Indigo.Designを使用して、スケッチからVisual StudioCodeへのハンドオフを簡素化する
公開: 2022-03-10(これは後援された記事です。)それについて考えると、ソフトウェアチームはスポーツチームによく似ています。 各チームメンバーはまったく同じ目標に向かって取り組んでいますが、彼らが果たす役割と彼らがとる行動は互いに大きく異なります。
そのため、あるチームメンバーから別のチームメンバーにボールをシームレスに移動する方法を用意することが重要です。
残念ながら、ソフトウェアチーム内で行われるハンドオフは、スポーツ分野で見られるものほどスムーズではありません。 そして、これの主な理由の1つは、製品の構築に使用されるさまざまなシステムとアプローチです。
デザイナーはSketchでピクセルパーフェクトなUIを作成しますが、開発者がVisual Studio CodeIDEでアプリを作成するときに使用できる言語に翻訳するだけで済みます。 パイプラインを介して製品設計をシームレスに移動する方法がなければ、これらの非効率性は、アプリが設計者から開発者にシャトルされた後、費用のかかる手直しとデバッグにつながります。
言うまでもなく、Sketch-to-IDEハンドオフの問題の解決策は長い間待ち望まれていました。 ソフトウェアチームが互いに協力したり、うまくコミュニケーションしたりする方法を知らないわけではありません。 彼らの異なるシステムと戦略が、あるチームから別のチームへの移行を不格好で時間のかかるエラーの多いものにしているだけです。
今日は、なぜこれが発生するのか、そしてあなたのエージェンシーが2つのプラグインとIndigo.Designのプロトタイピングクラウドプラットフォームで問題を解決する方法を見ていきます。
デザイナーと開発者の引き継ぎはどこでうまくいかないのですか?
まず、私たちが本当に尋ねるべきことは次のとおりです。
なぜデザイナーと開発者の引き継ぎがそのような問題なのですか?
Nick Babichは最近、完全に測定され、一貫して作成されたデジタルソリューションを作成するために、設計者がどのように多大な努力を払うかについて書いています。 しかし、設計システムは開発システムに流暢に変換されません。
設計者がインターフェースに対してより多くのことを行うほど、実際に開発者と通信する必要があります。 したがって、Sketchデザインファイルを渡して、開発者にそれを実行させるだけでは十分ではありません。 設計者は、すべての可動部品のレイアウト、間隔、スタイル設定、色付け、エンゲージメントなどを説明する設計仕様を提供する必要があります。
これが、アプリが最終的にピクセルパーフェクトになるようにする唯一の方法です。 それでも、開発者がIDE内に入ると、開発者の側で多くの実装が必要になります。
ご想像のとおり、このプロセス全体は、設計者が行うのに多くの時間を要します。 しかし、設計仕様がなければ、開発者は危険な推測ゲームをプレイする必要があります。
それだけでなく、開発者は通常、HTMLとCSSを使用してコーディングする習慣がありません。これは面倒な作業であり、UIを表すだけです。 Webアプリを機能させるための舞台裏のコードは他にもたくさんあり、すべての開発者がUIマークアップの記述に精通しているか興味を持っているわけではありません。 彼らがこの位置に追いやられると、急な学習曲線はプロジェクトにより多くの時間を追加し、結果として生じる手直しとデバッグはコストを制御不能にスパイラルさせます。
それで、本当に、デザイナーと開発者の引き継ぎは、誰の時間を無駄にすることができるかという問題になっていますか?
「「
開発者がデザインを実現する方法を知っているように、すべてを赤線で描く必要があるのはデザイナーですか?
または:
デザインを見て、画面上のすべてを手動で測定し、それを目で確認するだけですべての仕様が正しくなることを期待するのは開発者ですか?
どちらのシナリオでも誰も勝ちません。 そして、あなたはその過程であなたの利益率を食いつぶすつもりです。
設計者と開発者に同じプラットフォームでの作業を強制することが最善の解決策であると信じている機関がいくつかあるかもしれません。 そうすれば、SketchからVisual StudioCodeへのハンドオフ中にこの変換や解釈をすべて行う必要はありません。 しかし、それはしばしば、設計者の側での創造性の抑制や、開発者の側で効果的なソフトウェアソリューションを構築する能力の妨げになります。
それで、答えは何ですか?
Indigo.Designを使用して設計者と開発者のハンドオフを改善する
Indigo.Designは、ソフトウェアチームのハンドオフの問題を解決しようとする最初のプラットフォームではありません。 InVisionとZeplinはどちらも独自のソリューションを提供しています。
これらの各プラットフォームにより、開発者は視覚的な仕様にアクセスしやすくなり、その結果、デザイナーと開発者のチームの効率が向上しました。 具体的には:
- プラットフォームがレッドラインを処理するため、デザイナーはUIをマークアップする必要がなくなりました。
- 開発者は、設計者の助けを借りずに手動で設計仕様を抽出できます。
とはいえ、InVisionやZeplinなどのプラットフォームでは、開発者は各要素を検査し、抽出された仕様に基づいて手動でコーディングする必要があります。 これらのプラットフォームは、SketchとVisual StudioCodeの間にシームレスなブリッジをまだ作成していません。
したがって、設計者と開発者が互いに可能な限り効率的に作業したい場合、Indigo.Designは彼らの問題に対する答えを開発しました。
ステップ1:スケッチでデザインする
このフェーズについて、設計者が変更しなければならないことが1つだけあります。 アプリ、ページ、フローは、Indigo.Design UIキットのコンポーネントを使用して、Sketch内で通常どおりに設計されます。

