Firefoxの新しい実験的なCSSDevToolsのガイド
公開: 2022-03-10過去数年間、Firefoxの私たちのチームは、最先端の技術と昔からの欲求不満の両方に対処する新しいCSSツールに取り組んできました。 私たちはFirefoxDeveloperToolsのサブセットであるLayoutToolsチームであり、私たちの探求は最新のWebデザインワークフローを改善することです。
Webは、過去10年間で驚くべき進化を遂げました。それは、新しいHTML / CSS機能、ブラウザーの改善、および設計手法です。 私たちのチームは、設計者と開発者が現在可能である効率と創造性をさらに活用できるように、その革新に一致するツールの構築に専念しています。
このガイドでは、7つの新しいツールの概要を、設計プロセスのストーリーと各ツールを試すための実際的な手順とともに共有します。
エディトリアルデザインパターン
CSSグリッドレイアウトを設定するときに線に名前を付けることで、グリッドのいくつかの面白くて便利な機能を利用できます。これらの機能は、サブグリッドを導入するとさらに強力になります。 関連記事を読む→
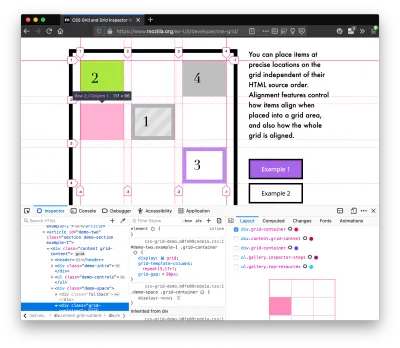
1.グリッドインスペクター
それはすべて、CSSレイアウトの専門家であり開発者であるJenSimmonsがFirefoxDevToolsのメンバーと協力して、ユーザーがCSSグリッドレイアウトを調べるのに役立つツールを構築した3年前に始まりました。
最新のWebの最も強力な新機能の1つとして、CSSグリッドはすぐに適切なブラウザーの採用を獲得しましたが、それでもWebサイトの採用は低かったです。 学習曲線は急勾配であり、特定のブラウザではフォールバックが必要です。 したがって、私たちの目標の一部は、開発者がグリッドをより実践的に学習できるようにすることで、グリッドの普及を支援することでした。

ツールのコアはグリッドのアウトラインであり、ページにオーバーレイされます。これは、開発者がグリッドが要素をどのように配置しているか、スタイルを微調整したときにレイアウトがどのように変化するかを視覚化するのに役立ちます。 各グリッド線を識別するための番号付きラベル、一度に最大3つのグリッドを表示する機能、およびオーバーレイの色のカスタマイズを追加しました。 最近、Firefoxに実装されたまったく新しいCSS仕様であるサブグリッドのサポートも追加されました。
Grid Inspectorは、その後に続くすべてのツールのインスピレーションでした。 それは、新しいチーム、レイアウトツールのインスピレーションにもなりました。 2017年後半に結成された私たちは、4つのタイムゾーンにまたがっており、レンダリングエンジン開発者やMDNの善良な人々など、Mozillaの他の多くの人々と協力しています。
グリッドインスペクターをお試しください
- Firefoxでは、グリッドのサンプルサイトにアクセスしてください。
- Cmd + Shift + Cでインスペクターを開きます。
- 次の3つの方法のいずれかでグリッドオーバーレイをオンにします。
- レイアウトパネル:
[グリッド]セクションで、.content.grid-content横にあるチェックボックスをオンにします。 - マークアップビュー:
<div class="content grid-content">横にある「グリッド」バッジを切り替えます; - ルールビュー:
クリック
display:grid;#page-intro .grid-content; - グリッドインスペクターを試してみてください。
- 紫のオーバーレイの色を赤に変更します。
- 「行番号」または「行を無限に延長」を切り替えます。
- より多くのグリッドオーバーレイをオンにします。
- ルールで
grid-gap: 15pxを無効にするとどうなるかを確認してください。
グリッド以来、私たちはブラウザのCSSツールの可能性を拡大しようと努めてきました。
「「
2.シェイプパスエディタ
私たちが取り組んだ次のプロジェクトは、最初のビジュアル編集ツールであるシェイプパスエディターでした。
CSS Shapesを使用すると、テキストが流れる形状を定義できます。円、三角形、または多面ポリゴンです。 これは、要素を同じ形状にトリミングできるclip-pathプロパティとともに使用できます。 これらの2つのテクニックを組み合わせることで、非常にユニークなグラフィックデザインにインスパイアされたレイアウトの可能性が広がります。
ただし、これらの複雑な形状を作成するのは難しい場合があります。 すべての座標を手動で入力し、適切なCSS単位を使用すると、エラーが発生しやすく、Shapesが許可する創造的な考え方からはほど遠いものになります。 そのため、ページ上の図形を直接クリックしてドラッグすることでコードを編集できるツールを作成しました。
このタイプの機能(ビジュアル編集)は、私たちとブラウザツール全般にとって新しいものでした。 これは、検査とデバッグを超えて、設計の領域に入る方法の例です。
シェイプパスエディタを試してみてください
- Firefoxでは、An Event ApartWebサイトのこのページにアクセスしてください。
- Cmd + Shift + Cでインスペクターを開き、最初の円形画像を選択します。
- ルールで、をクリックします

