11非常に目を引く幾何学的なウェブサイトのデザイン
公開: 2020-08-04幾何学は必ずしも学校で勉強するために誰もが好きな科目ではありません。 しかし、それは私たちの日常生活の中で最も関連性と目的を持った数学の分野の1つです。 幾何学的な形は、特定のアイデアや概念を魅力的な方法で表現するためによく使用されます。 最近目にするWebサイトのほとんどは、フラットなデザインレイアウトによって制限され、制限されています。 画像、プレゼンテーション、またはビデオは通常、ボックスまたは長方形に分割されます。 特定のウェブサイトデザイナーは、一般的なフラットレイアウトのウェブサイトデザインに異なるアプローチを取り、幾何学的なウェブサイトデザインを注入して、ウェブサイトに深みと関連性を与えています。
ウェブサイトがレスポンシブになるために空白スペースと最小の正方形と長方形を使用するという考えは時代遅れになっています。 今日利用できるウェブサイトが非常に多いため、群衆から目立つウェブサイトを持つことが重要になっています。 ウェブサイトは一見の価値があり、ウェブサイトのデザインの背後にある純粋な創造性と思考によって聴衆を魅了する必要があります。
ウェブサイトのデザイナーは、3つの主な目的のために幾何学的なウェブサイトのデザインを使用しています–
- ナビゲーション:線と形状は通常、Webサイトを通じてユーザーを直感的にガイドするために使用されます。 それは彼らを行動の呼びかけとウェブサイトの所有者が聴衆に焦点を合わせて欲しいウェブサイトの重要なセクションに導きます。
- 視覚効果: Webサイトの要素に定義を追加し、ユーザーにWebサイトをより良い方法で体験するための新しい視点を与えることができる多くの有望な形状があります。 これは、そのようなWebサイトが他の競合他社が使用する一般的なWebサイトから際立つのに役立ちます。 幾何学的なデザインは、ウェブサイトのデザインを圧倒することなく、ウェブサイトを視覚的に魅力的に見せるための最良の方法です。
- フレーミング:幾何学的形状をタイルとして使用して、他のWebサイトコンテンツから訪問者に強調表示する必要のある画像などの重要なコンテンツ情報を保持できます。
