包括的なコンポーネント:書評とアクセシビリティリソース
公開: 2022-03-1012月3日(火)はインクルーシブコンポーネントの正式リリース日であり、圧倒的な好評を博しております。 この本は、アクセシビリティの専門家や開発者にとってすでに不可欠なリソースです。
あなたは「包括的」で私を持っていました!
この本が世界中のオフィス、玄関先、アクセシビリティの交流会に登場するにつれ、これまでに見た言及のほんの一部を紹介します。

Q.)アクセシブルなボタンとドロップダウンを作成するにはどうすればよいですか? キーボード対応のツールチップ、タブ、通知? 包括的なアコーディオン、スライダー、データテーブル、およびモーダル?
— zeldman(@zeldman)2019年12月4日
A。)@ smashingmagBooksの@heydonworksによる「InclusiveComponents」。https://t.co/NGJ1dmL5KX#frontend#a11y
トグルボタンをアクセシブルにする方法を考えたことはありますか?
— Eva Ferreira(@ evaferreira92)2019年12月3日
この本には、その問題の解決策だけでなく、! 全世界送料無料
はいはいはい、アルゼンチンにも無料で発送されますhttps://t.co/yDaEulyOXT
本日、@ heydonworksの新しい本InclusiveComponentsが出ました! 私たちの多くがデザインシステムを構築し、JSコンポーネントシステムを結合し、サイトの97.8%にアクセシビリティの問題がある世界では、本にとってこれ以上価値のあるトピックは考えられません。https://t.co/kYg5ArTY8E
— Dave Rupert(@ davatron5000)2019年12月3日
「Webアクセシビリティの認識は絶えず高まっていますが、ホームページのエラーの量と種類は、障害を持つユーザーがアクセスしやすいWebエクスペリエンスを保証するには、認識だけでは不十分であることを示しています[...]包括的コンポーネントは正確に次の種類を提供しますWeb作成者がアクセシブルなインターフェースを検討するだけでなく、実際にそれらを実装するのを支援するために必要なガイダンス、例、および知識。」
—WebAIMのアソシエイトディレクターであるJaredSmith
「[...]多くの例を使用して、完全にアクセス可能なUIコンポーネントを構築する方法を説明するための実用的なアプローチ。 アクセス可能なインターフェースを構築する方法を理解して採用することで、作業の品質が向上しますが、さらに重要なことは、ユーザーのエクスペリエンスをさまざまな方法で大幅に向上させることができることです。」
— Holger Bartel(出典)
私たちの多くは包括的なインターフェースを構築したいと思っていますが、どこから始めればよいのかわかりません。 Heydonの本は、エントリポイントを提供します。彼は、最も一般的なインターフェイスパターンのいくつかを採用し、最初からそれらを包括的に構築する方法を読者に示します。
開発者はこのアプローチの恩恵をすぐに受けることができますが、アクセシビリティの専門家やコンサルタントも、クライアントやチームと協力するための貴重なリソースを得ることができます。
「私は、ヘイドンピカリングがデジタルアクセシビリティの主題について最も優れたコミュニケーターの1人であることに気づきました。 彼は複雑な問題を明確にし、アクセシビリティが非常に重要である方法と理由について説得力を持っています。」
—シャロン・ラッシュ、Knowbilityのエグゼクティブディレクター

Sharronのチームは、既存のサイトとアプリのアクセシビリティ監査を実行しており、多くの場合、クライアントが新しい開発アプローチを確立するのを支援する必要があります。

「Knowbilityチームは「包括的コンポーネント」が大好きで、アクセシビリティを念頭に置いて構築する人にはこれを強くお勧めします。」
ステップバイステップの説明とコーディング例を通して、読者は既存の習慣がより包括的になるためにどのように変化するかをすぐに理解します。
Heydonは先週、Smashing Podcastにもゲスト出演し、本の中心的なテーマを要約しました。
「アイデアは両方とも設計システムにアクセシビリティをもたらすことでしたが、同じように、アクセシビリティに取り組むことに関しては体系的に考えてください。」
あなたがそれを逃した場合:スマッシングでのヘイドンピカリング

- スマッシングTVライブセッション
Heydonは、ライブデモとQ&Aを通じて、彼の本のいくつかのテクニックを紹介しています。 - スマッシングポッドキャスト
Heydonは、この本と一般的なアクセシビリティについて、私たち自身のDrewMcLellanと話します。 - 包括的コンポーネントリリース
初期の査読者からの最初の反応、および本に関するいくつかの詳細。 - 包括的コンポーネントブックページ
本の詳細とあなた自身のコピーを入手する方法。
無料のPDFサンプルをダウンロード→ (1.1 MB)
増大するニーズを満たすための増大する図書館
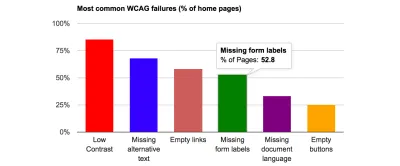
WebAIMは、2019年の初めに上位100万のWebサイト(WebAIM Million)のアクセシビリティ分析を実施し、その結果、多くの開発者とチームがワークフローを再考しました。 アクセシビリティとインクルージョンは常に重要でしたが、すべてのエラーと肥大化が綴られているのを見るのは啓発的でした。

より多くの企業がすべての人に役立つサイト、アプリ、プラットフォームを構築することを決定するにつれて、アクセシビリティリソースの需要は増え続けています。 インクルーシブコンポーネントは、Heydonがこの需要を満たすために作成した多くのアクセシビリティリソースの1つにすぎません。
- 「インクルーシブデザインパターン」(Smashing、2016年)
- オリジナルのインクルーシブコンポーネントのWebサイト(2017年3月推定)
- SmashingMagazineとAListApartの記事
AndyBellによるHeydonの新しいプロジェクトであるEveryLayoutは、 InclusiveComponentsがインターフェイスパターンに対して行うのと同じモジュラーアプローチをCSSに採用しています。
次はどこへ行こうか?
Smashingのアクセシビリティリソースリストも増え続けています。 私たちが公開しているアクセシビリティの記事やビデオに加えて、コミュニティは、包括的なフォームを作成するための貴重なリファレンスとして、AdamSilverのフォームデザインパターンの本を定期的に引用しています。
 また、視聴したいビデオもいくつかあります。SaraSoueidanがApplied Accessibilityについて講演し、MarcySuttonが昨年10月にニューヨークのSmashingConfでライブ録音されたGarbageComponentsについて話しました。 きっとお役に立てば幸いです。
また、視聴したいビデオもいくつかあります。SaraSoueidanがApplied Accessibilityについて講演し、MarcySuttonが昨年10月にニューヨークのSmashingConfでライブ録音されたGarbageComponentsについて話しました。 きっとお役に立てば幸いです。私たちはアクセシブルなウェブを提唱するのが大好きですが、知りたいのです。将来、他にどのようなアクセシビリティリソースを見たいですか? どのように我々は助けることができます? 以下のコメントセクションでお知らせください。
