フォームデザインパターンブックの抜粋:登録フォーム
公開: 2022-03-10登録フォームから始めましょう。 ほとんどの企業は、ユーザーとの長期的な関係を望んでいます。 そのためには、ユーザーがサインアップする必要があります。 そしてそれを行うために、彼らはユーザーに見返りに価値を与える必要があります。 誰もあなたのサービスにサインアップすることを望んでいません—彼らはあなたが提供するものにアクセスしたいだけです。
登録フォームの基本的な外観にもかかわらず、考慮すべきことがたくさんあります。フォームを構成する基本要素(ラベル、ボタン、入力)、労力を削減する方法(このような小さなフォームでも)、フォームに至るまで検証。
このような単純なフォームを選択する際に、適切に設計されたフォームに見られる基本的な品質にズームインできます。
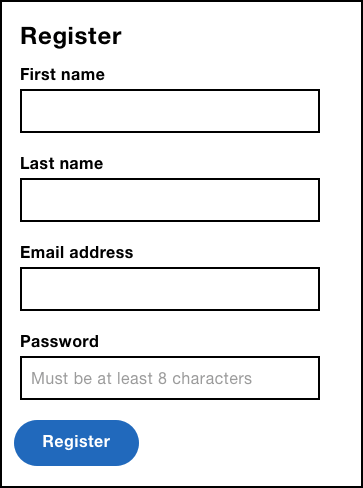
##どのように見えるかフォームは、4つのフィールドと送信ボタンで構成されています。 各フィールドは、コントロール(入力)とそれに関連付けられたラベルで構成されています。

HTMLは次のとおりです。
<form> <label for="firstName">First name</label> <input type="text" name="firstName"> <label for="lastName">Last name</label> <input type="text" name="lastName"> <label for="email">Email address</label> <input type="email" name="email"> <label for="password">Create password</label> <input type="password" name="password" placeholder="Must be at least 8 characters"> <input type="submit" value="Register"> </form>ラベルは私たちの議論が始まるところです。
##ラベル誰もがアクセスできるようにするために、Laura Kalbagは、すべての人のユーザーエクスペリエンスを向上させる4つの幅広いパラメーターを設定しています。
- 視覚的:見やすくします。
- 聴覚:聞き取りやすくします。
- モーター:操作を簡単にします。
- 認知:理解しやすくします。
これらの各観点からラベルを見ると、ラベルの重要性がわかります。 目の見えるユーザーはそれらを読むことができ、視覚障害のあるユーザーはスクリーンリーダーを使用してそれらを聞くことができ、運動障害のあるユーザーはより大きなヒットエリアのおかげでより簡単にフィールドに焦点を合わせることができます。 これは、ラベルをクリックすると、関連するフォーム要素にフォーカスが設定されるためです。

これらの理由から、入力を受け入れるすべてのコントロールには、補助的な<label>が必要です。 送信ボタンは入力を受け付けないため、補助ラベルは必要ありません。ボタン内のテキストをレンダリングするvalue属性は、アクセス可能なラベルとして機能します。
入力をラベルに接続するには、入力のidとラベルのfor属性が一致し、ページに固有である必要があります。 電子メールフィールドの場合、値は「email」です。
html < label for = "email" > Email address </ label > < input id = "email" >ラベルを含めないということは、身体的および認知障害のあるユーザーを含む多くのユーザーのニーズを無視することを意味します。 障害を持つ人々に対して認識されている障壁に焦点を当てることにより、私たちはすべての人にとって私たちのフォームをより簡単でより堅牢にすることができます。
たとえば、運動障害のあるユーザーにとってはヒットエリアを大きくすることが重要ですが、障害のないユーザーにとってもヒットエリアは簡単です。
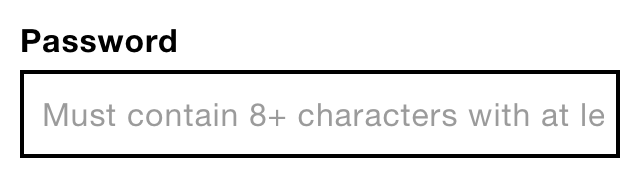
##プレースホルダーplaceholder属性は、ヒントを格納することを目的としています。 これは、フィールドに入力するときにユーザーに追加のガイダンスを提供します。これは、パスワードフィールドなどの複雑なルールを持つフィールドに特に役立ちます。
プレースホルダーテキストは実際の値ではないため、ユーザーが入力した値と区別できるようにグレー表示されています。

ラベルとは異なり、ヒントはオプションであり、当然のことながら使用しないでください。 placeholder属性が存在するからといって、それを使用する必要があるわけではありません。 ラベルが「名」の場合、「名を入力してください」のプレースホルダーは必要ありません。これは不要な重複です。

プレースホルダーは、最小限のスペース節約の美学のために魅力的です。 これは、プレースホルダーテキストがフィールド内に配置されるためです。 しかし、これはユーザーにヒントを与えるための問題のある方法です。
まず、ユーザーが入力すると消えます。 消えるテキストは覚えにくいため、たとえば、ユーザーがパスワード規則の1つを満たさない場合、エラーが発生する可能性があります。 ユーザーはプレースホルダーテキストを値と間違えることが多く、フィールドがスキップされ、後でエラーが発生する可能性があります。 白地に灰色のテキストは十分なコントラストがなく、一般的に読みにくいものになっています。 さらに、一部のブラウザはプレースホルダーをサポートしておらず、一部のスクリーンリーダーはプレースホルダーをアナウンスせず、長いヒントテキストが途切れる可能性があります。

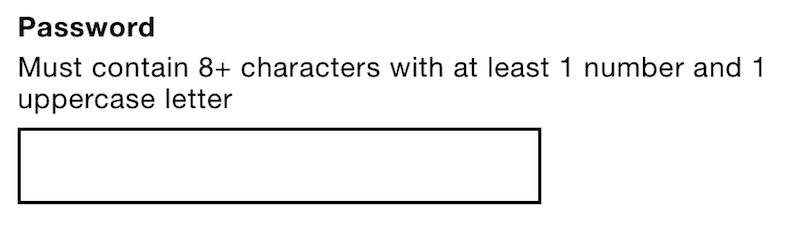
それは本質的に単なるテキストであるものにとって多くの問題です。 すべてのコンテンツ、特にフォームのヒントは、持っていると見なされるべきではありません。 したがって、プレースホルダーを使用する代わりに、次のようにコントロールの上にヒントテキストを配置することをお勧めします。