shape-outsideプロパティの横にあるアイコン。 - ページで、図形のポイントをクリックし、ドラッグして図形を大きくしたり小さくしたりするとどうなるかを確認します。 自分に合ったサイズに変更してください。
ビジュアル編集は、検査とデバッグを超えて、デザインの領域に入る方法の一例です。
「「
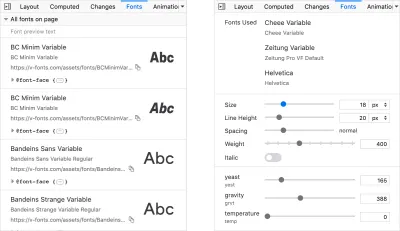
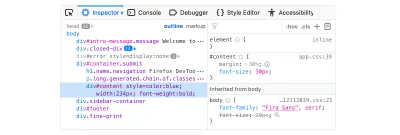
3.フォントエディタ
何年もの間、Firefoxには、Webサイトで使用されているすべてのフォントの有益なリストを表示するフォントパネルがありました。 ブラウザでのデザインというテーマを継続するにあたり、フォントのプロパティを微調整するためのフォントエディタに変えることにしました。

このプロジェクトの背後にある原動力は、Firefoxレンダリングエンジンチームがサポートを追加すると同時に、可変フォントをサポートするという私たちの目標でした。 可変フォントを使用すると、フォントデザイナーは、1つのフォントファイル内で、太さなどの軸に沿ったきめ細かいバリエーションを提供できます。 また、カスタム軸もサポートしているため、フォント作成者とWebデザイナーの両方に驚くほどの柔軟性があります。 私たちのツールはこれらのカスタム軸を自動的に検出し、それらを調整して視覚化する方法を提供します。 そうでなければ、Axis-Praxisのような専門のウェブサイトが必要になります。
さらに、フォント名にカーソルを合わせて、その特定のフォントがページのどこで使用されているかを強調表示する機能を追加しました。 これは、ブラウザがテキストのレンダリングに使用されるフォントを選択する方法が複雑で、コンピュータに依存する可能性があるため、役立ちます。 フォントのサブセット化により、一部の文字が予期せず別のフォントにスワップアウトされる場合があります。
フォントエディタを試してみてください
- Firefoxでは、この可変フォントのデモサイトにアクセスしてください。
- Cmd + Shift + Cでインスペクターを開き、タイトルから「変数」という単語を選択します(要素のセレクターは
.title__variable-web__variable)。 - インスペクタの3番目のペインで、[フォント]パネルに移動します。
- フォント名OutputSans Regularにカーソルを合わせると、何が強調表示されるかを確認できます。
- ウェイトスライダーとスラントスライダーを試してみてください。
- [インスタンス]ドロップダウンメニューでプリセットフォントのバリエーションを確認してください。
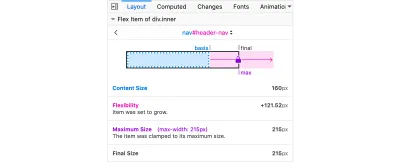
4. FlexboxInspector
グリッド、シェイプ、および可変フォントのツールを組み合わせることで、Web上の非常に高度なグラフィックデザインを強化できますが、ブラウザーのサポートに基づいて、まだいくらか最先端です。 (ほとんどありますが、フォールバックが必要です。)新しい機能だけに取り組むのではなく、ほとんどのWeb開発者が日常的に直面する問題に惹かれました。
そこで、FlexboxInspectorの作業を開始しました。 デザイン的には、これは私たちの最も野心的なプロジェクトであり、私たちのチームにいくつかの新しいユーザー調査戦略を生み出しました。
