HugoとFirebaseを使用して無料のデベロッパーブログを作成する
公開: 2022-03-10このチュートリアルでは、Hugoを使用して独自のブログを作成し、Firebaseに無料でデプロイする方法を示します。 Hugoはオープンソースの静的サイトジェネレーターであり、Firebaseはウェブとモバイルの開発を強化するために使用されるリソースとサービスを提供するGoogleプラットフォームです。 まだブログを持っていないが、ブログをホストすることに興味がある開発者の場合、この記事はブログの作成に役立ちます。 これらの手順を実行するには、Gitと端末の使用方法を知っている必要があります。
独自の技術ブログを持つことは、開発者としてのキャリアに多大な利益をもたらす可能性があります。 1つは、技術的なトピックについてブログを書くことで、主な開発者の仕事では得られなかったかもしれないことを学ぶことができます。 自分の作品を研究したり、新しいことを試したりすると、新しいテクノロジーを使用する方法やエッジケースの問題を解決する方法など、さまざまなことを学ぶことになります。 それに加えて、読者のコメントに取り組むときに、コミュニケーションや批判やフィードバックへの対処などのソフトスキルを練習することができます。
さらに、ブログのサンプルプロジェクトを作成して概念を説明するときに非常に多くのコードを記述できるため、ソフトウェア開発スキルに自信が持てるようになります。 技術ブログは、スキルと専門知識を紹介するためのプラットフォームを提供するため、開発者としてのブランドを強化します。 これにより、仕事、講演や会議のエンゲージメント、本の取引、副業、他の開発者との関係など、あらゆる種類の機会が開かれます。
SmashingMagの推奨読書:
- WordPressからHugoへの切り替え
- JAMstackでヘッドレスWordPressサイトを作成する方法
- jQueryをVue.jsに置き換える:ビルドステップは必要ありません
- リモートチーム内での本物の人間のつながりの作成
たとえば、Chris Sevillejaは、2014年に彼のブログscotch.ioでチュートリアルを書き始め、後にDigitalOceanに加わったビジネスになりました。 テクニカルブログを持つことのもう1つの重要な利点は、ソフトウェア設計や技術仕様書を書くときに仕事の資産となる優れたライターになることです。 さらに、それはあなたを卓越した教師とメンターにします。 たとえば、私はよくresearch.swtch.comを読んでいます。これは、Go言語についてブログを書いているRuss Coxのブログであり、それを構築するGoogleGoチームでも働いています。 それから、私は自分の主な仕事からは得られなかったかもしれない言語がどのように機能するかについてたくさんのことを学びました。
私も読んだり学んだりするのが好きなもう1つのすばらしいブログは、Ali Spittelによるwelearncode.comです。彼はかつて、ブログの非常に大きな部分は次のように書いています。
「他の人がコーディングの方法を学ぶのを助け、私の後に来る人がそれを簡単にするのを助けます。」
ブログを立ち上げて実行するためのかなり簡単で簡単な方法は、ブログを取得するためにアカウントを作成するだけでよいMediumのようなサードパーティのプラットフォームを使用することです。 これらのプラットフォームは、最初はほとんどのブログのニーズに適している可能性がありますが、長期的にはいくつかの欠点があります。
一部のプラットフォームでは、些細なことについて気が散る通知を絶えず送信したり、アプリのインストールを要求したりするなど、ユーザーエクスペリエンスが低下します。 あなたの読者があなたのブログがホストされているプラットフォームで悪い経験をしている場合、彼らはあなたのコンテンツに従事する可能性が低くなります。 それに加えて、読者のブログとのやり取りやブログでの時間を強化するために必要なツールはサポートされていない可能性があります。 RSSフィード、コードスニペットの構文強調表示などは、プラットフォームでサポートされていない場合があります。 最悪のシナリオでは、ブログがホストされているプラットフォームが閉じて、実行したすべての作業が失われる可能性があります。
