機能アート:UIデザインにイラストを適用する7つの理由
公開: 2019-02-07イラストという言葉自体は、何かに光を当てるという考えを表しています。 複雑なアイデアを視覚的な表現に変換するのは簡単な作業ではありません。 イラストは、視聴者が無形のアイデアや経験を理解し、明確にするのに役立ちます。 歴史的に、イラストは新聞、社説、本、ポスター、チラシ、教材などの印刷物の大部分を占めてきました。 最近、それはデジタルメディアの場所を見つけました。 感情的で視覚的な魅力を呼び起こすその能力のために、それらはUIデザインのコア視覚要素でした。 この記事では、WebおよびモバイルアプリケーションのUIデザインでイラストを使用することの利点と落とし穴について考察します。
イラストを組み込む7つの理由
1.イラストがデザインに斬新さをプラス
私たちの脳の大部分は視覚処理に専念しています。イラストは、単一の静止画像でアイデアや概念を伝えるのに役立ちます。 概念を明確にする能力があるため、企業はブログ記事、レビュー、Webサイト、およびランディングページでそれらを使用しています。 イラストレーターは、ターゲットオーディエンスを理解し、コンセプトをビジネス目標に合わせると、より幅広い人々にアピールする比喩や配色を見つけることができます。
2.クリエイティブなストーリーテリングのイラスト
イラストは、キャラクターやストーリーを紹介し、雰囲気を設定し、相互接続された一連の画像ブロックを通じてメッセージを伝えることで、プラットフォームの全体的なトーン、ムード、声を設定できます。 物語を思い出深いものにするためには、その部分の間に強いつながりがなければなりません。
3.視覚的なトリガーとしてのイラスト
画像は、テキストよりもはるかに速くアイデアを伝えることができます。 グラフィックの抽象度が高い場合でも、人々は視覚的なマークを認識して情報に変換することに非常に長けています。 ユーザーインターフェイスにイラストを使用することを検討している場合に考慮すべきいくつかの有用な要素を次に示します。
1.ビジュアルははるかに速い速度で脳に送信され、テキストが送信された情報の知覚されたソースである場合でも、それらはしばしば脳によって画像として保存されることになります。
