マークダウンのアクセシビリティの向上
公開: 2022-03-10マークダウンは、小さなテキストからHTMLへの変換言語です。 プレーンテキストエディタでフォーマットされたテキストを簡単に記述できるようにすることを目的として、2004年にJohnGruberによって作成されました。 Markdownは、インターネット上の多くの場所、特に開発者がいる場所で見つけることができます。 2つの注目すべき例は、GitHubへのコメントとSmashingMagazineへの投稿のソースコードです。
マークダウンの仕組み
Markdownは、コンテンツをフォーマットするために文字の特別な配置を使用します。 たとえば、文字、単語、またはフレーズを角かっこで囲むことにより、リンクを作成できます。 角かっこを閉じた後、括弧で囲まれたURLを含めて、リンクのリンク先を作成します。
したがって、次のように入力します。
[I am a link](https://www.smashingmagazine.com/)次のHTMLマークアップを作成します。
<a href="https://www.smashingmagazine.com/">I am a link</a>HTMLとMarkdownをブレンドすることもでき、コンパイルするとすべてHTMLに要約されます。 次の例:
I am a sentence that includes <span class="class-name">HTML</span> and __Markdown__ formatting.これをHTMLマークアップとして生成します。
<p>I am a sentence that includes <span class="class-name">HTML</span> and <strong>Markdown</strong> formatting.</p>値下げとアクセシビリティ
アクセシビリティは全体的な懸念事項です。つまり、デジタルエクスペリエンスの作成と維持のあらゆる側面に影響を及ぼします。 Markdownはデジタルツールであるため、アクセシビリティに関する考慮事項もあります。
- 良いニュース:
マークダウンは単純なHTMLマークアップを生成し、単純なHTMLマークアップは支援技術によって簡単に読み取ることができます。 - あまり良くないニュース:
マークダウンはすべてを網羅しているわけでも、規範的なものでもありません。 さらに、アクセシビリティには単なる支援技術以上のものがあります。
Markdownコンテンツにアクセスできるようにすることに関しては、2つの全体像の問題があります。
- Markdownがサポートしていない特定の種類のコンテンツがあります。
- 執筆中にクリッピー風の体験を伴うことはありません。つまり、アクセスできないコンテンツを作成するようなことをしても警告は表示されません。
これらの2つの考慮事項のために、Markdownコンテンツに可能な限りアクセスできるようにするためにできることがあります。
あなたができる3つの最も重要なこと
コンテンツにアクセスできるようにすることになると、どこから始めればよいかを知るのは難しい場合があります。 ここに、大きな大きな影響を与えるために今できる3つのことがあります。
1.見出しを使用してコンテンツの概要を説明します
見出しによるナビゲートは、多くの支援技術ユーザーがページのコンテンツを理解したり、見ているものを表示したりするために使用する最も一般的な方法です。
このため、Markdownの見出しフォーマットオプション( # 、 ## 、 ### 、 #### 、 ##### 、および###### )を使用して、論理的な見出し構造を作成します。
# The title, a first-level heading Content ## A second-level heading Content ### A third-level heading Content ## Another second-level heading Contentこれにより、スキャンしやすい階層アウトラインが作成されます。
1. The title, a first-level heading a. A second-level heading i. A Third-level heading b. Another second-level heading 効果的な見出しレベルを書くことは、ページの全体的な範囲を伝えるのに十分な情報が必要であるが、過度に説明することによって誰かを圧倒しないという点で、ちょっとした芸術です。 たとえば、レシピでは、材料、指示、およびバックストーリーをセクション化するために数個のh2要素のみが必要な場合がありますが、学術論文では、ニュアンスを完全に伝えるために6つの見出しレベルすべてが必要な場合があります。
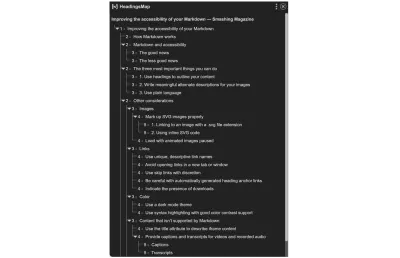
ページまたはビューのすべての見出しをすばやくスキャンして特定の見出しにジャンプできることも、スクリーンリーダーだけに限定されない手法です。 この機能を利用できるheadingsMapなどの拡張機能を楽しんで利用しています。

2.画像に意味のある代替説明を書く
別の説明は、視力の弱い人や画像をオフにして閲覧している人が、使用している画像の内容を理解するのに役立ちます。
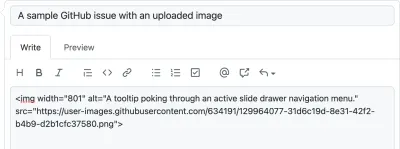
Markdownでは、画像フォーマットコードの開始ブラケットと終了ブラケットの間に別の説明が配置されます。
別の説明では、画像の内容と画像が含まれている理由のコンテキストを明確かつ簡潔に説明する必要があります。 また、句読点を追加することを忘れないでください!
