フローティングラベルと緑の灯台のスコアはなくなりました
公開: 2022-03-10Smashingの舞台裏では常に何かが起こっています。 過去数か月間、サイトのパフォーマンスに継続的に取り組んできましたが、フォームからフローティングラベルを削除し、エラーメッセージを再設計し、メンバーシップダッシュボードを刷新し、レスポンシブテーブルをリファクタリングして調整し、新しい今後数か月にわたってサイトに公開される一連の新しい記事の著者。 だから、これがあなたの毎月のスマッシングアップデートです。
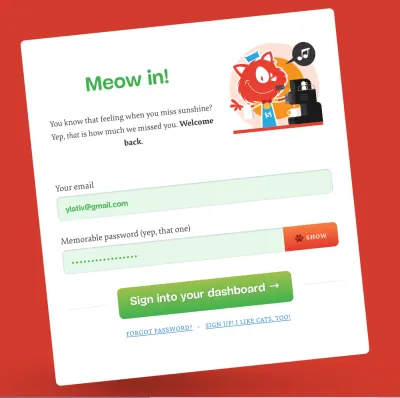
フローティングラベルはなくなりました
フローティングラベルが悪いアイデアである理由についてのAdamSilverの記事を公開した後、Twitterとそれらに関するコメントで大規模な議論を目にしました。 確かに、それらを使用して垂直方向のスペースをかなり節約できますが、そのコストには、アクセシビリティと自動入力の問題がたくさんあります。 皮肉なことに、2月下旬にその記事を公開した時点では、ほとんどのフォームでフローティングラベルが使用されていました。ラベルを削除することで、サイト全体のエクスペリエンスが実際に向上するかどうかを調査したいと思いました。

そこで、Adamが提案したように、フローティングラベルを削除し、入力フィールドを再設計して、入力フィールドの上にラベルを配置しました。 また、この機会を利用して、実際のフォームに微妙な調整を加えましたが、現在も取り組んでいます。 しかし、結果はすでに良く見えました。

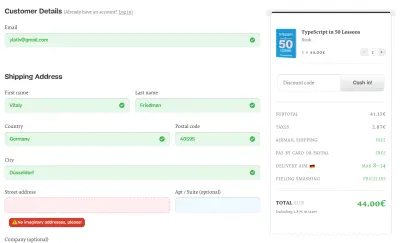
数日間の改良の後、オートフィルのスタイリングの問題に遭遇しました。 font-sizeとautofillで使用されるフォントを:-webkit-autofill CSS疑似クラスで調整したかったのですが、 <input>要素の値がブラウザーによって自動入力された場合に一致しますが、さまざまなブラウザがあり、訪問者が入力フィールドを離れると自動入力された値が検証されると、率直に言ってかなりの手間がかかりました。
実際、フォームデザインのさまざまなケースを調査する必要がありました。
- データがまったく提供されていない場合はどうなりますか?
- localStorageからデータを取得し、それを入力フィールドに自動的に接続したが、自動入力がアクティブ化されていない場合はどうなりますか?
- 一部の値が自動入力され、他の値が自動入力されない場合はどうなりますか?
- インライン検証はどうなりますか?また、いつ検証しますか?
- 一部の自動入力入力フィールドにエラーがある場合はどうなりますか?
- 入力値は
:activeと:focusにどのように表示されますか?
率直に言って、これはかなりうさぎの穴であることが判明しました。現在、これらすべての問題を調査しています。 私たちの読者の大多数(あなたのような素晴らしい人々)がオートフィルを使用していることを考えると、それを取り巻く体験を設計するのに時間を費やす価値があります。

少し改良を加えた後、Adamによる最初の記事が公開されてから約2週間後に、変更をライブでプッシュしました。 フローティングラベルを削除するだけで、モバイルでのアクセシビリティの問題やレイアウトの問題を解決することができました。 しかし、それがビジネス指標に影響を与えたかどうかはまだわかりません。それを確認するには、大きな本がリリースされるのを待つ必要があります。
モバイル上の灯台のグリーンスコア
パフォーマンスの向上に取り組むことは、しばらくの間SmashingMagで進行中の旅でした。 昨年末、2020年にパフォーマンスが大幅に低下していることに気づいたので、袖をまくり上げて仕事に取り掛かりました。 CSSとJavaScriptの配信を変更することで、デスクトップビューのサイトのほとんどのページの緑色のスコア領域に到達しました。 それでも、モバイルでのパフォーマンスはまだかなり低く、ほとんどの記事でLighthouseスコアの平均は60〜70でした。
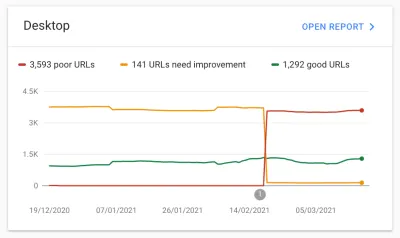
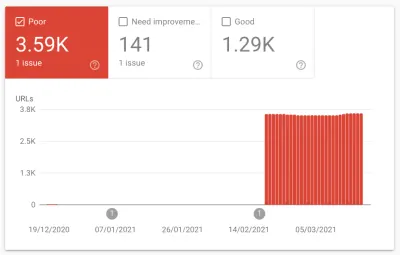
より積極的な最適化の最後のプロンプトは、Google検索コンソールの「コアWebバイタル」ダッシュボードでした。 2月19日、デスクトップとモバイルで3590を超える記事にCLSスコアが低い(> 0.25)というフラグが立てられました。 最近行ったCookieバナーの調整に関連している可能性があると最初に考えましたが、高いCLSに対してより積極的にペナルティを課しているように思われるのはGoogle検索アップデートであることが判明しました。


