2022年に使用するデザイナーのための20の無料のWebセーフフォント
公開: 2022-02-25デジタルメディアでの新しいクリエイティブなフォントの使用は、ますます増えています。 しかし、フォントを非常にクリエイティブにするために、デザイナーは読みやすさと読みやすさの部分のマークを見逃す傾向があり、すべての人にフォントが見えなくなる可能性があります。
オンラインデジタルの世界でフォントを使用する場合、ユーザーのブラウザに正しく表示されるように、フォントを普遍的に使用する必要があります。 したがって、世界中のどこからでも見ることができるように、ほとんどのブラウザに表示されるデザイン、使用法、読みやすさの点で安全なWebセーフフォントを使用することが不可欠です。
見栄えの良いフォントを使用すると、オンラインとオフラインで独自の個性を作成できます。 フォントは、コンテンツに非常に優れた視覚的アピールをもたらすため、ブランディングに不可欠なツールになっています。 さらに、それはあなたがあなたの顧客に受け取って欲しいメッセージを運びます。 したがって、マーケターは常に自社の文献用に別のフォントセットを作成することを主張します。 Webデザイナーは、クライアント用のフォントを選択する際に注意する必要があります。
優れた手書きは読者の注意を引き、読者にあなたのコンテンツを読みたくさせます。 対照的に、フォントが間違っていると、コンテンツが関連性がなくなり、関連性がなくなる可能性があります。 地下鉄の邪魔な見知らぬ人のように、あなたは彼らを見て通勤を続けることさえ気にしないでしょう。 したがって、Webデザイナーとして、トレンドに追いつくことで「フォント」ゲームをエースしたいと思うでしょう。
Webセーフフォントとは何ですか?
Webセーフフォントは、オペレーティングシステムとともにほとんどのWebブラウザで受け入れられサポートされているフォントです。 言い換えると、これらは、フォントの表示に使用されているWebブラウザとオペレーティングシステムがグリッチなしで正しく表示しているため、ほとんどの読者に表示されるフォントです。
2022年に使用する20の無料で安全で見栄えの良いフォントのリストをまとめました。しかし、リストを始める前に、フォントを正しく選択する方法を説明したいと思います。
5種類のフォントスタイル
- 筆記体
- セリフ
- サンセリフ
- 画面
- 脚本
タイポグラファーは、これらのスタイルから新しいフォントの開発を開始するためのベースとして選択します。 それぞれについて簡単に理解しましょう。
