Auth0を使用してNext.jsに認証を実装する方法
公開: 2022-03-10「認証」とは、ユーザーが本人であると主張していることを検証するアクションです。 私たちは通常、ユーザー/パスワード、セキュリティの質問、さらには顔認識などの資格情報システムを実装することによってこれを行います。
「承認」は、ユーザーが実行できる(または実行できない)ことを決定します。 Webアプリケーションで認証と承認を処理する必要がある場合は、セキュリティプラットフォームまたはモジュールが必要になります。 独自のプラットフォームを開発し、実装し、維持することができます。 または、サービスとして提供されている市場の既存の認証および承認プラットフォームを利用することもできます。
独自のプラットフォームを作成するのが良いのか、サードパーティのサービスを使用するのが良いのかを評価するときは、次の点を考慮する必要があります。
- 認証サービスの設計と作成は、私たちのコアスキルではありません。 私たちよりも優れた、より安全なプラットフォームを作成できるセキュリティトピックに特に焦点を当てて作業している人々がいます。
- 既存の認証プラットフォームに依存する時間を節約し、それを私たちが関心のある製品やサービスに付加価値を与えるために費やすことができます。
- 機密情報はデータベースに保存されません。 アプリに関連するすべてのデータから分離します。
- サードパーティのサービスが提供するツールにより、使いやすさとパフォーマンスが向上し、アプリケーションのユーザーの管理が容易になりました。
これらの要因を考慮すると、サードパーティの認証プラットフォームに依存することは、独自のセキュリティモジュールを作成するよりも簡単で、安価で、さらに安全であると言えます。
この記事では、市場にある既存の製品の1つであるAuth0を使用して、Next.jsアプリケーションに認証と承認を実装する方法を説明します。
Auth0とは何ですか?
これにより、任意のプログラミング言語またはテクノロジーを使用して開発されたアプリにセキュリティを追加できます。
「Auth0は、アプリケーションに認証および承認サービスを追加するための柔軟なドロップインソリューションです。」
— Dan Arias、auth0.com
Auth0には、次のようないくつかの興味深い機能があります。
- シングルサインオン:Auth0を使用するアプリケーションにログインすると、それを使用する別のアプリケーションを入力するときに、資格情報を再度入力する必要がなくなります。 それらすべてに自動的にログインします。
- ソーシャルログイン:好みのソーシャルネットワークプロファイルを使用して認証します。
- 多要素認証;
- OpenID Connect、JSON Web Token、OAuth2.0などの複数の標準プロトコルが許可されています。
- レポートおよび分析ツール。
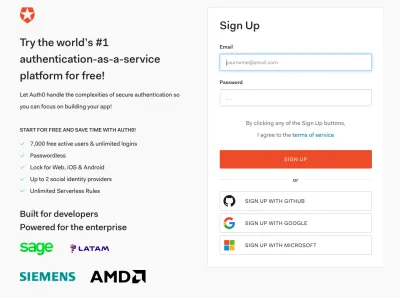
毎月最大7000人のアクティブユーザーをカバーする、Webアプリケーションの保護を開始するために使用できる無料のプランがあります。 ユーザー数が増えると支払いを開始します。
Auth0のもう1つの優れた点は、アプリで使用できるNext.jsSDKがあることです。 Next.js用に特別に作成されたこのライブラリを使用すると、Auth0APIに簡単に接続できます。
Next.jsのAuth0SDK
前に述べたように、Auth0は、さまざまなプログラミング言語を使用してAPIに接続するために利用できる他のSDKの中でも、Next.jsに焦点を合わせたSDKを作成(および維持)しました。 NPMパッケージをダウンロードし、Auth0アカウントと接続に関する詳細を構成するだけで、準備は完了です。
このSDKは、バックエンドでAPIルートを使用し、フロントエンドでReact Contextを使用して、クライアント側とサーバー側の両方のメソッドで認証と承認を実装するためのツールを提供します。
Next.jsアプリケーションの例でそれらのいくつかがどのように機能するかを見てみましょう。
Auth0を使用したNext.jsアプリの例
前のビデオプラットフォームの例に戻り、Auth0Next.jsSDKの使用方法を示す小さなアプリを作成しましょう。 Auth0のユニバーサルログインを設定します。 いくつかのYouTubeビデオURLがあります。 それらは認証プラットフォームの下に隠されます。 登録ユーザーのみが、当社のWebアプリケーションを介してビデオのリストを表示できます。
注:この記事では、Next.jsアプリケーションでのAuth0の構成と使用に焦点を当てています。 CSSのスタイルやデータベースの使用法などの詳細については説明しません。 サンプルアプリの完全なコードを確認したい場合は、このGitHubリポジトリにアクセスできます。
Auth0アカウントを作成し、アプリの詳細を構成します
まず、サインアップページを使用してAuth0アカウントを作成する必要があります。

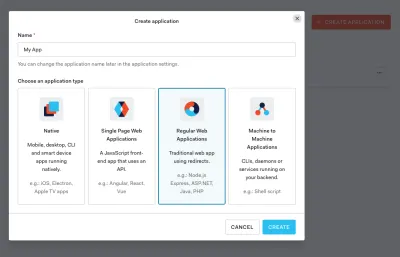
その後、Auth0ダッシュボードに移動しましょう。 [アプリケーション]に移動し、[「通常のWebアプリケーション」]タイプの新しいアプリを作成します。

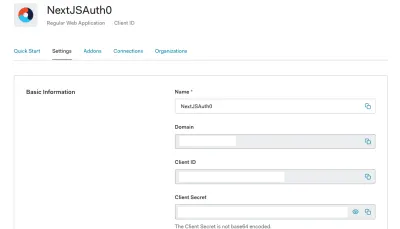
