劇的なベクトルイラストを作成する方法
公開: 2022-03-10Smashing Magazineの月刊コレクションのデスクトップの壁紙を1年以上描いていますが、毎回とても楽しくてやりがいのあるミッションです。 この記事では、プロセスのすべての段階にどのように取り組み、AdobeIllustratorでベクターイラストを作成するための一般的な手法を提供するかを共有したいと思います。 うまくいけば、これらのテクニックがお役に立てば幸いです。
今年5月の壁紙コレクションで取り上げられた「UnderstandYourself」デスクトップ壁紙のイラストである特定のドローイングを参照しながら、イラストレーターおよびデザイナーとしての私の経験からの重要なポイントも強調します。

「UnderstandYourself」のアイデアは、ロボットと人間の将来の関係についての私の好奇心から生まれました(最近、人工知能が話題になっています)。 ロボットは人間の感情をどのように理解するのでしょうか? もちろん、人々がするのと同じことをすることによって。 したがって、夕日を見つめる物思いにふけるロボット。
それを詳しく見て、どのように作成されたかを見てみましょう。
始める前に考慮すべきこと
- 解像度。 ベクターアートワークは品質を損なうことなくスケーラブルですが、比率を決定する必要があります。 私は4:3と16:9を好みます。これらは、ほとんどの画面でかなり一般的な標準だからです。 また、ベクターグラフィックスの完全なスケーラビリティにもかかわらず、小さな領域でカーブアンカーや色を操作するのは面倒な場合があることにも注意してください。
- 構成。 ルールは破るために作られています。 しかし、どちらが壊れているのかを知る必要がありますよね? 私が本当に好きなのは三分割法です。 それは簡単で、うまく機能します。 重要なアイデアは、主要なオブジェクトをグリッド線の交点に配置する必要があるということです。 作曲についてもっと学びたいと思っているなら、 FramedInkという本よりも良いものはお勧めできません。
- 深さ。 イラストをより自然に見せるために、奥行きを作ります。 これを実現するには、いくつかのオブジェクトをビューアの近くに配置し、いくつかを遠くに配置します。
- フレーミング。 アートワークの一部がトリミングされることを心配しないでください。 描画中にそれを説明します。 経験則では、イラストをはるかに大きな画像からの切り抜きと見なします。 描画中は、すべてのオブジェクトをキャンバスに押し込もうとしないでください。 彼らをたむろさせてください。 アートワークを複数のバージョンの壁紙に変えることを計画している場合、これはさらに関連性があります。
- 詳細。 詳細を追加することは、イラストをより魅力的にするための優れた方法です。 作業が徹底すればするほど、それを探求したいと思うようになり、より真実に見えるようになります。 一方、詳細を追加することは、満足のいくまともなイラストを作成するよりもはるかに時間がかかる場合があります(ほとんどの場合はそうなります)。
- 完璧。 間違いを恐れないでください。 構図やカラーリングが得意な人(将来も)は常にいます。 あなたの絵は完璧ではありません、そして時間の経過とともにあなたはあなたが注意を払わなかった、あるいは単に見逃した多くのことに気付くでしょう。 同時に、何かを学ぶ唯一の方法は間違いを犯すことです。 それがどのように機能するかです。
ストーリーテリングがすべてです
人類の黎明期以来、ストーリーテリングは最もエキサイティングなコミュニケーション形態の1つです。 それは教え、魅了し、私たちに考えさせます。
イラストは静的に見えるかもしれませんが、そうである必要はありません。 静止画内にストーリーを作成するのは、想像以上に簡単です。 あなたがしなければならないのは、あなたのアートワークが映画の真ん中のフレームであると想像することだけです。 技術的には、ムービーは高速で再生される一連の画像であるため、目はフレームの変化に気づきません。
作業中のフレームの前に何が起こったのか、その後に何が起こるのかを考えてください。 現在何が起こっているのかについても考えてみましょう。 何が私たちのフレームにつながったのですか? 原因と結果は何ですか?
ストーリーテリングの芸術は、視聴者に何を伝えるかではなく、人々があなたが何を言っているかをどのように認識するかということです。 良い話は、人々の感情や記憶からその力を引き出します。 それは視聴者と共鳴します。
簡単な例として、8月の壁紙コレクションに掲載されている私の壁紙の1つを以下に示します。