筆記体:
筆記体は、人間の習字の筆記体のデジタル化されたバージョンです。 各単語の文字は、最後からこのフォントスタイルに結合されます。
筆記体フォントは、上向き、下向き、傾斜した動きがあるため、滑らかで波打っていて美しく見えます。 このタイプのフォントは、主に証明書、賞、招待状、または発表で装飾的な外観のために使用されます。
脚本:
スクリプトフォントは、手書きに似た滑らかなストロークです。 したがって、スクリプトスタイルと筆記体には類似点があると思われるかもしれませんが、スクリプトスタイルでは、文字を結合して単語を形成することはありません。 この書体は通常、招待状、発表の見出し、学位証明書、ディスプレイ、またはトレード印刷に使用されます。
画面:
ビルボードに表示されるフォントは、表示フォントタイプです。 したがって、表示フォントは特に大きなサイズ用に設計されています。 したがって、それらは大きくて人目を引くフォントです。 デザイナーは、ポスター、ロゴ、ヘッドライン、映画のタイトルにこれらのフォントを使用できます。
セリフ:
セリフフォントは、新聞や雑誌で主に見られるフォントです。 彼らは各手紙の終わりに余分な装飾があります。 セリフフォントは、伝統的で洗練されたフォーマルに見えるため、小さなコピーでも簡単に読むことができます。 したがって、これらはテキスト本文で使用され、適切なメッセージを伝達および翻訳します。 さらに、Webデザイナーはこのフォントを広く使用しています。
サンセリフ:
フランス語のSansは「なし」を意味します。したがって、SansSerifはSerifフォントの装飾なしを意味します。 サンセリフフォントは読みやすく、大きく太字のタイトルで目立ちます。 デザイナーは、これらのフォントを非公式で親しみやすいように見えるため、タイトルに使用します。 したがって、視聴者の注意をすばやく引くことができます。 さらに、それらはミニマルな性格のためにロゴに使用されています。
編集者注
Webサイトのヘッダーのフォントは、標準のテキストフォントよりもアニメーション化されているか、活気がある傾向があることに注意してください。 したがって、これらのフォントは、魅力的で活気のあるフォントを探している場合、次のWebサイトのヘッダーデザインに最適な場合とそうでない場合があります。 同時に、ヘッダーフォントがほとんどのブラウザで正しく表示されることを確認する必要があります。