グリッドと同様に、CSS Flexboxは、最初に始めたとき、かなり急な学習曲線を持っています。 それを本当に理解するには時間がかかり、私たちの多くは、希望するレイアウトを実現するために試行錯誤を繰り返します。 プロジェクトの開始時、私たちのチームはFlexboxを自分たちで理解しているかどうかさえわかりませんでした。また、主な課題が何であるかもわかりませんでした。 そこで、理解を深め、Flexboxに関して人々が最も必要としているものを見つけるために調査を実施しました。
結果は私たちの計画に大きな影響を与え、成長/縮小や最小/最大などの複雑な視覚化のケースになりました。 進化するビジュアルプロトタイプとナイトリービルドにフィードバックを組み込むことで、プロジェクト全体を通じてコミュニティとの協力を続けました。

このツールには、2つの主要な部分が含まれています。1つはグリッドインスペクターのように機能する蛍光ペンで、もう1つはインスペクター内の詳細なフレックスボックスツールです。 ツールの中核は、サイズ情報を含むフレックスアイテム図です。

Geckoレイアウトエンジニアの助けを借りて、レンダリングエンジンのサイズの決定を段階的に示し、フレックスアイテムが特定のサイズになった理由と方法の全体像をユーザーに提供することができました。
注: 「Flexboxインスペクターの設計」で、設計プロセスの全容をご覧ください。
FlexboxInspectorを試してみてください
- Firefoxで、MozillaのBugzillaにアクセスします。
- Cmd + Shift + Cでインスペクターを開き、要素
div.inner(ヘッダーバーのすぐ内側)を選択します。 - 次の3つの方法のいずれかでFlexboxオーバーレイをオンにします。
- レイアウトパネル:
Flex Containerセクションで、スイッチをオンにします。 - マークアップビュー:
<div class="inner">の横にある「flex」バッジを切り替えます。 - ルールビュー:
クリック
display:flexの横にあるボタン。 - Flex Containerパネルを使用して、
nav#header-navというFlexアイテムに移動します。 - 図とサイズチャートに示されているサイズに注意してください。
- ブラウザの幅を増減して、図がどのように変化するかを確認してください。
間奏:研究を倍増
正式なユーザー調査サポートのない小さなチームとして、私たちはしばしばドッグフーディングによる設計に頼ってきました。ツールの使用における私たち自身の経験に基づいて意見を述べてきました。 しかし、Flexboxの調査で成功した後、私たちは私たちを導くためのデータをよりよく収集したいと思っていました。 次のステップを知らせるために、新しい調査を実施しました。
Web開発者が直面する20の最大の課題のリストをクラウドソーシングし、max-diff形式を使用してそれらをランク付けするようにコミュニティに依頼しました。
課題の最大の勝者がCSSレイアウトのデバッグであることがわかったとき、特定のCSSバグについて追跡調査を実行し、最大の問題点を発見しました。 これらの調査をユーザーインタビューとユーザーテストで補足しました。
また、ブラウザ開発ツールでフラストレーションをランク付けするように人々に依頼しました。 明らかに一番の問題は、CSSの変更をエディターに戻すことでした。 これが私たちの次のプロジェクトになりました。
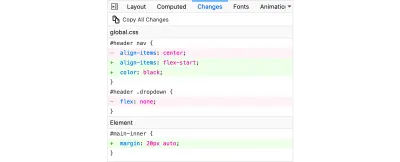
5.変更パネル
自分の作業をブラウザ開発者ツールからエディタに転送することの難しさは、私たち全員が慣れ親しんだ昔からの問題の1つです。 シンプルですぐに使えるソリューションを作ることに興奮しました。

