可能であればコピー:コピーワークによるUIデザインスキルの向上
公開: 2022-03-10何が起きてる?
私はコピーワークについて話している。 コピーワークは、作家や画家が何世紀にもわたって使用してきた技法です。 自分のスキルを向上させるために、既存の作品を可能な限り忠実に再現するプロセスです。 私たちの場合、これはピクセルごとにユーザーインターフェイス(UI)デザインピクセルを再作成することを意味します。
SmashingMagの詳細:
- 問題解決と創造性を変革する方法
- レスポンシブWebデザインにSketchを使用する
- 著作権とライセンスを理解する
- UXスケッチの乱雑なアート
思ったほど無意味ではない、と私は約束します。 秘訣は、現在の能力よりも優れたデザインを選択することです。 あなたの操舵室の外で何かをコピーすることによって、あなたはあなたのスキルを拡大するでしょう。
したがって、色の使用を改善したい場合は、いくつかのクレイジーなグラデーションまたは大胆なパレットで何かをコピーしてください。 贅沢なブランディングを上手に使いたい場合は、洗練されたルックアンドフィールを備えた優れたWebサイトをコピーしてください。
明らかに、この技術はロケット科学ではありません。 実際、もっと平凡な運動を考えるのは難しいでしょう。 しかし、それは私のUIデザインスキルを向上させるために私が知っている最も効果的な方法です。

しかし、私たちは自分たちより進んでいます。
作家コピー作家
私は最初にブログTheArt of Manlinessでコピーワークについて聞いた。そこでは、ブレット・マッケイがコピーワークを使ってライティングスキルを伸ばしてきた人々の長い歴史を語っている。
- ジャックロンドンは、彼の先祖の世界クラスのリズムと言い回しを適応させるために、ラドヤードキップリングの文章の帯をコピーしました。
- ロバートルイススティーブンソンは、彼が特に美しいと思った文章のセクションを注意深く研究し、それらを記憶から一語一語再現しました。
- ベンジャミン・フランクリンは、コピーワークの変形に従い、エッセイの各文についてメモを書き、数日後、彼のメモを読んでエッセイを再現しようとしました—そして結果を比較しました。
リストは続きます。 有名なミステリー作家のレイモンド・チャンドラーが、ベンジャミン・フランクリンと同様の手法を使用して、詳細な説明から小説を書き直し、原作と比較して流れを研究したことを私は知っています。
彼は実際に後の人生で原作者に手紙を書き、運動がどれほど有益であったかを彼に伝えました。 彼の分析に注意してください:
私はあなたのテクニックの最もトリッキーな部分が状況を覆す能力であることに気づきました。 これは褒め言葉だということをご理解いただければ幸いです。 私は自分でそれをすることにさえ近づいたことがありません。 デュマは非常に強い程度でこの品質を持っていました。 また、ディケンズ。 当然のことながら、迅速な作業には即興の大きな尺度があり、即興のシーンを避けられないように見せることはかなりのトリックであるため、これはおそらくすべての迅速な作業の基本です。
これは暗記ではありません。 チャンドラーは彼の作品とオリジナルの違いについて非常によく考えており、多くの作家の繊細なスタイルに精通しています。 UIデザインについてこれを明確に話すことができますか? そうでない場合は、コピーワークをお勧めしますか?
