Webpack入門
公開: 2022-03-10JavaScriptでモジュール性が導入された初期の頃は、ブラウザー内でモジュールを実行するためのネイティブサポートはありませんでした。 モジュラープログラミングのサポートは、CommonJSブループリントを使用してNode.jsに実装され、サーバー側アプリケーションを構築するためにJavaScriptを使用するユーザーによって採用されていました。
また、開発者は名前空間の衝突を回避し、よりモジュール化されたパターンでコードを記述することで、より保守しやすいコードベースを構築できるため、大規模なWebアプリケーションの可能性もありました。 しかし、それでも課題がありました。JavaScriptが通常実行されるWebブラウザー内では、モジュールを使用できませんでした。
この問題を解決するために、webpack、Parcel、Rollup、GoogleのClosureCompilerなどのモジュールバンドラーが作成され、エンドユーザーのブラウザーがダウンロードして実行できるようにコードの最適化されたバンドルが作成されました。
コードを「バンドル」するとはどういう意味ですか?
バンドルコードとは、複数のモジュールを組み合わせて最適化し、1つ以上の本番環境に対応したバンドルにすることです。 ここで説明するバンドルは、バンドルプロセス全体の最終製品としてよりよく理解できます。
この記事では、Tobias Koppersによって作成されたツールであるwebpackに焦点を当てます。このツールは、時間の経過とともに、大小のプロジェクトでよく使用されるJavaScriptツールチェーン内の主要なツールに成長しました。
注:この記事を活用するには、JavaScriptモジュールに精通していることをお勧めします。 また、ローカルマシンにNodeをインストールして、webpackをローカルにインストールして使用できるようにする必要があります。
webpackとは何ですか?
webpackは、JavaScriptアプリケーション用の高度に拡張可能で構成可能な静的モジュールバンドラーです。 その拡張可能な性質により、外部ローダーとプラグインをプラグインして、最終目標を達成できます。
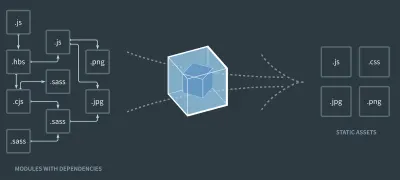
次の図に示すように、webpackはルートエントリポイントからアプリケーションを通過し、ルートファイルに直接または間接的に作用する依存関係で構成される依存関係グラフを作成し、結合されたモジュールの最適化されたバンドルを生成します。

webpackがどのように機能するかを理解するには、webpackが使用するいくつかの用語を理解する必要があります(webpackの用語集を確認してください。この用語はこの記事でよく使用され、webpackのドキュメントでも頻繁に参照されます。
- チャンク
チャンクとは、モジュールから抽出されたコードを指します。 このコードはチャンクファイルに保存されます。 チャンクは、webpackでコード分割を実行するときに一般的に使用されます。 - モジュール
モジュールは、特定のタスクまたは機能を実行するためにインポートするアプリケーションの分解された部分です。 Webpackは、ES6、CommonJS、およびAMD構文を使用して作成されたモジュールをサポートします。 - 資産
アセットという用語は、一般的にwebpackやその他のバンドラー内で頻繁に使用されます。 これは、ビルドプロセス中にバンドルされた静的ファイルを指します。 これらのファイルは、画像からフォント、さらにはビデオファイルまで何でもかまいません。 記事をさらに読むと、ローダーを使用してさまざまなアセットタイプを処理する方法がわかります。
推奨読書: Webpack-詳細な紹介
webpackとは何か、Webpackが使用する用語を理解したら、デモプロジェクトの構成ファイルをまとめる際にそれらがどのように適用されるかを見てみましょう。
注:マシンでwebpackを使用するには、 webpack-cliもインストールする必要があります。 インストールされていない場合は、端末からインストールするように求められます。
webpack構成ファイル
ターミナルからwebpack-cliを使用する以外に、構成ファイルを介してプロジェクトでwebpackを使用することもできます。 しかし、最近のバージョンのwebpackでは、構成ファイルなしでプロジェクトで使用できます。 package.jsonファイル内のコマンドの1つの値として、フラグなしでwebpackを使用できます。 このように、webpackはプロジェクトのエントリポイントファイルがsrcディレクトリにあると想定します。 エントリファイルをバンドルして、 distディレクトリに出力します。
例は、以下のサンプルpackage.jsonファイルです。 ここでは、webpackを使用して、構成ファイルなしでアプリケーションをバンドルします。