ここでは、25の非常に目を引く幾何学的なウェブサイトのデザインを紹介します–
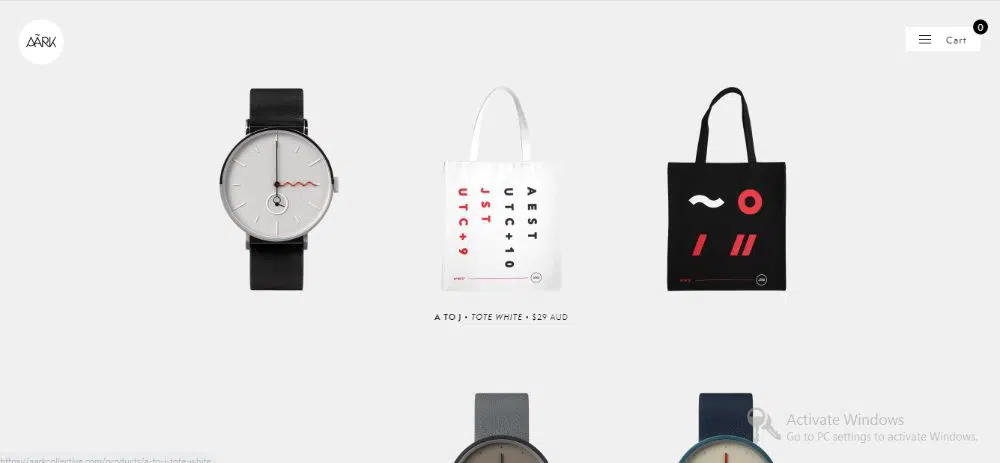
1.アークコレクティブ:
Ark Collectiveは、他のいくつかの製品の中でも主に時計を販売する基本的なeコマースWebサイトのようです。 ホームページは、2次元でフラットに見えるシュールな時計のフラットレイアウトであなたを迎えます。 それは、なぜ彼らがそれほどぎこちなく配置されているのかを考えて、最初の移動でユーザーをほとんど失望させます。 ただし、マウスをそれらの上に置くと、時計の側面図が表示され、すべての時計に奥行きと個性が即座に追加されます。 この滑らかでありながら軽い幾何学的な変化により、スライドショー形式であらゆる角度から時計の複数の画像をアップロードするほとんどのWebサイトからWebサイトを際立たせます。 このアニメーションにカーソルを合わせると、ウェブサイトがライブで楽しく操作できるようになります。
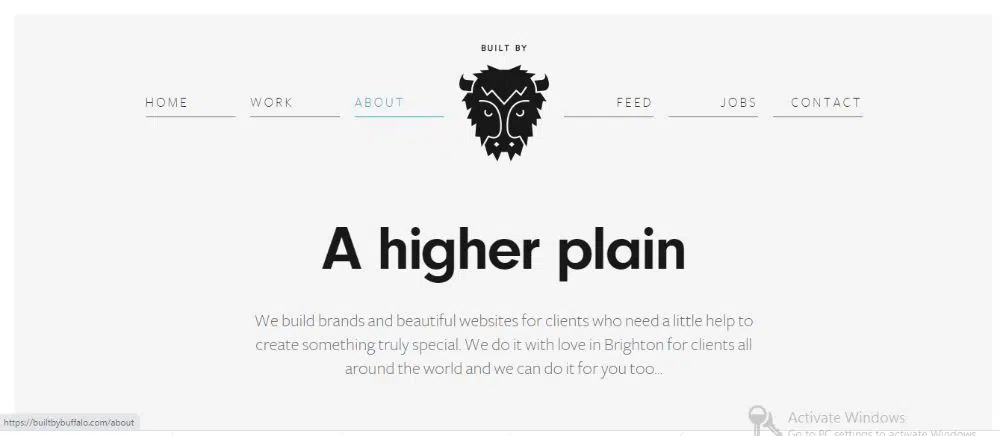
2.バッファローによって建てられました:
バッファローによって構築されたのは本当にスマートなウェブサイトで、本質的に非常に最小限であり、多くの派手なアニメーションや視覚効果が機能していません。 コンテンツに厳密に幾何学的な形状を使用することにより、幾何学的なデザインを利用します。 彼らは彼らの内容を強調するために円と六角形の間で切り替え続けます。 Webサイト全体で、サイト全体で同じ細い線を使用して、セクションの区切りを示しています。 同じ形状または同じ線を使用することにより、Webデザイナーは要素間の相乗効果を導入し、訪問者が一貫して簡単に体験できるようにします。
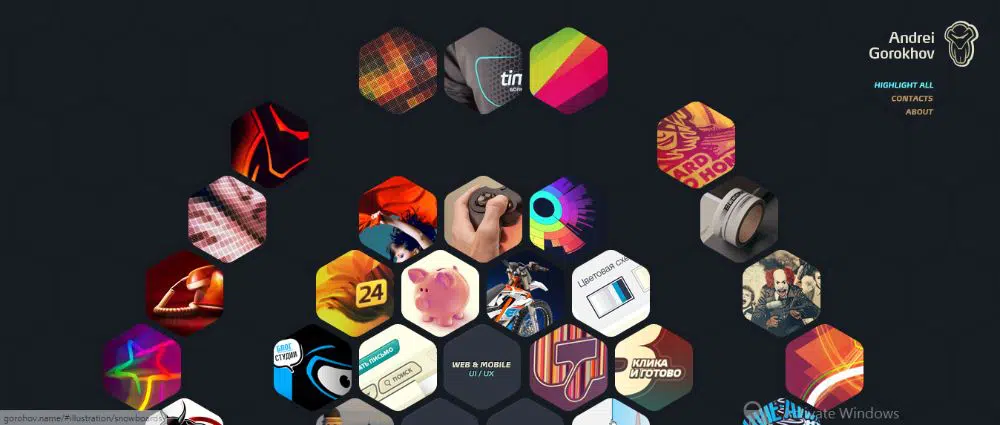
3. Andrei Gorokhov:
