これらの3つの簡単なテクニックでフリーランスのWebデザイナーとしての生産性を向上させます
公開: 2018-01-18あなたが経験豊富なフリーランスのウェブデザイナーであるなら、あなたは多くの生産性ハックを知っています。 いくつか試してみて、良い結果とあまり良くない結果の両方を経験したかもしれません。 より有望なテクニックのいくつかは、あなたが喜んで支払うよりも重い価格で来たかもしれません。 私たちはあなたのライフスタイルをひっくり返すことの代償について話します。
ワークロードを軽減し、ストレスを軽減するために使用できる3つのテクニックを次に示します。 また、生産性を向上させるために実行できる他のアクションを見つけることもできます。
何よりも、ライフスタイルを大幅に変更する必要はなく、今日から始めることができます。
生産性テクニック#1:Be Themeの構築済みWebサイトを使用して、クライアントの作業を4時間で完了します
この手法により、最初から生産性が向上します。 Be Themeのギャラリーには、300以上の構築済みWebサイトがあります。
これらの助けを借りて、数分でクライアントに適したテーマを選択し、シングルクリックでインストールすることができます。 コードを1行書く必要はなく、「意図する」ことを示すためにワイヤーフレームの作成に時間を費やす必要もありません。 あなたはそれをするだけです! –そして4時間かそこらであなたのクライアントにカスタムウェブサイトを提示します。
