(切断)接続の取得:より深い人間の経験のための浅いインタラクションデザイン
公開: 2022-03-10私たちのオブジェクトはますます接続されています。 時計は、リビングルームのスピーカーに接続されている電話に接続されています。電話は、寝室のスピーカーに接続することもできます(接続しないこともできます)。 私が友人と夕食に出かけるとき、私たちはお互いに集中できるように、ハンドヘルドとウェアラブルのデバイスを沈黙させるか、そうでなければ私たちの社会的経験の「バックグラウンド」に置くように一丸となって努力しなければなりません。
私たちのアーティファクトと私たちの周りのすべてのものがより接続されるにつれて、私たちは人間がますます互いに切り離されるリスクを冒します-それ自体は悲劇的なディストピア的な方法ではなく、実際に私たちが考慮しなければならない方法でこれらの経験のための設計。 私たちはインタラクションデザイナーおよびユーザーエクスペリエンス研究者として、家庭、学校、外出先、およびファイナンシャルプランナー、医師、教育者などの信頼できるアドバイザーとの日常的な体験のためのインターフェイスを作成する方法を検討する責任があります。
SmashingMagの詳細:リンク
- より深い人間の経験のための浅いインタラクションデザイン
- ペルソナの詳細:ペルソナとは何か、どのように機能するか
- クラウドでのインタラクションデザイン
インターネットに接続された世界に私たちを引き込み、深く没頭できるデジタルエクスペリエンスと、相互作用をサポートする浅いデジタルエクスペリエンスを検討する必要があります。 この後者の形式のデザインを「浅いインタラクションデザイン」と呼び、より没入型のデザインプラクティスからのパラダイムのシフトと見なします。
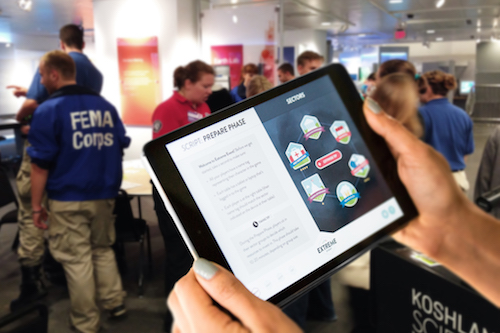
この記事では、浅いインタラクションデザインの概念について説明し、このアプローチのいくつかの基本原則を災害回復力に関連する学習ゲームにどのように適用したかを示します。 ゲームの目標は非常に社交的でした。 そのため、浅いインタラクションデザインは、ゲームの成功を確実にするための重要な要素でした。 浅いインタラクションデザインの原則を使用して、人間と人間のインタラクションが人間とコンピューターのインタラクションよりも優先されるようにしました。
全体を通して金融分野の例を提供し、最後にヘルスケアの例を含めて、これらのアイデアが特定のケーススタディをどのように超越するかを示し、浅い相互作用で設計する時期と場所を検討することの重要性が高まっていることを強調します。
浅いインタラクションデザインとは?
浅いインタラクションデザインは、人間とコンピューターのインタラクションについての新しい考え方です。 浅いインタラクションデザインは、注意散漫を最小限に抑えるために、テクノロジーデバイスとの表面レベルまたは浅いインタラクションを促進するユーザーエクスペリエンスのパターンと機能として定義されます。 浅いインタラクションデザインは、周囲の人々や環境に注意を払うなど、ポジティブな社会的インタラクションをサポートするためにテクノロジーを邪魔しないようにすることに重点を置いています。 浅いインタラクションデザインを使用して人間同士のインタラクションを強化することは、物理的なグループ間のコラボレーションと協力を伴うアクティビティにとって重要です。

対照的に、没入型インタラクションデザインは、ほとんどのインタラクションデザイナーが何年にもわたって焦点を当ててきたものです。 没入型のデザインパターンと機能は、人間と技術のインターフェイスおよびユーザーエクスペリエンスの間のより深い関与を促進します。 従来、バウンス率の低さやウェブサイトでの滞留時間の長さなどの主要な指標を使用して、没入型のエクスペリエンスを作成したことを証明してきました。
没入型デザインには、ユーザーがアプリケーションにとどまるように促す機能が含まれます。 たとえば、最初の記事を読み終えたら次の記事を読むように勧めるコンテンツベースのWebサイトについて考えたり、購入したものを他の人の購入と比較するように促すeコマースWebサイトを検討して、購入した後も買い物を続けたりします。チェックアウトするか、最近の購入を確認します。 これらの経験は、実際の生活で他の人とつながることを奨励するのではなく、テクノロジーに没頭します。
