CSSレイアウト入門
公開: 2022-03-10過去数年間で、CSSレイアウトは劇的に変化し、サイトのフロントエンドの開発方法も変化しました。 現在、CSSでサイトを開発するために使用するレイアウト方法に関して実際の選択肢があります。つまり、どのアプローチを取るかを選択する必要があることがよくあります。 この記事では、それらがどのように使用され、何のために使用されるかの基本を説明することによって、あなたが利用できるさまざまなレイアウト方法を実行します。
このガイドは、CSSにかなり慣れておらず、レイアウトにアプローチするための最良の方法が何か疑問に思っている場合だけでなく、今日のレイアウトの理解が最新であることを確認したいスタックの他の場所からの経験豊富な開発者である場合にも役立ちます。 ここでは、記事ではなく本を作成するため、各レイアウト方法を完全に文書化しようとはしていません。 代わりに、私はあなたが利用できるものの概要を、詳細を知るためのたくさんのリンクとともに示しています。
通常の流れ
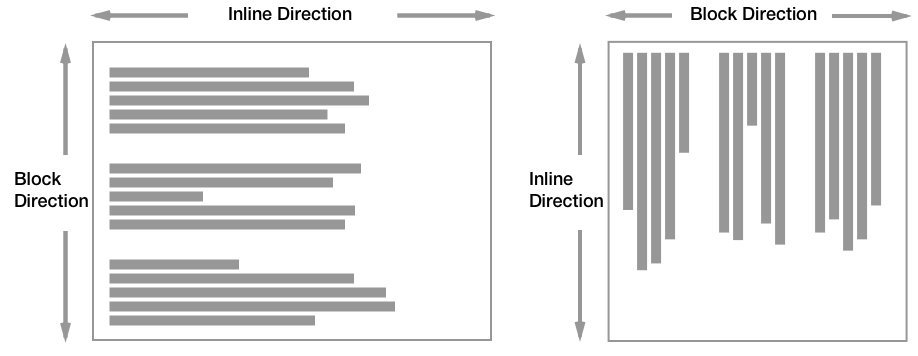
CSSが適用されていないHTMLWebページを使用してレイアウトを変更すると、要素は通常のフローで表示されます。 通常のフローでは、ドキュメントの書き込みモードに基づいてボックスが次々に表示されます。 これは、文章が左から右または右から左に流れる水平書き込みモードの場合、通常のフローでは、ブロックレベルの要素のボックスがページの垂直方向に次々に表示されることを意味します。
垂直書き込みモードの場合、文は垂直に実行されるため、通常のフローではブロックが水平に配置されます。

通常のフローは、任意のレイアウトから開始する場所です。CSSレイアウトを作成するときは、ブロックを取得して、通常のフロー以外の処理を実行させます。
通常のフローを利用するようにドキュメントを構成する
ドキュメントが適切に構造化された方法で開始されるようにすることで、通常のフローを利用できます。 この通常のフローの概念の代わりに、レイアウトを作成するまで、ブラウザがすべてのボックスを互いの隅に積み上げていたと想像してみてください。 つまり、ページにすべてのものを配置する必要があります。 代わりに、ブラウザはすぐに読める方法でコンテンツを表示します。
CSSの読み込みに失敗した場合でも、ユーザーはコンテンツを読むことができ、CSSをまったく取得していないユーザー(スクリーンリーダーを使用しているユーザーなど)は、ドキュメントにある順序でコンテンツを配信します。 これにより、アクセシビリティの観点から、HTMLドキュメントが適切な順序で開始されることが重要になります。 ただし、Web開発者としての生活も楽になります。 コンテンツがユーザーが読むことを期待する順序になっている場合は、適切な場所に配置するためにレイアウトを大幅に変更する必要はありません。 新しいレイアウト方法では、やらなければならないことがいかに少ないかに驚くかもしれません。
したがって、レイアウトについて考える前に、ドキュメントの構造と、コンテンツをドキュメントの上から下に読み込む順序について考えてください。
通常の流れから離れる
適切に構造化されたドキュメントができたら、それをどのように取得して目的のレイアウトに変換するかを決定する必要があります。 これには、ドキュメントの一部について、通常のフローから離れることが含まれます。 使用するレイアウトメソッドのセット全体があります。 最初に確認する方法はfloatです。これは、floatは、要素を通常の流れから外すことが何であるかを示す優れたデモンストレーションであるためです。
フロート
フロートは、ボックスを左または右にシフトするために使用され、コンテンツをその周りにラップして表示できるようにします。