そこで、Twitterを利用して、コミュニティに私たちに何ができるかについてさらに提案があるかどうかを尋ねました。 世界中の人々からのフィードバックは素晴らしかった— TwiterのDMを介して提出されたいくつかの徹底的なレビューと、私たちに何ができるかについての人々による一般的な考え。
Patrick Meenanは、同じ日に実装したServiceWorkerのインストールを遅らせることを提案しました。 どうやら、サービスワーカーは、LCPの前にインストールとアクティブ化を行っていて、競合を引き起こしていたようです。
Gael Metaisは、 Webフォントをより積極的にサブセット化し、AVIFファイルのキャッシュの問題を調査することを提案しました。 翌日、フォントをサブセット化し、ライブでプッシュしました。 メディア管理の現在の実行方法が原因で、AVIFの問題を迅速に修正できませんでしたが、Barry Pollardは、画像にbase64エンコードを使用することが役立つかどうかをテストすることを提案しました。
Base64エンコーディングは、HTTP / 2の世界では少し奇妙な概念のように見えましたが、それが役立つかどうかをテストするために、小さなプロトタイプを作成することにしました。 それで、それをしましたか? そうそう、確かにそうだった。
私たちは初期の結果に非常に驚いていました。 数回繰り返した後、 LCP作成者のプロフィール写真を少し複雑ですが、非常に効果的な方法で提供することになりました。
<picture> <source type="image/avif"> <img src="https://.../author.jpg" loading="eager" decoding="async" width="200" height="200" alt=""> </picture>- ブラウザがAVIFをサポートしている場合、ブラウザはAVIFイメージのbase64でエンコードされた文字列を取得します(ブラウザの要求はありません)。
- ブラウザがAVIFをサポートしていない場合、ブラウザはJPEGファイル(適切にキャッシュされている)を取得します。
- コンテンツネゴシエーションは、ブラウザの
<picture>+srcsetを介して行われます。
これは、ホームページと記事ページのLCP作成者のプロフィール写真に対してのみ機能します。 現時点では、モバイルトラフィックの約35%がiOSであるため、これらのユーザーは画像を高速に取得できませんが、大きなJPEG画像のみをエンコードするか、AVIFファイルとJPEGファイルの両方をエンコードすると、必要なHTMLが不必要に肥大化します。避ける。
次に、ビルドを調整して、ビルド時にAVIFファイルのbase64文字列を自動的に生成しました(作成者のイメージがAVIFイメージとして利用できる場合)。 これにより、不要になったときに簡単に削除することもできます。
さらに、YellowLab.Toolsを使用して重複と冗長性を削除し、CSS監査ツールからのレポートに基づいて一部のCSSをリファクタリングし、ブラウザーリストの構成を調整してIE10とIE11の最適化を減らしました。

全体的に私たちは持っています:
- Webフォントのペイロードを38%削減し、
- 重要なCSSのサイズを14%削減し、
- JSファイルのサイズを8%削減し、
- (おそらく)HTMLのサイズを約1%増やしました。
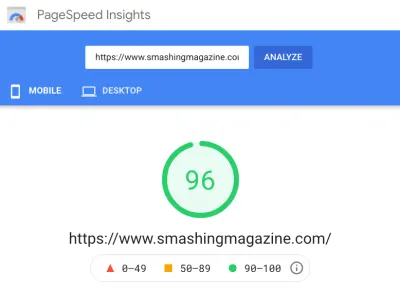
衝撃はかなり目立ちました! 数年ぶりに、モバイルで90〜95のグリーンスコアゾーンに到達すると同時に、デスクトップで96〜100ラウンドを達成しました。 そしてそれは、Reactアプリケーションがバックグラウンドで実行され、多くのスクリプトが舞台裏で行われていることです。
特にJavaScriptの世界では、まだかなりの作業が必要ですが、順調に進んでいるようです。さらに、SimonHearneの親切で寛大な支援を受けてf-modを実装しようとしています。
そして最高のビット:すべてのクレジットは、Twitterを介して私たちに提案やポインタを送ってきた信じられないほどのコミュニティと寛大で情熱的で親切な人々に行きます。 そのために、私たちは非常に感謝しています—それはコミュニティの人々の真の強さと優しさです。 ありがとう! ️

