苛立たしいデザインパターン:メガドロップダウンホバーメニュー
公開: 2022-03-10複雑なWebサイトは、多くの場合、複雑なナビゲーションに依存しています。 Webサイトに数千のページがあり、多くの場合、マイクロWebサイトや数百のサブセクションと組み合わされると、最終的にナビゲーションは深く広くなります。 また、このような複雑なマルチレベルナビゲーションでは、幅広いオプションを表示するにはかなりのスペースが必要です。 大規模なeコマース小売業者や大企業のサイトを考えてみてください。多くのオーディエンスに対応し、多数のエントリポイントがあります。
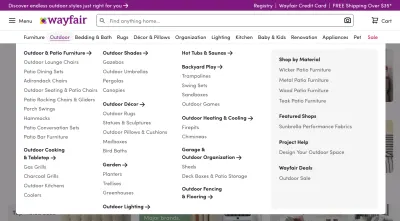
この複雑さに対処する一般的な方法は、顧客を大量のナビゲーションにすばやくさらすことです。 まさにそのため、メガドロップダウンは、主に複雑で大規模なプロジェクトの場合でも、Web上の機関になりました。 メガドロップダウンは、基本的に、ユーザーのアクションに表示される大きなオーバーレイです。 通常、リンク、ボタン、サムネイルの混合バッグが含まれ、場合によってはネストされたドロップダウンとオーバーレイが単独で含まれます。
何十年もの間、この種のナビゲーションの一般的な動作は、マウスホバーでメニューを開くことです。 そして何十年もの間、このパターンに関する一般的なユーザーの不満は、サブナビゲーションがいつどのように開閉するかについての確実性と制御の絶対的な欠如でした。
サブメニューが予期せず表示されることもあれば、突然消えることもあります。また、マウスポインタがすでにページの非常に異なる部分にある場合や、まったく別のページにある場合でも、しばらく画面に表示されたままになる場合があります。

メガドロップダウンがメニューをホバーするのはなぜイライラするのですか?
メガドロップダウンの使用が面倒な主な理由は、意図と期待の不一致によるものです。 ホバーメニューでは、マウスの動作を追跡することで特定の意図を推測して行動しようとしますが、ページにアクセスする際の目的や制限はお客様によって大きく異なる可能性があります。
顧客の行動は通常予測できませんが、私たちの分析では、データポイントが収集され、長期間にわたって正規化された、わずかに異なるストーリーが示される場合があります。 行動を正確に予測できることはめったにありません。
私たちが通常調査する一般的なシナリオは次のとおりです。
- 顧客はカテゴリリンクを目指しており、そこに直接移動して、そのカテゴリのサブナビゲーションアイテムを探索します。
- 顧客は画面上のターゲットに向かってマウスを動かしていますが、マウスが移動しなければならない軌道は、メガドロップダウンを開くナビゲーションリンクをカバーしています。

ただし、考慮すべき状況は他にもたくさんあります。 ほんの数例を挙げると:
- 顧客は、検索オートコンプリートを入力しているときにメガドロップダウンオプションを検索したいと考えています。 そのためには、メガドロップダウンを再度開くか、並べて配置された個別の参照タブを使用する必要があります。
- 顧客はトラックパッド(またはマウス)を使用して大きなセカンダリディスプレイを操作する可能性があるため、ポインタの動きは遅く、急激で不正確になります。 これにより、ユーザーがページ上部のCTAまたはショッピングカートに移動するときに一時停止するたびに、メガドロップダウンが意図せずに開きます。
- 顧客はカテゴリページを開きたいので、カテゴリリンクに移動してクリックしますが、メガドロップダウンが遅れて表示されるため、ちらつきが発生します。
- メガドロップダウン内にネストされたサブメニューがある場合、顧客は現在のカテゴリ内の同様のアイテムを探索したいと考えていますが、ネストされているため、メガドロップダウンを何度も再度開いて、同じホバートンネルを何度も繰り返します。
