AffinityDesignerでフラットなベクターイラストを作成する方法
公開: 2022-03-10(これは後援された投稿です。)デザインの世界にいる場合は、AppleのmacOSおよびMicrosoftWindows用のベクターグラフィックエディターであるAffinityDesignerについてすでに聞いたことがあるでしょう。
Serif Europeが、私のような多くのデザイナーやイラストレーターがプロの仕事のメインツールとして現在使用している素晴らしいソフトウェアをリリースしたのは2015年7月でした。 他のいくつかのパッケージとは異なり、その価格は本当に手頃な価格であり、サブスクリプションモデルはなく、すでに述べたように、MacとPCの両方で利用できます。
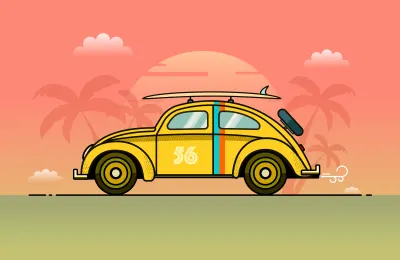
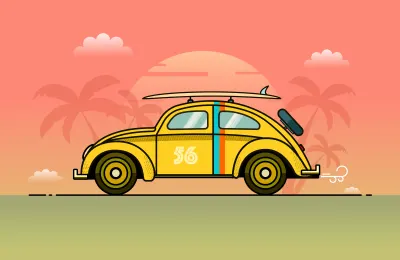
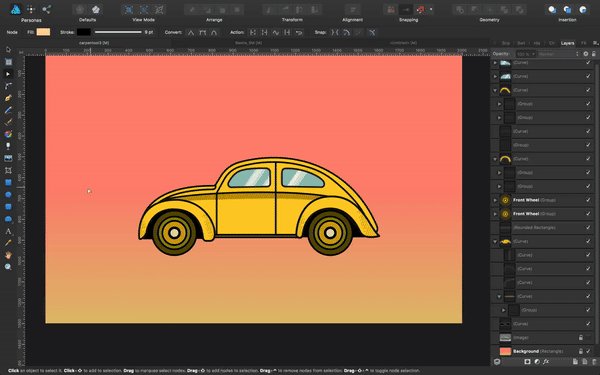
この記事では、ソフトウェアの紹介として、非常にユーザーフレンドリーなメインツールと機能の一部を紹介し、フォルクスワーゲンビートルの素敵なフラットベクターイラストを作成する方法を紹介します。 ビットマップは使用されないため、図は必要な解像度とサイズに拡大されます。
注:本日7月11日より、AffinityDesignerはiPadでもご利用いただけます。 iPadアプリの特徴と機能はデスクトップバージョンのAffinityDesignerとほぼ完全に一致しますが、タッチスクリーン(およびApple Pencil)の使用に大きく依存しているため、ワークフローにいくつかの違いが見られる場合があります。

また、私が行う決定のいくつかと、私が仕事をするときに従う方法についても説明します。 「すべての道はローマに通じる」という古いことわざをご存知ですか? この場合、多くの道路が私たちが行きたい場所に私たちを連れて行きますが、いくつかは他よりも優れています。
ペンツールを使用して主要な車の輪郭をトレースする方法、カーブとセグメントを分割する方法、オブジェクトをカーブに変換する方法、およびすばらしいコーナーツールを使用する方法を説明します。 また、グラデーションツールの使用方法、「スマートコピー」とは何か、アートワークの参照として使用できる画像からカラーパレットをインポートする方法、マスクの使用方法などについても学習します。ハーフトーンパターンの作成方法。 もちろん、途中で、いくつかの便利なキーボードショートカットとコマンドも学習します。
注: Affinity Designerには、「ペルソナ」と呼ばれる3つの作業環境があります。 デフォルトでは、AffinityDesignerは描画ペルソナに設定されています。 描画ペルソナからピクセルペルソナまたはエクスポートペルソナに切り替えるには、メインウィンドウの左上隅にある3つのアイコンのいずれかをクリックする必要があります。 ベクトルとビットマップを組み合わせる必要がある場合は、いつでも描画ペルソナでの作業を開始し、ピクセルペルソナに切り替えることができます。

はじめに:フラットデザインの時代
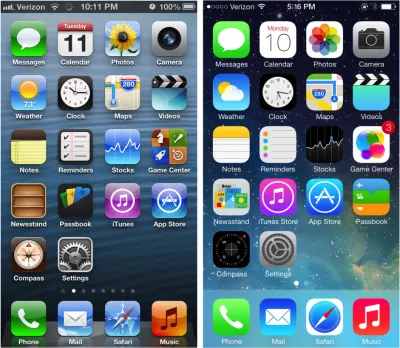
近年、デザインにおけるスキューモーフィズム表現として知られているものとは対照的に、「フラットデザイン」の台頭が見られます。
簡単に言うと、フラットデザインは、スキューモーフィズムデザインがユーザーとのコミュニケーションに使用するメタファーを取り除きます。これらのメタファーは、デザイン、特にユーザーインターフェイスデザインで何年にもわたって見られてきました。 Appleは、初期のiOSおよびアプリの設計でskeuomorphismの最良の例をいくつか持っており、今日では、音楽ソフトウェアやビデオゲームなどの多くの業界で広く使用されています。 Microsoft(Metroを使用)以降のGoogleのマテリアルデザインとAppleのiOS 7により、モバイルアプリ、ユーザーインターフェース、ほとんどのシステムとOSは、新しいデザイン言語(グラデーションを含む)の単なる拡張機能として、スケオモルフィズムから離れました。と影)。 ご想像のとおり、これらのシステムのイラストも新しいデザインの流れの影響を受け、イラストレーターやデザイナーは新しい時代やニーズに合ったアートワークを作り始めました。 フラットなアイコン、フラットなインフォグラフィック、フラットなイラストのまったく新しい世界が目の前に広がりました。





フラットなイラストを描きましょう!
私はここでこの作業のソースファイルを提供しているので、それを使用してそれを探索し、設計する際によりよく従うことができます。 Affinity Designerのコピーをまだお持ちでない場合は、試用版をダウンロードできます。
1.キャンバス設定
Affinity Designerを開き、 Cmd + N (Mac)またはCtrl + N (Windows)をクリックして新しいドキュメントを作成します。 または、「メニュー」→「ファイル」→「新規」に移動することもできます。 「アートボードの作成」ボックスをチェックしないでください。
タイプを「Web」に設定すると、フィールドDPIが自動的に72に設定されます。これはPPIとして理解されているはずですが、ここでは詳しく説明しません。 このトピックについて詳しく知りたい場合は、次の2つのリソースを確認してください。
- 「それはDPIではなくPPIです」、フォーラム、アフィニティ
- 「PPIとDPI:違いは何ですか?」、99designsのAlex Bigman
また、この設定はいつでも変更できることを忘れないでください。 ベクトルの品質は、それらをスケーリングしても影響を受けません。
サイズを2000×1300ピクセルに設定し、「OK」をクリックします。
これで白いキャンバスが設定されましたが、開始する前に、まずこのファイルを保存して名前を付けることをお勧めします。 したがって、「ファイル」→「保存」に移動し、「Beetle」という名前を付けます。
2.画像からカラーパレットをインポートする
Affinity Designerでよく使用するものの1つは、画像に含まれる色をインポートし、それらからパレットを作成する機能です。
これがどのように行われるか見てみましょう。
描きたいイラストは夕焼けのような温かみのある色を考えたので、「温かみのある色、黄、オレンジ、赤のパレット」というクエリでGoogleを検索しました。 見つかったすべての画像から、気に入った画像を1つ選び、最近作成したキャンバスのAffinityDesignerにコピーしました。 (画像をコピーして、ブラウザから直接キャンバスに貼り付けることができます。)
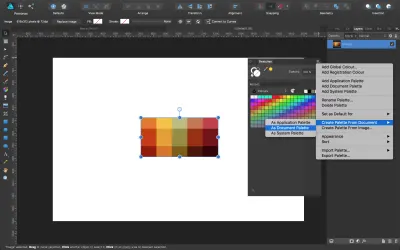
スウォッチパネルがまだ開いていない場合は、メニューの「表示」→「スタジオ」→「スウォッチ」を使用します。 パネルの右上隅にあるメニューをクリックし、[ドキュメントからパレットを作成]オプションを選択してから、[ドキュメントパレットとして]をクリックします。 「OK」をクリックすると、画像に含まれる色がスウォッチパネルの新しいパレットを形成するのがわかります。 ファイルを名前で保存していない場合、デフォルトの名前は「パレット」になります。 お持ちの場合、このパレットの名前はドキュメントと同じになりますが、名前を変更する場合は、スウォッチパネルの右側にあるメニューに再度移動し、[パレットの名前を変更]オプションを選択します。
これを「ビートルパレット」と呼びます。