スマッシングに関する新しい記事シリーズ
ただし、パフォーマンスとUXの最適化だけでなく忙しかった。 私たちが公開している記事のおかげでおそらくこのサイトにアクセスするので、私たちは何か新しいことを実験してきました。
3月に、デザイナーまたは開発者としての作業を改善するのに役立つツールとリソースに特化した新しいシリーズの記事の作成を開始しました。 古き良きまとめとして見ることもできますが、時折使用できるポインターを使った作品を作るのに時間がかかります。

私たちはCSSを中心としたツールから始めましたが、他のすべてのフロントエンドを中心に、より類似した部分を期待してください。 私たちはあなたが彼らと一緒にあなたのつま先を保つことを望んでいるので、準備をしてください! そして、これまでに公開した最初の記事は次のとおりです。
- CSS監査ツール
- CSSジェネレーター
また、進行中のプロジェクトからの興味深いケーススタディに取り組むために、新しい著者やあなたのような賢い人々を招待するために連絡を取り合っています。 ですから、最近、アクセシビリティ、CSS / JS、パフォーマンス、移行、リファクタリングなど、興味深く挑戦的なプロジェクトに取り組んでいる場合は、私たちに連絡してください。 これまでに書いたことがなくても心配はいりません—私たちはあなたを助け、導くためにここにいます。
また、オープンソースツールをリリースしていて、もっと注目を集めたい場合は、お知らせください。この雑誌でもプロジェクトを紹介していただきたいと思います。 そしてもちろん、フィードバックがあれば、ここにコメントを残して、あなたの考えを教えてください!
スマッシングに関する新しいオンラインワークショップ
ほぼ1年前、私たちは独自のオンラインワークショップを開始しました。そして、一人一人が私たちのチーム全体にとって素晴らしい経験でした。 世界中から素晴らしい参加者が集まって一緒に学ぶことで、特にライブのデザインとコーディングのセッションで、非常に多くのアイデアが実現しました。
これが私たちが来月に計画しているワークショップの簡単な概要です:
| 日付 | ワークショップ | スピーカー | トピック |
|---|---|---|---|
| 3月30〜31日 | 完璧なナビゲーションの設計 | ヴィタリー・フリードマン | UX、デザイン |
| 4月8〜16日 | 設計システムの設計 | ネイサン・カーティス&ケビン・パウエル | ワークフローとコード |
| 4月20日〜5月5日 | Webパフォーマンス | ハリー・ロバーツ | ワークフロー、コード |
| 4月22日〜5月6日 | スマートインターフェイスデザインパターン | ヴィタリー・フリードマン | UX、デザイン |
| 5月3〜11日 | 人々が使いたくなるようなデザインシステムを作る | ダンモール | ワークフロー、コード |
| 5月6〜14日 | UXと製品デザインのための心理学 | ジョーリーチ | UX、デザイン |
| 5月20日〜6月4日 | Reactのパフォーマンス | イワン・アクロフ | ワークフロー、コード |
| 5月25日〜6月8日 | 動的CSS | Lea Verou | ワークフロー、コード |
| 6月9〜23日 | フロントエンド2021の新しい冒険 | ヴィタリー・フリードマン | ワークフロー、コード |
| 7月8〜22日 | 最新のCSSによるレベルアップ | ステファニー・エックルズ | ワークフロー、コード |
ああ、ワークショップバンドルもあります。このバンドルから、進行中、今後、または将来開催されるワークショップのチケットを3、5、または10枚選択できます。 また、新しいワークショップが開催されたときに最初に通知を受け取りたい場合は、ここで購読してください。 さらに、アーリーバードチケットにもアクセスできます。

