Flutter2の新機能
公開: 2022-03-10昨年、私はSmashing Magazineに、WebおよびデスクトッププラットフォームでのFlutterの使用に関する2つの記事を書きました。 最初の記事は、Webおよびデスクトップ開発の一般的な紹介であり、レスポンシブUIの構築に焦点を当てていました。 2番目の記事は、複数のプラットフォームで実行されるFlutterアプリを開発しようとするときに直面する可能性のある課題についてでした。
当時、非モバイルプラットフォームに対するFlutterのサポートは、Flutterチームによって安定していて本番環境に対応しているとは見なされていませんでしたが、現在は状況が変わりました。
Flutter2はここにあります
3月3日、GoogleはFlutterEngageイベントを開催しました。そこではFluter2.0がリリースされました。 このリリースは本当に適切な2.0リリースであり、Flutterをモバイルアプリ開発を超えて本当に準備できるようにするための多くの変更が約束されています。
Flutter 2.0が重要である理由を理解する上で中心となる変更は、 Web開発が正式に安定したチャネルの一部になり、デスクトップのサポートもまもなく安定したチャネルで行われることです。 実際、現在、安定したチャネルで早期リリースのベータスナップショットとして、リリース候補のような形式で有効になっています。
発表の中で、GoogleはFlutterの将来がどのようなものになるかについてのヒントを提供しただけではありません。 また、大企業が既存のアプリをパフォーマンスが向上し、開発者の生産性を向上させるアプリに置き換えるために、Flutterアプリにすでに取り組んでいる実際の例もありました。 たとえば、世界最大の自動車メーカーであるトヨタは、Flutterを使用して自社の自動車にインフォテインメントシステムを構築する予定です。
もう1つの興味深い発表—これはクロスプラットフォームSDKとしてFlutterがどれだけ速く改善されているかを示しています—は、Flutterを使用して新しいUbuntuインストーラーを開発することに加えて、デスクトップアプリを構築するためのデフォルトオプションとしてFlutterを使用するというCanonicalの発表です。
彼らはまた、UbuntuのYaruテーマのFlutterバージョンをリリースしました。これは、この記事の後半で使用して、Ubuntuデスクトップで完全に自宅に見えるFlutterデスクトップアプリを構築し、さらにいくつかの新しいFlutter機能を使用します。 GoogleのFlutter2の発表を見て、より完全な全体像をつかむことができます。
バージョン2.0で安定したチャネルに移行したFlutterの技術的な変更のいくつかを見て、Flutterを使用して非常に単純なデスクトップアプリの例を作成してから、現在Flutterを使用できる特定のプロジェクトタイプと使用できない特定のプロジェクトタイプについて結論を出します。今。
より大きなデバイスの一般的なユーザビリティの変更
発表によると、モバイルデバイスではないデバイスのサポートを改善するために、Flutterに多くの変更が加えられました。
たとえば、Webアプリやデスクトップアプリに必要であり、これまでサードパーティのパッケージを使用するか、自分で実装する必要があったことの明らかな例は、スクロールバーです。
これで、アプリにぴったり収まる組み込みのScrollbarバーがあり、特定のプラットフォームでスクロールバーがどのように表示されるかを正確に確認できます。トラックの有無にかかわらず、たとえば、トラックをクリックしてスクロールすることができます。 Flutterアプリを使用するときに、ユーザーが最初から自宅にいるように感じてもらいたい場合は、非常に大きな効果があります。 テーマを設定してカスタマイズすることもできます。
また、アプリのコンテンツがスクロール可能になると、ある時点でFlutterが適切なスクロールバーを自動的に表示するように見えます。
一方、スクロール可能なビューを任意のスクロールバーウィジェットでラップし、 ScrollControllerを作成して、スクロールバーとスクロール可能なウィジェットの両方のcontrollerとして追加できます( ScrollControllerを使用したことがない場合は、 TextEditingControllerとまったく同じように使用します)。 TextFieldの場合)。 デスクトップアプリの例で、この記事の少し下にある通常のマテリアルスクロールバーの使用例を見ることができます。
FlutterWebの変更
Web用のFlutterはすでに非常に使いやすい形式でしたが、パフォーマンスと使いやすさの問題があり、モバイルFlutterほど洗練されているとは感じられませんでした。 Flutter 2.0のリリースにより、特にパフォーマンスに関しては、多くの改善が行われました。
以前は非常に実験的で、アプリのレンダリングに使用するのが難しいコンパイルターゲット(WebAssemblyとSkiaを使用)は、 CanvasKitと呼ばれるようになりました。 Flutterアプリをモバイルデバイスでネイティブに実行することから、ブラウザーで実行することまで、一貫性のあるパフォーマンスの高いエクスペリエンスを提供するように改良されました。
現在、デフォルトでは、アプリはデスクトップWebユーザーにはCanvasKitを使用し、モバイルWebユーザーにはデフォルトのHTMLレンダラー(CanvasKitほど良くはありません)を使用してレンダリングします。
Flutterを使用してWebアプリを構築しようとした場合、ハイパーリンクのような単純なものを使用するのは特に直感的ではないことに気付いたかもしれません。 少なくとも、 Linkクラスを使用して、HTMLを使用する場合と同じようにハイパーリンクを作成できます。