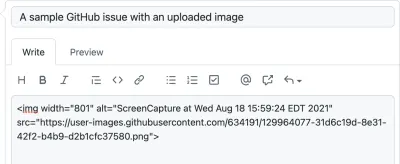
Markdown入力を使用する特定のWebサイトおよびWebアプリも、代替の説明テキストを追加しようとします。 たとえば、GitHubは、アップロードしたファイルの名前をalt属性に使用します。

残念ながら、これは画像を見ることができない人に十分なコンテキストを提供しません。 このシナリオでは、画像が含まれるのに十分重要である理由を伝えたいと思います。
GitHubでよく見られる例は次のとおりです。
- 視覚的なバグ。何かが想定どおりに見えない場合、
- 提案されている新機能、
- フィードバックを提供する注釈付きのスクリーンショット、
- プロセスを説明するグラフとフローチャート、および
- 感情を伝えるためのリアクションGIF。
これらの画像は装飾的ではありません。 GitHubはデフォルトで公開されているため、誰がリポジトリにアクセスしているか、またはその状況はわかりません。 それらを積極的に含める方がよいでしょう。

別の説明を書くのに助けが必要な場合は、W3Cの代替決定木とAxessLabの代替テキストの究極のガイドを熱心にお勧めします。
3.平易な言葉を使う
シンプルで直接的な言葉は、誰もがあなたのコンテンツを理解するのに役立ちます。 これには人が含まれます:
- 認知的配慮をもって、
- 英語を第一言語として使用しない人、
- あなたが伝えている概念に慣れていない、
- ストレスやマルチタスクで注意力が限られている人、
- 等々。
誰かがあなたの書いたものを読みやすくするほど、彼らはそれを理解し、内面化するのが容易になります。 これは、ブログ投稿、Jiraチケット、Notionノート、GitHubコメント、Trelloカードなど、あらゆる形式のMarkdownコンテンツに役立ちます。
あなたの文と単語の長さを考慮してください。 また、対象読者を検討し、使用する専門用語やイディオムなどについて考えてください。
言語を単純化するためのヘルプが必要な場合、私が使用したい3つのツールは、Hemingway、DatayzeのReadability Analyzer、およびxkcdSimpleWriterです。 チェックする価値のある別のサイトはplainlanguage.govです。
その他の考慮事項
さらに一歩進んでみませんか? すごい! できることは次のとおりです。
画像
別の説明を提供することに加えて、Markdownで挿入された画像にアクセスできるようにするためにできることがいくつかあります。
SVG画像を適切にマークアップする
SVGは、グラフ、アイコン、シンプルなイラスト、およびシンプルな形状と鮮明な線を使用するその他の種類の画像に最適な形式です。
MarkdownでSVGをレンダリングする方法は2つあります。 どちらのアプローチにも、注意が必要な特定の事項があります。
1.拡張子が.svgの画像へのリンク
注:これから説明するバグは修正されましたが、今後数年間は次のアドバイスをお勧めします。 これは、ブラウザの更新をシステムの更新に結び付けるというSafariの疑わしい戦術と、支援技術を使用する一部の人々のためのソフトウェアの更新に躊躇しているためです。
SVGを画像としてリンクする場合は、Markdownの画像フォーマットコード( ![]() )ではなく、HTMLのimg要素を使用することをお勧めします。
この理由は、特定のスクリーンリーダーが、SVGファイルにリンクするimg要素を解析しようとしたときにバグがあるためです。 画像として期待どおりに発表するのではなく、グループとして発表するか、画像全体の発表をスキップします。 これを修正するには、画像要素でrole="img"を宣言します。
<img role="img" alt="A sylized sunflower." src="flower.svg" />2.インラインSVGコードの使用
画像をimg要素を使用する代わりにインラインSVGコードとして宣言する理由はいくつかあります。 私が最も頻繁に遭遇する理由は、ダークモードをサポートするためです。
img要素を使用する場合と同様に、支援技術がそれをコードではなく画像として確実に解釈するために含める必要のある属性がいくつかあります。 2つの属性宣言は、 role="img"とaria-labelledbyです。
