成功するユーザーエクスペリエンスを作成する方法は?
公開: 2020-03-20優れたユーザーエクスペリエンスまたはUXを備えたWebサイトは、完全なユーザー満足度がすべてです。
ユーザーがウェブサイトで欲しいものを手に入れている限り、彼らは戻ってき続けるでしょう、そしてこれは彼らがB2BであろうとB2Cであろうとすべての野心的なマーケターが気にするものです。
なぜだめですか? 優れたUXデザインは、顧客の購入決定に大きく影響します。 UXの影響は非常に重要であるため、マーケターの努力の大部分はWebデザインの決定に費やされます。
優れたユーザーエクスペリエンスを備えたWebサイトを作成するためのヒントを探りましょう。
1-ユーザーのように考える
UXデザインを作成する目的は、ユーザーの全体的なエクスペリエンスを向上させることです。 したがって、最初に潜在的な顧客を維持し、オンラインショッピング中に直面する課題について考え始めます。
あなたのページに着陸した後、彼らは最初に何を求めますか? 彼らは最初にどこにナビゲートしたいと思いますか? これらの質問を自分自身に問いかけ、それを書き留めて、ユーザーフローとアクションプランを作成します。 ここではSEOコピーライティングが大きな役割を果たしています。 あなたはあなたの顧客が読みたい言葉を書き留める必要があります。
アクションプランを作成する目的は、すべてのページで情報を整理、構造化、およびユーザーに適切に提示することです。
つまり、ユーザーの行動、ニーズ、動機を明確に理解する必要があります。 これには、観察手法、タスク分析、およびフィードバック方法論を使用します。
2-感情を受け入れる
顧客の共感は、サイトのデザインを改善する上で重要な役割を果たします。 あなたの顧客は彼らがあなたのウェブサイトに着陸したときに彼らが必要とする正確な情報を得る必要があります。 より良いUXのためにウェブサイトのデザインに感情を込めることは良いことです。 形、色、ナビゲーション、コンテンツ、またはサウンドの組み合わせを使用してそれを行うことができます。 要素の混合を作成する前に、ターゲットオーディエンスを念頭に置いてください。 このシナリオでは、ビジネスのスタイルとタイプも重要です。
その上、あなたはまたあなたがウェブサイトのどこでそれらの感情を正確に望むかを知る必要があります。 ランディングページ、販売目標到達プロセスの最後、またはユーザーの注意を引きたい場所にある可能性があります。
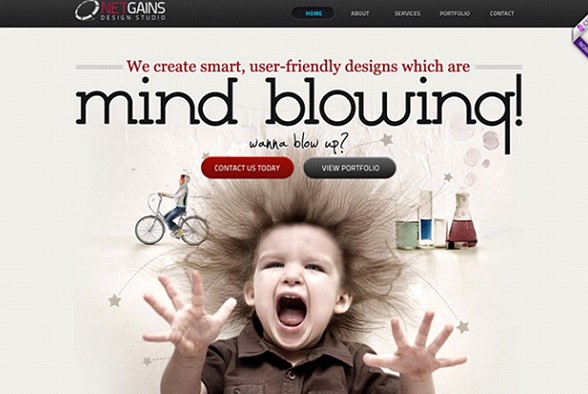
たとえば、ページにアクセスしている間、顧客に興奮と歓迎を感じてもらいたい場合があります。 適切な色と画像およびコンテンツの組み合わせは、それをうまく行うことができます。
このページを見てください。 デザイナーが上記の3つの要素すべてでどれほどうまく遊んだか。

同様に、クーポンを獲得している間、購入または勝利時に満足感を加えることができます。 お祝いの絵文字はここでうまく機能します。
3-フレームをスケッチします
顧客の期待を理解したら、サイトの360度のフレームを作成します。 UXデザイナーの助けを借りてこれを行うことができます。 UXデザイナーの仕事は、喜び、効率、そして楽しさを大切にして、ターゲットオーディエンスの共感を呼ぶ体験を生み出すことです。
UXデザイナーは、ページごとに移動して、どのページでどのアクションが実行されるか、およびそれらのアクションを実行するために必要な要素を明確に理解して、デザインをスケッチできます。
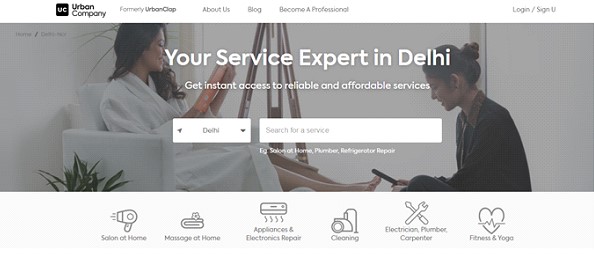
たとえば、Urban CompanyのホームサービスWebサイトには、電子修理、クリーニング、非電子修理、マッサージ、サロンなど、ホームページで最も人気のあるサービスのタブがあります。
アーバンクラップのサイトをご覧ください。 UXデザイナーはここで素晴らしい仕事をしました。