これで、その参照画像を削除するか、レイヤーパネルで非表示にすることができます。 このパレットをガイドとして使用して、調和のとれた色でアートワークを作成します。
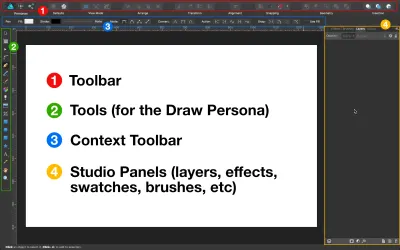
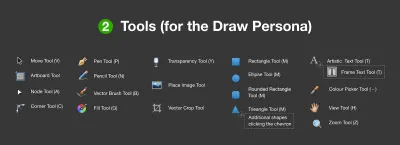
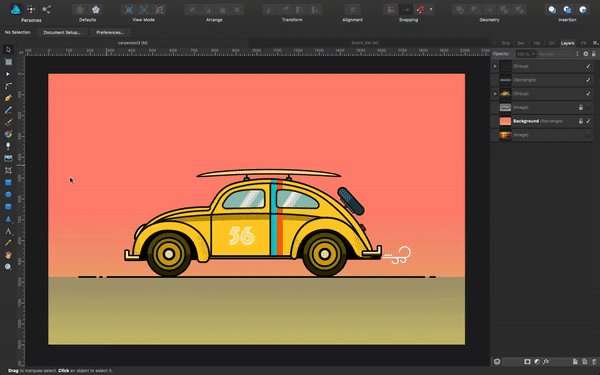
インターフェース:先に進む前に、Affinity Designerのユーザーインターフェースの主要なセクションの概要と、最もよく使用されるツールの名前を紹介します。


3.グラデーションツールを使用して背景を作成する
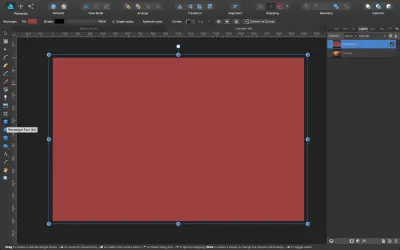
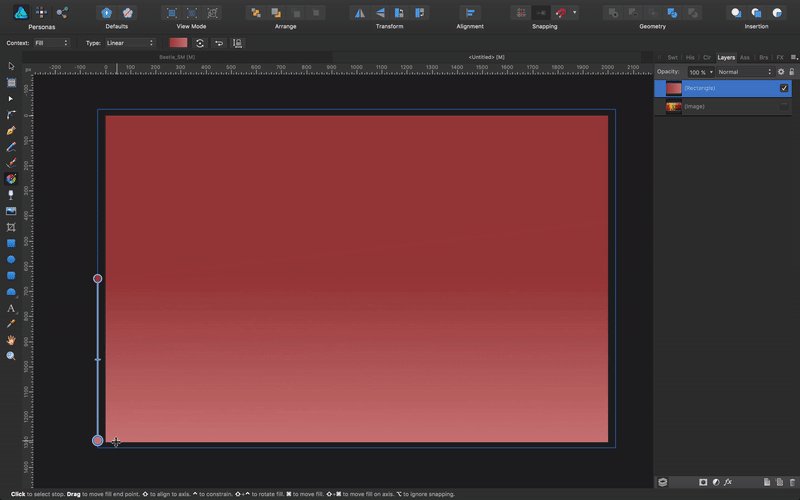
次は、背景を作成します。 このためには、左側に表示されているツールに移動し、長方形ツールを選択します。 キャンバスに沿ってドラッグし、最初のランダムな塗りつぶしの色を付けて、見えるようにします。 塗りつぶしカラーチップは上部のツールバーにあります。

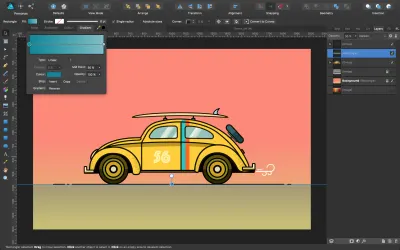
次に、塗りつぶしツール(カラーホイールアイコン、またはキーボードのGを押す)を選択し、上部のコンテキストツールバーで「線形」タイプを選択します。
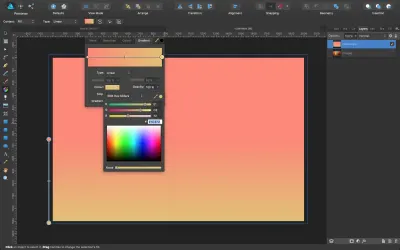
![塗りつぶしツールのコンテキストメニューから[線形]を選択します。](/uploads/article/1577/myqBlbyducfi7Psn.png)
ここにはいくつかのオプションがあります。「なし」は塗りつぶしの色を削除し、「単色」は1つの単色を適用し、残りはすべて異なるタイプのグラデーションです。
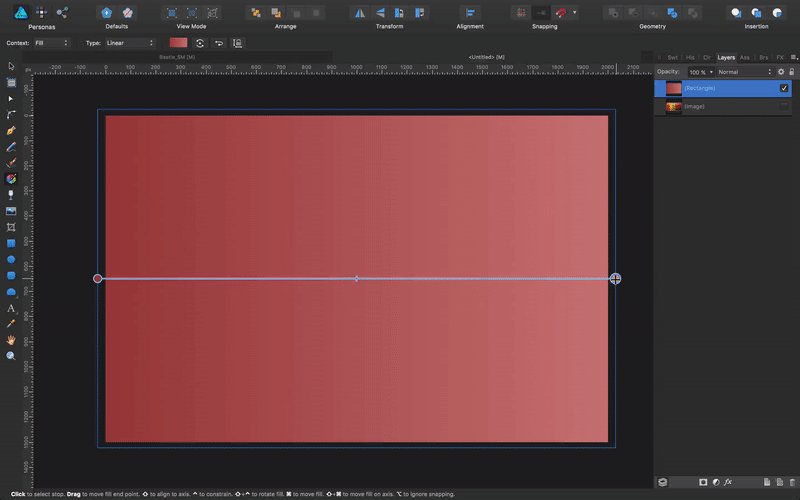
グラデーションをまっすぐにして垂直にするには、カーソルを一方の端に置いて引っ張ります。 垂直線の近くでShiftキーを押すと、キャンバスのベースに対して完全に垂直になります。

