ランディングページを作成する方法:ステップバイステップの説明
公開: 2018-11-12あなたのウェブサイトのすべての訪問者が的を絞った行動をとるわけではありません。 おそらくあなたのサイトが十分に魅力的でないか、十分な議論がないためです。 優れたランディングページは、ユーザーアクションのプッシュになる可能性があります。 どのようなランディングページが確実に機能するかを教えてください。 ランディングページを成功させるためのやることリストは次のとおりです。
ランディングページの特性
ランディングページは、たとえば、ニュースレターにサインアップしたり、製品を購入したり、サービスを要求したりするようにクライアントを説得するために作成されるWebページです。 通常のサイトは情報でいっぱいになることがよくあります。 ランディングページは特定の目標で機能し、訪問者がターゲットアクションを実行する瞬間までガイドします。 ランディングページも広告トラフィックを獲得します。
通常のサイトの適切なコンバージョン率は、すべての訪問者の2〜3%と見なされます。 ランディングページの場合、これは14〜15%です。 CTAは、多くの場合、そのような結果を達成するのに役立ちます。

成功するランディングページの原則
訪問者の注意を引き付け、維持するのに役立ついくつかのテクニックがあります。
最初の画面または「AboveTheFold」の原則。
新聞は半分に折りたたまれて販売されるため、タイトルページは、購入者の部分では表示される部分と表示されない部分に分けられます。 目に見える部分の見出しや写真が注目される場合、クライアントは新聞を購入してそれを読みたいと思うでしょう。
同じ状況がランディングページにも当てはまります。読者は一目で興味を持っているはずです。 彼はまた、さらにスクロールする必要があるかどうかを理解する必要があります。 したがって、最初の画面に特別な注意を払う必要があります。 情報でいっぱいになってはいけませんが、同時に本質が含まれている必要があります。 ターゲットアクションの最も重要なボタンは通常、最初の画面に配置され、ランディングページの終わりに向かって配置されます。
スキャン可能性と構造。
人々は情報をすばやく入手したいので、ランディングページは明確に構造化されて理解できるものでなければなりません。 これを行うには、情報をセマンティックブロックに分割し、字幕、リスト、イラスト、引用符を使用する必要があります。
ウェブサイトヒートマップ。
重要なセマンティックブロックは、ユーザーが通常の場所で適切な要素を見つけることができるように、ビューに論理的に配置する必要があります。 これに使用できるパターンはいくつかありますが、その中で最も関連性の高いのはZパターンとグッテンベルクパターンです。
FacebookはZパターンの一例です。 ユーザーは、アクションボタンが右下隅にあることを無意識のうちに知っています。
グーテンベルクのパターンは、画面を4つの部分に分割します。 読者は左上で最も重要な情報を検索し、これを最初に調べます。 右下の読者が決定を下します。ここでは、注文ボタンまたは召喚状を配置する必要があります。
利用可能なナビゲーション。
ランディングページは多くの場合、長いページです。 ユーザーがナビゲートして適切な情報を見つけやすくするために、重要なブロックへのリンクをヘッダーに配置する必要があります。
召喚の要素。
召喚状は、読者を販売目標到達プロセスの新しい段階に導く長い道のりの論理的な結論です。 ランディングページには、サブスクリプションまたは購入ボタン、製品リンク、および電子メールフォームがあります。 決定は、ボタンの形状と色、限定オファー(「残り3台のみ」)、およびその配置に影響されます。
目立つ場所の連絡先。
一部のユーザーは読みたくないが、直接質問したい。 したがって、フィードバックフォーム、電子メールアドレス、電話番号などの連絡先情報は常に手元にある必要があります。