{ "name" : "Smashing Magazine", "main": "index.js", "scripts": { "build" : "webpack" }, "dependencies" : { "webpack": "^5.24.1" } } 上記のファイルでbuildコマンドを実行すると、webpackはファイルをsrc/index.jsディレクトリにバンドルし、 distディレクトリのmain.jsファイルに出力します。 ただし、webpackはそれよりもはるかに柔軟性があります。 -- configフラグを使用して構成ファイルを編集することにより、エントリポイントを変更したり、出力ポイントを調整したり、他の多くのデフォルトの動作を調整したりできます。
例は、上記のpackage.jsonファイルからの変更されたビルドコマンドです。
"build" : "webpack --config webpack.config.js" 上記では、-configフラグを追加し、新しい--config構成を持つファイルとしてwebpack.config.jsを指定しました。
ただし、 webpack.config.jsファイルはまだ存在していません。 したがって、アプリケーションディレクトリに作成し、次のコードをファイルに貼り付ける必要があります。
# webpack.config.js const path = require("path") module.exports = { entry : "./src/entry", output : { path: path.resolve(__dirname, "dist"), filename: "output.js" } }上記のファイルは、JavaScriptファイルをバンドルするようにwebpackを構成しますが、webpackで使用されるデフォルトのパスではなく、カスタムエントリと出力ファイルのパスを定義できるようになりました。
webpack構成ファイルについて注意すべき点がいくつかあります。
- webpack構成ファイルは、JavaScriptCommonJSモジュールとして記述されたJavaScriptファイルです。
- webpack構成ファイルは、いくつかのプロパティを持つオブジェクトをエクスポートします。 これらの各プロパティは、コードをバンドルするときにwebpackを構成するためのオプションとして使用されます。 例は
modeオプションです:-
mode
構成では、このオプションを使用して、バンドリング中にNODE_ENV値を設定します。 それは、production価値またはdevelopment価値のいずれかを持つことができます。 指定しない場合、デフォルトでnoneになります。 webpackは、mode値に基づいてアセットを異なる方法でバンドルすることに注意することも重要です。 たとえば、webpackはバンドルを開発モードで自動的にキャッシュして、バンドル時間を最適化および短縮します。 各モードで自動的に適用されるオプションの変更ログを確認するには、webpackドキュメントのモードセクションを参照してください。
-
webpackの概念
CLIまたは構成ファイルを介してWebpackを構成する場合、オプションとして適用される4つの主要な概念があります。 この記事の次のセクションでは、これらの概念に焦点を当て、デモWebアプリケーションの構成を構築するときにそれらを適用します。
以下で説明する概念は、他のモジュールバンドラーといくつかの類似点を共有していることに注意してください。 たとえば、構成ファイルでロールアップを使用する場合、依存関係グラフのエントリポイントを指定する入力フィールド、生成されたチャンクの配置方法と場所を構成する出力オブジェクト、および外部プラグインを追加するためのプラグインオブジェクトを定義できます。
エントリ
構成ファイルの入力フィールドには、webpackが依存関係グラフの作成を開始するファイルへのパスが含まれています。 このエントリファイルから、webpackはエントリポイントに直接または間接的に依存する他のモジュールに進みます。
構成のエントリポイントは、次の例のように、単一のファイル値を持つ単一エントリタイプにすることができます。
# webpack.configuration.js module.exports = { mode: "development", entry : "./src/entry" }エントリポイントは、以下の例のように、複数のエントリファイルへのパスを含む配列を持つマルチメインエントリタイプにすることもできます。
# webpack.configuration.js const webpack = require("webpack") module.exports = { mode: "development", entry: [ './src/entry', './src/entry2' ], }出力
名前が示すように、構成の出力フィールドは、作成されたバンドルが存在する場所です。 このフィールドは、複数のモジュールを配置している場合に役立ちます。 webpackによって生成された名前を使用する代わりに、独自のファイル名を指定できます。
