ブロックごとにウェブサイトのレイアウトを作成する方法
公開: 2020-01-30グラフィックデザインに基づいたチュートリアルがたくさんあり、要素を操作して完璧なデザインを作成する方法もあります。 同様に、ウェブサイトを作成するには、ウェブサイトが持つ特定の普遍的な要素を理解する必要があります。 Webサイトを設計するには、目的に合った、エンドユーザーにとって魅力的な方法でこれらの要素を最適に配置するための視覚化と階層の感覚が必要です。 多くの場合、このプロセスは非常に圧倒されることがあります。 ただし、ブロックごとのWebサイトのレイアウト手法を利用すると、非常に簡単になります。
ブロックごとのWebサイトのレイアウトは、Webサイトのいくつかの側面をさまざまなセクションに分割します。 次に、コーダーと開発者はさまざまなモジュールを作成し、それらをさまざまな順序でコンパイルして、魅力的で魅力的なテンプレート/ページを作成します。
試行錯誤または適切な計画により、ブロックごとのWebサイトのレイアウトを使用すると、ターゲットとするニッチに忠実な独自のページを設計するのに役立ちます。 ブランドを維持するために、均一性の設計者は、色、タイポグラフィ、その他の設計要素などの一般的な設計要素を利用することがよくあります。
ウェブサイトのレイアウトは、それに必要な構造を与える責任があります。 内容やビジネスの種類に基づいて、さまざまなレイアウトがさまざまなニッチで機能します。 Webサイトレイアウトの構成要素は次のとおりです。
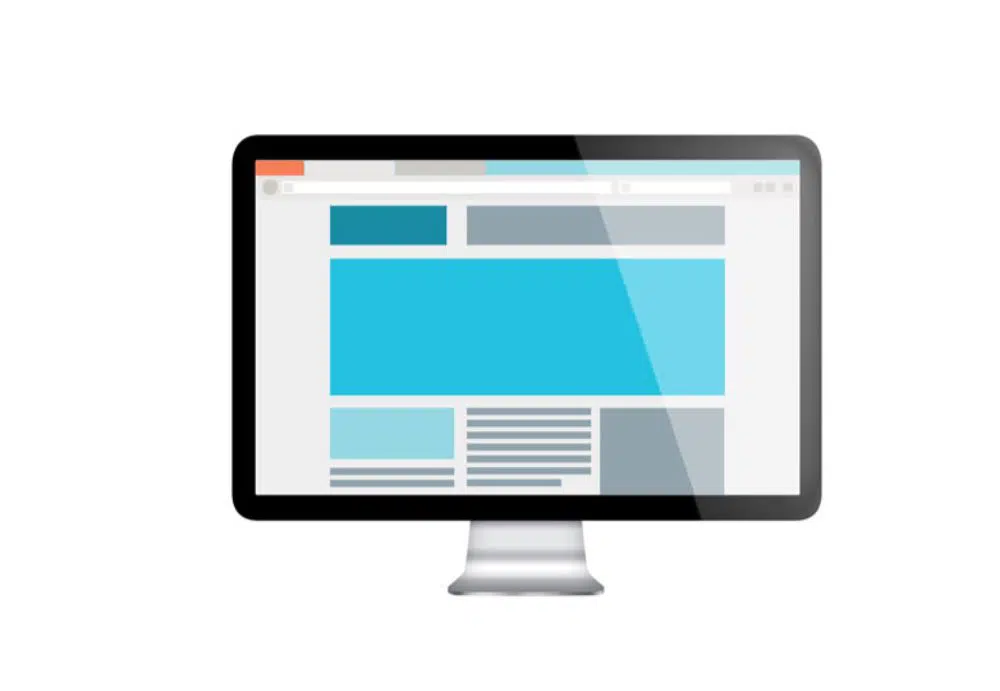