アイテムをフロートするには、CSSプロパティfloatと左または右の値を使用します。 floatのデフォルト値はnoneです。
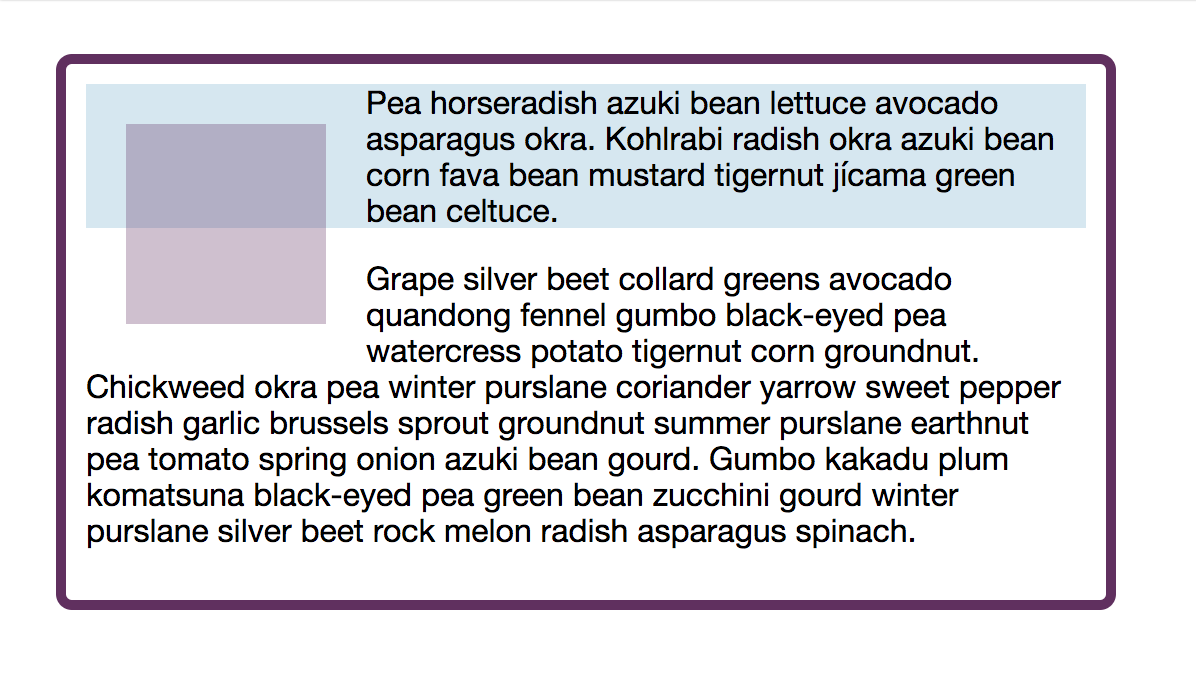
.item { float: left; }アイテムをフロートさせてテキストを折り返すと、そのコンテンツの行ボックスが短くなることに注意してください。 アイテムをフロートし、テキストを含む次のボックスに背景色が適用されている場合、この背景色がフロートされたアイテムの下に表示されることがわかります。

フロートと折り返しテキストの間にスペースを空けるために行ボックスを短くしているので、フロートされたアイテムにマージンを設定する必要があります。 テキストの余白は、コンテナの端からテキストを移動するだけです。 左に浮いた画像の場合、画像をコンテナの上下と同じ高さにしたいと仮定して、左右にマージンを追加します。
CodePenのレイチェルアンドリュー(@rachelandrew)によるレイアウトのペンスマッシングガイドを参照してください。
フロートのクリア
要素をフロートすると、次のすべての要素は、その下をラップして通常のフローが続くまで、そのフロートされた要素をラップします。 それを防ぎたい場合は、フロートをクリアする必要があります。
フロートの後に表示を開始する要素に、プロパティclearを追加します。値はleftで、アイテムが左にフロートされていることを示します。右はアイテムが右にフロートされていることを示します。
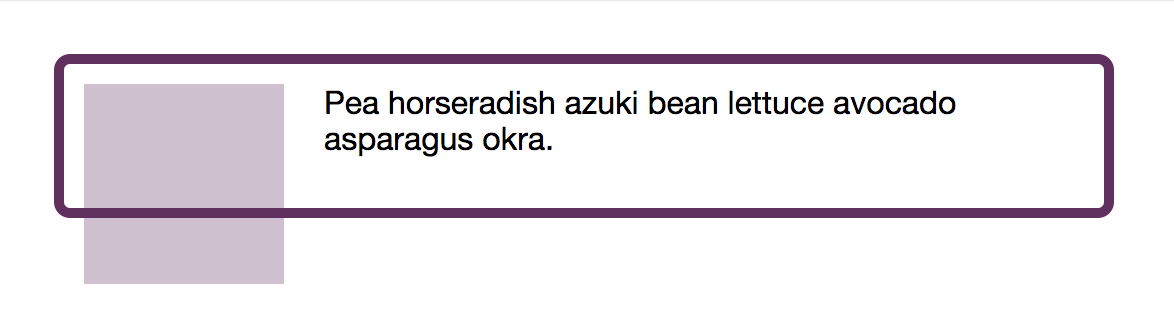
.clear { clear: both; }上記の方法は、要素をfloatの後に開始する場合に機能します。 箱の中に浮かんだアイテムがあり、テキストが並んでいる状況にいる場合は役に立ちません。 テキストがフロートされたアイテムより短い場合、ボックスはコンテンツの下に描画され、フロートは無視されます。 すでに学習したように、フロートはラインボックスを短縮し、残りのレイアウトは通常のフローで続行されます。

この状況を防ぐには、ボックス内の何かをクリアする必要があります。 空の要素を追加し、それを設定してすべてをクリアすることができます。 これには、空のdivをドキュメントに貼り付けることが含まれますが、これは理想的ではなく、ページがCMSによって生成された場合は不可能な場合があります。 したがって、代わりに、典型的なクリアフロートメソッドは、クリアフィックスハックとして知られている方法です。 このメソッドは、CSS生成コンテンツを追加し、両方をクリアするように設定することで機能します。
CodePenのRachelAndrew(@rachelandrew)によるレイアウトのペンスマッシングガイド:clearfixを参照してください。
ブロックフォーマットコンテキスト
ボックス内のフロートをクリアする別の方法は、コンテナでブロックフォーマットコンテキスト(BFC)を呼び出すことです。 ブロックフォーマットコンテキストには、その中にすべてが含まれています。これには、ボックスの下部を突き出すことができなくなったフロートアイテムが含まれます。 BFCを強制する方法はいくつかあります。フロートをクリアするときに最も一般的なのは、オーバーフロープロパティをデフォルトの表示以外の値に設定することです。
.container { overflow: auto; }この方法でオーバーフローを使用すると、通常は機能しますが、特定の状況では、アイテムにクリップされたシャドウや不要なスクロールバーが表示される可能性があります。 また、スタイルシートでは少し混乱しているように見える場合があります。スクロールバーが必要なため、または単にこのクリア機能を取得するためにオーバーフローを設定しましたか?
