スライドからのアニメーションでランディングページのユーザビリティを改善するための実用的な提案
公開: 2022-03-10(これは後援された投稿です。)長い間、UIアニメーションはデザイナーにとって後付けでした。 今日でも、多くのデザイナーはアニメーションを喜びをもたらすものと考えていますが、必ずしも使いやすさを向上させるわけではありません。 この観点を共有するなら、この記事はあなたのためです。 アニメーションがランディングページのユーザーエクスペリエンスをどのように改善できるかについて説明し、スライドフレームワークを使用して作成されたアニメーションの最良の例を提供します。
スライドフレームワークは、ウェブサイトを作成するための使いやすいツールです。 誰でも数分で洗練されたランディングページを作成できます。 事前定義されたスライドのリストから適切なデザインを選択するだけです。

アニメーションがランディングページのユーザビリティをサポートする4つの方法
ランディングページのデザインは、視覚的な表現だけではありません。 それは相互作用についてです。 インタラクションデザインの詳細は、現代のWebサイトに根本的な違いをもたらします。 また、アニメーション効果は相互作用を強化することができます。 ランディングページの使いやすさを向上させるには、アニメーションは装飾だけでなく機能的な要素である必要があります。 それは明確な機能的目的を果たすべきです。 以下は、アニメーションが使いやすさを向上させることができるいくつかの一般的な方法です。
1.ナラティブを作成する
すべてのデザイナーはストーリーテラーです。 私たちがウェブサイトを作成するとき、私たちは訪問者に物語を語っています。 また、アニメーションを使用することで、より魅力的なストーリーを伝えることができます。
アニメーションは、コンテンツに命を吹き込むのに役立ちます。 そのようなアニメーションの良い例の1つは、Ikonetにあります。 そこでのアニメーションは、ユーザーがページをスクロールして会社について学ぶときに、ユーザーの関心を維持します。

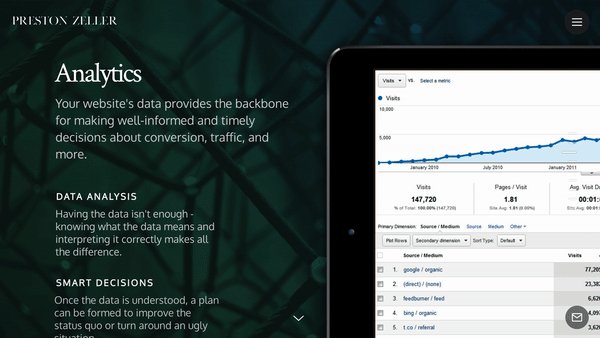
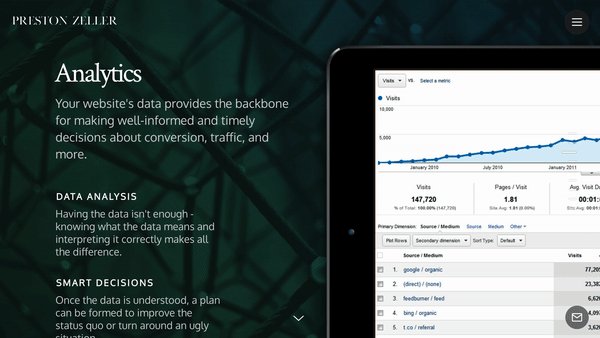
アニメーションを使用して、訪問者が気づき、行動すべきことに注意を向けることもできます。 たとえば、重要なテキストセクションや行動を促すフレーズがある場合は、それらを(表示するだけでなく)スライドさせると、訪問者がどこに焦点を合わせるべきかを理解するのに役立ちます。 以下のプレストンツェラーの例を見てください。 ページに要素が表示される方法により、ユーザーはそれらの領域に焦点を合わせることができます。 このアニメーションの素晴らしいところは、混乱することなく重要な情報に注意を引くことです。