次に、コンテキストツールバーで、カラーチップをクリックすると、適用したグラデーションに正確に対応するダイアログが表示されます。 カラーチップをクリックすると、追加のダイアログが開きます。
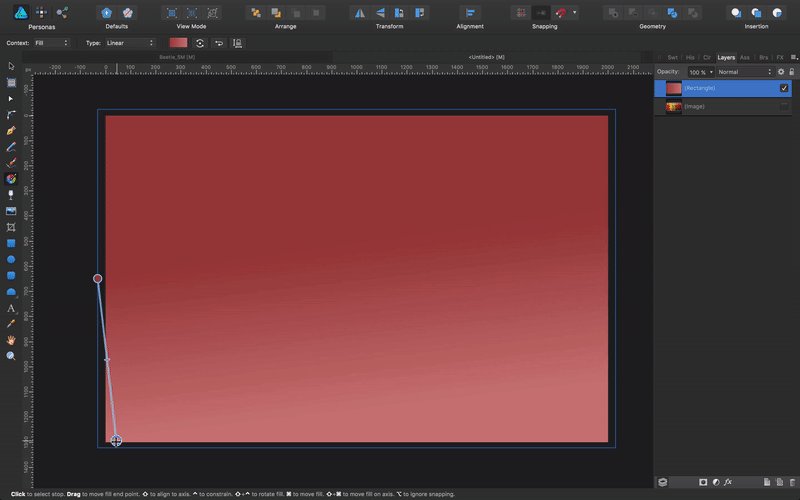
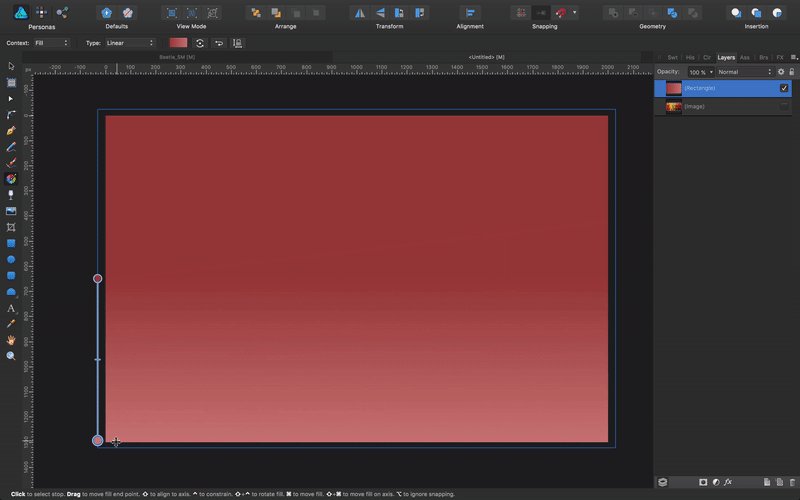
コンボで、[色]タブをクリックし、[RGB16進スライダー]を選択します。 #でマークされたフィールドに、値FE8876を入力します。 「OK」を押します。 これで、グラデーションがどのように新しい色に更新されたかがわかります。 グラデーションダイアログの他のカラーストップでこのアクションを繰り返し、次の値を入力します: E1C372 。
これで、次のようになります。

[レイヤー]パネルに移動して、レイヤーの名前を「背景」に変更しましょう。 ダブルクリックして名前を変更し、ロックします(右上隅にある小さなロックアイコンをクリックします)。
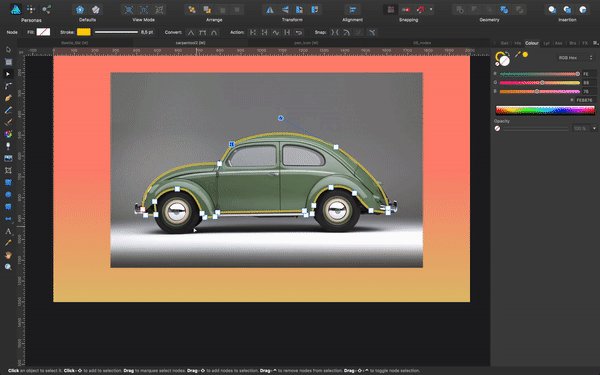
4.ペンツールで車の輪郭を描く
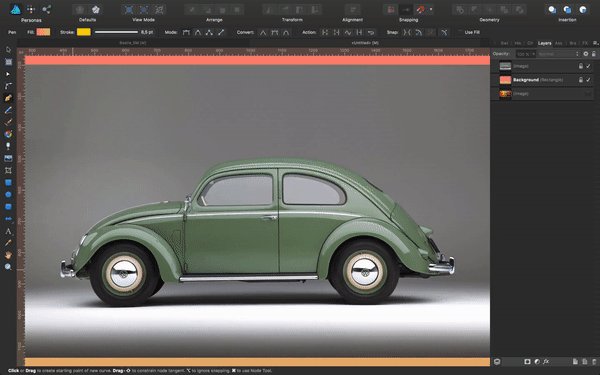
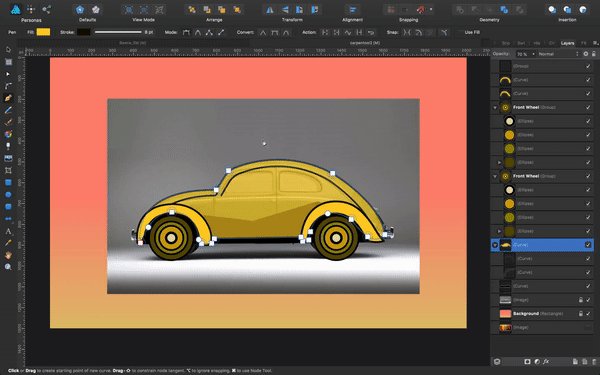
次に行う必要があるのは、車の輪郭を描くための参照となる画像を探すことです。 Googleで「フォルクスワーゲンビートルの側面図」を検索しました。 見つけた画像から、緑色のカブトムシの1つを選択し、それをコピーしてドキュメントに貼り付けました。 (誤って移動しないように、参照画像でレイヤーをロックすることを忘れないでください。)
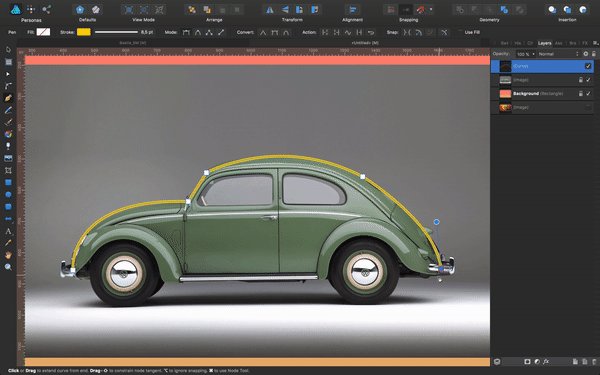
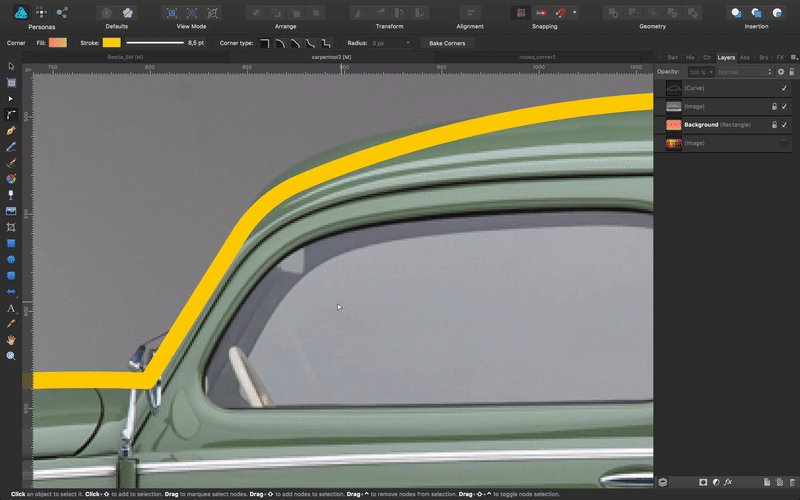
次に、サイドツールバーで、ペンツールを選択して(またはPを押して)、作業がより快適になるように少しズームインして、写真の車の輪郭に沿ってセグメントのトレースを開始します。 ストロークパネルでストロークに8ピクセル幅を指定します。
注:トレースするセグメントは画像の上に自動的に配置されるため、レイヤーを作成する必要はありません。
ペンツールは、初心者にとって最も困難なツールの1つであり、ベクターグラフィックスで学ぶための最も重要なツールの1つであることは明らかです。 完璧に到達するには練習が必要ですが、ツールをよりよく使用するのに役立ついくつかの簡単なアクションを理解することも問題です。 詳細を掘り下げましょう!
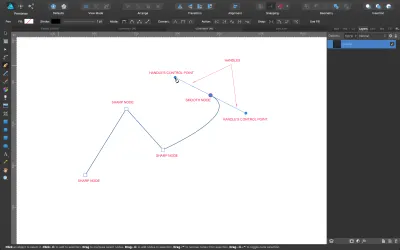
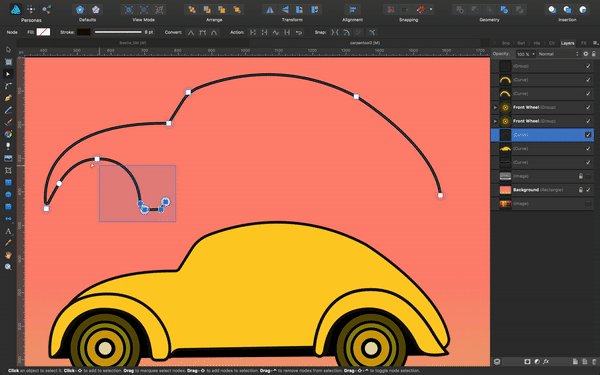
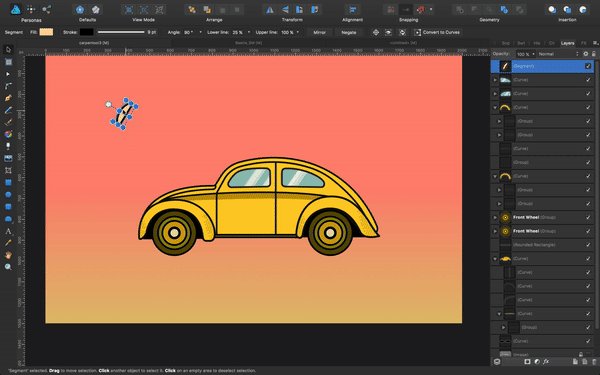
Affinity Designerのペンツールでトレースすると、 2種類のノードが表示されます。最初に四角いノードが表示され、ハンドルを引くと丸いノードに変わります。