<div class="field"> <label for="password"> <span class="field-label">Password</span> <span class="field-hint">Must contain 8+ characters with at least 1 number and 1 uppercase letter.</span> </label> <input type="password" name="password"> </div> ヒントはラベル内と<span>内に配置されるため、スタイルを変えることができます。 ラベルの内側に配置することで、スクリーンリーダーで読み上げられ、ヒット領域がさらに拡大されます。
デザインのほとんどのものと同様に、これはこの機能を実現する唯一の方法ではありません。 ARIA属性を使用して、ヒントを入力に関連付けることができます。
<div class="field"> <label for="password">Password</label> <p class="field-hint">Must contain 8+ characters with at least 1 number and 1 uppercase letter.</p> <input type="password" name="password"> </div> aria-describedby属性は、ヒントをidで接続するために使用されます。これは、ラベルのfor属性と同じですが、その逆です。 コントロールのラベルに追加され、少し間を置いてから読み取られます。 この例では、「password [pause]には、少なくとも1つの数字と1つの大文字を含む8つのプラス文字が含まれている必要があります。」
他にも違いがあります。 まず、ヒント(この場合は<p> )をクリックしても、コントロールの焦点が合わず、ヒット領域が減少します。 第二に、ARIAのサポートは拡大していますが、ネイティブ要素ほどサポートされることはありません。 この特定のケースでは、Internet Explorer11はaria-describedbyをサポートしていません。 これが、ARIAの最初のルールがARIAを使用しないことである理由です。
「要素を転用してARIAの役割、状態、またはプロパティを追加してアクセス可能にする代わりに、必要なセマンティクスと動作がすでに組み込まれているネイティブHTML要素または属性を使用できる場合は、そうしてください。」
フロートラベル
Matt Smithによるフロートラベルパターンは、ラベルをプレースホルダーとして使用する手法です。 ラベルはコントロール内で始まりますが、ユーザーが入力するとコントロールの上に浮かぶため、名前が付けられます。 この手法は、風変わりでミニマリストで省スペースの品質で高く評価されることがよくあります。

残念ながら、このアプローチにはいくつかの問題があります。 まず、ラベルとヒントは同じであるため、ヒント用のスペースはありません。 第二に、それらは通常設計されているため、コントラストが低く、テキストが小さいため、読みにくいです。 (ユーザーが実際の値とプレースホルダーを区別できるようにするには、コントラストを低くする必要があります。)第3に、プレースホルダーと同様に、値と間違えられてトリミングされる可能性があります。
また、フロートラベルは実際にはスペースを節約しません。 ラベルは、そもそも移動するためのスペースが必要です。 スペースを節約できたとしても、フォームの使いやすさを損なう理由にはなりません。
「入力の上にラベルを付けるだけで、すべてのメリットを享受でき、問題が発生しない場合は、大変な労力のようです。」
—フロートラベルのルークウロブレフスキー
風変わりでミニマリストなインターフェースは、ユーザーを素晴らしく感じさせません—明白で、包括的で、堅牢なインターフェースはそうします。 このようにフォームの高さを人為的に下げることは、説得力がなく、問題があります。
代わりに、デザインプロセスの開始時に、常に存在し、すぐに利用できるラベル(および必要に応じてヒント)のためのスペースを作ることを優先する必要があります。 これにより、コンテンツを小さなスペースに詰め込む必要がなくなります。
フォームのサイズを小さくするための、あまり人工的ではないいくつかの手法については、まもなく説明します。
##質問プロトコルフォームのサイズを縮小する強力で自然な方法の1つは、質問プロトコルを使用することです。 これは、すべての質問をしている理由、またはフォームフィールドを含めている理由を確実に把握するのに役立ちます。
登録フォームには、名、姓、電子メールアドレス、およびパスワードを収集する必要がありますか? 体験を簡素化するこの情報を求めるためのより良いまたは代替の方法はありますか?
おそらく、ユーザーが登録するためにユーザーの名前と名前を尋ねる必要はありません。 後でその情報が必要になった場合は、何らかの理由でその情報を求めてください。 これらのフィールドを削除することで、フォームのサイズを半分にすることができます。 斬新で問題のあるパターンに頼ることなくすべて。
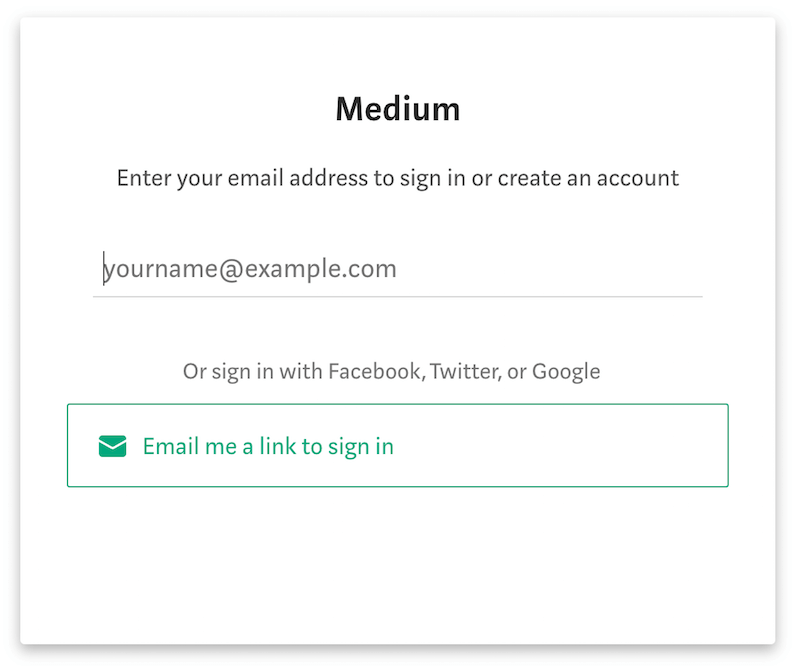
###パスワードサインインなしユーザーにパスワードを要求しないようにする1つの方法は、パスワードなしのサインインパターンを使用することです。 電子メール(すでにパスワードが必要)のセキュリティを利用して機能します。 ユーザーは自分のメールアドレスのみを入力し、サービスは特別なリンクを受信トレイに送信します。 その後、ユーザーはすぐにサービスにログインします。

