フロントエンド開発者が設計者と開発者の間のギャップを埋めるのにどのように役立つか
公開: 2022-03-10過去9年間で、私が一緒に仕事をしていたほとんどすべてのデザイナーは、間隔、フォントサイズ、視覚的、および単に正しく実装されていなかったレイアウトの側面を修正するために開発者にフィードバックを与えるために何日も費やさなければならないことについて、私に不満を表明しました。 これはしばしばデザイナーと開発者の間の信頼を弱めることにつながり、2つの分野の間の悪い雰囲気とともに意欲のないデザイナーを引き起こしました。
多くの場合、開発者は、設計チームが思いついた詳細について配慮することになると、過度に技術的で無知であるという評判が悪いようです。 Andy Buddの記事によると、「[…]多くの開発者はデザインに関して同じ立場にあります。彼らはそれを理解していません。」 しかし実際には(Paul Boagが指摘しているように)、「開発者は常に設計上の決定を下す必要があります」。
この記事では、フロントエンド開発者がフラストレーションを回避し、クリエイティブな開発者と協力する際の生産性を向上させるための実用的なアドバイスを提供します。
デザイナーの目を通して見る
あなたがデザイナーであり、ウェブサイトのデザインを作成するために過去数週間(数か月ではないにしても)を費やしたと想像してみましょう。 あなたとあなたのチームメートは、クライアントのプレゼンテーションだけでなく、複数の内部改訂を経て、空白、フォントスタイル、サイズなどの視覚的な詳細を微調整するためにしっかりと努力しました。 (レスポンシブ時代では、もちろん、複数の画面サイズに対応します。)デザインはクライアントによって承認され、開発者に渡されました。 あなたは安心して幸せに感じます。
数週間後、開発者から次のようなメールが届きます。
「ステージングサイトが設置されました。 こちらがリンクです。 QAをお願いできますか?」
期待のスリルで、そのステージングリンクを開き、いくつかのページをスクロールした後、サイトが少し外れていることに気付きます。 間隔はデザインが提案したものにさえ近くなく、レイアウトにいくつかのねじれがあります。フォントの面や色が間違っているだけでなく、インタラクションやホバー状態も正しくありません。 あなたの興奮はゆっくりと薄れ始め、欲求不満の感覚に変わります。 「どうしてそんなことが起こったのだろう?」と自問するしかありません。
理由の検索
デザイナーと開発者の間のコミュニケーションには、不幸な誤解がたくさんあったのかもしれません。 それにもかかわらず、あなたは自分自身に問い続けます:
- デザインの引き渡しはどのように見えましたか? いくつかのコメント付きのPDF、Photoshop、またはSketchファイルが電子メールで共有されただけでしたか、それとも、考えられるデザインシステム、タイポグラフィ、レスポンシブ動作、インタラクション、アニメーションなどのさまざまな側面について話し合った実際の引き継ぎ会議がありましたか?
- 特定のインタラクションを視覚化するのに役立つインタラクティブまたはモーションのプロトタイプは存在しましたか?
- 優先度が定義された重要な側面のリストが作成されましたか?
- 同じ部屋にいるデザイナーと開発者の両方と一緒に、いくつの会話が行われましたか?
通信とハンドオーバーは2つの非常に重要なポイントなので、それぞれを詳しく見ていきましょう。
コミュニケーションが鍵
デザイナーと開発者、お互いに話し合ってください。 たくさん話してください。 プロジェクトの早い段階で、より頻繁に、より良いです。 可能であれば、プロジェクトの早い段階で(そして定期的に)進行中の設計作業をレビューして、実現可能性を絶えず評価し、学際的な意見を得るようにします。 デザイナーと開発者は当然、同じ部分のさまざまな側面に焦点を合わせているため、さまざまな角度や視点から物事を見ることができます。
早い段階でチェックインすることで、開発者はプロジェクトに慣れることができるため、技術用語について事前に調査と計画を開始し、機能を最適化する方法についてアイデアを持ち込むことができます。 頻繁にチェックインすることで、チームは個人的および社会的レベルで結集し、効果的にコミュニケーションをとるためにお互いにアプローチする方法を学びます。
設計から開発への引き渡し
