Nuxt入門
公開: 2022-03-10Web開発者は、JavaScriptフレームワーク(Angular、React、Vue)を使用して多くのシングルページアプリケーションを構築します。 SPAは、読み込み時にページのコンテンツを動的に入力します。つまり、Googleがサイトをクロールするまでに、重要なコンテンツはまだサイトに挿入されていません。 この問題の一部は、アプリケーションのコンテンツを事前にレンダリングすることで解決できます。 ここでサーバー側アプリケーションが登場します。Vuejs開発者の場合、Nuxt.jsを使用してサーバー側アプリケーションを構築できます。
Nuxt.js、そのファイル構造、およびルーティングの仕組みを紹介するため、これまでに使用したことがないことを前提としています。 また、Vuexで動作させる方法にも触れています。
このチュートリアルを終了すると、Nuxt.jsで基本的なWebアプリケーションを構築できるようになります。また、Nuxt.jsの使用を開始する方法がわからない場合は、これで問題が解決します。
この記事は、Vue.jsにかなり精通している人を対象としており、その概念です。Vue.jsの知識がない人は、Vuejsの公式ドキュメントとThe NetNinjaのVuejsプレイリストから始めることを検討してください。
Nuxt.jsとは何ですか?
彼らの公式ページによると:
「Nuxtは、最新のWebアプリケーションを作成するためのVue.jsに基づくプログレッシブフレームワークです。 これは、Vue.jsの公式ライブラリ(vue、vue-router、vuex)と強力な開発ツール(webpack、Babel、PostCSS)に基づいています。 Nuxtの目標は、優れた開発者エクスペリエンスを念頭に置いて、Web開発を強力でパフォーマンスの高いものにすることです。」
目的に応じて、次の3種類のアプリケーションを作成できます。
静的に生成されたページ(事前レンダリング)
静的に生成されたアプリケーションは、ページのコンテンツをフェッチするためにAPIリクエストを必要としません。つまり、コンテンツはすでにHTMLファイルに含まれています。 静的サイトの例は、ポートフォリオWebサイトまたは製品のランディングページです。シングルページアプリケーション
ほとんどのJavaScriptフレームワーク(React、Angular、Emberjs、Vueなど)は単一ページのアプリケーションであり、そのコンテンツにはより高速な遷移が動的に入力されます。 ほとんどのSPAは、ルーティングにHTML5履歴APIまたはロケーションハッシュを使用します。サーバー側レンダリングアプリケーション(SSR)
サーバー側レンダリングは、サーバー上でクライアント側のデータをフェッチして表示し、完全にレンダリングされたページをクライアントに送信するために使用される手法です。 これは、アプリケーションに適したSEOを取得するための優れたアプローチです。
最初のNuxt.jsアプリケーションの作成
Nuxt.jsアプリケーションは次の2つの方法で作成できます。
- スキャフォールディングツール
create-nuxt-appを使用します。 - ゼロから。
作成する完成したアプリを見たいだけの場合は、GitHubリポジトリへのリンクをご覧ください。
このチュートリアルでは、 create-nuxt-app使用に焦点を当てるので、始めましょう。 npxがインストールされている場合は、ターミナルを開いて次のコマンドを実行します。
$ npx create-nuxt-app nuxt-tutorial-appまた
$ yarn create nuxt-app nuxt-tutorial-app このチュートリアルでは、 nuxt-tutorial-appはアプリケーションの名前ですが、別の名前を付けてもかまいません。
この後に、開発に必要なものを使用してアプリケーションを構成するのに役立つオプションのリストが続きます。
私の構成は次のようになります。

このチュートリアルでは、axios、linting、およびPrettierの構成は必要ありません。
それが完了したら、ターミナルで次のコマンドを実行します。
$ cd nuxt-tutorial-app $ npm run devこれで、アプリはhttps:// localhost:3000で実行されているはずです。これは、次のように表示されます。

この時点で、アプリは開発の準備ができています。
Nuxtフォルダー構造を理解する
私たちが行ったようにアプリケーションをスキャフォールディングすると、作業を開始できるさまざまなファイルとフォルダーが作成されます。 これまでNuxtを使用したことがない人にとっては、バランスが崩れる可能性があります。 そこで、フォルダを見て、その重要性を理解します。
- 資産
このフォルダは、画像、フォントファイル、SASS、LESS、JavaScriptファイルなどのコンパイルされていないファイル用です。stylesフォルダとmain.cssファイルを追加して、以下をコピーして貼り付けましょう。
a { text-decoration: none; color: inherit; cursor: pointer; } .header { width: 100%; max-width: 500px; margin-left: auto; margin-right: auto; height: 60px; top: 0; position: sticky; background-color: #fff; display: flex; justify-content: space-between; align-items: center; } .logo { width: 40%; max-width: 200px; height: 40px; } .logo .NuxtLogo { max-width: 30px; margin-left: 10px; max-height: 40px; } .nav { width: 60%; height: 40px; display: flex; justify-content: space-between; padding-right: 10px; max-width: 300px; } .nav__link { width: 