# webpack.configuration.js const webpack = require("webpack"); const path = require("path"); module.exports = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), } }ローダー
デフォルトでは、webpackはアプリケーション内のJavaScriptファイルのみを理解します。 ただし、webpackは、モジュールとしてインポートされたすべてのファイルを依存関係として扱い、依存関係グラフに追加します。 画像、CSSファイル、JSONファイル、さらにはCSVに保存されているデータなどの静的リソースを処理するために、webpackはローダーを使用してこれらのファイルをバンドルに「ロード」します。
ローダーは、ESコードのトランスパイルから、アプリケーションのスタイルの処理、さらにはESLintを使用したコードのリンティングまで、さまざまな用途に使用できる柔軟性を備えています。
アプリケーション内でローダーを使用する方法は3つあります。 それらの1つは、ファイルに直接インポートすることによるインラインメソッドを使用することです。 たとえば、画像サイズを最小化するために、以下に示すように、ファイル内のimage-loaderローダーを直接使用できます。
// main.js import ImageLoader from 'image-loader' ローダーを使用するもう1つの推奨オプションは、webpack構成ファイルを使用することです。 このようにして、ローダーを適用するファイルタイプを指定するなど、ローダーをさらに活用できます。 これを行うには、 rules配列を作成し、オブジェクト内のローダーを指定します。各ローダーには、ローダーを適用するアセットに一致する正規表現を持つテストフィールドがあります。
たとえば、前の例で直接インポートされたimage-loaderを使用すると、ドキュメントの最も基本的なオプションを使用して、webpack構成ファイルで使用できます。 これは次のようになります。
# webpack.config.js const webpack = require("webpack") const path = require("path") const merge = require("webpack-merge") module.exports = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] } } 上記のimage-loaderを含むオブジェクトのtestフィールドを詳しく見てください。 jp(e)g 、 png 、 gif 、 svg形式のすべての画像ファイルに一致する正規表現を見つけることができます。
ローダーを使用する最後の方法は、CLIを使用して--module-bindフラグを使用することです。
awesome-webpack readmeには、webpackで使用できるローダーの完全なリストが含まれており、それぞれが実行する操作のカテゴリーにグループ化されています。 以下は、アプリケーションで便利なローダーのほんの一部です。
- レスポンシブローダーこのローダーは、レスポンシブサイトやアプリに合わせて画像を追加するときに非常に役立ちます。 1つの画像からさまざまなサイズの複数の画像を作成し、適切な表示画面サイズで使用するために画像に一致する
srcsetを返します。 - バベルローダー
これは、JavaScriptコードを最新のECMA構文からES5にトランスパイルするために使用されます。 - GraphQLローダー
GraphQLの愛好家であれば、このローダーは、検証を有効にするオプションとともに、GraphQLスキーマ、クエリ、およびミューテーションを含む.graphqlファイルをロードするので非常に役立ちます。
プラグイン
プラグインを使用すると、webpackコンパイラはバンドルされたモジュールから生成されたチャンクに対してタスクを実行できます。 webpackはタスクランナーではありませんが、プラグインを使用すると、コードがバンドルされているときにローダーが実行できなかったカスタムアクションを実行できます。
webpackプラグインの例は、webpackに組み込まれているProgressPluginです。 これは、コンパイル中にコンソールに出力される進行状況をカスタマイズする方法を提供します。
# webpack.config.js const webpack = require("webpack") const path = require("path") const merge = require("webpack-merge") const config = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] }, plugins: [ new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ] } module.exports = config上記の構成のProgressプラグインを使用して、コンパイルプロセス中にコンパイルの割合とメッセージをコンソールに出力するハンドラー関数を提供しました。

以下は、webpackアプリケーションで便利なawesome-webpackreadmeのプラグインです。
