2018年の今後のフォントトレンドをご覧ください
公開: 2018-01-01高品質のフォントにアクセスするために必要なのは、クイック検索だけです。 しかし、プロジェクトに適したフォントを選択することは、思ったほど簡単ではありません。
The Creativeブログのライターは、「書体の選択と、レイアウト、グリッド、配色、デザインテーマなどでどのように機能させるかによって、良いデザイン、悪いデザイン、素晴らしいデザインの違いが生まれます」と述べています。
フォントはすべてのブラウザでアクセス可能でなければならないことを考えると、多くのデザイナーは、主にそのアクセシビリティのためにGoogleFontsを選択します。 TypekitやMyFontsのような他のサイトも非常に人気があります。 より伝統的なデザイナーは、鋳造所に行くか、独自の書体を作成することさえあります。
美しいフォントの海で迷子になるのはとても簡単です。 しかし、3つ以上のフォントが必要ですか? 私は物事をシンプルに保つことがより良いデザインにつながると固く信じています。 ミニマリストデザインは、重くてかさばる書体に比べてある程度の柔軟性をもたらします。 とは言うものの、最近のミックスアンドマッチのトレンドは非常に人気があります。 選択肢は膨大で、タイポグラフィのデザインは進化し続けています。 このため、私たちは常に最新のトレンドを探しています。 来年は、より伝統的なスタイルといくつかの好奇心をもたらします。 に飛び込みましょう。
2018年のトレンディなフォント
クリエイティブが直面する課題の1つは、複数のプラットフォームで一貫して実行されるデザインを作成することです。 この問題を解決するために、Google、Microsoft、Adobe、Appleが協力して、OpenTypeProjectを作成しました。 このプロジェクトにより、デザイナーは単一のファイルからフォントを変更できます。
「可変フォントを使用すると、デバイスは、スペースと帯域幅が少ない単一のフォントファイルから、無数の太さ、幅、またはその他のスタイルのバリエーションでテキストを表示できます。」
ユーザーインターフェイスがますます重要になるにつれて、デザイナーは、複数のデバイスに適応する視覚的に心地よいデザインを作成する方法を見つける必要があります。 少し前までは、フォントはそれほどアクセス可能ではなく、クリエイティブはいくつかのプロジェクトで同じ書体に依存する必要がありました。 しかし、最近では利用可能なフォントが不足することはありません。 それでも、かなりの数のフォントが印刷とデジタルデザインの王様であるようです。 来年の最も人気のあるフォントを見てみましょう。
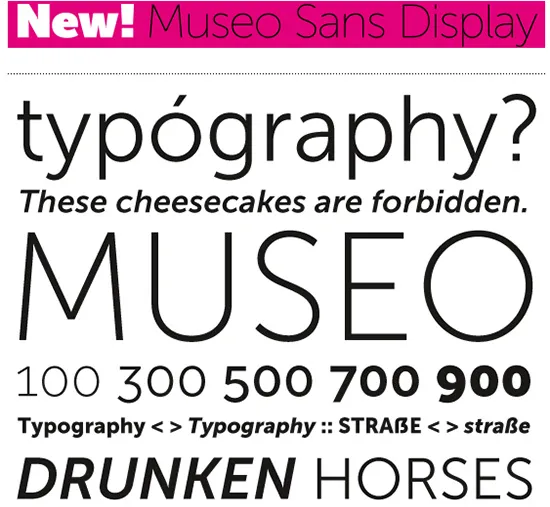
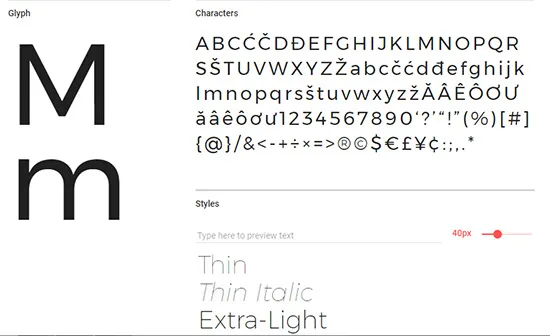
Museo Sans

JosBuivengaによって2008年に作成されました。 Museo Sansは、シンプルなサンセリフ、低コントラストのフォントで、ウェブやグラフィックデザインに最適です。 Deliciousは、すぐにJosの商標に成長した別のフォントプロジェクトであり、より多くのフォントタイプを開発するためのインスピレーションを彼に与えました。 JosのWebサイトでは、2つのMuseoSansスタイルを無料で入手できます。 My Fonts、Typekit、その他のサイト(有料)でも利用できます。
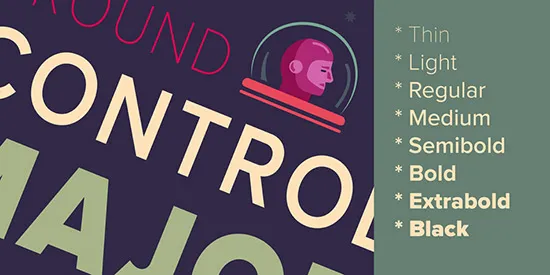
モンセラート