80px; display: flex; align-items: center; border-radius: 4px; justify-content: center; height: 100%; border: 1px solid #00c58e; cursor: pointer; } .nav__link:active { background-color: #00c58e; border: 1px solid #00c58e; color: #fff; box-shadow: 5px 3px 5px 2px #3f41468c; } .home { padding-top: 30px; } .home__heading { text-align: center; } .directories { display: flex; box-sizing: border-box; padding: 10px; max-width: 1000px; margin: 0 auto; flex-wrap: wrap; justify-content: center; } @media (min-width: 768px) { .directories { justify-content: space-between; } } .directory__container { width: 100%; max-width: 220px; cursor: pointer; border-radius: 4px; border: 1px solid #00c58e; display: flex; height: 60px; margin: 10px 5px; margin-right: 0; justify-content: center; align-items: center; } .directory__name { text-align: center; } .directory { width: 100%; margin: 50px auto; max-width: 450px; border-radius: 4px; border: 1px solid #00c58e; box-sizing: border-box; padding: 10px 0; } .directory__info { padding-left: 10px; line-height: 22px; padding-right: 10px; }上記のスタイルは、構築するアプリケーション全体で使用されます。 ご覧のとおり、ナビゲーションやその他の側面のスタイルがあり、進行中にアプリケーションにプラグインします。
- コンポーネント
このフォルダーは、Vue.jsでおなじみのフォルダーであり、再利用可能なコンポーネントが含まれています。
それでは、最初のコンポーネントを作成してnavBar.vueという名前を付け、それに次のコードを追加しましょう。 サイトのナビゲーションバーにロゴを表示し、将来作成するホームページと概要ページにリンクする必要があります。 このナビゲーションバーは、アプリケーション全体に表示されます。 また、上記で追加したいくつかのスタイルを利用します。
<template> <header class="header"> <div class="logo"> <nuxt-link to="/"> <Logo /> </nuxt-link> </div> <nav class="nav"> <div class="nav__link"> <nuxt-link to="/">Home</nuxt-link> </div> <div class="nav__link"> <nuxt-link to="/About">About</nuxt-link> </div> </nav> </header> </template> <script> import Logo from "@/components/Logo"; export default { name: "nav-bar", components: { Logo } }; </script> <style> </style> テンプレートセクションには、ユーザーに表示される内容が含まれています。 ロゴとナビゲーションリンクを含むheader要素があります。 ページにリンクするために、コンポーネントページ間のナビゲーションを提供するnuxt-linkを利用します。
スクリプトセクションでは、Nuxtエイリアス@を使用してlogoコンポーネントをインポートし、コンポーネントとして追加して使用できるようにコンポーネントで宣言しました。 これにより、テンプレートでレンダリングできるようになります。
- レイアウト
ここでは、アプリケーションのレイアウトを保存します。 これは、アプリケーションの設計で2つ以上のレイアウトが必要な場合に特に役立ちます。たとえば、1つは認証されたユーザー用で、もう1つはゲストまたは管理者用です。 このチュートリアルでは、デフォルトのレイアウトを使用します。
default.vueファイルを開き、 navBarコンポーネントをアプリケーションのレイアウトに追加しましょう。
<template> <div> <Nav /> <nuxt /> </div> </template> <script> import Nav from "~/components/navBar.vue"; export default { components: { Nav } }; </script> テンプレートセクションでは、レイアウトコンテナ内にNavコンポーネントを追加して、ファイルにインポートしてスクリプトセクションで宣言した後、常に上部に表示されるようにしました。
Navコンポーネントの次は<nuxt />で、これはNuxtにすべてのルートをレンダリングする場所を指示します。
このNavコンポーネントは、上記で作成したものです。 ここに追加することで、 Navコンポーネントがアプリケーション全体で使用されます。
ミドルウェア
このフォルダーは、ページがレンダリングされる前に実行する必要があるJavaScriptファイルを格納するために作成されました。 Vuejsナビゲーションガードを使用したことがある場合、このフォルダーはそのようなファイル用に作成されています。ページ