1.フィーチャー画像:
多くの画像を必要としないビジネスやプロジェクトの場合、フィーチャ画像レイアウトを使用することは優れたオプションです。 ユーザーがWebサイトにアクセスするとすぐに、機能画像が最初に表示されます。 フィーチャー画像は大きく、大胆で、謝罪しません。 それはすぐにそれが描写しようとしているものに訪問者の注意を引き付けます。 ここで印象的な画像を使用すると、Webサイトのレイアウトが美的で自信に満ちた外観になります。 この後、画像全体にわかりやすいテキストベースのコンテンツを含めることができます。 このようなレイアウトは、プッシュするコンテンツが多く、ビジュアルが少ないビジネスに最適です。
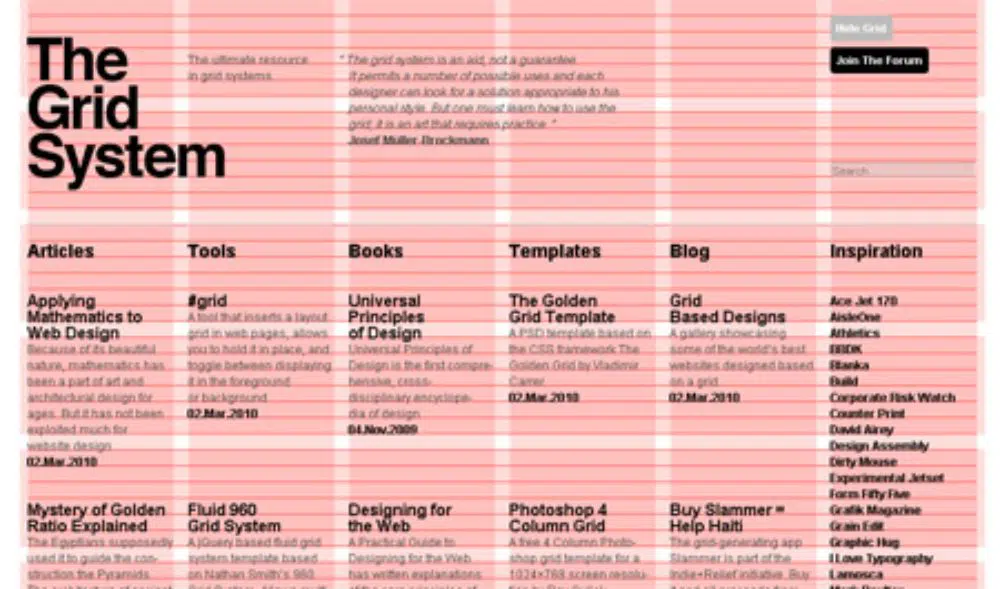
2.グリッド:
グリッドは、いくつかの点で特徴画像に似ています。 このレイアウトには、1つの大きなグラフィック領域も含まれています。 この下には、さまざまな形状とサイズのさまざまな分離されたブロックがあるセクションがあります。 ここで、ユーザーは好きなコンテンツを挿入できます。 これらのブロックのコンテンツは、製品画像、テキストコンテンツ、ブログ投稿、またはその他のものにすることができます。 ブランドに多くのコンテンツとさまざまなコンテンツがある場合、このレイアウトは、ブランドが可能な限り最高の光でそれを紹介するのに役立ちます。
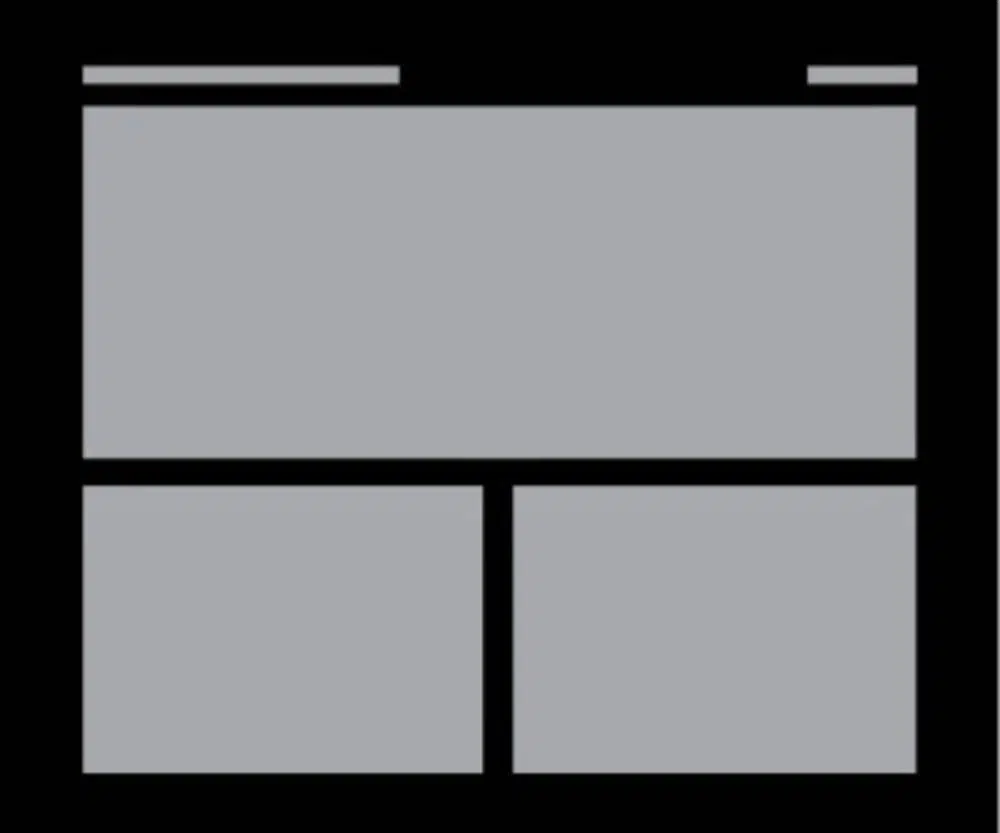
3.電力網:
