AdobePhotoshopを使用してインフォグラフィックをギフォグラフィックに変換する方法
公開: 2022-03-10ビジュアルは、創業以来、マーケティングおよび広告業界で重要な役割を果たしてきました。 何年もの間、マーケターは製品やサービスをよりよく販売するために画像、ビデオ、およびインフォグラフィックに依存してきました。 ビジュアルメディアの重要性は、インターネット、ひいてはソーシャルメディアの台頭とともにさらに高まっています。
最近、gifographics(アニメーション化されたインフォグラフィック)も人気のあるビジュアルメディアフォーマットのリストに加わりました。 あなたがマーケター、デザイナー、あるいは消費者でさえあるなら、あなたはそれらに出くわしたに違いありません。 ただし、あなたが知らないかもしれないのは、gifographicsを作成する方法と、なぜそれらをマーケティングミックスに追加しようとする必要があるのかということです。 この実用的なチュートリアルでは、両方の質問に対する答えが得られるはずです。
このチュートリアルでは、Adobe Photoshopを使用して静的なインフォグラフィックをアニメーション化する方法を詳しく見ていきます。そのため、Photoshopの知識(少なくとも基本)が必要です。
ギフォグラフィックとは何ですか?
いくつかの歴史
gifographicという単語は、 GIFとインフォグラフィックの2つの単語を組み合わせたものです。 gifographicという用語は、2014年頃にマーケティングの専門家(そしてその中でもNeil Patel)によって広められました。歴史を少し掘り下げてみましょう。
CompuServeは1987年6月15日にGIF ( G raphics I nterchange F ormat)を発表し、そのフォーマットはほぼ瞬時にヒットしました。 当初、フォーマットの使用は、初期の特許紛争(GIFファイルで使用される圧縮アルゴリズム— LZWに関連)のためにいくらか制限されたままでしたが、その後、ほとんどのGIF特許が期限切れになり、幅広いサポートと移植性により、GIFが取得されました。非常に人気があり、2012年には「GIF」という言葉が「今年の言葉」になりました。今日でも、GIFはウェブやソーシャルメディアで非常に人気があります(*)。
GIFはビットマップ画像形式です。 ピクセルあたり最大8ビットをサポートするため、1つのGIFで最大256の異なる色(オプションで1つの透明色を含む)の限定されたパレットを使用できます。 Lempel–Ziv–Welch(LZW)は、GIF画像を圧縮するために使用されるロスレスデータ圧縮技術であり、視覚的な品質に影響を与えることなくファイルサイズを縮小します。 さらに興味深いのは、このフォーマットがアニメーションもサポートしており、アニメーションフレームごとに最大256色の個別のパレットを使用できることです。