これは、Vuejsのバックグラウンドを持つ開発者にはなじみのないもう1つのフォルダーです。 これは、すべての*.vueファイルがアプリケーション内のルートとして作成されるように機能するため、ビューとルーターフォルダーの両方として同時に機能します。これについては、次のセクションで詳しく説明します。プラグイン
これは、ルートVue.jsアプリケーションをマウントする前に実行するファイルを保存する場所です。 必須のフォルダではないため、削除できます。nuxt.config.js
このファイルは、アプリケーションを構成するために使用されます。通常、アプリの作成時に構成に基づいて事前入力されます。 理想的なnuxt.config.jsファイルは、デフォルトで次のようになります。
export default { mode: 'universal', /* ** Headers of the page */ head: { title: process.env.npm_package_name || '', meta: [ { charset: 'utf-8' }, { name: 'viewport', content: 'width=device-width, initial-scale=1' }, { hid: 'description', name: 'description', content: process.env.npm_package_description || '' } ], link: [ { rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' } ] }, /* ** Customize the progress-bar color */ loading: { color: '#fff' }, /* ** Global CSS */ css: [ ], /* ** Plugins to load before mounting the App */ plugins: [ ], /* ** Nuxt.js dev-modules */ buildModules: [ ], /* ** Nuxt.js modules */ modules: [ ], /* ** Build configuration */ build: { /* ** You can extend webpack config here */ extend (config, ctx) { } } }このファイルに変更が加えられるたびに、アプリケーションは自動的に再起動して変更を反映します。 ファイルで使用されているプロパティの意味を見てみましょう。
- モード
アプリケーションの種類。universalまたはspaのいずれか。 ユニバーサルを選択することで、アプリをサーバー側とクライアント側の両方で実行できるようにすることをNuxtに伝えます。 - 頭
アプリのheadタグ内にあるすべてのデフォルトのメタタグプロパティとファビコンリンクはここにあります。 これは、Vue.jsとは異なり、Nuxt.jsにはデフォルトのindex.htmlファイルがないためです。 - 読み込み中
すべてのNuxtアプリケーションにはデフォルトのローダーコンポーネントが付属しており、ここでcolorをカスタマイズできます。 - css
アプリケーションがアプリケーションをマウントするときにそれを考慮に入れることができるように、すべてのグローバルCSSファイルへのリンクを入力する必要があります。 これにcssファイルへのリンクを追加し、アプリケーションを再起動します。
/* ** Global CSS */ css: ["~/assets/styles/main.css"]- プラグイン
これは、pluginsフォルダー内のすべてのプラグインをアプリケーションに接続する場所です。 プラグインへのファイルパスを受け入れるsrcなどのプロパティと、アプリケーションがそのようなプラグインを処理する方法を構成するmodeを持つオブジェクトを取り込みます。 サーバー側のプラグインまたはクライアント側のプラグインとして。 例えば:
{ src: '~/plugins/universal-plugin.js' }, // for server and client plugins { src: '~/plugins/client-side.js', mode: 'client' }, // for client only plugins { src: '~/plugins/server-side.js', mode: 'server' }, // for server side only plugins これは、特にプラグインがサーバー側で使用できないlocalStorageのようなものを必要とする場合に、サーバー側またはクライアント側でエラーを回避するために重要です。
nuxt.config.jsファイルの詳細については、公式ドキュメントをご覧ください。
Nuxtページとルーティングシステム
Nuxtアプリケーションのpagesフォルダーは、アプリケーションのルートを構成するために使用されます。つまり、ルート名は、このフォルダー内の各ファイルの名前に依存します。たとえば、pagesファイル内にabout.vueファイルがある場合は、次のようになります。アプリの/aboutルートですが、それだけではありません。 アプリケーションに動的ルートが必要な場合はどうなりますか? またはネストされたルート? どのようにそれについて行きますか? 確認してみましょう。
基本ルート
基本ルートは、機能するために追加の構成を必要としないルートとして分類できます。 たとえば、直接ルート/workまたは/contactルート。 したがって、ページフォルダが次のようになっている場合:
pages/ --| me/ -----| index.vue -----| about.vue --| work.vue --| contact.vue --| index.vueNuxtは、次のようなルーター構成を自動的に生成します。
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' } ] } これらのパスを使用して、それらに関連付けられているコンポーネントにアクセスできます。 パスにpagesが含まれていないことがわかります。 また、Nuxtは、 index.vueという名前のコンポーネントを、追加の構成なしで適切に処理します。
