フラットデザインの未来を垣間見る–長所と短所
公開: 2018-06-01フラットデザインはどこにでもあります! あなたはそれを好きか嫌いかもしれませんが、それを無視することはできません。
フラットデザインはかなり前からウェブサイトのデザイントレンドを支配しており、年を追うごとに強くなっています。 このフラットなデザインの概念は、2000年代半ばに定着し始め、今日ではどこにでも存在しています。 使いやすさに焦点を当てたこのミニマルなデザインアプローチは、現代のデザイントレンドの重要な側面として徐々に浮上しています。
この視覚的に単純なデザインは毛羽立ちがなく、単純さにルーツがあります。 フラットデザインは長い間存在していましたが、2012年と2013年にのみ名声の殿堂入りしました。フラットデザインがこの期間中に大幅に進化したため、Windows8とiOS7のリリースの功績があります。 Windowsのモジュラーレイアウトは、鮮やかな色のブロックとシンプルな要素で満たされています。 それに加えて、Appleのクリーンで簡素化されたアイコンの使用は、すべての人の注目を集めました。 その後、フラットなデザインは、非常に目立ち、認識しやすいデザインスタイルになりました。
フラットデザインの概念を深く掘り下げてみましょう。 始める前に、フラットなデザインとは何かを教えてください。
フラットデザインとは?
フラットデザインは、形状、ハイカラーコントラスト、ブロックなどのシンプルなデザイン要素を使用したものです。 フラットなデザインは、オープンスペース、すっきりとした鮮明なエッジ、明るい色、そして二次元のイラストが特徴です。 このデザインパターンの主な目的は、ユーザーインターフェイスを簡素化することです。 グラフィックデザインよりもタイポグラフィに依存しています。 派手なアニメーション、装飾、イラスト、テクスチャを含めずに機能します。
このデザインは、フラットな形状の使用など、2次元の特性の使用からその名前が付けられています。 ミニマリズムはフラットなデザインに深く根ざしているため、気を散らすものが排除され、クリーンでフレンドリーなユーザーエクスペリエンスを提供できます。
ITの巨人であるMicrosoftは、最初にフラットなデザインスタイルをインターフェイスに適用した会社の1つでした。 このデザインは、AppleがiOSインターフェイスで導入したトレンディなスキューモーフィズムスタイルのデザインに対する反発と見なされていました。 フラットデザインは、カレンダーのような実際のアイテムを小さなリアルなイラストに変換するのではなく、シンプルでアイコンのような画像でアプリを維持することを提唱しています。 さらに、フラットなデザインは、現実の側面をインターフェースにもたらすのではなく、テクノロジーと見かけのアイテムの間の明確な分離を示しています。

フラットデザインの長所と短所
フラットなデザインが普及して以来、このデザイントレンドの持続可能性については議論があります。 それでは、現在中心的な舞台を楽しんでいるこの流行のデザインスタイルを見てみましょう。
長所:フラットデザインはモダンでトレンディです
新鮮な外観、シンプルなアプローチ、現代的な雰囲気を備えたフラットなデザインは、ウェブデザイン全体に広がっています。 フラットデザインのさまざまな形やバリエーションが、デザイナーによって広く使用されています。 ロゴデザイン、ウェブサイトデザイン、モバイルアプリなど。 デザイナーまたは開発者であるあなたは、最新のトレンドに遅れないようにすることをお勧めします。 だから、フラットなデザインの時流に参加することは確かに良い取引になるでしょう。
短所:持続可能性が懸念事項
反対に、持続可能性は、この驚くべきデザインスタイルに付随する主要な関心事です。 トレンディなものや、すぐに時代遅れになるかもしれないものを開発するのではなく、長期間持続し、貯蔵寿命が長いものを設計または開発したいと思うことは明らかです。
長所:UIはユーザー中心です
フラットデザインの性質は、シンプルでクリーン、そしてシャープです。 フラットなデザインでは、特定の要素が機能的な目的を果たさない場合、それはただの栄光の混乱です。 それは不必要な装飾や気晴らしを排除することを信じています。 簡単でクリーンなナビゲーションを保証します。 さらに、見た目やスタイルよりも機能性を重視しています。 そのため、モバイルアプリの設計に適したオプションになっています。 一方、明るく対照的な色は、イラストボタンを背景から浮き上がらせ、ユーザーの注意を引き付けやすく、目を誘導します。
短所:ユーザビリティの低下
フラットなデザインスタイル、すっきりとしたコンセプトを合理化するために、デザイナーは使いやすさを妥協することがよくあります。 彼らは、ウェブやモバイルデザインの使いやすさに悪影響を与える全体的な美学に焦点を合わせすぎる傾向があります。 繰り返しになりますが、すべてが画像のようにフラットであるため、ユーザーはクリック可能なものとそうでないものを見つけるのが難しくなります。 シンプルさを追求するために、機能やアクションはビューから隠されていることがよくあります。
長所:レスポンシブデザインと互換性があります
フラットデザインは、多くの正当な理由から、ウェブデザインとモバイルトレンドで引き続き支配的です。 このシンプルなスタイルは、レスポンシブデザインと互換性があります。 グリッドベースのレイアウト、ブロック、またはカードがすべてです。 これらの要素はすべて、他のデザインカテゴリに簡単に適用できるため、均一な幾何学的形状を備えています。