最初のインフォグラフィックがいつ作成されたかを過去にさかのぼることははるかに困難ですが、定義は簡単です。「インフォグラフィック」という言葉は「情報」と「グラフィックス」に由来し、その名前が示すように、インフォグラフィックが主な役割を果たします。情報(データ、知識など)をグラフィカルな方法で迅速かつ明確に提示する目的。
1983年の著書『定量的情報の視覚的表示』で、エドワード・タフテは「グラフィック表示」の非常に詳細な定義を示しています。これは、今日、インフォグラフィックとは何か、そしてそれらが何をするかについての最初の定義の1つであると多くの人が考えています。読者がより吸収しやすい形に。
Webに投稿されたGIFに関する注記(*)
Twitter、Imgur、およびその他のサービスに投稿されたアニメーションGIF画像は、ほとんどの場合、H.264でエンコードされたビデオファイル(HTML5ビデオ)になり、オンラインで表示すると技術的にはGIFではなくなります。 この背後にある理由は非常に明白です。実際のビデオファイルとは異なり、GIFは最新のビデオ圧縮技術を使用できないため、非常に短いクリップであっても、アニメーションGIFはおそらくビデオを保存するための最悪の形式です。 (また、この記事「HTML5ビデオでアニメーションGIFのパフォーマンスを向上させる」を確認できます。この記事では、HTML5ビデオを使用して、GIF形式の独自の品質を維持しながらGIFコンテンツのサイズを最大98%削減する方法について説明しています。)
一方、gifographicsはほとんどの場合元の形式(アニメーションGIFファイルとして)のままであり、ビデオにエンコードされていないことに注意してください。 これはあまり最適ではないファイルサイズにつながりますが(例として、この「エンジンのしくみ」の人気のあるインフォグラフィックページの単一のアニメーションGIFのサイズは約500KBから5MBです)、プラス面では、gifographics共有と埋め込みが非常に簡単なままであり、それが彼らの主な目的です。
デジタルマーケティングミックスでアニメーションインフォグラフィックを使用する理由
インフォグラフィックは視覚的に魅力的なメディアです。 適切に設計されたインフォグラフィックは、複雑な主題をシンプルで魅力的な方法で提示するのに役立つだけでなく、デジタルマーケティングキャンペーンの一環としてブランド認知度を高めるための非常に効果的な手段にもなります。
「絵は千の言葉に値する」という人気の言葉を覚えていますか? アニメーション画像がさらに成功する可能性があるという証拠はたくさんあります。そのため、最近、アニメーションの要素により、モーションインフォグラフィックの人気が高まっています。
退屈なものから美しいものへ
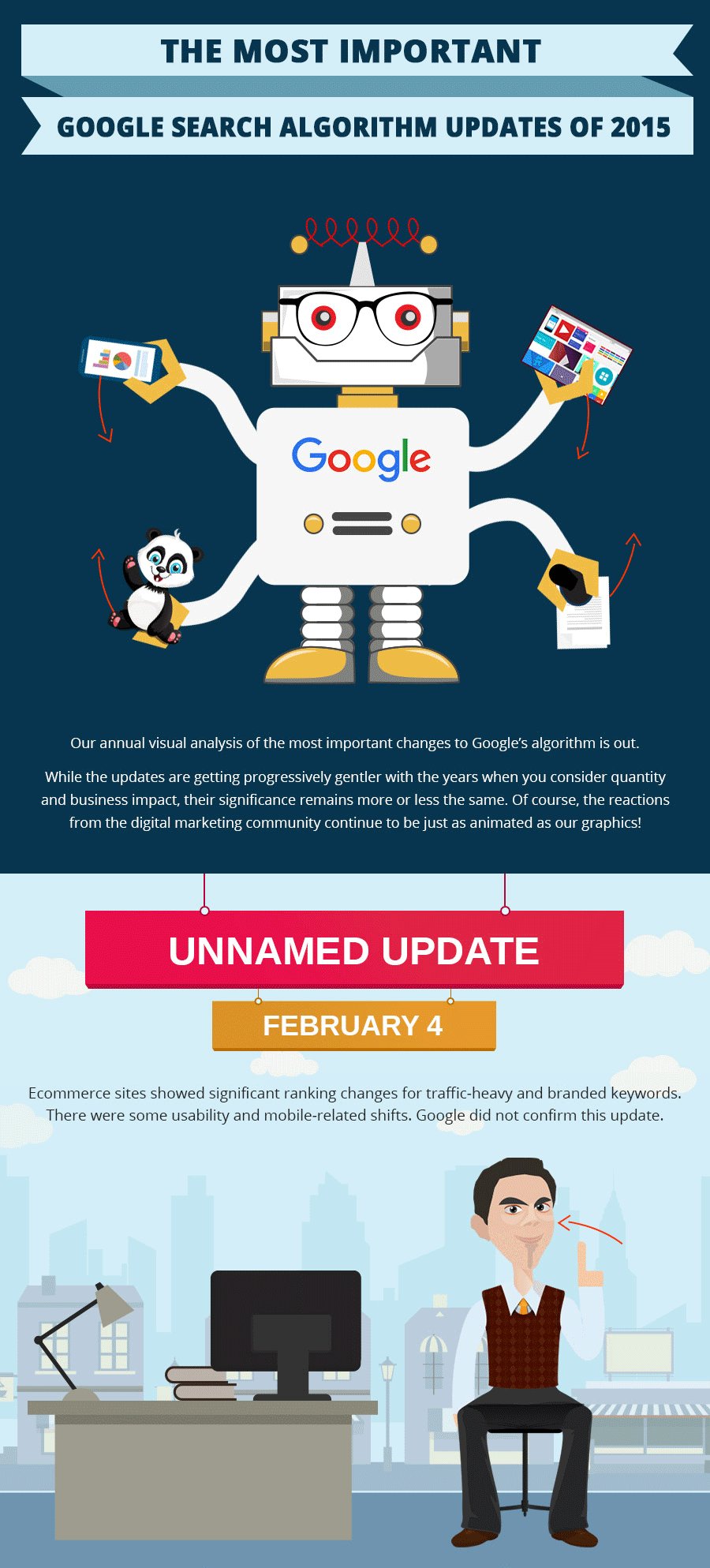