ネストされたルート
ネストされたルートを作成するには、 pagesフォルダー内にdashboardというフォルダーを作成します。 このフォルダには、ネストするすべてのファイルが含まれている必要があります。 たとえば、 user.vueとsettings.vueです。 次に、 pagesフォルダーのルートに、 dashboard.vueというファイルを作成します。
pages/ --| me/ -----| index.vue -----| about.vue --| dashboard/ -----| user.vue -----| settings.vue --| dashboard.vue --| work.vue --| contact.vue --| index.vueこれにより、次のようなルートを持つルーターが自動的に生成されます。
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' }, { name: 'dashboard', path: '/dashboard', component: 'pages/dashboard.vue', children: [ { name: 'dashboard-user', path: '/dashboard/user', component: 'pages/dashboard/user.vue' }, { name: 'dashboard-settings', path: '/dashboard/settings', component: 'pages/dashboard/settings.vue' } ] } ] }ルート名は常に通常のパターンに従うことに注意してください。
name of the folder + '-' + name of the fileこれにより、各ルートに一意の名前を付けることができます。
動的ルート
動的ルートは、変数によって定義されるルートです。この変数は、アプリのクライアントデータから取得した名前、番号、またはidのいずれかです。 これは、APIを使用する場合に便利です。この場合、 id idなる可能性があります。

Nuxtでは、動的ルートは、ページフォルダー内のファイル名またはフォルダー名に_を追加することによって定義されます。 たとえば、変数名がidの動的ルートが必要な場合、必要なのはファイルに_id.vueという名前を付けることだけで、Nuxtが動的ルートを自動的に作成します。 例えば:
pages/ --| me/ -----| index.vue -----| about.vue -----| _routeName -------| index.vue -------| info.vue --| dashboard/ -----| user.vue -----| settings.vue --| dashboard.vue --| work.vue --| _id.vue --| contact.vue --| index.vueこれにより、次のルートでルーターファイルが自動的に作成されます。
{ name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'id', path: '/:id', component: 'pages/_id.vue' } { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' }, { name: 'me-routeName', path: '/me/:routeName', component: 'pages/me/_routeName/index.vue' }, { name: 'me-routeName-info', path: '/me/:routeName/info', component: 'pages/me/route.vue' }, { name: 'dashboard', path: '/dashboard', component: 'pages/dashboard.vue', children: [ { name: 'dashboard-user', path: '/dashboard/user', component: 'pages/dashboard/user.vue' }, { name: 'dashboard-settings', path: '/dashboard/settings', component: 'pages/dashboard/settings.vue' } ] } ] }一部のVue.jsルータータグはNuxtで機能し、互換的に使用できますが、Nuxtルーターコンポーネントを使用することをお勧めします。 NuxtルータータグとVue.jsルータータグの違いは次のとおりです。
| VueJs | NuxtJS |
|---|---|
| ルーターリンク | nuxt-link |
| router-view(ネストされたルートの場合) | nuxt-子 |
| router-view(デフォルト) | nuxt |
vue.jsルーターとnuxt.jsルーターの違い
この時点で、アプリは次のようになります。ナビゲーションが上部に表示されます。

Nuxtページとルートがどのように機能するかを理解したので、最初のページを追加してabout.vueをルーティングしましょう。 このページには、アプリケーション内のいくつかのディレクトリが一覧表示され、そのようなディレクトリに関する詳細情報を表示する新しいページへのリンクが表示されます。
次のコードを追加しましょう。