インテントを明確にし、不要な副作用を引き起こすBFCの作成を防ぐために、 displayプロパティの値としてflow-rootを使用できます。 display: flow-rootが行う唯一のことです。BFCを作成することで、他の問題を発生させることなくフロートをクリアします。
.container { display: flow-root; }フロートのレガシー使用法
新しいレイアウト方法が登場するまで、floatを使用して列レイアウトを作成していましたが、この手法は、アイテムのセットに幅を与え、それらを隣り合わせにフロートさせるように設定することで機能していました。 これらのフロートボックスのパーセンテージサイズを注意深く管理すると、グリッド効果が作成される可能性があります。
今すぐ新しいデザインを開始して、この方法を使用することはお勧めしません。 ただし、今後数年間は既存のサイトに残ります。 したがって、ほとんどすべてが浮いているように見えるデザインに出くわした場合、これが使用されている手法です。
フロートとクリアフロートに関するリソースと詳細情報
- 「Clearfix:要素に子を自己クリアさせる」Chris Coyier、CSS-Tricks
- 「
float」、CSS:カスケードスタイルシート、MDNWebドキュメント - 「
clear」、CSS:カスケードスタイルシート、MDNWebドキュメント - 「CSSレイアウトとブロックフォーマットコンテキストを理解する」、レイチェルアンドリュー、Smashing Magazine
ポジショニング
通常のフローから要素を削除したり、通常のフローの場所から要素を移動したりするには、CSSのpositionプロパティを使用できます。 通常の流れでは、要素のpositionはstaticです。 アイテムはブロックディメンションに次々に表示され、ページをスクロールすると一緒にスクロールします。
位置の値を変更するときは、通常、オフセット値を使用して、特定の参照ポイントからボックスを移動します。 使用される基準点は、使用している位置の値によって異なります。
相対ポジショニング
アイテムのposition: relativeである場合、基準点は通常の流れの中で通常存在する場所です。 次に、プロパティtop 、 left 、 bottom 、 rightのオフセット値を使用して、通常表示される場所からボックスを移動できます。
.item { position: relative; bottom: 50px; }ページ上の他のアイテムは、要素の新しい位置に応答しないことに注意してください。 通常の流れで配置された場所は予約されているため、重複を自分で管理する必要があります。
レイアウトのペンスマッシングガイド:CodePenでのRachel Andrew(@rachelandrew)による相対的な配置を参照してください。
絶対測位
設定position: absolute 。通常のフローから完全に削除されます。 そのために残されたスペースは削除されます。 次に、アイテムは、それを含むブロックを基準にして配置されます。このブロックは、別の配置された要素内にネストされていない限り、ビューポートになります。
したがって、 position: absoluteであり、通常、ビューポートの上部と左側に固定されてしまうことです。 次に、プロパティtop 、 left 、 bottom 、 rightのオフセット値を使用して、ボックスをその位置から目的の場所に移動できます。
.item { position: absolute; top: 20px; right: 20px; }多くの場合、ビューポートに従ってボックスを配置する必要はありませんが、包含要素を参照すると、ボックスは内部にあります。 この場合、その要素を含む要素にデフォルトの静的値以外の位置値を指定する必要があります。
設定position: relativeは通常の流れからアイテムを削除しません、これは通常の選択です。 position: relativeしてから、その要素の境界から絶対位置のブロックをオフセットします。
CodePenのレイチェルアンドリュー(@rachelandrew)によるレイアウトのペンスマッシングガイド:絶対ポジショニングを参照してください。
固定ポジショニング
position: fixedは、ほとんどの場合、ビューポートを基準にして配置され、ドキュメントフローから削除されるため、スペースが確保されません。 ページがスクロールされると、通常のフローの残りのコンテンツは通常どおりスクロールされるため、固定要素はビューポートに対して相対的な位置に留まります。
.item { position: fixed; top: 20px; left: 100px; }これは、コンテンツがスクロールしている間など、画面上にとどまる固定ナビゲーションパネルを有効にするのに役立ちます。 他のポジショニング値と同様に、これを行うときにオーバーラップが発生する可能性があるため、すべてのコンテンツを読み取ることができ、固定アイテムの背後に配置されないように注意する必要があります。
レイアウトのペンスマッシングガイド:CodePenでのRachel Andrew(@rachelandrew)による固定位置を参照してください。
ビューポートを基準にして以外の固定アイテムを配置するには、 transform 、 perspective 、またはfilterのプロパティのいずれかがデフォルト値のnone以外に設定された包含要素が必要です。 この場合、その要素は包含ブロックになり、オフセットはビューポートではなくそのブロックに関連します。
スティッキーポジショニング
設定position: stickyと、通常のフローと同じように要素がドキュメントとともにスクロールしますが、ビューポートに対して特定のポイントに達すると(通常のオフセットを使用して)、要素は「貼り付け」られ、 position: fixed 。 これは新しい値であり、他の方法よりもブラウザで十分にサポートされていませんが、ページをスクロールするだけにフォールバックします。osは、サポートされていない場合に問題を発生させることなく、拡張機能として適切に使用される値です。