これは、公開直後にポーランドのPawelMontwillから受け取ったメッセージです。
最近、子供たちと一緒にキャンプ場に行って、テントで過ごしたので、気分にぴったりです。
たぶん、あなたが本当に興味を持っていることは、他の人にも感謝されるでしょう。
アイデアの生成
私の意見では、アイデア生成プロセスの最も重要な部分は落書きです。 この楽しくてシンプルなアクティビティは、たくさんのアイデアをすばやく生み出します。 もちろん、後でそれらをふるいにかける必要がありますが、この時点で重要なのは量です。 あなたがしなければならないのは、ランダムなものを描き始めることです。 落書きの美しさは、一生懸命考える必要がないことです。潜在意識がすべての作業を行います。 私のイラスト、ロゴのコンセプト、漫画のほとんどすべてがDoodleから進化したものです。
絶対に必要でない場合は、アートワークを特定のトピックに結び付けないようにしてください。 強力なイラストはそれ自体で機能します。 私たちの場合、コンセプトは5月の天気の良い日と新しいシーズンの始まりに関連していますが、その意味を失うことなく、そのコンテキストを簡単に奪うことができます。
あなたの周りの世界を観察してください。 インスピレーションを得ます。 すべての新しいアイデアは古いアイデアの組み合わせであるため、既成概念にとらわれずに考えてください。 ジャック・フォスターの「アイデアを得る方法」は、このトピックに関するすばらしい読み物です。
スケッチ
紙のスケッチはあなたの最初のアイデアをキャプチャします(あなたがそうするなら、それを具体化します)。 ルーズリーフのスケッチは、比率と構成を評価するのにも役立ちます。 後でスケッチをなぞるのではなく、時々スケッチをのぞきながら描くのが好きです。 スケッチに100%固執しないと、詳細を試したり、イラストがどこに行くのかを自由に確認できます。

バックグラウンド
背景はムードを設定し、後でヒーローとその周辺で選択する色に影響を与えるため、非常に重要です。
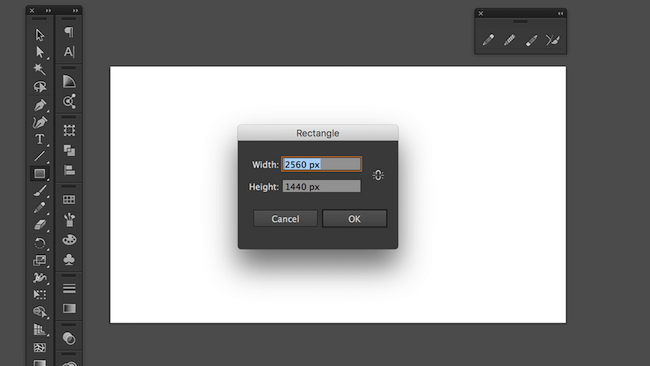
Adobe Illustratorを開き、 Cmd/Ctrl + Nを押して新しいドキュメントを作成します。 「幅」フィールドに2560px 、「高さ」フィールドに1440pxと入力します。 デジタル画面でのみ使用されるイラストを作成しているため、RGBカラーモードを選択します。 (注: Shift + Oはアートボード編集モードをアクティブにするため、アートボードを変更したい場合、または間違って入力した場合に、アートボードの寸法を変更できます。)
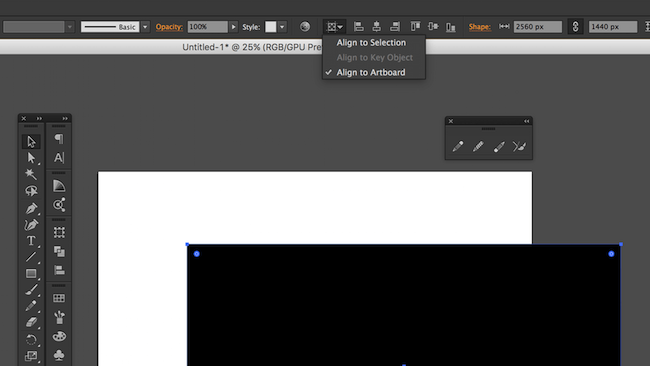
Mキーを押して長方形ツールを選択し、アートボードの任意の場所をクリックします。 アートボードと同じ幅と高さの値( 2560pxと1440px )を入力します。