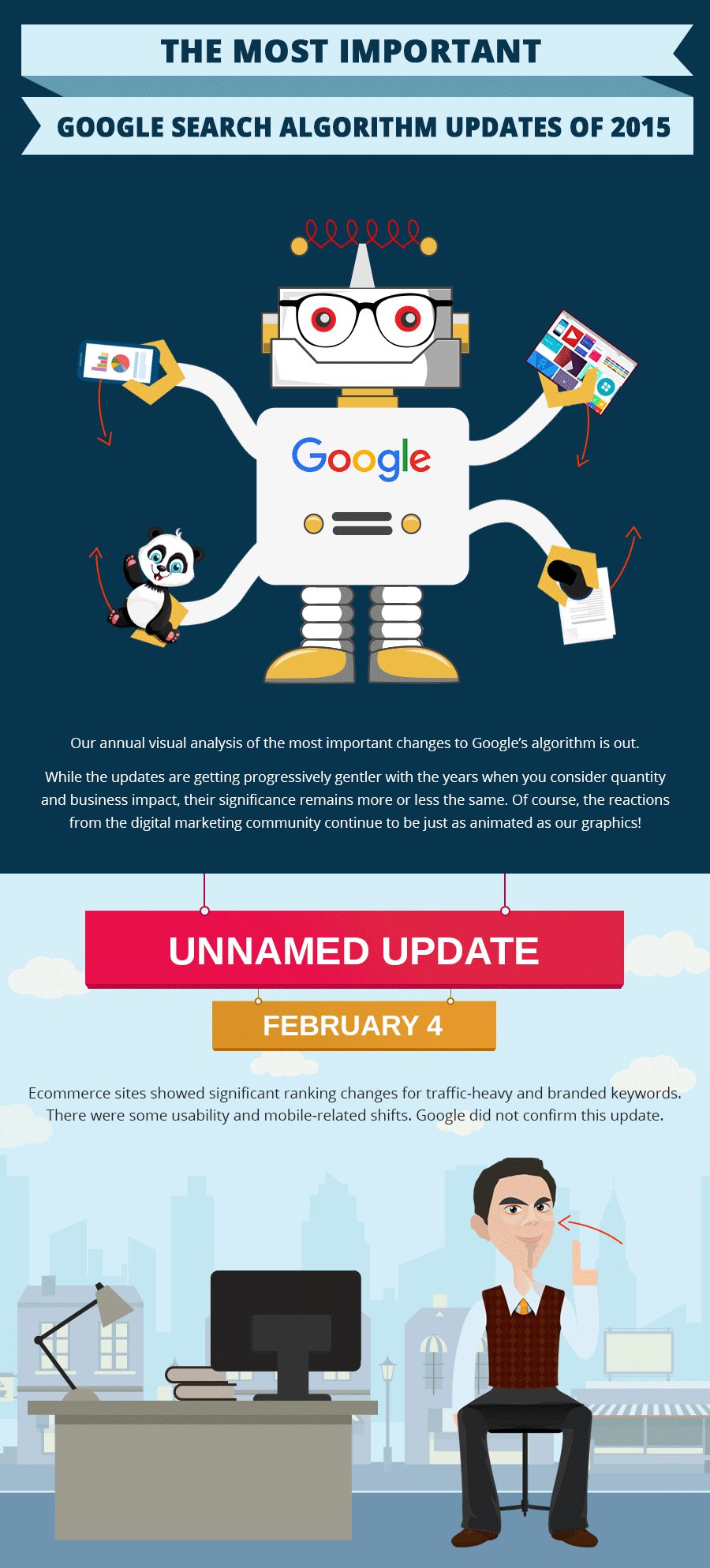
彼らは、アニメーションのチャートやグラフィックの助けを借りて、退屈な事実やありふれた数字のシートに命を吹き込むことができます。 モーションインフォグラフィックは、可動部品を備えた複雑なプロセスやシステムを説明して、より美味しくて意味のあるものにするための適切な手段でもあります。 したがって、退屈なトピックを視覚的に魅力的なおやつに簡単に変えることができます。 たとえば、Googleが2015年に検索アルゴリズムに加えた変更を詳しく説明した「2015年の最も重要なGoogle検索アルゴリズムの更新」を作成しました。
費用対効果
Gifographicsは、おそらくビデオコンテンツの最も費用効果の高い代替手段です。 アニメーション化されたインフォグラフィックを作成するために、高価なカメラ、ビデオ編集、サウンドミキシングソフトウェア、および撮影クルーは必要ありません。 必要なのは、Photoshopまたは同様のグラフィックデザインツールを使用してアニメーションを作成する方法を知っているデザイナーだけです。
ほぼすべての機能
gifographicを使用して、一口サイズのシーケンシャルチャンクのほぼすべてを説明できます。 製品の説明ビデオから数字や統計まで、GIFインフォグラフィックを介して何でも共有できます。 アニメーションのインフォグラフィックもインタラクティブにすることができます。 たとえば、変数を調整して、アニメーションチャートのデータにどのように影響するかを確認できます。
注:インタラクティブなインフォグラフィックの優れた例は、KrutiePatelによって書かれた「Vue.jsを使用したインタラクティブなインフォグラフィックの構築」です。 これは、Vue.js、SVG、GSAP(GreenSock Animation Platform)の助けを借りて構築されました。
SEOブースト
マーケターとして、あなたはおそらくインフォグラフィックがあなたのSEOに実質的な後押しを提供できることを知っているでしょう。 人々はビジュアルメディアが大好きです。 その結果、気に入った場合はgifographicを共有する可能性が高くなります。 アニメーション化されたインフォグラフィックが共有されるほど、サイトのトラフィックが増加します。 したがって、gifographicsは間接的にあなたのSEO、したがってあなたの検索エンジンのランキングを改善するのを助けることができます。
Photoshopでインフォグラフィックからギフォグラフィックを作成する方法
インフォグラフィックでのモーションの重要性がわかったところで、実用的になって、Photoshopで最初のgifographicを作成する方法を見てみましょう。 また、Photoshopでインフォグラフィックを作成する方法をすでに知っている場合は、既存の静的なインフォグラフィックをアニメーション化したものに変換するのがさらに簡単になります。
