WordPress での完全なサイト編集の初期段階
公開: 2021-01-11これは、Web 開発者にとって実存的な質問です。Web サイトのコンテンツ管理システム (CMS) とその設計の間にどの程度の分離が必要ですか?
多くの DIY サービス (Wix、Squarespace など) では、Web サイトのほぼすべての側面を視覚的に編集できます。 コンテンツ、デザイン、レイアウトなど、思いのままに微調整できます。 そのためにコードを理解する必要はありません。
しかし、一部のコードフリーのページ ビルダー製品を除けば、WordPress はこれまで本格的なサイト エディターとは距離を置いてきました。 テーマ カスタマイザーを使用すると、ユーザーはテーマの特定の側面を変更できますが、開発者によって定義されたものに限られます。
それが変わろうとしています。 完全なサイト編集 (FSE) を使用すると、Gutenberg ブロック エディターを使用して、Web サイト全体 (テーマとすべて) を編集できます。
この新しい機能は、WordPress テーマの可能性に革命をもたらす可能性があります。 そこで、何ができるのか早く見てみたいと思いました。 これが私が見つけたものです…
WordPress での完全なサイト編集の設定
これを書いている時点では、完全なサイト編集は WordPress コアに統合されていません。 これは、Gutenberg プラグインを通じて利用できるベータ機能です。 そのため、まずプラグインを取得して有効にします。
次に、互換性のあるテーマを見つけるという問題があります。 Q は、FSE をサポートする最初の WordPress テーマであり、この実験のキャンバスとして機能します。 無料のテーマをインストールしてアクティブ化したら、その機能を確認できます。
注意すべきもう 1 つの項目: これはすべて、WordPress のローカル インストールで行っています。 完全なサイト編集に関しては、テストする必要があり、バグを修正する必要があります。 したがって、まだ本番環境の準備が整っていません。 それに応じてテストしてください!
初期観察
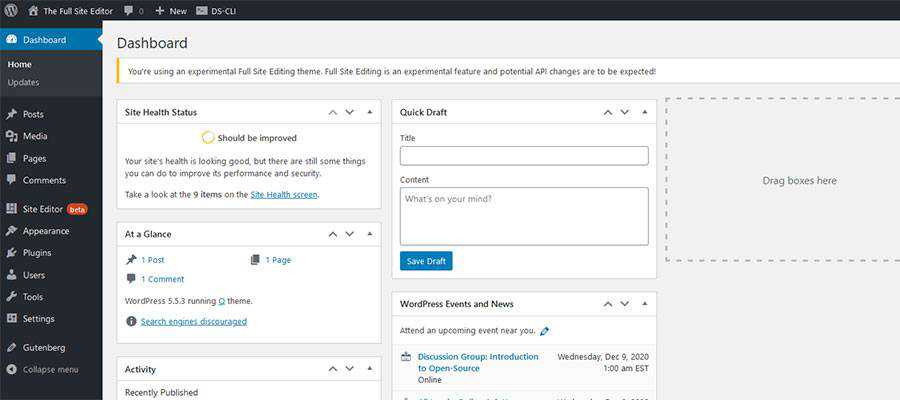
Q テーマをアクティブ化すると、WordPress にいくつかの顕著な違いがあります。 バックエンドでは、メニューにサイト エディターのエントリがあります。 また、ログイン中にフロント エンドを閲覧すると、管理バーに [サイトの編集]リンクが表示されます。 ああ、サイト全体の編集が実験的であるという警告通知もあります (これは無視します)。

テーマ自体はかなり必要最低限のものです – これは理想的です. これにより、カスタマイズが容易になります。 考えてみると、おそらく複雑なデザインを壊したくないでしょう。 少ないほど確かに多いです。