.item { position: sticky; top: 0; }これは、ナビゲーションバーがコンテンツとともにスクロールし、ビューポートの上部で停止してコンテンツをスクロールするときに画面上にとどまるという一般的な効果を作成する方法です。
CodePenのレイチェルアンドリュー(@rachelandrew)によるレイアウトのペンスマッシングガイド:スティッキーポジショニングを参照してください。
リソースとポジショニングに関する詳細情報
- 「ポジショニング」、MDNラーニングエリア、MDN Webドキュメント、Mozilla
- 「
position: sticky;、」Chris Coyier、CSS-Tricks - 「CSSposition:sticky」、スティッキーポジショニングのブラウザサポート情報、caniuse
フレックスレイアウト
フレキシブルボックスレイアウト(Flexbox)は、1次元レイアウト用に設計されたレイアウト方法です。 1次元とは、コンテンツを行または列としてレイアウトすることを意味します。 要素をフレックスレイアウトに変換するには、値がflexのdisplayプロパティを使用します。
.container { display: flex; }その要素の直接の子はフレックスアイテムになり、インライン方向の開始エッジに位置合わせされて、行としてレイアウトされます。
CodePenのRachelAndrew(@rachelandrew)によるレイアウトのペンスマッシングガイド:flexを参照してください。
Flexboxの軸
上記の例では、アイテムを左に揃えて説明するのではなく、行の開始エッジにインライン方向に揃えて配置していると説明しました。 flex-directionプロパティのデフォルト値はrowであるため、アイテムは1行に配置されます。これにより、文が実行される方向であるインライン方向に行が作成されます。 左から右の言語である英語で作業しているため、行の先頭が左側にあるため、アイテムはそこから始まります。 したがって、 flex-directionの値は、Flexboxの主軸を定義します。
したがって、交差軸は主軸を直角に横切っています。 フレックス方向がrowで、アイテムがインライン方向に表示されている場合、交差軸はブロック方向になります。 flex-directionがcolumnであり、アイテムがブロック方向に実行されている場合、交差軸は行に沿っています。
Flexboxを使用するときに主軸と交差軸の観点から考えることに慣れている場合は、多くのことが簡単になります。
方向性と秩序
Flexboxを使用すると、 row-reverseまたはcolumn-reverseのflex-direction値を使用して、主軸上のアイテムの方向を変更できます。
CodePenのRachelAndrew(@rachelandrew)によるレイアウトのペンスマッシングガイド:flex-directionを参照してください。
orderプロパティを使用して、個々のフレックスアイテムの順序を変更することもできます。 ただし、これを行う場合は、マウスやタッチスクリーンではなくキーボードを使用してナビゲートしているユーザーにとって問題が発生する可能性があるため、細心の注意を払う必要があります。ドキュメントのタブ順序は、コンテンツがソースにある順序に従うためです。 詳細については、以下のビジュアルおよびドキュメントの順序に関するセクションを参照してください。
フレックスプロパティ
フレックスプロパティは、主軸に沿ったフレックスアイテムの比率を制御する方法です。 3つのプロパティは次のとおりです。
-
flex-grow -
flex-shrink -
flex-basis
これらは通常、 flexプロパティの省略形で使用され、最初の値はflex-grow 、2番目のflex-shrink 、および3番目のflex-basisです。
.item { flex: 1 1 200px; } flex-basisの値は、成長または縮小が発生する前にアイテムが持つサイズを示します。 上記の例では、そのサイズは200ピクセルであるため、各アイテムに200ピクセルのスペースを割り当てます。 コンテナが200ピクセルで適切に分割される可能性は低いため、各アイテムが200ピクセルの場合、スペースが残っているか、すべてのアイテムに十分なスペースがありません。 flex-growプロパティとflex-shrinkプロパティを使用すると、アイテムに十分なスペースがない場合にアイテムに何が起こるかを制御できます。
flex-growが任意の正の値に設定されている場合、アイテムはスペースを占めるように成長できます。 したがって、上記の例では、各アイテムに200ピクセルを割り当てた後、余分なスペースがアイテム間で共有されます。
flex-shrinkが正の値に設定されている場合、すべてのアイテムにflex-basisが与えられた場合にオーバーフローが発生する状況で、アイテムが縮小する可能性があります。 この例でコンテナに十分なスペースがない場合、すべてのアイテムがコンテナに収まるまで、各アイテムは同じ量だけ縮小して縮小します。
flex-growおよびflex-shrink値は、任意の正の値にすることができます。 flex-grow値が大きいアイテムは、成長時に比例して使用可能なスペースが多くなり、 flex-shrink値が大きいアイテムは、縮小時に削除されます。
CodePenのRachelAndrew(@rachelandrew)によるレイアウトのペンスマッシングガイド:フレックスプロパティを参照してください。
これらのフレックスプロパティがどのように機能するかを理解することは、フレックスボックスを理解するための鍵です。以下にリストされているリソースは、すべての詳細を提供します。 ただし、ストレッチして1次元のコンテナに押し込みたいものがたくさんある場合は、Flexboxの使用を検討してください。 行と列に並べようとしていることに気付いた場合は、グリッドが必要です。その場合、Flexboxはおそらくその仕事のツールではありません。
Flexレイアウトのリソースと参考資料