BeThemeについて他のフリーランサーが言わなければならないことは次のとおりです。
これらの10個のBeThemeの事前に作成されたデザインのいずれかを使用して、すぐに使用できるWebサイトを数時間で作成できます。
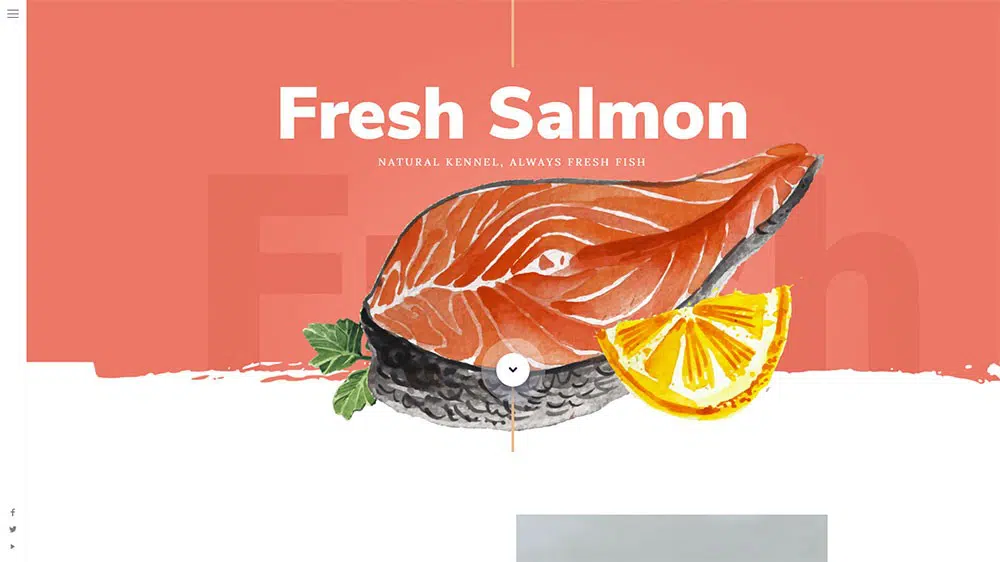
鮭になりなさい
- 食品志向のウェブサイトは、これと同様に、大きな画像の恩恵を受けてユーザーを魅了します。 インタラクティブメニューとお客様の声のセクションは、この事前に構築されたWebサイトに組み込まれている機能が追加されています。
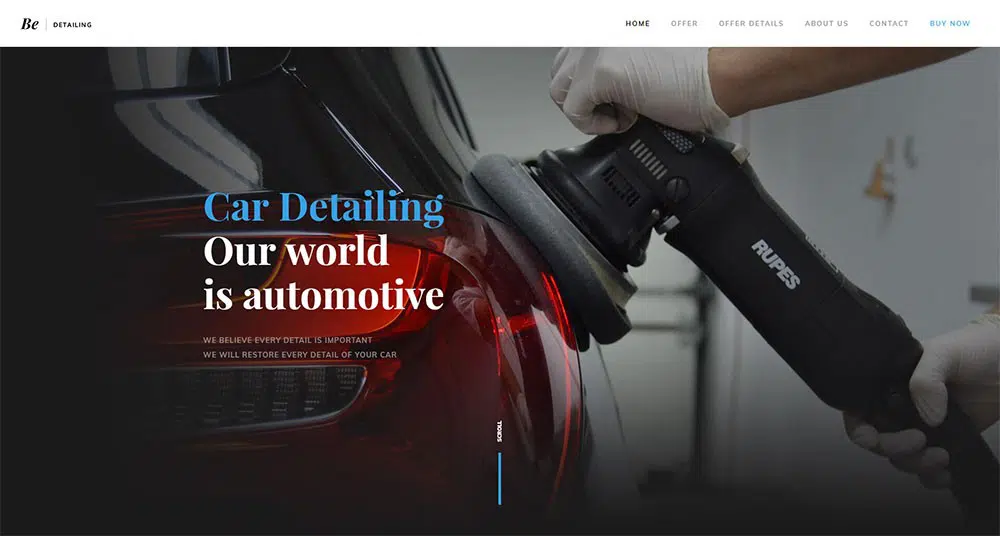
BeDetailings2
- 大胆でプロフェッショナルなアプローチは、このタイプのニッチで常にうまく機能します。 この構築済みのWebサイトでは、前後の画像と価格設定セクションも強調表示されています。
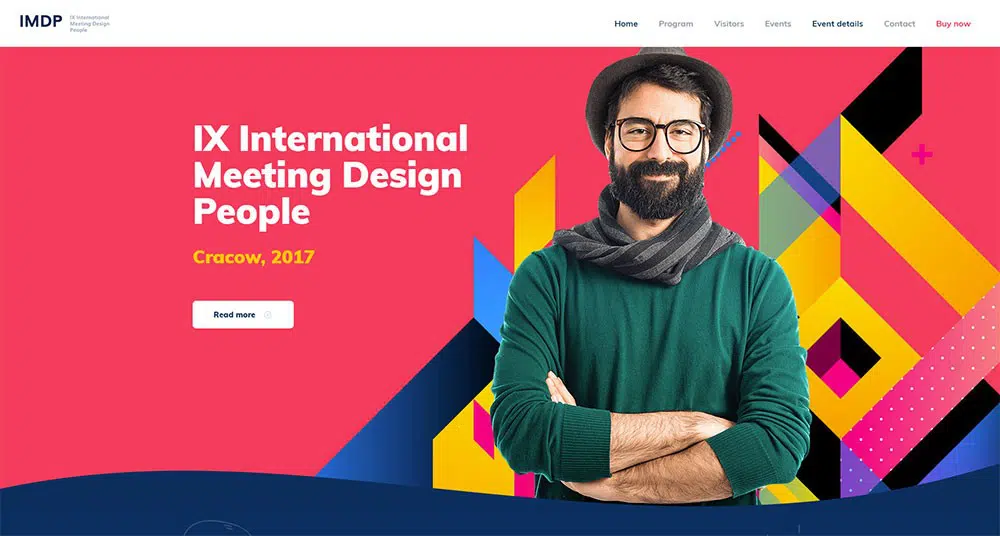
BeMeeting
- このニッチの要求を満たす機能は、この構築済みのWebサイトに組み込まれています。 イベントメニュー、注目を集めるカウントダウンクロック、すっきりとしたユーザーフレンドリーなデザインが含まれています。
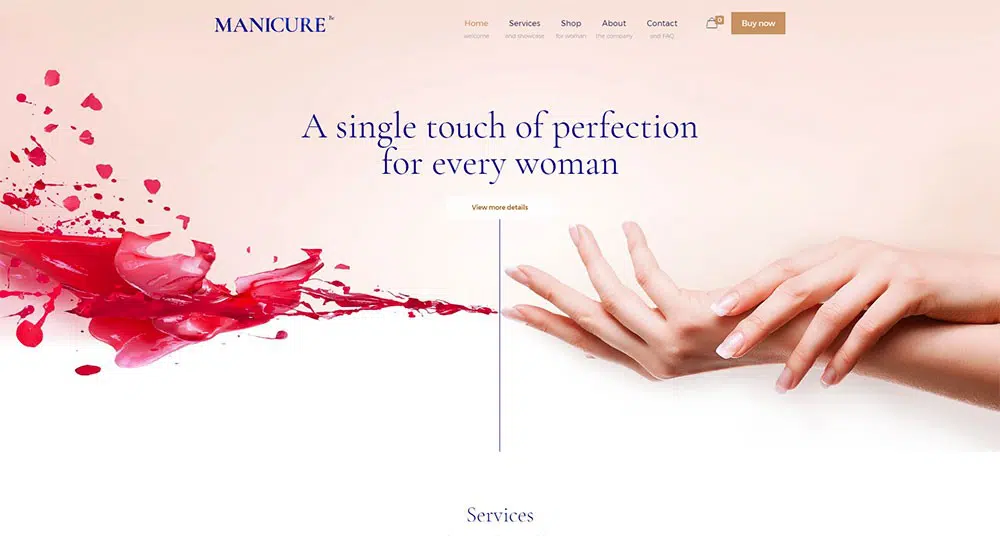
BeManicure