- ウィンドウのサイズを変更したい場合を想像してみてください。ウィンドウの右端にスナップしようとしているときに、マウスカーソルを近づけすぎたために、ホバーメニューが表示され続けます。
- ユーザーはページのコンテンツを評価するためにゆっくりと下にスクロールし始めますが、メニューはポップアップし続けます。 また、ユーザーがカーソルをぶつけてメガドロップダウンの内容を読み取るたびに、メニューが誤って消えてしまいます。
問題は、私たちがこれらすべての意図とすべての事故をサポートする必要があるということですが、同時に、これらのケースのいずれに対しても迷惑でイライラする経験を生み出さないようにする必要があります。 もちろん、設計者および開発者として、この問題に取り組むための多くの手法を発明しました。
ホバーの開始/終了の遅延
最初の解決策の1つであり、現在でも最も一般的な解決策の1つは、ホバーの開始/終了の遅延を導入することです。 メニューが開かず、早く閉じないようにする必要があります。 これを実現するために、通常は約0.5秒の遅延を導入します。 これは、お客様に約0.5秒のバッファーを提供することを意味します。
- 必要に応じて、軌道を越えてリモートターゲットに到達するか、または
- メガドロップダウンカテゴリのリンクに留まることで、ナビゲーションを探索する意図があることを示します。または
- 誤ってメガドロップダウンの境界を離れた場合は、間違いを修正してください。
つまり、顧客がメガドロップダウンオーバーレイ内にとどまっている限り、それを表示し続けます。 また、お客様がマウスカーソルをサブナビゲーションオーバーレイの外に0.5秒以上移動すると、オーバーレイが非表示になります。
ページ上の偶発的なちらつきの問題を解決する一方で、ユーザーがメガドロップダウンを0.5秒以上離れた場合にラグが発生します。 その結果、サイト全体のメガドロップダウンとのすべての対話が遅くなります。 残念ながら、特にナビゲーションが頻繁に使用される場合は、すぐに非常に目立ちます。
一部の実装では、フェードイン/フェードアウト遷移を追加して、メガドロップダウンの出現をより少なくしますが、実際には、開始/終了の遅延が0.8〜0.9秒に増加し、より目立つようになります。遅れ。 その一例がADAC.deで、100msのフェードイン遅延と300msのフェードアウト遷移があります。 (ただし、メガドロップダウンの異なるカテゴリを切り替える場合は、移行は適用されません。)
明らかに、オーバーレイが表示されている時間が長いほど、意図的にオーバーレイから脱出したい人に厳しいペナルティを課します。 実際には、これは、ユーザーのアクションとUIの応答の間に表面的なタイムアウトを導入するときに問題になります。
寛容なマウスの移動経路:軌道の三角形
遅延を導入する代わりに、お客様が移動するパスをより寛大にしようとすることができます。 マウスの動きは本質的に不正確であるため、フラストレーションを最小限に抑えるために、狭いホバートンネルを避け、移動通路を大きくすることができます。
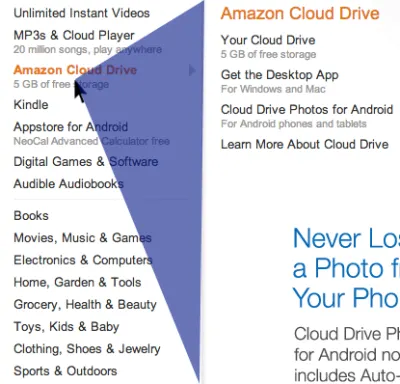
たとえば、Amazonの三角形の手法を使用できます。この手法では、マウスポインターの現在の位置をメガドロップダウン領域の端に接続する軌道三角形を作成しました。 その領域が右側のカテゴリの横に表示されることになっている場合(下の画像に表示されているように)、カテゴリがリストされているコンテナの右上端と右下端にマウスポインタを接続します。

ユーザーが三角形内またはメガドロップダウン領域全体内にいる限り、オーバーレイは引き続き表示されます。 ユーザーが三角形の外側に移動することを選択した場合、それに応じてメガドロップダウンオーバーレイのコンテンツが変更されます。 そしてもちろん、ユーザーがカテゴリリストの外に移動するとすぐに完全に消えます。