サイト エディターの内部をのぞく
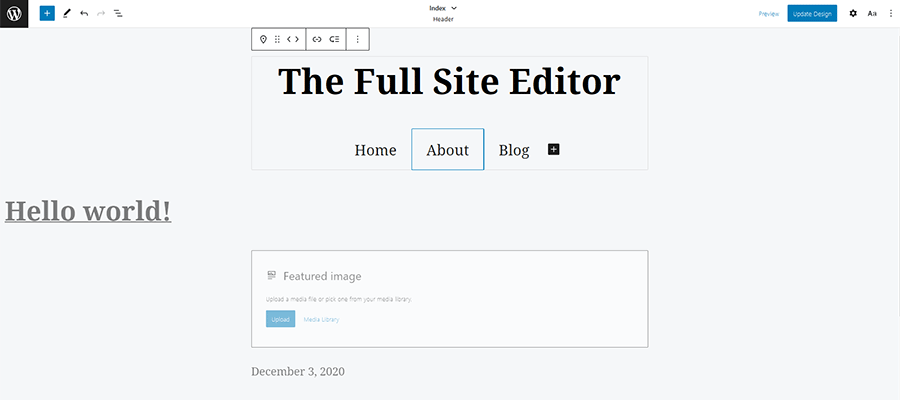
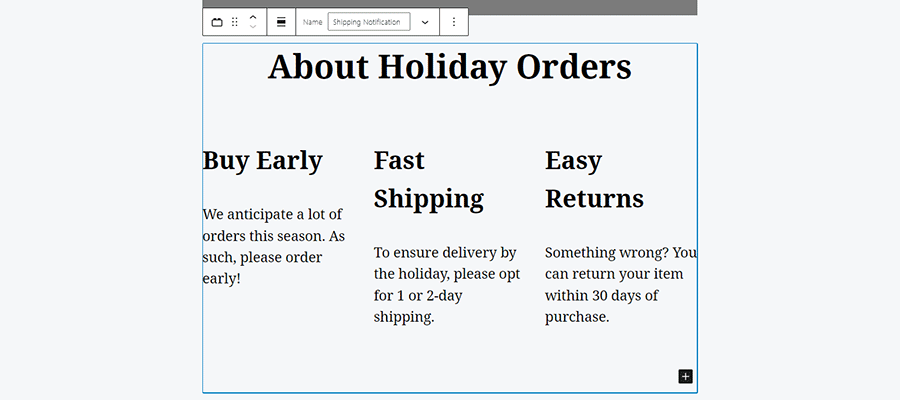
さて、そのサイト編集者について。 クリックすると、Gutenberg ブロック エディターが開きます。 しかし今回は、ただの白紙のページではありません。 代わりに、ヘッダー、ナビゲーション (実験的なナビゲーション ブロックを使用)、コンテンツ領域、フッターなど、すべてにアクセスできるようになりました。

予想どおり、これらの項目の変更は、ブロックをクリックして作業を開始するだけです。 個々のブロックは、別のものに変換したり、編集したり、削除したりすることができます。 ブロックは再配置することもできます。 たとえば、サイトのタイトルの上にナビゲーション メニューを配置するのは簡単でした。 同じことが、1 列のタイトル ヘッダーを複数列のレイアウトに置き換える場合にも当てはまります。