Affinity Designerにはいくつかのペンモードがありますが、「ペンモード」と呼ばれるデフォルトのモードのみを使用します。車をトレースするときに、次のようにAltをクリックしてハンドルの1つを削除します。トレースされるセグメントのセクションは、接続されている場合でも、前のセクションから独立しています。
続行する方法は次のとおりです。 ペンツールを選択し、1回クリックして、距離を移動し、もう一度クリックして(ノード1と2の間に直線が作成されます)、2番目のノードをドラッグして(これにより曲線が作成されます)、 Altキーを押しながらノードをクリックして削除します。 2番目の制御ハンドル、次にノード3に進みます。
別の方法は、ペンツールを選択し、1回クリックして距離を移動し、2回目にクリックして(ノード1と2の間に直線が作成されます)、2番目のノードをドラッグして(これにより曲線が作成されます)、 、マウスを動かさずに、 Altキーを押しながら2番目のハンドルのポイントをクリックしてこのハンドルを削除し、ノード3に進みます。

注:完全ではないセグメントをトレースすることを恐れないでください。 時間の経過とともに、ペンツールのグリップが向上します。 今のところ、各ノードと行が最終的に見たいように見えることはそれほど重要ではありません。 実際、Affinity Designerを使用すると、セグメントとノードを非常に簡単に修正できるため、大まかな線をトレースして開始するのは問題ありません。 ペンツール(初心者向け)を簡単に使用する方法の詳細については、IsabelAracamaのビデオチュートリアルをご覧ください。
5.セグメントの再構築とコーナーツールの使用
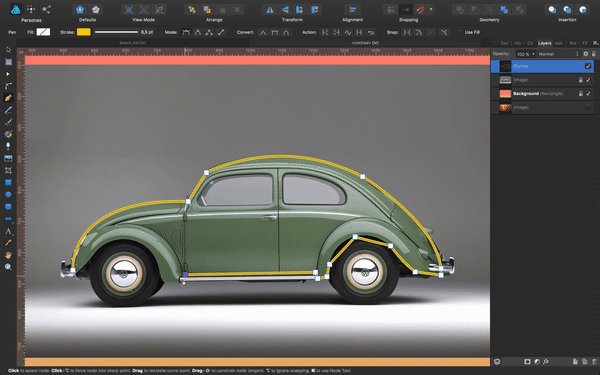
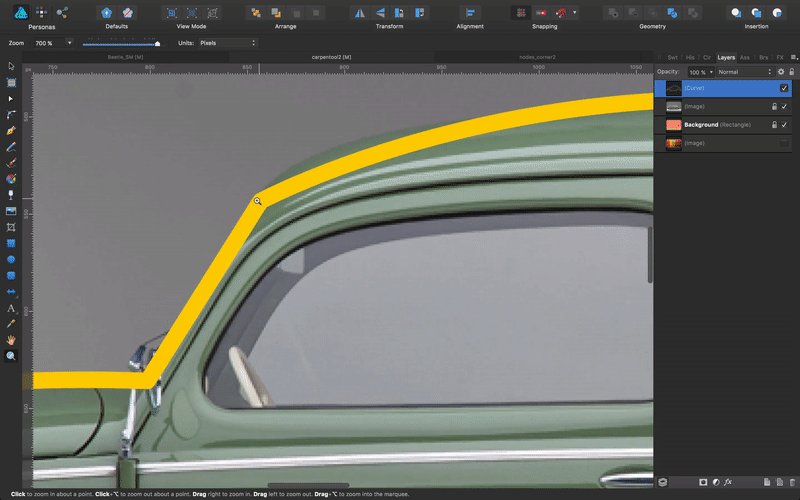
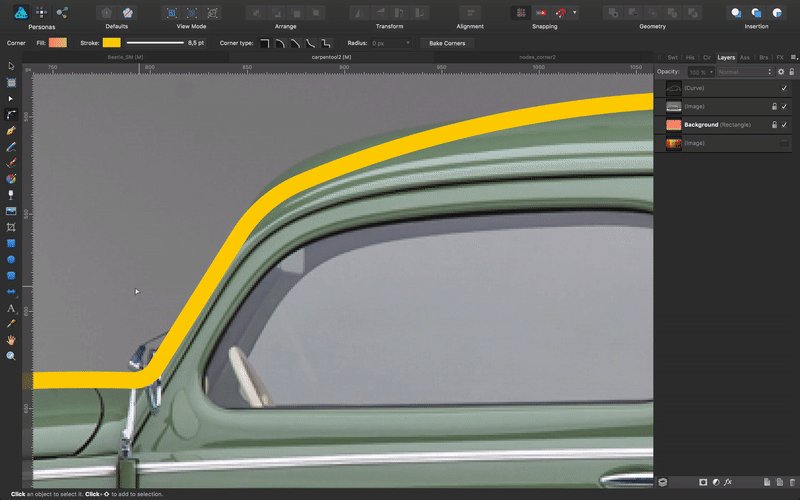
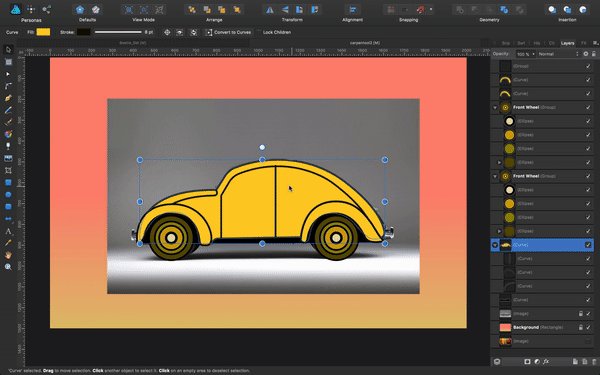
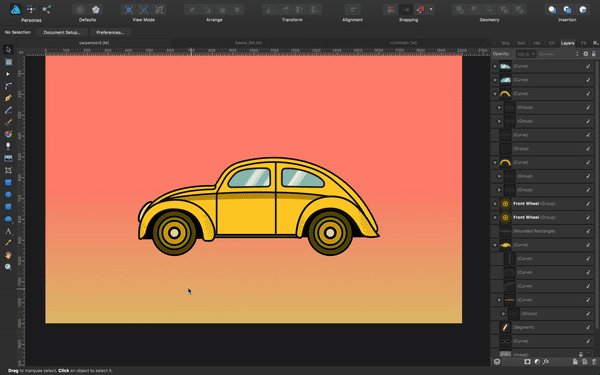
今必要なのは、これらのラフな線をすべて滑らかで曲線的に見せることです。 まず、まっすぐなセグメントを引っ張って滑らかにし、次にコーナーツールを使用してそれらを改善します。