(拡大版を表示)
長方形を整列させる最も安全な方法は、上部のコントロールバーのドロップダウンメニューから[アートボードに整列]オプションを使用することです。 または、長方形を移動して、ライブガイドが長方形の位置合わせに役立つのを待つこともできます。

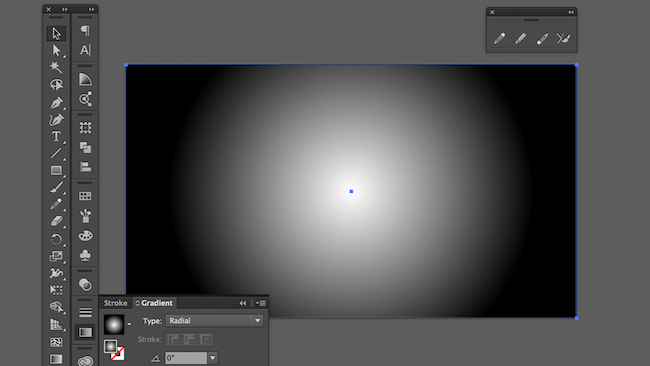
空を表す背景としてグラデーションを使用してみましょう。 ツールバーからグラデーションツールを選択します(ツールバーにグラデーションツールがない場合は、トップメニューに移動し、[ Window → Gradient ]を選択します)。 デフォルトでは、グラデーションは白から黒です。

色をよりリアルに見せたい場合は、先に進んで被写体の参照写真を検索してください。 遠近法、照明、構図、奥行き、その他すべてについて洞察を得る。 画像から色を選び、満足のいく結果が得られるまで色を試してみてください。
Unsplashが提供するものを見てみましょう:

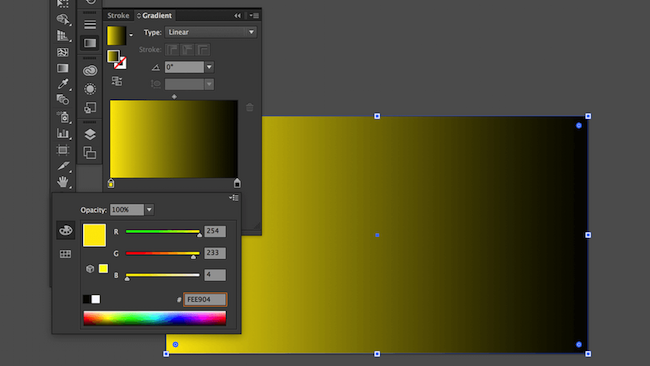
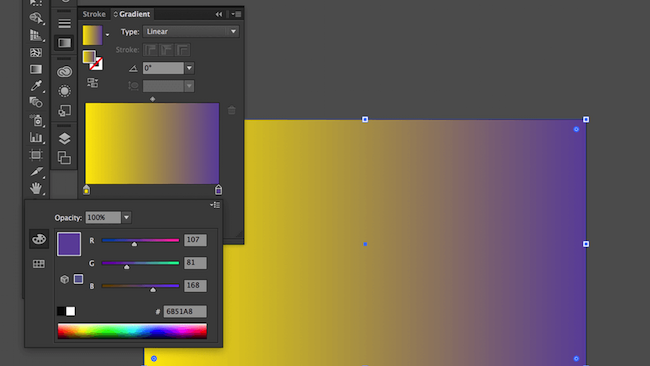
グラデーションの最初のカラーストップをFEE904に設定します。