ただし、アプリのレッドラインや仕様をコンパイルする必要はもうありません。 Indigo.Designがあなたに代わってそれを処理します。
これを活用するには、設計者は以前使用していたプロトタイピングシステムを捨てる必要があります。 この新しい合理化されたエラーのないシステムにより、デザイナーはIndigo.Designプラグインを使用してデザインをクラウドに簡単にプッシュできます。
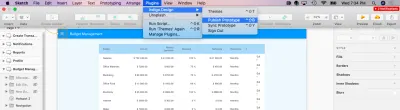
これには、 Plugins menu > Indigo.Design > Publish Prototypeからアクセスできます。

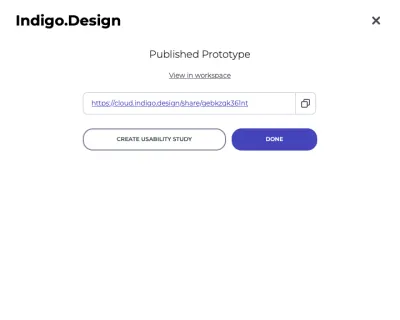
設計者がファイルをエクスポートして別のシステムにアップロードし、クライアントがレビューしたり、開発者が作業したりする必要はありません。 彼らは、プロトタイプを公開する場所にとどまることができます。

プロセスを完了するのにも約1分しかかかりません。 次に、設計者にはクラウドへのリンクが与えられ、クライアントや他の人と共有してプロトタイプをレビューおよびコメントすることができます。
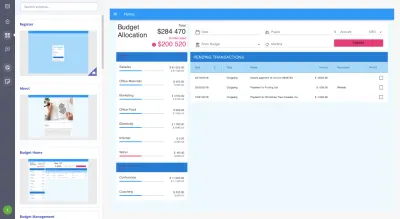
ステップ2:Indigo.DesignCloudで作業する
他の人をクラウドに参加させるのは簡単です。 提供されたリンクは、デザインをレビューできるエクスペリエンスクラウドにそれらを移動します。

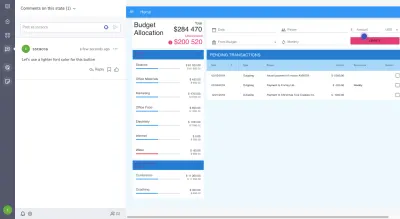
デザインの上にコメントを残すのも簡単です。 ユーザーがしなければならないのは、コメントパネルを開き、ピンをドロップしてコメントを添付することだけです。