Zkyskyデザインスタジオの背後にいるグラフィックデザイナー、JulietaUlanovskyによって作成されました。 彼女はブエノスアイレスのモンセラート地区を参考にしてモンセラートを作成しました。 このフォントは、いくつかのサイトで流行しています。 シン、エクストラシンからエクストラボールドまで18のスタイルがあります。 Monserratは、Google Fonts andFontsSquirrelのOpenFontLicenseの下で無料で配布されています。
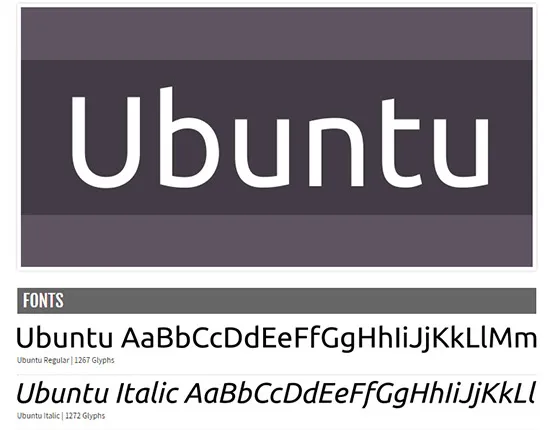
Ubuntu

国際的な鋳造所DaltonMaagによって作られました。 UbuntuはCanonicalLTDのUbuntuフリーソフトウェアプロジェクトの一部であり、オープンライセンスの下で配布されています。 これにより、デザイナーはフォントを変更、変更、実験することができます。 Ubuntuは、Webデザインに非常に便利なサンセリフです。 Googleフォント、Fonts Squirrel、UbuntuのWebサイトで入手できます。
Futura

このサンセリフ書体は、1927年にPaul Rennerによって作成されました。いくつかの変更が加えられていますが、依然として非常に人気があります。 Futuraは、広告キャンペーン、ロゴデザイン、ビデオ、印刷物、Web、およびビデオゲームで使用されてきました。 実際には22のスタイルがあり、FuturaPTはMoscowParaTypeFoundryによって管理されています。 ほとんどのスタイルはTypekitとMyFontsで有料で利用できますが、いくつかの無料のスタイルは1001Fontsで提供されています。
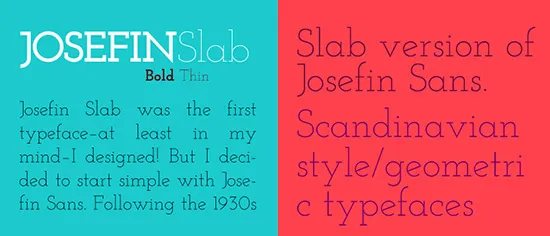
Josefinスラブ

サンティアゴオロスコによって作成された彼は、「Josefin Slabは、タイプライタースタイルとゴシックおよびスカンジナビアスタイルのダッシュをブレンドしています」と述べています。 全体的に、それは軽い書体であり、大胆なスタイルでさえかなり薄いです。 Josefin Slabは、シンプルでスタイリッシュな低コントラストのフォントです。 GoogleFontsのOpenFontLicenseの下で無料で利用できます。
プロキシマノヴァ

Mark Simonsonは、ProximaNovaの背後にいるデザイナーです。 デザインについて、彼は次のように述べています。「FuturaとAkzidenzGroteskの間のギャップを埋めたかったのです。 その結果、モダンなプロポーションと幾何学的な外観を組み合わせたハイブリッドが生まれました。」
彼は1994年に同様のバージョン「ProximaSans」をリリースし、2015年にProximaNovaが誕生しました。 重量に関しては、ノーマル、コンデンス、エクストラコンデンスの3種類があります。 それでも、このフォントファミリは非常に大きく、合計48のスタイルがあります。 Proxima Novaは、Typekit、My Fonts、FontSpring、およびその他のいくつかのサイト(有料)で入手できます。
ブログスクリプト

