閉鎖と図地の原則でデザインを改善する(パート2)
公開: 2022-03-10成功するデザインを作成するために要素がどのように組み合わされるのか疑問に思ったことはありますか? 説得力のあるデザインがうまく機能しているように見えるのは偶然ではありません。 これらの設計のほとんどに共通しているのは、要素間の関係と違いを理解するのに役立つ情報を整理するためのゲシュタルトグループ化の原則の使用です。 デザイナーとして、私たちはこれらの原則を使用して、魅力的で成功する独自の作品を作成することができます。
閉鎖のゲシュタルト原理から始めましょう。
閉鎖
普遍的な設計の原則によれば、この原則は、個々の要素のセットを、複数の個々の部分ではなく、単一の認識可能なパターンとして認識する傾向があることを示しています。 クロージャを使用すると、オブジェクトを完成させるために必要な最小限の部分に要素を減らすことで、複雑さを効果的に減らすことができます。 十分な情報が提供されたら、不足している部分を埋めて全体を作成します。 これは、正と負のスペースを使用することで実現されます。
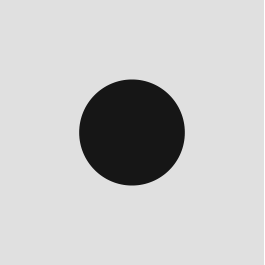
以下の例では、形状が存在しなくても、心が線を完成させて円を形成します。 ポジティブスペースとネガティブスペースが組み合わさって、私たちの円の知覚を形成します。

クロージャーは、最小限の情報を使用してオブジェクトやパターンを認識させるために使用できます。 私たちの心は、不足している情報を非常に少ない要素で埋めることができるように、非常に熱心に記入しています。 ただし、パターンを完成させるのに十分な情報を提供しないと、オブジェクトを認識できず、クロージャが失敗し、円を形成するのがはるかに困難になります。 見て、あなたがあなたの心の中でそれを完了することができるかどうか見てください。 ずっと難しいですね。 与えられた情報の量がまばらであるため、今ではそれを完全にまとめることはできません。

効果的な閉鎖の作成
上記の例は、パターンを認識してクロージャを形成する方法の非常に基本的な図です。 実際には、効果的なクロージャを形成するために使用できる視覚的な要素はたくさんあります。
- 正と負のスペース。 先に述べたように、ポジティブスペースとネガティブスペースはクロージャーで結合して全体を形成します。 これは、デザインのネガティブスペースまたはタイプ内の隠されたフォームを探すことで実現できます。 さらに、前景から要素を削除すると、興味深いネガティブシェイプが作成される可能性があり、そうすることで、デザインが簡素化されます。
- コントラスト。 クロージャーを形成するための鍵は、前景要素と背景の間に強いコントラストを作成することです。 いつものように、白黒が最高のコントラストを生み出しますが、強いコントラストのために補色を試すこともできます。
- 色。 色はデザインに生命を与えるだけでなく、特に抽象的な形を使用してフォームを表す場合に、関係を強化するために使用することもできます。
すべてのクロージャは、上記の視覚要素のすべてではないにしても多くを使用します。 これらを使用し、デザインの縮小を実験すると、新しいフォームを見つけるのに役立ちます。 それでは、現実の世界での閉鎖を見て、すべてがどのように組み合わされるかを見てみましょう。
実際の閉鎖
クロージャーを使用すると、視覚的な情報を伝達するために必要な要素を減らし、複雑さを減らし、デザインをより魅力的にすることができます。 クロージャーのより一般的な用途の1つは、会社のロゴのデザインです。これは、クロージャーによってデザインが簡素化され、ブランドのアイデンティティをすばやく伝えることができるためです。
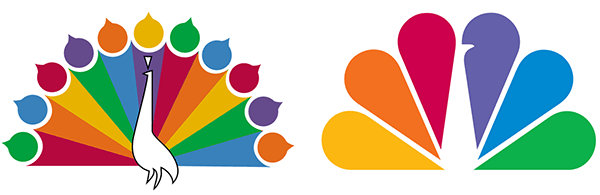
以下に示すのは、NBCの孔雀として認識されている有名なロゴです。 現在のロゴ(右側)と古いロゴを比較すると、大きな違いはないことがわかります。 しかし、要素を減らし、ネガティブスペースを使用することで、現在のロゴははるかにシンプルでエレガントになります。 羽のようにしっかりとグループ化されたポジティブな形を使用して、中央のネガティブな空白を使用して形成された孔雀の体を知覚することで、閉鎖を成功させることができます。

クロージャーをうまく採用しているもう1つのよく知られているロゴは、FedExのものです。 このロゴでは、大文字のEと小文字のxの部分を使用して、おなじみの前向き矢印を形成し、負の空白で閉鎖を実現しています。 デザイナーは多くのデザインを試し、eとxの間に矢印が形成されるのを見るまで、最終的に文字をどんどん近づけていきました。 これは、デザインを縮小して実験し、その間のスペースを探すことで、素晴らしい結果が得られることを示しています。 ロゴの作成の裏話については、FastCompanyのMatthewMayのすばらしい記事をご覧ください。 ロゴの矢印が見えますか? これからも見逃せません!