Chris Coyierは、「Aim-AwareMenus」に関するAlexanderPopovによるバニラJavaScriptデモとともに、より寛容なマウス移動パスを備えたドロップダウンメニューに関する彼の投稿で、この手法の技術的な複雑さのいくつかを強調しています。
この手法を使用すると、サブナビゲーションの突然の消失と再出現の摩擦を最小限に抑えることができます。 ただし、カテゴリリンクが互いに近すぎる場合、または大きなボタンにカーソルを合わせてホバーメニューを表示すると、効果がなくなる可能性があります。 SVGパスの出口領域を使用すると、もう少しうまくいくことができます。
SVGパス出口エリア
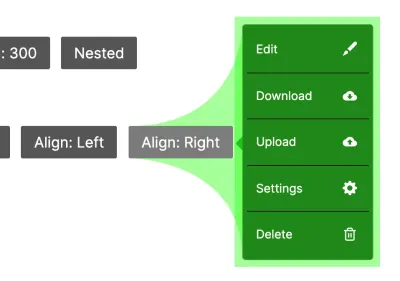
以前の手法で軌道三角形を計算する場合、マウスポインターの正確な位置を追跡するだけでなく、ポインターが移動するたびに三角形を再計算することがありました。 SVGオーバーレイ領域全体を一度計算し、三角形を常に再計算することなく、マウスポインターがその領域内にあるかどうかを追跡することで、戦略を改善できます。 その良い例は、画面上のナビゲーションアイテムの位置に基づいて、SVGを使用して動的に領域を描画するHakimelHattabの実装です。

Hakimのソリューションは実際には応答性が高いため、サブナビゲーションが画面に収まらない場合は、メインナビゲーションアイテムの横に浮かび、全幅または全高で表示されます。 SVGパス領域はそれに応じて再計算されますが、ユーザーが垂直または水平にスクロールした場合に限ります。 メニューパターンのHakimのデバッグビューモードで実際に動作しているテクニックのデモを見ることができます。
このオプションは正確であり、ホバー遅延で見られたラグを完全に排除しますが、顧客が誤って大きなカテゴリリストを移動すると、すべてのナビゲーションアイテムでメガドロップダウンを開くように促され、ちらつきが発生します。
繰り返しになりますが、問題の根本は、メガドロップダウンがいつ開閉するかを顧客が制御できないことと、これらのメニューがいつ表示または非表示になるかを顧客が理解していないことです。 この予測可能性の欠如は、多くの場合、間違いやフラストレーションにつながります。 ただし、メガドロップダウンには、さらに隠れたアクセシビリティの問題がある場合があります。
ホバーで開くメガドロップダウンの落とし穴
上記のように、上記のすべての手法は同じ目標を共有しています。 彼らは、マウスの動きの速度、単一の領域での滞在時間、または画面上の正確な位置に関するいくつかの観察に基づいて、ナビゲーションメニューを開いたり閉じたりするユーザーの意図を予測しようとします。 これらの予測は、一部の顧客にとってはある時点で失敗する可能性があり、それについてできることはあまりありません。
ホバーで開くメガドロップダウンには、アクセシビリティの問題がたくさんあります。 明らかに、キーボードのみのユーザーのメガドロップダウン内のナビゲーションをサポートする必要があります。また、アイテムがスクリーンリーダーにも適切にアナウンスされるようにする必要があります。 ただし、一般的なレイアウトの観点からも、メガドロップダウンが配置される場所に注意する必要があります。
メガドロップダウンによって中断された検索
重要な機能がメガドロップダウンナビゲーションの近くに表示されている場合、これは通常、かなりのトラブルと苦情を引き起こします。 たとえば、検索バーがメガドロップダウン領域の上に表示されている場合、これは最終的には信じられないほどの摩擦とフラストレーションを引き起こします。
十分な長さのホバー開始/終了遅延が使用されない限り、以下のThesauraus.comの場合のように、メガドロップダウンオーバーレイは常に検索と検索結果の間の邪魔になります。 ユーザーが検索バーから結果に向かって(そして戻って)移動するたびに、メガドロップダウンが邪魔になります。