EdgeとChromeDevToolsは、最初にこのツールのバリエーションを発表しました。 私たちの製品は、さまざまなCSSワークフローの支援に重点を置いています。DevToolsを起動し、必要なスタイルを変更してから、変更の完全なセットをコピーするか(コラボレーションの場合)、変更したルールを1つだけコピーする(コードに貼り付ける場合)ことで変更をエクスポートします。
これにより、他のレイアウトツールを含むワークフロー全体の堅牢性が向上します。 そして、これはほんの始まりに過ぎません。ページからの偶発的な更新とナビゲーションがデータ損失の大きな原因であることがわかっているため、ツールに永続性をもたらす方法が重要な次のステップになります。
変更パネルを試す
- Firefoxで、任意のWebサイトに移動します。
- Cmd + Shift + Cでインスペクターを開き、要素を選択します。
- CSSにいくつかの変更を加えます。
- [ルール]ペインでスタイルを変更します。
- [フォント]ペインでフォントを調整します。
- インスペクタの右側のペインで、[変更]タブに移動し、次の手順を実行します。
- [すべての変更をコピー]をクリックし、テキストエディタに貼り付けて出力を表示します。
- セレクター名にカーソルを合わせて[ルールのコピー]をクリックし、貼り付けて出力を表示します。
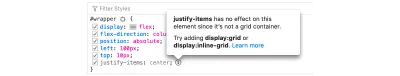
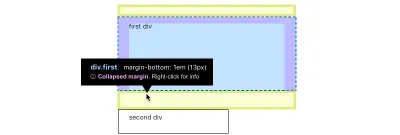
6.非アクティブなCSS
非アクティブなCSS機能は、特定のCSSバグに関するレイアウトデバッグ調査の主要な問題の1つを解決します。
「なぜこのCSSプロパティは何もしないのですか?」
デザイン的には、この機能は非常にシンプルです。ページに影響を与えないCSSをグレー表示し、プロパティが効果を持たない理由を説明するツールチップを表示します。 しかし、これにより効率が向上し、欲求不満を減らすことができることを私たちは知っています。 私たちは、同様のツールを構築したSarahLimと彼女の同僚からの研究によって支えられました。 彼らの研究では、初心者の開発者は、無関係なコードを無視できるツールを使用した場合、CSSを使用したビルドが50%高速であることがわかりました。

ある意味で、これは私たちのお気に入りの機能です。機能としてほとんど登録されないが、実際に発見したり学習したりする必要なしにワークフロー全体を改善する、手に負えないUXフルーツです。
非アクティブなCSSはFirefox70で起動しますが、Developer Edition、Beta、NightlyなどのFirefoxのプレリリースバージョンで使用できるようになりました。
非アクティブなCSSを試す
- Firefox DeveloperEditionをダウンロードします。
- Firefoxを開き、wikipedia.orgに移動します。
- Cmd + Shift + Cでインスペクターを開き、
central-featuredと呼ばれる中央のコンテンツ領域を選択します。 - グレー表示された
vertical-align宣言に注意してください。 - 情報アイコンにカーソルを合わせ、興味がある場合は[詳細]をクリックします。
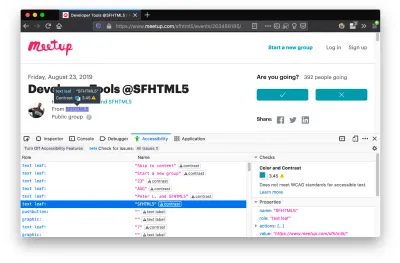
7.アクセシビリティパネル
その過程で、ほとんどが1人の別のチーム、Yura Zenevich、今年はインターンのMalihaIslamによってユーザー補助機能が開発されました。
彼らは一緒になって、Firefoxの新しいアクセシビリティパネルを強力な検査および監査ツールに変えました。 アクセシビリティツリーとプロパティを表示するだけでなく、ページでさまざまな種類のチェックを実行できるようになりました。 これまでのところ、チェックには、色のコントラスト、テキストラベル、およびキーボードフォーカスのスタイル設定が含まれています。