<template> <section class="home"> <h1 class="home__heading">About Nuxtjs Directory Structure</h1> <div class="directories"> <div class="directory__container" v-for="directory in directories" :key="directory.id"> <p class="directory__name"> <nuxt-link :to="{ name: 'id', params: { id: directory.id, dir: directory } }" >{{ directory.name }}</nuxt-link> </p> </div> </div> </section> </template> <script> export default { name: "about-nuxt", data() { return { directories: [ { id: 0, name: "The Assets Directory", info: "By default, Nuxt uses vue-loader, file-loader and url-loader webpack loaders for strong assets serving. You can also use the static directory for static assets. This folder is for un-compiled files such as images, font files, SASS, LESS or JavaScript files" }, { id: 1, name: "The Components Directory", info: "The components directory contains your Vue.js Components. You can't use asyncData in these components." }, { id: 2, name: "The Layouts Directory", info: "The layouts directory includes your application layouts. Layouts are used to change the look and feel of your page (for example by including a sidebar). Layouts are a great help when you want to change the look and feel of your Nuxt.js app. Whether you want to include a sidebar or having distinct layouts for mobile and desktop" }, { id: 3, name: "The Middleware Directory", info: "The middleware directory contains your Application Middleware. Middleware lets you define custom functions that can be run before rendering either a page or a group of pages (layouts)." }, { id: 4, name: "The Pages Directory", info: "The pages directory contains your Application Views and Routes. The framework reads all the .vue files inside this directory and creates the application router. Every Page component is a Vue component but Nuxt.js adds special attributes and functions to make the development of your universal application as easy as possible" }, { id: 5, name: "The Plugins Directory", info: "The plugins directory contains your Javascript plugins that you want to run before instantiating the root Vue.js Application. This is the place to register components globally and to inject functions or constants. Nuxt.js allows you to define JavaScript plugins to be run before instantiating the root Vue.js Application. This is especially helpful when using your own libraries or external modules." }, { id: 6, name: "The Static Directory", info: "The static directory is directly mapped to the server root (/static/robots.txt is accessible under https://localhost:3000/robots.txt) and contains files that likely won't be changed (eg the favicon). If you don't want to use Webpack assets from the assets directory, you can create and use the static directory (in your project root folder)." }, { id: 7, name: "The Store Directory", info: "The store directory contains your Vuex Store files. The Vuex Store comes with Nuxt.js out of the box but is disabled by default. Creating an index.js file in this directory enables the store. Using a store to manage the state is important for every big application. That's why Nuxt.js implements Vuex in its core." } ] }; } }; </script> <style> </style> scriptセクションから始めて、 directories変数に格納する配列を作成しました。 各配列には、 id 、 name 、およびinfoを持つオブジェクトが含まれています。 これは、このページを開いたときにユーザーに表示するデータです。 名前がクリックできるようにユーザーに表示したいと思います。