そして最後のカラーストップを6B51A8に設定します。

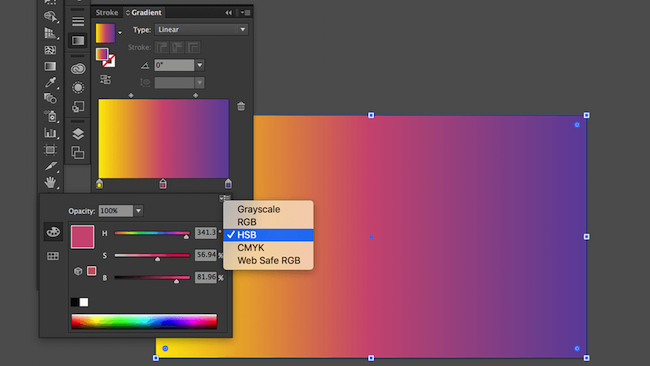
中間のカラーストップを追加すると、グラデーションがより豊かで滑らかになります。 ピンクのD65A7Cでグラデーションをウォームアップしましょう:

グラデーションパネルのグラデーションプレビューのすぐ下にあるそれぞれのペグを選択して、色を調整できます。 私はHSBカラーモードを好みます。これにより、RGBやCMYKよりも予測どおりに色相、彩度、明るさを制御できるからです。
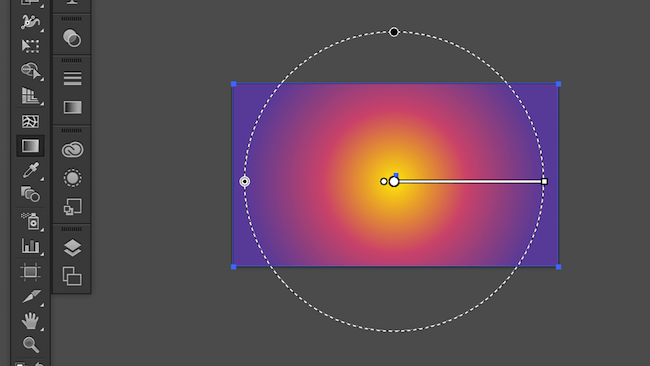
グラデーションパネルの上部にある[タイプ]ドロップダウンリストから、グラデーションタイプとして[放射状]を選択します。

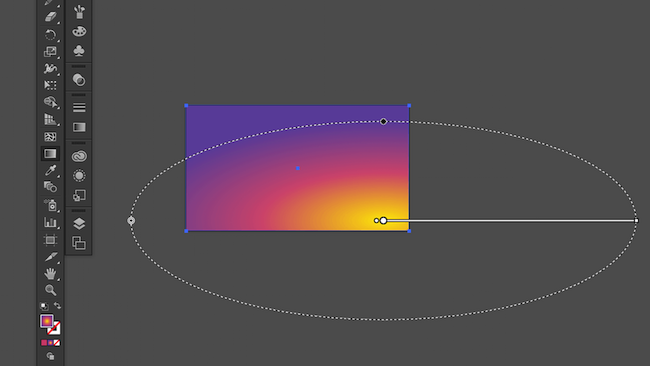
グラデーションの形状値は、 Gを押すことで変更できます。 目的の効果が得られるまで、グラデーションを伸ばし、サイズを変更し、移動します。 この図では、太陽光を右下隅から左上隅まで円形に配置したいと考えています。