Power Gridは、従来のグリッドレイアウトの拡張バージョンです。 このレイアウトは、長方形、正方形などのさまざまな形状を使用し、グリッド内のさまざまな要素間の面積の違いも利用します。 ビデオ、テキスト、画像、その他のさまざまなコンテンツを含むブランドのWebサイトを探している場合に最適なレイアウトです。
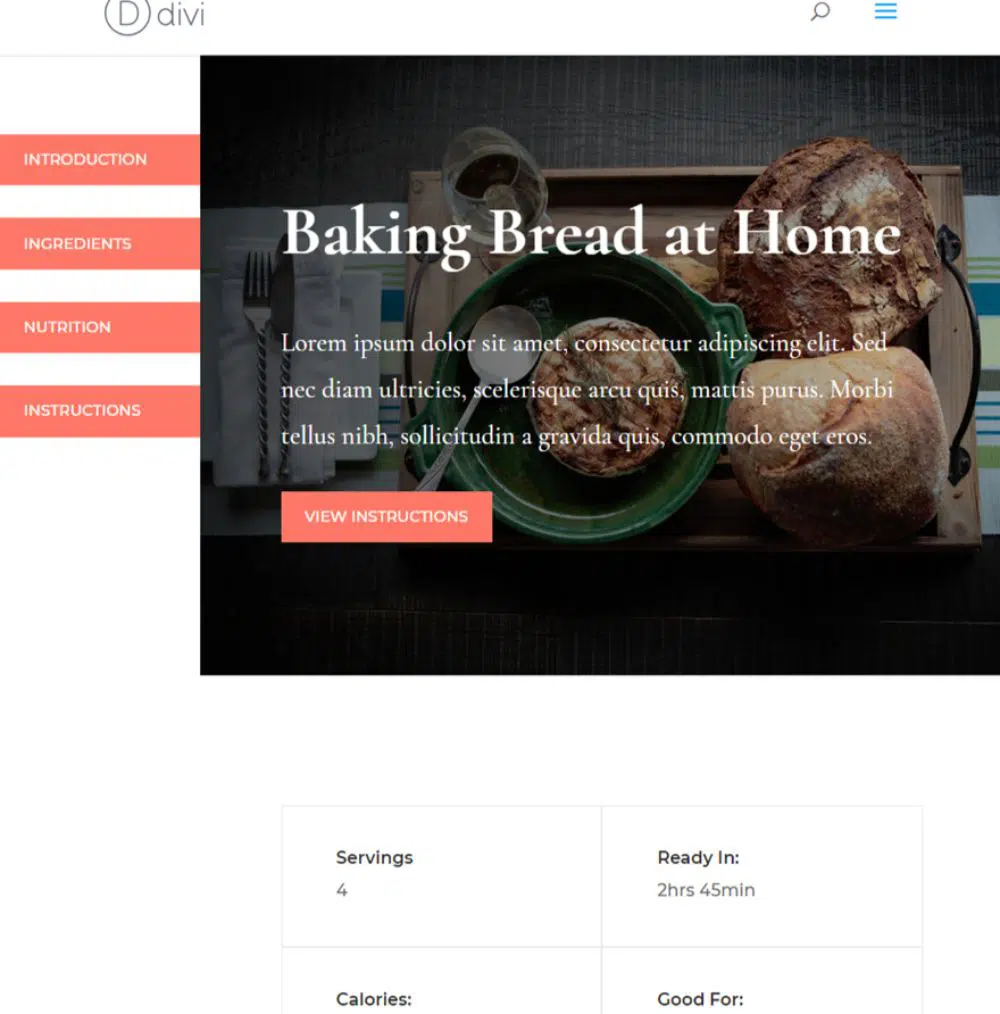
4.固定サイドバー:
前述のすべてのレイアウトでは、ナビゲーションメニューは通常ページの上部にあります。 固定サイドバーレイアウトは、ユーザーの好みに応じて、ナビゲーションをレイアウトの横に1つに設定します。 追加のコンテンツにも対応できます。 この種のレイアウトは、訪問者にいつでもアクセス可能なナビゲーションバーを持たせたいWebサイトに最適です。 レイアウトの横に残り、訪問者はいつでもアクセスできます。 これにより、ユーザーは迷子になったり、他のページに切り替えるために時間を費やしたりすることなく、サイトのさまざまなページ間を簡単に移動できます。
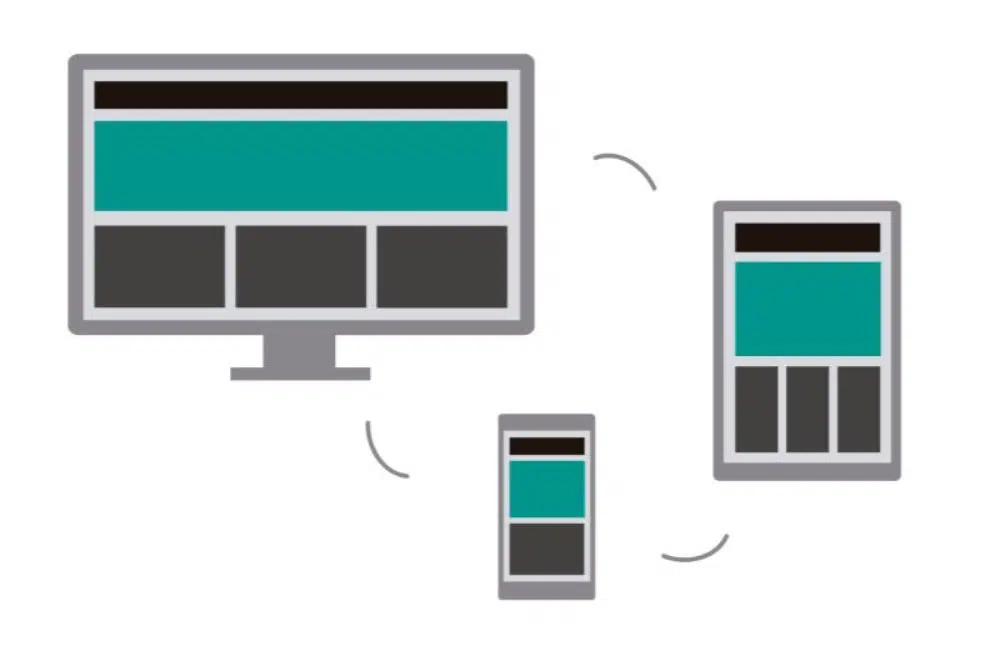
5.レスポンシブデザイン:
これは、どのレイアウトを採用するかに関係なく、目指すべきWebサイトデザインの重要な側面です。 時間の変化に伴い、多くのユーザーがデスクトップでWebサイトにアクセスすることから、スマートフォンやタブレットでWebサイトを使用するようになりました。 レスポンシブデザインを持つことは、Webサイトが複数のデバイスやブラウザーで優れたユーザーエクスペリエンスを提供することを保証する方法です。 公開する前に、さまざまなデバイスやブラウザについてWebサイトを徹底的にチェックしてください。