遅延して表示される複数のサブナビゲーション
ホバー時に複数のサブナビゲーションが次々と遅れて開くと、エクスペリエンスが煩雑になります。 残念ながら、実際に動作している例は、以下のVodafoneWebサイトです。 この場合、すべてのナビゲーションアイテムがカテゴリへのスタンドアロンリンクとしても機能する場合(さらに、メガドロップダウンを開くため)、Webサイト全体で大量の怒りのクリックが予想されます。
上記の例では、4つのレベルのナビゲーションが相互に表示されており、そのうちの2つは、300ミリ秒のトランジションでホバーすると開きます。 同時に、各カテゴリのタイトルはカテゴリのページへのリンクでもあるため、ユーザーはカテゴリのページに直接ジャンプすることもできます。 ただし、クリックすると、新しいページが表示されるのを待っている間、ホバーメニューは一時的に半壊れた外観になります。多くの場合、顧客が登録する適切なビューに移行するのに十分な時間がありません。
これに、ユーザーの少し古いデバイスのメモリや処理の問題、いくつかの重いブラウザ拡張機能、およびバックグラウンドで実行されているウイルス対策チェックを追加すると、全体的なエクスペリエンスがすぐに耐えられなくなります。
また、第4レベルのナビゲーションは、第3レベルのナビゲーションがすでに開いている場合はホバーにのみ表示され、第3レベルのナビゲーションは、第2レベルのナビゲーションが既に開いている場合にのみホバーに表示されるため、4番目のページ間を移動します。レベルでは、ユーザーはナビゲーションを何度も再度開き、トンネルを4番目のレベルにホバーするために以前にクリックした場所を覚えておく必要があります。
基本的に、前に説明した遅延とホバートンネルの問題を乗算し、ナビゲーションが表示されるのを常にユーザーに待たせ、ナビゲーションが表示されたらホバーコリドー内で非常に正確であることをユーザーに求めます。 それが欲求不満の原因です。

この種の複雑なナビゲーションを処理する必要がある場合は、ホバーメニューを1つ(2つではなく)だけ使用したときに問題がなくなるかどうかをテストする価値があります。 そのメニューは少し大きくなり、すべてのオプションが列に収められます。 または、可能であれば、すべてのカテゴリについて、そのカテゴリ内のすべてのナビゲーションオプションを永続的なナビゲーションバー(サイドバーまたはスティッキートップバー)として表示することを検討してください。通常、これらの問題をすべて完全に排除する必要があります。
あまりにも多くのことをしているカテゴリータイトル
前に見たように、カテゴリタイトルには2つの異なる機能がある場合があります。 一方では、各カテゴリのタイトルをカテゴリのページにリンクできるため、顧客はそれらをクリックしてページに直接移動できます。 一方、メガドロップダウンオーバーレイを開くこともできます。 そのため、ユーザーがタイトルに長時間カーソルを合わせると、メガドロップダウンが開きますが、ユーザーがすでにリンクをクリックしている可能性があり、これによりちらつきが発生します。 顧客にとって、インターフェースが実際にヒントを提供しない場合、正しい期待を抱くことは困難です。

この問題を解決するためのいくつかのオプションがあります。
- カテゴリのタイトルがリンクであることを示すために、下線を付けると役立つ場合があります。
- カテゴリタイトルとドロップダウンの区別をより明確にするために、垂直区切り文字(垂直線など)とアイコン(山形)を追加します。
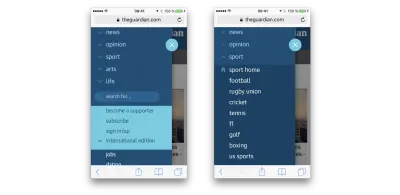
- カテゴリのタイトルはメガドロップダウンのみを開き、メガドロップダウンオーバーレイ内のカテゴリの「ホーム」セクションへのリンクを追加します。 代わりに、目立つ「すべてのオプションを表示」ボタンにすることもできます(上記のガーディアンの例を参照)。