ステップ1:インフォグラフィックを選択(または準備)する
最初に行う必要があるのは、gifographicに変換する静的なインフォグラフィックを選択することです。 学習目的では、任意のインフォグラフィックをアニメーション化できますが、アニメーションに適した要素を含む画像を選択することをお勧めします。 説明者、チュートリアル、およびプロセスの概要は、モーションインフォグラフィックに簡単に変換できます。
ゼロから始める場合は、アニメーションの段階に進む前に、静的なインフォグラフィックを最後まで完成させてください。これにより、時間とリソースを大幅に節約できます。元のインフォグラフィックが変化し続ける場合は、これも必要になります。インフォグラフィックを作り直します。
次に、インフォグラフィックを完成させたら、次のステップは、アニメーション化するパーツを決定することです。

ステップ2:アニメーションストーリーがどうなるかを決める
インフォグラフィックの一部またはすべてをアニメーションに含めることができます。 ただし、アニメーションを作成するにはさまざまな方法があるため、最初に、アニメーション化する要素とその方法を決定する必要があります。 私の意見では、紙にさまざまなアニメーションのケースシナリオをスケッチ(概要)することが、ストーリーラインを選択するための最良の方法です。 それはあなたに多くの時間と将来の混乱を節約するでしょう。
アニメーションに含める「フレーム」を決定することから始めます。 この段階では、フレームは紙に描かれたラフスケッチに他なりません。 フレーム数が多いほど、gifographicの品質が向上します。
アニメーション化されたインフォグラフィックをさまざまなセクションに分割する必要がある場合があります。 したがって、すべてのパーツに同じ数のフレームを選択するようにしてください。 そうでない場合、gifグラフィックは、各GIFファイルが異なる速度で移動すると不均一に見えます。

ステップ3:Photoshopでフレームを作成する
Adobe Photoshopを開いて、gifographicのセクションごとに異なるフレームを作成します。 画像を丹念にカット、回転、移動する必要があります。 最後のフレームに加えた最終的な変更を覚えておく必要があります。 同じようにPhotoshopの定規を使用できます。
Photoshopのレイヤーからアニメーションを作成する必要があります。 ただし、この場合、すべてのPhotoshopレイヤーを一緒にコピーし、各レイヤーを個別に編集します。
異なるレイヤーを表示/非表示にすることで、フレームを1つずつ確認できます。 すべてのフレームの作成が完了したら、エラーの可能性を確認します。