これまで、Webサイトの基本的なフレームワークを開発する方法を理解してきました。 ここで、このブロックごとのレイアウトにさまざまな種類のコンテンツを入力する必要があります。 これらの重要なコンテンツタイプのいくつかは次のとおりです。
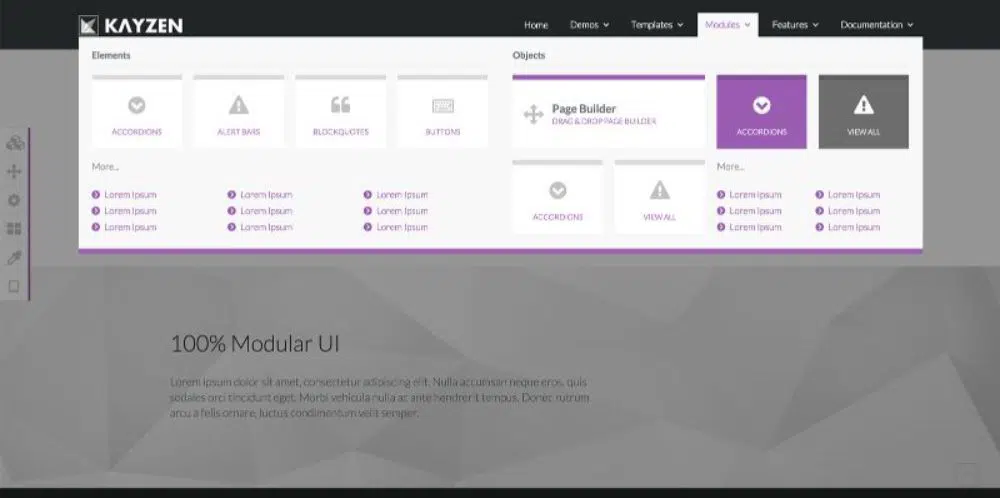
6.ナビゲーションバー:

ナビゲーションバーは、Webサイトに不可欠な地図のような機能です。 これは、訪問者がどこに行くことができ、Webサイトのコンテンツがどのように構成されているかを理解するのに役立ちます。 適切に構成されたナビゲーションバーは、Webサイトの閲覧に迷った訪問者の救助に役立つはずです。 ナビゲーションバーはオプションの要素ではありません。 すべてのWebサイトにはナビゲーションバーが必要です。 ナビゲーションバーの配置は、用途とコンテンツのレイアウト計画に応じて、側面の上部に配置できます。 トップレイアウトとサイドレイアウトのどちらを使用するかを決定するのに役立つ一般的なガイドラインは、サブページが多い場合はサイドレイアウトを使用することです。
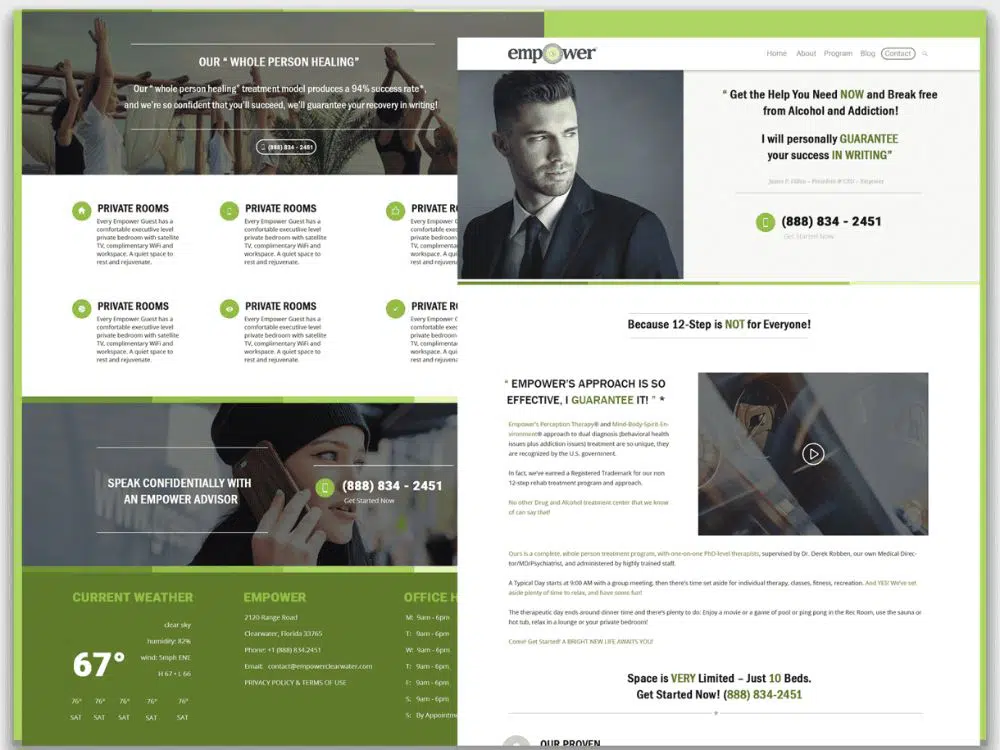
7.画像:
画像は強力な視覚力を備えており、正しく使用すれば優れたデザイン要素になります。 画像はさまざまな目的に使用できます。 彼らはあなたのコピーのアイデアのサポートを追加して、それをより速く、より効率的に通過させることができます。 写真は、訪問者との感情的なつながりを生み出す可能性があり、エンゲージメントを高めるのに役立ちます。 