これにより、フォームのサイズが1つのフィールドに縮小されるだけでなく、ユーザーが別のパスワードを覚える必要がなくなります。 これにより、フォームを分離して単純化できますが、他の方法では、ユーザーにとってさらに複雑になります。
まず、ユーザーはこのアプローチにあまり慣れていない可能性があり、多くの人がオンラインセキュリティについて心配しています。 第2に、アプリからメールアカウントに移動する必要があるのは、特にパスワードを知っているユーザーやパスワードマネージャーを使用しているユーザーにとっては時間がかかります。
一方の手法が常に他方より優れているわけではありません。 質問プロトコルは、これを設計プロセスの一部として考えるように私たちに促しているということです。 それ以外の場合は、フォームにパスワードフィールドを無意識に追加して、それで完了します。
###パスフレーズパスワードは一般的に短く、覚えにくく、解読しやすいものです。 多くの場合、ユーザーは、少なくとも1つの大文字と1つの小文字、および数字で構成される8文字を超えるパスワードを作成する必要があります。 このマイクロインタラクションはほとんど理想的ではありません。
「申し訳ありませんが、パスワードには大文字、数字、俳句、ギャングサイン、象形文字、処女の血が含まれている必要があります。」
—匿名のインターネットミーム
パスワードの代わりに、ユーザーにパスフレーズを要求することができます。 パスフレーズは、「monkeysinmygarden」などの一連の単語です(申し訳ありませんが、最初に頭に浮かぶのはそれです)。 一般に、パスワードよりも覚えやすく、長さがあるため安全です。パスフレーズは少なくとも16文字の長さである必要があります。
欠点は、パスフレーズがあまり一般的に使用されていないため、なじみがないことです。 これは、オンラインセキュリティについてすでに心配しているユーザーに不安を引き起こす可能性があります。
パスワードなしのサインインパターンであろうとパスフレーズであろうと、徹底的で多様なユーザー調査を行った後でのみ、慣習から離れるべきです。 あるセットの問題を無意識のうちに別のセットと交換したくありません。
##フィールドスタイリングフォームコンポーネントのスタイルを設定する方法は、少なくとも部分的には、製品または会社のブランドによって決まります。 それでも、ラベルの位置とフォーカスのスタイルは重要な考慮事項です。
###ラベルの位置Matteo Penzoの視線追跡テストでは、フォームコントロールの横ではなく上にラベルを配置するのが最適であることが示されました。
「入力フィールドの真上にラベルを配置することで、ユーザーは1回の目の動きで両方の要素をキャプチャできました。」
しかし、フィールドの上にラベルを付ける理由は他にもあります。 小さなビューポートでは、コントロールの横にスペースがありません。 また、大きなビューポートでは、ズームインするとテキストが画面から消える可能性が高くなります。
また、一部のラベルには多くのテキストが含まれているため、複数の行に折り返され、コントロールの横に配置すると視覚的なリズムが乱れます。
ラベルを簡潔に保つことを目指す必要がありますが、それが常に可能であるとは限りません。 コントロールの上にラベルを配置することにより、さまざまなコンテンツに対応するパターンを使用することは、優れた戦略です。
###外観、サイズ、スペースフォームフィールドはフォームフィールドのように見える必要があります。 しかし、それは正確にはどういう意味ですか?
これは、テキストボックスがテキストボックスのように見える必要があることを意味します。 空のボックスは、塗り絵の本のように、空であるという理由で「私を埋める」ことを意味します。 これは、プレースホルダーが役に立たない理由の一部です。 空のテキストボックスが提供するはずの知覚されたアフォーダンスを削除します。
これは、空のスペースをボックスで囲む(境界線を付ける)必要があることも意味します。 たとえば、境界線を削除したり、下の境界線のみを使用したりすると、知覚されるアフォーダンスが削除されます。 下の境界線は、最初は区切り文字のように見える場合があります。 何かを記入する必要があることがわかっている場合でも、値は線より上になりますか、それとも下になりますか?
空間的には、ラベルは前のフィールドのコントロールではなく、フォームコントロールに最も近い必要があります。 近くに見えるものは、それらが一緒に属していることを示唆しています。 等間隔にすることで美観が向上する可能性がありますが、使いやすさが犠牲になります。
最後に、ラベルとテキストボックス自体は、読み取ってタップするのに十分な大きさである必要があります。 これはおそらく、フォントサイズが少なくとも16ピクセルであり、理想的には全体のタップターゲットが少なくとも44ピクセルであることを意味します。
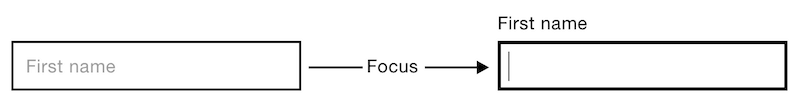
###フォーカススタイルフォーカススタイルはより単純な見通しです。 デフォルトでは、ブラウザは要素の周りにアウトラインを配置するため、ユーザー、特にキーボードを使用するユーザーは、自分がどこにいるかを知ることができます。 デフォルトのスタイルの問題は、それがしばしばかすかで見づらく、やや醜いことです。
これが当てはまる場合でも、削除しようとしないでください。削除すると、キーボードで画面を移動するユーザーのユーザーエクスペリエンスが大幅に低下します。 デフォルトのスタイルをオーバーライドして、より明確で見た目に美しいものにすることができます。
input:focus { outline: 4px solid #ffbf47; } ##メールフィールドそのシンプルな外観にもかかわらず、経験に影響を与えるフィールドの構造に取り入れられたいくつかの重要な詳細があります。

前述のように、一部のフィールドにはラベルに加えてヒントがあります。そのため、ラベルは子スパン内にあります。 field-labelクラスを使用すると、CSSを使用してスタイルを設定できます。
<div class="field"> <label for="email"> <span class="field-label">Email address</span> </label> <input type="email" name="email"> </div>ラベル自体は「メールアドレス」で、大文字小文字を使用しています。 John Saitoは、「大文字の大文字小文字を区別する」で、文の大文字小文字(タイトルの大文字小文字とは対照的に)は一般的に読みやすく、親しみやすく、名詞を見つけやすくなると説明しています。 このアドバイスに注意するかどうかはあなた次第ですが、どのスタイルを選択する場合でも、一貫して使用するようにしてください。
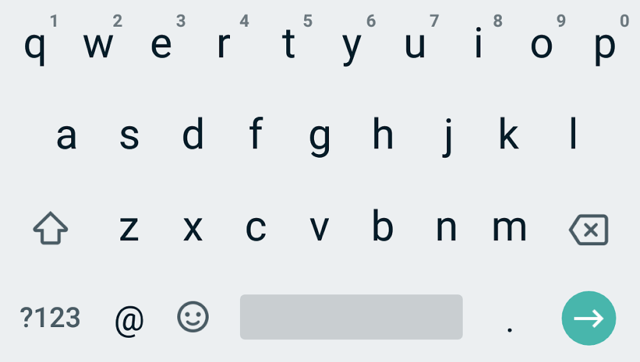
入力のtype属性はemailに設定されています。これにより、モバイルデバイスで電子メール固有のオンスクリーンキーボードがトリガーされます。 これにより、ユーザーは@とに簡単にアクセスできます. (ドット)すべての電子メールアドレスに含まれている必要のある記号。

