事前に設計されたWebサイトを使用することで、これらの許されない間違いを回避する方法
公開: 2018-06-26ウェブデザイナーとして、あなたは常にUXに最適化された機能的で美しいウェブサイトを作るよう努めています。 同時に、クライアントのビジネスに損害を与える可能性のあるミスなど、コストのかかるミスを回避しようとします。 これらの間違いは、あなたの不注意や怠惰によって引き起こされることはめったにありません。 おそらく、それらは新しい基準に追いつき、それを順守することが困難なためです。 これらは、特定の業界に固有の場合があります。
さまざまな業界標準をすべて学ぶために深く掘り下げることができます。 また、エンドユーザーの立場に立つこともできます。 それでも、そうするには膨大な時間と労力がかかります。
はるかに簡単なアプローチは、すべての面倒な作業がすでに行われている、事前に構築されたWebサイトを使用することです。 BeThemeはそれらの340以上を提供します。 それらは約30の業界をカバーし、さまざまなビジネス標準を考慮に入れています。
そうは言っても、Webデザイナーが犯す可能性のある最悪の間違いの5つを見てみましょう。
設計ミスナンバー1-あなたがしていることをなぜしているのかを忘れる
あなたが作成しているウェブサイトの視覚的な魅力に巻き込まれるのは簡単です。 そもそもなぜそれを作成するように求められたのかを忘れることができます。
あなたがこれをするとき、それが彼らのビジネスを台無しにするかもしれないので、クライアントは本当に嫌いです。 彼らは当然望んでおり、多くの人が素晴らしいウェブサイトを期待しています。 しかし、それを設計する際の最優先事項は、その目標でなければなりません。
