ユーザーエクスペリエンスの向上において機能的なアニメーションが果たす役割
公開: 2021-03-06より良いUXへの道は、ウェブサイトのデザインと機能、製品の品質、カスタマーサービス、eコマースなどのさまざまな要素を含みます。 ほとんどのUXイニシアチブには、広範な調査、テスト、および綿密な計画が必要ですが、私たちが自由に使える最高のツールのいくつかは、印象に残る小さくてシンプルなものです。 機能的なアニメーションもその1つであり、UXで大きな役割を果たしています。
多くのWebデザイナーは、コストの制約、配置の問題、およびWebサイトのパフォーマンスのために、手に負えないアニメーションの組み込みを却下した可能性がありますが、あらゆるタイプのWebサイトにアニメーションを追加することがより実現可能で手頃な価格になりました。 Webの専門家は、Webサイトでアニメーションが持つ可能性を理解し、その価値を理解する必要があります。

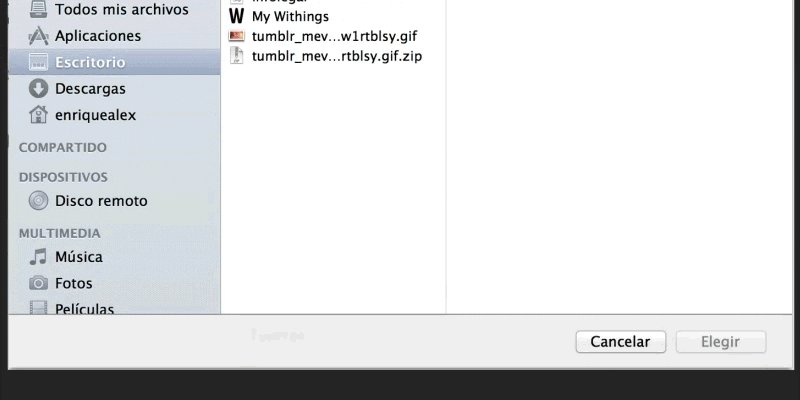
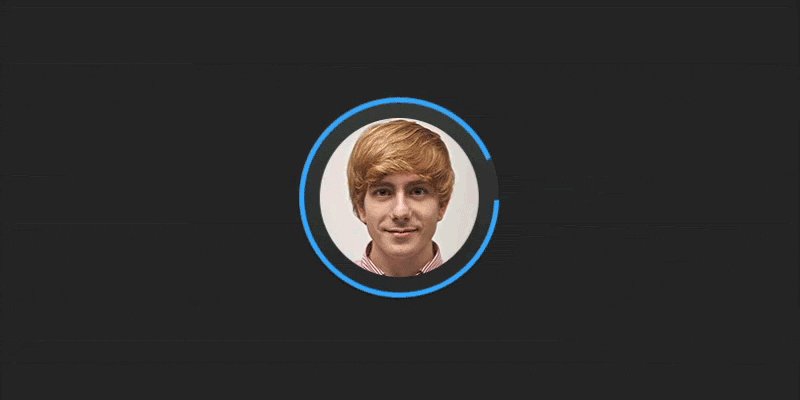
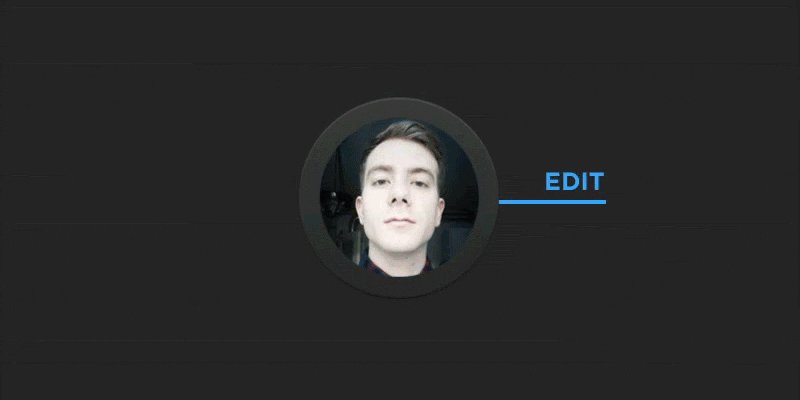
Miguel OlivaMarquezによるアニメーションアバターアップロードUX。
人間生物学と自然で遊ぶ
人々は視覚的に動かされる動物であり、画像は絆を築くための最良の方法の1つです。 アニメーションは視覚的な関心をさらに一歩進め、動きを取り入れます。 人間の目は自然に動きに焦点を合わせるので、視覚的なアニメーションは静的な表示よりも自然に多くの関心を引き付けます。
モダンデザインの最も広く支持されている信条の1つは、ミニマリズム、つまり可能な限り少ないデザイン要素で視覚的な興味を生み出すことです。 派手でやり過ぎのデザインは、意図したメッセージを損ないます。 多くの場合、彼らは忙しい、混乱している、または単に貴重な情報をすばやく評価するのが難しいという理由で、人々をメッセージから完全に遠ざけます。
アニメーションを組み込むことでエンゲージメントを高めることができますが、やりすぎないことが重要です。 モダンデザインの他のほとんどの側面と同様に、少ないほど多くなります。
マイクロインタラクションはユーザーに報酬を与えます
Webサイトに機能的なアニメーションを追加する最良の方法の1つは、マイクロインタラクションを使用することです。 これは、人間の心理学に根ざしたもう1つの概念です。人々は、アクションが正常に完了したことを知りたがっています。