作家が無意識のうちに偉大な人物をコピーするのと同じように、作家が行った最も小さな選択(単語の選択、言い回し、リズムなど)を吸収します。コピーワークを行うデザイナーは、研究するデザインの微妙な選択(間隔、レイアウト、フォント)も吸収します。 、装飾的な要素。 その力がそこにあります。
非常に長い歴史を持つ、もう1つのアート形式のコピーワークを簡単に見てみましょう。
オールドマスターの絵
美術館を散策したことがあるなら、おそらくコピーワークが実際に動いているのを見たことがあるでしょう。 私自身の机は別として、それは私がそれを見た唯一の場所です。

画家は、マスターをコピーする作家よりもさらに長い歴史を持っています。 レオナルド・ダ・ヴィンチは、ルネッサンスの見習い芸術家の間で一般的な慣習である彼の教師であるアンドレア・デル・ヴェロッキオを模倣することによって、彼の芸術(とにかく彼の芸術の1つ)を発展させました。 ダヴィンチは実際に芸術学生のための練習numerounoとしてコピーワークを規定しました:
芸術家はまず、優れたマスターの手から絵をコピーして手を行使する必要があります。
なんで? マスターから直接コピーすると、目を訓練するための制御された設定が提供されるためです。
一方、ライブシーンをペイントする場合は、モデルが移動し、風が強くなり、太陽が沈むなど、心配することがたくさんあります。 あなたの脳が形や色で自然に考えることができるまで、現実の世界で絵を描くことは難しいでしょう。 しかし、スタジオでは、基本を吸収するために必要なすべての時間をとることができます。
UIデザイナーは、画家と同じように自然なシーンをモデル化することはありませんが、コピーワークは、スキルを磨きながら変数や気を散らすものを排除するための便利な方法を提供します。
しかし、それはかつて世界で最も偉大な芸術家の何人かの基本的な運動でしたが、コピーワークは支持されなくなりました。 今日では、それは剽窃の腐敗した、非創造的で悪臭を放つものと見なされています。
では、なぜUIデザイナーは練習のためにコピーする必要があるのでしょうか。
それはすべて(再作成)の詳細です
要点は次のとおりです。ピクセルごとにデザインを再作成すると、元のデザイナーが行ったすべての決定を再作成する必要があります。 どのフォントですか? どのくらいの大きさですか? 物事はどのようにレイアウトされていますか? どの画像と背景と装飾ですか? あなたは素晴らしいデザイナーによってなされた小さなデザインの決定に没頭します。