Andrei Gorokhovは、幾何学的なWebサイトのデザインを、可能な限り最も魅力的な方法でポートフォリオWebサイトに実装した優れたデザイナーです。 このサイトには六角形がたくさんあります。 ウェブサイト全体に隣接する六角形があります。 このサイトにアクセスすると、六角形のタイルの一部だけが色付けされており、他のタイルは色付けされていないことに気付くでしょう。 これは、Webサイトの所有者が最初にチェックアウトしてから、他のタイルに移動したいタイルに関する直接的な視覚的な手がかりです。 この基本的でありながら巧妙なアプローチにより、視聴者を圧倒したり圧倒したりすることなく、Webサイトのナビゲーションが容易になります。 色あせたタイルにカーソルを合わせると、すべての色でポップアップ表示されます。 それは本当に未来的で魅力的なウェブサイトのデザインです。
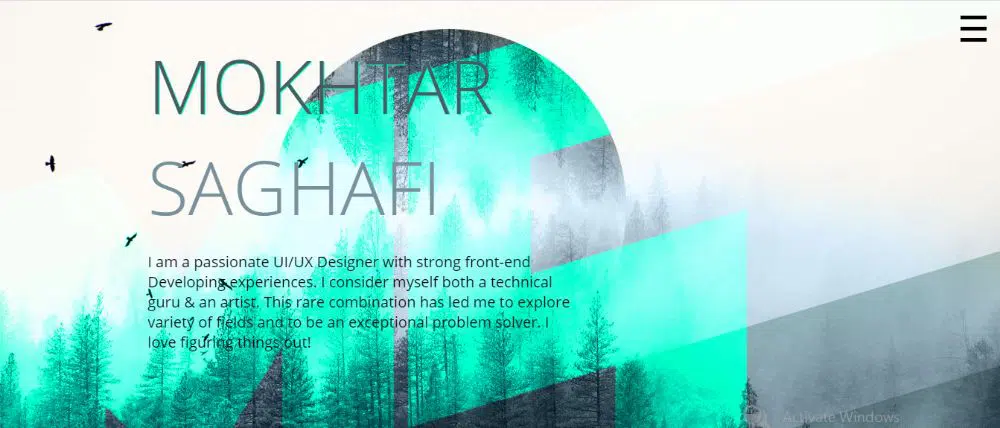
4. Mokhtar Saghafi:
MokhtarSaghafiはUI/UXデザイナーです。 彼が彼自身のウェブサイトをデザインするために異なったそして新鮮なアプローチを使うのも不思議ではありません。 Mokhtar Saghafiは、六角形やその他のより頻繁に使用される幾何学的形状ではなく、菱形を主要な幾何学的形状として使用する最初のWebサイトです。 そしてそれはうまくいきます! サイト全体に対角線があり、サイトを下にスクロールすると背景の要素の色が変わります。 タイルはひし形で、各カードにカーソルを合わせると、気の利いたアニメーションが使用されています。 すべてのブレッドクラムをカバーするサイドトレイがあり、それをクリックするとページが斜めに分割され、「ホーム」、「すべての作品」などのブレッドクラムにアクセスできます。 デザインはシャープでありながら効果的です。 サイトで使用されているグラフィック要素とアニメーション要素を考慮すると、サイトの応答性と読み込み時間も印象的です。
5. Case3D:
Case3Dは、建築空間と不動産に携わる会社です。 あなたが彼らのウェブサイトを訪問するならば、あなたはおそらく私たちがそれについて言及するのを聞く必要さえないでしょう。 彼らは本当に幾何学的な形と幾何学的なウェブサイトのデザイン要素を使用して、それらがビジネスを意味することを示しています。 