TwitterによるTwitterFav。
Twitterについて考えてみましょう。ツイートを「お気に入り」にすると、小さなハートのアイコンが灰色で始まり、それを押すと、小さくてすばやく色が点滅して赤く点灯します。 この小さなアニメーションは、ツイートが正常に「お気に入り」になったことをユーザーに知らせるための、楽しく視覚的に興味深い方法です。 また、スクロール中に誤って[お気に入り]ボタンをタップしたことに気付くのにも役立ちます。
あなたのウェブサイトにアニメーションを組み込む方法
機能的なアニメーションをマイクロインタラクションに組み込む方法は無数にあります。 訪問者にクリックしてもらいたいWebサイトの部分、または最も価値のある情報を含む部分を探します。 サイトはそれぞれ異なるため、美しくデザインされたWebサイトページで視覚的な関心を高める方法を見つけるのはあなた次第です。
訪問者がページコンテンツを操作できる領域を探します。 セクションが拡張された場合は、プロセスをアニメーション化する方法を考えてください。 ユーザーに連絡先情報を送信してもらいたい場合は、情報が正しく送信されたことをユーザーに知らせるための小さなアニメーションがあることを確認してください。

エイドリアン・ソモザによるポートフォリオ調査。
機能的なアニメーションをWebサイトの真に価値のある側面にしたい場合は、訪問者にフィードバックを伝える方法としてアニメーションを使用する必要があります。 彼らが何をしているのかを知らせたり、アクションが正しく完了したことを示したり、慎重に考案されたアニメーションを使用してブランドの旅に沿ってガイドしたりします。
モバイル向けの設計
あなたがまだウェブサイトのデザインにモバイルファーストのアプローチを採用していないのなら、あなたは時代遅れです。 モバイルデバイスのインターネットトラフィックの量は、毎日驚異的で増加していることに他なりません。 映画の視聴、請求書の支払い、購入から、お気に入りのブランドやメディアのコンテンツの探索まで、スマートフォンやその他のモバイルデバイスでインターネットを使用する人はこれまでになく増えています。 現代の企業は、モバイル表示によく反応するWebサイトを設計する必要があります。
人々はマウスの代わりに親指を使ってモバイルWebサイトをナビゲートするため、アニメーションを計画するときは親指のナビゲーションを念頭に置くことが重要です。 スクロールしようとしたときに誤ってリンクや送信フォームをタップすることは珍しくありません。そのため、モバイルWebサイトを簡単にナビゲートできるようにしてください。 訪問者がモバイルWebサイトをスワイプしたりスライドしたりするのに問題がないことを確認したら、機能的なアニメーションを追加する場所を探します。
機能アニメーションのベストプラクティス
小さなアニメーションは、訪問者にとってサイトをより使いやすくすることができます。 少しの追加でも、いくつかの思慮深い計画で、当たり障りのないページをはるかに興味深いものに変えることができます。 一部のWebサイトには、ユーザーがマウスポインターをそれらの上に置くと、サイズまたは色が変わるナビゲーションボタンがあります。 これらの単純なアニメーションは、視覚的に興味深いだけでなく、ユーザーがどこに行くのか、またはその場所をクリックするとどうなるのかをユーザーに知らせます。