- オフラインプラグイン
このプラグインは、最初にService Workerを利用するか、利用可能な場合はAppCacheを利用して、webpackで管理されたプロジェクトにオフラインエクスペリエンスを提供します。 - Purgecss-webpack-plugin
このプラグインは、コンパイル中にアプリケーション内の未使用のCSSを削除するため、webpackプロジェクトを最適化するときに便利です。
この時点で、比較的小さなアプリケーション用の最初のWebpack構成が完全にセットアップされました。 アプリケーションでwebpackを使用して特定のことを実行する方法をさらに検討してみましょう。

複数の環境の処理
アプリケーションでは、開発環境または本番環境のいずれかでWebpackを異なる方法で構成する必要がある場合があります。 たとえば、本番環境の継続的インテグレーションパイプラインに新しいデプロイが行われるたびに、webpackがマイナーな警告ログを出力したくない場合があります。
webpackやコミュニティが推奨するように、これを実現する方法はいくつかあります。 1つの方法は、構成ファイルを変換して、オブジェクトを返す関数をエクスポートすることです。 このようにして、現在の環境が最初のパラメーターとしてwebpackコンパイラーによって関数に渡され、2番目のパラメーターとして他のオプションが渡されます。
Webpack環境を処理するこの方法は、現在の環境に基づいて異なる方法で実行したい操作がいくつかある場合に役立ちます。 ただし、より複雑な構成を持つ大規模なアプリケーションの場合、多くの条件ステートメントが詰め込まれた構成になる可能性があります。
以下のコードスニペットは、 functionsメソッドを使用して同じファイルでproduction環境とdevelopment環境を処理する方法の例を示しています。
// webpack.config.js module.exports = function (env, args) { return { mode : env.production ? 'production' : 'development', entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, plugins: [ env.development && ( new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ) ] } } 上記のコードスニペットでエクスポートされた関数を確認すると、関数に渡されたenvパラメーターが、値を切り替えるために3項演算子でどのように使用されているかがわかります。 最初にwebpackモードを設定するために使用され、次に開発モードでのみProgressPluginを有効にするために使用されます。
本番環境と開発環境を処理するもう1つのより洗練された方法は、2つの環境用に異なる構成ファイルを作成することです。 それが済んだら、アプリケーションをバンドルするときに、 package.jsonスクリプトのさまざまなコマンドでそれらを使用できます。 以下のスニペットをご覧ください。
{ "name" : "smashing-magazine", "main" : "index.js" "scripts" : { "bundle:dev" : "webpack --config webpack.dev.config.js", "bundle:prod" : "webpack --config webpack.prod.config.js" }, "dependencies" : { "webpack": "^5.24.1" } } 上記のpackage.jsonには、 2つのスクリプトコマンドがあり、それぞれがアプリケーションのアセットをバンドルするときに特定の環境を処理するために記述された異なる構成ファイルを使用しています。 これで、開発モードでnpm run bundle:devを使用してアプリケーションをバンドルしたり、本番環境に対応したバンドルを作成するときにnpm run bundle:prodを使用したりできます。
2番目のアプローチを使用すると、関数から構成オブジェクトを返すときに導入される条件ステートメントを回避できます。 ただし、ここでは、複数の構成ファイルも維持する必要があります。
構成ファイルの分割
この時点で、webpack構成ファイルは38行のコード(LOC)になっています。 これは、単一のローダーと単一のプラグインを備えたデモアプリケーションには非常に適しています。