その目標は、ブランド認知度を高めたり、オンラインで製品を販売したりすることかもしれません。 クライアントは、ビジネスを特定の製品の頼りになる場所として位置付けたいと思うかもしれません。 その目標を見失うと、あなたはあなたのクライアントとあなたのクライアントの顧客に不利益をもたらすでしょう。
組み込みの業界標準と機能を備えた構築済みのWebサイトの使用を検討してください。 それはあなたがあなたのクライアントにそれが必要とするものを与えている間あなたが創造的な側面により集中することを可能にします。
次の2つのBeThemeの例を検討してください。
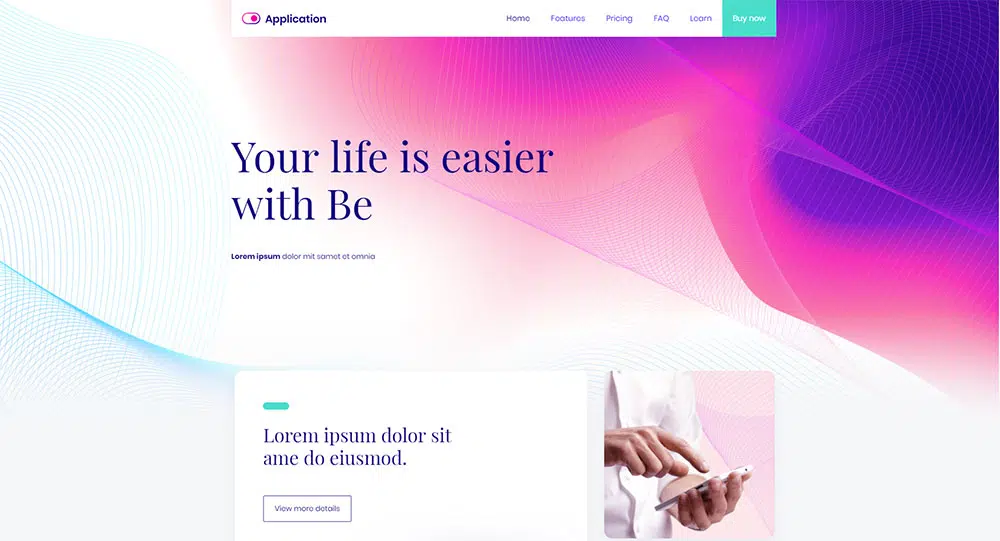
BeApp3は、アプリプレゼンテーションの標準的なユーザージャーニーを隠します。 これは、製品の機能と価格プランを中心にしています。
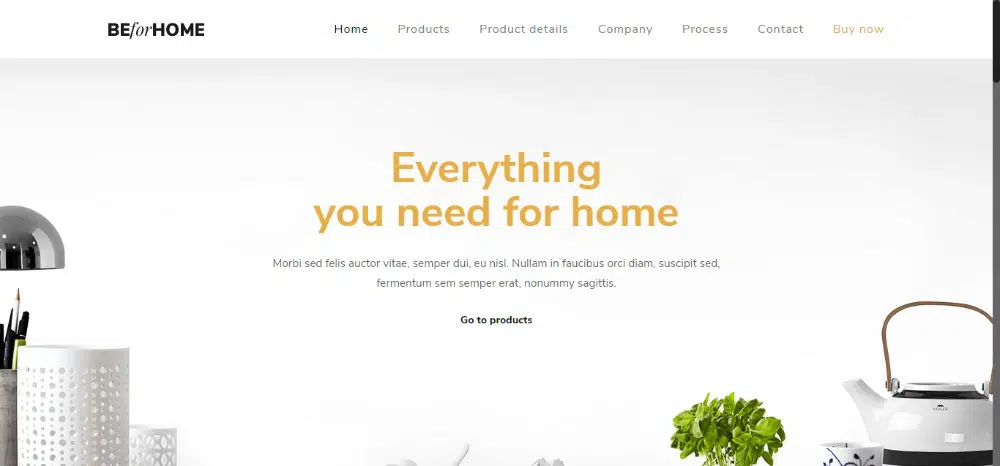
BeHomeは、このビジネスが競合他社と何が違うのかを示すために設計された特別な作品です。 また、彼らの製品が本当に特別な理由も示しています。
設計ミス2–コンテンツ階層の無視または過小評価
間違いなくすでにご存知のとおり、すべてのコンテンツが同じように作成されているわけではありません。 これは、特定の情報を探してイライラしたときに特に顕著になります。 次に、それがメガメニューに隠されているか、ホームページのネザー領域のどこかに埋め込まれていることがわかります。
あらゆる業界のあらゆるWebサイトに適用されるコンテンツ階層を視覚化できます。 もしそうなら、あなたは確かにUXデザインのマスターになる価値があります。 しかし、それを達成するのは難しい目標です。 コンテンツ階層の標準は変更される可能性があります。