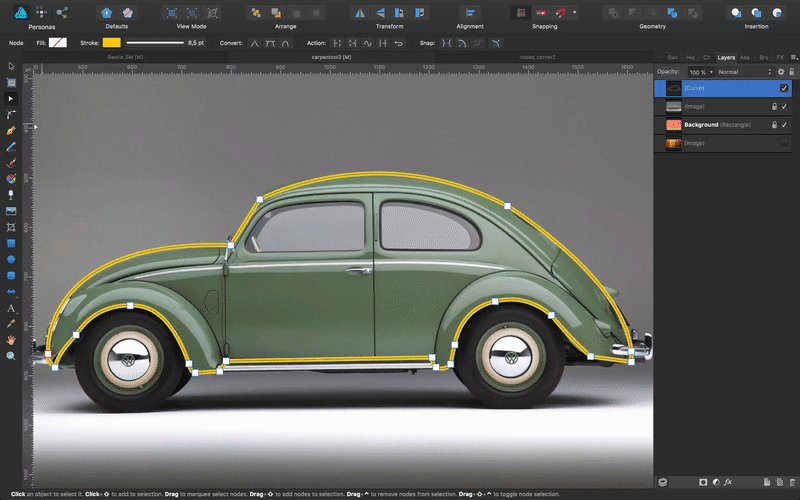
サイドツールバーのノードツールをクリックするか、キーボードのAを押して選択します。 次に、参照画像の線をたどるようにセグメントのプルを開始します。 ハンドルを使用して、それに応じて移動したり引っ張ったりすることで、線を必要な形にすることもできます。 すべてが参照画像に合うように実行しますが、まだ完全でない場合はあまり気にしないでください。 ノードツール(A)を使用すると、ノードの選択と移動の両方を行うことができますが、曲線自体をクリックしてドラッグして変更することもできます。

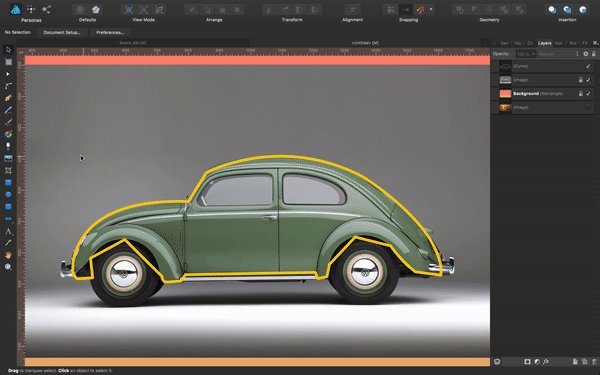
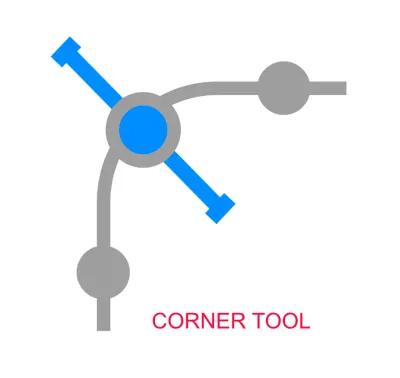
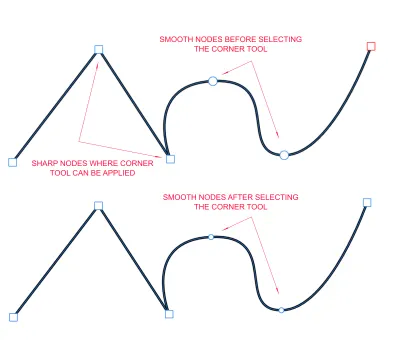
すべてのセグメントが必要な場所に配置されたら、コーナーツール(ショートカット: C )を使用してコーナーを滑らかにします。 これは、AffinityDesignerで私のお気に入りのツールの1つです。 ライブコーナーツールを使用すると、ノードとセグメントを完全に調整できます。 Cキーを押して選択するか、ツールサイドバーから選択します。 方法は非常に簡単です。滑らかにしたい鋭いノード(二乗ノード)にコーナーツールを渡します。 必要に応じて、ノードツール( A )に戻り、セグメントまたはそのハンドルを引いてセグメントのセクションを調整します。 (滑らかなノード(丸みを帯びたノード)では、これ以上柔らかくすることはできません。コーナーツールを選択すると、小さな円が表示されます。)



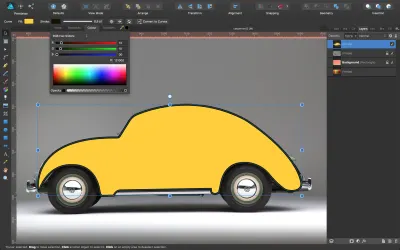
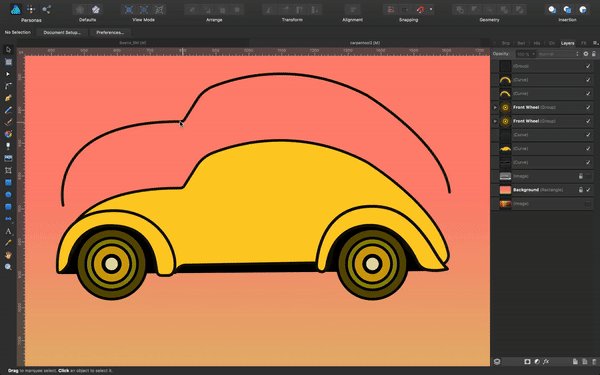
コーナーとセグメントの見栄えが良くなったら、形状を塗りつぶしてストロークの色を変更します。 車用に作成した閉曲線を選択し、塗りつぶしカラーチップをクリックして、HEXカラーフィールドにFFCF23と入力します。 その横にあるストロークカラーチップをクリックして、 131000と入力します。

