セクション全体でHTML5の記事を選択する理由
公開: 2022-03-10<section>要素内にネストされた見出しのブラウザの視覚的表示により、それらの見出しに論理階層を割り当てているように見えます。 ただし、これは純粋に視覚的なものであり、支援技術には伝達されません。 <section>の用途は何ですか。また、作成者はATユーザーにとって非常に重要な見出しをどのようにマークアップする必要がありますか。 数日前、私は何人かの友人とチャットをしていました。そのうちの1人が、HTMLの<article>と<section>の違いを尋ねてきました。 これは、Web開発の永遠の謎の1つであり、「なぜ空白:nowrapであり、空白:no-wrapではないのですか?」 「CSSの「灰色」が「暗い灰色」よりも暗い色であるのはなぜですか?」
私はいつもの答えを出しました。 <article>は新聞記事やブログ投稿としてだけでなく、別のコンテキストで再利用できる個別のエンティティである衣料品として考えてください。 だからあなたのズボンは記事であり、あなたは別の服装でそれらを着ることができます。 あなたのシャツは記事であり、さまざまなズボンと一緒に着用することができます。 あなたの膝丈のパテントレザーのスチレットブーツは記事です(あなたはそれらの1つだけを着ないでしょう?)。
仕様によると:
「記事要素は、ドキュメント、ページ、アプリケーション、またはサイト内の完全な、または自己完結型の構成を表します。つまり、原則として、シンジケーションなどで独立して配布または再利用できます。 これは、フォーラムの投稿、雑誌や新聞の記事、ブログエントリ、ユーザーが送信したコメント、インタラクティブなウィジェットやガジェット、またはその他の独立したコンテンツアイテムである可能性があります。」
したがって、ブログ投稿のリストを含むホームページは、ブログ投稿ごとに1つずつ、一連の<article>要素をラップする<main>要素になります。 ビデオのリスト(YouTubeを考えてください)に同じ構造を使用し、各ビデオを<article> 、製品のリスト(Amazonを考えてください)などでラップします。 これらの<article>はいずれも、概念的にシンジケート可能です。それぞれが、専用のページ、別のページの広告、RSSフィードのエントリなどで独立している可能性があります。
AppleのWatchOSには、 <article>要素を使用してページの主要コンテンツを認識するReaderが含まれています。 Appleは言う:
「ReaderをwatchOS5に導入しました。この場合、テキストの多いWebページへのリンクをたどると自動的にアクティブになります。 リーダーがセマンティックマークアップを使用してドキュメント内の要素の意味と目的を強化することにより、Webページの重要な部分を確実に引き出すことが重要です。 例を見ていきましょう。 まず、記事タグでページをラップすることにより、ページのどの部分が最も重要であるかを示します。」
<article>とHTML5microdataを組み合わせると、Readerは小さな時計画面に最適な表示を構築できます。
「具体的には、これらのヘッダー要素を記事内で囲むことで、それらがすべてReaderに表示されるようにします。 リーダーは、itemprop属性の値に応じて、各ヘッダー要素のスタイルも異なります。 itempropを使用すると、著者、発行日、タイトル、小見出しが目立つように表示されるようになります。」
では、<セクション>はどうですか?
私のいつものアドバイスは続きます: <section>を気にしないでください、またはそれが<article>とどのように違うかについて心配しないでください。 これは、ブラウザがHTML5ドキュメントのアウトラインを判別できるように、見出しの汎用ラッパーとして考案されました。
なに? ドキュメントアウトラインアルゴリズムは、1つの見出しタグ( <h1> )のみを使用し、方法に応じて、魔法のように正しいレベルの見出しに「なる」(たとえば、 <h2> 、 <h3>など)方法です。 HTML5のセクション要素( <article> 、 <section>など)に深くネストされています。
たとえば、CMSに入力した内容は次のとおりです。
<h1>My Fabulous article</h1> <p>Lorem Ipsum Trondant Fnord</p>これは、スタンドアロンの記事として表示されたときに見事に機能します。 しかし、あなたの最新の記事のリストであるあなたのホームページはどうですか?
<h1>My latest posts</h1> <article> <h1>My fabulous article</h1> <p>Lorem Ipsum Trondant Fnord</p> </article> <article> <h1>Another magnum opus</h1> <p>Magnum solero paddle pop</p> </article> この例では、仕様に従って、 <article>要素内の<h1>は論理<h2>に「なります」。これは、 <section>と同様に<article>がセクショニング要素であるためです。
注:これは新しいアイデアではありません。 1991年にさかのぼると、ティンボおじさんは次のように書いています。
「実際には、<h1>、<h2>などの代わりに、[AAPDTDからの]見出しにネスト可能な<SECTION>...</SECTION>要素と、一般的な<H>...</H>これは、セクション内の任意のレベルで、必要なレベルの見出しを生成します。」
ただし、残念ながら、HTML5のアウトラインを実装しているブラウザはないため、 <section>を使用しても意味がありません。 ある時点で、JAWSスクリーンリーダーはドキュメントのアウトラインアルゴリズムを実装しようとしましたが(IEでは、Firefoxでは実装されませんでした)、バグがありました。 ブラウザ開発者は単に興味がないようです(真のアノラックについては、「参考文献」セクションの詳細を参照してください)。
「しかし、」別の友人が会話に割り込んで、「現在、ブラウザは<h1>が<section> sにネストされている深さに応じて、異なるサイズのフォントを表示します」と、それを証明し始めました。 心が吹き飛ばされた!
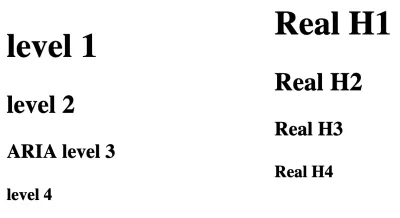
これも同様のデモです。 左側の列は、セクションにネストされた4つの<h1>を示しています。 右の列は、ネストなしのa、 <h1> 、 <h2> 、 <h3> 、 <h4>を示しています。 Firefoxのスクリーンショットは、ネストされた<h1>がデフォルトで従来の<h1> … <h4>タグと同じフォントになっていることを示しています。

