機能的なアニメーションがユーザーエクスペリエンスの向上にどのように役立つか
公開: 2022-03-10(この記事はAdobeが後援しています。)人間は視覚的に動かされる生き物であるため、画像の影響はアニメーションの助けを借りてのみ増加します。 私たちの目は本質的に動くオブジェクトに注意を向けます。アニメーションは目の保養のようなものです。キャッチーで明るい要素は、アプリに注意を促し、競合他社との差別化に役立ちます。
最近では、ユーザーエクスペリエンスを向上させる機能要素としてアニメーションを組み込むデザイナーが増えています。 アニメーションはもはや喜びのためだけのものではありません。 これは、対話を成功させるための最も重要なツールの1つです。
ただし、デザインのアニメーションは、適切なタイミングと場所に組み込まれた場合にのみ、ユーザーエクスペリエンスを向上させることができます。 優れたUIアニメーションには目的があります。 それらは意味があり、機能的です。 この記事では、UXデザインにおける機能的なアニメーションの役割について説明し、モーションをデザインに組み込むタイミングを確認します。 デザインをフォローしてアニメーションでスパイスを効かせたい場合は、AdobeがExperience Design CC( Adobe XDとも呼ばれます)を導入しました。これは無料でダウンロードしてテストでき、すぐに開始できます。
SmashingMagの詳細:
- モバイルアプリでのアニメーション化されたマイクロインタラクション
- アニメーション化された進行状況インジケーターのベストプラクティス
- モバイルアプリのエラー状態を設計する方法
機能アニメーションとは何ですか?
機能的なアニメーションは、UIデザインの機能の一部としてUIデザインに埋め込まれた微妙なアニメーションです。 これは設計を強化し、次のような非常に明確で論理的な目的を持っています。
- 認知的負荷を減らす
- 変化の失明を防ぐ
- 空間的関係においてより良い想起を確立する
アニメーションは、ユーザーインターフェイスに命を吹き込みます。 ユーザーが主な焦点となる人間中心の設計アプローチでは、ユーザーインターフェイスは直感的で、応答性が高く、人間的である必要があります。 機能的なアニメーションは、これらの目標を達成するのに役立ちます。
ユーザーインターフェイスデザインにおける機能的なアニメーションの役割
よく考えられ、テストされた機能アニメーションには、複数の機能を果たす可能性があります。
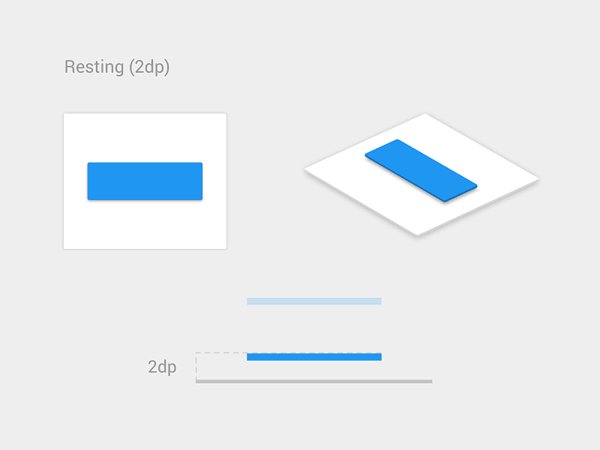
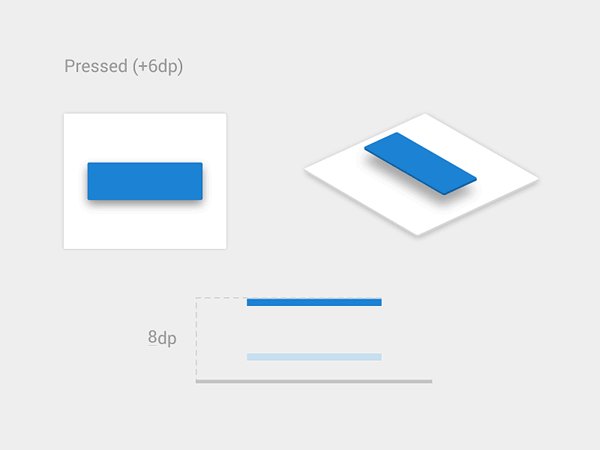
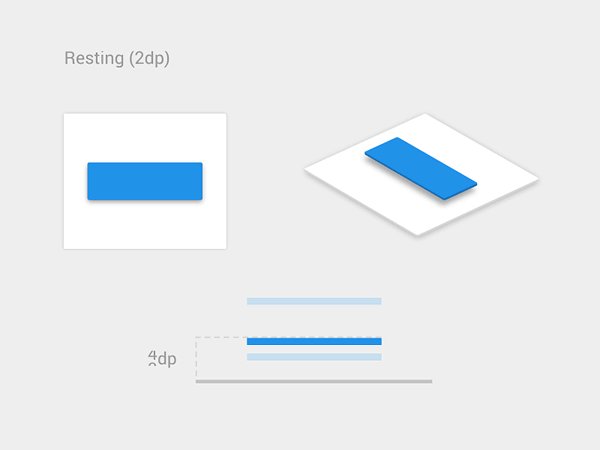
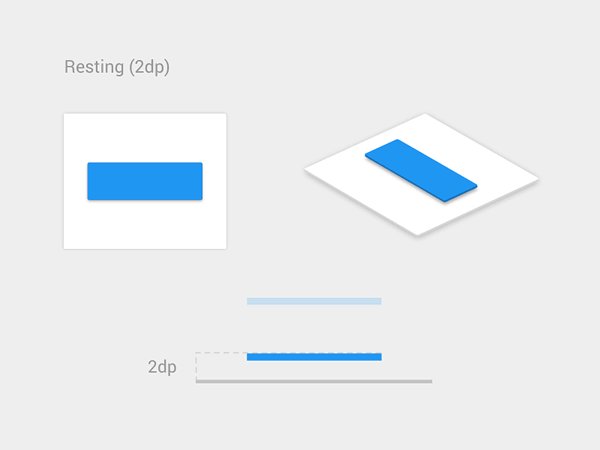
ユーザーアクションに関する視覚的フィードバック
優れたインタラクションデザインはフィードバックを提供します。 フィードバックにより、画面上の実際の要素を操作しているように感じられ、この操作の結果(成功したかどうかに関係なく)が示されます。
ボタンやコントロールなどのユーザーインターフェイス要素は、ガラスの層の後ろにある場合でも、具体的に表示される必要があります。 視覚的および動きの手がかりは、入力を即座に認識し、直接操作のように見える方法でアニメーション化することにより、このギャップを埋めることができます。