上記のように、カテゴリのタイトルがリンクであるときに、メニューがオーバーレイを開くことを示すために使用されている追加のアイコンが表示される場合があります。 私たちのユーザビリティテストでは、アイコンが存在するときはいつでも(そして、どのアイコンであるかは関係ありません)、ユーザーはアイコンをクリックすることによって促されるアクションと促されるアクションを精神的に区別することがよくあります。カテゴリタイトルをクリックしてください。

前者の場合、彼らは通常、ドロップダウンが開くことを期待し、後者の場合、カテゴリページが表示されることを期待します。 さらに重要なことに、彼らはメニューがホバーするのではなく、タップ/クリックで開くことを期待しているようです。
Mailchimpは、上記の問題のほとんどを回避するメガドロップダウンの良い例であり、カテゴリのタイトルはメガドロップダウンを開くためだけに機能します。 ドロップダウンは、 :focusスタイルのキーボードユーザーがアクセスできます。 選択すると、各カテゴリに下線が引かれ、タイトルがリンクになっていると思われる場合があります。特に、ナビゲーションの上部にある[価格設定]リンクの下線がまったく同じであるためです。 おそらく、背景色で強調表示すると、もう少し防弾になります。 ホバーメニューを検討するための優れたリファレンス例。
一般に、複数の関数でカテゴリタイトルをオーバーロードしないようにすることをお勧めします。 これは、メガドロップダウンメニューだけでなく、アコーディオンやツールチップを含むほとんどすべてのメニューに当てはまります。領域全体が拡張機能として機能し、タップまたはクリックするとナビゲーションオプションが表示されます。 ほとんどの場合、これはより簡単で、この方法でイライラすることはありません。
より優れたメガドロップダウンの設計:メニューをタップ/クリックします
多くの大企業が顧客をサイトで利用可能な幅広いオプションにすばやく公開したいため、メガドロップダウンがホバーで開くことが多い一般的な理由の1つ。 ホバー時にナビゲーションオプションを変更すると、より多くのオプションをより速く表示でき、顧客はより多くのオプションをより速く探索できます。 そのため、たとえば、大きなナビゲーションオーバーレイがない大規模なeコマース小売業者を想像するのは困難です。
ただし、ホバーナビゲーションをタップ/クリックナビゲーションに置き換えた場合に、エンゲージメント時間とクリックスルー率が同じ(または増加)のままであるかどうかをテストすることをお勧めします。 実際、上記の問題のほとんどは、それを実行するだけで簡単に解決できます。メガドロップダウンオーバーレイは、ユーザーがこの特定のアクションを明示的に要求した場合にのみ開閉します。 したがって、マウスポインタを追跡したり、ホバーの開始/終了の遅延を微調整したりする必要はありません。 さらに、モバイルにはホバーがないため、モバイルのタップ/クリックでメニューを開くオプションを提供する必要があります。これにより、大画面でもこの方法を維持できます。
これが実際に行われている良い例は、ベルリンユダヤ博物館のウェブサイトです。 上部のナビゲーションバーは、タップアンドクリックでメガドロップダウンメニューを開くだけでなく、アイコンベースのサイドバーナビゲーションも開きます。 また、ユーザーはオーバーレイをアクティブに開閉する必要があるため、選択したカテゴリを:focus / :activeスタイルで強調表示できます。
Webサイトは、メニューが開いているか閉じているかを示すアイコンを使用していません。また、メニューオプションは、別のページに移動するリンクではありません。 これにより、ホバーメニューと比較してナビゲーションオプションの表示が遅くなる可能性がありますが、全体的なエクスペリエンスは非常に落ち着いて予測可能になります。