ただし、大規模なアプリケーションの場合、Webpack構成ファイルは間違いなくはるかに長くなり、それぞれにカスタムオプションを備えた複数のローダーとプラグインが含まれます。 構成ファイルをクリーンで読みやすい状態に保つために、構成を複数のファイルにまたがる小さなオブジェクトに分割し、webpack-mergeパッケージを使用して構成オブジェクトを1つのベースファイルにマージできます。
これをwebpackプロジェクトに適用するために、単一の構成ファイルを3つの小さなファイルに分割できます。1つはローダー用、もう1つはプラグイン用、最後のファイルは他の2つのファイルをまとめた基本構成ファイルです。
webpack.plugin.config.jsファイルを作成し、以下のコードをそのファイルに貼り付けて、追加のオプションでプラグインを使用します。
// webpack.plugin.config.js const webpack = require('webpack') const plugin = [ new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ] module.exports = plugin 上記には、 webpack.configuration.jsファイルから抽出した単一のプラグインがあります。
次に、webpackローダー用に以下のコードを使用してwebpack.loader.config.jsファイルを作成します。
// webpack.loader.config.js const loader = { module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] } } 上記のコードブロックでは、webpackimg img-loaderを別のファイルに移動しました。
最後に、 webpack.base.config.jsファイルを作成します。このファイルでは、webpackアプリケーションの基本入出力構成が、上記で作成した2つのファイルと一緒に保持されます。
// webpack.base.config.js const path = require("path") const merge = require("webpack-merge") const plugins = require('./webpack.plugin.config') const loaders = require('./webpack.loader.config') const config = merge(loaders, plugins, { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), } }); module.exports = config 上記のwebpackファイルを見ると、元のwebpack.config.jsファイルと比較してどれほどコンパクトであるかがわかります。 これで、構成の3つの主要部分が小さなファイルに分割され、個別に使用できるようになりました。
大規模ビルドの最適化
一定期間にわたってアプリケーションで作業を続けると、アプリケーションの機能とサイズは確実に大きくなります。 これが発生すると、新しいファイルが作成され、古いファイルが変更またはリファクタリングされ、新しい外部パッケージがインストールされます。これらはすべて、webpackによって放出されるバンドルサイズの増加につながります。
デフォルトでは、設定モードがproduction環境に設定されている場合、webpackは自動的にバンドルの最適化を試みます。 たとえば、バンドルサイズを最適化および縮小するためにwebpackがデフォルトで適用する1つの手法(webpack 4以降以降)は、Tree-Shakingです。 基本的に、これは未使用のコードを削除するために使用される最適化手法です。 バンドル中の単純なレベルでは、インポートステートメントとエクスポートステートメントを使用して、発行されたバンドルからモジュールを削除する前に、未使用のモジュールを検出します。
特定のフィールドを持つoptimizationオブジェクトを構成ファイルに追加することにより、アプリケーションバンドルを手動で最適化することもできます。 webpackドキュメントの最適化セクションには、アプリケーションを最適化するためにoptimizationオブジェクトで使用できるフィールドの完全なリストが含まれています。 文書化された20のフィールドのうちの1つを考えてみましょう。
-
minimize
このブールフィールドは、バンドルサイズを最小化するようにwebpackに指示するために使用されます。 デフォルトでは、webpackは、webpackに付属のコードミニファイパッケージであるTerserPluginを使用してこれを実現しようとします。
縮小化は、コードから不要なデータを削除することでコードを最小化するために適用されます。これにより、プロセス後に生成されるコードサイズが削減されます。