浅いインタラクションデザインの追加コンテキスト
デジタルツールを使用して、医師の予約やファイナンシャルアドバイザーとの会議など、さまざまな対人関係を強化できます。 ユーザーが目の前にいる人間ではなくテクノロジーに従事し続ける没入型アプローチは、これらの社会的体験を損なう可能性があります。 浅いインタラクションデザインの原則を特定する私たちの目標は、デザイナーがユーザーの目標とその使用状況について批判的に考え、適切なタイプのソーシャルインタラクションをサポートできるようにすることです。
注:この記事全体を通して、ゲームのケーススタディと並行して、ファイナンシャルアドバイザーとのミーティングを使用します。
ファイナンシャルアドバイザーと会うための従来のアプローチには、大量の静的情報を含むかさばるレポートの形式で大量の紙が含まれる場合があります。 会議をサポートするために、アドバイザーはファンドのパフォーマンスやその他の分析を調査するためのアドバイザー側のツールに深く関与することに多くの時間を費やす可能性があります。 あなた自身、YahooFinanceやMorningstarのようなウェブサイトで宿題をするのに多くの時間を費やすかもしれません。 これらのアーティファクトと、ユーザーを情報に没頭させる方法は、2人の間のより動的でインタラクティブな会話を妨げる可能性があります。
対照的に、ファイナンシャルアドバイザーとの会議を設計するための浅い、デジタルでサポートされたアプローチには、あなたとアドバイザーが一緒に探索できるインタラクティブなデータ視覚化を備えたタブレットベースのエクスペリエンスが含まれる場合があります。 浅いアプローチでは、メイン画面を離れることはありませんが、没入型の調査のうさぎの穴を掘り下げてデータを深く掘り下げることなく、コールアウトとモーダル画面を使用して洞察を得ることができます。 相互作用を浅く保つことにより、デジタルは、ファイナンシャルアドバイザーとクライアントの間の会話を狂わせるのではなく、強化し、サポートします。
ケーススタディ:浅いインタラクションデザインを使用したソーシャルラーニングゲームの作成
私たちのデザインコンテキスト
私たちの設計上の課題は、14歳以上の視聴者と約1時間でプレイできる対面式のロールプレイングゲームをサポートするデジタルツールを作成することでした。 ゲームは砕氷船としてプレイすることも、災害への耐性と緊急時の対応に関するより大きなカリキュラムに組み込むこともできます。 これは、コミュニティグループ、緊急事態管理の学生、FEMA軍団の研修生など、幅広い対象者を対象としています。
私たちは、米国国立科学アカデミーのコシュランド科学博物館と協力して、デジタルツールと、ゲームを生き生きとさせるための印刷資料(つまり、プレイカード、キャラクターバッジ、チャレンジボード)のサポートセットを研究、設計、開発しました。 ゲームの重要な要素は、それが非常に社交的であったということでした。 デジタルをソーシャルゲーム体験に統合する方法を考えたとき、私たちはすぐに、従来のデザインアプローチでは十分ではないことに気づきました。 デジタルではなく、プレイヤーを社会的に没頭させる体験にアプローチする方法を再考する必要がありました。 浅いインタラクションデザインはすぐに私たちが展開し、ゲームをデザインする過程で繰り返し、進化した戦略になりました。
私たちのアプローチ
2013年の秋から2014年の春にかけて、ユーザー中心の設計プロセスを繰り返し使用しました。美術館の訪問者にフロントエンドのインタビューを実施し、災害に対する回復力などのトピックの社会的要素を理解しました。 災害は人々にとって非常に個人的な問題であることがわかりました。ほとんどの人が災害を経験したか、誰かを知っています。 レジリエンスの概念は個人およびコミュニティレベルで存在し、人々はよりレジリエントになるために災害前に何をすべきかをよりよく理解することに興味を持っていました。