ただし、Webサイトには表示するナビゲーションオプションがあまりないため、これは非常にうまく機能しているようです。 これは、タップ/クリックで開くアクセス可能なメガドロップダウンで作業するときに覚えておくとよい参考例です。
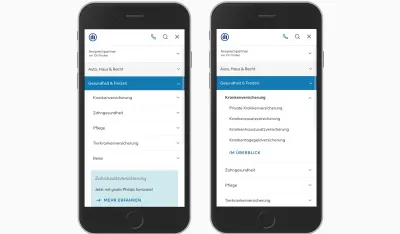
ナビゲーションがかなり多い場合は、もう少し高度な例がAllianz.deです。 1つの大きなメガドロップダウンオーバーレイを使用する代わりに、サブナビゲーションは小さなドロップダウンにグループ化されます。 ただし、メニューに各カテゴリのすべてのオプションが表示されるとは限りません。 代わりに、最も重要なオプションを強調表示し、下部にすべてのオプションを表示するためのリンクを示します。 欠落している可能性がある唯一の詳細は、クリックするとドロップダウンメニューが表示されることを示す山形です。
モバイルでは、メガドロップダウンはアコーディオンのグループであり、ナビゲーションの階層を示すために色のコントラストとインデントを適切に選択できます。 各アコーディオンには、一度に4つを超えるナビゲーションアイテムが表示されることはありません。 うまく機能する複雑なメガドロップダウンナビゲーションの優れたリファレンス例。

技術的な実装を探している場合は、「明確なクリックメニューを称賛する」をチェックできます。このメニューでは、MarkRoot-Wileyがアクセス可能なクリックメニューを作成する方法を示しています。 アイデアは、サブメニューを表示するためにli:hover > ulおよびli:focus-within > ulを使用するCSSのみのホバーメニューとしてメニューの作成を開始することです。
次に、JavaScriptを使用して<button>要素を作成し、 aria属性を設定し、イベントハンドラーを追加します。 最終結果は、CodePenのコード例およびGitHubリポジトリとして利用できます。 これは、メニューの開始点としても適しています。
モバイルのアコーディオンvs.オーバーレイvs.スプリットメニュー
ただし、タップ/クリックのすべてのメガドロップダウンがうまく機能しているわけではないことは言うまでもありません。 Target.comは、複数列のレイアウトを回避し、一度に1レベルのナビゲーションのみを表示する、アクセス可能な大きなナビゲーションのもう1つの興味深い例です。すべて、タップ/クリックで開きます。
ドロップダウンには、一度に1つの列にのみオプションが表示されるため、カテゴリ内を移動しても、画面上の同じオーバーレイ内で常にフォーカスを維持できます。 選択したすべてのセクションが列全体を引き継ぎます。 エクスペリエンスは予測可能で落ち着いたものですが、それでも顧客は一度に表示されるナビゲーションが少なくなる可能性があります。
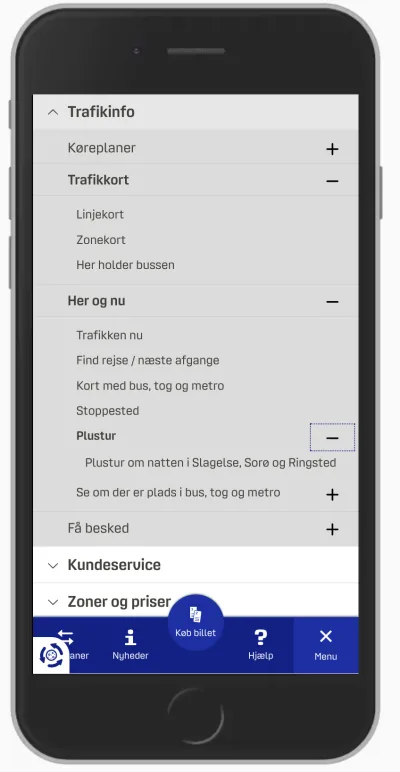
デンマークの公共交通サービスのウェブサイトであるDinoffentligetransport.dkは、代わりに複数の列を使用し、上部のナビゲーションに山形のアイコンが追加され、タップ/クリックでも開きます。
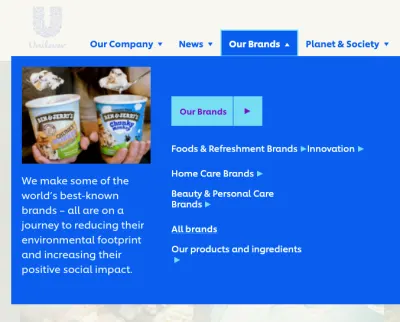
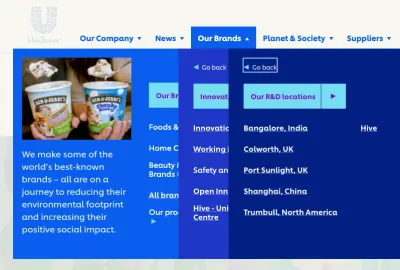
他のいくつかの実装では、複数のオーバーレイが互いに重なり合って表示されるのを見ることができます。 実際、それはユニリーバの場合です(以下の例)。 メガドロップダウンはタップ/クリックで開き、複数のシェブロンが同時に表示されます。 各シェブロンは何を表していますか? そして、顧客がそれらをクリックするときに何を期待すべきでしょうか?