上記の例は、ある程度明白な方法でクロージャを使用するよく知られたロゴです。 ただし、クロージャをより微妙に使用するあまり有名ではないロゴがあります。 たとえば、Houzzはより概念的にクロージャーを採用しています。 一見すると、緑、黒、白の形は、棚、建物の一部、または壁のパターンに似ている可能性があり、Webサイトが何であるかを示唆しています。 しかし、よく見ると他のこともわかります。 空間と完全なパターンを埋めたいという私たちの心の欲求は、別々の形状を全体に組み合わせて、3次元空間で大文字のHを形成することを可能にします。

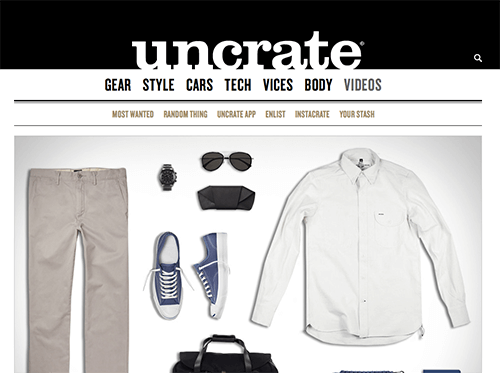
クロージャーは興味深いロゴを作成するのに最適ですが、他の方法でも機能します。 Webサイトは、インターフェイスの設計にポジティブスペースとネガティブスペースを使用して、効果的なクロージャーを作成することもできます。 以下では、Uncrateロゴは、黒のネガティブな背景に対してポジティブスペースを使用して、ロゴの文字を形成し、サイトのブランドを作成しています。 これは、まもなく紹介するフィギュアグラウンドの良い例でもあります。

アイコンを作成するときにクロージャを使用する
アイコンは、小さなスペースでメッセージを伝えたり、コンセプトを強化したりする必要がある場合に便利です。 人々が彼らの意味を素早く理解するのを助けるために、それらは単純であり、それらの基本的な要素にまで細分化されている必要があります。 クロージャーはアイコンの作成にうまく機能し、正と負のスペースを利用して複雑さを軽減しながら、名詞プロジェクトのWebサイトのこれらの例のように、全体として認識される形状やオブジェクトを提案します。

抽象的閉鎖
クロージャは非常に抽象的でありながら、認識可能なパターンを形成することができます。 クロージャーの私のお気に入りの使用法の1つは、GoogleDoodleです。 Googleは、Doodleにクロージャーを採用することが多く、オブジェクト全体を作成するために不足している情報を入力するという本来の必要性に依存しています。 Google Doodleは、非常に抽象的な形が含まれているにもかかわらず、下の画像を読むことができるGoogleロゴに精通していることに依存しています。 ここで、色はGoogleのロゴの各文字間の関係を強化するのにも役立ちます。


ご覧のとおり、ポジティブスペースとネガティブスペースをクリエイティブに使用し、デザインの要素を減らすことで、クロージャーを備えた非常に興味深いデザインを作成できます。 不足している部分を埋める必要性を利用して、複雑さを軽減し、設計を簡素化できます。 次に、ポジティブスペースとネガティブスペースを使用して、図と地面の良好な関係を作成する方法を見ていきます。
図-地面
フィギュアグラウンドの原理は何ですか? 普遍的なデザインの原則によれば、図地は、要素を焦点の対象または背景のいずれかとして知覚する状態です。 クロージャーのように、フィギュアグラウンドはポジティブスペースとネガティブスペースを使用して機能します。 フィギュアグラウンドは、シーン、コンポジション、ウェブサイト、ロゴ、アイコンなど、私たちが視覚的に知覚するほとんどすべてのものに存在します。
図-オブジェクトが背景と区別可能で、背景が関心を持たない場合、地面は安定しています。 安定したフィギュアグラウンドは、オブジェクトの設定を提供し、必要な場所に注意を集中できるようにします。 たとえば、下の画像は背景の円として認識されます。 円が焦点であり、背景がほとんど関心がない間、私たちの注意を引き付けます。 この例は、図形が形をしていて正面にあるように認識され、背景が形がなく、図形の後ろにさらに深く続くため、強い図形地面の安定性を示します。

