アクセシビリティ:色覚異常のユーザーのためのUXの改善
公開: 2022-03-10色覚異常によると、人口の4.5%が色覚異常です。 あなたの聴衆がほとんど男性であるならば、これは8%に増加します。 ほとんどのデザイナーは色覚異常ではないため、色覚異常の人のためのデザインは簡単に忘れられてしまいます。 この記事では、色覚異常の人の体験を改善するための13のヒントを提供します。これは、通常の視力を持つ人にも役立つことがよくあります。
色覚異常とは何ですか?
色覚異常にはさまざまな種類がありますが、色がはっきり見えない、色が混ざっている、特定の色を区別できないなどの問題があります。
SmashingMagの詳細:
- アクセシビリティAPI:Webアクセシビリティへの鍵
- クライアントがレンダリングするアクセシビリティに関する注記
- Ally.jsを使用してアクセシビリティを簡素化
- モバイルアプリのデザインにおける色の過小評価された力
これらの問題は、人々がWebサイトを使用する環境によっても悪化する可能性があります。 これには、低品質のモニター、照明の悪さ、画面のまぶしさ、小さなモバイル画面、巨大なテレビ画面から遠く離れた場所に座っていることが含まれます。
読みやすさとアフォーダンスを色だけに頼ると、Webサイトの使用が難しくなり、最終的には読者数と売上に影響します。
次のヒントはすべてを網羅しているわけではありませんが、色覚異常の人がWebサイトを使用するときに経験する問題の大部分をカバーしています。
1.テキストの読みやすさ
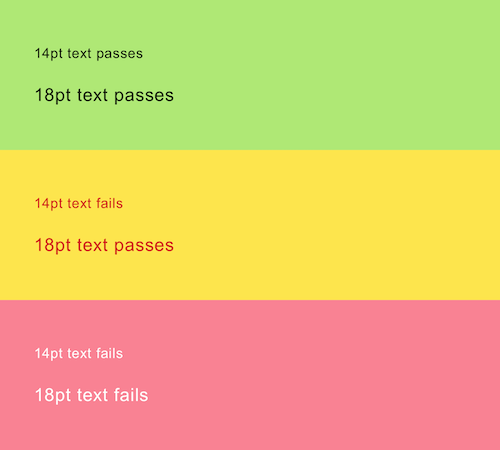
テキストを読みやすくするには、次のように、テキストの色、背景色、テキストサイズの組み合わせに基づくアクセシビリティガイドラインに合格する必要があります。
「WCAG2.0レベルAAには、通常のテキストの場合は4.5:1、大きなテキストの場合は3:1のコントラスト比が必要です(14ポイント以上、太字以上、または18ポイント以上)。」 —WebAimカラーコントラストチェッカー
合格と不合格の色とサイズの組み合わせの例を次に示します。

2.背景画像にオーバーレイされたテキスト
画像にオーバーレイされたテキストは、画像の一部またはすべてがテキストに対して十分なコントラストを持たない可能性があるため、注意が必要です。

背景の不透明度を下げるとコントラストが上がり、テキストが読みやすくなります。

または、テキスト自体のスタイルを設定して、単色やドロップシャドウなど、ブランドガイドラインに一致するものにすることもできます。
3.カラーフィルター、ピッカー、スウォッチ
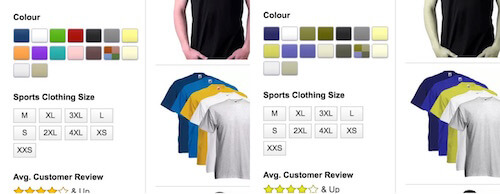
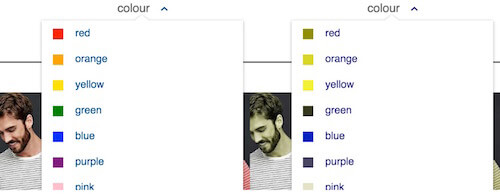
以下のスクリーンショットは、1型2色覚(赤-緑の色覚異常)の有無にかかわらず誰かが見たAmazonのカラーフィルターを示しています。 説明文がなければ、利用可能なオプションの多くを区別することは不可能です。

