上に行く:Webデザインの垂直レタリング
公開: 2020-11-18普通の人に飽きてしまうのは簡単です。独創的でユニークなものへの憧れです。 そのため、一般的なヒーローエリアは風変わりなアイデアで溢れています。 それらは、印象づけるだけでなく、創造性と独創性に対するユーザーの欲求を満たすことも目的としています。
ただし、このトリックを実行できるのはアニメーションと壮大なソリューションだけではありません。 どんなに些細なことでも、殴られた道を離れても同じ効果を得ることができます。 そして、縦のレタリングはそれの鮮明な証拠です。 最近非常に人気があり、穴にいくつかのエースがある小さなトレンドに成長しました。
Webデザインでは垂直方向の使用はあまり見られません。 伝統的に、それは水平のリズムがねぐらを支配する場所ですが、これはすべてがそれを中心に回転する必要があるという意味ではありません。 原則として、開発者は従来のモデルに固執します。 ただし、習慣的な読書の流れの多様性と逸脱は有益な場合があります。 さらに、極端な対策を講じる必要はありません。 適切な衝撃を与えるには、少量の垂直方向で十分です。
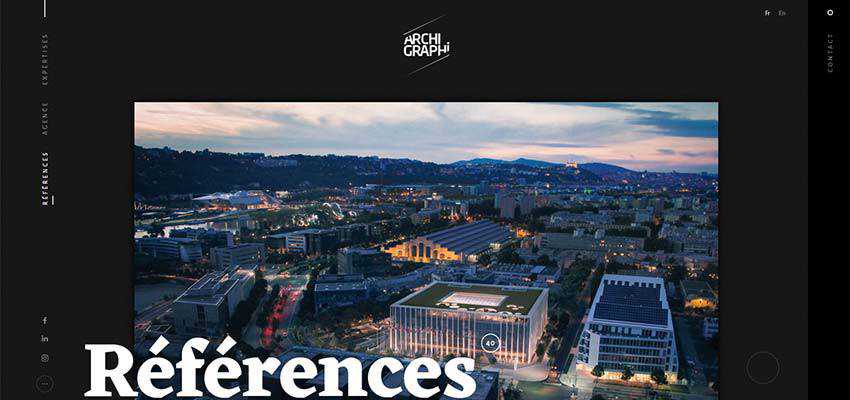
Archi Graphi
ここでは、クリエイティブチームが基本的なナビゲーションを90度回転させ、水平方向に反射することでひねりました。 下から上に読んでください。これは非常に珍しいことですが、興味をそそられます。 その結果、ウェルカムスクリーンは、これらの圧倒的な目玉のすべてがなくても熱狂しています。 また、上部のヘッダーにも注意してください。非常に広々としていて、ロゴタイプは、それほど労力をかけずに目立つように見えるため、全体的な注目を集めています。 それは賢いアプローチです。


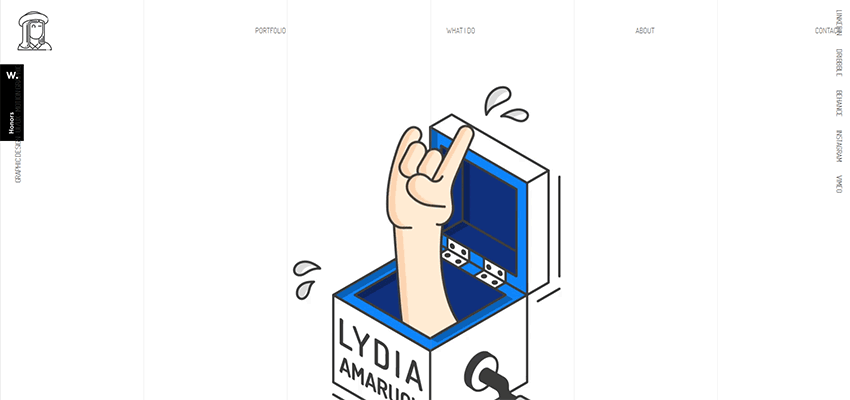
リディア・アマルフ
縦のレタリングがケーキの上のアイシングのようなものである他のいくつかの例外的な例があります。 LydiaAmaruchと彼女のオンラインポートフォリオについて考えてみましょう。
Archi Graphiの場合と同じように、ここでは垂直リズムの使用法は一時的ですが、よく考えられています。 従来の合理化された水平ナビゲーションがありますが、それは本質的なものだけを含んでいます。 文字通り、残りはすべて横に引っ張られています。 それらは背面に縦縞が響き渡り、調和のとれた美学を生み出します。