完全に合法的なショートカットを使用して、構築済みのWebサイトで1日を節約してみませんか?
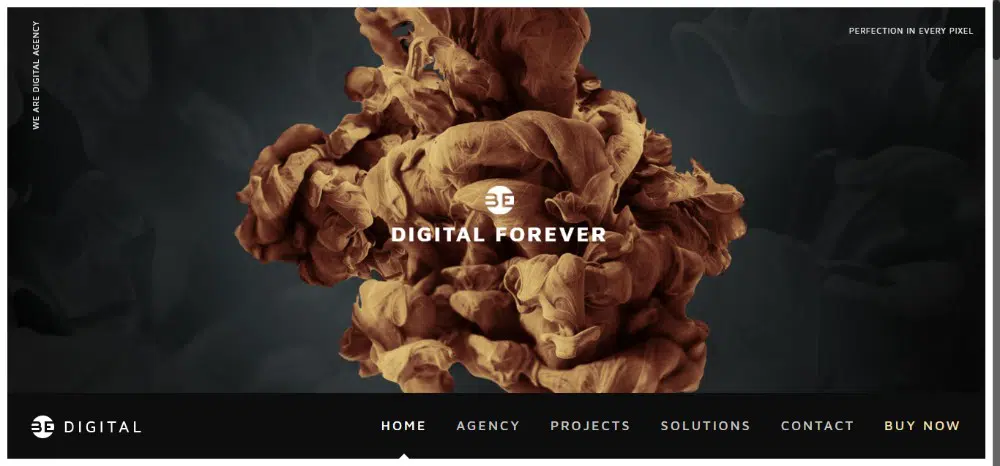
BeDigitalを検討してください。 注意を引くビジュアルコンテンツは、デジタル業界では絶対に必要です。 このテンプレートは、折り目の上の巨大で印象的なビジュアルコンテンツを使用しています。 下部にあるシンプルでありながら大胆なメニューが見やすくなっています。
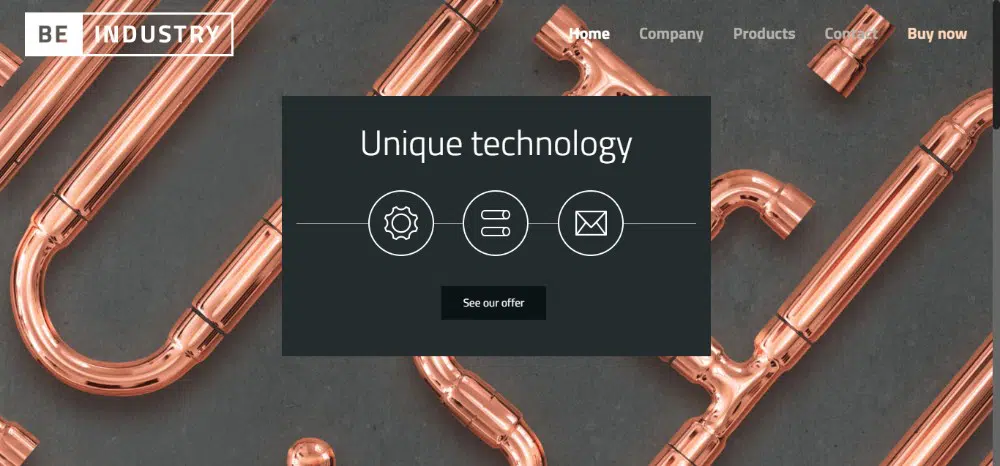
BeIndustryは、人目を引く背景ビジュアルを巧みに利用しています。 ただし、焦点は依然として前面と中央にあるメインメッセージにあります。 ここでは、背景が人目を引く魅力的です。 それにもかかわらず、ユーザーは明らかに行動を促すボタンに誘導されます。
設計ミス3–過度に精通している
知識が多すぎることは、知識が少なすぎることほど悪くはありませんが、それでも問題が発生する可能性があります。 業界のすべての設計基準、規則、規制を厳密に順守することができます。 しかし、あなたとあなたのクライアントは、退屈なウェブサイトで簡単に報われる可能性があります。
ウェブサイトのメニューやロゴの位置を工夫してもかまいません。 船外に出て気を散らさない限り、ユーザーを驚かせて喜ばせることができます。
適切なクリエイティブタッチを適用することは、口で言うほど簡単ではありません。 ここで、構築済みのWebサイトが登場します。 使い慣れたナビゲーション構造に固執しながら、クリエイティブになります。

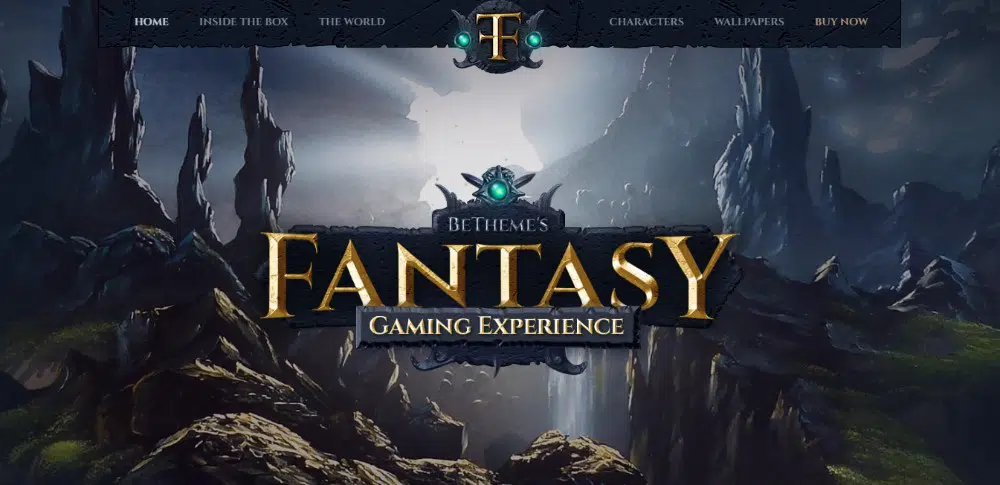