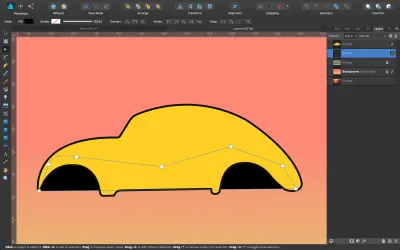
ペンツールを使用して図形を作成し、黒( 000000 )で塗りつぶします。 車のボディワーク(黄色の形)の後ろに置きます。 下の画像のように、下側がまっすぐである必要があることを除いて、作成する新しいオブジェクトの正確な形状は実際には重要ではありません。 レイヤーパネルまたはメニュー「配置」→「戻る」を使用して、メインのボディワーク(黄色の形状)の後ろに配置します。

6.スマートコピーを使用したホイールの作成
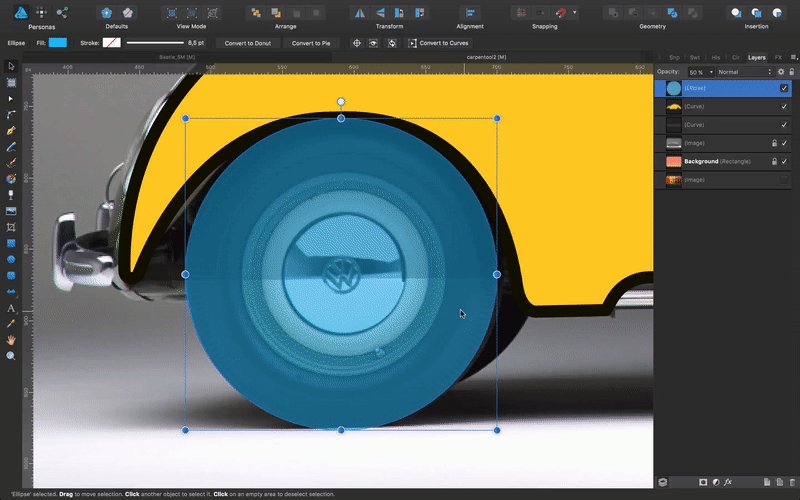
次に車輪を配置する必要があります。 [ツール]で、楕円ツールを選択し、キャンバス上をドラッグして、参照画像のホイールと同じサイズの円を作成します。 Shiftキーを押しながらドラッグして、円を比例させます。 さらに、 Ctrl (Windows)またはCmd (Mac)を押したままにすると、中心から外側に向かって完全な円を作成できます。
注:必要に応じて、これまでに作成したレイヤーを非表示にして見やすくするか、一時的に不透明度を下げてください。 不透明度を変更するには、任意の形状を選択し、キーボードの1から9までの数字を押します。ここで、1は10%の不透明度を適用し、9は90%の不透明度の値を適用します。 不透明度を100%にリセットするには、0(ゼロ)を押します。
残りの部分と対照的なランダムな色を選択してください。 私は最初はそうするのが好きです。それは、形がよく対照的で区別されているのを見ることができるようにするためです。 満足したら、最終的な色を塗ります。 不透明度を50%に設定して(キーボードの5をクリック)、描画時に透けて見えるようにします。
ホイールの形状を拡大表示します。 Zキーを押してズームツールを選択し、 Altキーを押しながら図形上をドラッグするか、レイヤーパネルでそれに対応するサムネイルをダブルクリックします。 (事前に選択する必要はありませんが、レイヤーパネルで視覚的に見つけるのに役立ちます。)
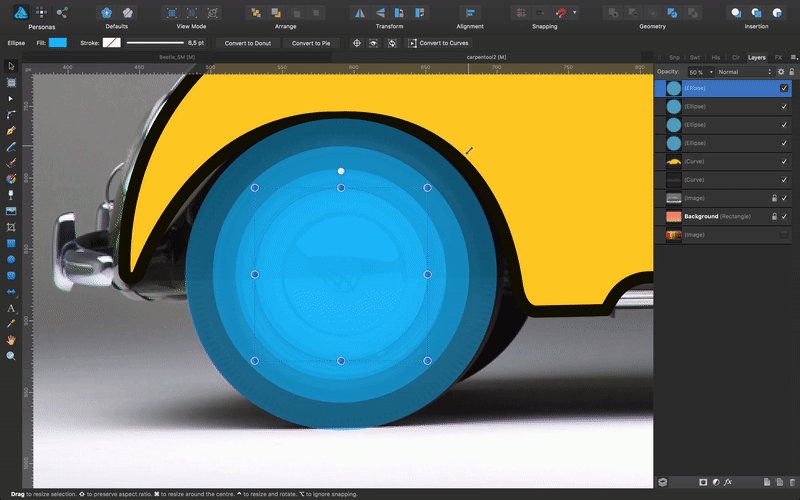
次に、スマートコピーの使用方法を学習し、同心円を貼り付けます。
円を選択し、 Cmd + J (Mac)またはCtrl + J (Windows)を押します。 元の円の上に新しい円が配置されます。 それを選択します。 このコマンドは「編集」→「複製」の下にあり、スマートコピーまたはスマート複製とも呼ばれます。
Shift + Cmd (Mac)またはShift + Ctrl (Windows)をクリックし、ドラッグして小さな同心円に変換します。 基準に合うように、3回繰り返し、毎回サイズを少し小さくします。 Shift + Cmd (Mac)またはShift + Ctrl (Windows)を押して図形をスマートに複製すると、図形が相対的な方法で変形します。 これは、3番目のスマート複製シェイプ以降で発生します。

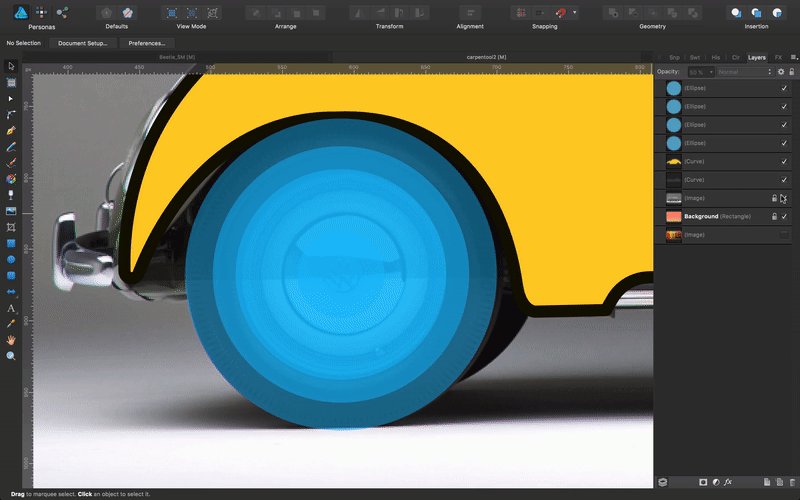
つまり、ホイールに同心円があり、色を変更する必要があります。 スウォッチパネルに移動し、以前に作成したパレットで、車のボディワークに適用した黄色とうまく機能する色を選択します。 あなたは色を選択し、あなたが最もうまくいくと思うものに適応するためにそれをわずかに修正することができます。 塗りと線の色を適用する必要があります。 11.5ピクセルのストロークを適用する最も内側の円を除いて、ストロークを車の他の部分と同じ幅(8ピクセル)にすることを忘れないでください。 また、各同心円の不透明度を100%に戻すことを忘れないでください。
私はこれらの色を外側から内側の円までE5DEABしました: 5D5100 、 918A00 、 CFA204 。
次に、それらすべてを選択してグループ化します。 それらをすべて選択し、 Cmd + G (Mac)またはCtrl + G (Windows)を押します。 レイヤーパネルで新しいグループに「フロントホイール」という名前を付けます。 このグループを複製し、 Shiftキーを押しながら選択して、後輪と重なるまでキャンバスに沿ってドラッグします。 それに応じてレイヤーに名前を付けます。