最初と最後のフレームだけを使用して、短いフレームアニメーションを作成することもできます。 Ctrl / Cmdキー(Windows / Mac)を押しながら、両方のフレームを選択する必要があります。 次に、「トゥイーン」をクリックします。 間に追加するフレームの数を選択します。 最初のフレームと最後のフレームの間に新しいフレームを追加する場合は、[最初のフレーム]を選択します。 「前のフレーム」オプションを選択すると、現在の選択とその前のフレームの間にフレームが追加されます。 「すべてのレイヤー」オプションをチェックして、選択したすべてのレイヤーを追加します。

ステップ4:PNG(またはJPG)ファイルを新しいフォルダーに保存する
次のステップは、各アニメーションフレームを個別にPNGまたはJPG形式にエクスポートすることです。 (注:JPGは不可逆形式であるため、通常はPNGの方が適しています。)

便宜上、これらのPNGファイルを別のフォルダーに保存する必要があります。 保存した画像には、アニメーションのシーケンスに従って常に番号を付けます。 「Image-1」がシーケンスの最初の画像になり、その後に「Image-2」、「Image-3」などが続くことを覚えておくのは簡単です。 もちろん、あなたはあなたに適した方法でそれらを保存することができます。

ステップ5:「ファイルをスタックにロードする」
次に、保存したPNGファイルをPhotoshopにロードします。
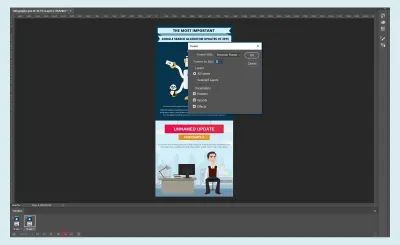
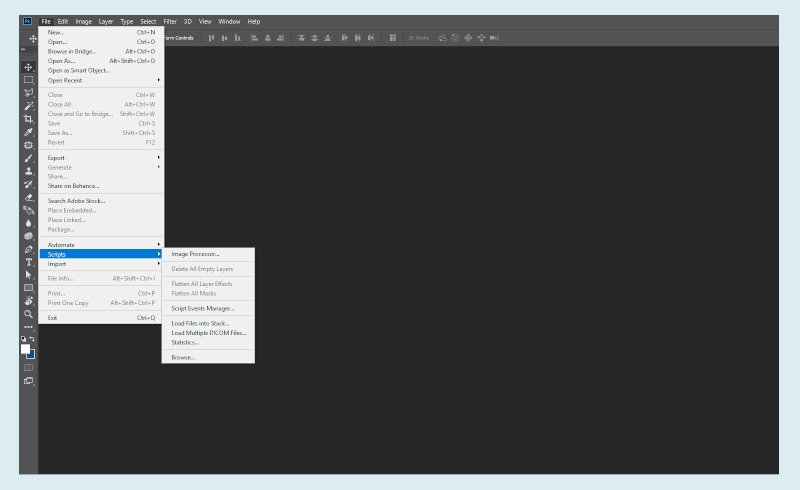
Photoshopウィンドウに移動し、[ファイル]> [スクリプト]> [ファイルをスタックにロード...]を開きます。
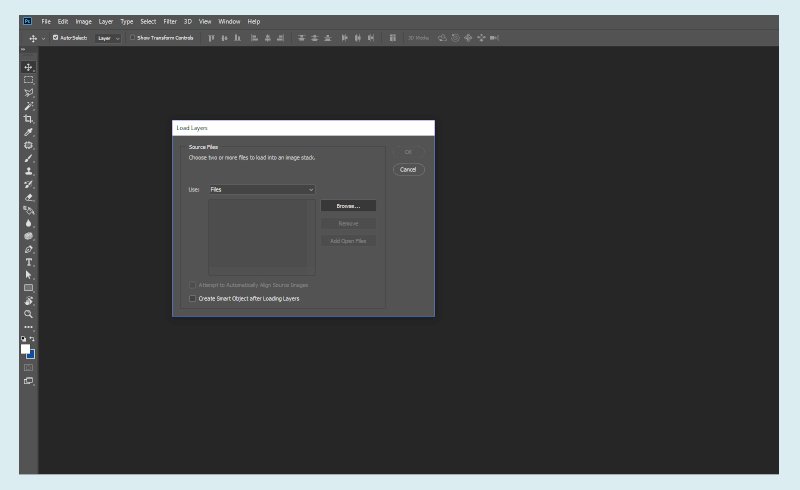
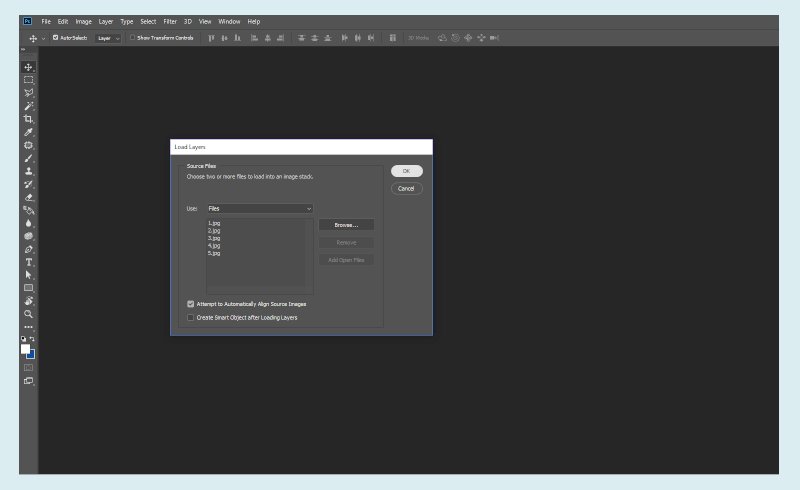
新しいダイアログボックスが開きます。 「参照」ボタンをクリックして、PNGファイルを保存したフォルダを開きます。 すべてのファイルを一度に選択して、「OK」をクリックできます。
注:位置合わせの問題を回避するために、[ソース画像の自動位置合わせを試みる]オプションをオンにすることができます。 ただし、ソース画像がすべて同じサイズの場合、この手順は必要ありません。 さらに、Photoshopがレイヤーを移動して整列させようとするため、自動整列によって問題が発生する場合もあります。 したがって、特定の状況に基づいてこのオプションを使用してください。「1つのサイズですべてに対応できる」レシピはありません。
サイズや数によっては、ファイルの読み込みに時間がかかる場合があります。 Photoshopがこれらのファイルのロードで忙しい間、多分あなたは一杯のコーヒーをつかむことができます!