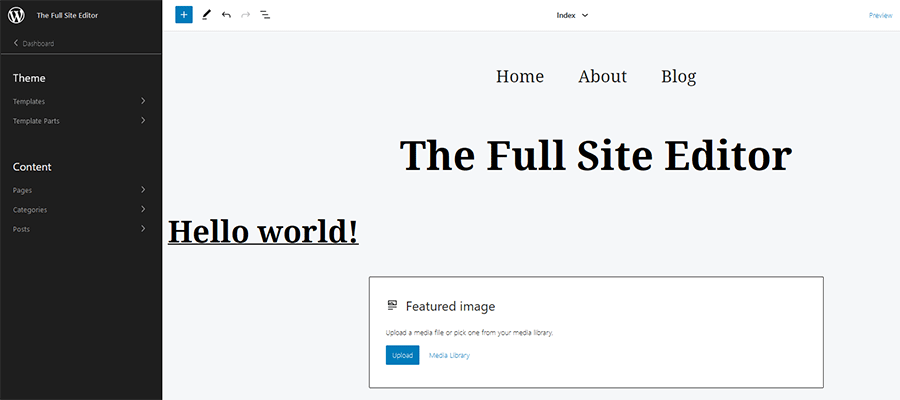
しかし、もっとあります。 画面の左上にある WordPress ロゴをクリックすると、サイト エディターのサイドバーが開きます。 そこで、テーマ テンプレート (サイトのインデックスや投稿テンプレートなど) またはテンプレート パーツ (ヘッダーやフッターなど) を表示および作成できます。 WordPress の外観メニューからもこれらの項目にアクセスできることに注意してください。 サイトのページ、投稿、分類法にアクセスする方法もあります。

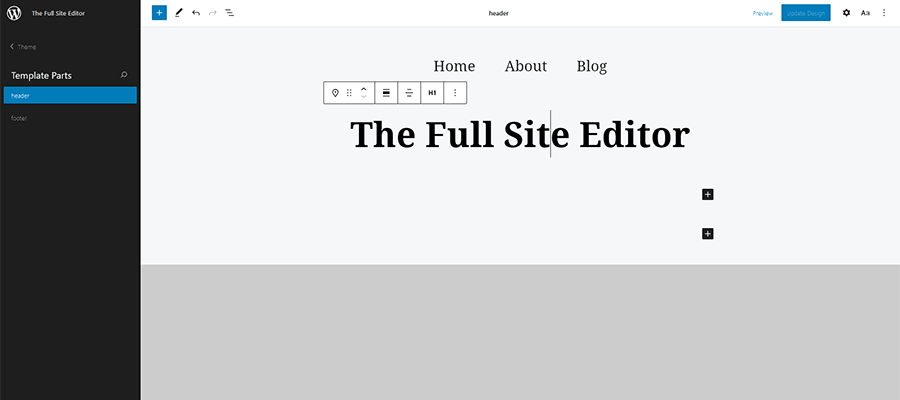
ここで本当に素晴らしいのは、編集したいテンプレート パーツだけを分離するオプションがあることです。 Theme > Template Partsからヘッダーを取得すると、ブロック エディターに表示されるのはそれだけです。 しかし、テーマ全体のコンテキスト内で編集したい場合は、最初のサイト エディター ページに留まることができます。