- 「CSSFlexibleBox Layout」、仕様の完全ガイド、MDN Webドキュメント、Mozilla
- 「Flexboxの完全ガイド」、Chris Coyier、CSS-Tricks
- 「FlexboxFroggy」、Flexboxを学習するためのゲーム
- 「Flexbugs」、Flexboxに関連するブラウザのバグのコミュニティキュレーションリスト
グリッドレイアウト
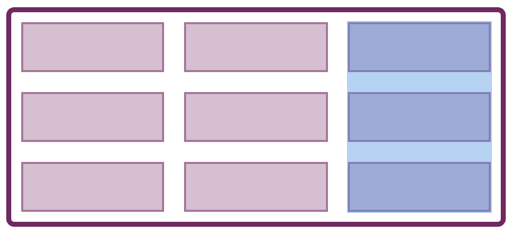
CSSグリッドレイアウトは、2次元のレイアウト方法として設計されました。 2次元とは、コンテンツを行と列に配置することを意味します。 Flexboxと同様に、グリッドレイアウトはdisplayの値であるため、グリッドの使用を開始するには、コンテナーのdisplay: gridから開始し、 grid-template-columnsおよびgrid-template-rowsを使用していくつかの列や行を設定する必要があります。 grid-template-rowsのプロパティ。
.container { display: grid; grid-template-columns: 200px 200px 200px; grid-template-rows: 200px 200px; } 上記のCSSは、完全に固定された列と行のトラックを持つ固定サイズのグリッドを作成します。 これはおそらくあなたがウェブ上で望んでいることではなく、グリッドはあなたを十分にカバーしています。 トラックのデフォルトはautoです。これは通常、「コンテンツに対して十分な大きさ」と考えることができます。 行トラックを作成しなかった場合、追加されたコンテンツを取得するための行が作成され、これらはautoサイズ設定されます。 一般的なパターンは、列トラックを指定することですが、グリッドが必要に応じて行を作成できるようにします。
任意の長さの単位またはパーセンテージを使用して列と行のトラックを設定できますが、グリッドレイアウト用に作成された新しいfr単位を使用することもできます。 frユニットはフレックスユニットであり、グリッドコンテナ内の使用可能なスペースのシェアを示します。
グリッドはあなたのためにスペースを分配することができます。 物がコンテナに収まるようにするためにパーセンテージを計算する必要はありません。 以下の例では、 frユニットを使用して列を作成し、トラックを自動的に作成できるようにしています。 また、 grid-gapを空けています(ギャップとグリッドレイアウトの詳細については、ボックスの配置のセクションを参照してください)。
CodePenのレイチェルアンドリュー(@rachelandrew)によるシンプルなグリッド:レイアウトのペンスマッシングガイドを参照してください。
Flexboxおよびflex-growまたはflex-shrinkと同様に、 frユニットは使用可能なスペースの共有を処理します。 1つのトラックのfr値が高いということは、それに比例して使用可能なスペースが増えることを意味します。 fr単位と絶対長を混在させることもできます。 長さに必要なスペースは、 fr単位を計算する前に、使用可能なスペースから差し引かれます。
CodePenのrachelandrew(@rachelandrew)によるレイアウトのペンスマッシングガイド:fr単位と絶対長を参照してください。
グリッド用語
グリッドには常に2つの軸があります。インライン軸は単語がページに配置される方向に実行され、ブロック軸はブロックが配置される方向に実行されます。
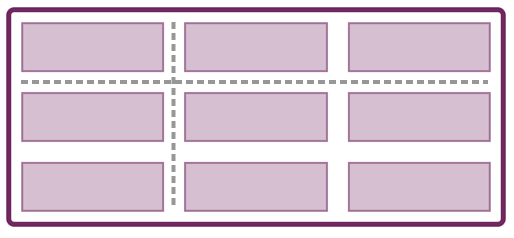
グリッドコンテナは、 display: gridを設定した要素です。 次に、 grid-template-columnsとgrid-template-rowsを使用するときに指定した列と行のトラックによって作成されたグリッド線があります。 グリッド上の最小単位(4本の交差する線の間)はグリッドセルと呼ばれ、完全な長方形を構成するグリッドセルの集合はグリッド領域と呼ばれます。



グリッドの自動配置
グリッドを作成するとすぐに、グリッドコンテナの直接の子が、グリッドの各セルに1つずつ配置され始めます。 グリッドの自動配置ルールに従ってこれを行います。 これらのルールにより、各アイテムが空のセルに配置され、アイテムの重複が回避されます。

位置を指定していないグリッドコンテナの直接の子は、自動配置ルールに従って配置されます。 以下の例では、スタートラインに関して自動配置されたまま、3つおきのアイテムを2列のトラックにまたがらせています。
CodePenのレイチェルアンドリュー(@rachelandrew)によるレイアウトのペンスマッシングガイド:自動配置を参照してください。
基本的なラインベースのポジショニング
グリッド上にアイテムを配置する最も簡単な方法は、ラインベースの配置を使用することです。これにより、グリッドの1つのラインから別のラインにまたがるようにアイテムルールを指定します。 たとえば、3列のトラックと2行のトラックを持つグリッドがある場合、1列目から3列目まで、1行目から3行目までアイテムを配置できます。これにより、合計4つのグリッドセルがカバーされます。 、2つの列トラックと2つの列行にまたがっています。
.item { grid-column-start: 1; grid-column-end: 3; grid-row-start: 1; grid-row-end: 3; } これらのプロパティは、最初の値がstartで、2番目の値がendである、省略形のgrid-columnおよびgrid-rowとして表すことができます。
.item { grid-column: 1 / 3; grid-row: 1 / 3; } グリッドアイテムは同じセルを占有できるため、コンテンツが重複するデザインを作成できます。 アイテムは、コンテンツがWeb上でスタックする通常の方法でスタックされ、ソースを下に下げるアイテムが他のアイテムの上に表示されます。 それでも、 z-indexを使用してこれを制御できます。
CodePenのレイチェルアンドリュー(@rachelandrew)によるレイアウトのペンスマッシングガイド:行ベースの配置を参照してください。