これは実際にはFlutter自体への追加ではなく、Googleのurl_launcherパッケージへの最近の追加です。 Linkクラスの完全な説明と使用例は、公式APIリファレンスにあります。
ピボットポイントは、問題のSelectableTextの左端ではなく、ユーザーがテキストの選択を開始した場所に対応するようになったため、テキストの選択が改善されました。 また、コピー/切り取り/貼り付けオプションが存在し、正しく機能するようになりました。
それでも、さまざまSelectableTextウィジェット間でテキストを選択することはできず、選択可能なテキストはデフォルトではないため、テキストの選択は依然として一流ではありませんが、これとその他の顕著なFlutter Webの欠点(SEOサポートの欠如)について説明します。 、何よりもまず)この記事の結論です。
フラッターデスクトップの変更
昨年、Flutterを使用したWebおよびデスクトップ開発について書いたとき、デスクトップ開発はまだ非常に実験的であると考えられていたため( betaチャネルでも)、Flutterを使用したWebアプリの構築に主に焦点を当てました。 ただし、FlutterデスクトップのサポートはまもなくWebサポートに続き、安定する予定です。
パフォーマンスと安定性が大幅に向上し、マウスとキーボードで操作される大型デバイスの一般的なユーザビリティが向上し、Webアプリに大きなメリットがもたらされたことで、Flutterデスクトップアプリがより使いやすくなりました。
デスクトップアプリ用のツールはまだ不足しており、非常に深刻な未解決のバグがまだたくさんあるので、公開配布を目的とした次のデスクトップアプリプロジェクトに使用しないでください。
Flutterで構築されたデスクトップアプリの例
Flutterデスクトップのサポートは現在非常に安定していて使用可能ですが、Flutter全体がこれまでに改善されたのと同じように、将来的にも確実に改善されるので、実際に動作することを試してみましょう。 コード例全体をGitHubリポジトリからダウンロードできます。
作成するアプリは、次の非常にシンプルなアプリです。 サイドバーナビゲーションと、各ナビゲーションセクションのコンテンツアイテムがあります。
最初に行うことは、依存関係を把握することです。
まず、コマンドを使用して、Flutterデスクトップ開発を有効にする必要があります
flutter config --enable-${OS_NAME}-desktop ここで、 ${OS_NAME}を、選択したデスクトップOS( windows 、 linux 、またはmacos )に置き換えます。 この例では、Ubuntuテーマを使用するため、Linuxを使用します。
各プラットフォームのネイティブアプリを構築するために必要な他の依存関係もあります。たとえば、WindowsではVisual Studio 2019が必要であり、macOSではXcodeとCocoaPodsが必要であり、Flutterの公式WebサイトでLinuxの依存関係の最新リストを見つけることができます。
次に、Flutterプロジェクトを作成し、以下を実行します。
flutter create flutter_ubuntu_desktop_example 次に、 pubspec.yaml (ソースツリーのルート)でアプリのdependenciesにyaruを追加して、テーマ自体(アプリの唯一の依存関係)を取得する必要があります。
dependencies: yaru: ^0.0.0-dev.8 flutter: sdk: flutter 次に、アプリのコードが存在するlib/main.dartに移動しましょう。
まず、必要なものをインポートします。 この場合、通常のFlutter Material DesignライブラリとYaruテーマをインポートします(この例ではlightテーマのみを使用するため、Yaruパッケージ内の1つのオブジェクトのみshowします)。
import 'package:flutter/material.dart'; import 'package:yaru/yaru.dart' show yaruLightTheme; 個別のアプリクラスを用意する代わりに、 runAppを呼び出すときにmainでMaterialAppコンストラクターを直接呼び出すため、アプリのテーマを設定します。これは、Yaruテーマ、より具体的にはyaruLightThemeと呼ばれるライトテーマになります。
void main() => runApp(MaterialApp( theme: yaruLightTheme, home: HomePage(), )); HomePageはStatefulWidgetになり、不変である場合に表示するデータを保持します(ウィジェットは常に不変であり、可変性はStatefulWidgetのStateで処理されることを忘れないでください)。
class HomePage extends StatefulWidget { final dataToShow = { "First example data": [ "First string in first list item", "Second in first", "Example", "One" ], "Second example": [ "This is another example", "Check", "It", "Out", "Here's other data" ], "Third example": [ "Flutter is", "really", "awesome", "and", "it", "now", "works", "everywhere,", "this", "is", "incredible", "and", "everyone", "should", "know", "about", "it", "because", "someone", "must", "be", "missing", "out", "on", "a lot" ] }.entries.toList(); @override createState() => HomePageState(); } HomePageStateは、アプリのUIと動作を定義する場所です。 まず、構築するウィジェットのツリーを見てみましょう(リストおよびグリッドアイテムと間隔ウィジェットは除外されます)。