サイズ変更を簡単にするために、このツールには柔軟なフレームワークが付属しています。 さまざまな画面サイズやさまざまなデバイスに合わせて、歪みなく調整できます。 シャドウとハイライトがたくさんあるスキューモーフィズムなどの他のデザインスタイルとは対照的に、フラットなデザインスタイルは、サイズに関係なく、どのデバイスにも簡単に対応できます。 一方、スキューモーフィズムのデザインスタイルは、さまざまな画面サイズに合わせて拡大または縮小すると、多くの場合困難を伴います。
短所:限られた創造的な自由
フラットデザインのもう1つの欠点は、デザイナーが創造的な自由をほとんどまたはまったく得られないことです。 フラットデザインでは、コンセプトデザイナーは狭く定義された視覚スタイルに固執する必要があります。 このため、デザインが類似しすぎて独自性に欠けることがよくあります。 したがって、これは企業やブランドに彼らのプロジェクトのユニークな品質を表示するのに十分なオプションを与えません。
長所:魅力的な色と明確なタイポグラフィ
フラットなデザインは、対照的で鮮やかなカラーパレットを特徴としており、見事な視覚的魅力を生み出します。 デザイナーはミニマリズムのアプローチを利用して、線や形を作成し、デザインを魅力的で刺激的なものにします。 さらに、フラットデザインでは、デザイナーは独自の方法で植字に取り組む必要があります。 彼らはランダムな装飾的なタイポグラフィを選ぶのではなく、微妙なものを選びます。 よりユーザーフレンドリーで読みやすいタイポグラフィが好まれます。 クリアで大胆なタイポグラフィとシャープなビジュアルを組み合わせることで、フラットなデザインがすっきりとわかりやすくなります。
簡素化されたデザインスタイルは、素晴らしいタイプを強調する必要がありました。 このアイデアは、より優れたタイプキットとWeb書体の普及と相まって、デザイナーの仕事をオンラインでのタイポグラフィに集中することを容易にしました。
短所:極端なシンプルさ
フラットデザインの原則で複雑なメッセージを伝えることは困難です。 デザインスタイルへの干渉を避けるために、注意する必要があります。そうしないと、デザインスタイルに干渉する可能性があります。 複雑なメッセージをフラットなデザインで伝える必要がある場合、デザインは困難です。
フラットデザインの未来
それは一時的な傾向ですか、それともとどまるつもりですか? これは、誰もが思い浮かぶかもしれない明らかな質問です。 フラットなデザインスタイルが今後も支配し続けるかどうかを調べるために、いくつかの側面を掘り下げてみましょう。
さて、この傾向が続くか消えるかは言うのが難しいですが、時間とともにそれは進化するに違いありません。 多くのデザイナーは過去にフラットなデザインのトレンドを受け入れ、その長所と短所にもかかわらずそれに応じて調整しました。
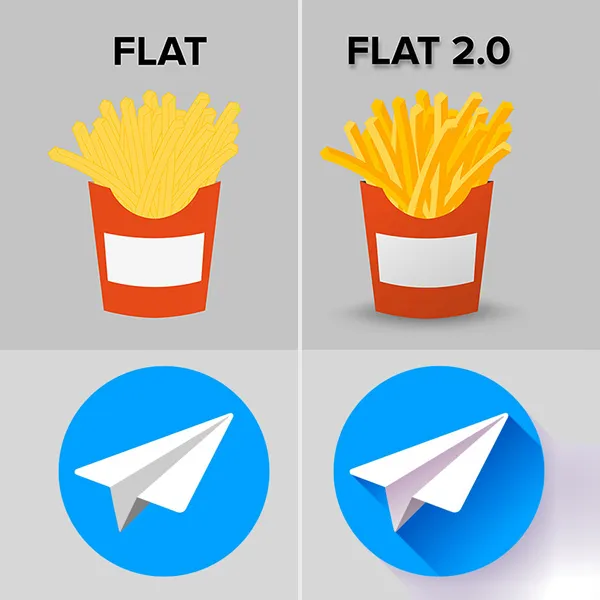
初期のフラットなデザインは、厳密な視覚的シンプルさに従っていました。 しかし、時とともにそれは永久に進化してきました。 現在、美的理由と機能的理由の両方のために、このデザインの穏やかな再導入があります。進化したバージョンは、テクスチャやシャドウなどの効果の使用を受け入れます。 最近の開発により、フラットデザインは「フラット2.0」に改名されました。 新しい追加は、いくつかのスキューモーフィズムの性質を持っているため、バランスを取るための微妙な試みです。 これらの品質により、視認性と使いやすさが向上し、フラットなデザインのミニマリズムも実現します。

フラットデザインスタイルの2.0バージョンは、最高のフラットデザインと追加のUIキューを組み込んでいるため、ユーザーが機能性と見栄えの良いデザインを開発するのに役立つため、使いやすくなっています。 ホットなデザインスタイルにするもう1つの特徴は、ほぼすべてのコンセプトで機能する高い適応性です。 最も純粋なフラットデザインのWebサイトのいくつかとは対照的に、Flat 2.0はフラットデザインの要素をほとんど追加せずに統合して、ユーザーエクスペリエンスを向上させます。
あなたに
フラットなデザインを使用している間、あなたはあなたのウェブサイトとターゲットオーディエンスのメッセージを心に留めておく必要があります。 たとえば、技術系のスタートアップやデザインポートフォリオを作成している場合は、フラットデザインが適しています。 ただし、より複雑なものを作成しようとすると、この設計でいくつかの制限が発生する可能性があります。
進行中の傾向に盲目的に従わないでください。 むしろ、コアメッセージと機能を設計の中心に置いてください。 トレンドとスタイルは、プロジェクトの主な目標と同期してのみ使用する必要があります。プロジェクトを圧倒しないでください。
この記事が洞察に満ちていることを願っています。
乾杯!!!
