Magentoでカスタムテーマを作成する方法
公開: 2015-04-06Magento 2は開発段階にありますが、新しく改善されたフロントエンドアプローチにより、eコマース業界ですでに多くの話題を呼んでいますが、提供されることが期待されています。 フロントエンドの改善によりMagentoテーマのプロセスが大幅に効率化されたようですが、多くの開発者(特に初心者)は、Magento2でカスタムテーマを作成するプロセスをまだ認識していません。
この投稿では、カスタムMagento2テーマを作成するステップバイステップのプロセスについて説明します。 ただし、その前に、まずMagentoテーマの概要を説明しましょう。
Magentoのテーマ–概要
テーマは、次の組み合わせを使用して、Magentoストアの視覚的表現を作成するのに役立ちます。
- カスタムテンプレート
- レイアウト
- CSS/LESSファイル
Magentoアプリケーションは、Luma(デモンストレーションテーマとも呼ばれます)とBlank(カスタムテーマの作成に使用)という2つの異なるデザインテーマを提供します。 カスタムのMagentoテーマを作成する必要があるため、MagentoBlankテーマを使用します。
ブランクを使用して新しいテーマを作成するには、それをカスタマイズする必要があります。 ただし、デフォルトテーマに変更を加えると、デフォルトファイルの新しいバージョンが更新されるたびに、変更が上書きされます。 この問題の実行可能な代替策は、デフォルトまたは既存のテーマから機能を継承する新しいカスタムテーマを作成することです。
簡単に言うと、既存のテーマの機能を継承するカスタムの子テーマを作成します。 そうすることで、新しいスタンドアロンテーマをゼロから作成する手間を省くことができます。 したがって、ファイルの広範なセットをコピーして変更する代わりに、親テーマ内の既存のファイルをオーバーライドおよび拡張するだけで済みます。
それでは、新しいMagentoテーマの作成に関連する手順(つまり、1つずつ)について説明しましょう。
テーマ作成プロセスを理解する
このセクションでは、テーマの作成に役立つファイルの作成について説明します。 さらに、テーマにロゴを追加するプロセスや、画像を構成する方法についても説明します。
ステップ1-テーマディレクトリを作成する
最初のステップは、カスタムテーマを作成するときに、テーマディレクトリ構造を作成する必要がある場合に実行する必要があります。 そのためには、以下の重要なポイントに従ってください。
- Magentoインストール管理バックエンドにアクセスして開き、dir> / app / design/frontendに移動します。
- ほとんどのeストアはさまざまなベンダーの製品を提供しているため、ベンダーが提供するすべての製品がリストされている別のベンダーディレクトリを用意することが重要です。 したがって、次のステップは、ベンダー名に類似した名前で新しいディレクトリを作成することです:/ app / design / frontend/<Vendor>。
組み込みのMagentoテーマを使用している場合は、次のディレクトリを参照する必要があります:app / design / frontend / Magento
- ベンダーディレクトリを作成したので、次に示すように、ベンダーディレクトリの下にテーマと同じ名前の別のディレクトリを作成します。
アプリ/デザイン/フロントエンド/
>><ベンダー>/
>>…<テーマ>/
>>…
ステップ2–テーマ宣言を理解する
テーマのディレクトリ構造の作成が完了したら、theme.xmlを作成してテーマのレイアウトを定義する必要があります。 xmlファイルには、少なくとも子テーマ名と親テーマ名が含まれている必要があります。 テーマレイアウトに加えられたすべての更新は、このファイルに保存されます。
テーマレイアウトで実行する必要のあるタスクは2つあります。
- まず、現在のtheme.xmlからテーマディレクトリapp / design / frontend / <Vendor>/<theme>にコンテンツを追加またはコピーします。
- 次に、テーマを表示するには、テーマを構成する必要があります。 この目的のために、次の例を使用します。
<theme xmlns:xsi =” http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation =” ../../../../../ lib / internal / Magento / Framework /Config/etc/theme.xsd”>
<title>新しいテーマ</title><!–テーマの名前–>
<parent> Magento / blank </ parent> <!–テーマが既存のテーマを継承している場合は、親テーマ–>
<メディア>
<preview_image> media / preview.jpg </ preview_image> <!–テーマのプレビュー画像へのパス–>