新しいテンプレートの作成
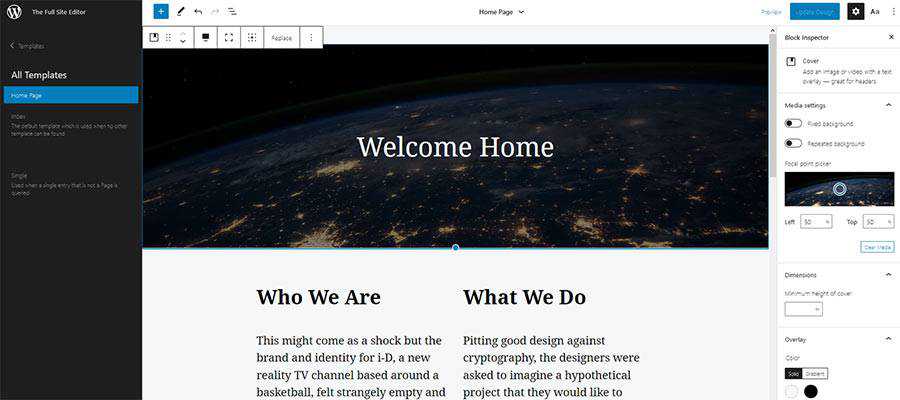
Gutenberg ブロック エディターに慣れている場合、新しいテーマ テンプレートの作成はかなり簡単です。 このプロセスは、他のページや投稿を作成する場合とほとんど同じです。 利用可能なブロックを使用して目的のレイアウトを作成し、保存します – それだけです!
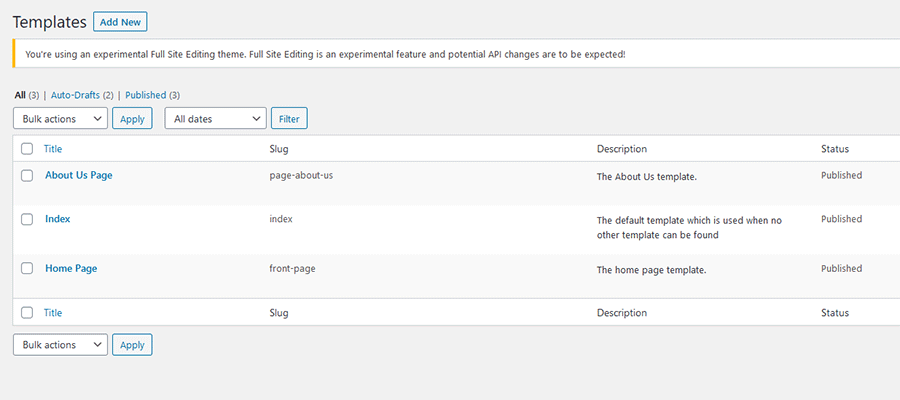
注意すべきことの 1 つは、この時点で、カスタム テンプレートは WordPress テンプレート階層の命名規則に従う必要があるように見えることです。 つまり、カスタム テンプレートのスラッグは、テーマ内の対応する目的の名前と一致する必要があります (末尾の.phpは除きます)。
たとえば、ホームページで使用するテンプレートを作成する場合、そのスラッグはfront-pageという名前にする必要があります。 About Us ページ ( yoursite.com/about-us/ ) をターゲットにしたいですか? page-about-usのスラグを含むテンプレートがうまくいきます。

テンプレートは、エディターの右上にある設定メニューからダウンロードできます。 これにより、テンプレートを手動でデバイスに保存してからサーバーにアップロードできるため、潜在的な事故から保護されます.

テンプレートパーツの活用
前述のように、WordPress のフル サイト編集では、テンプレート パーツを編集および作成できます。 これにはサイトのヘッダーとフッターが含まれますが、他にも多くの可能性があります。
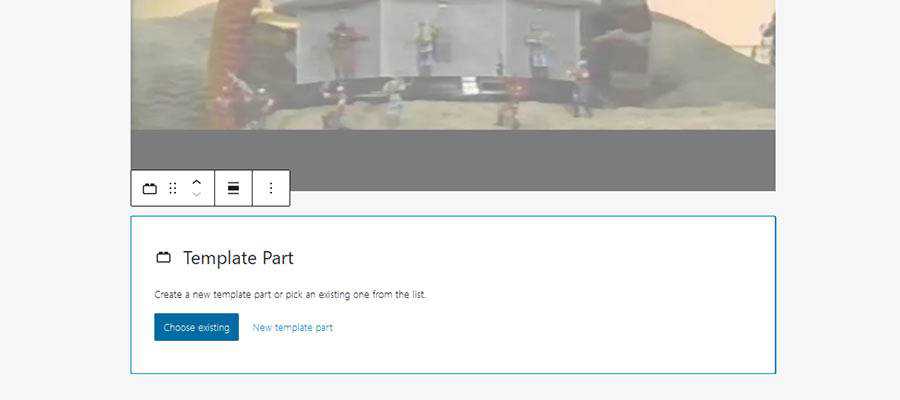
テンプレート パーツを作成し、ブロックを介して任意のテンプレートに含めることができます。 テンプレート パーツを特定のページまたは投稿に追加することもできます。