背景のグラフィックをロックし、後で誤って選択しないように、値に問題がなければすぐにCmd/Ctrl + 2を押すことをお勧めします。 さらに、これらのオブジェクトの上にカーソルをクリックしてドラッグすることで、アートボード上の複数のオブジェクトをはるかに簡単に選択できます。
背景が配置されたら、シーンにオブジェクトを追加することに進むことができます。 反復的なアプローチを使用して、形状の色を「ブロック」することから始めます。 その後、徐々に詳細を追加していきます。
ヒント:アートワークのバージョンを保存します。 それはあなたがあなたの進歩を追跡するのを助け、あなたがどこかの時点で立ち往生した場合でも元に戻すのに役立ちます。
図形を描く
Adobe Illustratorでは、いくつかの描画ツールから選択できます。 鉛筆ツール( N )で描画し、ペンツール( P )でパスを変更することをお勧めします。 ペンツールはより正確で、パス上のアンカーポイントを追加、削除、および変換できます。
私はいつも形を描き、無地で塗りつぶすことから始めます。 この手法はブロッキングと呼ばれます。 図形内の色をブロックすると、イラストが色ごとにどのように見えるかを大まかに把握できます。 また、原色を配置すると、ハイライトとシャドウに使用する色を決定するのがはるかに簡単になります。
シーンに山頂を追加してみましょう。 参照画像の調達からわかるように、私たちに近いオブジェクトは暗くなります。 ただし、黒ではなく、紺色にします。 さらに近いオブジェクトの場合は黒を保存します。
山の前に緑を置いて、深みを出してみませんか? さて、私たちの「緑」は黒になります。
Shiftキーを押しながら鉛筆ツール( N )で描画すると、線は完全に直線になります。 雲を描いて、直線が役立つ場合があることを見てみましょう。 クラウドにはBD5886を使用します。 オブジェクトの不透明度をいじってみても大丈夫ですが、手動で色を調整することを好みます。 (ほとんどの場合、実際のオブジェクトは周囲の色を反射する傾向があるため、不透明度を下げるだけでは不十分です。)
私はいつもすでに描かれた形を複製したいと思っていますが、これは悪い習慣です。 できるだけコピーして貼り付けないようにしてください。 同じタイプのオブジェクト(たとえば、別のクラウド)をコピーするのは簡単なことのようです。 しかし、あなたは多くの時間を節約することはなく、視聴者はクローンとニヤニヤを見つけるでしょう。 それは必要ありません。
ただし、場合によっては、クローン作成が許容されます。 たとえば、各葉を個別に描画して葉を作成すると、苦痛を伴う可能性があります。 代わりに、できるだけ多くの葉を作成してから、コピーのサイズを変更、反転、または回転して、見た目を変えます。

ロボットの体は冷たい色を選びましょう。 ただし、全体的な雰囲気は暖かいので、コールドグレーと少し赤を混ぜます。

Ctrl + Gを押して、同じオブジェクト(頭や足など)に属する複数のレイヤーをグループ化します。 必要に応じて、後で回転、サイズ変更、または位置の変更が簡単になります。 それぞれCmd/Ctrl + [またはCmd/Ctrl + ]を使用して、グループを後ろに送信するか、前に移動します。

ベジェ曲線とアンカーの操作
前述したように、鉛筆ツールは実際の鉛筆の優れたシミュレーションです(特にグラフィックペンタブレットを使用している場合)。 また、ペンツールは曲線を微調整するのに便利です。
もう1つの便利なツールは、曲線を滑らかにすることができるスムーズツールです。
ペンツール( P )を使用して武装し、 Altを押しながら曲線にカーソルを合わせて、ドラッグします。 これにより、最も近いアンカーの間にアーチが作成されます。
直接選択ツール( A )を使用して曲線上のアンカーを選択し、 Altを押したままにすると、方向ポイントを個別に制御できるようになります。
鉛筆ツール( N )のもう1つの優れた点は、曲線の上に描画するだけで既存のパスを簡単に変更できることです。 この機能は、追加の形状を描画することなく、開いたパスを閉じたり、コーナーを滑らかにしたり、領域を追加したりするのに非常に役立ちます。

影
オブジェクトをよりリアルにするために、光がほとんど表面に到達しない影(暗い領域)を追加しましょう。 明らかに、枝のいくつかの木の樹皮といくつかの葉は、葉の残りの部分よりも暗くする必要があります。
木の樹皮をシミュレートするいくつかの形状を描きましょう。
描かれたパスが自動的にスムーズになることに気づきましたか? 鉛筆ツールをダブルクリックすると、滑らかさを調整できます。 これにより、「忠実度」とその他のオプションを含むダイアログが表示されます。