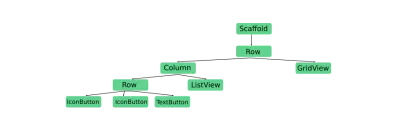
左側のColumn (アプリの右側に表示するウィジェットのコントロールを表示する列)をContainerを使用して特定の幅(たとえば400ピクセル)に制限しますが、右側のGridViewはビューを埋めるためにExpandedされます。
Rowの左側( Column内)で、 ListViewを展開して、上部のボタンのRowの下の垂直方向のスペースを埋める必要があります。 上部のTextButton Rowリセットボタン)を展開して、左右のシェブロンIconButtonの右側のスペースを埋める必要もあります。
これらすべてを実行する結果のHomePageStateは、ユーザーが左側で選択したものに応じて右側に適切なものを表示するために必要なロジックとともに、次のようになります。
class HomePageState extends State<HomePage> { int selected = 0; ScrollController _gridScrollController = ScrollController(); incrementSelected() { if (selected != widget.dataToShow.length - 1) { setState(() { selected++; }); } } decrementSelected() { if (selected != 0) { setState(() { selected--; }); } } @override Widget build(BuildContext context) { return Scaffold( body: Row( children: [ Container( color: Colors.black12, width: 400.0, child: Column( children: [ Row( children: [ IconButton( icon: Icon(Icons.chevron_left), onPressed: decrementSelected, ), IconButton( icon: Icon(Icons.chevron_right), onPressed: incrementSelected, ), Expanded( child: Center( child: TextButton( child: Text("Reset"), onPressed: () => setState(() => selected = 0), ), )) ], ), Expanded( child: ListView.builder( itemCount: widget.dataToShow.length, itemBuilder: (_, i) => ListTile( title: Text(widget.dataToShow[i].key), leading: i == selected ? Icon(Icons.check) : Icon(Icons.not_interested), onTap: () { setState(() { selected = i; }); }, ), ), ), ], )), Expanded( child: Scrollbar( isAlwaysShown: true, controller: _gridScrollController, child: GridView.builder( controller: _gridScrollController, itemCount: widget.dataToShow[selected].value.length, gridDelegate: SliverGridDelegateWithMaxCrossAxisExtent( maxCrossAxisExtent: 200.0), itemBuilder: (_, i) => Container( width: 200.0, height: 200.0, child: Padding( padding: const EdgeInsets.all(8.0), child: Card( child: Center( child: Text(widget.dataToShow[selected].value[i])), ), ), )), ), ), ], ), ); } }これで完了です。
次に、アプリを作成します
flutter build ${OS_NAME} ここで、 ${OS_NAME}はOSの名前であり、以前にflutter configを使用してFlutterデスクトップ開発を有効にするために使用したものと同じです。
アプリを実行するためにコンパイルされたバイナリは次のようになります
build/linux/x64/release/bundle/flutter_ubuntu_desktop_exampleLinuxおよび
build\windows\runner\Release\flutter_ubuntu_desktop_example.exeWindowsでは、それを実行でき、このセクションの冒頭で示したアプリを入手できます。