カロライナマランドとアレハンドロパウロは2015年にブログスクリプトを作成しました。そのアイデアは、ノスタルジックなデザイナーのために手書きのスタイルを復活させることでした。 この種のフォントは多くのWebサイトで見られます。 そして、その「ベストセラー」の資格から推測すると、来年も拡大し続けるでしょう。 Blog Scripは非公式で、リラックスしていて楽しいです。 マイフォント(有料)で利用できます。
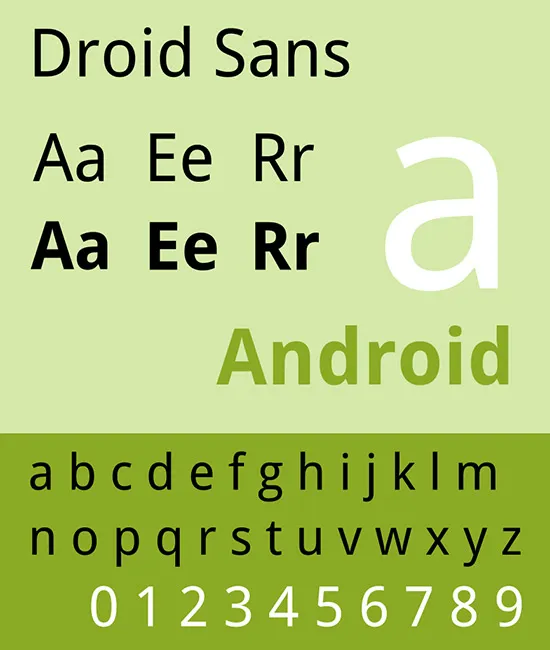
Droid Sans

スティーブ・マターソンによって作成されたサンセリフのタイポグラフィ。 Droid Sansは、モバイル画面のユーザーを念頭に置いて制作されました。 シンプルでクリアなため、デジタル機器に最適です。 Droid sansはApacheライセンスの下にあり、GoogleFontsで無料で入手できます。
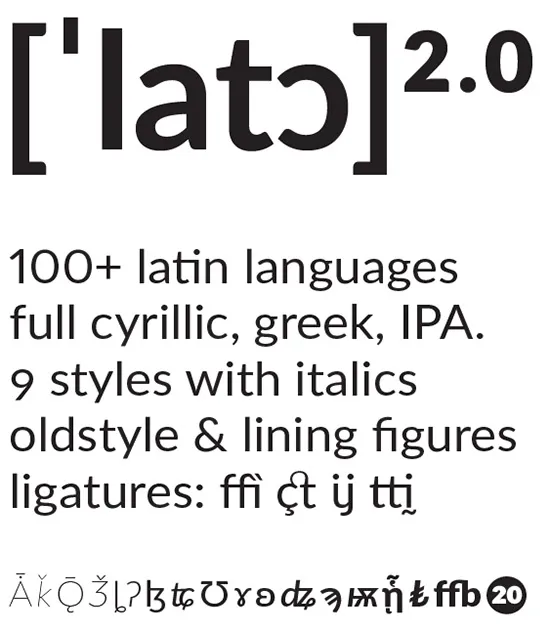
ラト


ポーランドのデザイナーLukaszDziedzicによって開発されました。 ポーランドの印刷機で長年働いた後、彼は印刷機とデジタル印刷機の両方に使用できるシンプルな書体のアイデアを思いつきました。 2010年にラトプロジェクト(ラトはポーランド語で「夏」を意味します)が考案されました。 Latoは軽くてクリアで、ウェブデザインで非常に人気があります。 Latoは、GoogleOpenLicenceの下で配布されています。GoogleFontsとLukaszのウェブサイトで無料で配布されています。 来年はLatoのウェブサイトが増える予定です。
Sailec

My Fonts and Fonts.com(有料)のベストセラー50社に含まれています。 これは、国際的なページに適した低コントラストの書体を作成することを目的として、2014年にNicoInosantoによって設計されました。 Sailecは、デジタルの世界で徐々に認知度を高めています。
いくつかのフォントスタイルが残っていますが、これには正当な理由があります。 それでも、デザイナーは何よりも先に売らなければならず、かわいらしいデザインだけではメッセージを伝えるのに十分ではありません。 人々は無限の情報の流れにさらされているため、クリエイティブは群衆の中で目立つ方法を見つける必要があります。
幸いなことに、書体セクターでは、デジタルデザインと印刷デザインの両方をより目を引くものにするためのいくつかのオプションがあります。 手書きや3Dスタイルは見栄えが良いだけでなく、視聴者にブランドのユニークな何かを伝えます。 以下にスタイルセクションを含めました。
スタイルと組み合わせ
手書き
手書きスタイルは最近非常に人気があり、来年はそれがさらに増えるでしょう。 それはすべて、写真に手書きの書体を使用したブロガーがほとんどいなかったときに始まり、今では中小企業や大企業にまで拡大しています。 デザインの背後にある考え方は、フレンドリーな外観を与えることです。 手書きのスタイルは「筆記体」と呼ばれることもあります。これは、本質的に、筆記体のスタイルにすべての文字が接続されているのと同じ種類の書き込みです。 手書きはカジュアルな書体の総称です。 それは物事をあまり真剣に受け止めないように私たちに告げています、そして何らかの理由でそれはうまくいきます。