同じ描画手法を使用して、枝の形、ロボットの体、葉に沿って影を追加します。

ハイライト
ハイライト(つまり、光がオブジェクトの表面で反射する領域)は、シャドウと同じくらい重要です。 木の枝の曲線に沿っていくつかの明るいパッチを追加しましょう。
枝に沿って形を描きます。 Cmd/Ctrl + Cを押してブランチの形状をコピーし、 Cmd/Ctrl + Shift + Vを押して形状を他のすべてのオブジェクトの上に同じ場所に貼り付けます。 次に、両方の形状(ブランチとハイライト)を選択し、パスファインダーパネルに移動して、[結合]をクリックします。 「Unite」は、2つの形状を1つにマージして重なります。 したがって、ハイライトがブランチの形状に従うのとまったく同じ曲線が得られます。 Shiftキーを押しながらカラーピッカーを使用すると、グラデーションから単一の色を選択できます。 Shiftキーを押していない場合、図形はソースオブジェクトのグラデーションで塗りつぶされます。
その下の形状の境界に「触れる」すべてのハイライトまたはシャドウに同じ手法を使用します。 この効果は、マスクを使用して実現できます。 ただし、マスクは両方の形状をそのまま維持します。 同じマスクを持つ複数のシェイプがある場合、後でマスクされたシェイプを選択するのは難しい場合があります(この場合、ブランチはマスクであり、ハイライトとシャドウはマスクされたシェイプです)。

詳細
バックパック、ロボットの頭の緑色のライト、顔の反射などの詳細を追加するときが来ました。 また、一部の形状や線を微調整したり、残りを削除したり、不整合を修正したりすることもできます。 イラストの見た目が気に入ったら、やめてください。

最後の仕上げ
Adobe Photoshopでモノクロノイズのあるレイヤーを作成して、イラストの上に粒子を配置することがあります。 イラストに少しテクスチャを追加し、グラデーションを滑らかにします。 グラデーションに目立つステップウェッジがある場合に特に便利です。
ベクターアートをAdobePhotoshopにインポートするには、 Command + Aを押してすべてのグラフィックを選択し、Photoshopにドラッグアンドドロップします。 「スマートオブジェクト」として埋め込むと、品質を損なうことなくベクターアートワークを上下に拡大できます。
Command + Shift + Nを使用して新しいレイヤーを作成し、白い色で塗りつぶします。 次に、メインメニューの[ Filters → Noise → Add Noise ]に移動します。 ノイズレベルを100%に設定し、「OK」をクリックします。 レイヤーパネルで、「ブレンドモード」を「オーバーレイ」に設定し、「不透明度」を好みに合わせて設定します(通常は3〜5%にします)。

これで、色を修正できます。 PhotoshopでCmd/Ctrl + Mを押して、曲線のダイアログを開きます。 ドロップダウンから「赤」、「緑」、または「青」のチャンネルを選択し、カーブをいじってみてください。
シャワーの考え
スタイルとソリューション
ほとんどのアーティスト、デザイナー、イラストレーターは独自のスタイルを開発することに熱心ですが、常に目的、目的、「理由」を考えてください。 スタイルは単にあなたの目的を達成するための手段です。 スタイルは間違いなく売れています—クライアントはあなたのスタイルによってあなたを認識します。 同時に、アーティスト、デザイナー、イラストレーターとしての視聴者の期待を制限します。
ネオン対ライト
実際の画像から色を選択するのが合理的な場合もありますが、それは目的のスタイルに大きく依存します。 あちこちに酸の色の斑点がある白黒? 淡くて落ち着いた? それぞれのスタイルには、色に対する独自のアプローチが必要です。 本の表紙(キャッチーで挑発的な)で機能するものは、壁紙では機能しない可能性があります(毎日非常に明るい色を見つめることを想像してください)。
アイデアと実行
図形を描く
Adobe Illustratorでは、いくつかの描画ツールから選択できます。 鉛筆ツール( N )で描画し、ペンツール( P )でパスを変更することをお勧めします。 ペンツールはより正確で、パス上のアンカーポイントを追加、削除、および変換できます。
私はいつも形を描き、無地で塗りつぶすことから始めます。 この手法はブロッキングと呼ばれます。 図形内の色をブロックすると、イラストが色ごとにどのように見えるかを大まかに把握できます。 また、原色を配置すると、ハイライトとシャドウに使用する色を決定するのがはるかに簡単になります。
シーンに山頂を追加してみましょう。 参照画像の調達からわかるように、私たちに近いオブジェクトは暗くなります。 ただし、黒ではなく、紺色にします。 さらに近いオブジェクトの場合は黒を保存します。
山の前に緑を置いて、深みを出してみませんか? さて、私たちの「緑」は黒になります。
Shiftキーを押しながら鉛筆ツール( N )で描画すると、線は完全に直線になります。 雲を描いて、直線が役立つ場合があることを見てみましょう。 クラウドにはBD5886を使用します。 オブジェクトの不透明度をいじってみても大丈夫ですが、手動で色を調整することを好みます。 (ほとんどの場合、実際のオブジェクトは周囲の色を反射する傾向があるため、不透明度を下げるだけでは不十分です。)
私はいつもすでに描かれた形を複製したいと思っていますが、これは悪い習慣です。 できるだけコピーして貼り付けないようにしてください。 同じタイプのオブジェクト(たとえば、別のクラウド)をコピーするのは簡単なことのようです。 しかし、あなたは多くの時間を節約することはなく、視聴者はクローンとニヤニヤを見つけるでしょう。 それは必要ありません。
ただし、場合によっては、クローン作成が許容されます。 たとえば、各葉を個別に描画して葉を作成すると、苦痛を伴う可能性があります。 代わりに、できるだけ多くの葉を作成してから、コピーのサイズを変更、反転、または回転して、見た目を変えます。

