サイト用の 12 の無料モーダル ウィンドウ ライブラリとプラグイン
公開: 2021-04-25ブラウザのアラートは単純に煩わしいものです。 誰もそれらを好きではありません。 しかし、モーダル ウィンドウが登場するまでは、これしかありませんでした。
現在急速に進歩している JavaScript 技術と、大規模なオープン ソース コミュニティのおかげで、きれいなモーダル ウィンドウを簡単に設定できます。
この投稿では、さまざまな機能とスタイルから選択できる、最高の無料のモーダル ウィンドウ プラグインのトップ ピックを共有しました。
1.jQueryモーダル


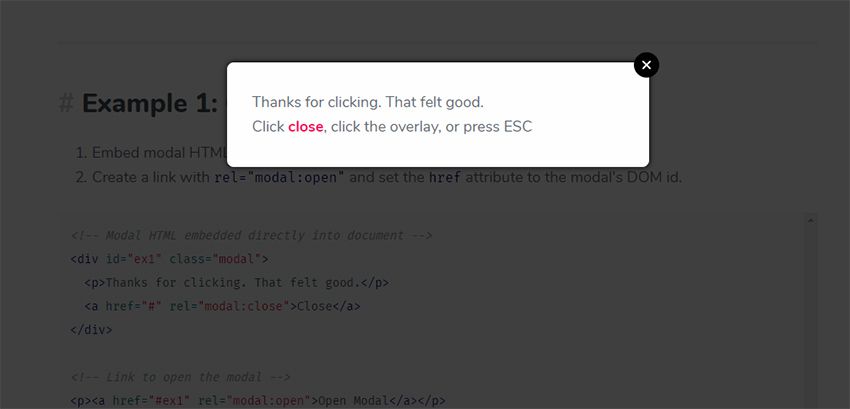
非常にクリーンで使いやすいものをお探しですか? 次に、jQuery Modal が頼りになるリソースになるはずです。
このアクセス可能なプラグインは、キーボード ショートカット (ESC で閉じる) で動作し、タッチ アクションもサポートします。 ライブラリ全体の重さは約 1KB で、これは非常に小さいサイズです。
言うまでもなく、実際のデザインはどの Web サイトでも機能するほどきれいです。 非常にクリーンな UX で間違いなく私のお気に入りの 1 つです。
2.リーンモーダル

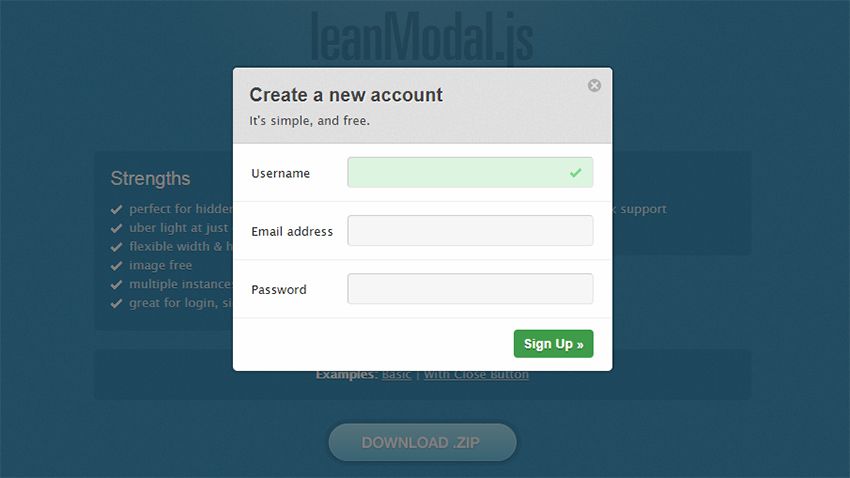
LeanModal jQuery プラグインには、jQuery Modal プラグインと非常によく似た「クリーンな」設計が付属しています。
どちらも似たように見え、同様のエクスペリエンスを提供します。 しかし、leanModal が際立っているのは、カスタム アニメーション効果やより技術的なコンテンツの API コールバックをサポートしているためです。
どちらのライブラリも軽量で、jQuery で実行されます。 私の意見では、どちらの方法でも間違いはありません。
3.iziModal.js