サポートされていないブラウザを使用している場合は、標準のテキスト入力( <input type="text"> )が表示されます。 これはプログレッシブエンハンスメントの一形態であり、包括的なエクスペリエンスを設計するための基礎となります。
プログレッシブエンハンスメントはユーザーに関するものです。 たまたま、デザイナーや開発者としての私たちの生活も楽になります。 一連のブラウザーとデバイスに追いつく代わりに(これは不可能です!)、機能に集中することができます。
何よりもまず、プログレッシブエンハンスメントとは、ブラウザ、デバイス、接続の品質に関係なく、常にユーザーに合理的なエクスペリエンスを提供することです。 物事がうまくいかないとき、そして彼らはそうなるでしょうが、ユーザーはまだ物事を成し遂げることができるという点で苦しむことはありません。
経験がうまくいかない可能性がある多くの方法があります。 おそらく、スタイルシートまたはスクリプトがロードに失敗します。 おそらくすべてが読み込まれますが、ユーザーのブラウザは一部のHTML、CSS、またはJavaScriptを認識しません。 何が起こっても、エクスペリエンスを設計するときにプログレッシブエンハンスメントを使用すると、ユーザーが特に悪い時間を過ごすのを防ぐことができます。
構造とコンテンツのHTMLから始まります。 CSSまたはJavaScriptが読み込まれない場合は、コンテンツがそこにあるので問題ありません。
すべてが正常に読み込まれる場合は、さまざまなHTML要素が認識されていない可能性があります。 たとえば、一部のブラウザは<input type="email">を理解していません。 ただし、ユーザーには代わりにテキストボックス( <input type="text"> )が表示されるため、これで問題ありません。 ユーザーは引き続きメールアドレスを入力できます。 彼らはモバイルで電子メール固有のキーボードを取得しないだけです。
たぶん、ブラウザはいくつかの派手なCSSを理解しておらず、それを無視するだけです。 ほとんどの場合、これは問題ではありません。 border-radius: 10pxのボタンがあるとします。 このルールを認識しないブラウザは、角が斜めになっているボタンを表示します。 間違いなく、ボタンの知覚されるアフォーダンスは減少しますが、ユーザーは無傷のままです。 その他の場合は、機能クエリを使用すると役立つ場合があります。
次に、より複雑なJavaScriptがあります。 ブラウザが認識しないメソッドを解析しようとすると、ヒッシーフィットがスローされます。 これにより、他の(有効でサポートされている)スクリプトが失敗する可能性があります。 スクリプトがメソッドを使用する前に、メソッドが存在すること(機能の検出)と機能すること(機能のテスト)を最初にチェックしない場合、ユーザーは壊れたインターフェイスを取得する可能性があります。 たとえば、ボタンのクリックハンドラーが認識されないメソッドを呼び出すと、ボタンは機能しません。 それは良くないね。
それがあなたが強化する方法です。 しかし、より良いのは、拡張をまったく必要としないことです。 CSSを少し使用したHTMLは、ユーザーに優れたエクスペリエンスを提供できます。 重要なのはコンテンツであり、そのためにJavaScriptは必要ありません。 コンテンツ(HTML)とスタイル(CSS)に頼ることができるほど、良い結果が得られます。 これを十分に強調することはできません。多くの場合、基本的なエクスペリエンスは最高で最もパフォーマンスの高いものです。 付加価値がなければ、何かを強化しても意味がありません(包括的な設計原則7を参照)。
もちろん、基本的なエクスペリエンスがそれほど良くない場合もあります。それは、強化するときです。 しかし、上記のアプローチに従うと、CSSまたはJavaScriptの一部が認識または実行されない場合でも、動作します。
プログレッシブエンハンスメントは、物事が失敗したときに何が起こるかを考えさせます。 これにより、復元力を組み込んだエクスペリエンスを構築できます。しかし、同様に、拡張が必要かどうかを考えるようになります。 もしそうなら、それについてどうやって行くのが最善か。
##パスワードフィールド前に説明したメールフィールドと同じマークアップを使用しています。 テンプレート言語を使用している場合は、両方のタイプのフィールドに対応するコンポーネントを作成できます。 これは、包括的な設計原則3を実施するのに役立ち、一貫性があります。

<div class="field"> <label for="password"> <span class="field-label">Choose password</span> <span class="field-hint">Must contain 8+ characters with at least 1 number and 1 uppercase letter.</span> </label> <input type="password" name="password"> </div>パスワードフィールドにはヒントが含まれています。 これがないと、ユーザーは要件を理解できず、続行しようとするとエラーが発生する可能性があります。
type="password"属性は、ユーザーが入力した内容を小さな黒い点に置き換えることにより、入力の値をマスクします。 これは、あなたが入力した内容が近くにある場合に、他の人に見られないようにするためのセキュリティ対策です。
ユーザーが入力するときに値を不明瞭にすると、タイプミスを修正するのが難しくなります。 したがって、作成された場合、エントリ全体を削除してやり直す方が簡単な場合がよくあります。 ほとんどのユーザーが肩越しに見ている人と一緒にコンピューターを使用していないため、これはイライラします。
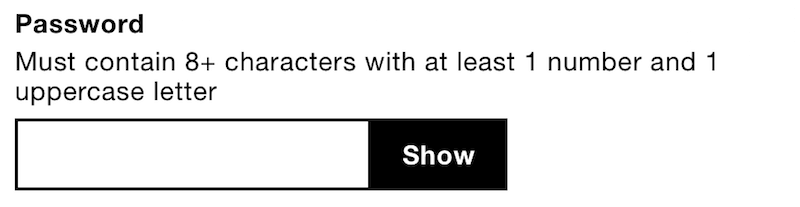
タイプミスのリスクが高まるため、一部の登録フォームには追加の「パスワードの確認」フィールドが含まれています。 これは、ユーザーが同じパスワードを2回入力する必要がある予防措置であり、作業が2倍になり、ユーザーエクスペリエンスが低下します。 代わりに、原則4と5に準拠したパスワードをユーザーに公開して、それぞれ制御と選択肢を提供することをお勧めします。 このようにして、ユーザーは誰も見ていないことがわかっているときにパスワードを公開することを選択でき、タイプミスのリスクを軽減します。
InternetExplorerとMicrosoftEdgeの最近のバージョンでは、この動作がネイティブに提供されています。 独自のソリューションを作成するため、次のようなCSSを使用してこの機能を抑制する必要があります。
input[type=password]::-ms-reveal { display: none; } 
まず、入力の横にボタンを挿入する必要があります。 <button>要素は、JavaScriptで何かを変更するための頼りになる要素である必要があります。ただし、リンクの目的である場所を変更する場合を除きます。 クリックすると、type属性がpasswordとtextの間で切り替わります。 ボタンのラベルは「表示」と「非表示」の間にあります。
function PasswordReveal(input) { // store input as a property of the instance // so that it can be referenced in methods // on the prototype this.input = input; this.createButton(); }; PasswordReveal.prototype.createButton = function() { // create a button this.button = $('<button type="button">Show password</button>'); // inject button $(this.input).parent().append(this.button); // listen to the button's click event this.button.on('click', $.proxy(this, 'onButtonClick')); }; PasswordReveal.prototype.onButtonClick = function(e) { // Toggle input type and button text if(this.input.type === 'password') { this.input.type = 'text'; this.button.text('Hide password'); } else { this.input.type = 'password'; this.button.text('Show password'); } }; #### JavaScriptの構文とアーキテクチャに関する注意事項JavaScriptにはさまざまな種類があり、コンポーネントを設計するさまざまな方法があるため、パスワード公開コンポーネントの構築に使用される選択肢と、本の今後のすべてのコンポーネントについて説明します。
まず、コンストラクターを使用しています。 コンストラクターは、従来は大文字で記述された関数です— passwordRevealではなく、 PasswordRevealです。 これは、 newキーワードを使用して初期化されます。これにより、同じコードを使用して、コンポーネントの複数のインスタンスを作成できます。
var passwordReveal1 = new PasswordReveal(document.getElementById('input1')); var passwordReveal2 = new PasswordReveal(document.getElementById('input2')); 次に、コンポーネントのメソッドがプロトタイプで定義されます(たとえば、 PasswordReveal.prototype.onButtonClick )。 プロトタイプは、同じコンポーネントの複数のインスタンス間でメソッドを共有するための最もパフォーマンスの高い方法です。
第三に、jQueryは要素の作成と取得、およびイベントのリッスンに使用されています。 jQueryは必要ではないか、好まれないかもしれませんが、jQueryを使用することは、この本がクロスブラウザーコンポーネントの複雑さではなくフォームに焦点を当てることができることを意味します。