操作の結果についてユーザーに通知する必要がある場合にも、視覚的なフィードバックが役立ちます。 操作が正常に行われなかった場合、機能アニメーションは問題に関する情報をすばやく簡単に提供します。 たとえば、間違ったパスワードが入力された場合にシェイクアニメーションを使用できます。 単純な頭の揺れは人々がお互いにフィードバックを与える方法であるため、揺れが「いいえ」という言葉を伝えるためのかなり普遍的なジェスチャーである理由を簡単に理解できます。

目的:
- システムがユーザーのアクションを受け取ったことを確認します。
- ユーザーのアクションを確認(または拒否)します。
システムステータスの可視性
使いやすさに関する元の10のヤコブニールセンのヒューリスティックの1つとして、システムステータスの可視性は、ユーザーインターフェイス設計の最も重要な原則の1つです。 ユーザーはいつでもシステム内の現在のコンテキストを知りたいので、アプリは推測を続けるべきではありません。適切な視覚的フィードバックを介して、何が起こっているのかをユーザーに伝える必要があります。
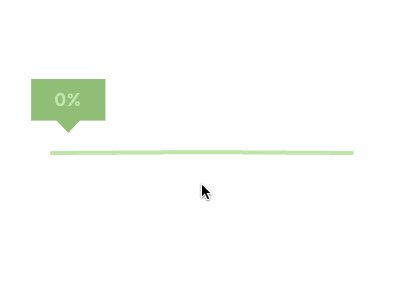
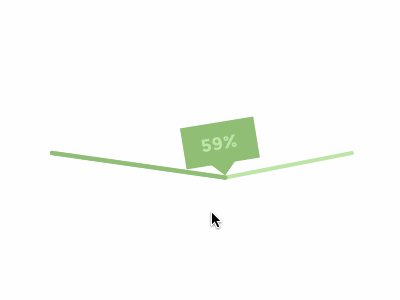
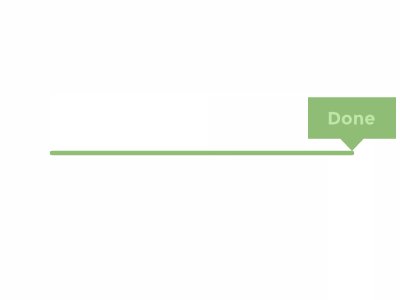
データのアップロードとダウンロードのプロセスは、機能的なアニメーションにとって絶好の機会です。 たとえば、アニメーション化された読み込みバーは、プロセスの進行速度を示し、アクションが処理される速度の期待値を設定します。