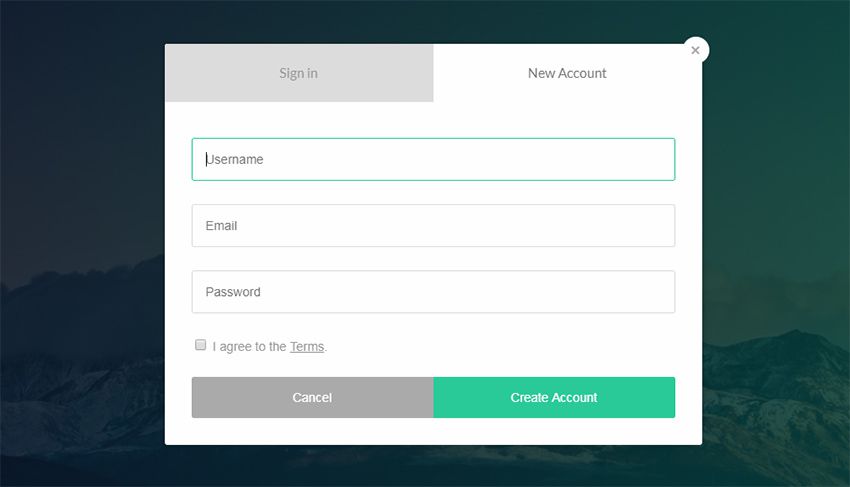
モーダル デザインのより複雑な側面に入ると、iziModal.js があります。
これは間違いなくより大きなプラグインであり、美学の点でより多くの機能が付属しています. スライドダウン効果、フェード効果、さらにはログイン/サインアップフォームを切り替えるためのタブ付きモーダルを備えた数十のアニメーションをサポートしています.
iziModal は、すっきりとしたデザインと素晴らしい UI/UX 効果により、個人的にお気に入りです。
ただし、セットアップが少し技術的であり、ファイル サイズが大きくなります。 そのようなものを過去に見ることができれば、あなたはその経験を崇拝するでしょう.
4.ARIAモーダル

W3 の WAI-ARIA の頭字語は長くて紛らわしいです。 アクセシビリティの高い Web のためにリッチ エクスペリエンスをどのように扱うべきかを定義しているだけです。
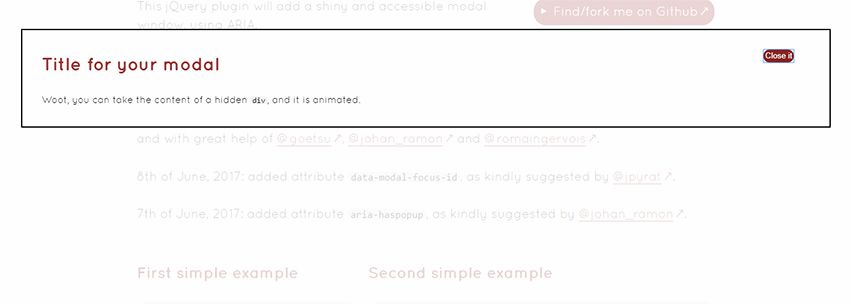
アクセシビリティを考慮して設計されたモーダル ウィンドウはほとんどありません。 しかし、ARIA Modal jQuery プラグインは私が見つけた中で最高のものです。
頻繁に更新され、すべてのデバイス、すべてのブラウザー、すべての入力 (クリックとタッチ) で動作するはずです。
唯一の問題は、アクセシビリティに重点を置いたプラグインは、通常、見た目が少し「醜い」ことです。
美学よりもアクセシビリティに関心がある場合、これは完璧です。
5.改造

Remodal スクリプトは、スピードを重視して設計されました。 CSS アニメーションの上で実行され、非常に小さな jQuery スクリプトで動作します。
ただし、Remodal には小さな問題が 1 つあります。それは、開発者によってサポートされなくなったことです。
GitHub リポジトリで詳細を読むことができますが、このプラグインは誰かがコードをフォークしない限り v1.0 のままです。 それでも、セキュリティ上のリスクをもたらす可能性は低いプラグインだと思います。
6. ファンシーボックス