- 毎回機能する設計アプローチをお探しですか? その柔らかなデザイン、優雅さ、そして豪華なイメージで、この構築済みのウェブサイトはスペードでそれを持っています。 統合されたeショップはそれをさらに良い選択にします。
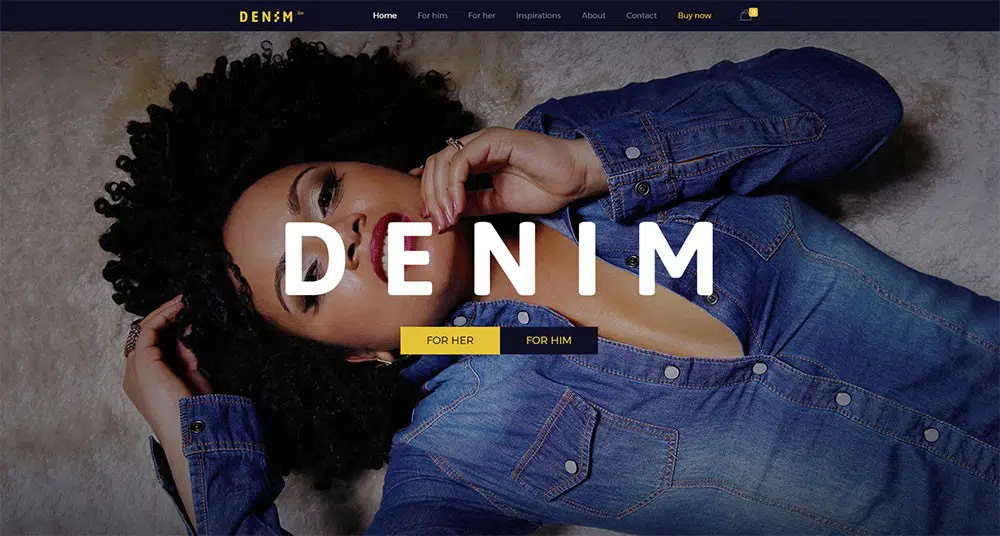
BeDenim
- 大胆なイメージと色の組み合わせで、このデザインは対象となる聴衆を理解します。 BeDenimは統合されたeショップも備えています。
BeHipHop
- このヒップなデザインは、若くてポップミュージックの群衆に捧げられたウェブサイトにふさわしいものです。 そして、そのようなニッチのウェブサイトは落ち着いて静かでなければならないと誰が言ったのですか? 統合されたビデオおよびオーディオプレーヤーは、そうではないことを示唆しています。
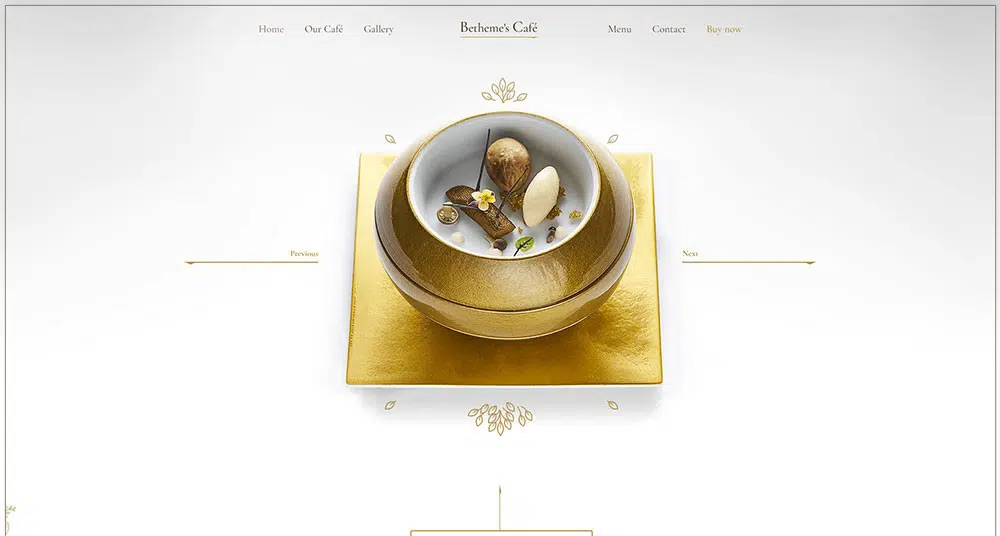
BeCafe2
- 1つのメニューを見たことがあれば、それらすべてを見たことがあると思うなら、このメニューのプレゼンテーションには当てはまらないでしょう。 メニュー内の大きな画像は、本物の注目を集める人です。 さらに、「About Us」セクションとともに、施設を紹介するギャラリーがあります。
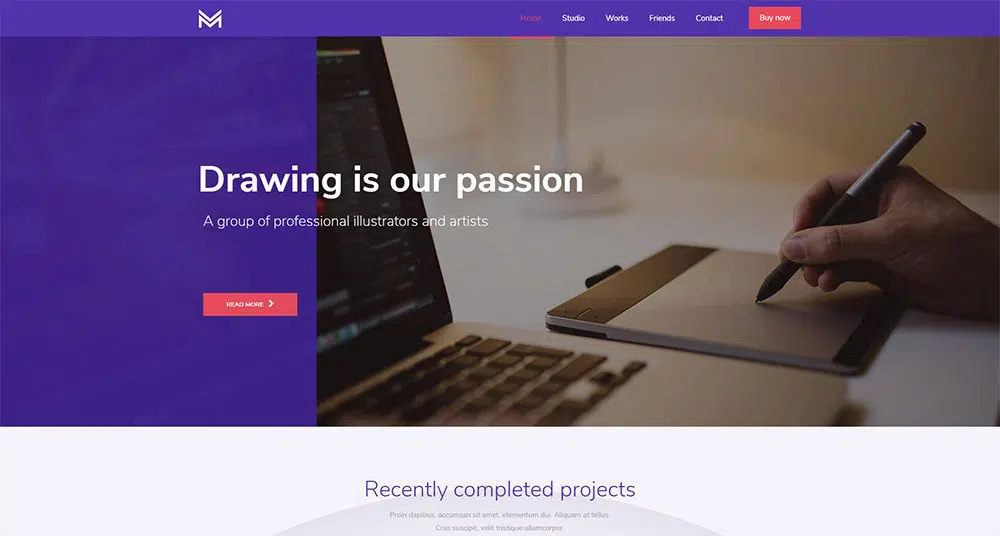
BeDrawing
- シンプルでクリーンなデザインを特徴とする構築済みのWebサイトと、印象的なギャラリー専用のセクションにより、最も要求の厳しいクリエイティブクライアント向けのWebサイトを構築するのがはるかに簡単になります。 統合されたプレゼンテーションビデオは、取引を締めくくるはずです。