2.人々は画像をより長く覚える傾向があるので、イラストや画像を通じて伝えられる情報はより速い速度で処理され、それによって相互作用がより簡単にそしてより速くなります。
3.イラストは、写実的なグラフィックや画像よりも普遍的な見た目と感触を持っている傾向があります。 これにより、さまざまな国の人々がプラットフォームにアクセスできるようになります。 これらの要素は、アプリ内の画像とユーザーの間に内臓のつながりを作り出す上で重要な役割を果たします。
4.Webおよびモバイルインターフェイスでのコピーをサポートするのに役立つイラスト
人々はイラストを非常に速く知覚することができますが、それは必ずしも彼らがあなたのメッセージを正しく読むことができるという意味ではありません。 画像はさまざまな方法で認識できますが、テキストを伴う場合は、ポジティブなユーザーエクスペリエンスを作成する方が簡単です。 画像はユーザーの注意を引くことができますが、画像を簡単に認識するには、使用している視覚的なメタファーがわかりやすく、ユーザーの共感を呼ぶ必要があります。 これが、デザイナーが目的のメッセージを伝えるためにテキストと画像を組み合わせて使用する傾向がある理由です。

5.ブランドの認知度と認知度をサポートするためのイラスト
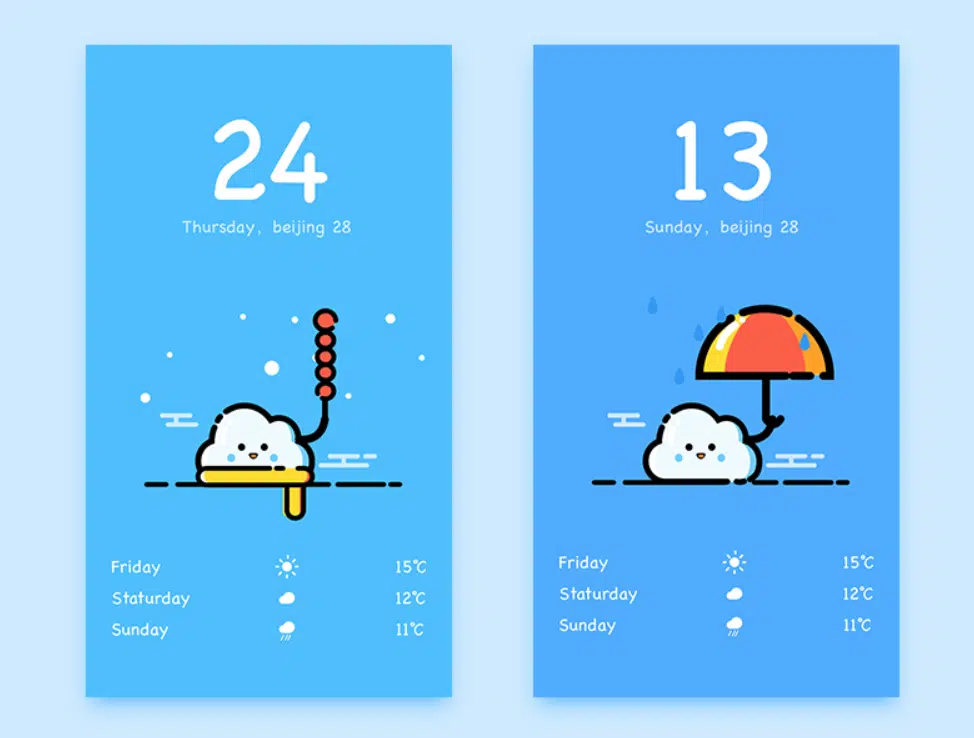
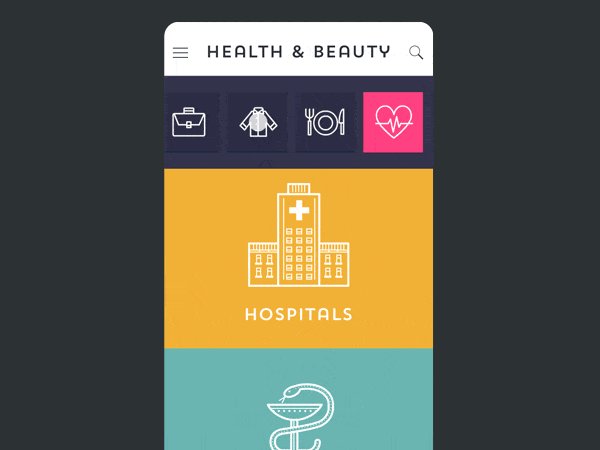
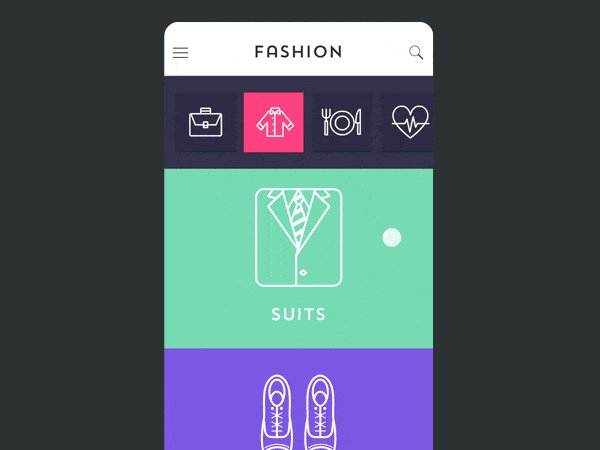
イラストは、対象者の期待に沿ってデザインすることができます。 適切な色、画像、形状を選択すると、アプリのさまざまな機能にインターフェースを通知するのに役立ちます。 画像はユーザーの脳内に長く留まる傾向があるため、アプリで使用するときに画像をより有益なものにするのに役立ちます。 これは、それらを非常に効果的で認識可能にするのに役立ちます。 ウェブアプリやモバイルアプリの効果的なブランディングを作成するには、単なるイラスト以上のものが必要です。 ストーリーを作成し、ムードを設定し、プラットフォームの声を作成する必要があります。 これが、イラストがオンボーディング画面や天気予報アプリに広く使用されている理由です。