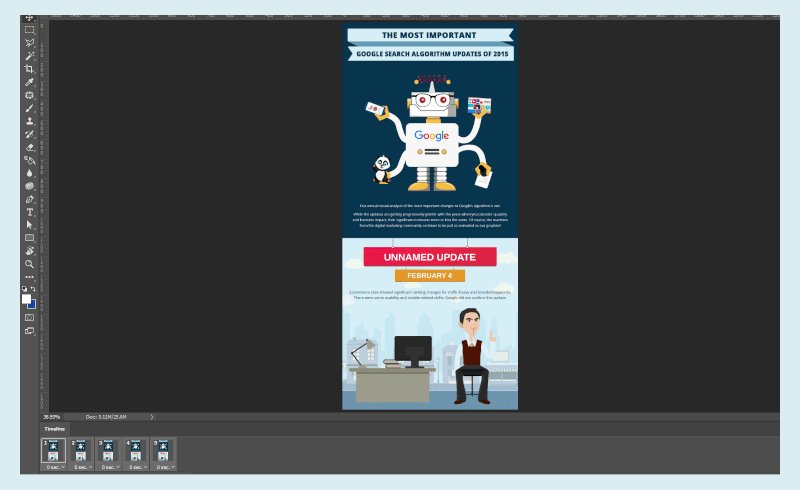
ステップ6:フレームを設定する
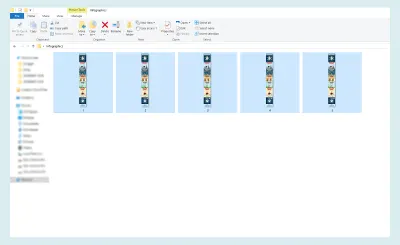
ロードが完了したら、[ウィンドウ]> [レイヤー]に移動し(またはF7キーを押すことができます)、[レイヤー]パネルにすべてのレイヤーが表示されます。 レイヤーの数は、Photoshopにロードされるフレームの数と一致する必要があります。
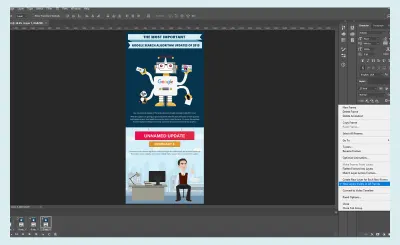
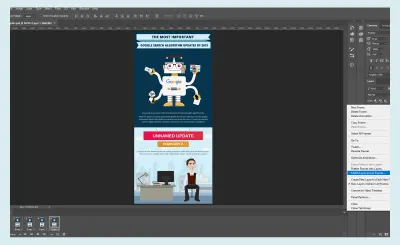
これを確認したら、[ウィンドウ]> [タイムライン]に移動します。 下部にタイムラインパネルが表示されます(このパネルのデフォルトの表示オプション)。 パネルから「フレームアニメーションの作成」オプションを選択します。 最初のPNGファイルがタイムラインに表示されます。
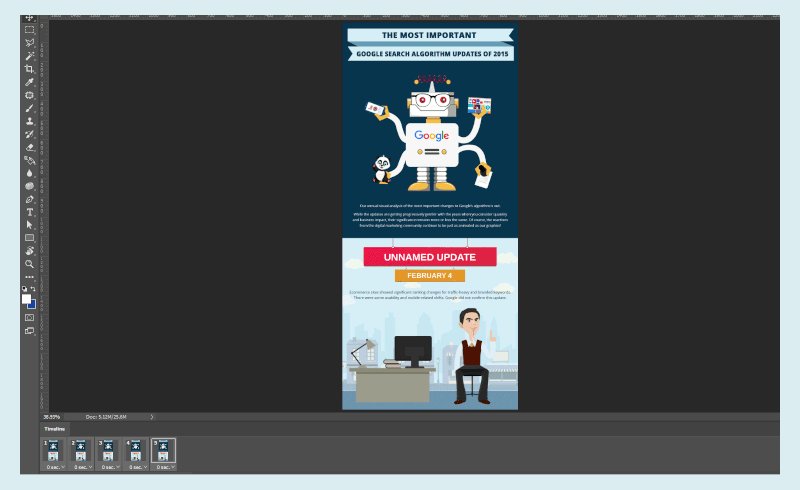
次に、アニメーションパネルの右側のメニュー(パレットオプション)から[レイヤーからフレームを作成]を選択します。
注: PNGファイルが逆に読み込まれ、「Image-1」が最後に表示される場合や、その逆の場合があります。 このような場合は、アニメーションパネルメニュー(パレットオプション)から「反転レイヤー」を選択して、目的の画像シーケンスを取得します。

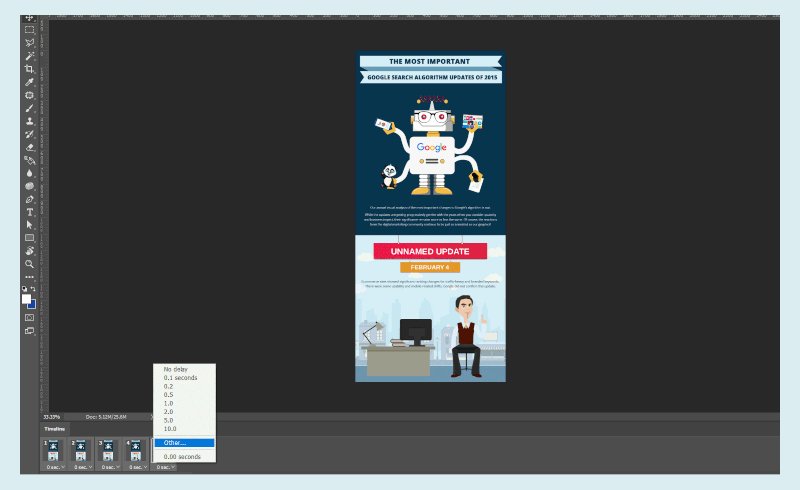
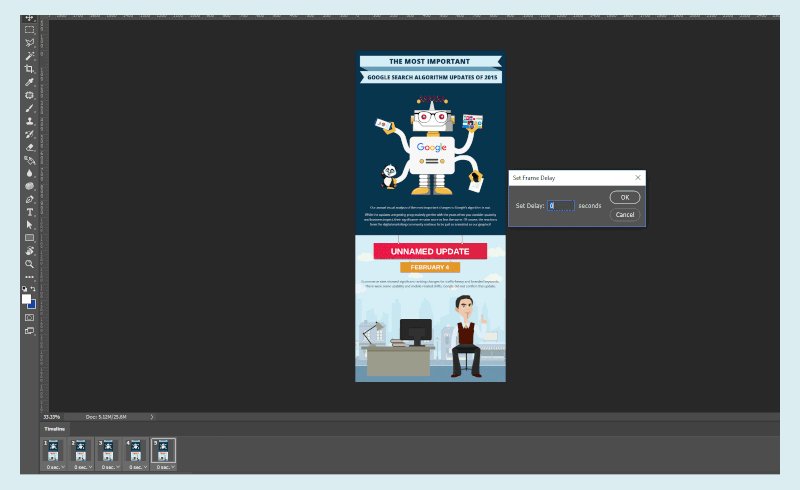
ステップ7:アニメーション速度を設定する
各画像のデフォルトの表示時間は0.00秒です。 今回切り替えると、アニメーション(またはGIFファイル)の速度が決まります。 すべての画像を選択すると、すべての画像に同じ表示時間を設定できます。 または、画像またはフレームごとに異なる表示時間を設定することもできます。
同じアニメーション時間を使用するのは比較的簡単なので、前者のオプションを使用することをお勧めします。 また、フレームごとに異なる表示時間を設定すると、アニメーションがスムーズにならない場合があります。