それでは、見栄えの良いWebセーフフォントのトップ20リストを見てみましょう。
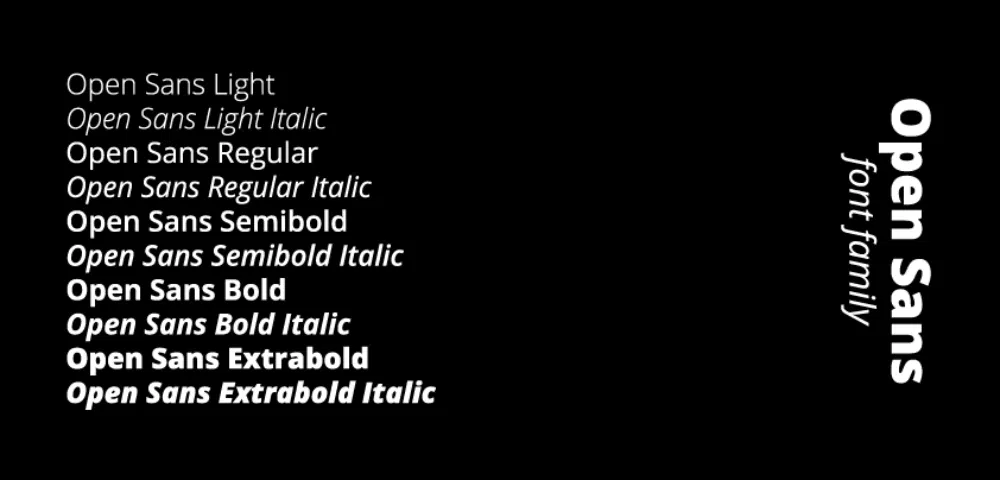
1.Sansを開きます
コンテンツを読みやすくするフォントをお探しの場合は、OpenSansをお試しください。 その曲線的でスペーシーなデザインは、アルファベットの各文字をユーザーフレンドリーに見せます。 Open Sansは、米国で非常に才能がありトレンディな書体デザイナーであるSteveMattersonが作成したものです。 彼はそれをサンセリフ、複数の重み、そして3つの通常、太字、斜体のスタイルで設計しました。 このフォントを使用して、印刷物、Web、およびモバイルコンテンツのタイトルを書くことができます。
2.モントセラト
ブエノスアイレスの古いポスターや看板に触発された書体デザイナーのジュリエタ・ウラノスキーは、この伝統的なデザインを維持することにしました。 したがって、彼女は書体を作成し、それをMontserratと名付けました。 Montserratフォントはsansカテゴリに分類されます。 薄いものから非常に大胆で斜体まで、18のウェイトがあります。 Montserratはさまざまな方法で使用できます。 モントセラトの文字が大きくはっきりと見えるので、デザイナーはロゴのデザイン、ポスター、ブランディングに使用できます。 さらに、この用途の広いフォントはUIインターフェイスに使用できます。
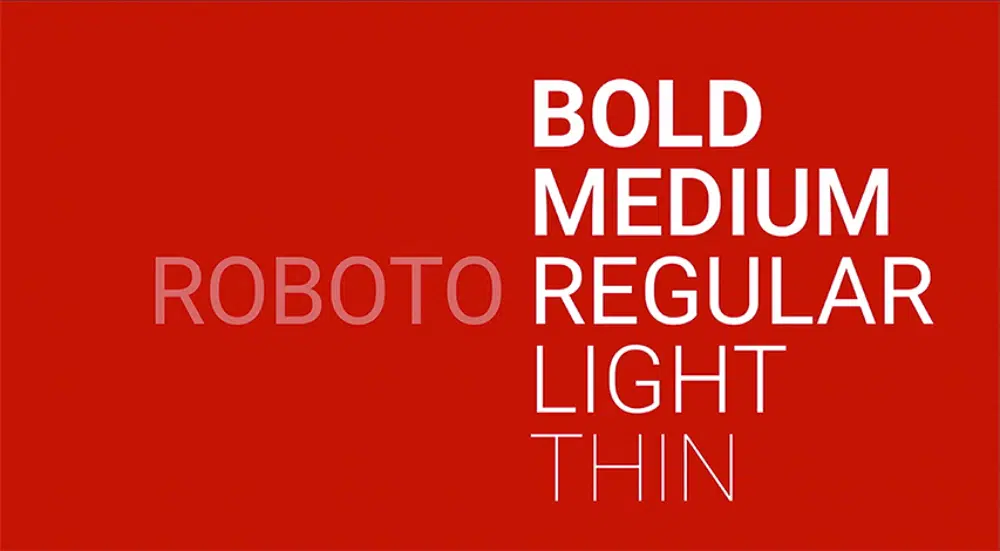
3. Roboto
Googleフォントは、Robotoをデュアルネイチャーフォントとして説明しています。 それは機械的な骨格を持ち、形は本質的に幾何学的であるため。 Robotoにはサンセリフ書体があります。 Robotoは、その性質上、二重性を備えており、親しみやすく、親しみやすく、プロフェッショナルに見えます。 薄く、軽く、規則的で、大胆な4つのウェイトがあります。 このフォントは、Androidやその他のGoogleサービスで確認できます。
4.プレイフェアディスプレイ
曲線や先のとがったエッジで文字を書くことを覚えていますか? Playfair Displayは、セリフファミリーのフォントです。 クロースエガーズソレンセンがデザインしました。 Playfair Displayの小文字の大文字は、エックスハイトが大きく、ディセンダーが浅いため、過渡的な外観になります。 このフォントは、印刷物やオンラインの雑誌や新聞のタイトルや見出しに最適です。