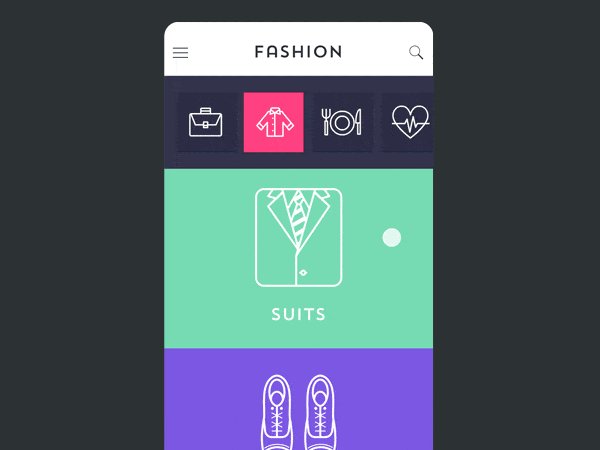
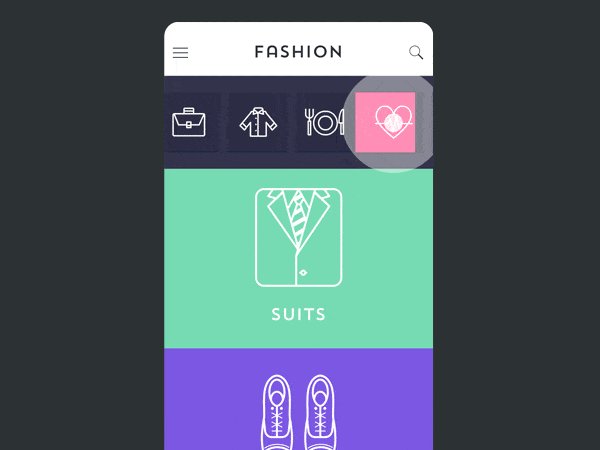
6.イラストとインタラクション
アニメーションは、アプリの全体的なデザインを改善するための優れた方法です。 イラストをアニメーション化すると、使いやすさだけでなく、UIの全体的な外観とスタイルも向上します。 この動きは、アイデアにさらに力を加え、相互作用を改善し、ページのムードを設定します。 ユーザーインターフェイスでは、基本的な操作には数秒かかります。ここでのグラフィックやイラストの追加は、ユーザーに伝えるメッセージが明確に行われた場合にのみ行う必要があります。 画像が誤ってデコードされた場合は、追加のコピーの支援が必要になる場合があります。
7.魅力的なデザインのイラストと視覚的な比喩
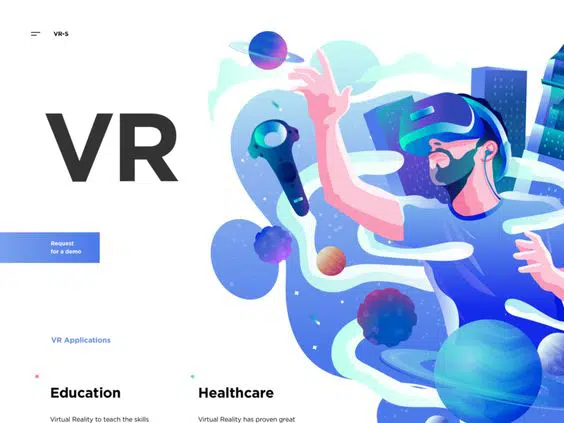
アートとデザインでは、視覚的な比喩はユーザーの想像力を捉えるのに最適な方法です。 概念を抽象化するこの方法は、彼らに提供されたアイデアを考えさせ、考えさせます。 魅力的なユーザーエクスペリエンスを作成するには、喜び、喜び、楽しさ、喜びを呼び起こすデザインを含めることが重要です。 イラストにはこれを行う力があります。 デザイナーは、形、線、テクスチャ、曲線を操作することで、ユーザーからさまざまな感情的な反応を引き出すことができます。 ユーザーの行動とそのパターンを研究することにより、デザイナーとイラストレーターは、インタラクションの最初の数秒以内に大きな影響を与えるための強力なツールとしてイラストを使用できます。
結論
すべてのユーザーを満足させるイラストを作成することは不可能です。 コグニティブスキームはユーザーごとに異なりますが、UIのイラストをデザインする際に考慮すべきいくつかの側面があります。 1.ターゲットオーディエンスとその環境2.グローバルな影響と認識可能性。 インターフェイスを設計するときは、これらの要素を念頭に置くことが重要です。 要素やレイアウトを見てもらうだけでなく、わかりやすく意味のあるグラフィックを作成するだけでは不十分です。