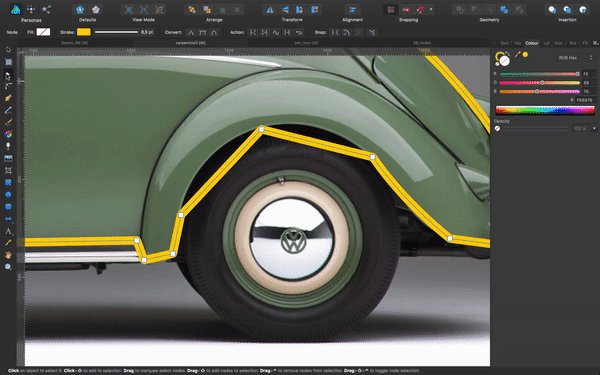
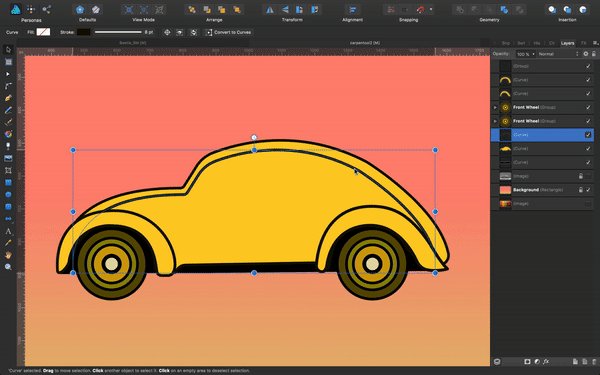
7.カーブを壊し、マスクをクリッピングして、車のボディワークの内側の線を描画します
作業を続けるには、すべてのレイヤーを非表示にするか、不透明度を下げて邪魔にならないようにします。 フロントフェンダーとバックフェンダーをトレースする必要があります。 メインのボディワークと同じことをしなければなりません。 ペンツールを選択し、その上に輪郭をトレースします。
トレースしたら、ハンドル、ノード、およびコーナーツールを使用して変更します。 また、車の後ろの黒い形を少し変更して、ボディワークの下部にもう少し見えるようにしました。

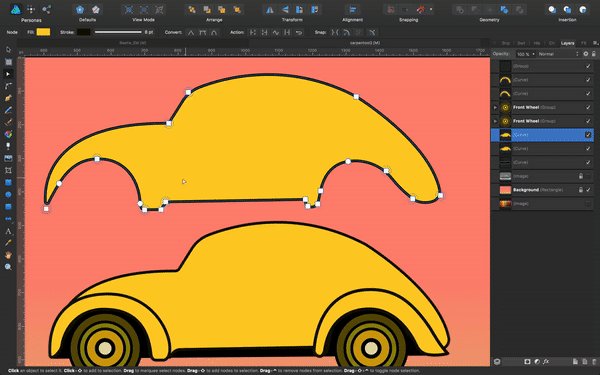
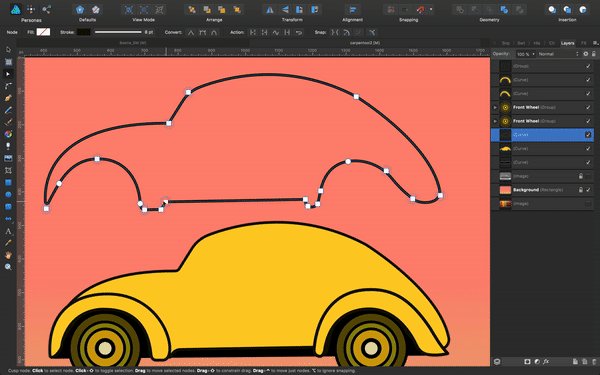
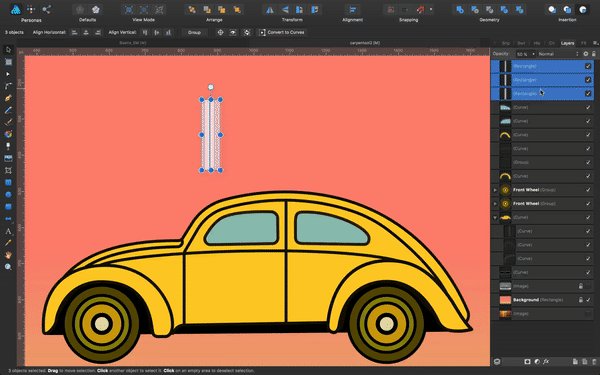
次に、車を定義するいくつかの内側の線をトレースします。 このために、メインの黄色の形状を複製し、その塗りつぶしの色を削除して、キャンバスのイラストに配置します。
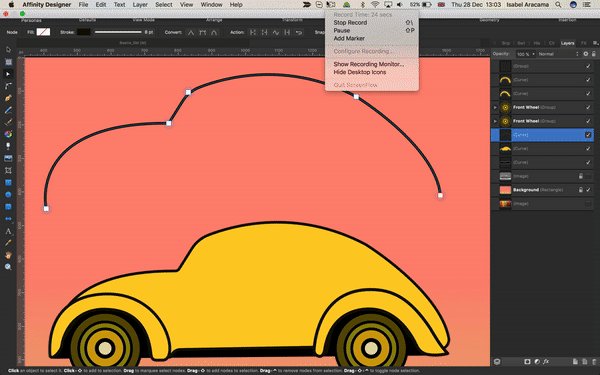
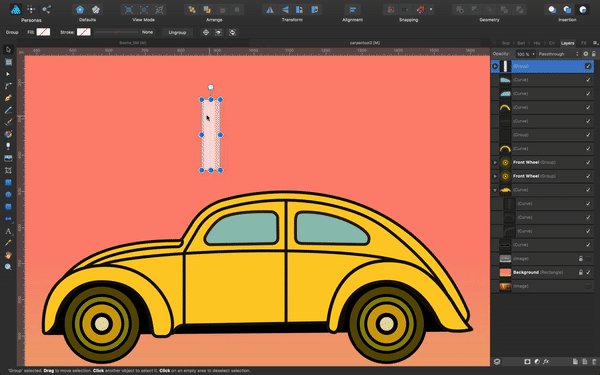
キーボードのAを押して、セグメントの一番下のノードのいずれかをクリックします。 上部のコンテキストツールバーで、[アクション]→[ブレークカーブ]をクリックします。 これで、選択したノードが赤い枠で囲まれた四角いノードに変わったことがわかります。 それをクリックして、どこにでも引っ張ってください。 ご覧のとおり、セグメントは現在開いています。 DeleteキーまたはBackspaceキー(Windows)またはDeleteキー(Mac)をクリックし、一番下のノードすべてで同じことを行い、左端と右端のノードだけを残します。また、の上部セクションの左側にあるものに十分注意してください。セグメントはまったく変形していません。