このタイプの機能的なアニメーションは、着信コールなど、アプリ(またはシステム)の重要なステータス変更にユーザーの注意を引くためにも使用できます。

または、受信トレイに新しいメールが届きます。

目的:システムステータスをリアルタイムで通知し、ユーザーが何が起こっているのかをすばやく理解できるようにします。
視覚的なヒント
初めてのユーザーは、アプリのインターフェースの使用方法を理解するために助けを必要とすることがよくあります。 これは、なじみのない、または固有のインタラクションを含むインターフェイス(ジェスチャ駆動型インターフェイスなど)に特に当てはまります。 ヘルプがないと、ユーザーはアプリの操作方法について混乱する可能性があります。
ユーザーにUIの使用方法を教える場合は、可能なインタラクションを伝える一連の視覚的なヒントを提供する必要があります。 この種の機能的なアニメーションは、可能な相互作用にユーザーの注意を促します。
視覚的なヒントは、これから何が起こるかについての洞察をユーザーに与えることができます。 たとえば、ユーザーが写真を撮るアクションを準備する機能的なアニメーションは、iOSカメラアプリ(iOS 7より前)にあります。

または、視覚的なヒントを使用して、デザインの特定の機能がどのように機能するかを示すことで、ユーザーにさらなる手順を実行させることができます(一見しただけではわかりません)。
視覚的なヒントは、使いやすさのレベルを高め、したがって製品の望ましさを高めることができます。
目的:
- ユーザーにこれから起こることの手がかりを与えることにより、必要な期待を作成します
- ユーザーがインターフェースに向き合うのを助ける
- 画面上の要素をどのように操作できるか、どのように操作する必要があるかをユーザーに伝えます
ナビゲーショントランジション
ナビゲーション遷移は、たとえば、高レベルのビューから詳細なビューへのアプリ内の状態間の移動です。 状態の変化には、デフォルトでハードカットが含まれることが多く、追跡が困難になる可能性があります。 機能的なアニメーションは、これらの変化の瞬間を通してユーザーを楽にします。 ナビゲーションコンテキスト間でユーザーをスムーズに移動し、遷移状態間の視覚的な接続を作成することで画面上の変更を説明します。

ナビゲーション遷移は、階層(親から子)または兄弟遷移にすることができます。 階層遷移は、ユーザーが現在の(親画面)の子であるアプリのより深いレベルまたは画面を探索するときに使用されます。 モーションは、親から目的地(子要素)に向かう動きを強調します。
兄弟遷移は、階層の同じレベルにある要素間で発生します。 たとえば、このアニメーションは、ユーザーがタブをナビゲートするときに使用されます。