<svg aria-labelledby="svg-title" fill="none" height="54" role="img" viewBox="0 0 90 54" width="90" xmlns="https://www.w3.org/2000/svg"> <title>A pelican.</title> <path class="icon-fill" d="M88.563 2.193H56.911a7.84 7.84 0 00-12.674 8.508h-.001l.01.023c.096.251.204.495.324.733l4.532 10.241-1.089 1.09-6.361-6.554a10.18 10.18 0 00-7.305-3.09H0l5.229 4.95h7.738l2.226 2.107H7.454l4.451 4.214h7.741l1.197 1.134c.355.334.713.66 1.081.973h-7.739a30.103 30.103 0 0023.019 7.076L16.891 53.91l22.724-5.263v2.454H37.08v2.81h13.518v-.076a2.734 2.734 0 00-2.734-2.734h-5.441v-3.104l2.642-.612a21.64 21.64 0 0014.91-30.555l-1.954-4.05 1.229-1.22 3.165 3.284a9.891 9.891 0 0013.036 1.066L90 5.061v-1.43c0-.794-.643-1.438-1.437-1.438zM53.859 6.591a1.147 1.147 0 110-2.294 1.147 1.147 0 010 2.294z"/></svg> また、 img要素のalt属性と同様に、 title要素( title属性と混同しないでください)を使用して画像を説明することもできます。 alt属性とは異なり、 aria-labelledbyを使用して、 title要素のidをその親svg要素に関連付ける必要もあります。
アクセシブルなSVGのマークアップについてさらに詳しく知りたい場合は、Heather MigliorisiによるアクセシブルなSVGと、CarieFisherによるアクセシブルなSVG:スクリーンリーダーユーザー向けの完璧なパターンをお勧めします。

アニメーション画像を一時停止してロード
アニメーションGIFは、Markdownコンテンツでよく見られるもう1つのものです。技術的なトピックについて話し合うときに、開発者が喜びや欲求不満を表現するために使用することはほとんどありません。
重要なのは、これらのアニメーションは気を散らし、コンテンツを読み通そうとしている人に悪影響を与える可能性があるということです。 ADHDなどの認知的考慮事項はここで特に影響を受けます。
良いニュースは、アニメーションコンテンツを引き続き含めることができることです。 いくつかのオプションがあります:
- 一時停止状態でロードできる
.mp4や.webmなどのファイルタイプを使用して、picture要素を使用します。 - Steve Faulknerの
details/summaryハックやfreezeframe.jsライブラリなど、.gifに再生/一時停止機能を提供するソリューションを使用します。
この小さな詳細は、あなたが自分自身を表現する方法を放棄することなく、人々を助けるのに大いに役立ちます。
リンク
オンラインでコンテンツを書く場合は、遅かれ早かれリンクを使用する必要があります。 注意すべき点がいくつかあります。
一意でわかりやすいリンク名を使用する
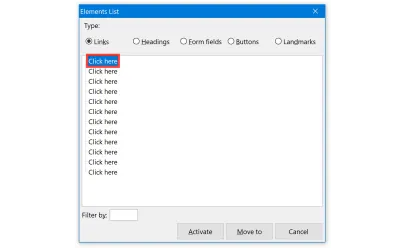
支援技術のいくつかの形式は、ページ上のリンクのリストをナビゲートしたり、見出しをナビゲートするのと同じ方法で表示したりできます。 このため、リンクを使用して、誰かがアクセスした場合に何を見つけることができるかを示唆する必要があります。
Learn more about [how to easily poach an egg](https://lifehacker.com/this-is-the-chillest-easiest-way-to-poach-an-egg-1825889759).また、特にそれらが繰り返される場合は、あいまいなフレーズを避けたいと思うでしょう。 「ここをクリック」や「詳細」などの用語が一般的な原因です。 これらの用語は、周囲の非リンクコンテンツのコンテキストから分離されている場合は意味がありません。 さらに、この用語を複数回使用すると、次のようなエクスペリエンスを作成できます。