これはtemplateセクションで行い、 v-forを使用して配列をループします。 これにより、 directoryを使用してアクセスできる配列内の各アイテムを取得できるようになります。 ループでは、 nuxt-linkを使用して毎回のリンクを処理します。 nuxt-linkを使用して、各ディレクトリアイテムの詳細( id 、 name 、 info )をnuxtルーター経由で渡します。 これは、ユーザーがアイテムをクリックしたときに表示ページに表示できるようにするためです。
ブラウザを使用して/aboutルートに移動すると、次のように表示されます。

それでは、新しいファイルを作成して_id.vue. これにより、リンクからid paramを取得する動的ルートが自動的に作成され、[バージョン情報]ページでクリックされたディレクトリに関する情報が表示されます。
これをファイルに追加しましょう:
<template> <section class="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> <script> export default { name: "directory-info", data() { return { directory: this.$route.params.dir }; } }; </script> <style> </style> this.$route.paramsを使用して、route dirからデータをフェッチするページを作成しました。 これにより、クリックしたディレクトリのnameとinfoが取得され、ユーザーに表示されます。
したがって、任意のディレクトリリンク(たとえば、ストアディレクトリ)をクリックすると、これが表示されます。

ただし、このページを更新すると、ディレクトリ情報が失われ、エラーが発生するという問題があります。 これはVuexストアを使用して修正されるので、詳しく見ていきましょう。
NuxtでVuexストアを使用する
Nuxtでは、次の2つのモードを使用してVuexにアクセスできます。
- クラシックモード(非推奨)。
- モジュールモード。
モジュールモード
Nuxtは、アプリの作成時にストアフォルダーを自動的に作成します。 モジュールモードでは、Nuxtはこのフォルダー内のすべてのファイルをモジュールとして扱いますが、アプリでVuexストアをアクティブ化するにはindex.jsが必要です。 それでは、ストアフォルダーにindex.jsファイルを作成し、使用できるように設定しましょう。 以下をファイルに追加しましょう。
index.js
export const state = () => ({ }) export const getters = { } export const mutations = { } export const actions = { } 私たちが行ったのは、必要なものをすべて備えたファイルのストアを設定することだけです。 データを格納するためのstate 、 stateに追加の操作を実行するためのgetters 、 stateを変更するためのmutationsテーション、およびミューテーションをコミットするためのactions 。
Nuxtを使用すると、ユーザーは各コアコンセプトを異なるファイルに分割できます。つまり、 store.js 、 getters.js 、 mutation.js 、 action.jsを使用できます。これは、保守が容易になるため便利です。 ここで、更新時にディレクトリが消える問題を修正し、ストアを使用しますが、最初に、ストアにVuex persistをインストールして設定する必要があります。
好みに応じて、以下のいずれかのコマンドを使用して、npmからVuex persistをインストールします。
$ npm install --save vuex-persistまた
$ yarn add vuex-persist インストール後、pluginsフォルダーにvuex-persist.jsファイルを作成し、以下を追加します。
import VuexPersistence from 'vuex-persist' export default ({ store }) => { window.onNuxtReady(() => { new VuexPersistence({ storage: window.localStorage }).plugin(store); }); } ここでは、プラグインをnode-modulesからインポートし、ストアをlocalStorageに保存するように構成します。 このプラグインを使用すると、 sessionStorageなどの他のストレージオプションも選択できるため、詳細については、ドキュメントを参照してください。
nuxt.config.jsファイルに追加することを忘れないでください。
/* ** Plugins to load before mounting the App */ plugins: [{ src: '~/plugins/vuex-persist', mode: 'client' }], ここでは、プラグインにファイルパスを追加し、このアプリケーションのclient側でのみこのプラグインを実行するようにNuxtに指示しました。
これで、ディレクトリ情報を受け入れて保存するようにストアを設定できます。 次のようなディレクトリ情報を処理するようにストアを更新します。