あなたが少しコーディングするデザイナーなら、jQueryの遍在性と参入障壁の低さが役立つはずです。 同様に、jQueryを使用したくない場合は、好みに合わせてコンポーネントをリファクタリングするのに問題はありません。
$.proxy関数の使用にも気づいたかもしれません。 これは、jQueryによるFunction.prototype.bindの実装です。 この関数を使用してイベントをリッスンしなかった場合、イベントハンドラーは要素のコンテキスト( this )で呼び出されます。 上記の例では、 this.buttonは未定義になります。 ただし、代わりにthisをパスワード公開オブジェクトにして、そのプロパティとメソッドにアクセスできるようにします。
上で構築したパスワード表示インターフェイスは、ボタンのラベルを「パスワードの表示」と「パスワードの非表示」の間で切り替えます。 一部のスクリーンリーダーユーザーは、ボタンのラベルが変更されると混乱する可能性があります。 ユーザーがボタンに遭遇すると、そのボタンが持続することを期待します。 ボタンは永続的ですが、ラベルを変更すると、そうではないように見えます。
調査でこれが問題であることがわかった場合は、2つの代替アプローチを試すことができます。
まず、「パスワードを表示」という永続的なラベルが付いたチェックボックスを使用します。 状態は、 checkedされた属性によって通知されます。 スクリーンリーダーのユーザーには、「パスワードを表示する、チェックボックスをオンにする」(または同様の機能)と聞こえます。 視力のあるユーザーには、チェックボックスのチェックマークが表示されます。 このアプローチの問題は、チェックボックスがデータを入力するためのものであり、インターフェイスを制御するためのものではないことです。 一部のユーザーは、自分のパスワードがシステムに公開されると考えるかもしれません。
または、次に、ラベルではなく、ボタンのstateを変更します。 スクリーンリーダーのユーザーに状態を伝えるために、 aria-pressed属性をtrue (押された)とfalse (押されていない)の間で切り替えることができます。
<button type="button" aria-pressed="true"> Show password </button>ボタンにフォーカスを合わせると、スクリーンリーダーが「パスワードの表示、ボタンの切り替え、押された」(または同様の操作)とアナウンスします。 目の見えるユーザーの場合、次のように属性セレクターを使用して、ボタンをスタイル設定して、押されているか押されていないように見せることができます。
[aria-pressed="true"] { box-shadow: inset 0 0 0 0.15rem #000, inset 0.25em 0.25em 0 #fff; }押されていないスタイルと押されているスタイルが明確で区別されていることを確認してください。そうしないと、目の見えるユーザーがそれらの違いを区別するのに苦労する可能性があります。
###マイクロコピーラベルは「パスワード」ではなく「パスワードの選択」に設定されています。 後者はやや混乱を招き、ユーザーに既に所有しているパスワードの入力を促す可能性があります。これはセキュリティ上の問題である可能性があります。 さらに微妙なことに、ユーザーがすでに登録されていることを示唆している可能性があり、認知障害のあるユーザーは代わりにログインしていると思います。
「パスワード」があいまいな場合、「パスワードの選択」は明確さを提供します。
##ボタンのスタイルボタンとは何ですか? Webページ上のさまざまな種類のコンポーネントをボタンと呼びます。 実際、私はすでに2つの異なるタイプのボタンについて、それらを呼び出さずに説明しました。 今それをしましょう。
フォームを送信するボタンは「送信ボタン」であり、通常は<input type="submit">または<button type="submit"> = "submit">としてコード化されます。 <button>要素は、その中に他の要素をネストできるという点で、より順応性があります。 しかし、それが必要になることはめったにありません。 ほとんどの送信ボタンにはテキストのみが含まれています。
注:古いバージョンのInternet Explorerでは、複数の<button type="submit">がある場合、クリックされたボタンに関係なく、フォームはすべてのボタンの値をサーバーに送信します。 どのボタンがクリックされたかを知る必要があります。そうすれば、実行する正しいアクションのコースを決定できます。そのため、この要素は避ける必要があります。
他のボタンは、JavaScriptのエクスペリエンスを向上させるためにインターフェイスに挿入されます。これは、前に説明したパスワード表示コンポーネントで行ったのと同じです。 これも<button>でしたが、そのtypeはbuttonに設定されていました( submitではありません)。
どちらの場合も、ボタンについて最初に知っておくべきことは、ボタンがリンクではないということです。 リンクは通常、(ユーザーエージェントスタイルによって)下線が引かれているか、(ナビゲーションバー内で)特別に配置されているため、通常のテキストと区別できます。 リンクにカーソルを合わせると、カーソルがポインタに変わります。 これは、ボタンとは異なり、リンクのアフォーダンスの認識が弱いためです。
レジリエントなWebデザインでは、ジェレミーキースが物質的な正直さのアイデアについて説明しています。 彼は次のように述べています。「ある材料を別の材料の代わりに使用するべきではありません。 そうでなければ、最終結果は欺瞞的です。」 リンクをボタンのように見せることは、実質的に不正です。 リンクとボタンが同じでない場合でも同じであることをユーザーに通知します。
リンクはボタンができないことをすることができます。 たとえば、リンクは新しいタブで開いたり、後でブックマークしたりできます。 したがって、ボタンはリンクのように見えたり、ポインタカーソルを持ったりしてはなりません。 代わりに、ボタンをボタンのように見せるべきです。ボタンは、自然に強いアフォーダンスを認識しています。 角が丸い、影が落ちる、境界線があるかどうかはあなた次第ですが、ボタンのように見えるはずです。
ボタンは、たとえば背景色を変更することで、ホバー(およびフォーカス)に関するフィードバックを提供できます。
###配置通常、送信ボタンはフォームの下部に配置されます。ほとんどのフォームでは、ユーザーはフィールドを上から下に入力してから送信します。 しかし、ボタンは左、右、または中央に配置する必要がありますか? この質問に答えるには、ユーザーが自然にそれを探す場所を考える必要があります。
フィールドラベルとフォームコントロールは左に配置され(左から右の読み上げ言語で)、上から下に実行されます。 ユーザーは、最後のフィールドの下にある次のフィールドを探します。 したがって、当然、送信ボタンもその場所、つまり最後のフィールドのすぐ下の左側に配置する必要があります。 これは、右揃えのボタンが画面外に消えやすくなるため、ズームインするユーザーにも役立ちます。
### 文章ボタンのテキストは、そのスタイルと同じくらい重要です。 テキストは、実行されているアクションを明示的に説明する必要があります。 そして、それはアクションなので、動詞でなければなりません。 読みやすいので、できるだけ少ない単語を使用することを目指す必要があります。 しかし、明確さを犠牲にして単語を削除するべきではありません。
正確な言葉はブランドの声のトーンと一致する可能性がありますが、明快さを奇抜さと交換しないでください。
シンプルでわかりやすい言葉は誰にとっても理解しやすいものです。 正確な言葉は、サービスの種類によって異なります。 登録フォームの場合は「登録」で構いませんが、サービスによっては「参加」または「登録」の方が適切な場合があります。
##検証包括的でシンプルで摩擦のない登録エクスペリエンスを作成するための努力にもかかわらず、人的エラーを排除することはできません。 人々は間違いを犯します。間違いを犯した場合は、できるだけ簡単に修正できるようにする必要があります。
フォームの検証に関しては、考慮すべき重要な詳細がいくつかあります。 フィードバックを提供するタイミングの選択から、そのフィードバックの表示方法、適切なエラーメッセージの作成に至るまで、これらすべてを考慮する必要があります。
### HTML5検証HTML5の検証は、しばらく前から行われています。 いくつかのHTML属性を追加するだけで、サポートしているブラウザは、フォームが送信されたときに誤ったフィールドをマークします。 サポートされていないブラウザは、サーバー側の検証にフォールバックします。
通常、ブラウザが無料で提供する機能を使用することをお勧めします。これは、多くの場合、パフォーマンスが高く、堅牢で、アクセスしやすいためです。 言うまでもなく、より多くのサイトが標準機能を使用し始めるにつれて、ユーザーにとってより親しみやすくなります。
HTML5検証のサポートは非常に優れていますが、一律に実装されているわけではありません。 たとえば、required属性は、フィールドを最初から無効としてマークすることができますが、これは望ましくありません。 Firefox 45.7などの一部のブラウザでは、ユーザーがボックスに何かを入力しても「メールアドレスを入力してください」というエラーが表示されますが、Chromeでは、たとえば「メールアドレスに「@」を含めてください」と表示されます。これはもっと役に立ちます。
また、サーバーでエラーが発生した場合でもクライアントでエラーが発生した場合でも、ユーザーに同じインターフェイスを提供したいと考えています。 これらの理由から、独自のソリューションを設計します。 最初に行うことは、HTML5検証をオフにすることです: <form novalidate>
ユーザーがフォームを送信するときに、エラーがあるかどうかを確認する必要があります。 ある場合は、フォームがサーバーに詳細を送信しないようにする必要があります。
function FormValidator(form) { form.on('submit', $.proxy(this, 'onSubmit')); } FormValidator.prototype.onSubmit = function(e) { if(!this.validate()) { e.preventDefault(); // show errors } };ボタンのクリックイベントではなく、フォームの送信イベントをリッスンしていることに注意してください。 後者は、フォーカスがいずれかのフィールド内にあるときにEnterキーを押して、ユーザーがフォームを送信できないようにします。 これは、暗黙的なフォーム送信とも呼ばれます。
###フィードバックの表示エラーの存在を検出することはすべて非常にうまくいきますが、現時点ではユーザーは賢明ではありません。 更新が必要なインターフェイスには、3つの異なる部分があります。 それぞれについて説明します。
#### ドキュメントのタイトルドキュメントの<title>は、スクリーンリーダーによって読み取られるWebページの最初の部分です。 そのため、これを使用して、送信に問題が発生したことをユーザーにすばやく通知できます。 これは、サーバー要求後にページがリロードされる場合に特に便利です。
JavaScriptを使用してクライアントのエラーをキャッチすることでユーザーエクスペリエンスを向上させていますが、すべてのエラーをこの方法でキャッチできるわけではありません。 たとえば、メールアドレスがまだ取得されていないことを確認できるのは、サーバーでのみ確認できます。 いずれにせよ、JavaScriptは失敗する傾向があるため、JavaScriptの可用性だけに頼ることはできません。
元のページタイトルに「[サービス]に登録」と表示されている場合、エラーの場合は「(2エラー)[サービス]に登録」(または同様のもの)と表示されます。 正確な言い回しは、いくぶん意見次第です。
次のJavaScriptはタイトルを更新します。
document.title = "(" + this.errors.length + ")" + document.title;上記のように、これは主にスクリーンリーダーのユーザーを対象としていますが、包括的なデザインの場合によくあることですが、1セットのユーザーに役立つものは他のすべてのユーザーにも役立ちます。 今回は、更新されたタイトルがタブの通知として機能します。

