フロントエンド開発に最も役立つ50のjQueryプラグイン
公開: 2021-06-15他にも多くのJavaScriptフレームワークが利用可能ですが、jQueryが明らかに最も人気があります(BuiltWithによると、現在、上位100万サイトの78%以上で使用されています)。
jQueryの目的は、通常は多くのコード行を必要とするJavaScript関数の多くを、1行のコードで呼び出すことができるメソッドにバンドルすることで、管理と記述を容易にすることです。
軽量であり、拡張可能であるため、考えられるほぼすべての機能に無料で利用できるjQueryプラグインがあります。
目次:
- Webおよびモバイルレイアウトプラグイン
- メニューとナビゲーションプラグイン
- メディア用プラグイン
- スライダー、カルーセル、ギャラリープラグイン
- テキスト効果プラグイン
- フォームプラグイン
- ユーティリティプラグイン
その他のjQueryプラグイン:
- 動的レイアウトjQueryプラグイン
- フォーム検証jQueryプラグイン
- ギャラリーとライトボックスのjQueryプラグイン
- レスポンシブナビゲーションjQueryプラグイン
- スライダーとカルーセルのjQueryプラグイン
- Typogrpahy EffectsjQueryプラグイン
Webおよびモバイルレイアウト用のjQueryプラグイン
pagePiling.js
pagePiling.jsは、レイアウトセクションを相互に「積み上げ」、スクロールしてアクセスするためのjQueryプラグインです。

fullPage.js
fullPage.jsは、フルスクリーンのスクロールWebサイトを作成するためのシンプルなプラグインです。

gridscrolling.js
gridscrolling.jsは、セクションとサイドをグリッドに配置し、カーソルキーを簡単にナビゲートできるようにするためのプラグインです。

フリッカープレート
Flickerplateは、コンテンツを「フリック」できる、レスポンシブでタッチ対応の軽量プラグインです。

jInvertScroll
jInvertScrollは、下にスクロールしながら視差効果で水平方向に移動できる軽量プラグインです。

アニメーション
Animsitionは、CSSアニメーションでページ遷移を追加するためのシンプルなプラグインです。

れんが造りの仕事
Brick Workは、レスポンシブダイナミックレイアウトを作成するための軽量(15kb)で機能豊富なプラグインです。

ScrollMe
ScrollMeは、Webページに簡単なスクロール効果を追加できる軽量のプラグインです。

SmoothState.js
jquery.smoothState.jsは、ページを段階的に拡張してシングルページアプリケーションのように動作させるプラグインです。

multiscroll.js
multiscroll.jsは、2つの垂直スクロールパネルを備えたマルチスクロールWebサイトを作成するためのシンプルなプラグインです。

matchHeight.js
matchHeight.jsは、jQuery用のより堅牢な等高プラグインです。

jQueryナビゲーションおよびメニュープラグイン
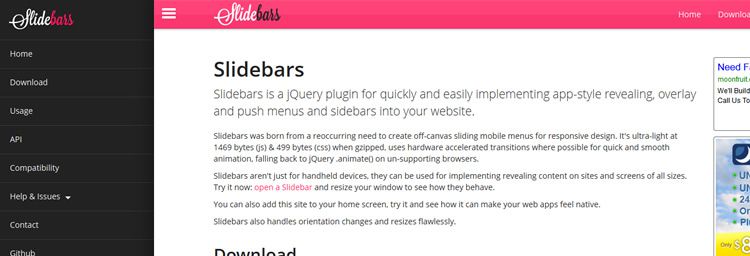
スライドバー
スライドバーは、アプリスタイルのプッシュメニューを作成するための軽量(2kb)プラグインです。