あなたは、デザイナーが検討したすべての選択と、彼らが何をしたかを選んだ理由の論理的根拠を見逃していると主張するかもしれません。 十分に公平です—しかし、それは要点を欠いています。 正しく行われると、コピーワークは、あなたが自分で行うことのない設計上の決定にあなたをさらします。

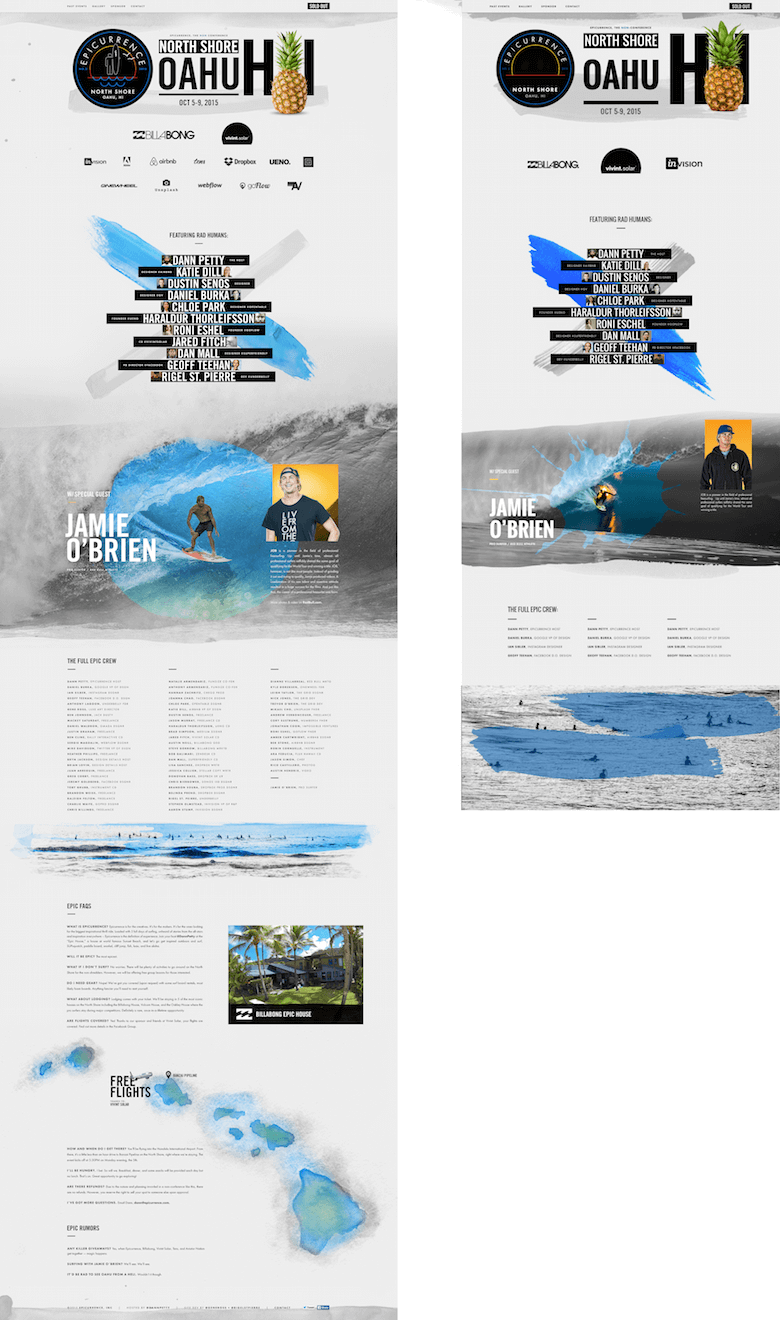
例を見てみましょう。 私がコピーした最も語彙を拡張する作品の1つは、DannPettyのすばらしいEpicurrenceWebサイトです。 私はヘッダーだけから3つのことを内部化しました:
- めちゃくちゃ大きいフォントサイズ。 オリジナルの私のコピーには、サイズ365フォントのハワイのイニシャル「HI」が含まれていました。 私の長年の専門的な仕事の中で、私はテキストをそれほど大きくすることを考えたことさえありませんでした。 それでも彼はそれを視覚的要素として使用し、他のヘッダー要素と位置合わせし、文字の間に画像を配置します。 とてもかっこいい。
- ストロークを「影」としてペイントする水彩画の汚れが、シールの下部、ヘッダー、パイナップルを横切って流れます。 まるで影がページに描かれているかのように、影があるかもしれない場所にあります。 おっと—それはそれを行う通常の方法ではありません!
- 文字間隔が広い大文字タイプ。 間違いなく、大文字のテキストは整列の強力な要素を追加し、文字間隔を大きくすることは、タイプにある程度の高級感を加えるための教科書の方法ですが、私はそれを行うことについて自己意識を持っています。 ここにあるすべてのテキストが大文字になっているのを見るのはクールで、基本的にすべてのテキストの文字間隔も変更されています。
さて、コピーする前にダン・ペティのデザインを見ました。 「うわー、これはすごいね」と思いました。 そして、私の目がデザインに目を輝かせていたとしても、彼が使用したすべてのテクニックをすぐに内面化したわけではありません。 それをコピーしたときだけ、UIツールキットでそれらを意識的に採用し始めました。

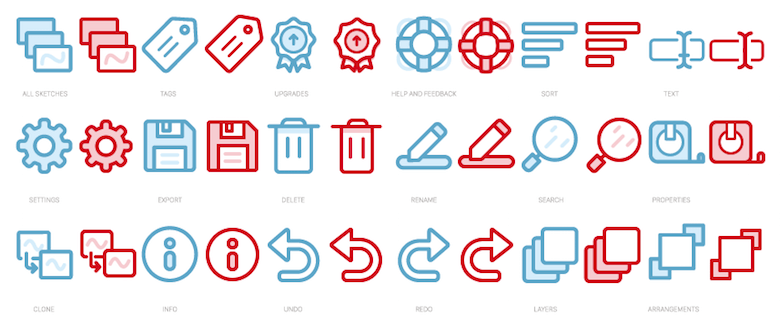
別の例として、マスターアイコンデザイナーのVicBellが設定したSkedioアイコンがあります。 (彼女のオリジナルは青で、私のコピーワークは赤です。)