macOSでは、Xcodeでmacos/Runner.xcworkspaceを開き、Xcodeを使用してアプリをビルドして実行する必要があります。
その他のフラッターの変更
Flutterを使用したモバイル開発にも影響を与えるいくつかの変更もあります。ここでは、それらのいくつかを簡単に選択します。
Flutter開発者の多くが望んでいた機能は、Admob広告のサポートの向上であり、ついに公式のgoogle_mobile_adsパッケージに含まれるようになりました。 もう1つはautocompleteです。 そのためのAutocompleteマテリアルウィジェットと、よりカスタマイズ可能RawAutocompleteウィジェットがあります。
Web開発に関するセクションで説明したLinkの追加は、実際にはすべてのプラットフォームに適用されますが、その効果はFlutterWebプロジェクトで作業している人に最もよく感じられます。
最近のDart言語の変更
Flutterアプリの開発に影響を与えるDart言語に加えられた変更に注意することが重要です。
特に、Dart 2.12は、 C言語の相互運用性のサポートをもたらしました(詳細に説明されており、Flutterの公式Webサイトでさまざまなプラットフォームの説明があります)。 また、安定したDartリリースチャネルにサウンドnull-safetyが追加されました。
null-safety
Dartに加えられた最大の変更は、サードパーティのパッケージやGoogleが開発したライブラリやパッケージからますます多くのサポートを受けているサウンドnull-safetyの導入です。
ヌルセーフティはコンパイラの最適化をもたらし、ランタイムエラーの可能性を減らします。そのため、現時点ではそれをサポートすることはオプションですが、少なくともアプリをヌルセーフにする方法を理解し始めることが重要です。
ただし、現時点では、すべてのPubパッケージが完全にnullセーフであるとは限らないため、これはオプションではない可能性があります。つまり、アプリにこれらのパッケージの1つが必要な場合は、 null-安全性。
アプリをnull-safeする
Kotlinを使用したことがある場合は、Dartのヌルセーフティへのアプローチはある程度おなじみです。 Dartのnull-safetyのより完全なガイドについては、Dartの公式ガイドを参照してください。
使い慣れたすべての型( String 、 int 、 Object 、 List 、独自のクラスなど)は、null許容ではなくなりました。これらの値をnullにすることはできません。
つまり、null許容でない戻り型を持つ関数は常に値を返す必要があります。そうしないと、コンパイルエラーが発生し、以前に値が割り当てられたローカル変数でない限り、null不可能な変数を常に初期化する必要があります。それは今までに使用されました。
変数をnull許容にしたい場合は、タイプ名の最後に疑問符を追加する必要があります。たとえば、次のような整数を宣言する場合です。
int? a = 1 いつでもnullに設定でき、コンパイラはそれについて泣きません。
では、null許容値があり、それをnull許容値以外の値を必要とするものに使用するとどうなるでしょうか。 これを行うには、それがnullではないことを簡単に確認できます。
void function(int? a) { if(a != null) { // a is an int here } } 変数が存在し、nullでないことが100%確実にわかっている場合は、 !を使用できます。 演算子、このように:
String unSafeCode(String? s) => s!;結論を導き出す:Flutter 2で何ができるか?
Flutterは進化を続けているため、Flutterでできることはますます増えていますが、Flutterをあらゆる種類のアプリ開発プロジェクトに使用できると言うのは合理的ではありません。
モバイル側では、Flutterが最初からサポートされており、洗練されているため、Flutterが得意ではないものに遭遇する可能性はほとんどありません。 あなたが必要とするほとんどのものはすでにそこにあります。
一方、Webとデスクトップはまだ完全には存在していません。
デスクトップはまだ少しバグがあり、Windowsアプリ(デスクトップ開発の重要な部分)は、見栄えがするまでに多くの作業を必要とします。 LinuxとmacOSの場合、状況はある程度良くなります。
Webはデスクトップよりもはるかに良い場所にあります。 適切なWebアプリを作成できますが、それでもほとんどの場合、単一ページのアプリケーションとプログレッシブWebアプリに制限されています。 それでも、インデックス作成とSEOが必要なコンテンツ中心のアプリには使用したくないことは間違いありません。
ウェブのFlutterの現在の状態に関するセクションで見たように、テキストの選択はまだ一流ではないため、コンテンツ中心のアプリはおそらくそれほど優れていません。
ただし、FlutterアプリのWebバージョンが必要な場合は、Flutter for the Webはおそらく問題ありません。特に、 Web互換のパッケージがすでに大量にあり、リストは常に増え続けているためです。
追加リソース
- 基調講演(Flutter Engage)、YouTube
- Flutter 2、Flutter、Mediumの新機能
null safetyを理解する、Dart.dev- Flutter、SmashingMagazineによるレスポンシブWebおよびデスクトップ開発
- Flutter、SmashingMagazineを使用する際の一般的なクロスプラットフォームの問題の解決