2.フィードバックを提供する
人間とコンピューターの相互作用は、ユーザー入力とシステムフィードバックという2つの基本に基づいています。 すべてのインタラクティブオブジェクトは、適切な視覚的または音声的フィードバックでユーザー入力に反応する必要があります。
以下に、スライドフレームワークを使用して作成されたカスタムチェックボックス効果を示します。 トグルの状態を変更したときにユーザーに表示される微妙なバウンドアニメーションは、インタラクティブ性の感覚を強化します。

スライドを使用すると、優れたホバーアニメーションを作成し、ユーザーにオブジェクトの操作を促すことができます。 ベリービジュアルを見てください。 「メッセージの送信」または右上隅のハンバーガーメニューにマウスを合わせると、すばらしいアニメーション効果が発生します。 これらの要素がインタラクティブであるという感覚を生み出します。

Buf Antwerpは、ホバー上でアニメーション化されたフィードバックがユーザーエクスペリエンスをどのように改善できるかを示すもう1つの優れた例です。 訪問者がタイルにカーソルを合わせると、半透明のオーバーレイが表示され、テキストがアイテムに関する追加情報を提供します。

3.関係を作成します
ランディングページにアニメーションを追加するのに最適な場所は、変化の瞬間です。 多くの場合、変化の瞬間は突然です&mdahs; たとえば、ユーザーがリンクをクリックすると、突然新しい画面が表示されます。 突然の変更はユーザーが処理するのが難しいため、そのような変更は通常、コンテキストの喪失につながります。脳は新しいページをスキャンして、新しいコンテキストが前のページにどのように接続されているかを理解する必要があります。
突然の変化のこの例を考えてみましょう。

これを次の例と比較してください。この例では、スムーズなアニメーション遷移により、ユーザーが画面のさまざまな部分に移動します。

2番目の例では、アニメーションが急激な変化を防ぐことは明らかです。アニメーションはギャップを埋め、2つのステージを接続します。 その結果、訪問者は2つの段階が一緒に属していることを理解します。 この原則は、2つのオブジェクト間に親子関係がある場合にも同様に適用されます。

これは、ステージ間のトランジションを作成するときにも適用されます。 以下の例のスライド間のスムーズな移行は、ページの無関係な部分を分離するのではなく、シーケンスの感覚を生み出します。

4.退屈な仕事を楽しくする
遊び心のある要素を日常の体験にどのように取り入れるかを想像するのは難しいかもしれません。 しかし、それが最も予想外であるところに少し驚きを加えることによって、私たちは慣れ親しんだ相互作用を予想外の、したがって記憶に残るものに変えることができます。
Tympanusの3DRoom Exhibitionにアクセスすると、これまでにアクセスした他のギャラリーWebサイトと同じように見えます。 ただし、ページを操作するとすぐにWebサイトの印象が変わります。 カーソルを動かすとページが動き、この効果で立体感が生まれます。 この感覚は、あるページから別のページに移動するときに強化されます。 3D空間内である部屋から別の部屋に移動しているように見えます。

それでは、3D効果よりもはるかに馴染みのあるWebフォームについて話しましょう。 フォームに記入するのが好きな人は誰ですか? おそらく誰も。 それでも、フォームへの入力はWeb上で最も一般的なタスクの1つです。 そして、この退屈な活動を楽しい運動に変えることが可能です。 フォームで使用されているダリン・セネフのイエティのキャラクターを見てください。 ユーザーがパスワードを入力し始めると、マスコットが目を覆います。 このようなアニメーション効果は、初めて見るときに大きな喜びをもたらします。


最後になりましたが、スクロールエクスペリエンスを視覚的に面白くするだけでなく、読者にも役立つようにすることができます。 以下はストーリーテリングマップです。これは、ページ上でスクロールされているコンテンツに応じて、マップに沿ったパスがアニメーション化されるインタラクティブな旅です。 このアイデアは、テキスト、ビジュアル、場所を結び付けます。 訪問者は情報を読み、地図のコンテキストでそれを確認します)。