ただし、このコラボレーションソフトウェアにはそれ以上のものがあります。 プロトタイプはクラウドから編集することもできます。
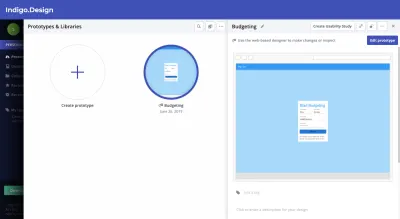
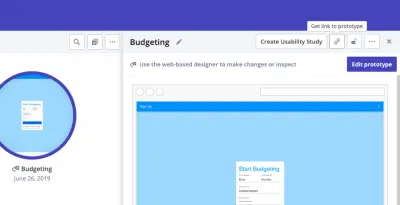
これにアクセスするには、設計者、開発者、およびグループアクセス権を持つ他の人が、プロトタイプライブラリからプロジェクトを見つけます。

「プロトタイプの編集」をクリックして、Indigo.Designエディターに入ります。


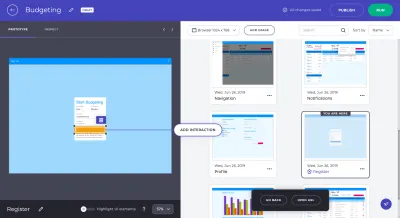
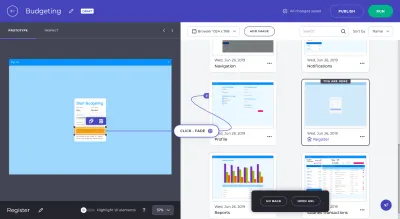
画面が選択されると、デザイナーはホットスポットを追加して、アプリで新しいインタラクションを作成できます。

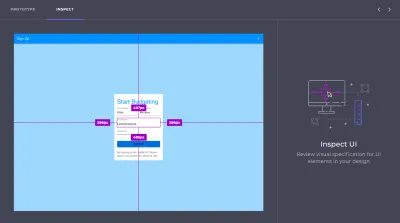
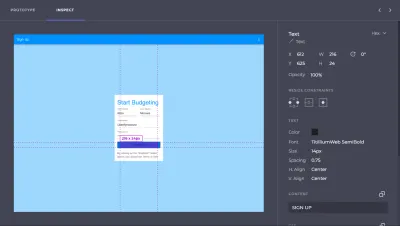
Indigo.Designエディターを使用して、アプリUIの仕様を調べることもできます。

要素にカーソルを合わせると、相対的な間隔の仕様が表示されます。 要素をクリックすると、さらに詳細が表示されます。

開発者は、このパネルからクリーンに記述および出力されたCSSを編集またはコピーすることもできます。 (次のステップで説明するように、そうする必要はありませんが。)
仕様を生成する際に設計者の時間を節約することについて私が何を意味するのかわかりますか? このデザインをIndigo.Designクラウドにプッシュするだけで、スペックが自動的に生成されます。
ステップ3:Visual StudioCodeを組み込む
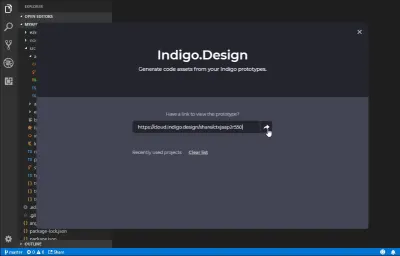
さて、あなたのデザインが開発に入るのに十分良いとしましょう。 Indigo.DesignプロトタイプのVisualStudio Codeへの移動は、Sketchからの移動と同じくらい簡単です。
SketchのIndigo.Designプラグインによって提供された元のクラウドリンクを取得します。 もう持っていないのなら、それで結構です。 Indigo.Designのライブラリ画面から取得できます。

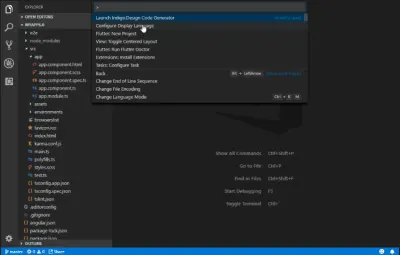
開発者が今しなければならないのは、Indigo.Design CodeGenerator拡張機能をインストールすることだけです。 これにより、Visual StudioCodeがIndigo.Designと直接通信してプロトタイプを取得できるようになります。
拡張機能が設定されると、開発者は次のことを行います。