利用可能な選択肢の中から選択したくない場合は、カスタム表示時間を設定することもできます。 「その他」オプションをクリックして、カスタマイズされたアニメーション速度を設定します。
アニメーションを逆再生することもできます。 タイムラインパレットからフレームをコピーし、「リバースレイヤー」オプションを選択します。 Ctrlキー(Windowsの場合)またはCmdキー(Macの場合)を使用してフレームをドラッグできます。
アニメーションがループする回数を設定できます。 デフォルトのオプションは「1回」です。 ただし、「その他」オプションを使用してカスタムループ値を設定できます。 「Forever」オプションを使用して、アニメーションをノンストップループで続行します。
GIFアニメーションをプレビューするには、タイムラインパネルの下部にあるEnterキーまたは[再生]ボタンを押します。

ステップ8:保存/エクスポートの準備ができました
すべてが計画どおりに進んだ場合、残っているのはGIFインフォグラフィックを保存(エクスポート)することだけです。
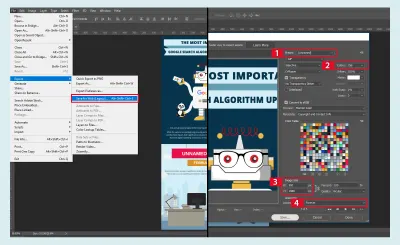
アニメーションをGIFとしてエクスポートするには:[ファイル]> [エクスポート]> [Web用に保存(レガシー)]に移動します
- 「プリセット」メニューから「GIF128ディザリング」を選択します。
- 「色」メニューから「256」を選択します。
- オンラインでGIFを使用する場合、またはアニメーションのファイルサイズを制限する場合は、それに応じて[画像サイズ]オプションの[幅]フィールドと[高さ]フィールドを変更します。
- 「LoopingOptions」メニューから「Forever」を選択します。
エクスポートウィンドウの左下隅にある[プレビュー]ボタンをクリックして、WebブラウザでGIFをプレビューします。 満足のいく場合は、[保存]をクリックして、アニメーションGIFファイルの保存先を選択します。
注: GIFの品質とファイルサイズを制御するオプションはたくさんあります—色の数、ディザリングの量など。最適なGIFサイズとアニメーションの品質が得られるまで、自由に試してみてください。
アニメーションのインフォグラフィックの準備ができました!