プレイヤーのグループを使って5つのゲームテストを実施し、途中でゲームを改良して繰り返しました。 私たちは現在の状態でゲームをプレイし、追跡調査を使用して、洗練することに関心のある社会的、デジタル、および学習体験に関するデータを収集しました。 新しい要素を追加したり、ゲーム素材やデジタルツールとのやり取りの深さを増したりするたびに、社会的関与が損なわれないことを確認するためにそれらをテストし、主要な学習目標が達成されるようにしました。
ゲームを繰り返していくうちに、テクノロジーがゲームを強化できる多くの機会が見つかりました。 たとえば、テクノロジー(つまり、タブレットやモバイルデバイス)は、単一の情報ポイントになることで、ゲームをプレイするために必要な重要ではない紙ベースの資料の量を減らすことができます。 デジタルがなければ、すべての作業を行うために紙が必要でした。 リソースカードやキャラクターバッジなどの重要な紙ベースの要素に加えて、各フェーズのルールシートとすべてのリソースの説明を印刷しました。これにより、プレーヤーは混乱し、ファシリテーターはロジスティックの頭痛の種になりました。
試してみると、驚きや思いがけない出来事によって災害のドラマがさらに充実し、社会体験がさらに楽しくなることがわかりました。 テクノロジーは、サウンド、アニメーション、および非線形ゲームプレイをサポートし、災害が発生したときに実際に何が起こるかをより適切に反映します。 また、プレイヤーから、物語の要素とスコアリングをより複雑にする方法に本当に興味があることも学びました。 テクノロジーは、キャラクターのバックストーリーとゲーム内のスコアリングに関する情報のデータベースを提供することで、これらの領域の両方を確実に強化することができます。
以下は、ブレーンストーミングセッション中に私たちが考えたアイデアのほんの一部です。
- 複数の個人用デバイスプレーヤーは個人用デバイスを使用し、ゲーム内の全員がデジタルにアクセスしてプレイします。
- 詳細なスコアリングとリーダーボードセクターと近隣の詳細なスコアリングとライブリーダーボードは、「準備」フェーズと「応答」フェーズで使用されます。
- ソーシャルメディアの統合ソーシャルメディアフィードは、近隣間のコミュニケーションを可能にします。
- リソースの追跡リソースがスキャンされ、追跡されます。
- キャラクタークラス物語の強化には、特別な役割とストーリーラインを持つキャラクタークラスが含まれます。
- 都市の健康プレイヤーは都市の健康の「ライブ」ビューを取得します。
- データの視覚化データの視覚化は、ゲーム全体で何が起こっているのか、どこで起こっているのかを示します。
では、どこから始めればよいのでしょうか。 私たちはすべての可能性に興味を持っていましたが、ゲームの社会的体験を損なう可能性のあるものを除外し、プレーヤーが没頭しないようにユーザーインターフェイスとデジタルフレームワークを慎重に設計する必要があることを知っていましたデジタル体験。
私たちの挑戦
問題は、私たちのアイデアのほとんどが、部屋のプレーヤーではなく、テクノロジーとのより多くの相互作用を促進したことでした。 実際の災害では、テクノロジーとコミュニケーションが最初に崩壊することが多く、災害の社会的現実は、家に帰る重要なメッセージであり、ゲームを体験する重要な方法になります。 これらのアイデアは、没入型のデジタル体験と浅い社会体験を生み出します。まさに私たちが避ける必要のあることです。 技術を邪魔にならないようにする必要がありました。 人と人との相互作用をサポートするために、テクノロジーをバックグラウンドにフェードインさせ、適切なタイミングで再表示する設計ソリューションが必要でした。
デジタルを追加する前に、ペーパープロトタイピングで非常に成功したゲームの3つの重要な側面を特定しました。
紙ベースのゲーム中の成功した相互作用:
- ソーシャルプレイデジタルツールがなければ、ゲームは本質的にソーシャルでした。 プレイヤーはゲームに集中し、テクノロジーなどに気を取られることはありませんでした。 これを維持する方法を見つけることが最も重要でした。
- 振り返り学習ゲーム終了時のディスカッションも成功しました。 それは本当に重要な学習成果をもたらし、プレイヤーを反省的なプロセスに引き込みました。 私たちは社会的学習体験のこの側面を失いたくありませんでした。