これは私にとって魅力的な演習でした。特に、Vicのアイコンは、私が作業しているアプリ用に作成したもののほとんどよりも1、2ステップ詳細であるためです。 彼女はこの複雑さを2つの微妙な方法で追加しました。
- 2番目の明るい青の色合い。 「設定」アイコン(行2、アイコン1)の塗りつぶしの色をアウトラインの色と比較します。 私がデザインしたほとんどのアイコンは1色のみです。
- 2番目の、より軽い線幅。 「タグ」アイコンの「テキスト」(行1、アイコン2)と「アップグレード」アイコンの矢印(行1、アイコン3)で確認できます。 私はアイコンのデザインにおいて一貫性が最も重要であるという規則に従ってきました。そのため、Vicが主に4ピクセルのラインセットで3ピクセルのアクセントラインを使用しているのを見るのは魅力的でした。
しかし、コピーワークの強みは、これらの詳細を表面的なレベルで見るだけでなく、デザイン全体でそれらがどのように使用されているかをよく理解することにもあります。

2番目の明るい色合いのアイデアを考えてみましょう。 アクセントカラーとして2番目の色合いを使用することを決定することは1つのことです。 Vicがこのアイコンセットで明るい色合いを使用した4つの方法は次のとおりです。
- 影として。 「削除」アイコン(行2、アイコン3)のゴミ箱のふたには、この2番目の青が影になっています。 「アップグレード」アイコン(行1、アイコン3)のメダリオンの下に、同様の、しかし微妙な影が表示されます。
- 光の輝きとして。 明るい色合いは、「検索」アイコン(行3、アイコン5)の虫眼鏡での光の反射として使用されます。
- 色のコントラストに。 Vicは、「ヘルプとフィードバック」アイコン(行1、アイコン4)の救命浮輪の2つの対照的な色として、白と水色を使用しています。 その下の「名前の変更」アイコン(行2、アイコン4)に鉛筆がある同じ話。
- 視覚的な重量コントラスト用。 これは私にとって最も微妙なものでした。 「すべてのスケッチ」アイコン(行1、アイコン1)と「レイヤー」アイコン(行3、アイコン5)の背景カード(前景カードではない)が水色になっていることに注目してください。 両方の前景カードは白で、アイコンの他の部分とのコントラストが高くなっています。 背景カードに白い塗りつぶしがある場合、それらの境界線と塗りつぶしの間の鋭いコントラストが目をそらしてしまいます—そのままでは、目は正面のカードにまっすぐ向けられます。