結果は、Chrome、Mac用のEdgeベータなどのChromium派生物、およびMac上のSafariでも同じです。

つまり、これは、 <h1>を唯一の見出し要素として使用し、 <section>にネストする必要があることを意味しますか?
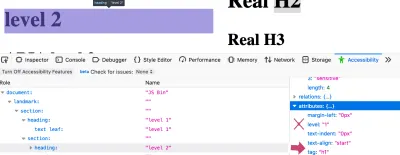
いいえ。これはh1の視覚的なスタイルの変更にすぎないためです。 devtoolsでFirefoxアクセシビリティインスペクターをクラックして開くと、テキスト「レベル2」はH2のように見えるようにスタイル設定されていますが、「レベル1」に設定されていることがわかります—アクセシビリティツリーはレベルに変更されていません2.2。

<h1>が<h2>と視覚的に同じように見えるが、そのaria-levelが「2」ではなく「1」に誤って設定されていることを示しています(大きいプレビュー)これを右の列のRealH2と比較してください。

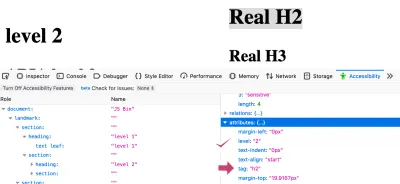
<h2>の計算されたaria-levelが「2」であることを示しています。これは正しいです(大きなプレビュー)これは、アクセシビリティツリーがこれがレベル2の見出しであることを正しく通知されたことを示しています。 実際、Mozillaは計算されたレベルをアクセシビリティツリーに伝達しようとしました。
「私たちはそれを少し実験しました...しかし、私たちのa11yチームの人々があまりにも多くの回帰(誤って<h1>レベルを下げるなど)について不平を言ったので、それを元に戻さなければなりませんでした。」支援技術のユーザーにとって、見出しの適切な階層は非常に重要です。 8番目のWebAIMスクリーンリーダーユーザー調査が示すように、
「適切な見出し構造の有用性は非常に高く、回答者の86.1%が見出しレベルが非常にまたはある程度有用であると感じています。」
したがって、 <h6>まで< <h1>を使用し続け、 sectionを無視する必要があります。
絶対とは絶対言うな
「しかし..」あなたは今、憤慨しているかもしれません、「このページのすぐ上に<section>要素があります!」。 そして、あなたは正しいでしょう、親愛なる読者。 アクセシビリティ上の理由から、「クイックサマリー」は<section>で囲まれています。 スクリーンリーダーユーザーのLeonieWatsonがウェビナー「スクリーンリーダーユーザーがWebにアクセスする方法」を行ったとき、彼女はSmashingMagazineのマークアップを調整してエクスペリエンスを向上させることができる領域を指摘しました。
スクリーンショットからわかるように、スマッシング記事の前には簡単な要約があり、その後に要約と適切な記事を区切る水平線が続きます。