Googleによるマテリアルデザインモーションガイドライン。
また、アニメーションの動作に時間がかかりすぎないようにすることも重要です。 覚えておいてください、少ないほど多いです。 すばやく目立つアニメーションは、引き出された複雑なアニメーションよりも面白くて魅力的なものになります。 注意力の短さで対処する必要があるため、アクションの完了を長引かせるアニメーションを追加しないでください。 訪問者は、これらのアニメーションを、正常に完了したアクションの面白くて楽しい小さな兆候として見る必要があります。
アニメーションを短くて甘く保つもう1つの理由は、ページの読み込み時間です。 人々は待つのが好きではなく、ほとんどの現代の消費者は、読み込みの遅いWebサイトを待つ忍耐力がありません。 大きくて不格好なアニメーションファイルがサイトの読み込み時間を妨げている場合、サイトの訪問者は、不安定で読み込みの遅いページと競合するのではなく、すぐに興味を失い、競合他社を探索します。
いくつかの一般的なアニメーションの落とし穴に注意してください
サイトの読み込み時間を遅くし、短い注意期間で訪問者をオフにすることは別として、アニメーションが多すぎると、ページが装飾されすぎて意図的に派手に見えるようになります。 大胆で点滅するマーキーと、潜在的な顧客を驚かせることを目的とした長蛇のアニメーションの時代はもう過ぎ去りました。
今日、アニメーションの目標は、Webサイトの機能と魅力を高めることです。 単に装飾のためにアニメーション化しないでください。組み込むすべてのアニメーションに目的があり、ページのコンテンツを損なうことがないようにしてください。
オンボーディングを検討することも重要です。 新しいウェブサイトを立ち上げたり、新しいモバイルアプリを開発したりする場合は、新しいユーザーにナビゲートして時間を最大限に活用する方法を示す必要があります。

uenoによるDropbox / Guide。
アプリまたは新しいWebサイトのすべての機能とコントロールをユーザーに示すチュートリアルプロセスを開発し、プロセスの進行中に各ステップをアニメーション化することを検討します。 これは視覚的に面白くなるだけでなく、顧客はこれらのような楽しく魅力的な追加機能を高く評価し、アプリで費やした時間をはるかに楽しむ可能性が高くなります。
バランスをとる
最終的に、機能的なアニメーションをうまく組み込むかどうかは、使いやすさにかかっています。 サイトのいずれかの部分にアニメーションを追加するかどうかを検討している場合は、アニメーションを追加することでユーザーエクスペリエンスが向上するかどうかを検討してください。 答えが明確な「はい」でない場合は、変更を加える価値がない可能性があります。 忙しすぎたり派手に見えたりすることなく、視覚的な関心を高めることのバランスを見つけるようにしてください。
機能的なアニメーションは、サイトの訪問者を喜ばせ、Webサイトやコンテンツでの体験をより印象的で魅力的なものにする必要があります。 ミニマリズムとレスポンシブデザインの基本原則に焦点を当てることで、訪問者の興味を引き付ける、はるかに視覚的にインパクトのあるWebサイトを作成できます。