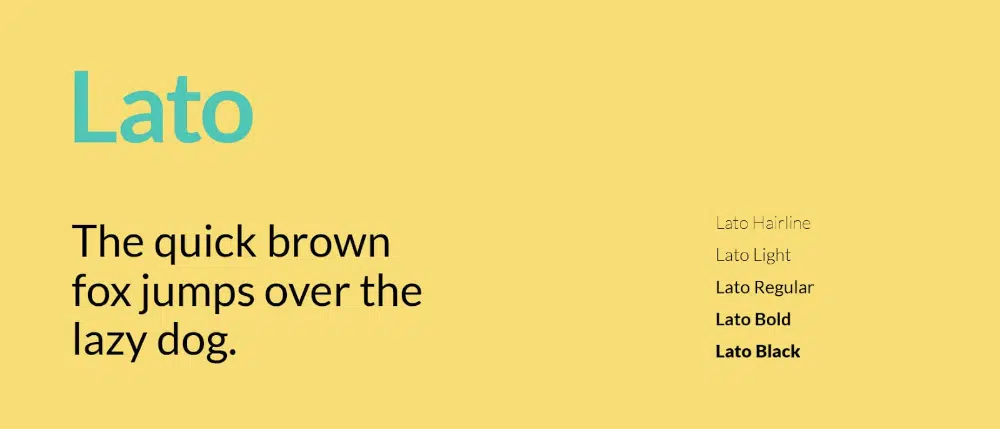
5.ラト
Latoは、タイパーフェイスデザイナーのLukaszDziedzicによってデザインされたサンセリフフォントです。 ラトはポーランド語で「夏」を意味します。 このフォントをデザインする際、Lukaszはテキスト本文に透明なフォントを作成したかったのですが、大きくなると元の個性を示します。 エックスハイトが大きく、形が広いこのフォントは、小さいサイズでもすっきりと読みやすく見えます。 このフォントでは、ヘアラインから黒まで、9つのウェイトすべてが利用可能であり、それぞれにイタリックのバリエーションが付属しています。 デザイナーは、このフォントをさまざまな種類のコンテンツで使用できます。 たとえば、ビデオのテキスト、Webサイトの表紙、印刷用の名刺に適用できます。
6.メリウェザー
MerriweatherフォントはSorkinTypeCoから提供され、EbenSorkinによって設計されています。 これは、エックスハイトが大きく、斜めの応力が穏やかで波打っているように見えるサンセリフフォントです。 したがって、Merriweatherフォントは、従来のデザインスタイルとモダンなデザインスタイルを完全に補完します。 ローマ字と斜体の8つのウェイトがあります。 このフォントは、本文に適した小さいサイズで読むのに適しています。 このフォントは、UIデザインに最も適しています。
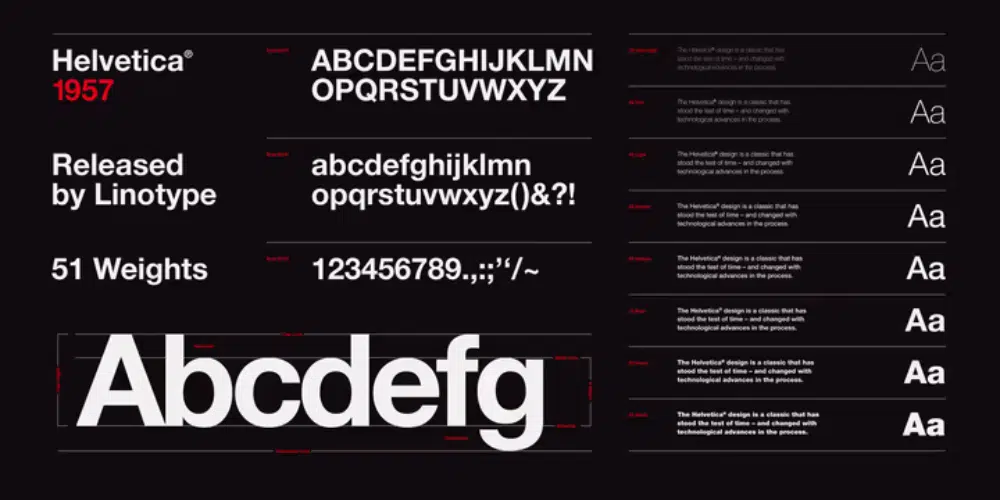
7.Helvetica
Akzidenz-Groteskによって設計されたHelveticaは、約100のバリエーションがオンラインで入手できるサンセリフフォントです。 このフォントは、ここ米国のほとんどの広告代理店のデザイナーの間で非常に人気があります。 このフォントは、1957年にMax Miedingerという名前のスイスの書体デザイナーによって設計され、その人気はそれ以降倍増しました。 Helveticaフォントには、大きなエックスハイトと小さなディセンダーがあり、ミニマリストで洗練されています。 その結果、Helveticaは最も用途の広いフォントであり、スマートに使用すればいつでもテキストコンテンツに使用できます。
8.ヴェルダナ