Jroh Creative Agencyによって設計されたSelimaは、個人的および商用で無料で使用できます。 軽いブラシが付いた楽しいフォントで、befontsで無料で利用できます。

Missy Meyer Cavortingによって設計されたものは、個人的および商業的使用のために無料です。 Cavortingは1日で行われ、behanceで利用できます。 (商用ライセンスにはいくつかの制限があります)。

Sensible Armadillo Fontは、Britney Murphyによって作成されました。これは、カジュアルで低コントラストの手書きフォントで、個人使用のために1001フォントで無料で利用できます。
ミックスアンドマッチ
ミックスアンドマッチの背後にある考え方は、2つの異なる書体を組み合わせることです。これらは特定の調和を維持する必要があるため、スタイルが他の書体に影を落とすことはありません。 タイポグラフィのデザインに興味がない場合は、適切な組み合わせを見つけるまでに、何度もヒットとミスの試行が必要になる可能性があります。 おそらく、印刷とWebデザインの両方でうまく機能するスタイルがたくさんあり、それらは非常に簡単に実装できます。 ここで、いくつかのヒント:
- サンセリフとセリフフォントを組み合わせる
- 一度にさまざまな書体を使用しないでください
- 対照的なスタイルを使用する
- 同じフォントファミリを維持しますが、太さを変更します
- 実験して、いくつかのルールを破る

ライト書体
軽い書体はシンプルでクリアです。 読みやすく、メニュー、カラーレイヤー、ボックスなどの他の要素とうまく調和します。 すべての太字には軽い親戚が必要です。 ライトタイプの書体は、プリントとデジタルデザインの小さな最愛の人であり、この傾向は来年も続くでしょう。

DIYFonts
これは新しいことではありません。 ある時点で、デザイナーは独自のタイプフォントを試す必要性を感じます。 最近では、印象的なタイプフォントを自分で作成する方がはるかに簡単です。 多くの場合、クリエイティブは特別なプロジェクト用のフォントを作成し、新しいものの修正と追加を続けます。 次に、彼らは自分たちの作品をより多くの人々と共有します。

独自のフォントを作成するためのツール/サイト:
- calligraphr.com
- ifontmaker
- fontstruct.com
- prototypo.io
3Dフォント
ビデオゲームやマイクロサイトの爆発的な増加に伴い、3DフォントはWebデザインの世界で波を起こしつつあります。 彼らは不遜で大胆であり、近年人気を得ています。 物事を変えるだけでなく、没入型のユーザーエクスペリエンスを作成することでもあります。

Polyaは、Adrien Coquetによって作成され、Hipstheticで利用できるフリーフォントです。
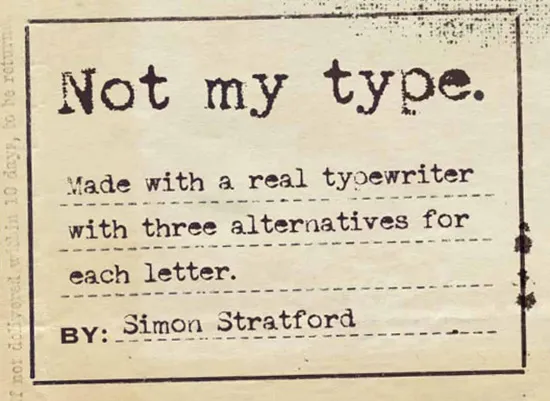
タイプライター
ライトフォントのように、タイプライターのスタイルはシンプルでクリアであり、デザインにヴィンテージの外観をもたらします。 印刷デザイン、食品、ファッションのブログはこのフォントが大好きです。 FontSquirrelまたはGoogleFontsで無料で入手できるタイプライターのスタイルはたくさんあり、TypekitまたはMyFontsでは豊富なスタイルがあります。 タイプライタースタイルのもう1つの優れた点は、どのサポートでもうまく機能することです。 来年はタイプライターフォントがたくさん見られます。

このタイプライターフォントは、SimonStratfordによって彼のWebサイトで無料で入手できます。
結論
フォントはデザインの重要な要素であり、スタイルがブランドのメッセージに合っていることを確認する必要があります。 多くのツールにより、設計者や一般の人々が簡単に試して実験できるようになりました。 オプションはかなり大きく、ツールは進化し続けています。 新しいアプリとウェブサイトは、初心者や経験豊富なデザイナーが高品質の書体を作成するのに役立ちます。 それでも、考え方は同じです。 メッセージを伝える視覚的に心地よいデザインを作成します。 それらはコミュニケーションを強化するだけでなく、コミュニケーションを魅力的にします。