以下の例のように、図の地面が安定していない場合、知覚のあいまいさが導入され、要素間の関係が不明確になります。 この意図的に過度に単純化された例では、図と地面は可逆的であり、一方のアイテムを次のアイテムとして表示し、次にもう一方を図として表示し、次に地面を表示することを交互に行います。

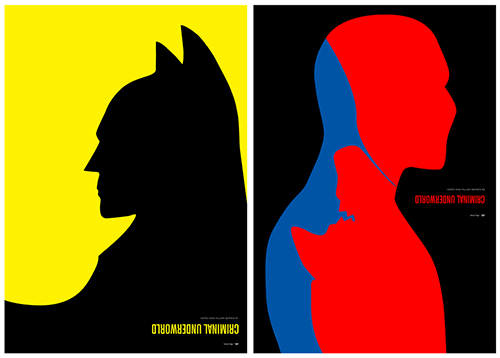
ただし、あいまいさは必ずしも悪いことではありません。 この安定性の欠如は、設計時に有利に使用できます。 意図的にフィギュアと地面の関係を不安定にすることは、不和や緊張をもたらし、私たちのデザインに興奮と興味を追加する可能性があります。 フィギュアグラウンドでのこの緊張の私のお気に入りの使用法の1つは、サイモンC.ページによる刑事アンダーワールドポスターシリーズです。 ここで、ページは意図的にフィギュアと地面を不安定にし、ポスターのヒーローと悪役が互いに戦うように、フィギュアと地面が私たちの注意を引くためにそれを戦います。

良好な図と地面の関係の作成
デザインの図と地面の関係を強化するために使用できる視覚的な要素はたくさんあります。 これらの要素を使用すると、必要な場所に注意を向けることができ、Webサイトやその他のデザインの記憶力を高めることができます。
- コントラスト。 Criminal Underworldのポスターに見られるように、白または黒と色を組み合わせることで、非常に強いコントラストが生まれます。 同様に、補色はコントラストを作成するのに優れています。 純粋な色が強すぎる場合は、値(色の濃さまたは明るさ)を変更して、より効果的なコントラストを作成します。
- 色。 黄色、オレンジ、赤などの温かみのある色は、近づいていると認識され、体型を強化するために使用できます。 紫、青、緑などの涼しい色は、後退していると認識され、地面を強化するために使用できます。
- サイズ。 大きな要素が地面の大部分を占めるとき、それは図として認識されます。 逆に、大きな地面の中の小さな要素は、図として認識されます。
- 位置。 下の領域に配置された要素は図として認識され、上の領域に配置された要素は地面として認識されます。 これは、下の領域に配置されたオブジェクトが私たちに近く、上の領域に配置されたオブジェクトが遠くにあると知覚するため、距離の知覚と連動します。
- フォーカス。 焦点が合っている要素は図として認識され、焦点が合っていない、ぼやけている、色あせている、または色付きの要素は地面として認識されます。
最も良い図と地面の関係は、これらの視覚的要素の多くの組み合わせで作成されます。 次に、実際の例をいくつか見て、これらの要素がどのように連携して成功するフィギュアグラウンドを作成するかを見てみましょう。
図-実際の地面
上記のCriminalUnderworldポスターシリーズのフィギュアグラウンドの例は、フィギュアとグラウンドが注意を向けて互いに戦う不安定な状態での原理を示しています。 不安定なフィギュアグラウンドは、要素が少なく、デザインがシンプルな場合にうまく機能します。 ただし、これは、Webサイトのコンテンツとコンテキストによって異なりますが、Webサイトを設計する際の原則の望ましい使用法であるとは限りません。 Webサイトは、複雑な情報を伝達し、それでも明確で使用可能である必要があります。 安定した図地により、必要な場所に注意を向け、伝達しようとしているメッセージのあいまいさを回避できます。
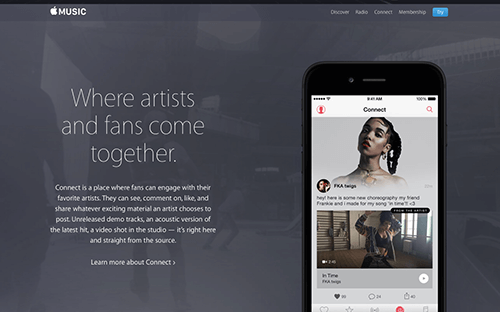
AppleMusicのWebサイトから以下の例を見てください。 ほとんどの場合、あなたの目はスマートフォンの画像に引き付けられます。スマートフォンの画像は、その左側のコピーとともに、図の要素です。 背景が私たちの注意を引くために戦い始めている間、図の要素は複数の視覚的要素の使用によって強化されています。 まず、スマートフォンの大きなコピーと大きなサイズによってフィギュアが強化されます。 スマートフォンを画面の下部に配置すると、図を前に出すのにも役立ちます。 背景のビデオアニメーションを薄くして、地面を後退させることで、図がさらに強調されます。 最後に、明るい画面と暗い背景のコントラストにより、人物と地面を適切に分離できます。