これらの戦略は、アイコンのどのクラスよりも詳細です。 これらは、コピーワークに力を注ぐことをいとわないのであれば、マスターの心からあなたの心に直接伝わる1回限りのヒントとテクニックです。
さて、ここでもう1つの例を取り上げましょう。

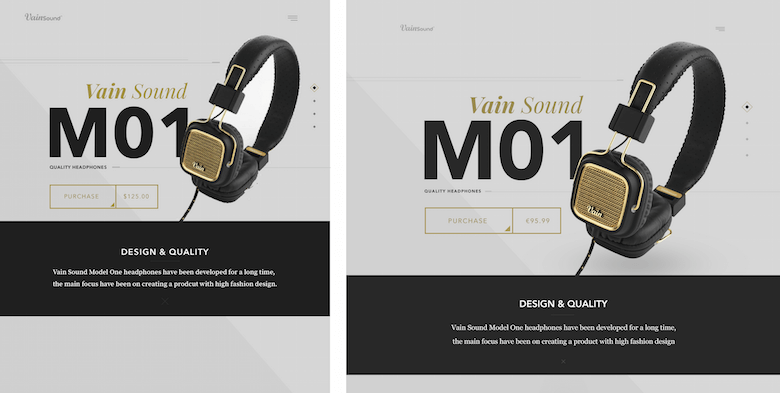
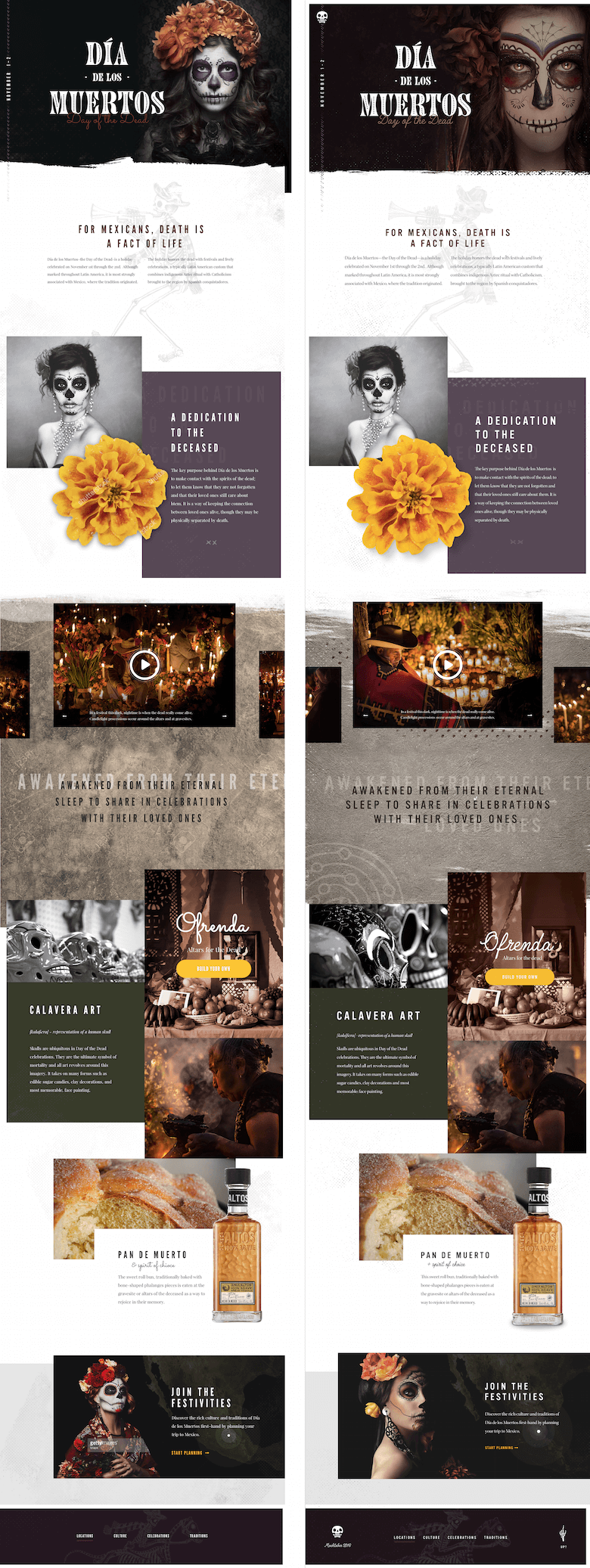
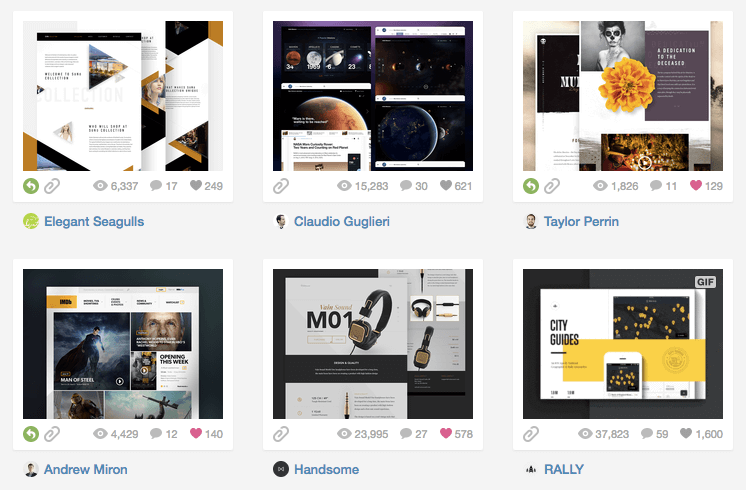
テイラー・ペリンの「死者の日」のデザインを少し前に見たのですが、それは私を驚かせました。 彼は、美しい写真、豊かな質感、パノラマのレイアウトなど、私が苦労している要素を使用するという素晴らしい仕事をしています。
これの多くは、私が設計に費やしたもの、主にビジネス向けの情報アプリによるものです。 見た目はすっきりとシンプルで、ブランディングはしっかりしています。
TaylorのDiade los Muertosモックアップをコピーすると、デザイン思考がさまざまな方法で拡張されました。
- 新しいワークフロー。 私は初日からSketchを大いに支持しており、SketchをベースにしたUIコースも教えていますが、その単純さには欠点があります。 つまり、PhotoshopからSketchに切り替えてから、私のデザインの反射神経はすべてが平らな長方形になる傾向がありました。 この演習では、ページ全体のほぼすべての背景にテクスチャを適用しました。デザインプロセス中にPhotoshopをパスすると、単純な色の長方形よりもスタイルの多様性が大幅に向上することを思い出しました。
- まともな資産を輝かせる。 私が追跡してスタイルを変更しなければならなかった最初の資産の1つは、ホーンを演奏しているスケルトンのイラストでした。 それをオンラインで見つけたとき、私は圧倒されました。 実際、オリジナルのモックアップをデザインしていて、そのイラストを見つけたら、おそらくそれを見逃していたでしょう。 それでも、ペリンのモックアップでは見栄えがしました。 元の画像を彼のモックアップと比較することは、平凡な資産で実行できるすべてのクリーンアップ作業の教訓であり、それらの即時の外観を超えた使用を想定することでした。