- モバイルファシリテーターペーパーは手に取って歩き回るのが簡単で、ファシリテーターが部屋を歩き回ってゲームを管理するのが簡単になりました。 ファシリテーターエクスペリエンスはゲームの重要な要素であり、それをサポートし、デジタルエクスペリエンスが部屋を管理し、プレーヤーとのエクスペリエンスを共同で作成する能力を損なわないようにする必要がありました。
私たちは、社会的体験のこれらの側面を維持しながら、その体験をサポートし、さらに強化するデジタルツールを設計したいと考えていました。 次に、デジタルツールを使用してゲームを強化するための主要な機会領域を特定しました。
デジタルエンハンスメントの機会:
- 紙の必要性を減らします。 デジタルツールを使用すると、ルールシート、リソースの説明、その他のプレイテスト済みの紙など、紙ベースのゲーム資料の必要性を減らすことができます。 この場合、テクノロジーはこの情報のリポジトリになる可能性があります。 人々がデジタル体験に深く没頭し、周囲の人々のことを忘れないようにする必要がありました。
- ゲームの興奮を高めます。 プレイヤーは社交的ではありますが、紙ベースのゲームのプロトタイプバージョンではかなり落ち着いていました。 浅いインタラクションを使用してゲームの社会的側面を強化し、ゲームをよりエキサイティングでドラマチックに感じさせる本当の機会がありました。
- 非線形体験を作成します。 紙のゲームは、ゲームをプレイしているユニークなグループに反応する余地をあまり残さないスクリプトを通る直線的なパスを強制しました。 ファシリテーターとゲーム内のプレーヤーとの社会的関係を強化する、非線形のゲームプレイをサポートするデジタルツールを作成できるかどうかを確認したかったのです。
- ファシリテーターをサポートするためのツールを提供します。 紙のバージョンでは、ファシリテーターはモバイルを維持できましたが、ゲームで何が起こっているかを追跡することは困難でした。 ファシリテーターが「ピックアップしてプレイ」し、スコアリングなどのゲームの側面をより面白く、より社交的にするのに役立つ体験が必要でした。
このような機会は、私たちが設計したゲームコンテキストに固有のものではありません。 むしろ、組織やグループが全体的なアプローチにデジタルエクスペリエンスを追加することを決定する一般的な理由です。 財務管理の例をもう一度考えてみましょう。 ファイナンシャルアドバイザーは、クライアントと共有するために大規模なレポートと静的なドキュメントを作成することがよくあります。 彼らは人々が彼らの財政計画に参加するためにもっと従事しそして動機づけられることを望んでいます。 クライアントは、非線形の方法で円グラフと資金を飛び回って探索できることを望んでいます。 アドバイザーは、クライアントとのより有意義な会話を促進するのに役立つツールを求めています。 私たちの設計コンテキストは学習に重点を置いていましたが、デジタルサポートが引き続き大きな役割を果たす他の機会で、これらのアイデアがどれほど迅速に現れるかがわかります。
浅いインタラクションデザイン
これらの機会に対処するために、ゲームについてすでに知っていることを維持しながら、浅いインタラクションデザインの原則に焦点を当てました。 これが、目標を達成するために使用した6つの浅いインタラクションデザインの原則です。 また、特定の原則がすでに取り上げられている分野を簡単に指摘したり、他のドメインでこれらのアイデアをより広く検討する機会を提供したりします。
1.浅いワークフロー
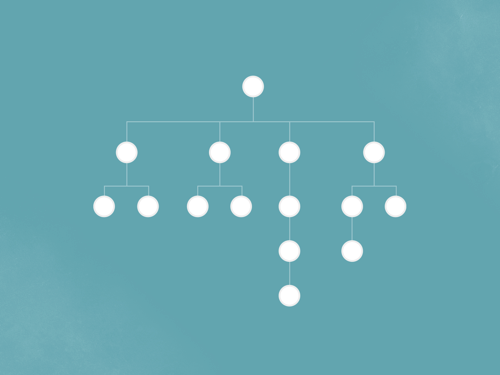
浅いデジタルエクスペリエンスを作成するときに最初に開始するのは、エクスペリエンスのアーキテクチャまたはフレームワークです。 以下のような階層図は、デジタルエクスペリエンスの構造パターンを明確に示しています。 没入型デジタルエクスペリエンスの典型的な階層図は、エクスペリエンスの奥深くに到達するコンテンツの多くのレイヤーを示しています。


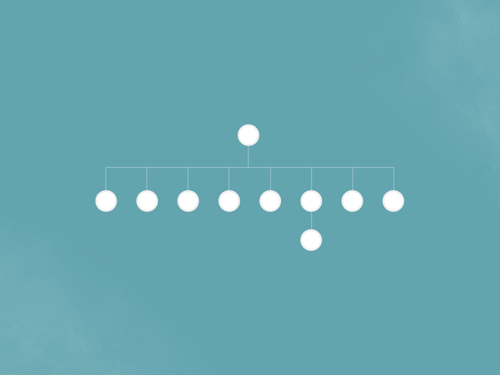