名前付きエリアでのポジショニング
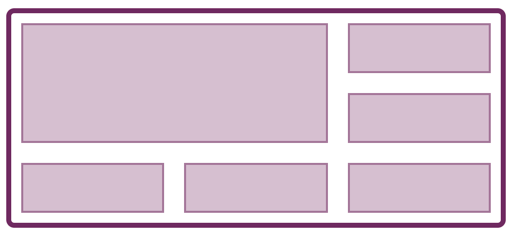
名前付き領域を使用して、グリッド上にアイテムを配置することもできます。 このメソッドを使用するには、各アイテムに名前を付けてから、 grid-template-areasプロパティの値としてレイアウトを記述します。
.item1 { grid-area: a; } .item2 { grid-area: b; } .item3 { grid-area: c; } .container { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-template-areas: "aabb" "aacc"; } この方法を使用するときに覚えておくべきいくつかのルールがあります。 アイテムを複数のセルにまたがる場合は、名前を繰り返す必要があります。 エリアは完全な長方形を形成する必要があり、L字型またはテトリスのピースは許可されていません! グリッドは完全である必要があります—すべてのセルが塗りつぶされている必要があります。 空白を残したい場合は、そのセルを。で埋め. 。 たとえば、以下のCSSでは、右下隅を空のままにしています。
.container { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-template-areas: "aabb" "aac ."; }これは、CSSを見ている人なら誰でも、レイアウトがどのように機能するかを正確に確認できるため、作業するのに最適な方法です。
CodePenのrachelandrew(@rachelandrew)によるレイアウトのペンスマッシングガイド:grid-template-areasを参照してください。
グリッドレイアウトのリソースと参考資料
CSSグリッドレイアウトには、この簡単な概要で共有されている以上のものがあります。以下のリソースは、仕様の学習に役立ちます。 コンポーネントとページ全体のレイアウトは同様にグリッドにすることができます。作成する2次元レイアウトがある場合は、グリッドレイアウトを選択します。これは、サイズの大小に関係なく行われます。
- 「CSSグリッドレイアウト」、開発者向けWebテクノロジー、MDN Webドキュメント、Mozilla
- 「GridbyExample」、CSSグリッドレイアウトを学ぶために必要なすべて、レイチェルアンドリュー
- 「グリッドガーデン」、CSSスキルをテストおよび向上させるための楽しいインタラクティブゲーム
- 「レイアウトランド」、ジェンシモンズ、YouTube
また、Smashing Magazineに、さまざまなグリッドの概念を掘り下げるのに役立つ記事をいくつか書いています。
- 「CSSグリッドレイアウトのベストプラクティス」
- 「生成されたコンテンツとCSSグリッドレイアウトを使用した空のセルのスタイリング」
- 「CSSグリッドの使用:グリッドなしのブラウザーのサポート」
- 「CSSグリッドの落とし穴とつまずきのブロック」
- 「CSSグリッドレイアウトでの名前付け」
ビジュアルとドキュメントの順序
この記事の冒頭で、上から下に読んで意味のある順序でドキュメントから始めることをお勧めします。これは、アクセシビリティとCSSレイアウトの動作の両方に役立つためです。 FlexboxとCSSグリッドの簡単な紹介から、物事をその順序からかなり劇的に遠ざけることが可能であることがわかります。 これは問題を引き起こす可能性があります。
ブラウザは、ドキュメントを視覚的に使用しない場合は、ドキュメントソースに従います。 したがって、スクリーンリーダーはドキュメントの順序を読み上げ、キーボードを使用してナビゲートする人は誰でも、表示順序ではなくソースの順序でドキュメントをタブ移動します。 多くのスクリーンリーダーのユーザーは完全に盲目ではないため、ドキュメント内のどこにいるかを確認できると同時にスクリーンリーダーを使用している可能性があります。 どちらの場合も、ソースと比較したときに表示が乱雑になると、非常に混乱する状況が発生する可能性があります。
要素をソース内の順序から移動する場合は、十分に注意してください。 CSSでアイテムの順序を並べ替えていることに気付いた場合、本当に戻ってドキュメントを再編成する必要がありますか? ドキュメントをタブで移動できるかどうかをテストし、視覚的な順序が適切かどうかを確認します。
ビジュアルおよびドキュメントの順序に関するリソースと参考資料
- 「CSSグリッドレイアウトとアクセシビリティ」、開発者向けWebテクノロジー、MDN Webドキュメント、Mozilla
- 「HTMLソースの順序とCSSの表示順序」、Adrian Roselli
- 「Flexboxとキーボードナビゲーションの切断」、Code Things、Tink
- 「キーボードフォーカスのレスポンシブオーダーの競合」、Alastair Campbell
ボックス生成
Webページに配置するすべてのものがボックスを作成します。この記事のすべては、CSSを使用してデザイン内でそれらのボックスをレイアウトする方法を説明していますが、特定の状況では、ボックスをまったく作成したくない場合があります。 ボックスが不要な状況を処理するdisplayプロパティには2つの値があります。
ボックスまたはコンテンツを生成しない( display: none )
要素とその要素のすべてのコンテンツ(子アイテムを含む)を生成しないようにする場合は、 display: noneを使用できます。 これで要素は表示されず、元の場所にスペースが予約されなくなります。
.item { display: none; } この要素を生成せず、子要素を生成します( display: contents )
displayの新しい値はdisplay display: contentsです。 display: contentsを要素に適用すると、その要素のボックスは生成されませんが、子は通常どおり生成されます。 これは、間接的な子要素をフレックスまたはグリッドレイアウトの一部にしたい場合に役立ちます。