今Nightlyでは、今後のWebRender技術を利用する新しい色覚異常シミュレーターを試すことができます。
アクセシビリティパネルをお試しください
- Firefox DeveloperEditionをダウンロードします。
- Meetup.comに移動します。
- 開発者ツールで、[ユーザー補助]タブに移動し、[ユーザー補助機能をオンにする]ボタンをクリックします。
- [問題の確認]の横にあるドロップダウンメニューをクリックして、[すべての問題]を選択します。
- さまざまなコントラスト、キーボード、テキストラベルの問題を確認し、興味がある場合は[詳細]リンクをクリックしてください。
次は
現在、MDNからの情報を使用して、選択した要素のブラウザー固有の問題を表示するブラウザー互換性ツールの開発に取り組んでいます。 詳細については、GitHubをフォローしてください。
未来
私たちは最新のウェブをサポートすることを約束します。それは絶えず変化し成長することを意味します。
新しい仕様は、ブラウザベンダーによって常に実装されています。 プログレッシブエンハンスメント、応答性、アクセシビリティに関するガイドラインとベストプラクティスは絶えず進化しています。 私たちの工具メーカーも進化し続ける必要があります。
そして、ウェブを作成する上で長く存在し、常に存在する問題は何でしょうか? どのような日常のユーザーインターフェイスを再考する必要がありますか? これらは私たちを続ける質問のいくつかです!
ページのDOMツリーをナビゲートするためのより良い方法はどうですか? DevToolsのその部分は、Firebugの時代から本質的に変更されていません。
最近アクセスした要素間のナビゲーションを容易にする戻るボタンや進むボタンなどの機能を実験してきました。
私たちが議論しているより劇的な変更は、HTMLテンプレートエンジンに似た構文を使用するコンパクトなDOMビューを追加することです。 ソースを表示/編集するのではなく、最も一般的なユースケース(CSSへの移動)に焦点を当てます。

より良い要素セレクターについても考えています。 DevToolsに何度もジャンプすることなく、ページ内で作業する方が生産性が高いことを私たちは知っています。 要素セレクターをより強力で永続的なものにすることができます。 おそらく、ページ上の空白を選択してそのスペースの原因を教えたり、さまざまな要素間の関係に光を当てたりすることができます。

これらは、コミュニティの助けを借りてさらに探求したいと考えている多くのアイデアのうちの2つにすぎません。
あなたの意見が必要です!
私たちは、開発者またはデザイナーとしてのあなたの生活を楽にする素晴らしいツールを作り続けたいと思っています。
簡単な方法は次のとおりです。FirefoxDeveloperEditionをダウンロードして、来週の作業に使用してみてください。
次に、1ページのアンケートに答えて、ご意見をお聞かせください。
私たちは常に、改善のためのアイデア、特に定期的な欲求不満から私たち全員を救うことができる、ぶら下がっている果物を聞くことに興味を持っています。 私たちはオープンで作業を行っているので、フォローしてチャイムを鳴らすことができます。@ FirefoxDevToolsで最新情報をお知らせします。
この記事に貢献してくれたPatrickBrossetに感謝します。