コンテンツがネストされており、エクスペリエンスへの没入感が深まっていることがわかります。 ゲームのエクスペリエンスを浅く保つために、深さを大幅に減らした構造、プレーヤーがデジタルエクスペリエンスに没頭しすぎないようにするためのフラットな構造が必要でした。たとえば、次のようになります。

そのフレームワークにインタラクションを追加し、一貫した「タップ、表示、閉じる」パターンを使用して、エクスペリエンスを浅く保ちました。 コンテンツは常に単一のソースポイントから発信され、プレーヤーはメイン画面から遠く離れることはありません。 以下の例では、プレーヤーは、右側のニュースアイテムなど、画面上の任意のソースポイントをタップできます。 モーダル画面は、エクスペリエンスを深くナビゲートすることなく、プレーヤーに情報を提供します。 代わりに情報が表面に表示され、プレイヤーはモーダルをすばやく閉じて、開始した場所に正確に到達できます。
ヒント:アドバイザーと一緒に投資戦略に関する動的なポートフォリオデータを調べている状況で、これがどのように適用されるかを想像することができます。 共有デバイスを使用して、2人はポートフォリオを表示し、投資の特定の領域をタップして、パフォーマンスまたはキャッシュフローをよりよく理解することができます。 浅いエクスペリエンスでのタップ、ビュー、クローズパラダイムにより、分析の高密度システムのナビゲートに巻き込まれることなく、アドバイザーとの会話を続けることができます。
2.フィジカルをデジタルに組み込む
浅いデジタル体験を生み出すもう1つの機会は、既存のゲームに不可欠な紙の資料を活用してサポートすることです。 デザイナーとして、私たちはしばしばデジタルに夢中になり、紙がもたらすシンプルさと、他の人との物理的なつながりを維持するために紙が生み出す機会を忘れてしまいます。 ゲームでは、キャラクターバッジ、リソースカード、大きなチャレンジボードなどの重要なアイテムを紙の形式で保持しました。これらのアイテムは、ゲームの社会的側面をサポートしていたためです。 リソースの説明、ルール、その他の詳細からの情報をツール自体に埋め込んで、紙の乱雑さを減らし、デジタルの得意分野を活用しました。 次に、ストームトラッカーや缶詰のソーシャルメディアフィードなどの魅力的な要素でこれらを強化して、興奮とドラマを追加し、ゲームをプレイするときに話し合う追加情報をプレーヤーに提供しました。
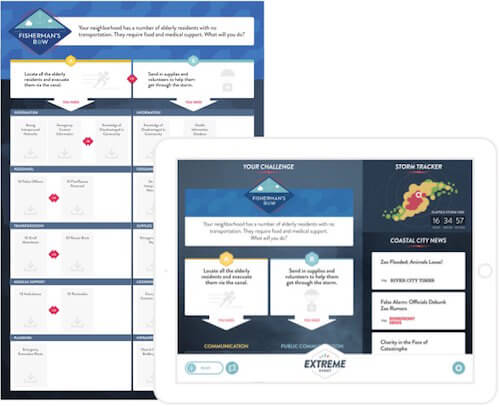
また、プレーヤーの認知的負荷を軽減し、ソーシャルとデジタルのハイブリッドエクスペリエンスをシームレスにするために、デジタルエクスペリエンスの紙のデザインを可能な限り模倣しました。 プレーヤーは、デジタルデバイスにあるものとゲーム内の物理オブジェクトとの関係をすぐに理解する必要があったため、下の物理(左)とデジタル(右)の画像に示すように、デザインをミラーリングしました。

ヒント:私たちの経済生活の一般的な成果物は、毎月の明細書です。 浅いインタラクションデザインのこの原則をその経験に適用することは、最も直感的な経験があなたの毎月のステートメントの側面を模倣することを示唆するでしょう。 円グラフ、線グラフ、パフォーマンス率をナビゲートしているときに質問できるように、アドバイザーと一緒に毎月の明細書のデジタル版を利用することを想像してみてください。
3.1つのデバイスのマルチユーザー設計
プロセスの最初に私たちが激しく議論した機能の1つは、ほとんどの人がどこにでも持ち歩くパーソナルモバイルデバイスを活用するかどうかでした。 最終的に、プレイヤーは自分のデバイスに気を取られすぎると判断しました。 彼らは電子メールやFacebookで脇道に追いやられ、ゲームの対面の側面を完全に狂わせる可能性があります。
代わりに、iPadに最適化されたエクスペリエンスを選択しました。このエクスペリエンスでは、人々のグループが集まってデバイスを一緒に操作する必要がありました。 ゲームの最終バージョンには、2〜8人のテーブル用に1つのデバイスがあります。 同じデバイスのグループでの使用をサポートするために、ページ内の要素がグループで表示できる十分な大きさであることを確認し、シンプルなインフォグラフィックを使用してコンテンツを一目でわかりやすくしました。 また、左側のパネルが右側のパネルとは別にスクロールする2パネルのスクロール設計を採用し、複数のプレーヤーがデバイスのいずれかの側からデバイスを操作できるようにしました。