私たちのチームページを含めると、訪問者は信頼と信頼の感覚を追加するチームに精通するようになります。 また、イラストを使用すると、グラフィックだけでなくブランディングスキルを示すことができ、コンテンツの重要なチャンクに焦点を合わせるのに役立ちます。 画像は、ブログ投稿の注目画像、ギャラリースライダー、ヘッダー画像、製品ページ、著者またはバイオ画像など、さまざまな場所で使用できます。
画像のバランスを慎重に検討する必要があります。やりすぎるとクラスター効果が発生し、少なすぎるとWebサイト全体のレイアウトが魅力的でなくなる可能性があります。 常にコンテンツに焦点を合わせ、画像はコンテンツにサポートを追加する必要があり、訪問者の注意をそらさないようにする必要があります。
8.タイポグラフィ:
ウェブサイトが視覚的に魅力的に見えるために画像が不可欠であるように、テキストはあなたが持っているコンテンツ全体に価値を加えるために不可欠です。 ただし、テキストコンテンツをどのように提示するかについて無知にすることはできません。 便利なタイポグラフィ階層を利用すると、訪問者が優先コンテンツに注意を向けやすくなります。 タイポグラフィブロックの場合、覚えておくべきいくつかの考慮事項は次のとおりです–あまり多くのフォントを使用しないでください。 一般に、3つ以上のフォントは価値を提供しませんが、代わりに見るのに精力的に見えます。