BeFantasyは、ビデオゲームのなじみのある感触を再現するという優れた仕事をしています。 また、目を見張るようなテクスチャと色の組み合わせでユーザーを驚かせます。 アニメーションや他のデザイン要素の巧妙な使用法もここで見つけることができます。
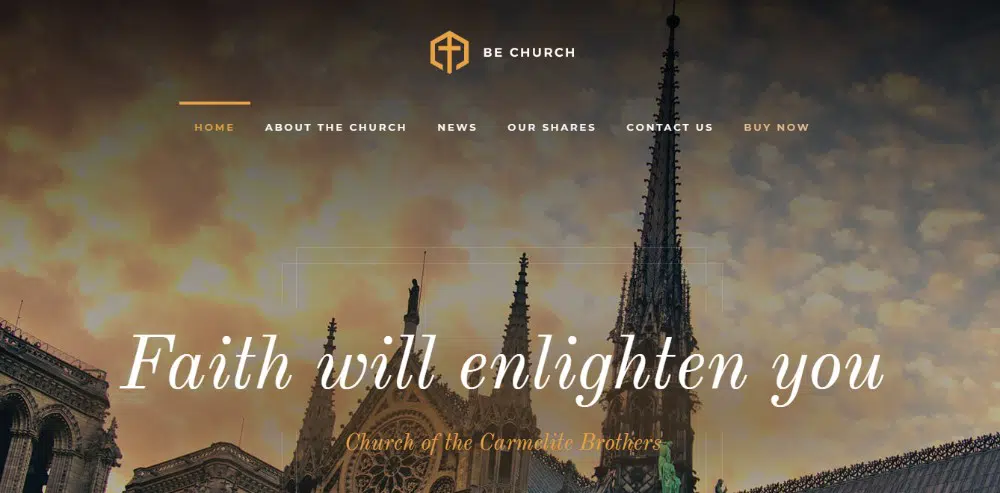
BeChurch 2は、もう1つの示唆に富む例を示しています。 ここでは、ヴィンテージの画像と筆記体のタイポグラフィが教会の歴史を補強しています。 モダンなロゴとメニューが21世紀へとスムーズに運びます。
設計ミス4–破壊的すぎる
クライアントは時々この間違いのせいに部分的になります。 彼らは私たちに「真に革新的な」または「壮観な」ウェブサイトを作成するように言っています。 私たちはこれを、私たちの創造力を限界まで引き上げる機会と見なしています。 次に、フローを制御する代わりに、デザインを驚異的な機能で溢れさせます。
そうすることで、Webサイトのユーザーに見慣れないナビゲーション構造を提示する可能性があります。 これは彼らを彼らの快適ゾーンから連れ出すことができます。
この間違いを避けるために、あなたはおなじみの構造を使ってみる必要があります。 その上に革新的なデザインを構築します。
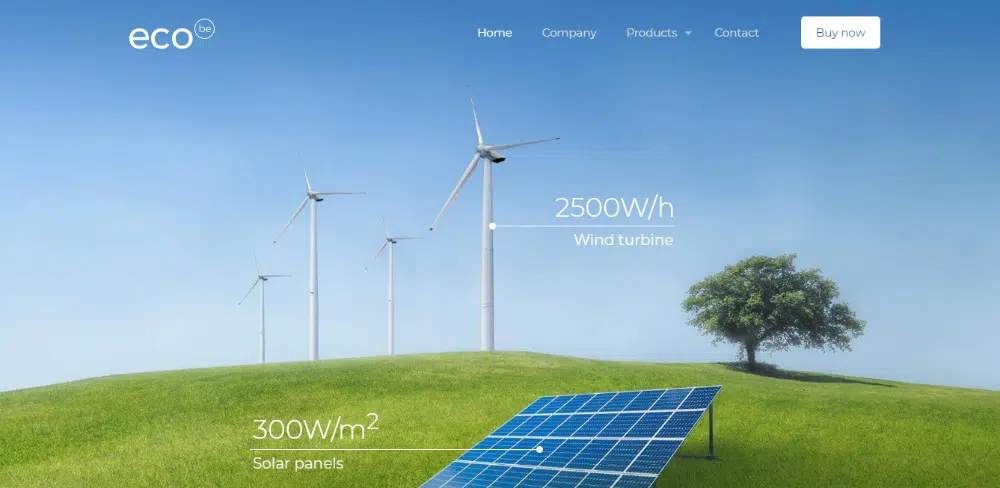
BeEcoはとてもシンプルでおなじみの構造を持っています。 間違いなく人目を引くデザインが特徴です。 ウェブサイト全体が清潔で新鮮である一方で、ユーザーが必要とするすべての情報は彼らの指先にあります。
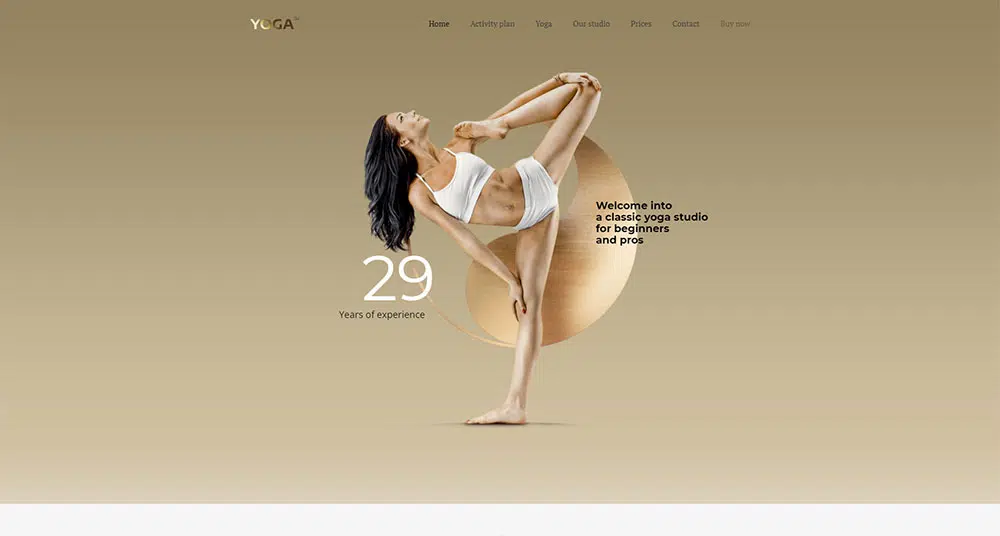
BeYoga2は、金属要素を使用してWebサイトを魅力的な外観にするシンプルなデザインです。
設計ミス番号5–クライアントの特定の期待に応えていない