あなた自身のブログをホストし、あなたのユーザーをそれにリダイレクトすることは、あなたが出した投稿に彼らがもっと関与する可能性を高めます。 プラットフォーム上で他のライターと読者の注意を競う必要はありません。プラットフォーム上で唯一のライターになるからです。 読者はあなたの投稿をもっと読んだり、ニュースレターに登録したりする可能性があります。なぜなら、彼らはあなたが伝えていることにもっと焦点を合わせているからです。 独自のブログをホストすることに伴うもう1つの利点は、ブログを自分の好みに合わせて無数の方法でカスタマイズできることです。これは、通常、サードパーティのプラットフォームでは不可能です。
Hugoのセットアップ
macOSまたはLinuxで作業している場合、Hugoをインストールする最も簡単な方法はHomebrewを使用することです。 ターミナルで実行する必要があるのは次のとおりです。
brew install hugoWindowsで実行している場合、Hugoはスクープインストーラーまたはchocolateyパッケージマネージャーのいずれかを使用してインストールできます。 スクープの場合:
scoop install hugoチョコレートの場合:
choco install hugo -confirmこれらのオプションのいずれにも当てはまらない場合は、これらのオプションをチェックしてインストールしてください。
Firebaseツールの設定
Firebaseツールをインストールするには、npmにアクセスするためにNode.jsをインストールする必要があります。 Firebaseツールをインストールするには、次のコマンドを実行します。
npm install -g firebase-toolsこのリンクでFirebaseアカウントを無料で作成します。 これにはGoogleアカウントが必要です。 次に、Firebaseツールを使用してログインします。 Googleアカウントを使用してログインできるブラウザタブにリダイレクトされます。
firebase loginブログを作成する
ブログのソースコードを配置するディレクトリを選択します。 ターミナル上のそのディレクトリに場所を変更します。 ブログの名前を選択してください。 このチュートリアルでは、ブログにsm-blogという名前を付けましょう。
hugo new site sm-blog何か問題が発生した場合に備えて、サイトのソースコードをバックアップすることをお勧めします。 これにはGithubを使用しますが、同じことを選択した場合は、任意のバージョン管理サービスを使用できます。 リポジトリを初期化します。
cd sm-blog git initサイトをローカルで実行して実際にブラウザで表示する前に、テーマを追加する必要があります。そうしないと、空白のページしか表示されません。
ブログのテーマを選んでインストールする
Hugoについて私が気に入っていることの1つは、その背後にあるコミュニティと、コミュニティが使用するテーマを提出するすべての開発者です。 中小企業のウェブサイト、ポートフォリオからブログまで、選択できるテーマは膨大な数にのぼります。 ブログのテーマを選択するには、themes.gohugo.ioのブログセクションにアクセスしてください。 シンプルさとミニマリズムから、CactusPlusというテーマを選びました。 このテーマをインストールするには、リポジトリのサブモジュールとして追加する必要があります。 多くのテーマは、インストールにサブモジュールを使用するようにユーザーに指示しますが、そうでない場合は、説明に記載されているテーマメーカーの指示に従ってください。 テーマを/themesフォルダーに追加します。
git submodule add -b master https://github.com/nodejh/hugo-theme-cactus-plus.git themes/hugo-theme-cactus-plus ブログフォルダのルートには、生成されたファイルconfig.tomlがあります。 ここで、サイトの設定を指定します。 そこでテーマを変更する必要があります。 テーマ名は、 /themesフォルダー内の選択したテーマのフォルダー名に対応します。 これらは、現在config.tomlファイルの内容です。 ブログのタイトルを変更することもできます。
baseURL = "https://example.org/" languageCode = "en-us" title = "SM Blog" theme="hugo-theme-cactus-plus"これでブログを実行できます。 名前の変更を除いて、テーマとまったく同じように見えます。 サーバーを実行したら、ブラウザでhttps:// localhost:1313にアクセスします。