ランディングページアニメーションの6つのベストプラクティス
アニメーションが有用である場所を特定することは、話の半分にすぎません。 デザイナーは、アニメーションを適切に実装する必要もあります。 このセクションでは、プロのようにアニメーション化する方法を説明します。
1.一度に複数の要素をアニメーション化しないでください
いくつかのオブジェクトが同時にアニメーション化されると、ユーザーの気が散ることになります。 人間の脳と目は動く物体に注意を向けるように配線されているため、ユーザーの焦点はある要素から別の要素にジャンプし、脳は何が起こったのかを理解するために余分な時間を必要とします(特に動きが非常に速い場合)。 したがって、アニメーションを適切にスケジュールすることが重要です。
トランジションコレオグラフィーの概念を理解することは非常に重要です。つまり、インターフェイスが変化しても訪問者の焦点を維持する、調整された一連のモーションです。 独立して移動する要素の数を最小限に抑えます。 同時に発生するのはごくわずかです(通常、2つまたは3つ以下)。 したがって、3つ以上のオブジェクトを移動する場合は、いくつかのオブジェクトをグループ化して、個別にアニメーション化するのではなく、単一のユニットとして変換します。

スライドは、Webデザイナーに優れた利点を提供します。それは、Webデザイナーがデザインでモーションを使いすぎないようにすることです。 スライドで利用できる各アニメーション効果は、可能な限り最良の方法でコンテンツを配信するように注意深く設計されています。
2.アニメーションはランディングページの個性と競合してはなりません
デザインにアニメーションを追加するたびに、個性を紹介します。 このパーソナリティは、使用するアニメーション効果に大きく依存します。
人々が製品と対話するとき、彼らは特定の期待を持っています。 銀行サービスのランディングページをデザインすることを想像してみてください。バウンスアニメーションを使用して、ユーザーの個人情報を収集するフォームを導入することにしました。 フォームが期待と矛盾するため、多くのユーザーは詳細を提供することを躊躇します。

スライドフレームワークでは、スタック、禅、フィルム、カード、ズームなどの10のアニメーションスタイルから選択できます。 さまざまな効果を試して、自分のケースに最適なものを選択してください。

3.時間を見る
アニメーションのデザインに関しては、タイミングがすべてです。 アニメーションのタイミングは、良いインタラクションと悪いインタラクションの違いを意味する場合があります。 アニメーションで作業するときは、通常、3分の1の時間を適切なアニメーション効果の検索に費やし、残りの3分の2は、アニメーションをスムーズに感じるための適切なタイミングの検索に費やします。
通常、アニメーションは短くしてください。 アニメーションは、ユーザーがタスクを完了するのを邪魔することはありません。最も美しく実行されたアニメーションでさえ、ユーザーの速度を低下させると本当に迷惑になるからです。 UIアニメーションの最適な速度は、200〜500ミリ秒です。 1秒未満のアニメーションは瞬間と見なされますが、5秒を超えるアニメーションは遅延感を伝える可能性があります。
アニメーション効果の作成に関しては、1つのパラメーターが、アニメーションの認識方法に直接影響します。それは、CSS用語でのイージングまたはタイミング関数です。 イージングは、設計者が動きをより自然にするのに役立ちます。
スライドフレームワークを使用すると、Webデザイナーはイージングをカスタマイズできます。 「エフェクト設定」のセクションで、他のエフェクトと一緒にイージングを見つけることができます。