次に、アプリケーションの[設定]タブに移動し、[アプリケーションURI ]セクションで、次の詳細を構成して変更を保存します。
- 許可されるコールバックURL :
https://localhost:3000/api/auth/callbackを追加 - 許可されるログアウトURL :
https://localhost:3000/を追加
![アプリケーションの[設定]タブ。](/uploads/article/2167/lQ4pF7PQwr0lzboz.png)
これにより、ユーザーがサイトにログインした後にリダイレクトするURL(コールバック)と、ユーザーがログアウトした後にリダイレクトするURL(ログアウト)を構成します。 アプリの最終バージョンをホスティングサーバーにデプロイするときに、本番URLを追加する必要があります。
Auth0ダッシュボードには、プロジェクトに適用できる多くの構成とカスタマイズがあります。 使用する認証の種類、ログイン/サインアップページ、ユーザーに要求するデータの変更、新規登録の有効化/無効化、ユーザーのデータベースの構成などを行うことができます。
Next.jsアプリを作成する
まったく新しいNext.jsアプリを作成するには、create-next-appを使用します。これにより、すべてが自動的にセットアップされます。 プロジェクトを作成するには、次を実行します。
npx create-next-app [name-of-the-app]または

yarn create next-app [name-of-the-app]開発サーバーをローカルで起動し、ブラウザーで作成したばかりのサイトを確認するには、作成した新しいフォルダーに移動します。
cd [name-of-the-app]そして実行します:
npm run devまたは
yarn devAuth0Next.jsSDKをインストールして構成する
アプリにAuth0Next.jsSDKをインストールしましょう。
npm install @auth0/nextjs-auth0または
yarn add @auth0/nextjs-auth0次に、env.localファイル(またはホスティングプラットフォームの環境変数メニュー)に、次の変数を追加しましょう。
AUTH0_SECRET="[A 32 characters secret used to encrypt the cookies]" AUTH0_BASE_URL="https://localhost:3000" AUTH0_ISSUER_BASE_URL="https://[Your tenant domain. Can be found in the Auth0 dashboard under settings]" AUTH0_CLIENT_ AUTH0_CLIENT_SECRET="[Can be found in the Auth0 dashboard under settings]" 
より多くの構成オプションが必要な場合は、ドキュメントを参照してください。
動的APIルートを作成する
Next.jsは、サーバーレスAPIを作成する方法を提供します:APIルート。 この機能を使用すると、ルートへのすべてのユーザーリクエストで実行されるコードを作成できます。 /api/index.jsのような固定ルートを定義できます。 ただし、 /api/blog/[postId].jsのように、APIルートコードで使用できるパラメータを使用して動的APIルートを作成することもできます。
動的APIルートとなるファイル/pages/api/auth/[...auth0].jsを作成しましょう。 ファイル内で、Auth0 SDKからhandleAuthメソッドをインポートし、結果をエクスポートしましょう。
import { handleAuth } from '@auth0/nextjs-auth0'; export default handleAuth();これにより、次のルートが作成および処理されます。
-
/api/auth/login
ログインを実行するか、Auth0でサインアップします。 -
/api/auth/logout
ユーザーをログアウトします。 -
/api/auth/callback
ログインに成功した後にユーザーをリダイレクトします。 -
/api/auth/me
ユーザープロファイル情報を取得します。
そして、それは私たちのアプリのサーバー側の部分になります。 アプリケーションにログインするか、新しいアカウントにサインアップする場合は、 https://localhost:3000/api/auth/loginにアクセスする必要があります。 アプリにそのルートへのリンクを追加する必要があります。 当サイトからのログアウトについてもhttps://localhost:3000/api/auth/logoutへのリンクを追加します。
UserProviderコンポーネントを追加します
Webアプリケーションのフロントエンドでユーザー認証状態を処理するために、Auth0Next.jsSDKで利用可能なUserProviderコンポーネントを使用できます。 コンポーネントは内部でReactContextを使用します。
コンポーネントのユーザー認証状態にアクセスする場合は、 UserProviderコンポーネントでラップする必要があります。