マイクロソフトは、英国の活版印刷デザイナーであるVerdanaのMatthew Carterに、コンピューター画面で小さいサイズで読み取れるフォントの設計を依頼しました。 マシューは、画面上で小さいサイズでも読みやすいように、大きなエックスハイトと広い形状を備えたヒューマニストのサンセリフ書体で設計しました。 現在、デジタルディスプレイで最も一般的に使用されているフォントの1つです。

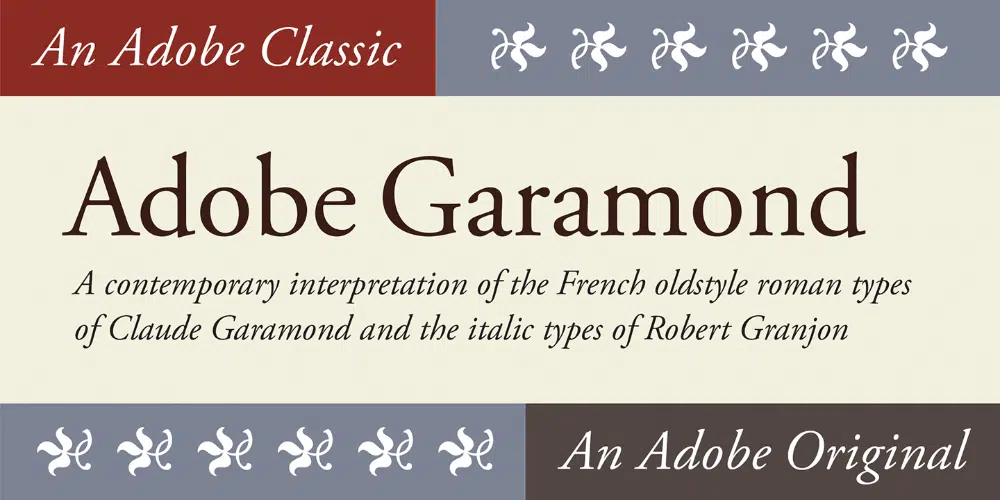
9. Adobe Garamond
Garamondフォントは、フランスの書体デザイナーであるClaude Garamondの作品に基づいていますが、AdobeGaramondはRobertSlimbachによって設計されています。 セリフスタイルのカテゴリーに分類され、TimeNewRomanと類似点があります。 さらに、Garamondフォントはエッジがより尖っており、見た目にもクラシックに見えます。 これはAdobeのクラシックフォントであり、さまざまな方法で使用できます。
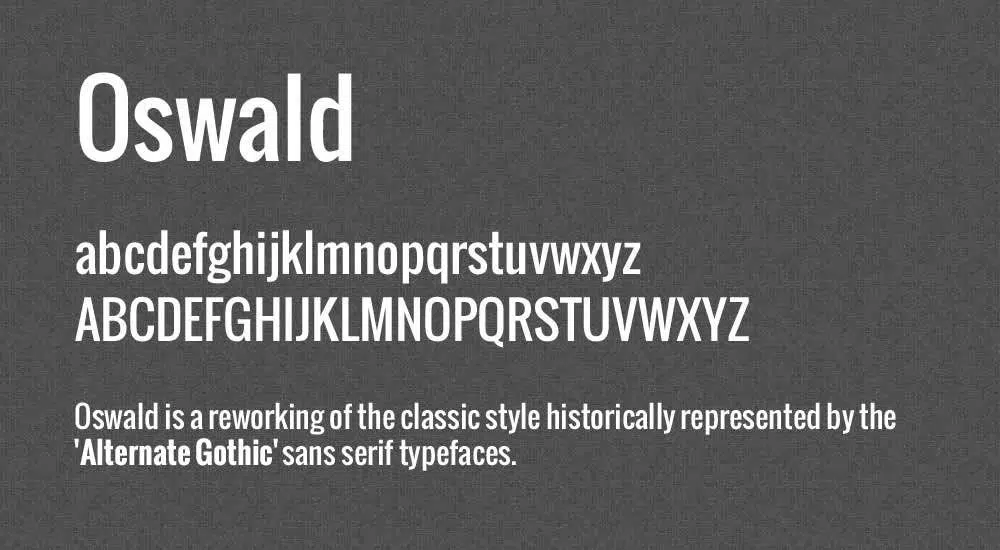
10.オズワルド
ヴァーノンアダムスはもともとこのフォントを設計しました。 これは、歴史的に「代替ゴシック」によって表された古典的なゴシック書体の作り直しとして説明されています。 「ディスプレイ」カテゴリに分類されます。 このフォントはスリムで単線の文字で、かなりのステートメントを作成します。 したがって、ニュースの見出しやオンライン広告の背が高く人目を引く手紙に広く使用されています。
11.流砂
流砂は、名刺を他のどのフォントよりもはるかにプロフェッショナルに見せることができるタイプのフォントです。 単語が少なくサイズが大きいこのフォントは、ドキュメンタリーのタイトル、Webサイトの表紙、ロゴなど、さまざまな方法で使用できます。 このフォントには7つのスタイルがあり、それぞれがシンプルさとエレガンスを伝えています。
12.アルボ
Arvoは、AntonKoovitによって設計された幾何学的なスラブセリフ書体です。 このフォントの文字は平らで、端の視覚的な重みが同じであるため、単線になります。 画面上のテキストに適したタイプライター印刷の本質を提供します。 Arvoは、4つのローマン、イタリック、ローマンボールド、およびボールドイタリックで使用できます。 このフォントは、WebサイトテンプレートおよびWebサイトコンテンツのテキスト本文のデザインに使用できます。
13. Josefin Sans