次の例では、最初のフレックスアイテムに2つのネストされた子が含まれていますが、 display: contentsのボックスはレンタルされず、子は直接の子であるかのように表示され、フレックスアイテムになります。 その要素からdisplay: contentsを削除して、レイアウトがどのように変化するかを確認します。
CodePenのRachelAndrew(@rachelandrew)によるレイアウトのペンスマッシングガイド:表示:コンテンツを参照してください。
ボックス生成のためのリソースと参考資料
- 「
display: contents」レイチェルアンドリュー display: contents;作品」、Ire Aderinokun、- CSS
display: contents」、ブラウザサポート情報、caniuse
アラインメント
整列は、最近までWeb上で難しい問題であり、ボックス内のアイテムを適切に整列する方法は非常に限られていました。 これは、現在グリッドおよびフレックスコンテナで配置を制御するときに使用するボックス配置モジュールで変更されます。 将来的には、他のレイアウト方法でもこれらの配置プロパティが実装される予定です。 BoxAlignment仕様で詳しく説明されている配置プロパティのリストは次のとおりです。
-
justify-content -
align-content -
place-content -
justify-items -
align-items -
place-items -
justify-self -
align-self -
place-self -
row-gap -
column-gap -
gap
レイアウトモデルにはさまざまな機能があるため、使用しているレイアウトモデルによって、配置の動作が少し異なります。 いくつかの単純なグリッドおよびフレックスレイアウトで位置合わせがどのように機能するかを見てみましょう。
align-items itemsプロパティとjustify-itemsプロパティは、 align-self selfプロパティとjustify-selfプロパティをグループとして設定します。 これらのプロパティは、グリッド領域内のアイテムを整列させます。
CodePenのRachelAndrew(@rachelandrew)によるレイアウトのペンスマッシングガイド:align-items、justify-items、align-self、justify-selfを参照してください。
align-content contentプロパティとjustify-contentプロパティは、グリッドトラックを整列します。グリッドコンテナには、トラックを表示するために必要なスペースよりも多くのスペースがあります。
CodePenのRachelAndrew(@rachelandrew)によるレイアウトのペンスマッシングガイド:align-content、justify-contentを参照してください。
Flexboxでは、 align-itemsとalign-selfはCross Axisでの配置を処理し、 justify-contentは主軸でのスペース分散を処理します。
CodePenのRachelAndrew(@rachelandrew)による「レイアウトのペンスマッシングガイド:Flex justify-content、align-items、align-self」を参照してください。
交差軸では、フレックスラインとフレックスコンテナ内の追加スペースをラップした場所でalign-contentを使用できます。
CodePenのRachelAndrew(@rachelandrew)によるレイアウトのペンスマッシングガイド:flexalign-contentを参照してください。
See the resources for some links that discuss Box Alignment in detail across layout methods. It really is worth spending some time understanding how alignment works, as it will make working with Flexbox, Grid and future layout methods far easier.
Row And Column Gaps
A multiple-column layout has the column-gap property, and the Grid Layout spec had — until recently — the properties grid-column-gap , grid-row-gap , and grid-gap . These have now been removed from the Grid specification and added to Box Alignment. At the same time, the grid- prefixed properties were renamed to column-gap , row-gap , and gap . Browsers will alias the prefixed properties to the new renamed ones so you do not need to worry if you are using the better supported old names in your code right now.
The renaming means that these properties can be also applied to other layout methods, the obvious candidate being Flexbox. While no browser supports gaps in Flexbox at the moment, in future we should be able to use column-gap and row-gap to create space between flex items.