- 全幅レイアウト。 画面の幅に関係なく、パノラマレイアウトをページの幅にまたがらせることが一般的になっていますが、私はこれをほとんど行っていません。 この演習は、このタイプのレイアウトの大きな自信を後押ししました。 コピーするときに、特定の詳細(特定のコピーのフォントサイズなど)を推測して、何が正しいと感じたかを確認しようとしました。 次に、チェックして調整しました。 次回、幅1400ピクセルのレイアウトを作成するときは、見出しが60ピクセルであることを違和感はありません。
それで、私は今、ダン・ペティ、ヴィック・ベル、テイラー・ペリンと同じくらい上手ですか? 少し時間がかかるのではないかと思います。彼らはゲームで最高のUIデザイナーの1人です。 しかし、あなたは私が毎日彼らのノウハウを取り入れるために私の一連のスキルとテクニックを推し進めていると信じている方がいいでしょう。
よくある質問
いつコピーワークをしますか?
私は多くの朝、30分のコピーワークから始めます。 これには2つの利点があります。
- 目覚めた瞬間に新しいことを学んでいるので、その日は元気になります。
- これは、電子メールやソーシャルメディアをチェックするよりも、生産性の高い低エネルギーのウェイクアップアクティビティです。 コーヒーを淹れるときに何かをする必要があります。
たった30分? 作品を完成させなかったらどうしますか?
それから私は翌日行き続けます。 等々。
何をコピーすればよいですか?
スキルの1つを現在のレベルを超えてプッシュするものをコピーします。 研ぎ澄まされていないテクニックを示すものをコピーします。

アイデアについては、Dribbbleを閲覧するのが大好きです。 私はコピーワーク画像のDribbbleバケットを保持しています。これは、他のデザイナーから見つけた、コピーしたい(またはすでに持っている)ものです。
また、独自のスタイルを作り上げ、まだ基本を学んでいる人に多くのことを提供している数人のデザイナーをお勧めすることもできます。
- Jonathan Quentinは、色とグラデーションを非常にうまく使用しています。 あなたのカラーチョップを上げるために彼の作品をチェックしてください。
- Brijan Powellは、上品で高級感がありながらも完全に男性的なデザインを作る上司です。
- Tubik Studioは、明るく、カラフルで、陽気で素晴らしいものです。
私はコピーワークにDribbbleを使用していますが(高品質の画像をすばやく閲覧して保存するための優れた方法です)、ライブWebサイトもうまく機能します。 たとえば、Blu Homesは私のリストの次です!