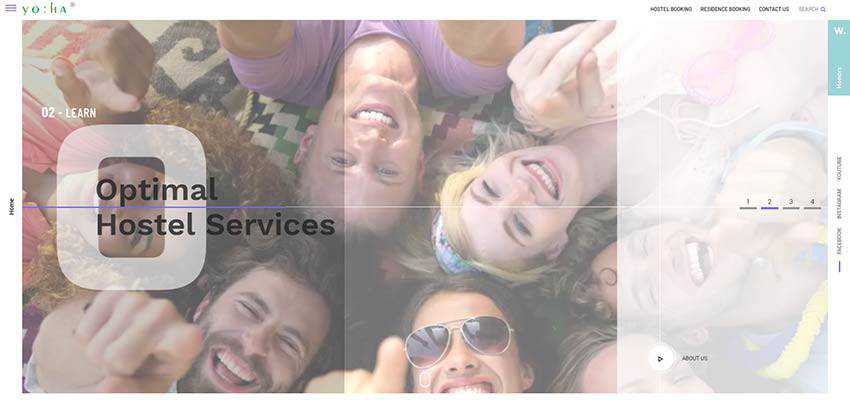
Yo:Ha
Yo:Haも同じアプローチを採用しています。 メインナビゲーションはハンバーガーボタンの後ろに隠れていますが、ホームページやソーシャルメディアへのリンクは表面に残ります。 繰り返しますが、全体的なテーマに注目してください。 ここでは、3つの半透明のパネルに分割されたスライダーや細長いシンボルなど、さまざまな詳細で垂直方向のリズムを見ることができます。 一貫性は、このWebサイトのデザインを示しています。

Ivan Ibanez / Gothamsiti
Ivan IbanezとGothamsitiの背後にいるチームは、ナビゲーション全体に垂直方向を適用する方法を示しています。 結局のところ、注目を集める外観は言うまでもなく、使用すると便利です。 これらの2つの例では、テーマ、ムード、雰囲気が異なることに注意してください。 ただし、どちらの場合も、垂直ナビゲーションは手袋のようにフィットします。
Ivan Ibanezの個人ポートフォリオには、箱型の雰囲気があります。 中空ブロック、分割レイアウト、極細線、および多くの空白があります。 縦型ナビゲーションがデザインを美しく仕上げます。

Gothamsitiのデザインの背後にあるクリエイティブは、ヒーローエリアの周囲にリンクを配置し、それぞれをコーナーに配置しています。 このように、神秘的で不気味なウェルカム画面から注意をそらすものは何もありません。 同時に、すべてのゲートウェイが公開され、ユーザーは快適に感じることができます。

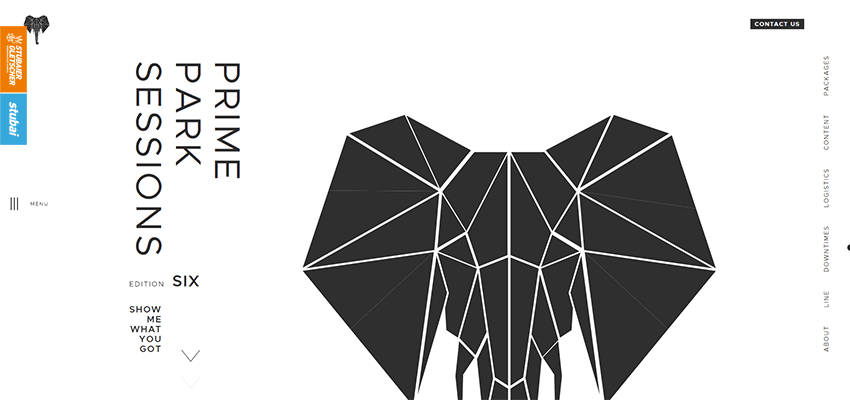
プライムパークセッション
ナビゲーションから離れて、コンテンツの一部である縦書きの例を見てみましょう。
垂直方向は私たちの大多数にとって少し奇妙に見えるので、タグラインなどの重要なものに特に重点を置くために使用できます。 このアイデアは、プライムパークセッションで見ることができます。 ここでは、代理店のネームプレートが左向きになっています。これは、私たちが通常読み始める場所です。 また、右側の垂直ナビゲーションも反映しています。 その結果、デザインは完全で視覚的に興味深いものに感じられます。