scotchPanels.js
scotchPanels.jsは、jQueryのオフキャンバスメニューおよびパネルプラグインです。

メディア用のjQueryプラグイン(画像とビデオ)
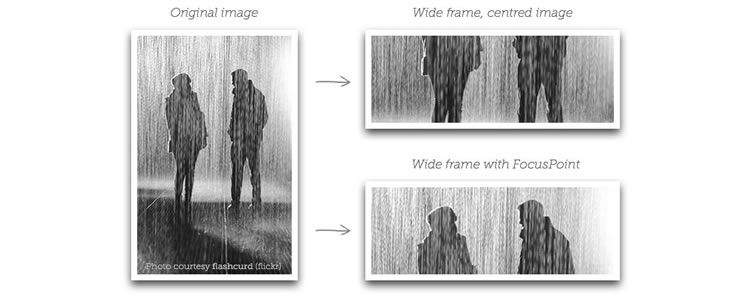
フォーカスポイント
Focuspointは、画像の被写体を切り取ることなく、利用可能なスペースを埋めるために画像を動的にトリミングするためのプラグインです。

Fluidbox
Fluidboxは、Medium.comライトボックスモジュールの複製であり、いくつかの改善が加えられています。

GifPlayer
GifPlayerは、アニメーションGIFを再生および停止するタイミングを制御できる小さなプラグインです。

rowGrid.js
rowGrid.jsは、無限スクロールをサポートするグリッド上に画像を配置するためのプラグインです。

SVGMagic
SVGMagicは、サイト上のSVG画像を検索し、ブラウザーがそれらをサポートしていない場合はPNGバージョンを作成する単純なSVGフォールバックプラグインです。

jQueryを表示
Videは、ビデオの背景をWebページに簡単に追加するためのjQueryプラグインです。 
Dense.js
Dense.jsは、網膜対応の画像を簡単に提供するためのプラグインです。

Covervid
Covervidは、HTML5ビデオを背景画像のように動作させることができるシンプルなプラグインです。

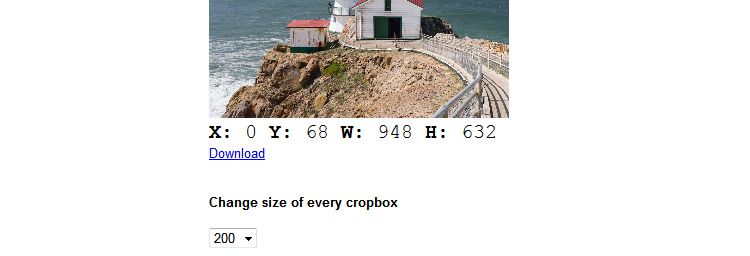
jQuery-Cropbox
jQuery-Cropboxは、インプレース画像トリミング(選択してドラッグするのではなく、ズームとパン)に非常に便利なプラグインです。

顔検出
顔検出は、画像、ビデオ、キャンバス上の顔を検出する強力なjQuery / Zeptoプラグインです。 
BttrLazyLoading
BttrLazyLoadingは、ユーザーがスクロールするときにWebアプリがビューポート内の画像のみをロードできるようにするプラグインです。

jQueryスライダー、カルーセル、ギャラリープラグイン
シンプルなjQueryスライダー
Simple jQuery Sliderは、スライダーが行うべきことを正確に実行する軽量のjQuery Sliderです:「スライドスライド」。

FSVS
FSVSは、jQueryフォールバックでCSS3トランジションを使用するシンプルなフルスクリーン垂直スライダーです。 
anoFlow
anoFlowは、機能が豊富で応答性の高いライトボックス/ギャラリープラグインです。

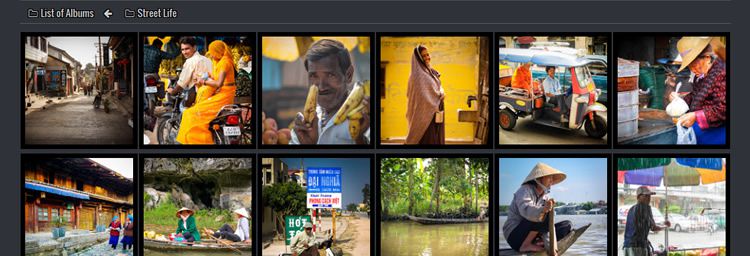
nanoGALLERY
nanoGALLERYは、レスポンシブでタッチ対応の使いやすい画像ギャラリープラグインです。