ヒント:美術館やモールのキオスクでの大規模な卓上体験でこの種の相互作用が発生していることはわかりますが、共同作業を行う小グループ間で共有される可能性のあるタブレットデバイスのこの設計アプローチの例はまだ見ていません。 ファイナンシャルアドバイザーと並んで座って、このようなマルチユーザーインターフェイスを使用してファイナンシャルアドバイザーと共同でデータを探索することを想像できます。
4.明白な感覚通知
ペーパープロトタイピングは、テクノロジーを適切なタイミングで使用すると、災害のドラマと興奮を高めることができることを教えてくれました。 そのドラマと興奮は、部屋で起こっている社会的相互作用を養います。 私たちは、デジタルデバイスがあまり注意を必要としないことを確認したかったのですが、必要に応じて、明白なサウンドとアニメーションを使用してプレーヤーの注意を引くことができました。 アニメーションを使用して、プレーヤーが情報を処理するのに十分な時間だけデバイスに集中し、すぐに戻って課題を解決するように促しました。 サウンドを使用して、途中でデバイスを直接監視するのではなく、適切なタイミングでプレーヤーの注意をデバイスに呼びかけました。
もちろん、通知は新しいアイデアではありませんが、浅いインタラクションデザインのアイデアにとって重要です。 これらのタイプの通知は、スマートウォッチなどのウェアラブルデバイスでますます見られます。 スマートウォッチは、ユーザーの手首を短くタップしたりブザーを鳴らしたりすることでユーザーに明白な感覚通知を提供し、デバイスと接続されているデバイスに適切なタイミングでユーザーの注意を引き付けます。
ヒント:通知は、私たちが毎日関与する必要のないタイプのエクスペリエンスにとって特に重要であることを私たちは知っています。 経済的な文脈では、あなたは本当にあなたの退職プランを毎日チェックインする必要はありません。 ただし、投資に大きな影響を与えた市場で何か大きなことが起こった場合は、ファイナンシャルアドバイザーと連絡を取ることができるように知っておく必要があります。 簡単な通知により、不要なデジタルエクスペリエンスに時間を費やす必要がなく、適切なタイミングで重要なことに注意を向けることができます。
5.状況に応じたガイダンスとサポート
ファシリテーターの役割は、他の多くの社会的経験(医師の診察、ファイナンシャルアドバイザーとの面会など)と同様に、ロールプレイングゲームでは重要です。 ファシリテーターは、社会的相互作用のレベルのトーンを設定し、エクスペリエンスのエンドユーザーと関わりを持つ必要があります。 以下は、私たちのゲームのファシリテーターの見解です。 画面の左側にはスクリプトがあります。 スクリプトには、ファシリテーターが最高のレジリエンスオフィサーの役割を担うときに使用するための役立つヒントとダイアログが含まれています。 この情報は、あらゆる経験レベルのファシリテーターが一貫した経験を提供し、社会的相互作用と遊びを奨励するのに役立ちます。
画面の右側には「アクションパネル」があり、ファシリテーターは参加者がいつどのようにデバイスに集中するかを管理できます。 ゲーム全体を通して、ファシリテーターはアクションパネルを使用して特定のグループにヒントやチャレンジを送信し、ファシリテーターがゲーム内のプレーヤーが直面する難易度を制御できるようにします。 この方法でプレーヤーの注意を管理することで、デジタルツールとの対話が浅くなり、非線形のゲームプレイが可能になります。
デジタルツール全体でサポートとヒントを提供することは、UIのファシリテーターと参加者の両方のエクスペリエンスをガイドするのに役立ち、より豊かで効率的なエクスペリエンスを提供します。 教育とガイダンスは、新しいユーザーにとって有用であると考えられており、デジタルエクスペリエンスの最初の使用中によく見られるチュートリアルで主に証明されています。 これらのチュートリアルは、開始を急いでいるユーザーによってすぐに却下されることがよくあります。 浅いインタラクションデザインでは、サポートは状況に応じて行われ、適切なタイミングで意味のあるガイダンスを提供するのに役立ちます。 適切な情報を適切なタイミングで提供することで、ユーザーは目標をより効率的に達成できます。 ハイブリッドデジタルソーシャルエクスペリエンスのコンテキストでは、デジタル効率を高めることで、人々が直接対話するためのより多くの時間を解放できます。