Santiago Orozcoは、Josefin Sansを幾何学的でエレガント、そしてヴィンテージに見えるように設計しました。 Josefin Sansの独特のスタイルは、ベースラインからキャップハイトまでのエックスハイトに由来します。 太字、斜体、通常の複数のウェイトで利用できます。 良い部分は、このフォントが多くの異なるスタイルの融合であるということです。 これにより、このフォントがユニークになるだけでなく、使いやすさが向上します。
14. Bebas Neue
Bebas Neueは、恒川亮一がデザインしたサンセリフフォントです。 オズワルドとの間に小さな類似点があるかもしれませんが、ベバス・ノイエは大胆さよりも優雅さを重視しています。 Bebas Neueフォントは薄くてきれいで、タイトルやディスプレイに使用されます。 これらの品質により、デザインコミュニティで最も人気があり広く使用されているフォントになっています。
15. Exo
Exoは幾何学的なサンセリフフォントに分類できます。 最近、タイポグラフィを進歩させ、デザイナーが将来のプロジェクトに使用できるように設計されました。 それぞれに通常と斜体の9つの重みがあります。 ウェブサイトの表紙、映画のクレジット、広告の作成に役立つ、すっきりとした人目を引くように見えます。
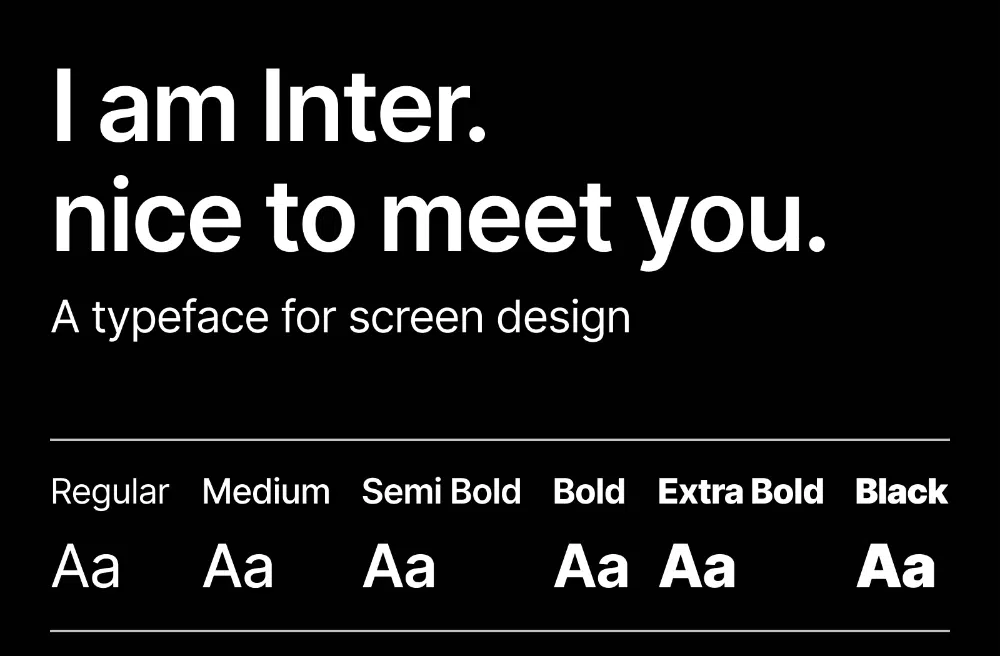
16.インター
Rasmus Anderssonは、Interフォントの背後にいるデザイナーです。 Interは、サンセリフの可変フォントです。 この書体には、さまざまなウェイトとスタイルがあります。 9つのウェイトがあり、それぞれにイタリックの対応物があり、18のスタイルを作成します。 Interは、読みやすさから、ほとんどのデザイナーにとって頼りになるフォントです。 小文字と大文字の混合文字は、エックスハイトが高く、ほとんどのサンセリフフォントよりもスリムです。 したがって、テキスト本文またはタイトル、Interのまともな機能により、あらゆる方法で使用できるようになります。
17.バイオライム
BioRhymeフォントはクラスにぴったりです。 タイポグラファーのAoifeMooneyは、実験としてこのフォントをディスプレイ書体でデザインしました。 彼女は、幅を広げても文字がまだ読めるかどうかを確認したかったのです。 したがって、Bio Rhymeフォントは、幅が広く、斜めの応力があり、曲線が遅いです。 さらに、大中型サイズで使用できる5つのウェイトがあります。 デザイナーは、このフォントをタイトルや映画のクレジットに使用できます。 また、その美学を高めるためにウェブサイトでそれを使用することができます。