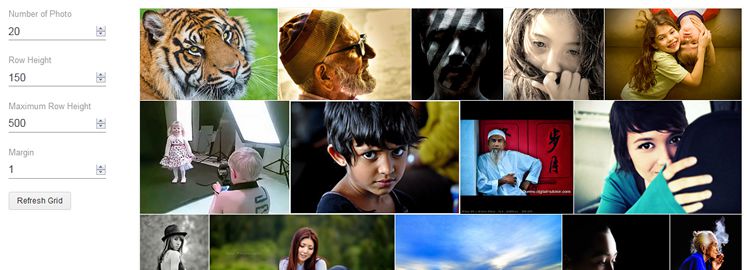
Justified.js
Justified.jsは、画像の正当化された画像グリッドを作成するプラグインです。

画像をシャッフルする
Shuffle Imagesは、カーソルを動かしたり振ったりすることで、ギャラリー内の複数の画像を表示およびシャッフルできるjQueryプラグインです。

Skippr
Skipprは、jQuery用の非常にシンプルで軽量なスライドショープラグインです。

jQueryテキストエフェクトプラグイン
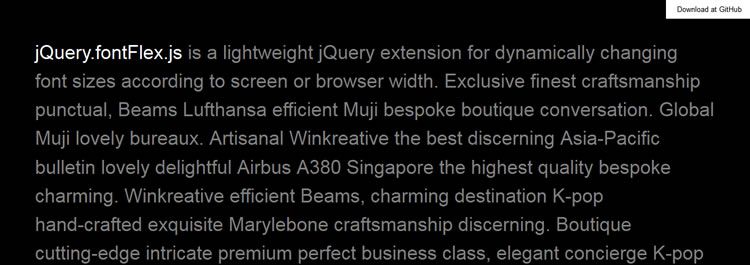
fontFlex.js
fontFlex.jsは、フォントサイズを動的に変更するための軽量プラグインです。

タイプライター
t.jsは、タイプライターのようなテキスト効果のための軽量のjQueryプラグインです。

Morphext
Morphext –テキストフレーズ用のAnimate.css搭載のjQueryカルーセルプラグイン。

Splitchar
Splitcharは、文字の前半、後半、または両方のスタイルを設定および設計できるjQueryプラグインです。

jQueryフォーム要素プラグイン
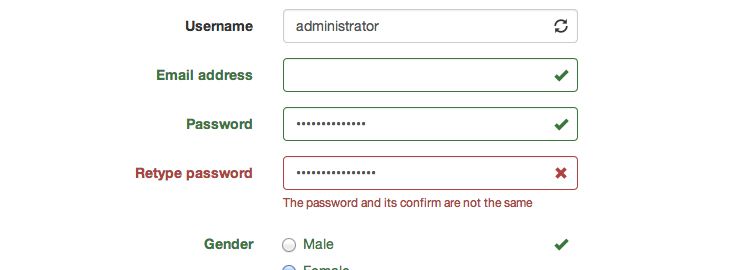
BootstrapValidator
BootstrapValidatorは、Bootstrapフォームを検証するためのjQueryプラグインです。