ウェブサイトはその中のいくつかの重い幾何学的要素を利用しています。 幾何学的なデザインを使用するためにウェブサイトの移行に大きく依存する代わりに、ウェブサイトは訪問者を引き付け続ける方法で描かれた多くの幾何学的な形を利用します。 彼らが彼らの仕事を提示する方法は、彼らの潜在的な顧客を自動的に印象づける分野での彼らの熟練度を強調しています。

6.キャップガンコレクティブ:
分割画面は、Webサイトのデザインで通常の正方形や長方形のレイアウトから逃れるための最も新鮮な方法でしたが、時間の経過とともに繰り返し単調になり始めました。 キャップガンコレクティブは、ウェブサイトに新鮮で魅力的な方法で分割画面を導入しました。 彼らのウェブサイトは対角線上に2つに分割されており、ウェブサイト上に2つの特徴的な三角形が描かれています。 分割画面の設計手法は、対照的でありながら補完的なサービスを強調するのに役立ちます。 チームを紹介するために六角形を使用し、各メンバーの画像を正方形や円ではなく六角形の中に配置します。
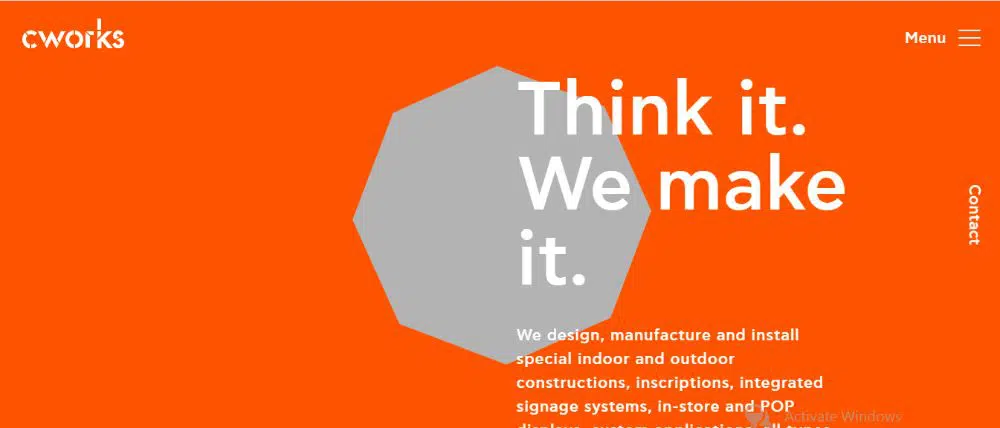
7. Cworks:
Cworksは、幾何学的なWebサイトのデザインを微妙で革新的な方法で使用する最も新しいWebサイトの1つです。 ウェブサイトの単調なオレンジ色のキャンバスとは対照的に、背景の三角形を活用しています。 このコントラストは、ページの中央にある三角形に訪問者の注意を自然に引き付けます。 それだけではありません。 ページの中央に注意を引く静的な三角形が1つあると思うかもしれませんが、実際には、形状をさまざまな幾何学的形状に変化させ続ける目立たない焦点であり、さらに印象的です。 下にスクロールし続けると、図形が右または左に移動し、Webサイトのカラーコードが変化し続けるため、ユーザーインターフェイスとエクスペリエンスが新鮮に保たれます。
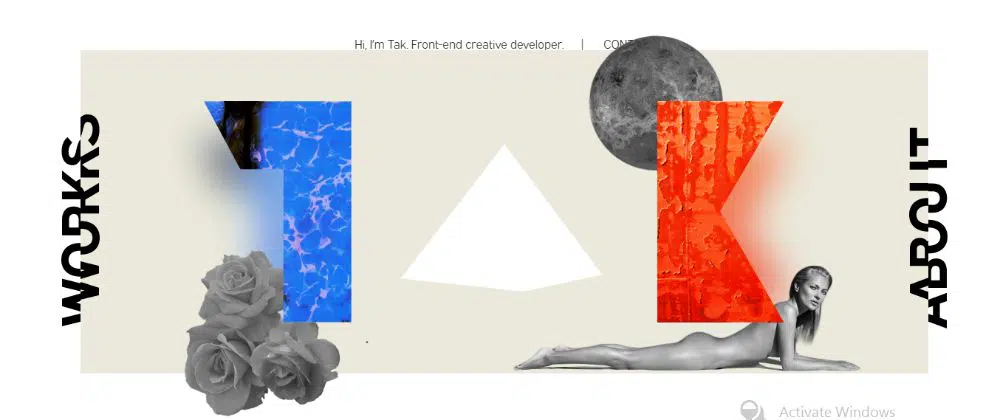
8.タケシオールド:
タケシオールドは、訪問者のために店内で非常にユニークな体験をしています。 Webサイトは、Webサイトが読み込まれると、ピラミッドとしてWebサイトの中央のスペースを占める基本的な回転三角形で読み込まれます。 最初は、互いに浮かんでいるように見える多くのデザイン要素が表示されます。 ウェブサイトの左右のセクションには、それぞれ1つの単語があり、半分に分割されていて読みにくいです。 いずれかのテキストにマウスを合わせると、そのテキストが解決され、作品(左)と約(右)が読み取られます。 また、Webサイトの中央セクションにカーソルを合わせると、すべての要素がカーソルとともに移動し、すべてのオブジェクトが3Dのように見える魅力的な視差効果が作成されます。
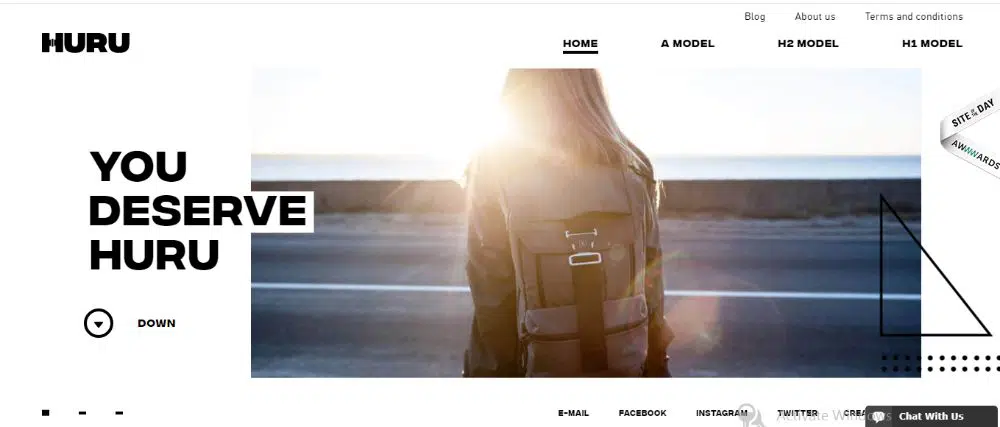
9.フル:
フルはその栄光全体に三角形を使用しています。 彼らはそれが圧倒されないように要素の間に十分なスペースがある超細い線で古典的な直角三角形を利用します。 三角形は、他の装飾的なディテールをうまく引き立たせるフルの美学の不可欠な部分です。 これは、インターフェイスの追加レイヤーとして機能し、Webサイトの対称的なバランスにも貢献します。 左側の文字を反映しています。
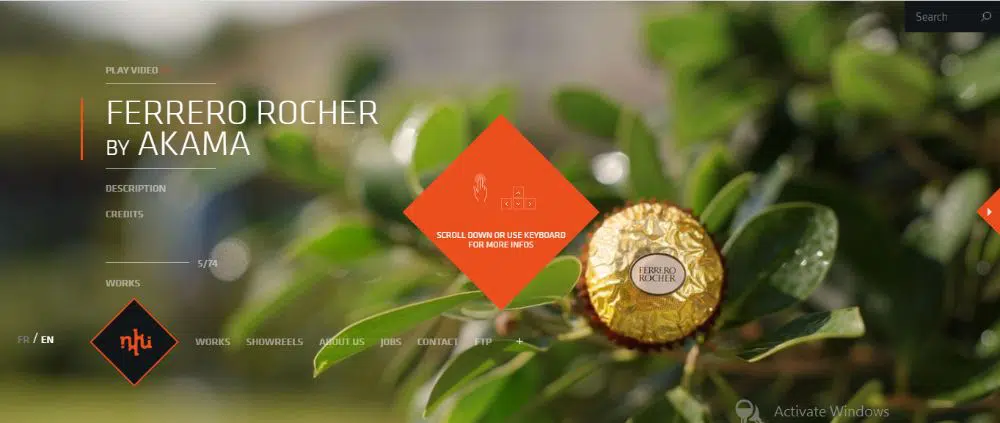
10. NKI:
NKIは、2D / 3Dアニメーション、VFX、その他のクールなサービスを専門とするポストプロダクションスタジオにとって興味深いウェブサイトです。 あなたがサイトをロードするとき、あなたは六角形の中にある彼らのロゴによって挨拶されます。 サイトが読み込まれると、六角形は最高のエクスペリエンスのためにWebサイトを使用する方法の詳細を提供します。 これにより、ユーザーはスクロールインおよびスクロールアウトしてWebサイトを閲覧したり、上下左右の矢印を使用してサイト内を移動したりすることができます。これは新鮮で歓迎されています。 十分にスクロールアウトすると、Webサイトはバックグラウンドで多くのタイルに分割されます。これらはすべて、会社が取り組んできたプロジェクトです。 これで、マウスを右に置くと、タイルが右に移動し続け、スクロールしなくても、会社が行った作業がどんどん表示されます。 同様に、上に行くと、それぞれ上、下、左にスクロールします。 タイルの1つをクリックしてプロジェクトを表示すると、プロジェクトの両側に2つの三角形のポインターが表示され、クリックすると前または次のプロジェクトが一列に並んでいます。 左右の矢印キーを使用して移動することもできます。これにより、ユーザーエクスペリエンスが向上します。