新しいタブまたはウィンドウでリンクを開かないでください
KramdownなどのMarkdownの特定のバリアントを使用すると、新しいタブまたはウィンドウでリンクを開くことができるコードを記述できます。
[link name](url){:target="_blank"}これを行うと、セキュリティリスクが発生します。 さらに、この経験は非常に混乱し、望ましくないため、Webコンテンツアクセシビリティガイドライン(WCAG)の成功基準になります。 WebサイトまたはWebアプリを使用するすべての人が、新しいタブでリンクを開くかどうかを自分で選択できるようにすることをお勧めします。
慎重にスキップリンクを使用する
スキップリンク、または「skipnav」は、コンテンツの大部分をバイパスする方法です。 通常、Webページのロゴとメインナビゲーションをバイパスして、誰かがメインコンテンツにすばやくジャンプできるようにする方法として、これらに遭遇します。
スキップリンクは、このユースケースだけに限定されません。 他の2つの例として、eコマースサイトの目次と並べ替え/フィルタリングのコントロールがあります。
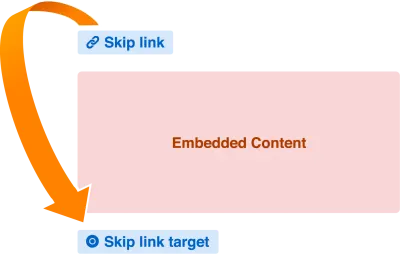
スキップリンクのもう1つの優れた用途は、複数のインタラクティブな要素を持つ埋め込みコンテンツを誰かがバイパスできるようにすることです。

これは、埋め込みコンテンツで一般的に見られる「キーボードトラップ」を回避するための優れた手法でもあります。
キーボードトラップは、マウスやタッチパッドを使用していない人が、その構成方法が原因でインタラクティブコンポーネントから逃れることができない場所です。 これらは通常、 iframeウィジェットが埋め込まれています。
キーボードトラップをテストする良い方法はありますか? Tabキーを使用してください!
スキップリンクがないと、支援技術を使用している人は、トラップを回避するためにページまたはビューを更新することに頼らなければならない場合があります。 これは素晴らしいことではなく、モーターコントロールの懸念がミックスに投げ込まれた場合は特に厄介です。 私は、ほとんどの人がこのシナリオに遭遇した場合、タブを機能させることに取り組むのではなく、タブを閉じるだけだと考えています。
Tabキーを使用したテストに関するすばらしい投稿に加えて、Manuel Matuzovicは、スキップリンクの使用、およびEmbeddedCodePensのキーボードアクセシビリティの改善におけるその他の改善について説明しています。
自動生成された見出しアンカーリンクに注意してください
一部のMarkdownジェネレーターは、作成する各見出しに付随するアンカーリンクを自動的に追加します。 これは、コンテンツを共有するときに、ページの関連セクションに誰かの注意を向けたり、表示したりできるようにするためです。
問題は、このアンカーリンクがどのように構築されているかに応じて、これにいくつかの支援技術の問題がある可能性があることです。 アンカーリンクが#、、、§などのグリフのみにラップされている場合、次の2つの問題が発生します。
- リンクの名前は、周囲のコンテキストから削除しても意味がありません。
- リンクの名前が繰り返されます。
この問題については、Amber Wilsonの投稿「アンカーリンクにアクセスできますか?」で詳しく説明されています。 彼女の投稿では、さまざまなソリューションとその潜在的な欠点についても詳しく説明しています。
ダウンロードの存在を示します
ほとんどの場合、リンクをクリックすると別のページまたはビューに移動します。 ただし、ダウンロード先の場合もあります。 これが発生すると、ブラウザは次のいずれかになります。
- リクエストファイルタイプに関連付けられたアプリを開いて表示するか、
- オペレーティングシステムのファイルシステムに保存するように求められます。
これらの2つのエクスペリエンスは、特に画面が表示されない場合、不快感を与える可能性があります。 この理想的とは言えない体験を防ぐ良い方法は、リンクの名前にダウンロードが含まれていることを示唆することです。 たとえば、PDFにリンクするときにMarkdownでそれを行う方法は次のとおりです。