これは、複数のページや投稿タイプに特定のコンテンツを追加したい場合に便利です。
たとえば、個々の投稿とアーカイブ ページの両方に表示する注目の投稿ブロックについて考えてみましょう。 あるいは、1 つ以上の特定のテンプレートが使用されている場合にのみ表示したいナビゲーション メニューがあるかもしれません。
テンプレート パーツは、条件付きロジックなどの高度な手法を必要とせずにこれを設定する手段です。

WordPress テーマの将来に関する質問
全体として、サイト全体の編集を行ったこの経験についてはポジティブに感じました。 バグの解消と使いやすさの改善には、まだ長い道のりがあります。 テーマ対応も大きなハードルになりそうです。 しかし、これは非常に便利な機能になる可能性があります。
それでも、頭に浮かぶいくつかの質問があります。
フルサイト編集は誰を対象としていますか?
Gutenberg のブロック エディターに関する重要な議論の 1 つは、関連性を維持する必要があるというものでした。 DIY 市場の競合他社は、サイトを構築するためにより視覚的なアプローチを採用しており、WordPress は遅れをとっていました。
そのため、完全なサイト編集が次のようなユーザーを対象とすることは理にかなっています。a) コードを知らない、または利用したくない。 b) Web サイトのほとんどの (すべてではないにしても) 要素にアクセスしたい。
Web デザイナーにとってのメリットとは?
いくつかの利点があります。 たとえば、ヘッダーを開くと、クライアントは新しい電話番号や住所をすばやく更新できます。 これにより、デザイナーは非常に基本的な変更に対処する必要がなくなります。
それでも、Web の専門家がロックダウンしたいと思うものはいくつかあります。 多くの場合、サイトのクライアントプルーフは、破損から保護するために行われます。 レイアウトと機能は、チャンスを逃したくない不可欠なものです。
既存のテーマ カスタマイザのように、バックエンドで編集できるものとできないものを簡単にきめ細かく制御できる方法があることを期待しましょう。 さもなければ、これは心配すべきもう 1 つの潜在的な悪夢になるでしょう。
完全なサイト編集は商用テーマ市場にどのように影響しますか?
これは見るのが魅力的です。 現在、Gutenberg 用にカスタマイズされたテーマはほとんどないようです。 彼らはまだ、高度なレイアウトのためにサードパーティのページ ビルダー プラグインに依存しています。 また、Divi や Beaver Builder などの一部の製品には、独自の完全なサイト編集機能が既に備わっています。
したがって、完全なサイト編集の採用が遅れていても驚かないでください。 テーマ開発者は、需要があり、どのように利益を得ることができるかが明確に示されるまで、流行に飛びつく可能性は低い. 多くの既存の機能をリファクタリングする必要があることは言うまでもありません。
私の見解では、開発者は、破損のリスクを最小限に抑えながら、ユーザーの柔軟性を高める方法でこれを実装する必要があります。 それは、事前に作成された (および部分的にロックダウンされた) テンプレートを提供し、ユーザーが必要なものを選択できるようにするという形をとることができます。 しかし、私たちはまだゲームの初期段階にいます。
よりシームレスな WordPress
WordPress エコシステムの多くは断片的です。 ここからテーマを、あそこからプラグインを (そしてあちらこちらから) 取得し、すべてを適合させてみてください。 これはその魅力の一部であり、非常にうまく機能しています。
しかし、デザインの経験は、その流れからあまり恩恵を受けていません. テーマの外観とレイアウトは、常に何らかの方法で分離されています。 テンプレートのハッキングやテーマ カスタマイザーの使用など、さまざまな作業が必要です。
好むと好まざるとにかかわらず、完全なサイト編集は、デザイン プロセスを統一するための第 1 歩です。 これにより、単一の UI 内の単一の場所ですべてを作成できます。 これはよりシームレスなエクスペリエンスであり、多くのユーザーにメリットをもたらすはずです。