18.鵜
16世紀のタイプのクロード・ギャラモンに触発された、書体デザイナーのクリスチャン・タルマンは、ディスプレイ書体で鵜をデザインしました。 ガラモンドの作品は彼の最初のインスピレーションではありませんでしたが、彼はすでにほとんどのグリフをデザインしています。 したがって、彼は特定のキャラクターのためのガラモンドの作品からのガイダンスのみを取りました。 鵜の文字は、なめらかで球形で、上品なデザインに見えます。 ライト、レギュラー、ミディアム、セミボールド、ボールドの5つのウェイトと、約9つの異なるビジュアルスタイルで利用できます。
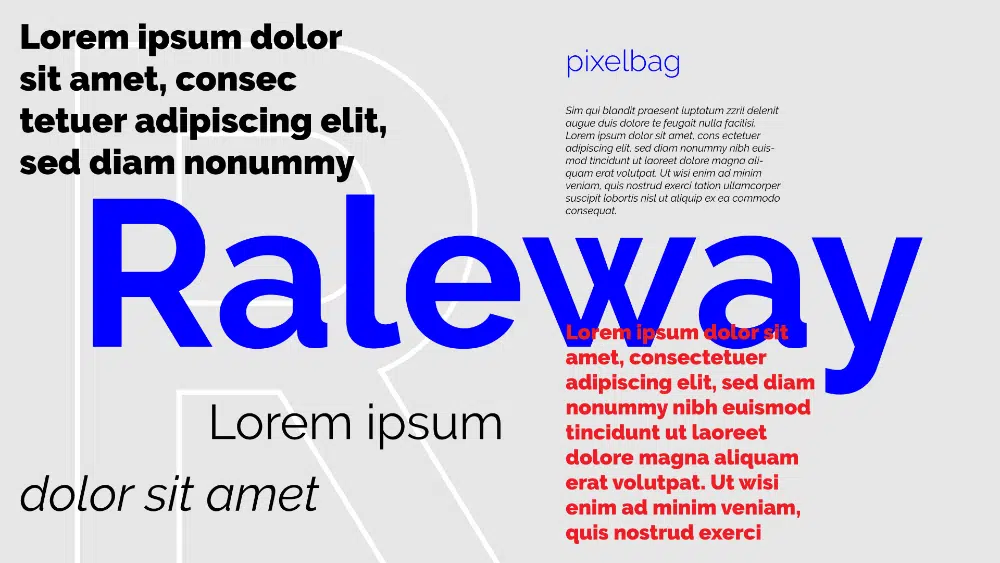
19.レールウェイ
Raleway Fontは、サンセリフ書体ファミリーのフォントです。 Ralewayの文字は、柔軟であるかのように機敏に見え、高いエックスハイトの曲がり角でも同じです。 Matt McInerneyは最初にこのフォントを設計し、それ以来絶えず進化してきました。 当初は1つのウェイトで設計されていましたが、現在、Ralewayには、シン、ライト、レギュラー、ミディアム、ボールド、ブラックを含む18のウェイトがあります。 デザイナーはこのフォントを使用して、ロゴ、ポスター、ショッピングバッグ、およびWebサイトをデザインできます。
20.アントン
Vernon Adamsは、従来の広告サンセリフ書体用のWebフォントを設計しました。 アントンフォントは、特大のエックスハイトとスリムなフォントで設計されました。 このタイプのフォントは、切迫感と真剣さを生み出します。 すぐに目が離せません。 したがって、このタイプのフォントはニュースやスポーツのヘッドラインでうまく機能します。
結論
デジタルニュースメディアとソーシャルメディアプラットフォームの範囲は、今後10年間で急速に拡大します。 これにより、デジタル消費に適したフォントの需要が高まりましたが、それでも創造的な価値は保持されています。 さらに、環境への配慮から、読みやすさが向上し、炭素負荷が少ないフォントには多大なストレスがかかります。 したがって、Webデザイナーは、ユーザーフレンドリーで環境に優しいフォントを使用する必要があります。 したがって、上記のWebセーフフォントは、両方の側面を念頭に置いて厳選されており、デザイナーは自由に使用する必要があります。