どちらの場合も、機能的なアニメーションは、新しいオブジェクトが表示されたときにどこから来たのか、隠されたオブジェクトがどこに行くのかを目で確認するのに役立ちます(そして再び見つけることができます)。 それは視覚的な手がかりを提供し、相互作用を追跡しやすくし、起こったことを強化します。
目的:
- 画面と要素の間の空間的関係を定義します
- ページのレイアウトで発生したばかりの変更をユーザーが理解できるようにすることで、予期しない移行を回避します
ブランディング
以前のアニメーションの役割は非常に論理的ですが、これは感情に満ちています。 多くの場合、まったく同じ機能を持ち、同じタスクを実行するアプリが数十あります。 それらはすべて優れたユーザーエクスペリエンスを持っているかもしれませんが、人々が愛するものは単なる優れたユーザーエクスペリエンス以上のものを提供します。 それらはユーザーとの感情的な関わりを確立します。
ブランディングアニメーションは、このエンゲージメントに責任があります。 マーケティングツールとして使用でき、企業のブランド価値をサポートしたり、製品の強みを強調したりすると同時に、ユーザーエクスペリエンスを本当に楽しく思い出深いものにすることができます。 このアプローチは明確にユーザー中心ではないかもしれませんが、機能的な目的があります。 成功するためには、ブランディングアニメーションはエクスペリエンスの継続性をサポートする必要があります。 たとえば、Lo-Flo Records Webサイトの優れたアニメーションには、ユーザーがより多くの対話を行うように促す力があります。人々は、次に何が表示されるかを楽しみにしています。
人々は細部に気づきます。 アニメーションに注意を払うことで、感情を伝え、体験を巧妙に感じさせることができます。 ユニークなスタイルを示す細かいアニメーションの待機インジケーターは、本当に楽しい体験を生み出すことができます。
目的:
- ユーザーを楽しませ、共感と楽しさをデザインにもたらします
- 製品の署名を作成します。 ユーザーが製品に関連し、ブランド認知度を高めるのに役立ちます
バランスを見つける方法
便利なアイキャンディーと純粋なアイキャンディーのバランスはどこにありますか? 時間をかけて、アニメーションが適切であるかどうかを検討することは非常に重要です。
目的を持ってアニメーション化
アニメーションは常に目的を果たす必要があります。 アニメーションのために行うべきではありません。 アニメーションが機能的な目的に合わない場合、特にアニメーションがないと高速になる可能性のあるプロセスの速度が低下している場合は、ぎこちなく不快に感じる可能性があります。 たとえば、以下にPayPalの電子メールレシートのアニメーション化された概念を示します。 このアニメーションは見栄えがしますが、トランザクションの詳細を表示するのに4秒近くかかるため、過度であり、アプリのフローを妨げます。 この目的には、レシートの単純なフェードインアニメーションの方が適しています(時間がかからないため)。
ユーザーが目的のためにサイトにアクセスしたりアプリを起動したりすることを忘れないでください。短いスペースと時間枠で、ユーザーが何を求めているかを示す必要があります。 したがって、アプリでアニメーションを使用することを決定するときは、意味があり、ユーザーが意図したことを正常に完了するのを妨げない場合にのみ、アニメーションを組み込みます。
長寿を心に留めてください
優れたアニメーションでさえ、使いすぎると煩わしいことがあります。 アニメーションをデザインするときは、「アニメーションは100回目の使用で煩わしいものになるのでしょうか、それとも普遍的に明確で目立たないものになるのでしょうか」と自問してください。

アニメーションのプロトタイプとテスト
自分の作品にUIアニメーションを追加する場合は、実際のユーザーによる反復的なプロトタイピングとテストが適切です。 プロトタイピングは、デザインでアニメーションをどのように使用するかを伝えるための絶対的な最良の方法です。 インタラクティブなプロトタイプを使用すると、何が機能し、アプリの欠陥がどこに隠れているかを明確に把握できます。 多くの場合、アニメーションの外観は感じ方とは異なるため、これは完全なやり直しにつながります。 したがって、頻繁に繰り返し、高速に繰り返します。 細部まで何度も繰り返すと、アニメーションが素晴らしいものになります。
結論
アニメーションが有用である場所を特定することは、話の半分にすぎません。 デザインでアニメーションを使用する場合は、アニメーションを適切に作成する必要があります。これは、アニメーションがデザインプロセスの自然な部分である場合にのみ可能です。 正しく行われると、アニメーションは一連の画面からのデジタル製品を注意深く振り付けられた思い出に残る体験に変えることができます。
この記事は、アドビが後援するUXデザインシリーズの一部です。 新しく導入されたエクスペリエンスデザインアプリは、高速で流動的なUXデザインプロセス用に作成されており、インタラクティブなナビゲーションプロトタイプを作成し、それらをテストして共有します。すべて1か所で行えます。
BehanceでAdobeXDを使用して作成された、より刺激的なプロジェクトを確認できます。また、Adobe XDブログにアクセスして、最新情報を入手してください。 Adobe XDは頻繁に新機能で更新されており、パブリックベータ版であるため、無料でダウンロードしてテストできます。