ロボットの体は冷たい色を選びましょう。 ただし、全体的な雰囲気は暖かいので、コールドグレーと少し赤を混ぜます。

Ctrl + Gを押して、同じオブジェクト(頭や足など)に属する複数のレイヤーをグループ化します。 必要に応じて、後で回転、サイズ変更、または位置の変更が簡単になります。 それぞれCmd/Ctrl + [またはCmd/Ctrl + ]を使用して、グループを後ろに送信するか、前に移動します。

ベジェ曲線とアンカーの操作
前述したように、鉛筆ツールは実際の鉛筆の優れたシミュレーションです(特にグラフィックペンタブレットを使用している場合)。 また、ペンツールは曲線を微調整するのに便利です。
もう1つの便利なツールは、曲線を滑らかにすることができるスムーズツールです。
ペンツール( P )を使用して武装し、 Altを押しながら曲線にカーソルを合わせて、ドラッグします。 これにより、最も近いアンカーの間にアーチが作成されます。
直接選択ツール( A )を使用して曲線上のアンカーを選択し、 Altを押したままにすると、方向ポイントを個別に制御できるようになります。
鉛筆ツール( N )のもう1つの優れた点は、曲線の上に描画するだけで既存のパスを簡単に変更できることです。 この機能は、追加の形状を描画することなく、開いたパスを閉じたり、コーナーを滑らかにしたり、領域を追加したりするのに非常に役立ちます。
影
オブジェクトをよりリアルにするために、光がほとんど表面に到達しない影(暗い領域)を追加しましょう。 明らかに、枝のいくつかの木の樹皮といくつかの葉は、葉の残りの部分よりも暗くする必要があります。
木の樹皮をシミュレートするいくつかの形状を描きましょう。
描かれたパスが自動的にスムーズになることに気づきましたか? 鉛筆ツールをダブルクリックすると、滑らかさを調整できます。 これにより、「忠実度」とその他のオプションを含むダイアログが表示されます。

同じ描画手法を使用して、枝の形、ロボットの体、葉に沿って影を追加します。

ハイライト
ハイライト(つまり、光がオブジェクトの表面で反射する領域)は、シャドウと同じくらい重要です。 木の枝の曲線に沿っていくつかの明るいパッチを追加しましょう。
枝に沿って形を描きます。 Cmd/Ctrl + Cを押してブランチの形状をコピーし、 Cmd/Ctrl + Shift + Vを押して形状を他のすべてのオブジェクトの上に同じ場所に貼り付けます。 次に、両方の形状(ブランチとハイライト)を選択し、パスファインダーパネルに移動して、[結合]をクリックします。 「Unite」は、2つの形状を1つにマージして重なります。 したがって、ハイライトがブランチの形状に従うのとまったく同じ曲線が得られます。 Shiftキーを押しながらカラーピッカーを使用すると、グラデーションから単一の色を選択できます。 Shiftキーを押していない場合、図形はソースオブジェクトのグラデーションで塗りつぶされます。
その下の形状の境界に「触れる」すべてのハイライトまたはシャドウに同じ手法を使用します。 この効果は、マスクを使用して実現できます。 ただし、マスクは両方の形状をそのまま維持します。 同じマスクを持つ複数のシェイプがある場合、後でマスクされたシェイプを選択するのは難しい場合があります(この場合、ブランチはマスクであり、ハイライトとシャドウはマスクされたシェイプです)。