無料の交流会::SmashingMeetsに参加しましょう!
4月27日に、ウェブで働く人々のためのフレンドリーで包括的なオンラインミートアップであるSmashingMeetsにライブで参加できます。 この「 ActionsSpeakLouder 」エディションは、専門家がライブで設計およびコーディングする3つのすばらしいセッションを特徴としており、すばらしいNGOがより良いサイトを取得できるように支援します。
Smashing Meetsは誰でも無料ですので、友達や同僚に参加してもらいましょう! もちろん、あなたが私たちのコミュニティに参加してメンバーになれば、私たちはそれが大好きです。 スマッシングメンバーシップは月額わずか3米ドルから始まります。 すべてのデジタルスマッシングブック、ウェビナーにアクセスでき、イベント、サービス、および製品の多くの景品とフレンドリーな割引を受けられます。
スマッシングポッドキャスト:チューンインしてインスピレーションを得る
昨年、2週間ごとに新しいSmashing Podcastエピソードを公開しましたが、フィードバックは素晴らしいものでした。 56,000を超えるダウンロード(1週間に1,000をわずかに超え、増え続けています!)で、ポッドキャストにはさまざまな背景を持つ34人のゲストがいて、共有することがたくさんあります。
聞きたいトピックや詳細が見つからない場合は、いつでもホストのDrew McLellanに連絡するか、Twitterで連絡してください。ぜひご連絡ください。
| 1.アートディレクションとは? | 2.フリーランスの何がそんなに素晴らしいのですか? |
| 3.デザイントークンとは何ですか? | 4.包括的コンポーネントとは何ですか? |
| 5.可変フォントとは何ですか? | 6.マイクロフロントエンドとは何ですか? |
| 7.政府の設計システムとは何ですか? | 8. Microsoft Edgeの新機能 |
| 9. UIフレームワークを使用するにはどうすればよいですか? | 10.倫理的デザインとは何ですか? |
| 11. Sourcebitとは何ですか? | 12.変換の最適化とは何ですか? |
| 13.オンラインプライバシーとは何ですか? | 14.オンラインワークショップを実行するにはどうすればよいですか? |
| 15. 10日でアプリを作成するにはどうすればよいですか? | 16.ホームワークスペースを最適化するにはどうすればよいですか? |
| 17. Drupal 9の新機能 | 18.どうすればReactを学ぶことができますか? |
| 19. CUBE CSSとは何ですか? | 20.ギャツビーとは何ですか? |
| 21.現代のベストプラクティスはWebに悪いですか? | 22.サーバーレスとは何ですか? |
| 23. Next.jsとは何ですか? | 24. SVGアニメーションとは何ですか? |
| 25. RedwoodJSとは何ですか? | 26. Vue 3.0の新機能 |
| 27. TypeScriptとは何ですか? | 28. 11とは何ですか? |
| 29. Dogfood The JamstackをNetlifyする方法は? | 30.製品デザインとは何ですか? |
| 31. GraphQLとは何ですか? | 32.2020年のレビュー |
| 33.機械学習とは何ですか? | 34. Webパフォーマンスの状態はどうなっていますか? |
| 35. HTMLコントロールの次は何ですか? | 4月6日にセカンドシーズンに戻ります! |
そして最後に…私たちのフレンドリーなスマッシングメールマガジン
Smashing Newsletterを使用して、役立つ実用的な情報を提供し、Web業界で人々が取り組んでいる役立つことのいくつかを共有することを目指しています。 素晴らしいプロジェクトに取り組んでいる才能のある人々がたくさんいます。あなたがその言葉を広め、彼らにふさわしい信用を与えるのを手伝っていただければ幸いです。 また、購読することで、サードパーティの郵送や隠された広告がなくなり、あなたのサポートは私たちが請求書を支払うのに本当に役立ちます。 ️
JavaScript、バンドラー、フレームワーク
- 適切なバンドルツールとは何ですか?
- 適切なJavaScriptフレームワークの選択
this対that- JavaScriptオペレータールックアップ
- TypeScriptに移行するための戦略
- JavaScript開発者の読書リスト
CSSのテクニックとツール
- 100%とはどういう意味ですか?
- CSSがアニメーション化できる驚くべきこと
- 純粋なCSSでランダム性を作成する
- 堅牢でモダンな1行レイアウトの構築
- CSSの監査
- 高度なCSSセレクター
- オーバーレイによるコントラストの改善
メールの生産性と会議
- フィードバックラダーを使用したコードレビューのエンコード
- 本当に重要なことに時間をかける
- メールをより良くする
- 開発環境のカラーテーマを同期する
- クライアントからのフィードバックの収集
- 求人広告の書き方
フロントエンドのアクセシビリティ
- アクセシブルなモーダル
- アクセス可能なタブ
- アプリ全体のキーボードナビゲーションの実装
- アクセシビリティの問題を見つけて修正する
- 設定でユーザー設定をサポート
prefers-reduced-* - アクセス可能なオートコンプリート
- アイコンリンクをアクセシブルにする
おしまいです!
ふぅ、最後まで読んでくれてありがとう! 私たちは世界中に15人を超える情熱的で献身的な人々が散在する小さなチームであり、あなたと私たちの素晴らしいコミュニティが私たちの仕事でより良くなるのを助けるために最善を尽くします。 長い間頑張ってくれてありがとう!
率直に言って、私たちはあなたがオンラインで直接会うのを待つことはできませんが、確かなことが1つあります。 そしてもちろん、私たちはあなたに私たちのアップデートについて最新の情報を提供します—確かに! ;-)(ただし、ニュースレターはいつでも購読できます!)
みなさん、スマッシュしてください!