しかし、セパレーターは純粋に装飾的なものであるため、レオニーは要約がどこで終わり、記事がどこから始まるのかを知ることができませんでした。 彼女は修正を提案しました:要約を<section>要素でラップしました:
<section aria-label="quick summary"> Summary text </section> ほとんどのスクリーンリーダーでは、アクセシブルな名前がない限り、 <section>要素はアナウンスされません。 この場合、ariaラベルのテキスト。 現在、彼女のスクリーンリーダーは「クイックサマリーリージョン」を発表し、サマリーの後に「クイックサマリーリージョン終了」を発表しました。 この単純なマークアップにより、スクリーンリーダーのユーザーは必要に応じて概要をジャンプすることもできます。
単純な<div>を使用することもできますが、MarcoZeheが書いているように
「経験則として、aria-labelまたはaria-labelledbyを介して何かにラベルを付ける場合は、適切なウィジェットまたはランドマークの役割があることを確認してください。」
したがって、 <div role=”region” aria-label=”quick summary”>を使用するのではなく、 <section>を選択しました。これは、regionの役割が組み込まれており、ブルースのARIAの間違いのない法則が適用されるためです。組み込みのビートボルト-オン。 大きく。
結論
うまくいけば、あなたはこれらの持ち帰りを手に入れました:
-
<h1>の負荷を使用しないでください。<h1>をページのメイン見出しにしてから、レベルをスキップせずに適切な階層で<h2>、<h3>、<h4>などを使用します。 -
<section>をaria-labelとともに使用して、記事の特定のサブパートが開始および終了する場所をスクリーンリーダーユーザーに通知できます。 それ以外の場合は、それを忘れるか、<aside aria-label=”quick summary”>や<div role=”region” aria-label=”quick summary”>などの別の要素を使用してください。 -
<main>、<header>、<footer>、および<nav>は、スクリーンリーダーのユーザーにとって非常に便利であり、支援技術を使用しないユーザーには完全に透過的です。 だからそれらを使用してください。 -
<article>は、ブログ投稿だけでなく、自己完結型のものでもあります。 また、WatchOSがコンテンツを適切に表示するのにも役立ちます。
この記事の執筆にLeonieWatsonが協力してくれたことに感謝します。 エラーは完全に彼女のせいです。
参考文献
- 「見出しとセクション」、 HTML 5.2 W3C勧告(2017年12月14日)警告に注意してください。「現在、アウトラインアルゴリズムの既知のネイティブ実装はありません…したがって、アウトラインアルゴリズムは、ドキュメント構造をユーザーに伝えるために信頼できません。 著者は、見出しランク(h1〜h6)を使用してドキュメントの構造を伝える必要があります。」
- 「ドキュメントアウトラインアルゴリズムはありません」 AdrianRoselliセクショニングアルゴリズムの仕様がどのように変更されたかについてのすべての厄介な詳細。
- 「ARIAinHTML」、 W3C編集者ドラフト(19年12月19日)ARIAの役割と属性をHTMLに追加した場合のルール。
- セマンティックHTMLの実用的な価値」、ブルース・ローソン私自身の記事。WatchOSがHTML5とマイクロデータをどのように使用するかについての詳細にリンクしています。