組織が真にアジャイルなワークフローに従わない限り、プロジェクトのある時点で、設計コンプと資産の最初の引き渡し(設計チームから開発者へ)が発生する可能性があります。 この引き継ぎは、徹底的に行われた場合、双方の間の知識と合意の強固な基盤となる可能性があります。 したがって、急いでそれを通り抜けて、余分な時間を計画しないことが不可欠です。
多くの質問をし、すべての要件、ページ、コンポーネント、機能、インタラクション、アニメーションなどについて話し合い、メモを取ります。 不明な点がある場合は、説明を求めてください。 たとえば、外部または契約ベースのチームと協力する場合、設計者と開発者の両方が、将来の参照のために相互合意の文書として取られたメモを承認することができます。
フラットで静的なデザインコンプは、Webサイトのグラフィックやレイアウトの側面を表示するのに適していますが、インタラクションやアニメーションの適切な表現が明らかに欠けています。 複雑なアニメーションのプロトタイプや作業デモを依頼すると、関係するすべての人のために何を構築する必要があるかについて、より明確なビジョンが作成されます。
現在、設計者がさまざまなレベルの忠実度でフローとインタラクションをモックアップするために利用できる、さまざまなプロトタイピングツールが利用可能です。 Javier Cuelloは、彼の包括的な記事の1つで、プロジェクトに適したプロトタイピングツールを選択する方法を説明しています。
すべてのプロジェクトは独自のものであり、その要件も同様です。 これらの要件により、すべての概念化された機能を常に構築できるわけではありません。 多くの場合、何かを構築するために利用可能な時間とリソースが制限要因になる可能性があります。 さらに、制約は、実現可能性、アクセシビリティ、パフォーマンス、ユーザビリティ、クロスブラウザサポートなどの技術要件、予算やライセンス料などの経済的要件、または開発者のスキルレベルや可用性などの個人的な制約から生じる可能性があります。
では、これらの制約が設計者と開発者の間で競合を引き起こす場合はどうなるでしょうか。
妥協点を見つけ、共有知識を構築する
プロジェクトを予定どおりに出荷し、定義されたすべての要件を満たすために、2つの分野間の妥協点を見つけることはほとんど避けられません。 開発者は、変更が必要な理由や特定の状況で構築できない理由を説明するときに、技術的でない用語で設計者と話すことを学ぶ必要があります。
開発者は、「申し訳ありませんが、これを作成することはできません」と言うのではなく、設計者が理解できる説明を提供し、最良の場合は、既知の制約内で機能する代替ソリューションの提案を準備する必要があります。 統計、調査、または記事であなたの主張を裏付けることは、あなたの議論を強調するのに役立ちます。 また、タイミングが問題になる場合は、時間のかかる部分の実装をプロジェクトの後のフェーズに移すことができますか?
常に可能であるとは限りませんが、設計者と開発者を隣り合わせに配置することで、フィードバックループを短縮し、妥協したソリューションの作成を容易にすることができます。 適応とプロトタイピングは、DevToolsを開いた状態でコーディングと最適化を行うことで直接実行できます。
仲間のデザイナーに、ブラウザーでDevToolsを使用する方法を示して、基本情報を変更したり、ブラウザーの小さな変更(パディング、マージン、フォントサイズ、クラス名など)をその場でプレビューしたりできるようにします。
プロジェクトとチームの構造が許せば、ブラウザでできるだけ早くビルドしてプロトタイピングすることで、関係者全員がレスポンシブ動作をよりよく理解できるようになり、プロジェクトの初期段階でバグやエラーを排除できます。
設計者と開発者が協力する時間が長いほど、設計者は、開発者が構築するのが簡単なことと難しいことを理解しやすくなります。 時間が経つにつれて、彼らは最終的に過去に双方のために働いた解決策を参照することができます:
「このソリューションを使用して、プロジェクトAの妥協点を見つけました。このプロジェクトにも使用できますか?」
これはまた、開発者がデザイナーが非常に具体的である詳細と、デザイナーにとって重要な視覚的側面をよりよく理解するのに役立ちます。
設計者は、フロントエンドが自分のデザインのように見える(そして機能する)ことを期待しています
デザインファイル対。 ブラウザの比較