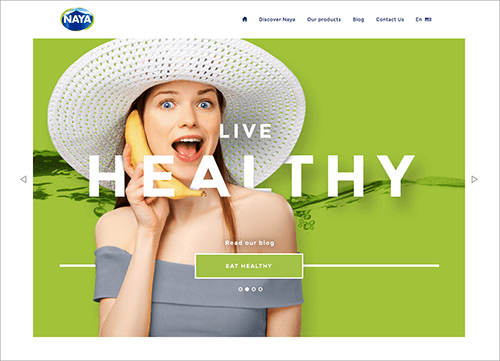
次の例では、NayaのWebサイトから、フィギュアのサイズは、優れたフィギュアグラウンドを作成するために使用される最も強力な視覚要素です。 ここでは、女性(および彼女の非常に大きな帽子!)が地面の大部分を埋めているときの姿として認識します。 さらに、背景にクールな色を使用したり、重なり合う要素を巧みに使用したりすることで、背景を後退させることができます。 最後に、Apple Musicの例のように、前景と背景をうまく分離しています。

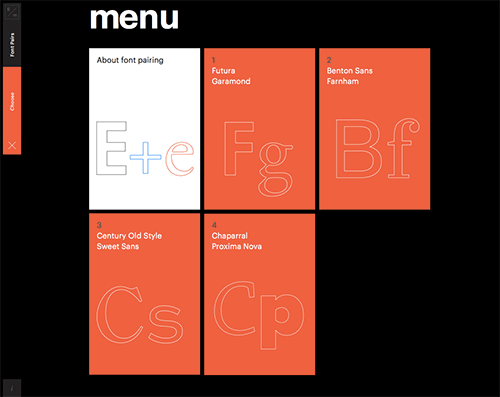
最後に、フィギュアと地面の優れたコントラストは、R / mデザインスクールのウェブサイトの強みです。 ここでは、メニューは強いコントラストを示し、明るい色と黒を使用して人物を地面から分離しています。 さらに、温かみのある色を使用して、私たちに向かってくる人物の知覚を強化します。 あなたはただ手を差し伸べてそれらの赤いタイルをつかみたいと思いませんか!

結論
クロージャーとフィギュアグラウンドの使用方法を理解すると、デザインの要素間に強力な関係と違いを構築するのに役立ちます。
- ポジティブスペースと同じくらいネガティブスペースを見て、興味深い形を見つけてください。
- フォアグラウンドの要素を削除して遊んで、代わりにネガティブスペースを使用してシェイプを形成します。
- 最後に、コントラスト、色、サイズ、位置、焦点などの視覚要素を組み合わせて、安定した図と不安定な図と地面の関係を作成します。
これらの2つの原則を作業で使用する方法がわかったので、先に進んで、魅力的で成功する独自のデザインを作成してください。
このシリーズの第3部で最後のパートでは、関係を作成するための暗黙的およびアニメーション化された動きを含む、継続と共通の運命の原則に焦点を当てます。
リソースとGoodReads
- Scholarpediaの「ゲシュタルト原則」。
- ユニバーサルデザインオブデザインの改訂と更新:使いやすさを向上させ、知覚に影響を与え、魅力を高め、より良いデザインの決定を下し、ウィリアムリドウェル、クリスティナホールデン、ジルバトラーによるデザインを通じて教える125の方法。 Rockport Pub、2010年。
- 情報の視覚化:ColinWareによるデザインの認識。 エルゼビア、2012年。
SmashingMagの関連資料:リンク
- デザインの原則:視覚とゲシュタルトの原則
- コントラストと類似性による要素の接続と分離
- 構成のバランス、対称性、非対称性
- モジュラーデザインでメールワークフローを改善する方法