Amazonは、ユーザーがホバーすると説明テキストを表示しますが、ホバーはモバイルでは利用できません。
ギャップは、以下に示すように、各色の横にテキストラベルを追加することで、この問題を解決します。

これは、通常の視力を持つ人々にとっても有益です。 たとえば、黒とネイビーは画面上で区別するのが難しい色です。 テキストラベルは、当て推量を取り除きます。
4.有用な説明のない写真
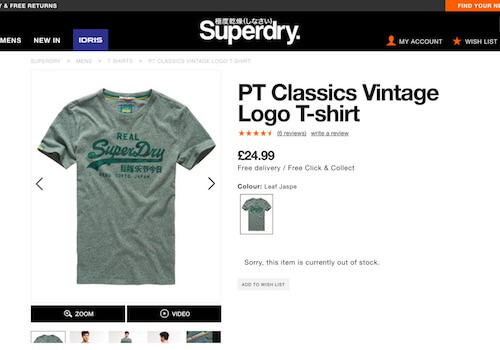
以下のスクリーンショットは、Webサイトで販売されているSuperDryTシャツを示しています。 葉はさまざまな色(緑、黄、茶色など)で提供されるため、あいまいな「リーフジャスペ」と呼ばれます。

ジャスペ(または「ジャスペ」)は、ランダムにまだらまたは斑入りを意味するため、特定の色に加えてこれを使用すると便利です:「グレーグリーンリーフジャスペ」。
5.リンク認識
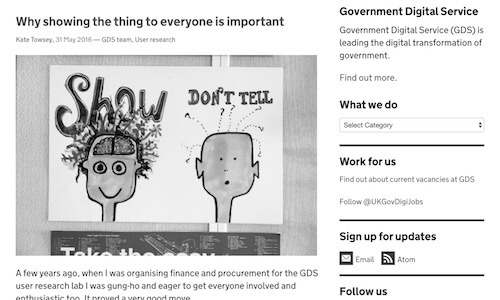
リンクは、色に依存せずに簡単に見つけられる必要があります。 以下のスクリーンショットは、英国政府デジタルサービス(GDS)のWebサイトを表示している色覚異常(色が見えない)の人のビジョンをシミュレートしています。 リンクの多くは見づらいです。 たとえば、「GDSチーム、ユーザー調査」(見出しの下にあります)がリンクであることに気づきましたか?

リンクを見つけるために、ユーザーはカーソルがポインターに変わるのを待つためにマウスでホバーする必要があります。 モバイルでは、ページリクエストが行われることを期待してテキストをタップする必要があります。

上記のアイコン付きのリンクは見やすくなっています。 そうでない場合は、アンダースコアを追加することをお勧めします。これは、GDSが記事の本文内で行うこととまったく同じです。

6.色の組み合わせ
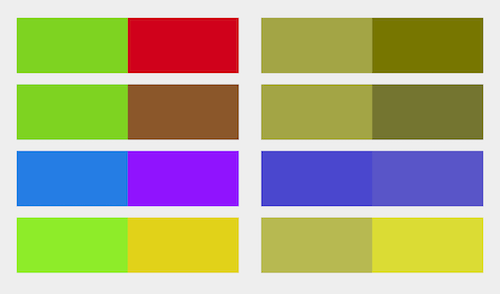
現実の世界では、どの色が隣り合って表示されるかを常に制御できるわけではありません。赤いリンゴが落ちて、緑の草に寄り添っている可能性があります。 ただし、Webサイトのデザインに使用する色は制御できます。 次の色の組み合わせは、可能な限り避ける必要があります。
- 緑/赤
- 緑/茶色
- 青/紫
- 緑/青
- ライトグリーン/イエロー
- ブルー/グレー
- 緑/灰色
- 緑/黒

