ウェブサイトのコンテンツ戦略でクライアントを支援する方法
公開: 2020-12-07中小規模の組織の場合、コンテンツは通常、Webサイトをまとめる上で最も難しい部分です。 その結果、プロジェクトを終了しようとするときにWebデザイナーが待たされることが1つになることがよくあります。 全体的なデザインと機能がうまくいったとしても、コンテンツが不足していると進行が止まります。
何年にもわたって、なぜこれがそんなに難しいのかと自問自答しています。 しかし、それを何度も見た後、いくつかのことが明らかになりました。
まず、クライアントは一般的にコンテンツクリエーターではありません。 ほとんどの人はそこに座って毎日書くことはありません。 したがって、彼らは必ずしも何を言うべきかを知っているわけではありません。 または、いくつかの論点があるとしても、それらを明確にするのに苦労するかもしれません。
それから時間の障害もあります。 ビジネスや非営利団体の運営で忙しい人は、書くことに集中するために数時間を見つけるのに苦労するかもしれません。 コンテンツ戦略は、他のタスクに後れを取っています。
これは、Webデザイナーが参加してその日を節約する機会を提供します。 少しの助けを借りて、コンテンツを作成および整理するプロセスを正しい方向に進めることができます。
ここにあなたが彼らのウェブサイトコンテンツ戦略であなたのクライアントを助けることができるいくつかの方法があります。
最も重要な詳細に焦点を当てる
既存のWebサイトを再設計または完全に再構築している場合は、大変な作業の一部が自動的に行われる可能性があります。 重要なことに関する手がかりについては、そのコンテンツを参照してください。
その既存のコンテンツが乱雑であっても、それでも役立つ可能性があります。 主要なセールスポイントを検索し、クライアントと話し合います。 プロジェクトの目標を達成するための手段としてそれらを提示します。
各組織には、共有する独自のメッセージがあります。 たとえば、eコマースショップでは、カスタマーサービスに関して細部への注意について話したい場合があります。 その間、医療行為は彼らの専門スタッフと専門分野に集中したいと思うでしょう。 この種の情報は、コンテンツの作成に不可欠であることがわかります。
目標は、クライアントが焦点を絞ることを支援することです。 手元のタスクをよりよく理解することは、彼らに自信を与えることができます。 彼らは説得力のあるコンテンツを作成するためのより良い位置にあります。

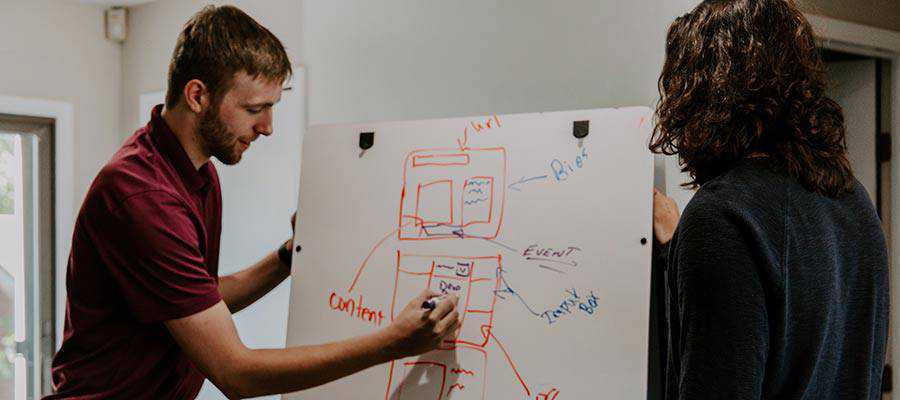
視覚的なガイダンスを提供する
クライアントが成功するコンテンツ戦略を開発するのを助ける別の方法は、視覚化によるものです。 これを行うには、ページのさまざまなセクションの概要を示すテンプレートまたはプロトタイプを提供します。
これは、クライアントが書くときに参照できるガイダンスの即時形式を提供します。 彼らは、消化を容易にする方法とともに、コンテンツの望ましい長さについてより良いアイデアを持っているでしょう。 それはプロセスから多くの当て推量を取ります。
もちろん、彼らはあなたが設定した基準に正確に固執しないかもしれません。 しかし、それは重要ではありません。 それは、そのコンテンツがユーザーにどのように表示されるかという観点から、ユーザーに考えさせることです。 最初はモックアップに興奮していなくても、適切なバランスを見つけるために協力することができます。
もう1つの副次的な利点は、これにより、より一貫性のあるアプローチを取るようにクライアントをトレーニングできることです。 実際には、これは、コンテンツがページごとに変わる可能性があるが、フォーマットは変わらないことを意味します。 ユーザーは、「会社概要」ページで曲がりくねった20段落の作品を読むことを期待されている間は、「サービス」ページで簡潔な説明を扱われることはありません。
視覚的なガイダンスを提供することにより、クライアントは単に空白を埋めることができます。 より効率的でストレスが少ないです。

常識と使いやすさを促進する
コンテンツの整理に関しては、物事は急いで手に負えなくなる可能性があります。 そして、彼らはしばしば極端になります。
一部のクライアントは、大量の情報を1つのページに詰め込むことを主張する場合があります。 他の人は正反対で、2番目のページに1つか2つの文しか含まれていない可能性があります。 これらの戦略のどちらも、ユーザーにヒットする可能性はありません。
ありがたいことに、少しの教育は大いに役立つ可能性があります。 コンテンツの編成について話し合うときは、次の基本的な質問に焦点を当ててください。
- ユーザーがナビゲートするのはどれくらい簡単ですか?
- 特定のページのすべてのコンテンツは本当に関連性がありますか?
- コンテンツの全体的なポイントは何ですか、そしてそれはユーザーにとって明白ですか?
- 長いページを複数のサブページに分割する必要がありますか?
- 重要な情報が不足していますか?
- SEOに最適なものは何ですか?
これらの質問をすることにより、ユーザーファーストアプローチのより細かい点についてクライアントに記入する機会があります。 答えはすべての人を正しい方向に導くはずです。

自分で書く
コンテンツの作成と整理に決して慣れないかもしれない特定のクライアントがいます。 または、彼らは仕事をすることに取り掛かる可能性が低いかもしれません。 これは問題がないだけでなく、Webデザイナーにとってもチャンスです。
自分でコンテンツを書くことを申し出ると、クライアントからのプレッシャーを取り除くことができます。もちろん、余分なお金を稼ぐこともできます。 それはお互いに有利な状況かもしれません。
あなたはこの責任を委任してあなたにそれを支払うことを非常に喜んでいるクライアントを見つけるかもしれません。 さらに、それは彼らがより編集的な役割で行動することを可能にします。 彼らはあなたがしたことをレビューし、あなたと協力してコンテンツを最高のものにすることができます。
ただし、その最初の調査を行うと、あなたの研究はより受け入れられる可能性があります。 上記のように、最も重要なメッセージングポイントについて話し合います。 これにより、プロセスがスムーズになり、最終結果が向上します。

コンテンツ戦略へのプロアクティブなアプローチ
ウェブデザインの他の分野と同様に、コンテンツに積極的に取り組むことがプロジェクトを成功させる鍵となることがよくあります。 あなたのクライアントはおそらくあなたに何らかのガイダンスを求めていることを覚えておいてください。 したがって、あなたの専門知識とリーダーシップは、彼らが自信を持って前進するために必要なものかもしれません。
そして、たぶん、それはあなたがそのコンテンツが到着するのをほぼ同じくらい長く待つ必要がないことを意味します。