export const state = () => ({ directory: '' }) export const getters = { } export const mutations = { saveInfo(state, payload) { state.directory = payload.directory } } export const actions = { } これまでに行ったことは、ストアにdirectory状態を追加し、すぐに渡すデータを見越してストアに追加したdirectory状態の値を変更するミューテーション関数saveInfoを追加することです。
次に、 about.vueファイルで、次のように更新します。
<template> <section class="home"> <h1 class="home__heading">About Nuxtjs Directory Structure</h1> <div class="directories"> <div class="directory__container" v-for="directory in directories" :key="directory.id" @click.prevent="storeDirectoryInfo(directory)" > <p class="directory__name"> <nuxt-link :to="{ name: 'id', params: { id: directory.id, dir: directory } }" >{{ directory.name }}</nuxt-link> </p> </div> </div> </section> </template> <script> export default { name: "about-nuxt", data() { return { directories: [ //remains the same ] }; }, methods: { storeDirectoryInfo(dir) { this.$store.commit("saveInfo", { directory: dir }); } } }; </script> <style> </style> ここで、 storeDirectoryInfoへの引数としてディレクトリ情報を渡すすべてのディレクトリコンテナにクリックイベントを追加しました。 この関数では、ディレクトリオブジェクトをストアにコミットします。
最後に、 _id.vueファイルに戻り、ディレクトリ変数を次のようにストアのデータに置き換えます。
<template> <section class="directory" v-if="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> <script> import { mapState } from "vuex"; export default { name: "directory-info", computed: { ...mapState(["directory"]) } }; </script> <style></style> ここでは、最初にmapStateからmapStateをインポートすることにより、ストアから直接ディレクトリオブジェクトを使用するようにコードをリファクタリングします。
import { mapState } from 'vuex'; ストアからデータにアクセスする前に、 this.$route.params.dirがundefinedであるかどうかを最初にチェックする代わりに、ストアにあるデータを読み取ることによってストアを使用することにします。
<script> import { mapState } from "vuex"; export default { name: "directory-info", computed: { ...mapState(["directory"]) } }; </script> 次に、テンプレートを更新して、 directoryが未定義のときにレンダリングされないようにします。
<template> <section class="directory" v-if="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> これを行うと、アプリを何度更新しても、ディレクトリオブジェクトはストア内で安全であり、 …mapState(['stateVariable'])メソッドを使用して簡単にアクセスできます。
Herokuへのデプロイ
nuxt-tutorial-appアプリが完成したので、次は何をしますか? 光沢のある新しいアプリを本番環境にデプロイします。
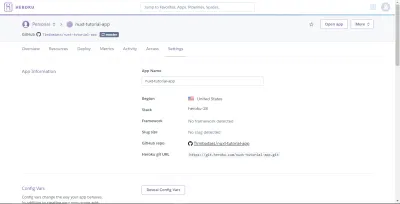
簡単にデプロイできるように、Githubを使用してNuxt.jsアプリをHerokuにデプロイするので、アプリのリポジトリをセットアップしていない場合は、今がその時期です。 次に、Herokuを開いて新しいアプリを作成し、名前を選択して、それをGitHubと上記で作成したリポジトリに接続します。 次に、設定に移動すると、次のように表示されます。

ここで、次の構成変数を追加します。
NPM_CONFIG_PRODUCTION=false HOST=0.0.0.0 NODE_ENV=production 次に行う必要があるのは、アプリのルートフォルダー( nuxt.config.jsと同じレベル)にProcfileを作成し、次のコマンドを入力することです。
web: nuxt start これにより、 nuxt startコマンドが実行され、Herokuに外部HTTPトラフィックを送信するように指示されます。
Procfileをアプリに追加したら、変更をコミットしてリポジトリにプッシュします。 アプリの自動デプロイを有効にしている場合、アプリはライブであり、そのURLからアクセスできる必要があります。 アプリをライブで見ることができたら、おめでとうございます! これで、最初のNuxt.jsアプリケーションが正常にビルドおよびデプロイされました。
結論
基本的なNuxtアプリケーションを作成し、Herokuにデプロイする方法がわかったので、次は何をしますか? NuxtでのAxiosの使用や、アプリでの認証の実装などをカバーするリソースをいくつか紹介します。
- axiosモジュールを使用します。
- Nuxtでの認証の実装。
- Nuxt.jsの公式ドキュメント。
-
nuxt-tutorial-appリポジトリ。