ヒント:私たちの経済的文脈では、これは、アドバイザーが通常最も調整しているクライアントのニーズの文脈で教育コンテンツを提供することを示唆しています。
6.重要な学習の瞬間に技術がない
最後に、それほど明白ではない浅い原則は、必要のないときにテクノロジーとの重要な相互作用を単純に取り除くことでした。 デジタルツールを作成している間、私たちは繰り返し「ここにテクノロジーは必要ですか?」と自問しました。 ゲームの最終段階は、おそらく学習目標にとって最も重要です。 ファシリテーターが主導するディスカッションが含まれ、プレーヤーがゲームの仕組みと実際の生活にどのように関係しているかを振り返り、ゲームの社会的側面を強化するのに役立ちます。 このディスカッションコンポーネントは、ペーパープロトタイピング中に問題なく機能し、それを妨げる理由はありませんでした。 そのため、会話に集中できるように、ディスカッション期間中のインタラクション、アニメーション、サウンドを排除しました。
これは、ゲームのスコアリングおよびディスカッション期間中にプレーヤーに表示される画面の種類の例です。 ユーザーはそれを読んで解釈するのにほんの数秒しかかからないので、画面上のコンテンツやメッセージングを操作しようとするのではなく、より広いグループの会話にすばやく没頭することができます。

ヒント:財務例を最後に見ると、デジタルの中断やサポートを本当に必要としない会話の側面を想像することができます。 アドバイザーは、リスク許容度とライフステージの目標を評価するために、クライアントに一連の重要な質問をすることがよくあります。 テクノロジーはこの会話への道を見つけることができますが、この文脈でのアドバイザーの目標は、クライアントとの関係を構築することです。 これには、綿密な聞き取りと共感が必要ですが、テクノロジーはそれを単純に妨害します。 このような瞬間には、テクノロジーを邪魔にならないようにし、他の浅いインタラクションデザインの原則(明白な感覚の手がかりなど)を利用して、ユーザーを後で適切なタイミングでデジタルエクスペリエンスに引き戻すことをお勧めします。
浅いインタラクションデザインをデザインコンテキストに適用する
私たちのコンテキストでは、プレイヤーがゲームプレイ、学習、および部屋の人々に集中し続けることを保証するために、浅いインタラクションデザインの原則に焦点を合わせました。 全体を通して示したように、これらの同じアイデアは、ゲームや学習コンテキスト以外の他のドメインにも適用できます。 財務管理の例を使用して、非常に異なる使用範囲で何かを示しましたが、ヘルスケアなどの他のドメインについてはどうでしょうか。 浅いインタラクションデザインがツールボックスから引き出すのに適切なツールである可能性がある時期と場所を強化するもう1つの例を次に示します。
おそらく、ヘルスケアで最も重要な関係は、医師と患者の間です。 新興技術は、医療状況における情報共有と効率を強化する方法の表面を打ち破り始めたばかりです。 たとえば、医師が患者のデジタル医療記録を確認するためのタブレットを持っていると想像できます。 患者とのやり取りに焦点を当てるために、(仮想の)タブレットインターフェイスは浅いコンテンツ階層を実装する必要があります。これにより、ファシリテーターは会話に関連する情報をタップできると同時に、情報をすばやく表示して、スキップせずに閉じることができます。会話に打ち勝つ。