7.フォームプレースホルダー
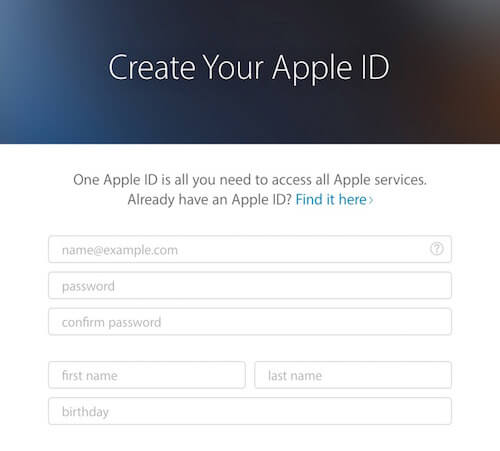
プレースホルダーテキストには通常十分なコントラストがないため、ラベルなしでプレースホルダーを使用すると問題が発生します。 以下に示すように、Appleは登録フォームでこの問題を抱えています。

プレースホルダーテキストとユーザー入力の違いがわかりにくいため、コントラストを上げることはお勧めできません。
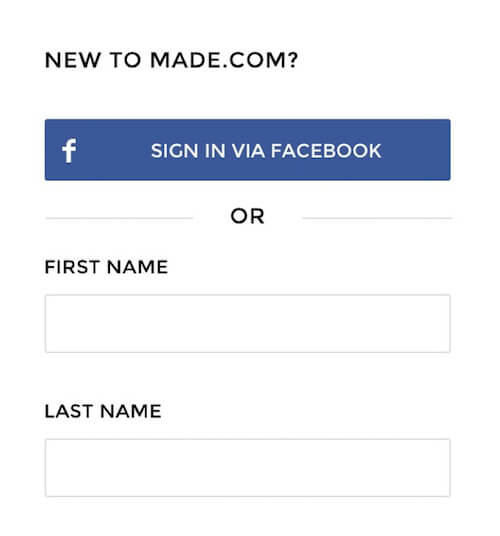
以下に示すように、Made.comが行うのとまったく同じように、十分なコントラストのあるラベルを使用することをお勧めします。

8.プライマリボタン
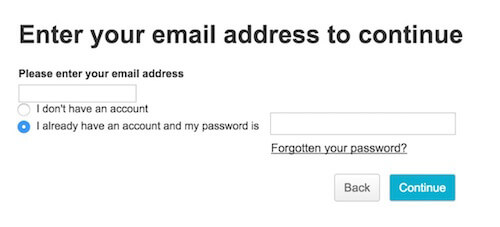
多くの場合、プライマリボタンは色だけを使用してそのように表示しますが、Argosはログイン画面でこれを実行します。

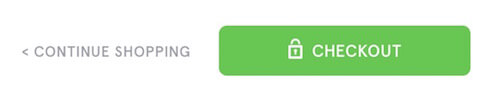
代わりに、ブランドガイドラインの範囲内で、サイズ、配置、太字、コントラスト、境界線、アイコンなど、役立つものを使用することを検討してください。 例として、Kidlyはサイズ、色、図像を使用しています。

9.アラートメッセージング
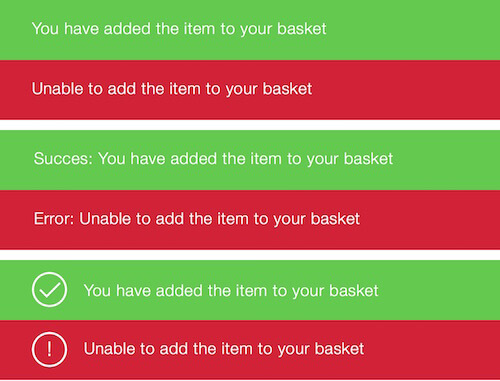
成功メッセージとエラーメッセージは、多くの場合、それぞれ緑と赤に色分けされています。 ほとんどの色覚異常の人は色覚異常に悩まされていないので、当然、さまざまな色をさまざまなメッセージに関連付けます。 ただし、「成功」などのプレフィックステキスト、または私の好みでは、アイコンを使用すると、以下に示すようにすばやく簡単に読むことができます。