あなたがプロのデザイナーなら、ここにいくつかのアイデアがあります:
- クライアントのWebサイトやアプリを、そのスタイルでより多くのUI作業を実行したい場合は、コピーすることがあります。
- 私は時々潜在的なクライアントのウェブサイトやアプリをコピーするので、最初の会話から、彼らのビジュアルデザイン言語についてより深い知識を持っています。
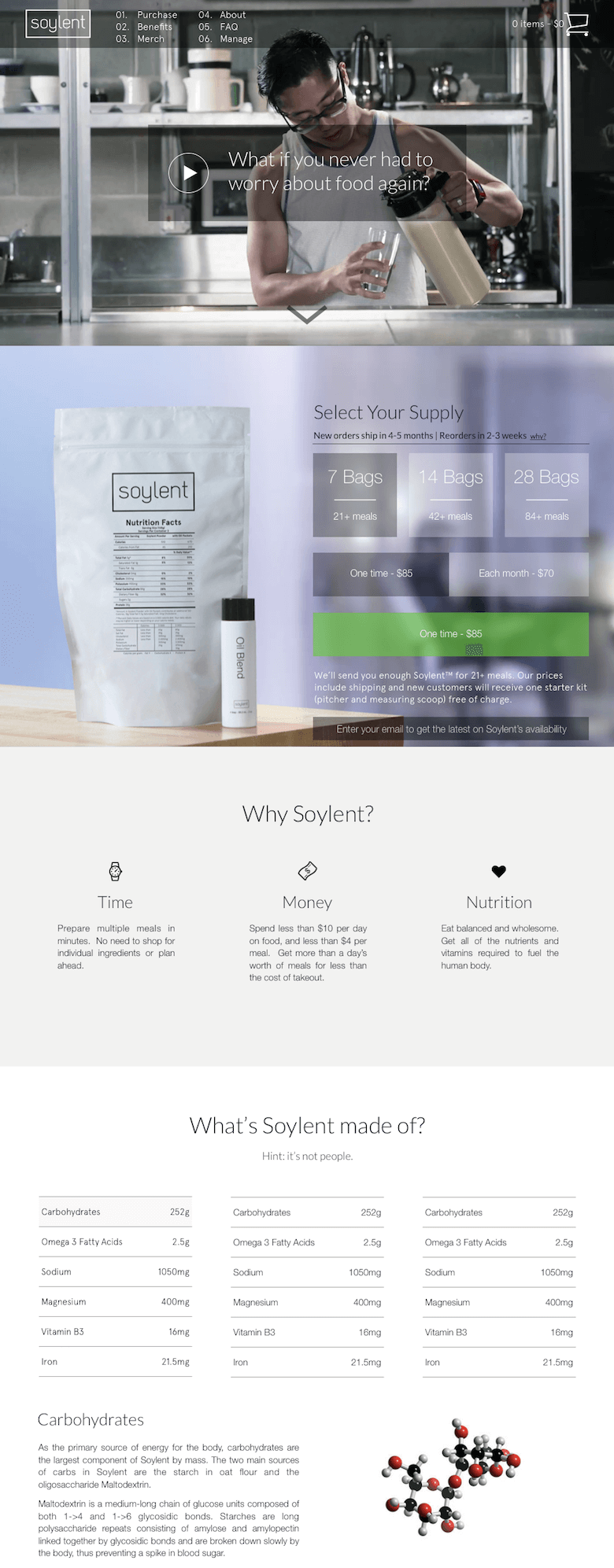
たとえば、私はミールリプレイスメント会社であるソイレントのデザイン作業を行いました。 彼らが私に連絡するとすぐに、私は彼らのホームページを複製するためにそれを私のやることリストに載せました。 色、タイポグラフィ、画像の使い方について流暢に話せるようになりたかったのです。

オリジナルを完全にコピーする必要がありますか?