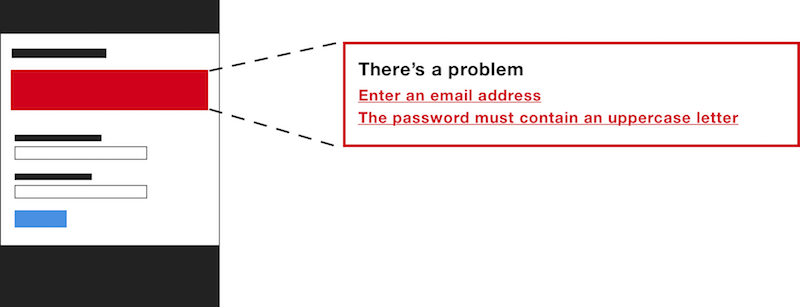
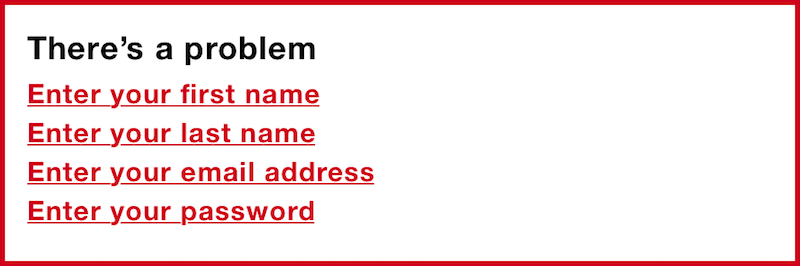
エラーの概要
title要素と比較すると、エラーの概要がより目立ち、目の見えるユーザーに何か問題が発生したことを知らせます。 ただし、何が問題になっているのか、どのように修正するのかをユーザーに理解させる役割もあります。
これはページの上部に配置されているため、ページの更新後にユーザーが下にスクロールして表示する必要はありません(サーバーでエラーが発生した場合)。 従来、エラーは赤で表示されていました。 ただし、色だけに依存すると、色覚異常のユーザーを除外できます。 要約に注意を引くために、位置、サイズ、テキスト、および図像の使用も検討してください。