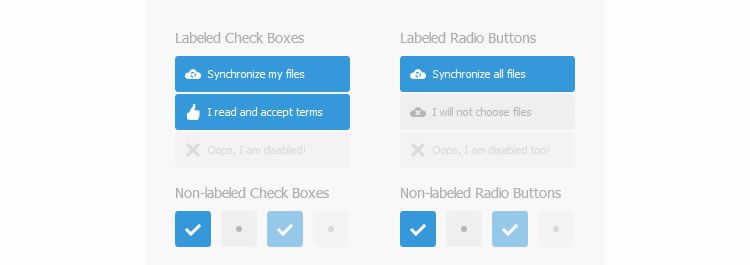
Labelauty
Labelauty –チェックボックスとラジオボタンに美しさを与える素敵で軽量なjQueryプラグイン。 
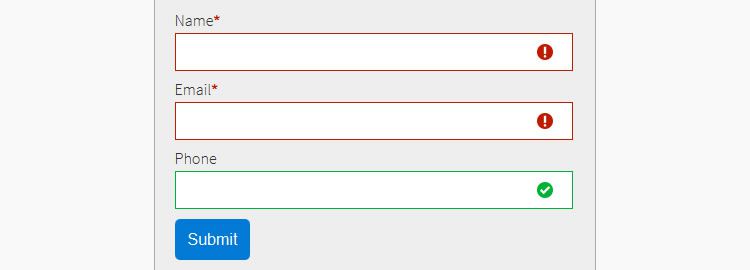
ガーディアン
Guardianは、柔軟で拡張が容易な多目的フォーム検証jQueryプラグインです。 
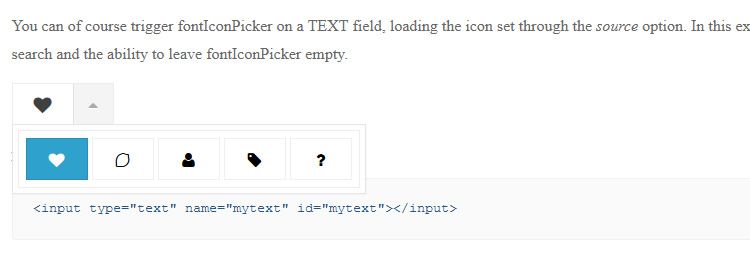
fontIconPicker
fontIconPickerは軽量のプラグインで、任意のフォームにシンプルなアイコンピッカー(検索とページ付け付き)を含めることができます。

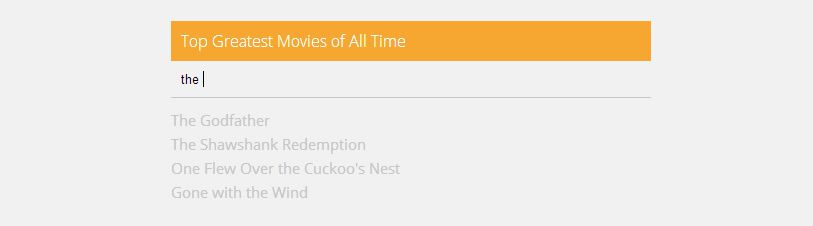
かくれんぼ
HideSeekは、ライブ検索用のシンプルでありながらカスタマイズ可能なjQueryプラグインです。

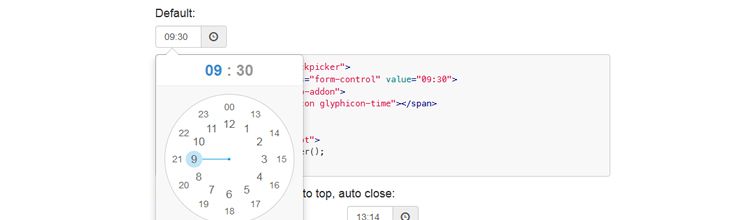
ClockPicker
ClockPickerは、jQueryまたはBootstrap用のクロックスタイルのタイムピッカーです。