ラグジュアリーヴィラ
Luxury Villasのデザインの背後にあるチームは、タグラインを表示するために垂直方向を使用しています。 後者はまた、サイドバーのように見えるように比較的広い背景を備えています。 普通のサイドバーではありませんが、熱意のあるサイドバーです。 それは賢いです。

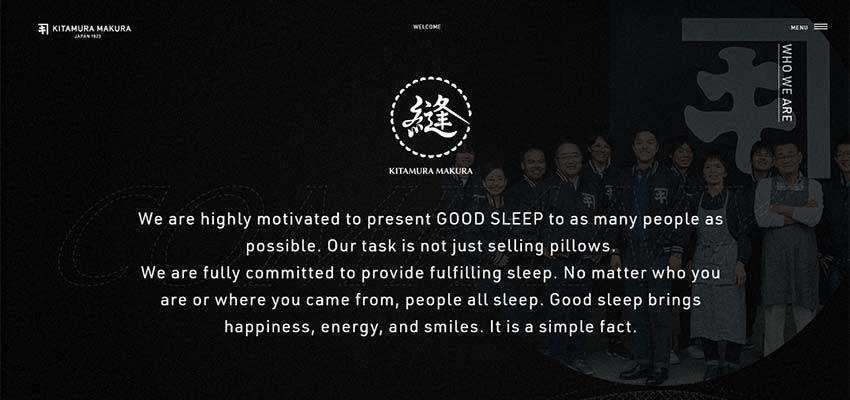
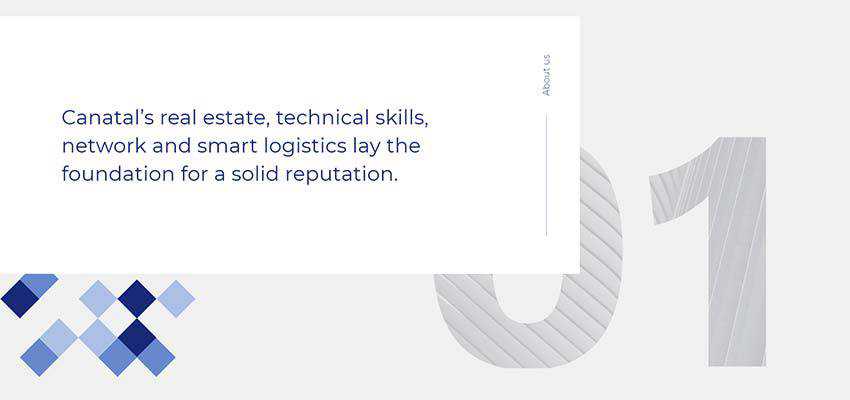
北村まくら/キャナタル
トレンドから利益を得る別の方法は、見出しにそれを使用することです。 北村真倉とCanatalを考えてみましょう。
ストーリーを語る場合、どちらのチームも、キャプションではなく、コンテンツなどの重要なことにユーザーの注意を向けることを好みます。 したがって、見出しは右に移動され、90度回転され、それによってテキストに自然に道を譲りました。
北村真倉の場合、キャプションが右端にプッシュされており、ナビゲーションの一部のように感じられます。 ただし、Canatalの場合、キャプションは依然としてブロックと全体的なデザインの一部です。