パネルには、問題を示す「問題があります」という見出しが含まれています。 「エラー」という言葉が書かれていないことに注意してください。これはあまり友好的ではありません。 あなたがショールームで車を購入するためにあなたの詳細を記入していて、間違いを犯したと想像してください。 営業担当者は「エラー」とは言いません。実際、そう言ったとしたら奇妙なことです。
<div class="errorSummary" role="group" tabindex="-1" aria-labelledby="errorSummary-heading"> <h2>There's a problem</h2> <ul> <li><a href="#emailaddress">Enter an email address</a></li> <li><a href="#password">The password must contain an uppercase letter</a></li> </ul> </div> コンテナにはgroupのroleがあり、これは一連のインターフェイス要素(この場合は見出しとエラーリンク)をグループ化するために使用されます。 tabindex属性は-1に設定されているため、JavaScriptを使用してプログラムでフォーカスできます(フォームが誤って送信された場合)。 これにより、エラーの概要パネルがスクロールされて表示されます。 そうしないと、送信時にインターフェイスが応答せず、壊れているように見えます。
注: tabindex="0"を使用すると、 Tabキーを使用して永続的にフォーカス可能になります。これは2.4.3フォーカスオーダーWCAGの失敗です。 ユーザーが何かにタブで移動できる場合、ユーザーはそれが実際に何かを実行することを期待します。
FormValidator.prototype.showSummary = function () { // ... this.summary.focus(); }; その下に、エラーリンクのリストがあります。 リンクをクリックすると、誤ったフィールドにフォーカスが設定され、ユーザーはフォームにすばやくジャンプできます。 リンクのhref属性は、コントロールのIDに設定されます。これは、一部のブラウザーでは、フォーカスを設定するのに十分です。 ただし、他のブラウザでは、リンクをクリックすると、フォーカスを合わせずに入力をスクロールして表示します。 これを修正するために、入力を明示的にフォーカスすることができます。
FormValidator.prototype.onErrorClick = function(e) { e.preventDefault(); var href = e.target.href; var id = href.substring(href.indexOf("#"), href.length); $(id).focus(); }; エラーがない場合は、概要パネルを非表示にする必要があります。 これにより、ページ上に要約パネルが1つだけ存在し、クライアントまたはサーバーのどちらによってエラーが表示されても、同じ場所に一貫して表示されるようになります。 パネルを非表示にするには、 hiddenのクラスを追加する必要があります。
<div class="errorSummary hidden" ...></div> .hidden { display: none; } 注: hiddenの属性/プロパティを使用して要素の表示を切り替えることはできますが、サポートは少なくなります。 包括的設計とは、人を排除する可能性が低いとわかっている意思決定を行うことです。 クラスの使用は、この哲学と一致しています。
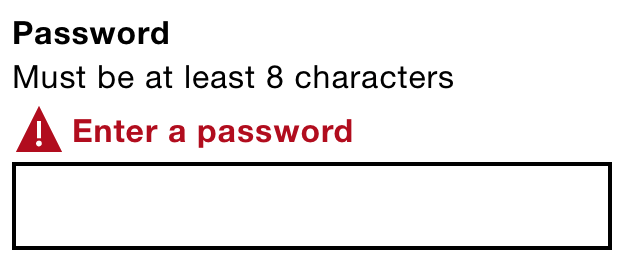
関連するエラーメッセージをフィールドのすぐ上に配置する必要があります。 これにより、ユーザーがページを上下にスクロールしてエラーメッセージを確認する手間が省け、フォームを下に移動し続けることができます。 メッセージがフィールドの下に配置されている場合、ブラウザのオートコンプリートパネルまたはオンスクリーンキーボードによってメッセージが隠される可能性が高くなります。

<div class="field"> <label for="blah"> <span class="field-error"> <svg width="1.5em" height="1.5em"><use xmlns:xlink="https://www.w3.org/1999/xlink" xlink:href="#warning-icon"></use></svg> Enter your email address. </span> <span class="field-error">Enter an email address</span> </label> </div>前述のヒントパターンと同様に、エラーメッセージはラベル内に挿入されます。 フィールドにフォーカスがあると、スクリーンリーダーのユーザーは状況に応じてメッセージを聞くことができるため、概要を参照しなくてもフォーム内を自由に移動できます。
エラーメッセージは赤で、SVG警告アイコンを使用してユーザーの注意を引き付けます。 エラーを示すために色の変更のみを使用した場合、これは色覚異常のユーザーを除外します。 したがって、これは目の見えるユーザーには非常に効果的ですが、スクリーンリーダーのユーザーはどうでしょうか。
目の見えるユーザーと目の見えないユーザーの両方に同等のエクスペリエンスを提供するために、十分にサポートされているaria-invalid属性を使用できます。 ユーザーが入力にフォーカスすると、スクリーンリーダーで「無効」(または同様のもの)がアナウンスされるようになりました。
<input aria-inval>注:登録フォームはテキスト入力のみで構成されています。 第3章「フライト予約フォーム」では、ラジオボタンなどのフィールドのグループにアクセスしてエラーを挿入する方法について説明します。
###フォームを再送信するフォームを2回送信するときは、既存のエラーを表示からクリアする必要があります。 そうしないと、ユーザーに重複したエラーが表示される場合があります。
FormValidator.prototype.onSubmit = function(e) { this.resetPageTitle(); this.resetSummaryPanel(); this.removeInlineErrors(); if(!this.validate()) { e.preventDefault(); this.updatePageTitle(); this.showSummaryPanel(); this.showInlineErrors(); } }; ###初期化FormValidatorコンポーネントの定義が完了したら、初期化する準備が整いました。 FormValidatorのインスタンスを作成するには、最初のパラメーターとしてform要素を渡す必要があります。
var validator = new FormValidator(document.getElementById('registration')); たとえば、電子メールフィールドを検証するには、 addValidator()メソッドを呼び出します。
validator.addValidator('email', [{ method: function(field) { return field.value.trim().length > 0; }, message: 'Enter your email address.' },{ method: function(field) { return (field.value.indexOf('@') > -1); }, message: 'Enter the 'at' symbol in the email address.' }]); 最初のパラメーターはコントロールのnameであり、2番目のパラメーターはルールオブジェクトの配列です。 各ルールには、 methodとmessageの2つのプロパティが含まれています。 このmethodは、さまざまな条件をテストしてtrueまたはfalseを返す関数です。 Falseは、フィールドをエラー状態にします。これは、前に説明したように、インターフェイスにエラーを入力するために使用されます。
日常のデザインでは、ドン・ノーマンがエラーのデザインについて語っています。 彼は人々が会話する方法について話します:
「人が私たちが間違っていると信じていることを言った場合、私たちは質問し、議論します。 警告信号は発行しません。 ビープ音は鳴りません。 エラーメッセージは表示されません。 […] 2人の友人間の通常の会話では、虚偽表示は、実際の意味の近似として、通常どおりに解釈されます。」
人間とは異なり、機械はほとんどの行動の意味を判断するのに十分な知性を持っていませんが、多くの場合、必要以上に間違いを許しません。 Jared Spoolは、「デザインは計量的に反対ですか?」でこれについて冗談を言っています。 (約42分):
「電話番号を取得し、すべてのダッシュと括弧とスペースを取り除くには1行のコードが必要です。また、それらを残したエラーメッセージを書き込むには10行のコードが必要です。」
addValidatorメソッド(上に表示)は、検証ルールを設計して、些細な間違いを許す方法を示しています。 たとえば、最初のルールは、長さをチェックする前に値をトリミングして、ユーザーの負担を軽減します。
ライブインライン検証は、ユーザーが入力するとき、またはフィールドを離れるときにフィードバックを提供します( onblur )。 ライブインライン検証が精度を向上させ、長い形式での完了時間を短縮することを示すいくつかの証拠があります。 これは、フィールドの要件がユーザーの心に新鮮なときにユーザーにフィードバックを提供することと部分的に関係しています。 ただし、ライブインライン検証(または略してライブ検証)にはいくつかの問題があります。
特定の文字数を必要とするエントリの場合、最初のキーストロークは常に無効なエントリを構成します。 これは、ユーザーが早期に中断されることを意味し、情報の入力から修正まで、精神的なコンテキストを切り替える可能性があります。
または、ユーザーが十分な文字を入力するまで待ってからエラーを表示することもできます。 ただし、これは、ユーザーが正しい値を入力した後にのみフィードバックを受け取ることを意味します。これはやや無意味です。
ユーザーがフィールドを離れるまで待つこともできますが( onblur )、ユーザーが次のフィールドの準備をしている(そして多くの場合入力を開始している)ため、これでは遅すぎます。 さらに、一部のユーザーは、フォームを使用するときにウィンドウを切り替えたり、パスワードマネージャーを使用したりします。 これを行うと、blurイベントがトリガーされ、ユーザーが終了する前にエラーが表示されます。 すべて非常にイライラします。
ページを更新しなくてもユーザーにフィードバックを提供しても問題はありません。 エラーメッセージをインライン(フィールドの横)に配置することにも問題はありません—これはすでに行っています。 ライブフィードバックの問題は、ユーザーの邪魔をするのが早すぎたり遅すぎたりすることです。これにより、不快な体験が生じることがよくあります。
ユーザーにエラーが頻繁に表示される場合は、他の場所に問題がある可能性があります。 フォームを短くし、より良いガイダンスを提供することに焦点を当てます(適切なラベル付けとヒントテキスト)。 このようにして、ユーザーには奇妙なエラー以上のものが表示されないようにする必要があります。 次の章では、より長いフォームについて説明します。
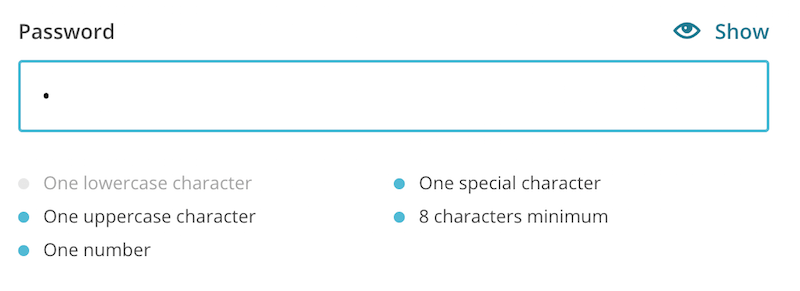
###チェックリストの確認パターンライブ検証のバリエーションには、ユーザーが入力するときにルールにチェックマークを付ける(完了としてマークする)ことが含まれます。 これはライブ検証よりも侵襲性が低くなりますが、すべてのタイプのフィールドに適しているわけではありません。 これは、パスワードフィールドにこの手法を採用しているMailChimpのサインアップフォームの例です。