A/Bテストの原則。
ページのテキストを変更したり、注文ボタンを2センチ上に移動したりすると、ユーザーは目的のアクションを実行する意欲が高まることがあります。 したがって、ランディングページでは、さまざまなデザインを使用し、訪問者の別々のグループでこれらをテストします。 普遍的なレシピはありません。結果に応じて構造を変更する必要があります。
ランディングページを作成するにはどうすればよいですか? Kworkの素晴らしいフリーランスサービス
ランディングページの目的を理解し、完璧なものを開発できるコピーライター、デザイナー、レイアウトデザイナーがすでに会社にいるとよいでしょう。 そのような専門家がいない場合、最も効果的な解決策は、フリーランスサービスでランディングページを注文することです。 Kworkフリーランスマーケットプレイスでこれを行うのが最も便利です。


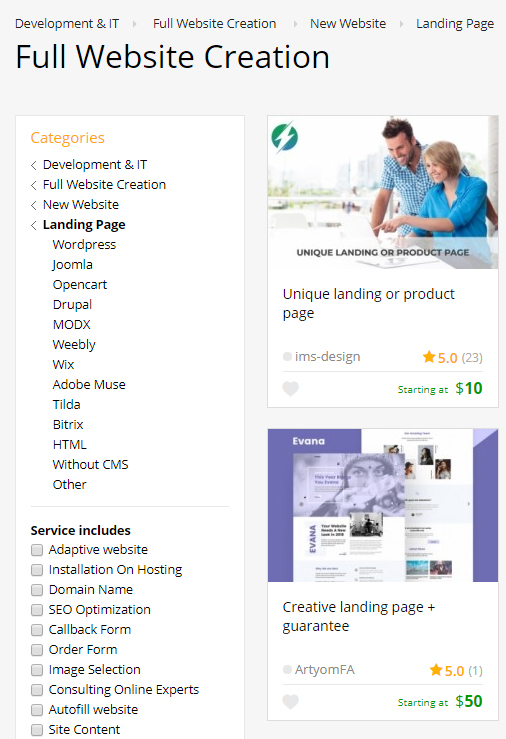
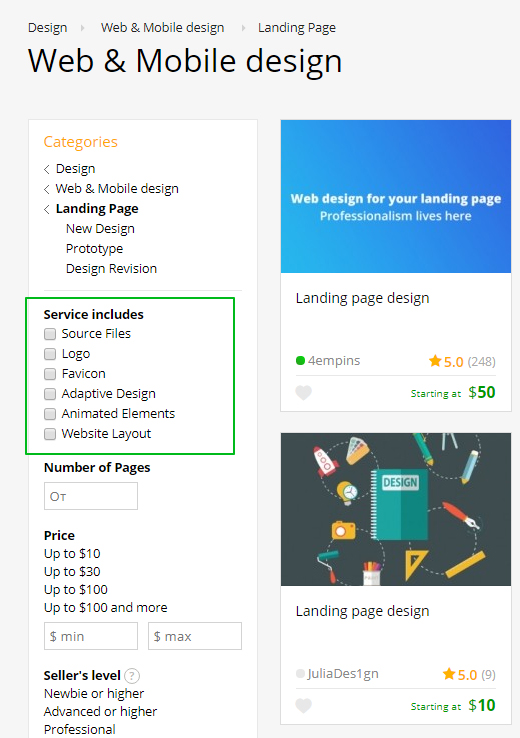
Kworkはストアの原則に基づいて構築されており、ランディングページの注文は本を購入するのと同じくらい簡単です。 売り手のサービスは、商品のカードの形で装飾されています。 どのような作業を、どのくらいの量で、どのような価格で、いつ行うかを確認できます。 売り手のオファー(kworks)は、実際のフィードバック、責任、品質、およびシステムの他の内部アルゴリズムに基づく評価によってソートされます。 評価、レビュー、ポートフォリオにより、スペシャリストの選択が大幅に簡素化されます。
フィルタでは、ホスティングへのインストール、アダプティブデザイン、お問い合わせフォームのインストールなどの追加サービスにマークを付けることができるため、すべてを1つの販売者に注文できます。
買い手が希望のサービスを選択し、必要に応じて売り手にタスクを修正するだけで十分です。 支払いの後、あなたは時間内に質の高い結果を得るでしょう。
出演者のためのやることリスト
ランディングページの作成は、次の手順に分かれています。

- ランディングページの構造を作成する-デザイナーとコピーライターのページの基礎となるおおよその計画を作成します。 同様の事業のページを確認してください。 あなたのニッチで競合他社や国際的なリーダーと自分を比較してください。 競合他社から借りることができる「チップ」だけでなく、競争上の優位性も書き留めてください。 「ランディングページにアクセスした後、ユーザーは何をすべきですか?」という質問に答えてください。 これがランディングページの目的になります。 この目標は、リモートワーカーに示す必要があります。
- コンテンツの作成-製品を「販売」するテキスト。 ランディングページのテキストを書く主な作業スキームは、「クライアントの問題」->「解決策」->「取引の申し出」です。
- デザイン-完全なレイアウトを作成します。 デザインの詳細を以下に示します。
- レイアウト-サイトの機能とデザイナーのレイアウトに従ってサイトのレイアウトを設計します。
- プログラミング-必要なサイト機能の実装。
- 広告設定-コンテンツターゲット広告を起動して、ランディングページへのトラフィックを生成します。
これらのサービスはすべて、サービスショップまたはExchangeを通じてKworkで注文できます。 取引所では、サービスのリクエストを作成します。何をする必要があるか、予算は何かを説明し、有能なエグゼキュータがリクエストに自分で応答します。 あなたはあなたに最も適した売り手を選び、Kworkでの安全な取引を通じて彼と協力します。
デザイナーやレイアウトデザイナーと仕事をする場合は、次の点を考慮してください。
- ページのレイアウトとプロトタイプ-要素から要素へのリーダーのメインブロック、構造、パスに一致します。