詳細
バックパック、ロボットの頭の緑色のライト、顔の反射などの詳細を追加するときが来ました。 また、一部の形状や線を微調整したり、残りを削除したり、不整合を修正したりすることもできます。 イラストの見た目が気に入ったら、やめてください。

最後の仕上げ
Adobe Photoshopでモノクロノイズのあるレイヤーを作成して、イラストの上に粒子を配置することがあります。 イラストに少しテクスチャを追加し、グラデーションを滑らかにします。 グラデーションに目立つステップウェッジがある場合に特に便利です。
ベクターアートをAdobePhotoshopにインポートするには、 Command + Aを押してすべてのグラフィックを選択し、Photoshopにドラッグアンドドロップします。 「スマートオブジェクト」として埋め込むと、品質を損なうことなくベクターアートワークを上下に拡大できます。
Command + Shift + Nを使用して新しいレイヤーを作成し、白い色で塗りつぶします。 次に、メインメニューの[ Filters → Noise → Add Noise ]に移動します。 ノイズレベルを100%に設定し、「OK」をクリックします。 レイヤーパネルで、「ブレンドモード」を「オーバーレイ」に設定し、「不透明度」を好みに合わせて設定します(通常は3〜5%にします)。

これで、色を修正できます。 PhotoshopでCmd/Ctrl + Mを押して、曲線のダイアログを開きます。 ドロップダウンから「赤」、「緑」、または「青」のチャンネルを選択し、カーブをいじってみてください。
シャワーの考え
スタイルとソリューション
ほとんどのアーティスト、デザイナー、イラストレーターは独自のスタイルを開発することに熱心ですが、常に目的、目的、「理由」を考えてください。 スタイルは単にあなたの目的を達成するための手段です。 スタイルは間違いなく売れています—クライアントはあなたのスタイルによってあなたを認識します。 同時に、アーティスト、デザイナー、イラストレーターとしての視聴者の期待を制限します。
ネオン対ライト
実際の画像から色を選択するのが合理的な場合もありますが、それは目的のスタイルに大きく依存します。 あちこちに酸の色の斑点がある白黒? 淡くて落ち着いた? それぞれのスタイルには、色に対する独自のアプローチが必要です。 本の表紙(キャッチーで挑発的な)で機能するものは、壁紙では機能しない可能性があります(毎日非常に明るい色を見つめることを想像してください)。
アイデアと実行
私は常に、より重要なジレンマに遭遇します。それは、アイデアまたはアイデアの実行です。 あなたのイラストには面白いアイデアが含まれているかもしれませんが、それがうまく描かれていなければ、それは十分に説得力がありません。 それどころか、あなたのアートワークが見事で詳細に富んでいるが、アイデアが欠けている場合、それはその仕事をしていますか? 人を動かすのですか?
完璧対進歩
ピザ以外に完璧なものはないので、完璧を追求することにとらわれないでください。 ほこりが落ち着くまで待ち、完成後1〜2日でアートワークに戻ります。 しかし、あまり長く見えないままにしないでください。 それを実行して先に進むか、それともピクセルごとに細心の注意を払って改善するかを選択しますか?
結論
イラストは、スキルの多くを高め、描画テクニック、色、構成を試すのに最適な方法です。 これらのスキルにより、あらゆるクリエイティブ分野(アニメーションやWebデザインなど)のスペシャリストとしての能力が向上します。 しっかりとしたイラストには忍耐が必要であり、すぐに完成することはめったにないことを覚えておいてください。 良いニュースは、それが報われるということです。