コピーワークは収穫逓減の影響を受けると思います—したがって、完全にコピーする必要はありません。 しかし(そしてこれは重要です)、オリジナルよりも悪くコピーすることはできません。 詳細が完全に一致していなくても、同等以上と見なす何かを達成する必要があります。
常に同じフォントやリソースにアクセスできるとは限らないため、コースの違いはわずかです。 IdentifontとWhatTheFontは、画像で使用されているフォントを見つけるための優れたリソースであることがわかりました。
特定のスキルを向上させるために、複数の画像を連続してコピーしますか?
たとえば、タイポグラフィの卓越性を示す5つのデザインをコピーすることは、その1つのスキルを向上させるための優れた方法です。 しかし、私は自分の目を引くものに跳ね返ることを非常に好みます。 それは私がその時に取り組んでいることとの良い釣り合いであり、物事を面白く保ちます。
スケッチでコピーしますか、それともHTMLとCSSでコピーしますか?
Sketchでコピーします。 CSSは視覚的な思考には不十分な媒体であり、コピーワークは視覚的な演習であることがわかりました。 CSSを書いていると、それぞれの小さな要素を適切に配置する方法を考えるのに行き詰まります。これは、優れたCSSコーダーになりたい場合はまさに心配することですが、改善しようとしている場合はひどい気晴らしになります。ビジュアルデザインスキル。
ポートフォリオに入れることはできますか?
そうしないでください。 ポートフォリオはあなた自身の作品を披露するためのものです。 コピーワークは、デザインスキルを向上させるための単なる演習です。
これは私に盗用を引き起こしませんか?
いいえ。ただし、盗用を回避することについて、デザイナーのショーン・マッケイブからいくつかのすばらしいアドバイスがあります。
- あなたが望むすべてのインスピレーションを吸収してください。
- その上で寝る。
- メモリから新しい作品を制作します。
ちなみに、目の前のオリジナルからではなく、メモリからコピーすることは、正確な複製の可能性をはるかに低くするコピーワークの変形です。 ただし、より高度なコピー機にはこの演習をお勧めします。 盲目的に働くと、ガイダンスなしで低レベルと高レベルの両方の決定を下すことになります。 自分のレベルを超えるものを再現しようとしている場合は、直接コピーから学ぶべきことがたくさんあります。
アーティストとクリエイティブな人々の間には、創造性とは基本的に既存のものを混ぜ合わせることであるという驚くべきコンセンサスがあります。 完全にオリジナルなものはありません。
未熟な詩人は模倣します。 成熟した詩人は盗む。 悪い詩人は彼らが取るものを汚し、良い詩人はそれをより良いもの、または少なくとも何か違うものに変えます。 良い詩人は彼の盗難を、それが引き裂かれたものとはまったく異なる独特の感覚全体に溶け込ませます。 悪い詩人はそれをまとまりのないものに投げ込みます。–TSエリオット
まだ存在していない新しいことを示唆するものを組み合わせて、まだ起こっていない音楽を聴きたかったのです。 –ブライアン・イーノ
すべての書き込みは実際にはカットアップです。 読んだ言葉のコラージュが耳にした。 ほかに何か? –ウィリアム・S・バロウズ
コピーワークを使用すると、インスピレーションを得て、独自のスタイルにリミックスできます。 素晴らしい新しいデザインをさりげなく見ると、技術とスタイルの表面レベルが明らかになるだけですが、コピーワークを使用すると、深く掘り下げてスキルを実際に伸ばすことができます。
コピーワークは本当に私にとってですか?
あなたがあなたの比類のないスタイルで世界中に知られていない限り、そうです、あなたはおそらくそれから利益を得るでしょう。
それは私がコピーワークに関して受ける最も頻繁な質問をカバーしています。 これは簡単な方法ですが、配当を支払う方法です。 自分に感銘を与える、または自分のレベルを超えている部分を一貫してコピーする場合は、作業しているものすべてに適用できる、数十とは言わないまでも、いくつかのテクニックと戦術を習得します。 残りの芸術界は何世紀にもわたってこれを行ってきました。 デザイナーが追いつく時が来ました。
したがって、次に視覚的な語彙を拡張したいときは、優れたデザインを開き(初心者の場合は、Dribbbleコピーワークバケットを参照してインスピレーションを得ることができます)、優れた音楽をかけて、ピクセルを増やし始めます。