「当社のブランド」は個別のページにつながり、その下の各ラベルはメガドロップダウンの上に新しいナビゲーションオーバーレイを開きます。 「すべてのブランド」に下線が引かれているのに、残りのナビゲーションオプションには下線が引かれていることに気づきましたか? メニューを作成するデザイナーの意図を見ることができます。 実際、 「すべてのブランド」はリンクですが、他のラベルはオーバーレイを開きます。

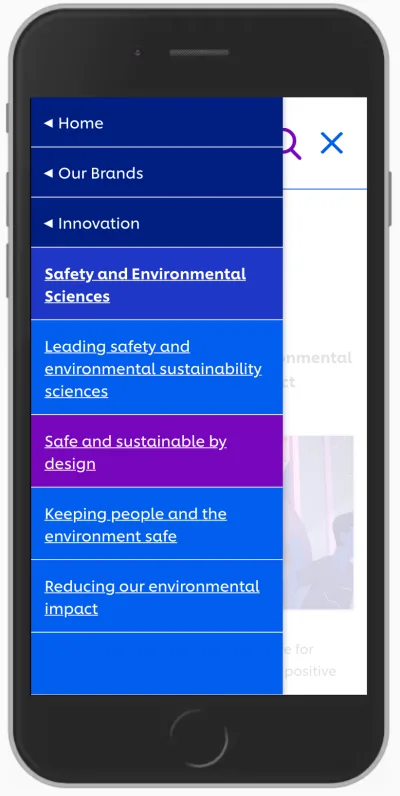
これらのオプションがすべて整ったら、モバイルでメガドロップダウンナビゲーションを表示するにはどうすればよいでしょうか。 結局のところ、モバイルでこのようなメガドロップダウンオーバーレイをグループ化することは困難です。通常、さまざまなレベルを異なる方法で強調表示して区別しやすくするための十分なスペースや視覚的な補助はありません。 上記の例では、実際にどのページにアクセスしたかを把握するのに時間がかかる場合があります。

Dinoffentligetransport.dkで確認できるように、現在のレベルとアコーディオンアプローチのオプションを理解するのは少し簡単です。 ただし、顧客をカテゴリのページに誘導するため、各サブセクション内のリンクに下線を付けることをお勧めします。 また、カテゴリバー全体がクリック可能で、アコーディオンを展開する必要があります。

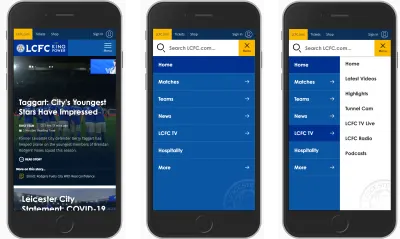
上記の例では、ほとんどの場合、一度に限られた数のナビゲーションセクションを表示できる可能性があります。 ただし、各セクションのタイトルが比較的短い場合は、画面を水平方向に分割して、同時に複数のレベルを表示することができます。 LCFC.comは、このパターンの実際の良い例です。

どのオプションが最適ですか?
私の個人的な経験では、モバイルでのメガドロップダウンの実装を比較すると、垂直アコーディオンはオーバーレイ(単一列または複数レイヤー)よりも高速で予測可能であるように見えます。 また、分割メニューはアコーディオンよりも高速で予測しやすいように見えます。
アコーディオンと分割メニューの両方が提供するいくつかの利点があります。
- 親ページに戻るために「戻る」ボタンを表示する必要はありません。
- ジャンプするたびに、ナビゲーションメニューの上部とセクションのサブナビゲーションの間を目でジャンプする必要はありません。
- 顧客は複数のレベル間をより速くナビゲートできます。「戻る」を複数回押す代わりに、興味のあるアコーディオンにジャンプできます。
- 顧客は同時に複数のセクションを探索できます(別のアコーディオンが開かれたときに実装が1つのアコーディオンを自動的に閉じる場合を除く)。 オーバーレイでは不可能です。
一般に、アコーディオンと分割メニューの方が適しているようです。 ただし、ナビゲーションが多い場合は、うまく機能していないようです。 各カテゴリに6〜7個を超えるアイテムがある場合は、別のアコーディオン内(または別のページ)の6〜7個のアイテムの下に「すべて参照」ボタンを追加するか、代わりにオーバーレイを使用することをお勧めします。
したがって、ナビゲーションの量に応じて、分割メニューから始めて、それが実行可能でない場合はアコーディオンに移動し、ナビゲーションがさらに複雑になる場合は、最終的にアコーディオンをオーバーレイに変えます。
結局、メガドロップダウンが必要ないかもしれないとき
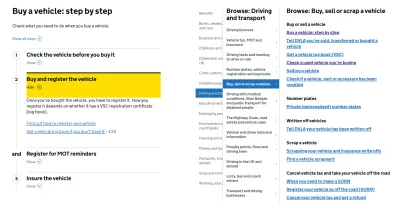
前回の記事でGov.ukチームの作業を参照しましたが、彼らの洞察はメガドロップダウンのコンテキストでも価値があります。 大規模なマルチレベルのナビゲーションの場合、チームは、フォームの専門家であるキャロライン・ジャレットの1ページに1つの原則による調査結果を採用することを決定しました。 キャロライン氏によると、「デザイナーの観点から自然に「一緒になる」質問は、ユーザーのために機能するために同じページにある必要はありません」。 キャロラインは主にWebフォームのデザインに適用しましたが、ナビゲーションのコンテキストにも適用できました。