</ media>
</テーマ>
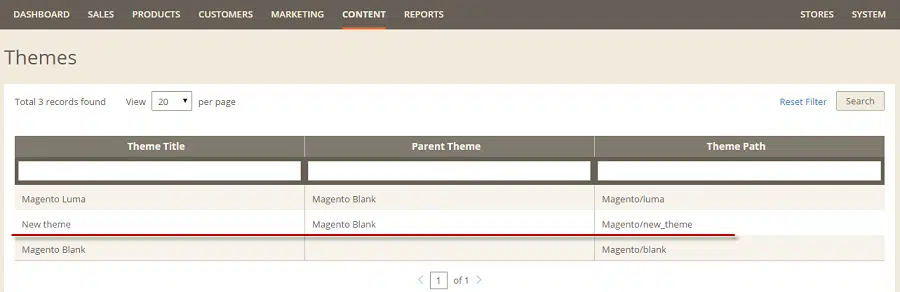
テーマがMagentoアプリケーションによって認識されることを確認するには、Magento管理パネルにログインし、[コンテンツ]->[デザイン]->[テーマ]の下のグリッドにテーマが表示されるかどうかを確認します。

ステップ4–画像を構成する(製品画像のサイズを変更する)
商品画像をアップロードするときに、そのサイズがデフォルトのテーマのサイズを超える場合は、view.xmlファイルを追加する必要があります。 このファイルには、ストアフロントに表示される製品イメージサイズの構成の詳細が含まれています。 次に、イメージを構成するために従う必要のある手順を見てみましょう。
- Magentoサーバーにログインしますが、特定の権限セットを持つユーザーとしてサーバーにアクセスする必要があります。 Magentoインストールのディレクトリにディレクトリとファイルを作成するための権限が必要です。
- テーマフォルダに、etcディレクトリを作成します。
- 次に、view.xmlファイルを既存のテーマの「etcディレクトリ」(たとえば、空白のテーマから)からカスタムテーマの新しく作成されたetcディレクトリにコピーします。
- 最後に、ストアのフロントエンドで使用されるすべての製品画像サイズをview.xmlで構成する必要があります。 たとえば、250 x 250ピクセルのサイズを割り当てることにより、商品カテゴリグリッドビューの商品画像を正方形として表現することを選択できます。 イメージ構成がどのように見えるかを垣間見てみましょう。
<var name =” category_page_grid:type”> small_image </ var>
<var name =” category_page_grid:width”> 250 </ var>
<var name =” category_page_grid:ratio”> 1 </ var>
<var name =” category_page_grid:height”> 250 </ var>
ステップ5–テーマの静的ファイルのディレクトリを作成する
標準のMagentoテーマと同様に、テーマには、スタイル、JavaScript、画像、その他のファイルなど、複数の静的ファイルも含まれます。 次のように、各ファイルタイプをテーマフォルダ内の個別の「web」サブディレクトリに保存してください。
app / design / <area> / <Vendor> / <theme> /
>> web /
>> css /
>>ソース/
>>フォント/
>>画像/
>> js /
注:すべての一般的なテーマの静的ファイルは…<theme> / web / imagesに保存する必要があります。たとえば、テーマのロゴは…<theme> / web/imagesに保存する必要があります。 テーマにモジュール固有のファイルが含まれる可能性が高くなります。 これらのファイルは、…/ <theme> / <Namespace_Module> / web/cssなどのサブディレクトリおよび関連するサブディレクトリに保存されます。 ただし、これはまったく新しい議論のトピックです。 したがって、今のところ、このトピックはスキップします。
Magentoでのテーマの適用と構成
このセクションでは、テーマをMagentoストアフロントに適用する方法について説明します。 そのためには、以下の手順に従ってください。
ステップ1-Magentoインストール管理パネルを開き、[コンテンツ]->[デザイン]->[テーマ]に移動します。 指定されたテーマリストにテーマが表示されていることを確認してください。
ステップ2–管理パネルから[ストア]->[構成]->[デザイン]にアクセスします。
ステップ3– [スコープ]ドロップダウンフィールドから、テーマを適用するストアビューを選択します。
ステップ4–次に、[デザイン]テーマタブから、[デザインテーマ]ドロップダウンにリストされている作成したばかりのテーマを選択します。
ステップ5–最後に、[構成の保存]オプションをクリックして、これまでに行った変更を適用します。 そして、それが終わったら、あなたの店先のページをリロードすることを忘れないでください。
注:Magentoバックエンドでキャッシュが有効になっている場合は、キャッシュをクリアすることが重要です。そうしないと、適用した変更が表示されない場合があります。
結論
このチュートリアルを読むことが、Magento2でカスタムテーマを作成するプロセスを理解するのに役立つ基本的なガイドとして役立つことを願っています。
著者略歴:
Isabella Morrisは現在、有名なカスタムMagento開発会社に勤務しており、Magento開発に最適なツールとトリックに関する有益な記事の執筆にも携わっています。 彼女の記事は、世界中のMagento開発者の幅広いグループにとって有益であることが証明されています。