optimizationオブジェクト内にminimizer配列フィールドを追加することで、他の優先ミニファイアを使用することもできます。 例として、以下のUglifyjs-webpack-pluginの使用があります。
// webpack.config.js const Uglify = require("uglifyjs-webpack-plugin") module.exports = { optimization { minimize : true, minimizer : [ new Uglify({ cache : true, test: /\.js(\?.*)?$/i, }) ] } } 上記では、 uglifyjs-webpack-pluginは、2つの非常に重要なオプションを持つミニファイアとして使用されています。 まず、 cacheを有効にすると、Uglifyは既存のファイルが新しい変更である場合にのみ縮小し、 testオプションで縮小する特定のファイルタイプを指定します。
注: uglifyjs-webpack-pluginは、コードを縮小するときに使用できるオプションの包括的なリストを提供します。
少し最適化のデモ
より大きなプロジェクトにいくつかのフィールドを適用して、デモアプリケーションを手動で最適化して、違いを確認してみましょう。 アプリケーションの最適化については詳しく説明しませんが、Webpackをdevelopmentモードで実行した場合とproductionモードで実行した場合のバンドルサイズの違いを確認します。
このデモでは、Electronで構築されたデスクトップアプリケーションを使用します。このアプリケーションは、UIにReact.jsも使用します。これらはすべてwebpackにバンドルされています。 ElectronとReact.jsはかなり重い組み合わせのように聞こえ、より大きなバンドルを生成する可能性があります。
注: Electronについて初めて学習する場合、この記事では、Electronとは何か、およびクロスプラットフォームのデスクトップアプリケーションを構築するためにElectronをどのように使用できるかについての優れた洞察を提供します。
デモをローカルで試すには、GitHubリポジトリからアプリケーションのクローンを作成し、以下のコマンドを使用して依存関係をインストールします。
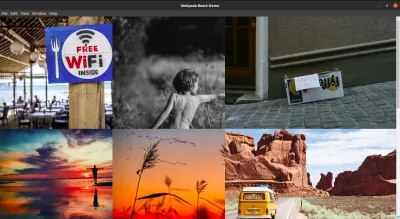
# clone repository git clone https://github.com/vickywane/webpack-react-demo.git # change directory cd demo-electron-react-webpack # install dependencies npm install デスクトップアプリケーションは、styled-componentsを使用してスタイル設定された単一のページを備えた非常にシンプルです。 yarn startコマンドを使用してデスクトップアプリケーションを起動すると、以下に示すように、単一のページにCDNからフェッチされた画像のリストが表示されます。

最終的なバンドルサイズを分析するために手動で最適化せずに、最初にこのアプリケーションの開発バンドルを作成しましょう。
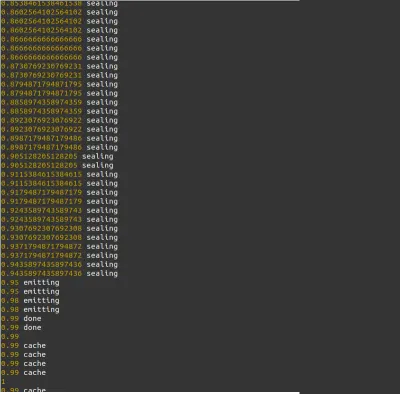
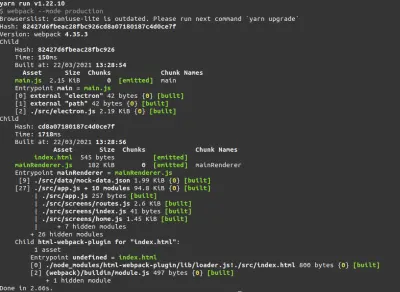
プロジェクトディレクトリのターミナルからyarn build:devを実行すると、開発バンドルが作成されます。 さらに、次の統計を端末に出力します。

このコマンドは、コンパイル全体と発行されたバンドルの統計を表示します。
mainRenderer.jsチャンクが1.11メガバイト(約1.16 MB)であることに注意してください。 mainRendererは、Electronアプリケーションのエントリポイントです。
次に、コードの縮小のために、インストールされているプラグインとしてuglifyjs-webpack-pluginをwebpack.base.config.jsファイルに追加しましょう。
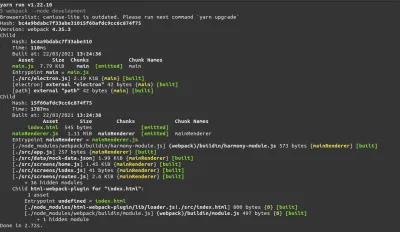
// webpack.base.config.js const Uglifyjs = require("uglifyjs-webpack-plugin") module.exports = { plugins : [ new Uglifyjs({ cache : true }) ] } 最後に、アプリケーションをWebpackとバンドルしてproductionモードで実行してみましょう。 端末からyarn build:prodコマンドを実行すると、以下のデータが端末に出力されます。

今回はmainRendererチャンクをメモします。 それはなんと182キロバイト(約186 KB)に落ちました、そしてそれは以前に放出されたmainRendererチャンクサイズの80%以上です!