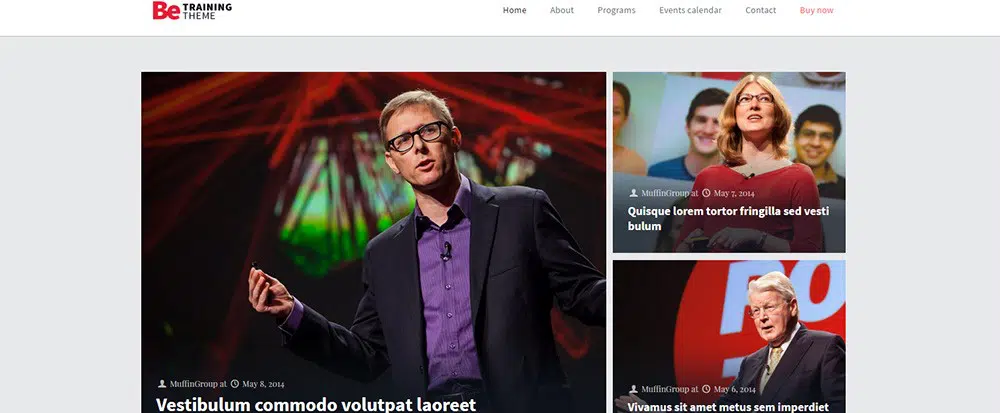
BeTraining
- この構築済みのWebサイトは、eラーニングプラットフォーム用の標準的な直感的なメニューを備えており、ナビゲーションを容易にするために適切にレイアウトされています。 大きなビデオサムネイルがUXに追加されます。
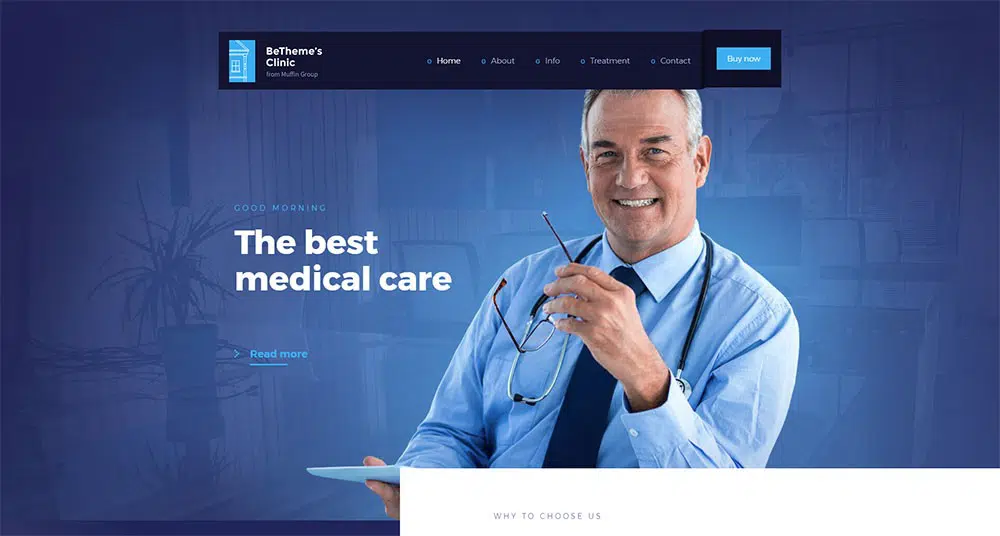
BeClinic2
- シャープでシンプルなデザイン、簡単なナビゲーション、よく整理されたコンテンツにより、この構築済みのWebサイトは、プロフェッショナルな外観と、フレンドリーで魅力的なWebサイトの両方を実現します。
生産性テクニック#2:厳密なスケジュールを強制するのではなく、より柔軟に
一部の生産性の達人が提唱しているように、正確なスケジュールに固執することは、一部の人にとってはうまくいくかもしれません。 しかし、必ずしも他の人のためではありません。
このアプローチに従うことは逆効果であることが判明する可能性があります。 これは特にクリエイティブなウェブデザインのフリーランサーに当てはまります。 通常、彼らは最初から厳しいスケジュールで作業することに制約されていません。
これらを試してみてください。 あなたは嬉しい驚きを感じるはずです:
- 壁にぶつかったら、5つ取ってください。 友達とコーヒーを楽しんだり、散歩したりできます。 さらに良いことに、あなたの犬と一緒に持っていってください。 あなたは両方の利益を得るでしょう。 休憩を取ることはあなたの脳に不思議に働きます。
- やることリストを作成しますが、一般的なものにしておきます。 このようなリストは、あなたがやりたいこと、またはやりたいことを概説する必要があります。 あなたがそれをどのように行うかについての段階的なリストではありません! あまりにも多くの特定のタスクを実行しようとすると、過負荷や失敗につながる可能性があります。 必要に応じて、一般的なタスクの一部を翌日に引き継ぐことができれば役立ちます。
就業日の15分ごとにスケジュールを設定する必要があると感じるかもしれません。 この場合、あなたは通勤していて、オフィスで監督の下で働いている方がよいでしょう。
生産性テクニック#3:毎日どれだけ低い生産性コストがかかるかを計算します
節約した時間に基づいて生産性を計算するのは1つの方法です。 ただし、時間の節約が明らかでない限り、これが常に最も簡単な方法であるとは限りません。
より簡単なアプローチは、毎日どれだけの時間を無駄にしているかを追跡することです。 それがわかれば、通常、これらの無駄な時間を最小限に抑える方法を見つけることができます。 そのように、あなたはより生産的になります。
それらの無駄な時間がどれだけあなたにかかっているかを知ることはさらに良いです。 その知識は本当の動機になることができます。