すでに開発されているアプリシェルを開きます。 次に、Indigo.Designコードジェネレーターを起動します。 ここにクラウドリンクを入力します。

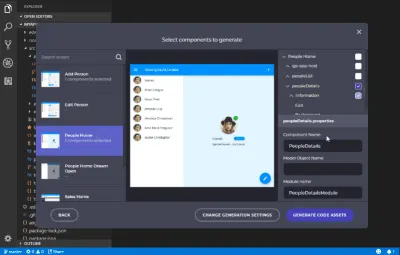
これにより、クラウドに存在するアプリのデザインと、それらを構成する個々のコンポーネントのポップアップが表示されます。

開発者は、アプリのすべてのコンポーネントのコードを生成するか、コンポーネントごとに移動して、必要なコンポーネントのみをチェックするかを選択できます。 これは、アプリが進行中で、開発者が新しいコンポーネントをVSCにインポートするだけでよい場合に特に役立ちます。
「コードアセットの生成」をクリックすると、選択したコンポーネントが読み取り可能でセマンティックなHTMLおよびCSSとしてAngularに追加されます。
開発者は、スタイルの再構築や他の仕様の構成に関して心配する必要がなくなりました。 代わりに、彼らはビジネス機能を構築し、実際に製品を改良することに時間を費やすことができます。
このプロセスに関する注記
このSketch–クラウド– Visual Studio Codeワークフローは、デザインの最初のイテレーションで機能するだけではないことを指摘することが重要です。 開発者は、デザイナーがクライアントとのフィードバックやユーザーとのユーザビリティ調査を通じて作業している間に構築できます。これは、Indigo.Designが説明していることです。
それで、デザイナーがIndigo.Designを介してログインフォームUIを移動し、開発者が物事を動かすためのコードを生成したとしましょう。
フォームで作業しているときに、開発者はTypeScriptファイルにいくつかの認証コードを実装しました。
ただし、その間に、デザイナーはクライアントからメッセージを受け取り、Googleでの新しいユニバーサルログインを実装する必要があることを通知しました。 つまり、UXを変更する必要があります。
更新の準備が整い、プロトタイプがIndigo.Designに同期されると、設計者は開発者にメッセージを送信して、変更について通知します。 そのため、開発者はVisual Studio CodeGeneratorをもう一度起動します。 ただし、ログイン画面を再生成するときは、TypeScriptファイルで[上書きしない]を選択します。 このようにして、新しいHTMLとCSSを同時にインポートしながら、作成したコードを保持できます。
その後、開発者は、更新された設計に基づいて必要な調整を行うことができます。
要約
Indigo.Designは、Sketchで作業する設計者と、Visual StudioCodeで作業する開発者のために効率的でバグのないハンドオフを効果的に作成しました。
設計者は、あるプラットフォームでの設計と別のプラットフォームでのプロトタイピング、設計仕様の作成、またはファイルのエクスポートの処理に時間を浪費することはありません。 開発者は、静的ファイルからデザインインテントを再作成しようとして時間を無駄にすることはありません。
Indigo.Designの製品開発担当シニアバイスプレジデントであるJasonBeresは、次のように述べています。
Indigo.Designコード生成を使用すると、これらのバグはすべて100%回避されます。 デザインの精神が維持されるだけでなく、ピクセル単位で完璧なHTMLとCSSが作成されるため、開発者は手動でデザインを一致させる必要がありません。
また、デザイナーと開発者のワークフローと引き継ぎの技術的な問題を解決することで、代理店は手直しとデバッグのコストを大幅に削減できます。 また、ソフトウェアチームに、プロセスを経てピクセル単位で完璧な状態でアプリを入手するためのより効率的で迅速な方法を提供することで、利益を増やすことができます。