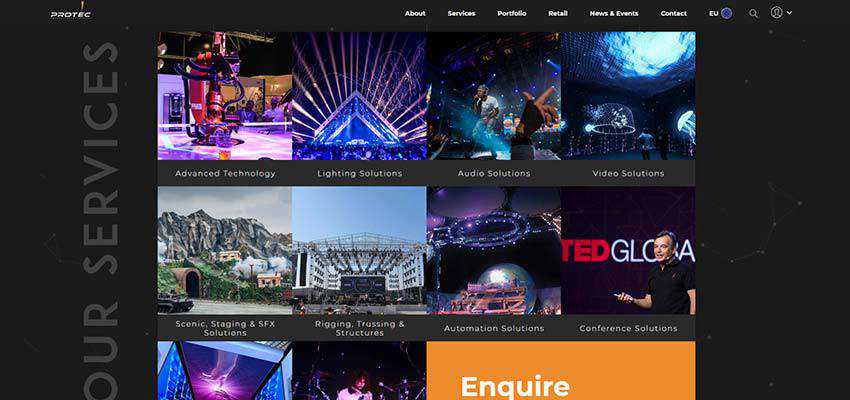
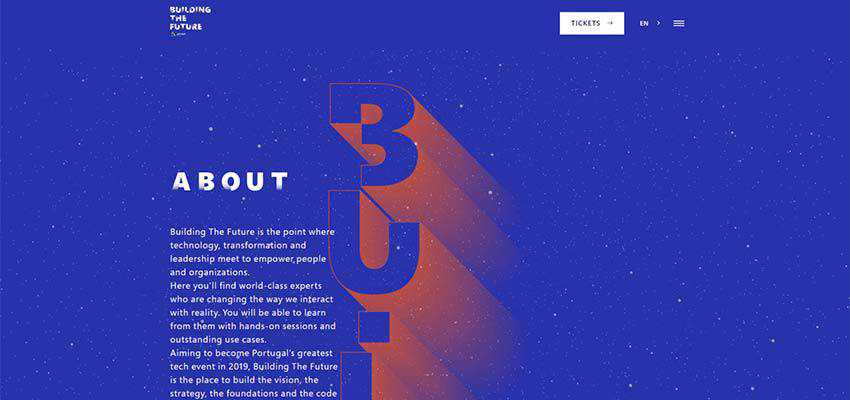
プロテック/未来の構築
ProtecとBuildingtheFutureは、縦書きのテキストを側近の一部にすることで、物事をもう少し面白くしました。
Protecは、上から下に伸びる巨大なキャプションを備えています。 それらは慎重に脇に置かれ、左側に表示され、コンテンツが最優先されます。

Building the Futureの場合、縦の文字はさらに大きくなります。 ただし、ここでは単に装飾的な役割を果たしており、テキストブロックの上部にある従来のキャプションを強化しています。
SEOに関しては、見出しはドキュメント階層の一部であり、対応するタグで囲まれている必要があるため、これは適切な方法ではありません。 ただし、検索ランキングではなく、デザインで顧客を獲得できる場合もあります。

Kwok Yin Mak
西洋の世界では、垂直のリズムは、従来のデザインに熱意を加えるための特別で実行可能なトリックのように感じますが、東の友人にとっては、それは最も自然なことです。 KwokYinMakを見てみましょう。
さわやかなデザインに見えます。 従来の白黒の配色、多くの空白、ロゴグラフ、そしてもちろん垂直方向により、このインターフェイスは非常に特別に見えます。 トレンドはくつろいでいます。 しかし、私たちはそれがここにあることを期待していますが、ウェブサイトの背後にあるチームはそれが些細なことから見えるのを防ぐことができました。

楽しいサプライズ
縦レタリングは珍しいゲストですが、歓迎されます。 水平なものすべての宇宙では、私たちを笑顔にするのは小さな光だと言っても過言ではありません。 それは読書の流れの予想外のねじれで目を喜ばせ、そして楽に本質的なことに焦点を合わせます。
これは、車輪の再発明や余分な努力をせずに物事を面白くする簡単な方法です。