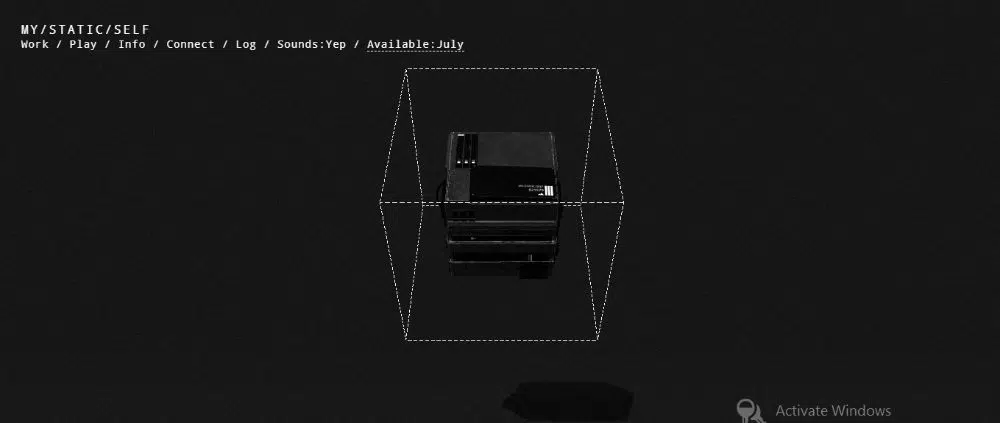
11. Mystaticself:
このウェブサイトは、その未来的な幾何学的デザインで訪問者を畏敬の念を抱かせる可能性があります。 Webサイトを開くと、Webサイトの中央にファイルが積み重なっているように見えます。 それらは点線の立方体で囲まれ、形状全体が浮揚しているように感じられ、形状の下にドロップシャドウが追加されています。 形状はまた、アイドル時にランダムなグリッチ効果を出し続け、サイトを面白く保ちます。 ファイルから別のファイルにカーソルを合わせると、点線の立方体の形状が拡大し、選択したレイヤーをはるかに広い立方体で囲みます。 一番上のものの下にカーソルを合わせると、形状も追従します。 各プレーヤーは、簡単なナビゲーションのために水平方向にも使用できるブレッドクラムを表します。 ブレッドクラムの1つを押すと、サイトは迅速なグリッチプロセスを経ているように見え、背景色が変化し、そのブレッドクラムに関連するタブがポップアップ表示されます。 ジオメトリとグリッチのこの組み合わせは、Webサイトを魅力的にし、サイトであまり多くのことをしていない場合でも、訪問者の注意をロックし続けます。 効果音も非常に映画的で、魅力的な体験に貢献しています。
これらはあなたがインスピレーションを得ることができる11の非常に目を引く幾何学的なウェブサイトのデザインでした。 これらのウェブサイトはすべて、さまざまでありながら効率的な方法で幾何学的形状と効果を利用しています。 幾何学的なデザインを使用することの利点は、それがあなたのウェブサイトのデザインや目的を圧倒しないことですが、あなたがそれを効率的に計画するならば、それをうまく補完します。 このような要素を使用して、訪問者のWebサイトの外観とエクスペリエンスを向上させてください。