<UserProvider> <Component {...props} /> </UserProvider> アプリケーションのすべてのページにアクセスする場合は、コンポーネントをpages/_app.jsファイルに追加する必要があります。 pages/_app.jsは、 Appコンポーネントをオーバーライドします。 これは、Next.jsがアプリケーションをカスタマイズするために公開する機能です。 あなたはここでそれについてもっと読むことができます。
import React from 'react'; import { UserProvider } from '@auth0/nextjs-auth0'; export default function App({ Component, pageProps }) { return ( <UserProvider> <Component {...pageProps} /> </UserProvider> ); } UserProviderによって公開された認証状態にアクセスするReactフックuseUserがあります。 たとえば、一種のウェルカムページを作成するために使用できます。 pages/index.jsファイルのコードを変更してみましょう。
import { useUser } from "@auth0/nextjs-auth0"; export default () => { const { user, error, isLoading } = useUser(); if (isLoading) return <div>Loading...</div>; if (error) return <div>{error.message}</div>; if (user) { return ( <div> <h2>{user.name}</h2> <p>{user.email}</p> <a href="/api/auth/logout">Logout</a> </div> ); } return <a href="/api/auth/login">Login</a>; }; userオブジェクトには、ユーザーのIDに関連する情報が含まれています。 ページにアクセスしたユーザーがログインしていない場合(使用可能なuserオブジェクトがない場合)、ログインページへのリンクが表示されます。 ユーザーがすでに認証されている場合は、ページにuser.nameプロパティとuser.emailプロパティ、およびログアウトリンクが表示されます。
登録された人だけが見ることができる3つのYouTubeビデオURLのリストを含むvideos.jsファイルを作成しましょう。 ログに記録されたユーザーのみがこのページを表示できるようにするために、SDKのwithPageAuthRequiredメソッドを使用します。
import { withPageAuthRequired } from "@auth0/nextjs-auth0"; export default () => { return ( <div> <a href="https://www.youtube.com/watch?v=5qap5aO4i9A">LoFi Music</a> <a href="https://www.youtube.com/watch?v=fEvM-OUbaKs">Jazz Music</a> <a href="https://www.youtube.com/watch?v=XULUBg_ZcAU">Piano Music</a> </div> ); }; export const getServerSideProps = withPageAuthRequired();私たちのWebアプリケーションでは、Auth0プラットフォームを使用して、すべての人がアカウントにサインアップできることを考慮してください。 ユニバーサルログインを実装しているため、ユーザーは既存のAuth0アカウントを再利用することもできます。
独自の登録ページを作成して、ユーザーの詳細をリクエストしたり、支払い情報を追加して、サービスの料金を毎月請求したりできます。 SDKで公開されているメソッドを使用して、承認を自動的に処理することもできます。
結論
この記事では、認証および承認プラットフォームであるAuth0を使用してNext.jsアプリケーションを保護する方法について説明しました。 独自のセキュリティプラットフォームを作成する場合と比較して、Webアプリケーションの認証にサードパーティのサービスを使用することの利点を評価します。 Next.jsアプリのサンプルを作成し、Auth0無料プランとAuth0Next.jsSDKを使用して保護しました。
Auth0サンプルアプリケーションをVercelにデプロイする場合は、ここで実行できます。
さらに読むとリソース
- Auth0 Next.js SDK GitHubリポジトリ、Auth0、GitHub
- 「Auth0を使用したNext.js認証の究極のガイド」、Sandrino Di Mattia、Auth0ブログ
サンプルアプリでは、APIルートとサーバーレスアプローチを使用したサーバー側レンダリングを使用しました。 静的サイトにNext.jsを使用している場合、またはアプリをホストするためにカスタムサーバーを使用している場合、この記事には認証の実装方法に関する詳細が記載されています。 - 「新しいユニバーサルログインエクスペリエンス」、Auth0ユニバーサルログイン、Auth0ドキュメント
- 「一元化されたユニバーサルログインと組み込みログイン」、Auth0ユニバーサルログイン、Auth0ドキュメント