Download our [2020 Annual Report (PDF)](https://mycorp.biz/downloads/2020/annual-report.pdf).色
色はMarkdown自体とは関係ありませんが、Markdownで生成された多くのコンテンツに影響を与えます。 色に関連する最大の懸念は、WordPress、Eleventy、Ghost、Jekyll、Gatsbyなどのブログサービスを使用している場合に通常変更できることです。
ダークモードのテーマを使用する
ダークモードのトグルを提供すると、誰かが読むのに役立つエクスペリエンスを選択できるようになります。 美的な好みである場合もあれば、片頭痛、眼精疲労、倦怠感などを回避する方法である場合もあります。
ここで重要なのは選択です。 ダークモードをオンにしている人にウェブサイトのライトモードを使用させ、その逆も可能にします(そのためのUIにアクセスできることを確認してください)。
問題は、その人があなたのWebサイトまたはWebアプリにアクセスしたときに、その人のニーズ、欲求、または状況が何であるかを知ることはできませんが、それについて何かをする能力を提供することはできます。
MarkdownはシンプルでわかりやすいHTMLをエクスポートし、CSS内で簡単に操作できることも忘れないでください。 これは、ダークモードテーマの開発を容易にするのに大いに役立ちます。
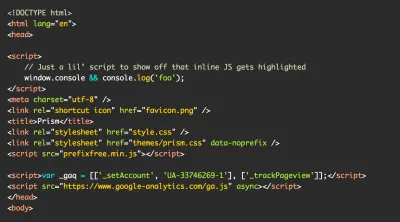
優れたカラーコントラストをサポートする構文ハイライトを使用する
Markdownは、コンテンツをトリプルバックティック( ``` )でラップすることにより、コードのブロックを作成できます。 また、文字、単語、またはフレーズを単一のバッククォートでラップすることにより、 code要素でラップされたインラインコンテンツを作成することもできます。
どちらの例でも、多くの人がPrismJSなどの構文強調表示ライブラリを追加して、提供しているコード例を理解できるようにしています。
特定のテーマでは、美的選択としてライトオンライトまたはダークオンダークの値を使用します。 残念ながら、これは、一部の個人にとってコードを確認するのが困難または不可能な場合があることを意味します。 ここでの秘訣は、人々がコードのすべてのグリフを実際に見ることができるように十分に高いコントラストの色値を使用する構文強調表示テーマを選択することです。
コントラストが十分に高いかどうかを判断する方法は、WebAIMなどのツールを使用して、テーマによって提供されるカラー値を手動で確認することです。 より速い提案を探していて、少しの自己宣伝を気にしないのであれば、私は色のコントラストに優しい構文強調表示テーマを維持します。

Markdownでサポートされていないコンテンツ
MarkdownではHTMLを使用できるため、Markdownで他のコンテンツよりも頻繁に表示される特定の種類のコンテンツがあります。 それらのいくつかについて、いくつかの考慮事項があります。
title属性を使用してiframeコンテンツを説明する
HTMLのtitle属性は、ツールチップ効果を作成するためによく誤用されます。 残念ながら、これは支援技術のユーザーに多くの頭痛の種を引き起こし、この方法での使用はアンチパターンと見なされます。
title属性の1つの良い使用法は、 iframeに含まれるものの簡潔で意味のある説明を提供することです。 この説明は、支援技術のユーザーがiframeに移動してその内容を確認した場合に何を期待できるかについての手がかりを提供します。
Markdownの場合、 iframeコンテンツの最も一般的な形式は、YouTubeビデオなどの埋め込みです。