4.アクセシビリティについて考える
アニメーションは両刃の剣です。 これにより、あるグループのユーザーの使いやすさが向上し、別のグループの問題が発生する可能性があります。 AppleによるiOS7のリリースは、後者の最近の例でした。 iOS 7はアニメーション効果でいっぱいで、リリース直後、iPhoneユーザーはアニメーション化されたトランジションがめまいを感じさせていると報告しました。
デザイナーとしてのあなたの責任は、視覚障害を持つ人々があなたのデザインとどのように相互作用するかを考えることです。 アニメーションに関するWCAGのガイドラインを確認し、デザインがそれらと一致していることを確認してください。 ユーザーがアニメーションまたはモーションの量を最小限に抑えたいかどうかを追跡します。 特別なCSSメディア機能である「prefers-reduced-motion」は、ユーザーがシステムに使用されるアニメーションまたはモーションの量を最小限に抑えるように要求したかどうかを検出します。 「reduce」に設定されている場合は、動きとアニメーションの量を最小限に抑えることをお勧めします(たとえば、不要な動きをすべて削除することによって)。
また、ユーザビリティテストを実施して、視覚障害のある人を含むすべての能力が、デザインとの対話に問題がないことを確認します。
5.設計上の決定のプロトタイプとテスト
アニメーションは遊ぶのが楽しいです。 船外に出て、動きが多すぎてユーザーを圧倒するようなデザインになってしまうのは簡単です。 残念ながら、優れたアニメーションの特効薬はありません。 「十分」なものの明確な基準を設定することは困難です。 アニメーション効果のプロトタイピング、テスト、最適化に時間を費やす準備をしてください。
テスト中に考慮する価値のあるいくつかのヒントを次に示します。
- さまざまなハードウェアでテストします。
画面サイズ、画面密度、GPUパフォーマンスなど、多くのハードウェア要因がアニメーションのパフォーマンスに大きく影響する可能性があります。 その結果、高解像度画面のユーザーは、古い画面のユーザーとはまったく異なるエクスペリエンスを体験する可能性があります。 パフォーマンスのボトルネックを防ぐためにアニメーションを設計するときは、このような要素を考慮してください。 遅いハードウェアのせいにしないでください。 アニメーションを最適化して、あらゆる種類のデバイスでうまく機能するようにします。 - モバイルでテストします。
ほとんどのWebサイトは、デスクトップ上で構築およびテストされています。 モバイルエクスペリエンスとアニメーションパフォーマンスは、多くの場合、後付けとして扱われます。 一部のアニメーション手法はデスクトップではうまく機能しますが、モバイルではうまく機能しないため、モバイルでのテストの欠如は、モバイルユーザーに多くの問題を引き起こす可能性があります。 ネガティブな体験を避けるために、デザインがデスクトップとモバイルの両方で正常に機能することを確認してください。 モバイルで早期かつ頻繁にテストします。 - 低速でアニメーションを見る。
アニメーション(特に複雑なアニメーション)がフルスピードで実行されている場合、問題に気付くのは難しいかもしれません。 アニメーションの速度を遅くすると(たとえば、10分の1の速度で)、このような問題が明らかになります。 また、アニメーションのスローモーションビデオを録画し、他の人に見せて他の視点を得ることができます。
スライドフレームワークを使用すると、忠実度の高いインタラクティブなプロトタイプを数分で作成できます。 WYSIWYGエディターを使用して、アニメーションエフェクトを作成し、デザインを公開して、デスクトップデバイスとモバイルデバイスの両方でどのように機能するかを確認できます。
6.アニメーションは後付けであってはなりません
非常に多くの設計者がアニメーションを、ユーザーインターフェイスを過負荷にして、より複雑にする不要な機能と考えるのには理由があります。 ほとんどの場合、それは、デザイナーがデザインの口紅として、つまりアニメーションのためのアニメーションとして、デザインプロセスの最後にアニメーションを導入するときに当てはまります。 目的のないランダムな動きは、訪問者にあまり利益をもたらさず、簡単に気を散らして迷惑をかける可能性があります。
意味のあるアニメーションを作成するには、プロジェクトの開始時に時間をかけて、アニメーションが自然に適合する領域について考えます。 この方法でのみ、アニメーションはユーザーフローにとって自然になります。
結論
優れた機能的なアニメーションは、ランディングページをより魅力的にするだけでなく、より使いやすくします。 アニメーションが正しく行われると、一連のセクションのランディングページが、注意深く振り付けられた思い出に残る体験に変わります。 スライドフレームワークは、Webデザイナーがアニメーションを使用して明確にコミュニケーションするのに役立ちます。