クライアントは、競合他社のWebサイトを模倣したWebサイトのデザインを望んでいます。 彼/彼女はそれが該当する業界の基準に厳密に準拠することを要求します。 その結果、「醜い、さらには残忍な」Webサイトになることがあります。 通常、10フィートのポールで触れることはありませんが、クライアントはそれが適切であると考えています。
それが標準である場合、それに従うのはあなたの仕事です。 あなたはデザイナーとしてのあなたの職業に対する侮辱であるとあなたが考えるものを最大限に活用しなければなりません。 次に、もっと喜ばれるはずの課題に移ります。
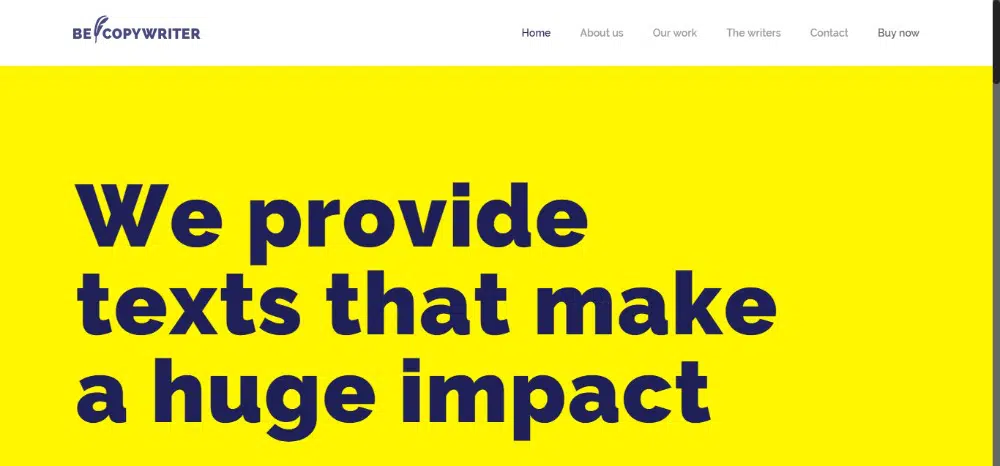
BeCopywriterは、Webデザインにおける残忍さの良い例です。 大胆な色、巨大なフォントサイズ、そしてクレイジーでシンプルな構造を備えています。 メッセージが適切な聴衆に届くと、彼らはそれを大いに感謝します(あなたがそうしなくても)。
概要
これらの5つの間違いを避けることを忘れないでください。そうすれば、満足のいくクライアントになってしまうはずです。 さらに良いことに、自分でそれを簡単にします。 これを行うには、必要な修正がすでに行われている構築済みのWebサイトを使用します。
- ウェブサイトの目標から逸脱しないでください
- 重要なコンテンツを強調したり埋めたりしないでください
- 退屈なほど馴染みのあるデザインを作成しないでください
- 過度に破壊的なウェブサイトを構築しないでください
- 特定の業界の期待を無視しないでください-たとえあなたがそれらを気に入らなくても
事前に構築されたWebサイトを使用して、クライアントのビジネスニーズに一致するデザインを作成してください。