考慮すべきもう1つのことは、タイポグラフィを大胆で読みやすくする必要があるということです。 テキストは、訪問者があなたのコンテンツを読むために目を痛める必要がないように十分な大きさである必要があります。 フォントの選択は、ターゲットとするニッチにも依存する必要があります。 たとえば、Times new romanフォントは、ニュース関連のWebサイトに最適です。 ただし、コミックWebサイトには最適ではありません。 これらの考慮事項以外に、テキストを整理する必要があります。 コンテンツの計画を改善するのに役立つ一般的なフォーマットは、ヘッダー、サブヘッダー、および本文です。
9.色:
色は、グラフィックデザインであろうとウェブサイトデザインであろうと、重要なデザイン要素の1つです。 彼らは通常、感情的および心理的なつながりを持っています。 たとえば、青はしばしば落ち着きに関係しています。 したがって、ヨガのWebサイトをデザインしている場合、デザインに組み込むには青が優れた色になる可能性があります。 ブランドのカラーパレットを計画し、同じカラーパレットまたは類似のカラーパレットを使用してWebサイトのレイアウトデザインをガイドすることが非常に重要です。
タイポグラフィと同じように、ウェブサイトでも色を使いすぎてはいけません。 一般的なガイドラインは、3以下に保つことです。 それ以上に、あなたのブランドには焦点やアイデンティティがないように見えます。 多くの場合、ブランドがそのようなものである場合、色の欠如がより効果的である可能性があります。 さらに、空白を使用してWebサイトのさまざまなセクションを分離し、CTAと重要なコンテンツ部分に焦点を当てることもできます。
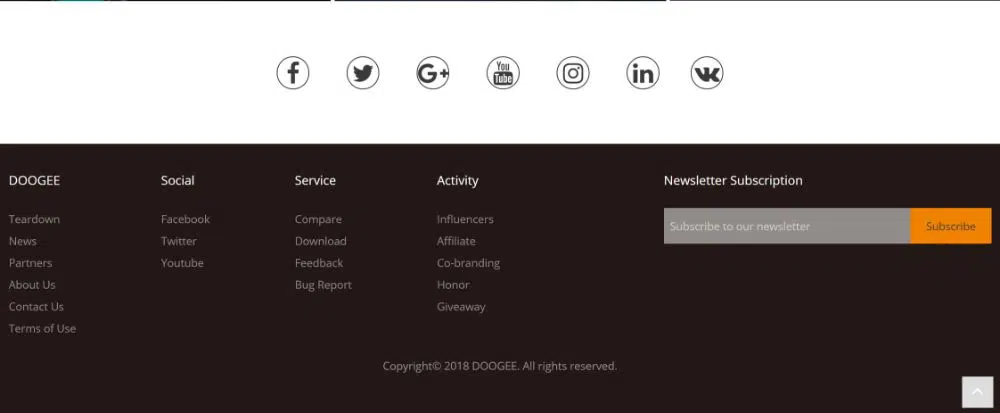
10.フッター:
多くの人がフッターを当然のことと思っているのは当然です。 クリティカルセクションのようには見えませんが、本当に重要です。 それはあなたがあなたの会社についてのすべての重要な情報を含めることができる場所です。 AboutUsやContactUsなどの関連ページをリンクします。 それ以外に、ブランド、利用規約、サービスのすべての重要な法的詳細、およびプライバシーポリシーを含める必要があります。 さらに、フッターには、ブランドの電話番号と、ビジネスに連絡するためのGoogleマッププラグインを含める必要があります。 ここにソーシャルメディアボタンを含めることも理想的です。
11.召喚状:
ウェブサイトの重要な要素は、行動を促すことです。 CTAは、訪問者にあなたがしたいことをするための手がかりと励ましを与えることによって、エンゲージメントとコンバージョンを促進する機会です。 Webサイトに含めることができるさまざまなCTAがあります。 ユーザーに電子メールアドレスを尋ねることができるリード世代のCTAが存在する可能性があります。 次に、フォーム、続きを読む、販売終了などがあります。 CTAは、訪問者の注意を引くために戦略的に使用する必要があります。 それらは非常に明確で理解しやすいものでなければなりません。
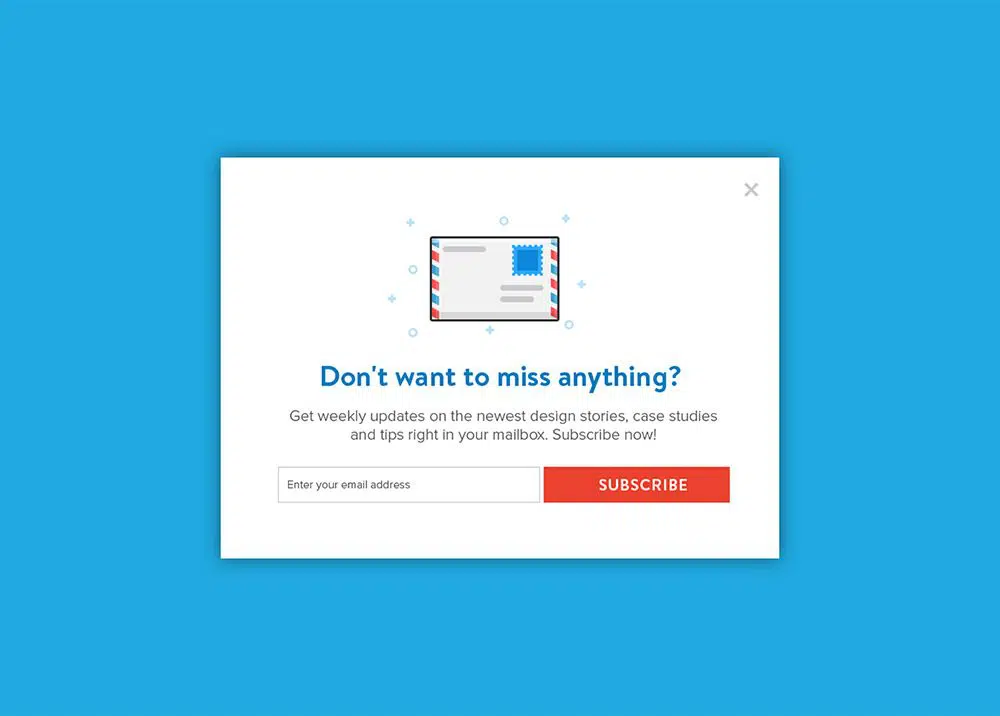
12.ポップアップ:
ポップアップは、ユーザーエクスペリエンスを向上させるものではありません。 ただし、これらは依然として、可能性のあるリードを取得し、訪問者の電子メールIDのデータベースを増やすための重要で効果的な方法です。 優れたデータベースを持つことは、マーケティングの効果的な方法です。 あなたの好みやあなたが最も効果的だと思うものに応じて、あなたが利用できるさまざまな種類のポップアップがあります。 タイムポップアップは、特定の時間間隔で表示され続けるポップアップです。クリックポップアップは、ユーザーがサイトの特定の領域をクリックするとアクティブになります。一方、スクロールポップアップは、ユーザーが上のポイントまでスクロールするとトリガーされます。 Webサイト。 訪問者がサイトに到達するとすぐに読み込まれるエントリポップアップと、訪問者がWebサイトを離れようとしたときに表示される終了ポップアップもあります。 ポップアップの種類はすべて異なり、目的と目的も異なります。
ポップアップをやり過ぎないことが非常に重要です。そうしないと、訪問者が見捨てられ、サイトを使い続けることができなくなります。 それは可能な限り微妙にウェブサイトのレイアウトにブレンドする必要があります。 サイズが大きくなる限り、ポップアップは画面全体を占めることができますが、画面の中央にあるオーバーレイでも、ページにスライドするスライドインボックスでもかまいません。
これは、デザイナーが個々の要素に焦点を合わせ、それらの間に相乗効果を生み出して、適切に構造化されたWebサイトのレイアウトを作成するのに役立つ、ブロックごとのWebサイトレイアウト作成手法に不可欠です。 ブランド要件に一致するように、すべての設計面を処理し、正しい階層で要素を正しく使用する必要があります。 ボーナスとして、それは可能な限り最高の光の中でブランドを紹介するのに役立ちます。