webpack-bundler-analyzerを使用して、放出されたバンドルをさらに視覚化してみましょう。 yarn add webpack-bundle-analyzerコマンドを使用してプラグインをインストールし、プラグインを追加する以下のコードを含むようにwebpack.base.config.jsファイルを変更します。
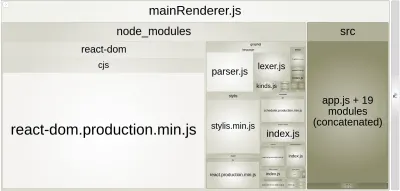
// webpack.base.config.js const Uglifyjs = require("uglifyjs-webpack-plugin"); const BundleAnalyzerPlugin = require("webpack-bundle-analyzer"); .BundleAnalyzerPlugin; const config = { plugins: [ new Uglifyjs({ cache : true }), new BundleAnalyzerPlugin(), ] }; module.exports = config; アプリケーションを再バンドルするには、ターミナルからyarn build:prodを実行します。 デフォルトでは、webpack-bundle-analyzerは、ブラウザーでバンドルの視覚化された概要を提供するHTTPサーバーを起動します。

上の画像から、放出されたバンドルとバンドル内のファイルサイズを視覚的に表現できます。 ビジュアルでは、 node_modulesフォルダーで、最大のファイルがreact-dom.production.min.jsであり、その後にstylis.min.jsが続くことがわかります。
アナライザーによって視覚化されたファイルサイズを使用すると、インストールされているパッケージがバンドルの大部分に貢献していることがわかります。 次に、それを最適化する方法、またはより軽いパッケージに置き換える方法を探すことができます。
注: webpack-analyzer-pluginのドキュメントには、発行されたバンドルから作成された分析を表示するために使用できる他の手段がリストされています。
webpackコミュニティ
webpackの強みの1つは、その背後にある開発者の大規模なコミュニティであり、これは、webpackを初めて試す開発者にとって非常に役立ちました。 この記事と同様に、Webpackを使用する際の優れたガイドとして役立つドキュメントを含む、いくつかの記事、ガイド、およびリソースがあります。
たとえば、webpackのブログのBuild Performanceガイドには、webpackビルドを最適化するためのヒントが含まれており、Slackのケーススタディ(少し古いですが)では、WebpackがSlackでどのように最適化されたかを説明しています。
いくつかのコミュニティリソースは、webpackのドキュメントの一部を説明し、webpackの機能がどのように使用されているかを示すサンプルデモプロジェクトを提供します。 例として、Webpack 5 Module Federationに関する記事があり、ReactアプリケーションでWebpackの新しいModuleFederation機能がどのように使用されるかを説明しています。
概要
その存在の7年後、webpackは、多くのプロジェクトで使用されるJavaScriptツールチェーンの重要な部分であることが本当に証明されました。 この記事では、webpackの柔軟で拡張可能な性質で実現できることを垣間見るだけです。
次回、アプリケーションのモジュールバンドラーを選択する必要があるときは、Webpackのいくつかのコア概念、Webpackが解決する問題、および構成ファイルのセットアップ手順をよりよく理解できることを願っています。
SmashingMagの詳細:
- Webpack-詳細な紹介
- Webpackとワークボックスを使用してPWAを構築する
- Webpackを使用した最新のReactプロジェクトのTypeScriptの設定
- マシンを活用する方法:タスクランナーで生産性を高める