したがって、このアイデアは、複雑なメガドロップダウンを完全に回避し、あるページから別のページにWebサイトの溝をナビゲートするための明確で構造化された方法を顧客に提供することです。 Gov.ukの場合、それはよく考えられた情報アーキテクチャとガイドを通じて起こっているようであり、それは訪問者を目標に向けた予測可能なステップに導きます。

カントンチューリッヒも同じパターンを使用しています。 メガドロップダウンナビゲーションのレイヤーの代わりに、すべてのオプションが構造化された方法で表示され、メイントピックが上部に「トップトピック」として表示され、各セクション内のナビゲーションが上部にスティッキーナビゲーションバーとして表示されます。
別のアプローチは、 「I-want-to」ナビゲーションパターンを使用することです。 従来のナビゲーションに加えて、「ナビゲーションドロップダウン」を提供して、顧客が選択したナビゲーションクエリを作成し、探しているページに直接移動できるようにすることができます。 基本的に、これは、ユーザーがWebサイトで何をしようとしているのか、または見つけようとしているのかを選択できるようにするために、別のドロップダウンの下に表示される一連のドロップダウンです。
しばらくの間、このパターンはCommonbondで使用され(上のビデオを参照)、Corkchamber.ieでも使用されています。 メガドロップダウンをまったく使用せずに、深いレベルのナビゲーションへのアクセスを提供する、型にはまらない方法ではありますが、興味深いものです。
メガドロップダウンナビゲーションデザインチェックリスト
メガドロップダウンメニューについて話し合うたびに、全員がいくつかのグループに落ち着いているようです。ホバーを好む同僚、タップアンドクリックを好む同僚、両方を好む同僚、そしてそこにいる限り気にしない同僚もいます。カテゴリリンクであり、メニューを開くアイコンでもあります。
1つのアプローチが常に他のアプローチよりも優れているとは言えませんが、技術的な実装とUXの両方の観点から、タップ/クリックでメニューを開くと、通常、簡単な実装を可能にしながら、トラブルやフラストレーションが大幅に軽減されます。予測可能で落ち着いたナビゲーションで。 ホバーメニューに移動する前に、まずタップ/クリックの動作を維持し、エンゲージメントを測定して、結局ホバーが必要かどうかを調べることができます。
そしていつものように、メガドロップダウンを設計および構築するときに覚えておくべきいくつかの一般的な事柄があります:
- 重要で頻繁に使用されるアイテムをメガドロップダウンナビゲーションの近くに配置することは避けてください(検索バー、CTA、ショッピングカートアイコンなど)(ホバーした場合)、
- メガドロップダウン内の複数のサブナビゲーションが遅延して次々に表示されるのを避けます(ホバーした場合)。
- 複数の関数でカテゴリタイトルをオーバーロードしないでください。
- カテゴリのタイトルに下線を付けて、カテゴリのページへのリンクとして識別します(もちろん、カテゴリのページにリンクされている場合)。
- 可能であれば、カテゴリを直接リンクするのではなく、各サブカテゴリ内に「ホーム」リンクまたは「すべて参照」ボタンを追加します。
- 水平方向のオーバーレイを避け、垂直方向のアコーディオンと分割メニューに置き換えることを検討してください。
- カテゴリタイトルがクリック時にメガドロップダウンをトリガーすることを示すアイコンを追加し(例:シェブロン)、常に快適にタップできるように十分な大きさにします(例:50×50px)。
- メガドロップダウンが表示/非表示になるとき(最大300ms)、長いフェードイン/フェードアウト遷移を回避します。
- メガドロップダウンの代わりに、またはそれに加えて、構造化ガイドまたはナビゲーションクエリ(「I-want-to」ナビゲーションパターン)をテストすることを検討してください。
- 可能であれば、メガドロップダウンホバーメニューは避けてください。
一部:デザインパターン
- パート1:完璧なアコーディオン
- パート2:完璧なレスポンシブコンフィギュレーター
- パート3:完璧な日付と時刻のピッカー
- パート4:完璧な機能の比較
- パート5:完璧なスライダー
- パート6:完璧なバースデーピッカー
- パート7:完璧なメガドロップダウンメニュー
- パート8:完璧なフィルター
- パート9:無効なボタン
- 次のニュースレターを見逃さないように、メールマガジンを購読してください。