設計者がフラストレーションを感じるのを防ぐのに役立つテクニックは、渡された設計ファイルと現在の開発状況を簡単に左右で比較することです。 これは些細なことのように聞こえるかもしれませんが、開発者として、内部で機能するために必要な多くのことに注意を払う必要があるため、視覚的な詳細を見逃している可能性があります。 目立った不一致が見られる場合は、単に修正してください。
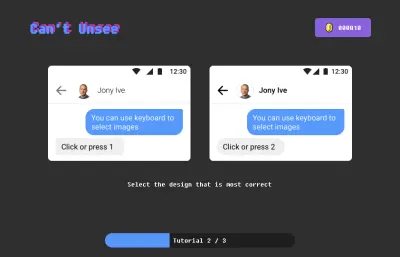
このように考えてください。設計どおりに見える実装の細部は、あなたと設計者の両方の貴重な時間と頭痛の種を節約し、信頼を促進します。 誰もが細部に同じレベルの注意を払っているわけではありませんが、視覚的な違いに気付くように目を訓練するには、Ca n'tUnseeのクイックラウンドが役立つ場合があります。


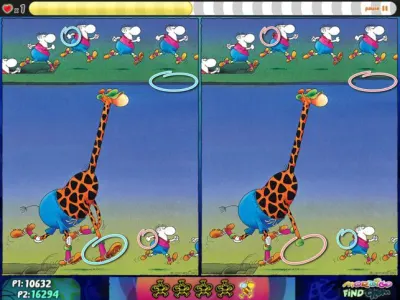
昔懐かしい「Findit」というゲームを思い出します。 ポイントを獲得するには、一見似ている2つの画像を比較して不一致を見つける必要がありました。

それでも、あなたは考えているかもしれません:
「デザインにフォントサイズと間隔の目立つシステムがない場合はどうなりますか?」
さて、良い点です! 経験から、自分で根本的に物事を変え始めて、後でデザイナーに望まない驚きを与えるのではなく、説明を求めることでデザイナーとの会話を始めるのに役立つことがわかりました。
基本的な活版印刷とデザインルールを学ぶ
Oliver Reichensteinが彼の記事の1つで述べているように、Web上の情報の95%は書記言語です。 したがって、タイポグラフィはWebデザインだけでなく、開発においても重要な役割を果たします。 タイポグラフィの基本的な用語と概念を理解すると、デザイナーとより効果的にコミュニケーションをとることができ、開発者としての用途も広がります。 ウェブ上のタイポグラフィの重要性を詳しく説明し、マイクロタイポグラフィやマクロタイポグラフィなどの用語を説明しているオリバーの記事を読むことをお勧めします。
「モバイルWebデザインのタイポグラフィのリファレンスガイド」では、Suzanne Scaccaが、書体、フォント、サイズ、重量、カーニング、リーディング、トラッキングなどのタイポグラフィの用語と、最新のWebデザインにおけるタイポグラフィの役割について詳しく説明しています。
活版印刷の範囲をさらに広げたい場合は、MatthewButterickの本「Butterick'sPracticalTypography」を読む価値があるかもしれません。 また、タイポグラフィの主要なルールの要約も提供します。
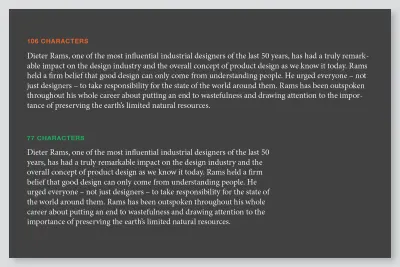
レスポンシブウェブデザインで特に役立つと思ったのは、長い行よりも短い行の方が読みやすいため、平均行長(1行あたりの文字数)を45〜90文字にすることです。

開発者は設計する必要がありますか?
デザイナーがコーディングを学ぶべきかどうかについては多くの議論がありましたが、逆に同じ質問をするかもしれません。 どちらの分野でも優れているとは思えませんが、それはまったく問題ありません。
レイチェル・アンドリューは、彼女の記事「共同作業:デザイナーと開発者がより良いプロジェクトを作成するためにどのようにコミュニケーションできるか」でうまく概説しています。より効果的にコラボレーションするには、チームメートの言語、スキル、優先順位について学ぶ必要があります。共有言語と重複する専門分野を作成できます。
デザインの分野でより知識を深める1つの方法は、Sarah Drasnerが提供する「DesignforDevelopers」と呼ばれるオンラインコースです。このコースでは、Webデザインの2つの基本的な領域である基本的なレイアウトの原則と色彩理論について説明します。
「自分の専門分野の外で学べば学ぶほど、実際には開発者としてのあなたにとってより良いものになります。」
—サラ・ドラスナー
ビジュアルセンター
デザイナーとのコラボレーションにより、数学と視覚の中心の違いを学びました。 読者の注意を特定の要素に向けたい場合、目の自然な焦点はページの数学的中心の少し上にあります。
この概念は、たとえば、モーダルやあらゆる種類のオーバーレイの配置に適用できます。 この手法は、ユーザーの注意を自然に引き付け、デザインをよりバランスの取れたものに見せるために役立ちます。

みんなスター!