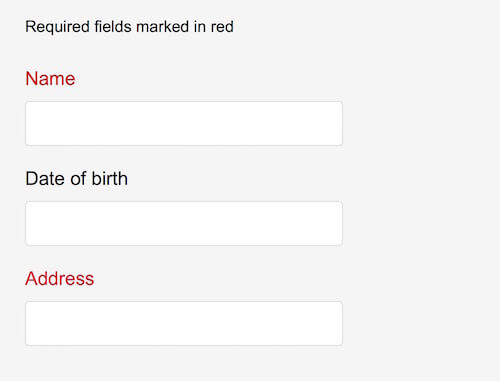
10.必須のフォームフィールド
一部の人は違いを見ることができないかもしれないので、色で必須フィールドを示すことは問題です。

代わりに、次のことを検討できます。
- 必須フィールドをアスタリスクでマークします。
- さらに良いことに、必須フィールドに「必須」のマークを付けます。
- 可能な場合は、オプションのフィールドを完全に削除してください。
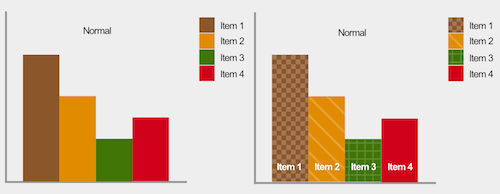
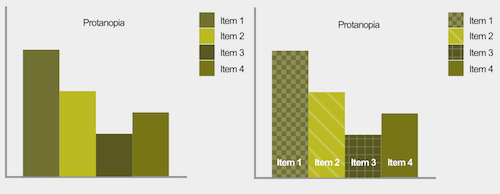
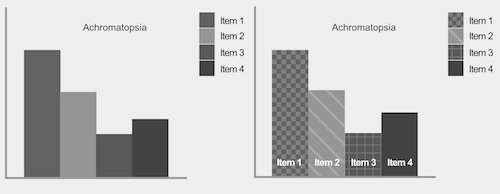
11.グラフ
色は、グラフのさまざまなセグメントを表すためによく使用されます。 下の画像は、さまざまな視力を持つ人々がこれをどのように見るかを示しています。 色覚異常にやさしいグラフは右側にあります。



パターンを使用し、可能な場合は各セグメント内にテキストを配置すると、グラフが理解しやすくなります。 テキストが収まらない場合(小さな円グラフセグメントの場合によくあることですが)、キーを使用するだけで十分です。
12.ズーム
ブラウザが持つアクセシビリティ機能の1つは、誰かが必要なだけズームインできるようにすることです。 これにより、読みやすさが向上します。これは、モバイルデバイスで特に役立ちます。
残念ながら、ビューポートメタタグを使用してズームを無効にすることができますが、これには問題があります。 たとえば、テキストサイズが小さすぎて色のコントラストに比べて読みにくい場合がありますが、ズームインするとフォントサイズが効果的に大きくなり、読みやすくなります。 したがって、Webサイトでズームを無効にしないでください。
13.相対フォントサイズ
前のポイントと同様に、ブラウザは、読みやすさを向上させるために、(ページ全体をズームするのではなく)テキストサイズを大きくする機能を提供します。 ただし、一部のブラウザでは、フォントサイズがピクセルなどの絶対単位で指定されている場合、この機能が無効になります。 emsなどの相対的なフォントサイズの単位を使用すると、すべてのブラウザでこの機能を利用できるようになります。
ツーリング
色覚異常の人のためにデザインするのに役立つツールはたくさんあります。
- 私の色を確認してください:既存のWebサイトがある場合は、URLを入力するだけで、改善が必要な点についてのフィードバックを受け取ることができます。
- WebAimのカラーコントラストチェッカー:アクセシビリティガイドラインに合格するかどうかを確認するために2つの色を提供します。
- 色覚異常のように見たい:Chrome内のWebページに色覚異常フィルターを適用します。
- Color Oracle:Windows、Mac、Linux用の色覚異常シミュレーターで、一般的な色覚障害のある人に何が見えるかを示します。
結論
この記事のヒントはすべてを網羅しているわけではなく、必ずしもすべての状況に当てはまるとは限りません。 ただし、色覚異常の人がWebサイトを使用するときに経験する問題の大部分はカバーしています。
原則を取り除いて、独自の設計プロセスに統合できるようにすることがより重要です。 最終的に、Webサイトは見栄えを良くするだけでなく、色覚異常の人も含め、誰にとっても使いやすいものになっています。