hugo server -Dブログのパーソナライズ
独自のブログを展開する利点の1つは、さまざまな方法でブログを好みに合わせてパーソナライズできることです。 Hugoでこれを行う主な方法は、選択したテーマを変更することです。 多くのテーマは、 config.tomlを介してカスタマイズオプションを提供します。 テーマの作成者は通常、テーマページの説明でオプションのリストとそれらすべての意味を提供します。 そうでない場合は、テーマの/exampleSiteフォルダーを確認し、そのフォルダー内のconfig.tomlの内容をconfig.tomlファイルにコピーします。 例えば:
cp themes/hugo-theme-cactus-plus/exampleSite/config.toml .すべてのテーマが異なるため、ここで行った変更はあなたのテーマには適用されない場合がありますが、うまくいけば、ブログをどうするかについてのアイデアを得ることができるかもしれません。
- ブログのアバター画像とファビコンを変更します。 画像を含むすべての静的ファイルは、
/staticフォルダーに追加する必要があります。static内に/imagesフォルダーを作成し、そこに画像を追加しました。 - ブログへのトラフィックを追跡できるように、GoogleAnalyticsを追加します。
- 読者が私の投稿にコメントを残せるように、Disqusを有効にします。
- RSSを有効にします。
- TwitterとGithubへのソーシャルリンクを挿入します。
- Twitterカードを有効にします。
- ホームページの投稿タイトルの下で要約を有効にします。
したがって、私のconfig.tomlは次のようになります。

### Site settings baseurl = "your_firebase_address" languageCode = "en" title = "SM Blog" theme = "hugo-theme-cactus-plus" googleAnalytics = "your_google_analytics_id" [params] # My information author = "Cat Lense" description = "blog about cats" bio = "cat photographer" twitter = "cats" copyright = "Cat Photographer" # Tools enableRSS = true enableDisqus = true disqusShortname = "your_disqus_short_name" enableSummary = true enableGoogleAnalytics = true enableTwitterCard = true [social] twitter = "https://twitter.com/cats" github = "https://github.com/cats"最初の投稿を作成する
Hugoの投稿はマークダウンで書かれています。 したがって、それに精通している必要があります。 投稿を作成するときは、HugoがHTMLにレンダリングするマークダウンファイルを実際に作成しています。 投稿のタイトルを小文字にし、スペースをハイフンに置き換えます。 それがあなたの投稿の名前になります。 Hugoはファイル名を取得し、ハイフンをスペースに置き換え、大文字と小文字を区別するように変換してから、タイトルとして設定します。 ファイルにmy-first-post.mdという名前を付けます。 最初の投稿を作成するには、次のコマンドを実行します。
hugo new posts/my-first-post.md 投稿は/contentフォルダーに作成されます。 これらはファイルの内容です。
--- title: "My First Post" date: 2020-03-18T15:59:53+03:00 draft: true --- 投稿には、投稿を説明するメタデータであるフロントマターが含まれています。 投稿を作成する間、投稿を下書きとして保持する場合は、下書きを残しますdraft: true 。 書き込みが完了したら、 draft: falseに変更して、ホームページに投稿を表示できるようにします。 ホームページの投稿を要約するために、前書きに要約行を追加します。
投稿にリソースを追加する
画像、動画、音声ファイルなどのリソースを投稿に追加するには、 /content/postsフォルダー内に、拡張子を除いて投稿と同じ名前のフォルダーを作成します。