締め切りが厳しく、ペースが速く、アジャイルではないエージェンシー環境では、開発者は、モバイルとデスクトップのモックアップに基づいて、完全に機能するレスポンシブフロントエンドを実装するように求められることがよくあります。 これにより、開発者は必然的にプロセス全体で設計上の決定を行う必要があります。 「見出しのフォントサイズをどの幅で小さくしますか?」などの質問。 または「3列のレイアウトを1列に切り替える必要があるのはいつですか?」 発生する可能性があります。
また、その瞬間の真っ只中に、エラー状態、通知、読み込み状態、モーダル、または404ページのスタイルなどの詳細が単純に亀裂を通り抜ける可能性があります。 そのような状況では、これについて以前に考えるべきだった人々を指さし、非難し始めるのは簡単です。 理想的には、開発者はそのような状況に置かれるべきではありませんが、そうだとしたらどうでしょうか?
2018年にサンフランシスコで開催された会議で上野の創設者兼CEOであるHaraldurThorleifssonが話すのを聞いたとき、彼は2つのコアバリューを提示しました。
「ここには他の誰かの問題はありません。」
「捨てなかったゴミを拾います。」
より多くの開発者が、最初に上記の欠落している部分を可能な限りモックアップし始め、次にそれらの隣に座っているデザイナーと一緒に洗練する場合はどうなりますか? ウェブサイトはブラウザ内に存在するので、それを利用して構築および改良してみませんか?
足りない部分や忘れた部分を翼にすることは必ずしも理想的ではないかもしれませんが、私は過去の経験で、チームとして、より速く前進し、その場でエラーを排除するのに常に役立っていることを学びました。
もちろん、これは設計者がその過程で却下されるべきであることを意味するものではありません。 これは、開発者が問題解決のイニシアチブを示すことによって、途中でデザイナーに敬意を表して会うように努めるべきであることを意味します。 それに加えて、開発者としての私は、単に思いやりと責任を引き受けることで、チームからはるかに高く評価されていました。
設計者と開発者の間の信頼の構築
クリエイティブチームと技術チームの間に信頼できる前向きな関係を築くことで、生産性と作業の成果を大幅に向上させることができます。 では、開発者として、2つの分野間の信頼を高めるために何ができるでしょうか。 ここにいくつかの提案があります:
- 詳細に目を向けてください。
設計どおりに物を作ることで、デザイナーはあなたが気にかけていることを示し、彼らの顔に大きな笑顔を浮かべます。 - 敬意を持ってコミュニケーションします。
私たちは皆、可能な限り最高の結果を目指して努力しているプロの環境にいる人間です。 お互いの規律を尊重することは、すべてのコミュニケーションの基礎となるはずです。 - 早い段階で定期的にチェックインしてください。
最初から開発者を巻き込むことは、エラーを早期に排除するのに役立ちます。 頻繁なコミュニケーションを通じて、チームメンバーは共有言語を開発し、お互いの立場をよりよく理解することができます。 - 自分を利用可能にします。
設計者が開発者とアイデアについて話し合うことができる1日あたり少なくともオプションの30分のウィンドウを設けることで、設計者にサポートされているという感覚を与えることができます。 これにより、開発者は複雑な技術的なことを、それほど技術的でない人々がよりよく理解できる言葉で説明する機会も得られます。
結果:お互いに有利な状況
効果的なコミュニケーションと設計の適切な引き渡しにより、QAに費やす時間を短縮することで、クリエイティブチームと開発チームの両方が実際のものの構築に集中する時間を増やし、頭痛の種を減らすことができます。 それは最終的にはより良い雰囲気を作り出し、デザイナーと開発者の間の信頼を築きます。 一部の設計関連分野に関心と知識を示すフロントエンド開発者の声は、設計会議でさらに聞かれます。
設計者と開発者の間の妥協点を見つけ、開発者として問題を解決することに積極的に貢献することで、プロジェクト全体に対するより広い所有権と関与の感覚を得ることができます。 今日の活況を呈しているクリエイティブ業界でさえ、技術的なスキルセットに加えて、視覚的な詳細に気を配り、目を向けている開発者を見つけるのは簡単ではありません。 これは、チームのギャップを埋めるのに役立つチャンスです。
関連リソース
- 「適切なプロトタイピングツールの選び方」JavierCuello
- 「モバイルWebデザインのタイポグラフィのリファレンスガイド」、Suzanne Scacca
- 「バターイックの実用的なタイポグラー」、マシュー・バターイック
- 「共同作業:設計者と開発者がより良いプロジェクトを作成するためにどのように通信できるか」レイチェル・アンドリュー
- 「開発者向けの設計」、フロントエンドマスター、サラドラスナー
- 「ウェブデザインは95%のタイポグラフィです」とOliver Reichenstein
- 「見えない」視覚的な詳細を認識する感覚を訓練するためのブラウザクイズ。