jQueryユーティリティプラグイン
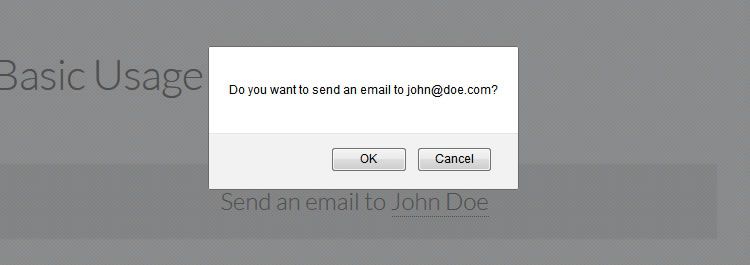
jQueryはMailtoを確認します
jQueryのConfirmMailtoは、デフォルトの電子メールクライアントを介してmailto:リンクを開く前にユーザーに確認するためのプラグインです。

jNottery
jNotteryは、ページにメモを追加できるプラグインです。

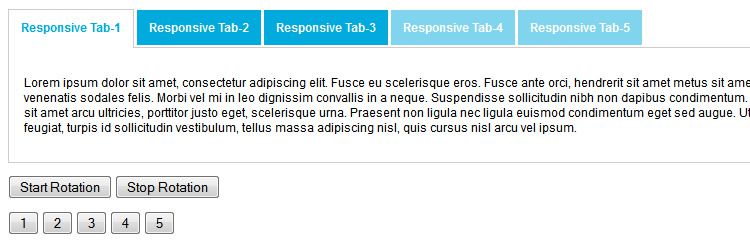
レスポンシブタブ
レスポンシブタブは、レスポンシブタブ機能を提供するプラグインです。

Adaptive-backgrounds.js
Adaptive-backgrounds.jsは、Webページ上の画像から優勢な色を抽出し、その色を親に適用するクールなプラグインです。

…そして最後に…
プラネタリウム
プラネタリウムは、インタラクティブな惑星を構築し、宇宙を構築することを可能にするjQueryプラグインです!

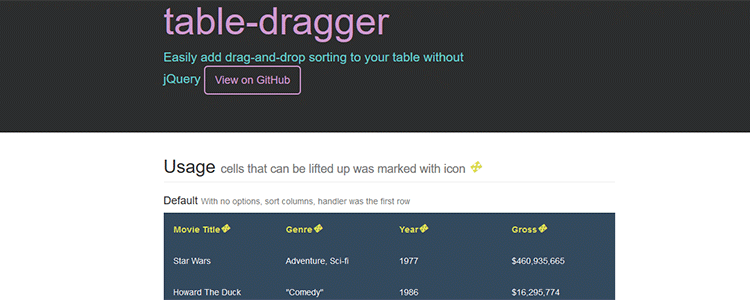
テーブルドラガー
table-draggerを使用すると、jQueryを使用せずにテーブルにドラッグアンドドロップソートを簡単に追加できます。

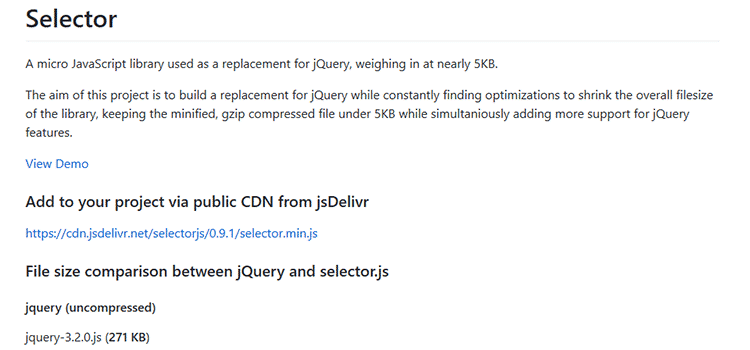
セレクタ
Selectorは、jQueryの代わりに使用されるマイクロJavaScriptライブラリであり、重量は約5KBです。

wanker.js
jquery.wanker.jsは、ユーモラスなjQueryプラグインであり、レスポンシブブレークポイントを確認しようとするときに、デスクトップブラウザーのサイズを過度に変更し始めると、公共サービス広告を表示します。 彼らが言うように、「ウェブは押しつぶされるのではなく、読むことを意図しています!」