ステップ9(オプション):最適化
Gifsicle(アニメーションGIFを作成、編集、および最適化するための無料のコマンドラインプログラム)およびその他の同様のGIF後処理ツールは、Photoshopの機能を超えてエクスポートされたGIFファイルのサイズを縮小するのに役立ちます。
ImageOptimも言及する価値があります—ファイルをImageOptimにドラッグすると、それらに対してGifsicleが直接実行されます。 (注:ImageOptimはMacのみですが、利用可能な代替アプリもかなりあります。)
トラブルシューティングのヒント
2つの重要な段階で問題が発生する可能性があります。
新しいレイヤーの追加
「タイムラインツールバー」ドロップダウンメニューを開き、「すべてのフレームに表示される新しいレイヤー」オプションを選択します。 しゃっくりなしでアニメーションを調整するのに役立ちます。

レイヤーの配置
場合によっては、レイヤーを間違ったフレームに配置してしまうことがあります。 これを修正するには、新しいフレームで同じレイヤーを選択し、[フレーム間でレイヤーを一致させる]オプションを選択します。

ジフォグラフィックの例
これをまとめる前に、gifographicsのいくつかの良い例を共有したいと思います。 うまくいけば、彼らは私と同じようにあなたに刺激を与えるでしょう。
- 2016年のGoogleの最大の検索アルゴリズムの更新
これは私の個人的なお気に入りです。 Googleのアルゴリズムの更新をgifographicに組み込むことは、その複雑さのために困難です。 しかし、適切なアニメーションといくつかの要点のテキストを使用すると、一見複雑に見える主題を魅力的なコンテンツに変えることができます。 - バーチャルリアリティ:マーケターにとっての新たな視点
これは、一見説明的なトピックを破壊的なgifographicに変えます。 gifographicは、バーチャルリアリティのトピックを、アニメーションを完璧に使用して、わかりやすい数字、グラフ、短い段落に分割します。 - Googleのしくみ
NeilPatelのブログ投稿を読むのが好きです。 彼の投稿と同じように、このgifographicも包括的です。 唯一の違いは、ニールが短い段落ではなく、正確に配置されたGIFを介して重要なメッセージを伝えることです。 彼はGoogleのロゴが構成する色だけを使用しています。 - 著者ランク構築マシン
これはあなたが権威ある作家になるのを助けるためのさまざまな秘訣をリストしています。 アニメーションはシンプルで、コンテンツ作成ファクトリーのモーション背景があります。 それ以外はすべて、静的なグラフ、画像、短いテキストの段落に分割されます。 しかし、シンプルなデザインは機能し、明快なgifographicになります。 - 車のエンジンのしくみ
車のエンジンがどのように機能するかを美しく示した例(ガソリン内燃エンジンとハイブリッドガス/電気エンジン)。 ところで、いくつかの記事では、ウィキペディアも非常によく似た目的でアニメーションGIFを使用していることに注意してください。
まとめ
ご覧のとおり、静的なインフォグラフィックをアニメーション化することはそれほど複雑ではありません。 Adobe Photoshopといくつかの創造的なアイデアを武器に、ゼロからでも魅力的で面白いアニメーションを作成できます。
もちろん、gifographicには複数のアニメーション部分を含めることができ、それらを個別に処理する必要があります。そのため、事前に計画を立て、時間をかける必要があります。 (繰り返しになりますが、かなり複雑なgifographicの良い例は、「自動車エンジンのしくみ」に示されているものです。ここでは、エンジンのさまざまな部分が一連の接続されたアニメーション画像で説明されています。)しかし、よく計画している場合は、スケッチして作成します。 、そしてテストすれば、あなたは成功し、あなた自身のクールなgifographicsを作ることができるでしょう。
ご不明な点がございましたら、コメント欄でお問い合わせください。喜んでサポートさせていただきます。
その他のリソース
- 「インフォグラフィックとは」、顧客の磁気
インフォグラフィックに関するインフォグラフィック - 「イラストレーターで優れたモダンなインフォグラフィックを作成する方法」、Jonathan Patterson、EnvatoTuts
- 「次のプレゼンテーションのためにエキスパートインフォグラフィックを作成する」、Adobe CreativeCloudブログ
- 「GIFの内容:アニメーションと透明性」、Mike Flickinger、SourceForge
- 「Gifographicsとは何ですか?ビジュアルコンテンツでそれらを使用する10の方法」、Julia McCoy、ExpressWriters
- 「絵は千の言葉に値する」ウィキペディア
- 「HTML5ビデオでアニメーションGIFのパフォーマンスを向上させる」AyoIsaiah、Smashing Magazine
- 「Vue.jsを使用したインタラクティブなインフォグラフィックの構築」、Smashing Magazine、Krutie Patel
- 「PhotoshopでビデオファイルをアニメーションGIFに変換する方法」、グラフィックデザインスタックエクスチェンジ
- 「SEOMadeSimple:ステップバイステップガイド」Neil Patel
- 「Photoshopを使用してGIF(Gifographic)を作成する」、Shane Barker、Gifographics