技術的には完全な「モーダル」スクリプトではありませんが、FancyBox はモーダル動作を模倣しているため、ぜひ含めたいと考えています。
FancyBox プラグインは jQuery で実行され、サムネイルのリストからモーダル スライドショー ギャラリーを作成します。 通常見られるようなモーダル アラート ボックスを作成することはできないため、直接のモーダル ウィンドウ プラグインではありません。
ただし、画像スライドショーのライトボックスは真のモーダル ウィンドウのように感じられるため、ページ上で別のモーダル スクリプトとうまく調和します。
7.animateModal.js

animationModal.js は、ページ上の小さなスペースだけでなく、画面全体を占めるという点でユニークです。
これはあなたが探しているものではないかもしれませんが、それはまったく問題ありません! この定型化されたモーダルが気に入っているのは、簡単なデザインとアニメーション効果の大規模なライブラリ (およびそれらをカスタマイズするための API) があるためです。
ただし、かなりのフルスクリーン効果を回避することはできないため、これはそのスタイルが好きな開発者にのみ機能します.
8.シンプルモーダル

SimpleModal スクリプトを使用すると、美学と使いやすさのバランスが取れていることがわかります。 モーダル ウィンドウは非常に自然に感じられますが、クレイジーなアニメーションや長い JS に依存していません。
メイン ページには、埋め込み動画から画像、カスタム コンテンツ、モーダルの確認/キャンセル、ログイン フィールドなど、あらゆる例が含まれています。
間違いなく、カスタマイズの余地が十分にある汎用性の高いモーダル スクリプトです。
9. アヴグルンドモーダル

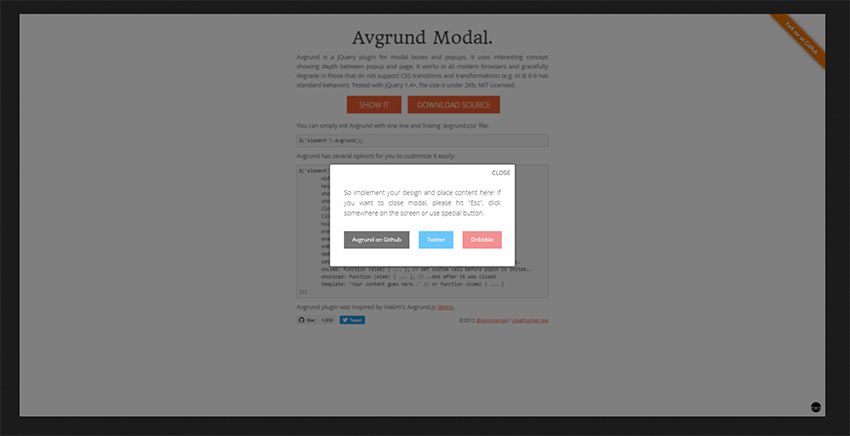
私にとって本当に際立っているスクリプトは、何か違うことをするスクリプトです。 Avgrund Modal は、それらのスクリプトの 1 つです。
このモーダルを有効にすると、アニメーションによってページ全体が背景に移動します。 これは、すべての Web サイトで機能するものではありません。 しかし、それは非常にユニークで、見るのは非常に興味深いものです.
jQuery で実行され、最新のブラウザーをすべてサポートし、IE6 + までさかのぼる古いブラウザーに自然なフォールバックを提供します。
10. popModal

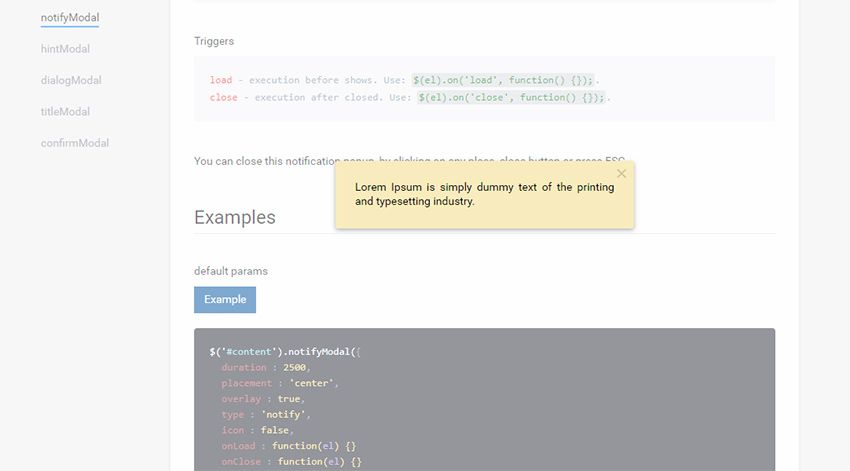
popModal のページをひと目見ただけで、これが人気の理由がわかります。 popModal を使用すると、長いスクロール テキスト、確認/キャンセル ボタン、さらには簡単な通知メッセージをサポートするカスタム ウィンドウを設計できます。
すべての CSS コードは非常に簡単に編集できるため、デザインを完全に制御できます。
私はアニメーションのスタイルが好きではありませんが、決して恐ろしいものではありません。 popModal は、アニメーションと自然に調和するサイトで最も効果的だと思います。
11.SweetAlert2