<iframe width="560" height="315" src="https://www.youtube.com/embed/SDdsD5AmKYA" title="YouTube: Accessibility is a Hydra | EJ Mason | CascadiaJS 2019." frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> リンクテキストと同様に、一般的で反復的なtitleコンテンツも避けたいと思うでしょう。 YouTubeの埋め込みコードはデフォルトでYouTube video playerに設定されていますが、これはそれほど優れていません。 もう少し上手くやって、それをYouTube: Video title 。 これは、ページまたはビューに複数のYouTubeビデオが埋め込まれている場合に特に役立ちます。
YouTubeがビデオのタイトル情報を完全に知っているのに、なぜこのようにするのかについては、まったく別の問題です。
ビデオと録音されたオーディオのキャプションとトランスクリプトを提供する
YouTubeと言えば、もう1つやりたいことは、ビデオとオーディオにキャプションとトランスクリプトが含まれていることを確認することです。
キャプション
キャプションは、ビデオコンテンツのテキストバージョンが話されているときにリアルタイムで表示されるため、生物学的または状況的に音声が聞こえない人でも、ビデオのコンテンツを理解できます。 キャプションには、効果音、音楽、および意味を伝えるために重要なその他の手がかりを含めることもできます。
最も人気のあるビデオホスティングプロバイダーには、埋め込みコンテキストでの表示など、キャプションをサポートする機能があります。 ここで重要なのは、がらくたを避けることです。自動的に生成されたキャプションを手動で確認して、人間にとって意味のあるものであることを確認します。
トランスクリプト
トランスクリプトはキャプションの兄弟です。 彼らはすべての話された対話、関連する効果音と音楽、および他の重要な詳細を取り、埋め込まれたビデオまたはオーディオの外にそれらをリストします。 これを行うことには、次のことができるようにするなど、多くの利点があります。
- ビデオとオーディオのコンテンツを自分のペースで読んでください。
- コンテンツのサイズと表示を変更します。
- コンテンツを印刷するか、消化しやすい形式に変換します。
- 検索エンジンを介してコンテンツをより簡単に発見します。
- コンテンツをより簡単に翻訳します。
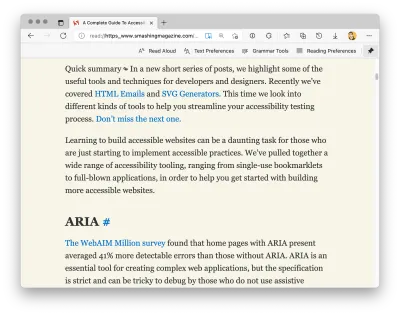
リーダーモード
他のMarkdownに隣接する懸念事項と同様に、リーダーモードはアクセシビリティの観点から多くの利点を提供できます。
慣れていない場合は、リーダーモードは、メインコンテンツ以外のすべてを取り除く、多くのブラウザによって提供される機能です。 ほとんどのリーダーモードには、テキストサイズ、フォント、行の高さ、前景色と背景色、列幅を調整するためのコントロールもあり、デバイスにコンテンツを読み上げてもらうこともできます。

Markdownを使用してリーダーモードを直接トリガーすることはできません。 ただし、長い形式のMarkdownコンテンツは、多くの場合、リーダーモードに対応するように設定できるテンプレートでレンダリングされます。
Mandy Michaelは、彼女の投稿「Safariリーダーモード用のWebサイトの構築」やその他の読書アプリでこれを行う方法を教えてくれます。 セマンティックHTML、セクショニング要素、および構造化されたマイクロデータのダッシュの組み合わせは、この優れた機能のロックを解除するために必要なすべてです。
すべてを一度に行う必要はありません
これは、Markdownのさまざまな側面と、Markdownが他のテクノロジーとどのように相互作用するかをカバーする長い投稿です。 いくつかの異なる主題分野をカバーするのは多くのコンテンツであるという点で、気が遠くなるように思えるかもしれません。
アクセシビリティの仕事についてのことは、少しでも役立つということです。 この投稿で私が持っているすべての考慮事項に、1つの大きな大きな変更で対処する必要はありません。 代わりに、焦点を当てるべきものを1つ選び、そこから構築してみてください。
それぞれの微調整と更新は、Webを使用するときに誰かの生活の質に直接影響を与えることを知ってください、そしてそれは巨大です。
SmashingMagazineで読み続ける
- CommonMark:Markdownの正式な仕様
- マークダウンをHTMLに変換するNode.jsExpressAPIの構築
- MarkdownでShadowDOMを使用してパターンライブラリを構築する