たとえば、次のフォルダを作成します。
mkdir content/posts/my-first-post次に、すべての投稿リソースをそのフォルダーに追加し、長いURLを指定せずに、ファイル名だけでリソースにリンクします。 たとえば、次のような画像を追加します。
ブログのソースコードをホストする
最初の投稿を書き終えたら、展開する前にバックアップすることが重要です。 その前に、 .gitignoreファイルがあることを確認し、それに/publicフォルダーを追加します。 パブリックフォルダは再度生成できるため、無視する必要があります。
ブログのソースコードをホストするリポジトリをGithubに作成します。 次に、リモートリポジトリをローカルに設定します。
git remote add origin [remote repository URL]最後に、すべての変更をステージングしてコミットしてから、それらをリモートリポジトリにプッシュします。
git add * git commit -m "Add my first post" git push origin masterブログをFirebaseにデプロイする
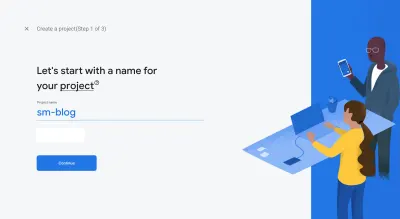
ブログをFirebaseにデプロイする前に、Firebaseでプロジェクトを作成する必要があります。 Firebaseコンソールに移動します。 [プロジェクトの追加]をクリックします。

プロジェクトの名前を入力します。

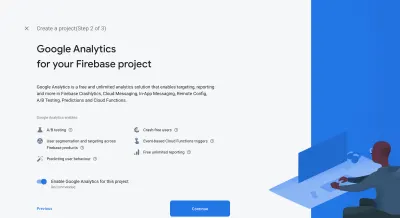
ブログで使用する場合は、GoogleAnalyticsを有効にします。


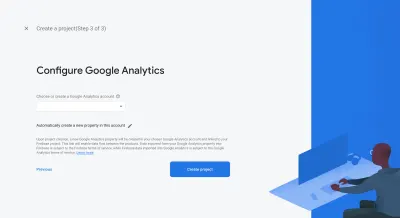
プロジェクトの作成が完了したら、ブログのルートに戻り、ブログでFirebaseプロジェクトを初期化します。
firebase initこのコマンドを実行すると、いくつかの情報を入力するように求められます。
| プロンプト | 答え |
|---|---|
| このフォルダにどのFirebaseCLI機能を設定しますか? | ホスティング:Firebaseホスティングサイトを構成してデプロイする |
| プロジェクト設定オプション | 既存のプロジェクトを使用する |
| パブリックディレクトリとして何を使用しますか? | 公衆 |
| シングルページアプリとして構成しますか(すべてのURLを/index.htmlに書き換えます)? | N |

firebase initコマンドの最初のプロンプト。 (大プレビュー) 
firebase initコマンドの2番目のプロンプト。 (大プレビュー) 
firebase initコマンドの3番目と4番目のプロンプト。 (大プレビュー) 次に、ブログを作成します。 /publicフォルダーが作成され、生成されたブログが含まれます。
hugoこの後、私たちがしなければならないのはブログを展開することだけです。
firebase deployこれでブログが展開されました。 出力で提供されるホスティングURLでそれをチェックしてください。

firebase deployコマンドの実行からの出力。 (大プレビュー)次のステップ
Firebaseでホスティングすることの唯一の欠点は、ホストされているプロジェクトに使用するURLです。 見苦しく、覚えにくい場合があります。 したがって、ドメインを購入してブログ用に設定することをお勧めします。
サードパーティのプラットフォームがすべて悪いわけではありません。 彼らはあなたの執筆に興味があるかもしれないがあなたのブログにまだ出くわしていないたくさんの読者を持っています。 あなたはそれらのサイトにクロスポストしてあなたの作品を大勢の聴衆の前に置くことができますが、あなた自身のブログにリンクすることを忘れないでください。 ブログの記事へのリンクを正規URLとして投稿しているプラットフォームに追加して、検索エンジンによって重複コンテンツとして表示されたり、サイトのSEOに悪影響を与えたりしないようにします。 Medium、dev.to、Hashnodeなどのサイトは正規URLをサポートしています。
結論
独自の技術ブログに書き込むことは、ソフトウェア開発者としてのキャリアに計り知れないメリットをもたらし、スキルと専門知識を養うのに役立ちます。 このチュートリアルがあなたをその旅へと導いたか、少なくともあなた自身のブログを作ることを奨励したことを願っています。