ルールをフィールドの上に配置する必要があります。 そうしないと、オンスクリーンキーボードがフィードバックを覆い隠す可能性があります。 その結果、ユーザーは入力を停止してキーボードを非表示にして、フィードバックを確認することができます。
###送信ボタンの無効化に関する注意一部のフォームは、すべてのフィールドが有効になるまで送信ボタンを無効にするように設計されています。 これにはいくつかの問題があります。
まず、ユーザーは自分のエントリの実際に何が問題なのか疑問に思っています。 第2に、無効になっているボタンはフォーカスできないため、目の不自由なユーザーがTabキーを使用してナビゲートしているときにボタンを見つけにくくなります。 第三に、無効になっているボタンはグレー表示されているため、読みにくいです。
私たちはユーザーに明確なフィードバックを提供しているので、ユーザーがそれを期待するとき、とにかくボタンを無効にすることによってユーザーから制御を奪う正当な理由はありません。
###適切なエラーメッセージの作成コンテンツほど重要なものはありません。 ユーザーはデザインを楽しむためにあなたのウェブサイトに来ることはありません。 彼らはサービスを利用することの内容や結果を楽しむようになります。
エラーメッセージの作成に使用される言葉を無視すれば、最も考え抜かれた、包括的で美しくデザインされたエクスペリエンスでさえ、何の価値もありません。 ある調査によると、カスタムエラーメッセージを表示すると、コンバージョンが0.5%増加し、これは年間収益で250,000ポンド以上に相当します。
「コンテンツはユーザーエクスペリエンスです。」
—ジニー・レディッシュ
ラベル、ヒント、およびその他のコンテンツと同様に、適切なエラーメッセージは、可能な限り少ない単語で明確さを提供します。 通常、コンテンツに基づいてインターフェイスの設計を推進する必要があります。その逆ではありません。 ただし、この場合、エラーメッセージを表示する方法と理由を理解することは、単語のデザインに影響します。 これが、JaredSpoolが「コンテンツとデザインは切っても切れない仕事のパートナーです」と言う理由です。
画面上部のフィールドの横にある概要にメッセージが表示されています。 同じメッセージの2つのバージョンを維持することは、説得力のない利益のために売れ行きが悪いです。 代わりに、両方の場所で機能するエラーメッセージを設計してください。 「アットマークを入力してください」には、意味をなすためにフィールドラベルからのコンテキストが必要です。 「あなたのメールアドレスにはアットマークが必要です」は両方の場所でうまく機能します。
各エラーメッセージを「お願いします」で始めるなど、楽しいことは避けてください。 一方では、これは礼儀正しいようです。 一方、それは邪魔になり、選択を意味します。
どのアプローチを採用する場合でも、コンテンツの性質上、繰り返しが発生します。 また、テストには通常、情報をまったく入力せずにフォームを送信することが含まれます。 これにより、繰り返しが明白になり、ひっくり返る可能性があります。 しかし、これはどのくらいの頻度で発生しますか? ほとんどのユーザーは、インターフェイスを壊そうとはしていません。

エラーが異なれば、フォーマットも異なります。 「名を入力してください」のような指示は自然なことです。 ただし、「35文字以下の名を入力してください」は、「名は35文字以下である必要があります」などの説明よりも長く、言葉遣いが多く、自然ではありません。
チェックリストは次のとおりです。
- 簡潔にしてください。 必要以上の単語を使用しないでください。ただし、わかりやすくするために単語を省略しないでください。
- 一貫性を保つ。 全体を通して同じトーン、同じ単語、同じ句読点を使用します。
- 具体的に。 何かがうまくいかなかった理由を知っているなら、そう言ってください。 「メールは無効です。」 あいまいであり、ユーザーに負担をかけます。 「メールには「アットマーク」が必要です」は明確です。
- 人間であり、専門用語を避けてください。 無効、禁止、必須などの言葉は使用しないでください。
- わかりやすい言葉を使用します。 エラーメッセージは、ブランドのユーモラスな声のトーンを宣伝する機会ではありません。
- 能動態を使用します。 エラーが指示であり、ユーザーに何をすべきかを指示した場合。 たとえば、「名を入力する必要があります」ではなく、「名前を入力してください」などです。
- ユーザーを責めないでください。 何がうまくいかなかったのか、そしてそれを修正する方法を彼らに知らせてください。
この章では、単純な登録フォームをはるかに超えて適用できるいくつかの基本的なフォームデザインの課題を解決しました。 多くの点で、この章は、私たちがすべきことについてだけでなく、すべきでないことについても多くを語ってきました。 含まれるフィールドの数を減らすことに焦点を当てるために、斬新で人工的な省スペースパターンを回避することにより、フォームをより快適にすると同時に、いくつかのユーザビリティの失敗を回避します。
###避けるべきこと- ラベルとヒントのテキストを格納するためのメカニズムとして
placeholder属性を使用します。 - 誤った入力タイプを使用しています。
- スタイリングボタンと同じリンク。
- ユーザーの入力に応じてフィールドを検証します。
- 送信ボタンを無効にします。
- 複雑な専門用語とブランドの影響を受けたマイクロコピーを使用します。
以上です。 フォームデザインパターンのこの最初の章が気に入った場合は、すぐに本を入手できます。 幸せな読書!

eBook
$ 19eBookを入手PDF、ePUB、Kindle。 スマッシングメンバーは無料。
ハードカバー
$ 39印刷物を入手(eBookを含む)印刷された高品質のハードカバー。 世界中に無料の航空便配送。