Resources And Further Reading For Alignment
- “CSS Box Alignment,” CSS: Cascading Style Sheets, MDN web docs, Mozilla
- “Box Alignment in Flexbox,” CSS Flexible Box Layout, MDN web docs, Mozilla
- “Box Alignment in CSS Grid Layout,” CSS Grid Layout, MDN web docs, Mozilla
- “The New Layout Standard For The Web: CSS Grid, Flexbox And Box Alignment,” Rachel Andrew, Smashing Magazine
- “Box Alignment Cheatsheet,” Rachel Andrew
Multi-Column Layout
A multiple-column layout is a layout type that enables the creation of columns, such as you might find in a newspaper. A block is split into columns, and you read down a column in the block direction then return to the top of the next column. While reading content in this way is not always useful in a web context as people don't want to have to scroll up and down to read, it can be a helpful way to display small amounts of content or to collapse down sets of checkboxes or other small UI elements.
A multiple-column layout can also be used to display sets of cards or products which have differing heights.
Setting A Column Width
To set an optimal column width, and instruct the browser to display as many columns as possible at that width use the following CSS:
.container { column-width: 300px; }This will create as many as 300 pixel columns as possible, any leftover space is shared between the columns. Therefore, unless your space divides into 300 pixels with no remainder, it is likely that your columns will be slightly wider than 300 pixels.
Setting A Number Of Columns
Instead of setting the width, you could set a number of columns using column-count . In this case, the browser will share the space between the number of columns you have asked for.
.container { column-count: 3; } If you add both column-width and column-count , then the column-count property acts as a maximum. In the below code, columns will be added until there are three columns, at which point any extra space will be shared between those three columns even if there was enough space for an additional column.
.container { column-width: 300px; column-count: 3; }Gaps And Column Rules
You cannot add margins or padding to individual column boxes, to space out columns use the column-gap property. If you do not specify a column-gap , it will default to 1em to prevent columns bumping up against each other. This is a different behavior to the way column-gap is specified for other layout methods, where it defaults to 0. You can use any length unit for your gap, including 0 if you want no gap at all.
The column-rule property gives you the ability to add a rule between two columns. It is a shorthand for column-rule-width , column-rule-color , and column-rule-style , and acts in the same way as border . Note that a rule does not take up any space of its own. It lays on top of the gap so to increase or decrease space between the rule and the content you need to increase or decrease the column-gap .
See the Pen Smashing Guide to Layout: multicol by Rachel Andrew (@rachelandrew) on CodePen.
Allowing Elements To Span Columns
You can span an element inside the multicol container across all of the columns using the column-span property on that element.
h3 { column-span: all; } When a column-span happens, the multicol container essentially stops above the spanning element, therefore, the content forms into columns above the element and then remaining content forms a new set of column boxes below the spanning element.
See the Pen Smashing Guide to Layout: multicol span by Rachel Andrew (@rachelandrew) on CodePen.
You can only use column-span: all or column-span: none ; it isn't possible to span some of the columns. At the time of writing, Firefox does not support the column-span property.
Resources And Further Reading For Multiple-Column Layout
- “Using Multi-Column Layouts,” CSS Multi-column Layout, MDN web docs, Mozilla
断片化
Multiple-Column Layout is an example of fragmentation . In this case, the content is broken into columns. It is, however, very similar to the way that content is broken into pages when printing. This process is dealt with by the Fragmentation specification, and this specification contains properties to help control the breaking of content.
For example, if you have laid out a set of cards using multicol and you want to make sure that a card never breaks in half, becoming split between two columns you can use the property break-inside with a value of avoid . Due to browser compatibility reasons, you will also want to use the legacy page-break-inside property as well.
.card { page-break-inside: avoid; break-inside: avoid; } If you want to avoid a break directly after a heading, you can use the break-after property.
.container h2 { page-break-after: avoid; break-after: avoid; } These properties can be used when preparing a print stylesheet and also in multicol. In the example below, I have three paragraphs in a multicol container that fragments into three columns. I have given break-inside: avoid to the p element meaning that the paragraphs end up one in each column (even if this makes the columns uneven).
See the Pen Smashing Guide to Layout: multicol fragmentation by Rachel Andrew (@rachelandrew) on CodePen.
断片化のためのリソースと参考資料
- 「2018年の印刷スタイルシートの状態に関するガイド」、レイチェル・アンドリュー、Smashing Magazine
- 「ColumnBreaks」、QuirksMode.org
レイアウトタイプの選択:選択方法は?
ほとんどのWebページは、これらのレイアウトタイプを組み合わせて使用し、各仕様は、それらが互いにどのように相互作用するかを正確に定義します。 たとえば、一部のグリッドアイテムがFlexコンテナでもあるグリッドレイアウトがあるとします。 これらのフレックスコンテナの一部は、配置されたアイテムのブロックを含むか、画像が内部に浮かんでいる可能性があります。 仕様は、レイアウトするコンテンツに最適なものに応じて、レイアウトモデルを混合することを期待して作成されています。 このガイドでは、特定の効果を達成するための最良の方法である可能性が高いものに焦点を当てるために、各レイアウトタイプが動作する基本的な方法の概要を説明しようとしました。
ただし、考えているデザインを作成するさまざまな方法を試すことを恐れないでください。 実際の問題を引き起こす選択について心配する必要がある場所は、想像するよりも少ないです。 適切なドキュメント構造から始めて、ビジュアルディスプレイをその順序から切り離さないように注意してください。 残りの多くは、ターゲットブラウザで期待どおりに機能することをテストする場合にすぎません。