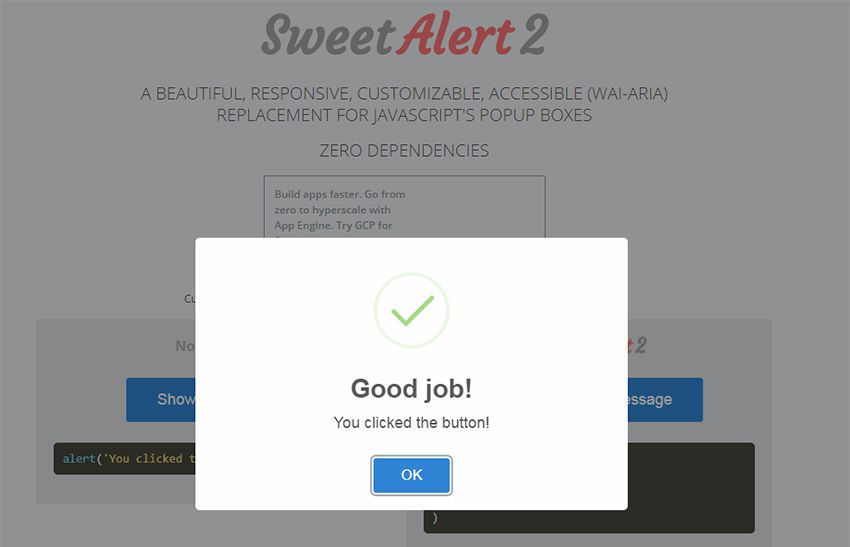
Web で私が特に気に入っているアラート スクリプトの 1 つは、SweetAlert2 です。
これは依存関係のないバニラ JS ライブラリであり、WAI-ARIA 標準に基づいて完全にアクセスできます。 メイン ページを確認すると、従来のアラート ボックスと SweetAlert モーダルを実際に比較できます。
違いは昼と夜のようなものです。
12. rmodal.js

私が取り上げたライブラリのほとんどは、jQuery に依存しています。 しかし、すべての依存関係から完全に解放された、使用できるモーダル スクリプトがいくつかあります (上記の SweetAlert2 はその 1 つです)。
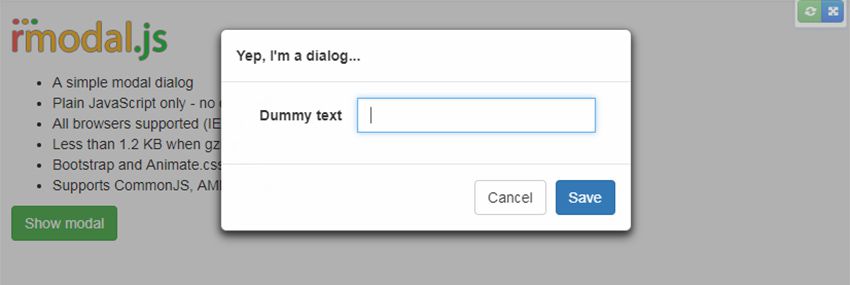
rmodal.js は、どのサイトにも適合する自然なモーダル ウィンドウ デザインを提供します。 JS ライブラリに依存しておらず、合計 1.2KB と非常に小さく縮小されています。
これを BS3/BS4 レイアウトと組み合わせることを考えている場合は、Bootstrap とうまく連携させることもできます。
しかし、サンプル プレビューを見て、rmodal がブラウザーでどのように機能するかを確認してください。 すべての人を満足させるわけではありませんが、依存関係のないスクリプトとしては良い選択です。