4-色で遊ぶ
色には、私たちの感情や気分に影響を与える驚くべき力があります。 マーケティングのパフォーマンスとコンバージョンに対する色の影響は非常に重要です。
証明された事実として、マーケターは色のルールに従って製品やウェブサイトを含むマーケティング要素をデザインすることを強く信じています。
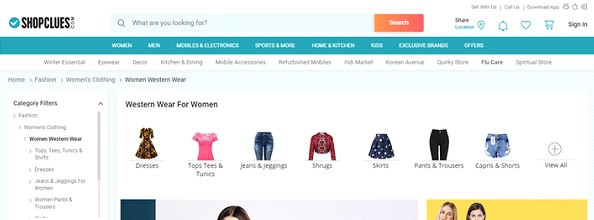
たとえば、青い色は忠誠心と静けさの感情を生み出すと言われており、マーケティングに最も推奨される色です。 Shopclues.comは考慮すべき良い例です。 ユーザーに落ち着いた雰囲気を作り出すために、デザインでの青色の最小限でありながら効果的な使用を確認してください。


5-読み込み時間を短縮します
設計者が直面する最も基本的な課題は、ロードをすばやく行うことです。 UXを成功させるために、これは無視できない部分です。 読み込み時間が長いため、変換の大部分が失われるためです。
最新のデータを信じる場合、ユーザーの平均待機時間はサイトあたり3〜5秒と言われます。 これは、ユーザーが購入の目標到達プロセスの次の段階に進むために行動を起こす重要な時期です。 それらの秒がロードで失われる場合、あなたは最終的にあなたの潜在的な顧客を失うでしょう。
ここにいくつかのヒントがあり、Webページの読み込み時間を短縮するのに役立ちます。
- ウェブサイトの読み込みにかかる時間を確認してください。 この目的に使用できるPingdom、Page Speed、WebPageTestなどの無料のツールが多数あります。
- 画像に適切なファイル形式を使用して、ファイルサイズを抑えます。 ウェブサイトのパフォーマンスを向上させるために画像を最適化する方法を学びます。
- 適切な画像サイズを使用することをお勧めします。 必要に応じて、Webベースの画像エディタを使用して画像のサイズを必要なサイズに変更します。
- 必要に応じて、HTTP圧縮を使用してコンテンツを圧縮または最適化します。 ロード時間を大幅に短縮できます。
6-シンプルで良い
Webデザインのシンプルさには、2つの目的があります。1つは美的価値を追加すること、もう1つはユーザーが事前定義された方法でアクションを実行できるようにすることです。 それは多くの方法で行われます。
最も人気のある2つを以下に示します。
- アクション指向の色を使用して、ユーザーがクリックする場所を支援します。
- 整理された空白を介してコンテンツを分離します。
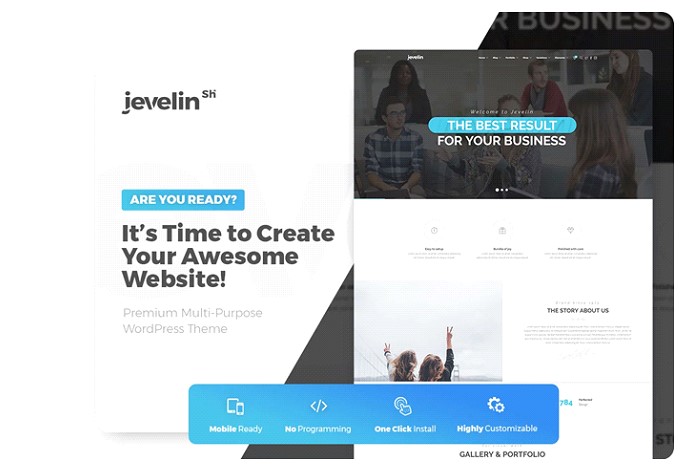
上記の両方の機能は、このページデザインに適切に実装されています。 ボタンがはっきりと見え、内容が読みやすいです。

また、デザインのすっきりにも注目してください。
あまりにも多くの要素をデザインに詰め込むことは、ユーザーを混乱させ、販売ファネルでの行動からそらすため、常に避けることをお勧めします。
7-テストと分析
すべての調査で、ユーザーフレンドリーであると「考える」Webサイトを開発しました。 しかし、ここでは仮定は機能しません。 早い段階で定期的にテストして確認する必要があります。
ウェブサイトの分析には、SEO、速度、競争、トラフィックの観点からウェブサイトのパフォーマンスをテストすることが含まれます。 そして、そのような分析を実行するには、行動分析ソフトウェアが必要になります。
このソフトウェアは、ユーザーがサイトでどのように行動または対話しているかを理解するのに役立つように設計されています。
結果を考慮して、設計者はWebページを最適化するページサイズを縮小することにより、Webサイトのパフォーマンスを向上させることができます。
ウェブサイトのパフォーマンスを評価するための多くの有料および無料のツールがあります。 もちろん、有料のものには多くの追加の利点がありますが、無料のソフトウェアもテストする価値があります。 人気のある無料のウェブサイトパフォーマンステストツールのいくつかは次のとおりです。
- KeyCDNWebサイト速度テスト
- Google PageSpeed Insights
- Pingdomスピードテスト
- GTmetrix
- WebPageTest
- 縞模様のPageSpeedの最適化
- 上昇トレンド
- ドットコムモニター
結論
顧客に優しいエクスペリエンスを計画するには、Webサイトのすべてのページを、ユーザーのニーズ、課題、および要望に応じて調整することが重要です。 あなたの聴衆が何を望んでいるかを知ったら、あなたのウェブサイトの目的としてそれらを反映することは難しくありません。