- ロゴ-会社がまだロゴを持っていない場合は、ブランドを認識できるようにするために、ランディングページにロゴを追加します。
- サイトヘッダー-ヘッダーには、製品情報、ブランドロゴ、ナビゲーションが含まれている必要があります。
- イラスト-優れたデザイナーは、写真ストックの写真でページを埋めることはありません。 彼は自分でイラストを描いたり、プロセスや製品の高品質な画像を求めたりします。
- 召喚ボタン-デザイナーは、ページに必要なCTA要素とそれらを配置する場所を決定するのに役立ちます。
- フィードバックフォーム-これは、電話番号、「コールバック」ボタン、またはページの隅にあるオンラインチャットアイコンです。
- アイコン-ブロックを分離し、重要な部分を視覚的に強調表示することで、読者がナビゲートするのに役立ちます。
- カスタマーレビュー-これらはランディングページの重要な要素であり、訪問者の信頼を高めます。 レビューは静的または定期的に更新できます。
- サイトのブロックや要素の背景-人々は空の場所や白い斑点を恐れているので、背景について考え、空白をイラストで埋める必要があります。
- アニメーション効果-読者がリンクをクリックすると、リンクの色が変わり、注文ボタンが移動します。 これらのささいなことは、読者が情報を認識するのに役立ちます。
コピーライターの割り当てでは、次の項目が必要です。
- テキストの目的:ユーザーが読んだ後に何をすべきか。
- 読者は誰ですか:ターゲットオーディエンスをより正確に示すことができるほど、著者は正しい口調に入るのが簡単になります。
- 計画とセマンティックブロック:エディターはテキストの構造を個別に開発できますが、期待に応えるために、事前に計画について話し合うことをお勧めします。
- 基本的な論文:本文で言及する必要のある点がある場合は、著者にそのことを伝えてください。
- 禁止されている要素:テキストに配置してはならない単語やフレーズ。
- ランディングページのSEOプロモーション用のキーワードを用意している場合は、それらをコピーライターに渡して、ページに含めるようにします。
プログラマー向けの簡単な説明。 2018年の調査によると、訪問者の60%以上がスマートフォンからウェブサイトにアクセスしているため、モバイル版のサイトが必要です。
データ収集フォームが必要な場合は、データが保存される場所と、そこにアクセスする方法を確認してください。
ウェブサイトの読み込み時間を短縮する方法を学びます。 すばやく開くページは、検索エンジンによってより適切にインデックスが作成されます。
これは、プログラマーのタスクがどのように見えるかです。
- ランディングページを既存のサイトに追加し、新しいサブドメインを作成します。
- モバイル版またはレスポンシブページを作成します。
- 電話番号、メール、ソーシャルネットワークへのリンクなどのデータ収集用のフォームを追加します。 多くのフィールドを作成しないでください。人々は怠惰すぎて入力できません。
- 従業員と個別の役割の管理ページにアクセスします。
- ページの読み込み時間を短縮します。
結果
最近の調査によると、ユーザーの75%がウェブサイトで組織を判断しており、94%のケースで第一印象はデザインに基づいています。 大事なことを言い忘れましたが、ユーザーの88%は、第一印象が否定的だったときにサイトに戻らないでしょう。
ランディングページの作成は完全な科学ですが、優れたチームがあれば、このタスクに対処することは難しくありません。
Kworkでスペシャリストを見つけるのは便利です。 何千ものサービスが含まれており、迅速な注文と全額返金が保証されています。 それはあなたがあなたのビジネスを成長させるために必要なすべてです。
Kworkにサインアップし、プロモーションコードKwork141478を使用すると、最初の購入で5ドルの割引が受けられます。 プロモーションコードの有効化後3日以内にボーナス資金を使うことができます。