紙からデジタルへの移行を容易にするために、UIのコンテンツをオフラインの資料と同様の方法で整理することができます。 医師は患者カルテを快適に見ることができます。 このコンテンツをデジタルで操作する方法を再学習させるのではなく、紙の素材からの手がかりを取り入れて、デジタルへの移行を容易にする必要があります。 これは、UIが物理オブジェクトを完全に複製する必要があることを必ずしも意味しません。 デジタル空間で物理オブジェクトを複製すると、物理的な制限が引き継がれる可能性があります。 エクスペリエンスには、インタラクションの蒸留エッセンス、コンテンツのグループ化、またはその他の使い慣れた要素を組み込んで、デジタルと紙の接続をすばやく容易にすることができます。
当たり前のように思えますが、医師と患者の会話では、使用するデバイスの数を制限することが不可欠です。 医師や看護師は、タブレット、室内モニター、自分の個人用デバイスなど、さまざまなテクノロジーデバイスにすでに攻撃を受けています。 部屋にいる人に対するデバイスの比率が低いほど、医療コンテキストがより合理化され、医師は新しいガジェットの学習ではなく、患者に集中できるようになります。
最後に、コンテキストサポートは、他のコンテキストと同様に、このコンテキストでも関連性があり、価値があります。 デジタル患者カルテは、重要なコンテンツを宣伝し、患者に関連する可能性のある追加のコンテンツを提案する可能性があります。 たとえば、患者が最近転倒を報告した場合、デジタルツールは、患者が健康保険を通じて転倒の防止に関連する健康とウェルネスプログラムにアクセスできることを医師に通知する場合があります。 医師は、訪問のコンテキストでこの情報を患者が利用できるようにし、コンテンツの検索に必要な時間を短縮することができます。
結論
私たちが示したように、そしてほとんどの読者がおそらく同意するように、コンテキストは設計において重要です。 使用したりチェックしたりする必要のある浅い相互作用パターンや機能のセットリストはありません。 この記事では6つの原則を特定しましたが、もっと多くの原則がある可能性があります。 また、今後のユーザーエクスペリエンスを設計するための唯一のアプローチとして、浅いインタラクションデザインを提案することはありません。 むしろ、設計者はユーザーと利害関係者の目標を慎重に検討し(ユーザー中心の設計作業と同じ)、浅い相互作用がプロジェクトの目標をより適切にサポートするかどうかを事前に判断することをお勧めします。 次の表は、浅い原則と没入型の原則をいつ使用するかを示しています。
| 没入型の設計原則を検討する場合 | 浅い設計原理を検討する場合 |
|---|---|
| 主な目標がテクノロジーとの時間である場合 | 主な目標が人々との時間である場合 |
| オンラインで行われる社会的体験のために | 直接起こる社会的経験のために |
| コンテンツの多い体験の場合 | コンテンツライトエクスペリエンスの場合 |
| 目標が実生活からの転用である場合 | 目標が実生活を増強することである場合 |
浅いインタラクションデザインの原則は、特にウェアラブルがよりユビキタスになり、モノのインターネットがますます現実になるにつれて、さらに重要になり続けるでしょう。 We have a responsibility to evolve our sense of what makes a good user experience both within and outside of technology across domains, from education to finance to healthcare and beyond. When we use technology in the right place at the right time through shallow design, we can create deep levels of engagement… with each other.
関連性のあるコンテンツ
- Get the Tech Out of the Way: Shallow Interaction Design for Enhanced Social Play,” Jes Koepfler and Kieran Evans, UXPA
- Shallow IxD A collection of design principles that promote brief, surface-level technology interactions.