1時間ごとまたは割り当てごとにクライアントに課金している可能性があります。 いずれにせよ、あなたはあなたの平均時給を見積もることができるはずです。 あなたが無駄にした時間を追跡します; 一例として先延ばしすることによって。
1日の終わりにそれらの時間を集計し、その結果に時間料金を掛けます。 あなたはどれだけ先延ばしにするか、または他の時間の無駄な活動があなたにどれだけの費用をかけているかを見るでしょう。 休憩して心を清めたり、犬を散歩させたり、友達とコーヒーを飲んだりしないでください。 それらのどれも時間の無駄ではありません。
無駄な時間(およびそれらがあなたに費やしているもの)を付箋に書き留めます。 無駄な時間を最小限に抑えるように努めているので、進捗状況を確認できます。 できます!
結論
これらの3つのテクニックは、生産性を向上させる確実な方法です。 一緒に、それらはあなたの時間を節約し、あなたの脳がより効率的に機能するのを助けます。 最終的に、彼らはあなたに無駄な時間があなたに何を犠牲にしているのかをあなたに気付かせるでしょう。
- Be Themeを使用して、4時間でWebサイトを作成します。 プロセスでより多くの時間を節約できます
- 柔軟なスケジュールで作業します。 あなたはより多くを達成します。
- 先延ばしがあなたにどれだけの費用をかけているかを追跡する
これらのテクニックには、1つの重要な良い点があります。 それはあなたがより生産的になるために大きなライフスタイルの変更をする必要がないということです。