私がこの方法を使用する主な理由は1つです。既存の線を複製すると、より一貫した外観とより調和のとれた線が可能になります。
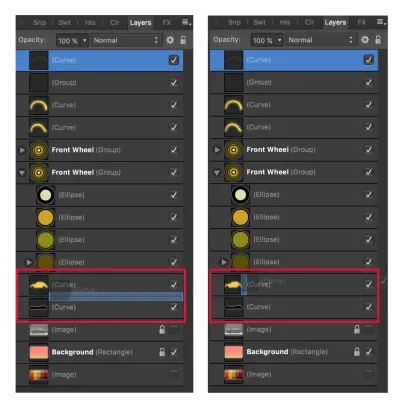
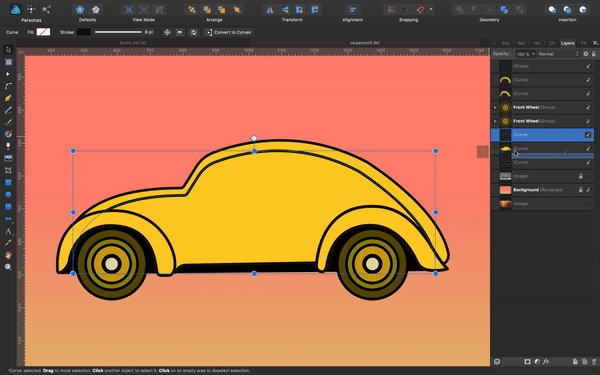
ここで新しく開いた曲線を選択し、それらを重ねて配置したときにメインの黄色の形状に収まるように小さくします。 [レイヤー]パネルで、この曲線を黄色のシェイプレイヤーにドラッグして、クリッピングマスクを作成します。 クリッピングマスクを作成する理由は単純です。オブジェクトが重ならないように(つまり、両方のオブジェクトが表示されるように)、一方が他方の中にネストされるように、別のオブジェクトの内側にオブジェクトが必要です。 そうしないと、ネストされたオブジェクトの一部が表示されますが、これは私たちが望んでいることではありません。 完璧でクリーンなラインが必要です。
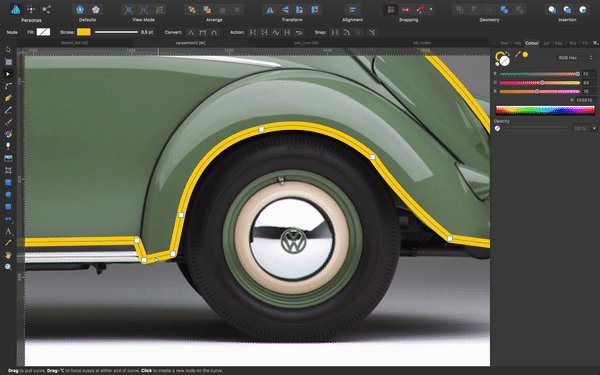
注:クリッピングマスクをマスクと間違えないでください。 サムネイル(マスクを適用すると作物のようなアイコンが表示されます)と、クリップしようとすると、レイヤーの半分を少し超える位置に青いストライプが水平に表示されるため、クリッピングしていてマスキングしていないことがわかります。 一方、マスクはサムネイルの横に小さな縦の青いストライプを表示します。


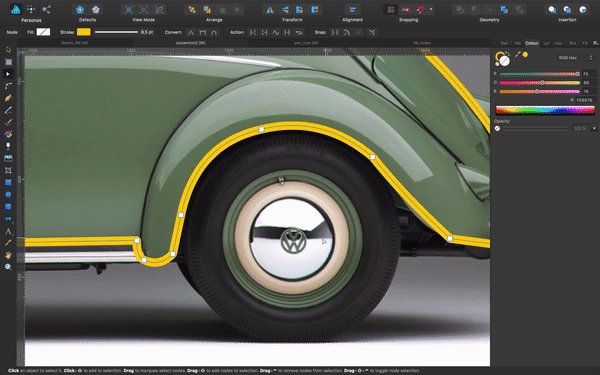
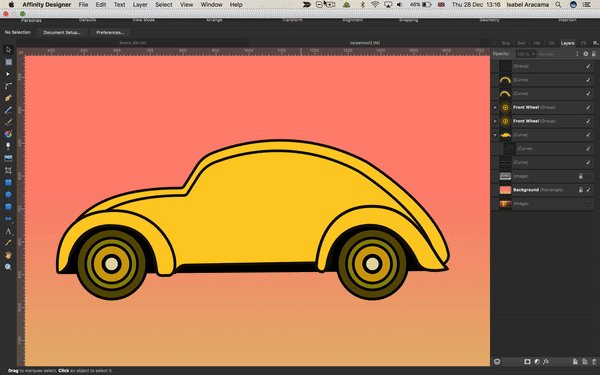
クリッピングマスクを適用して、新しく作成したセグメントを車のメインシェイプ内に挿入したので、ノードをいくつか分割し、他のノードを少し動かして、希望どおりに配置しました。 幅を少し広げて、これまでに見たのとまったく同じ方法を使用して、前部を残りのセグメントから分離しました。 次に、もう少しコーナーツールを適用して、柔らかくする必要があると感じたものを柔らかくしました。 最後に、ペンツールを使用して、ノードとセグメントをいくつか追加し、車を定義する残りの内側の線を作成しました。
注: [レイヤー]パネルでオブジェクトを直接選択しないときにマスク、クリッピングマスク、またはグループでオブジェクトを選択するには、オブジェクトを選択するまでダブルクリックするか、 Ctrl (Windows)またはCmd ( Mac)をクリックします。

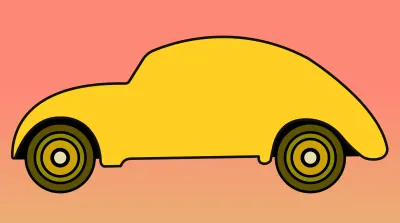
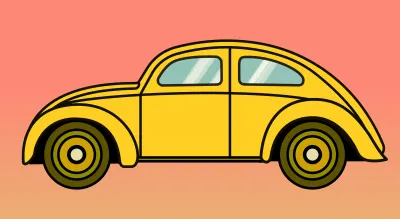
上記の方法を使用していくつかの修正と調整を行った後、私たちの車は次のようになります。

8.いくつかの原始的な形を使用してウィンドウを描画する
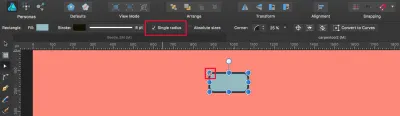
サイドツールバーで、角丸長方形ツールを選択します。 キャンバス上をドラッグして図形を作成します。 形状のサイズは、車のボディワークにフィットし、比例して見える必要があります。 どのように作成しても、後でサイズを変更できるので、それほど心配する必要はありません。

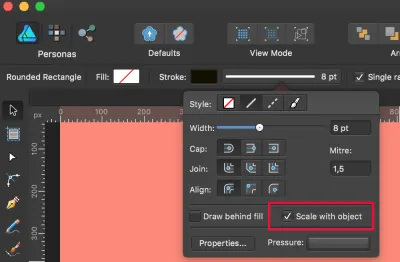
注:ストロークを使用してシェイプを作成してサイズを変更する場合、ストロークをオブジェクトに比例して拡大縮小する場合は、[ストローク]パネルの[オブジェクトに合わせて拡大縮小]を必ずオンにしてください。 ストロークでオブジェクトのサイズを変更する必要がある場合は、このオプションをオンにする場合とオフにする場合の違いを視覚的に比較することをお勧めします。

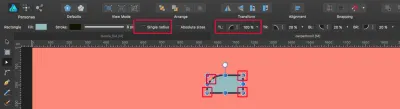
丸みを帯びた長方形をキャンバスに配置したら、青みがかった色で塗りつぶします。 #93BBC1を使用しました。 次に、ノードツールで選択します( Aを押します)。 左上隅に小さなオレンジ色の円が表示されます。 外側または内側に引くと、そのコーナーの角度がどのように変化するかがわかります。 上部のコンテキストツールバーで、[単一半径]のチェックを外し、長方形の各コーナーに個別に角度を適用できます。 チェックを外し、左上隅にある小さなオレンジ色の円を内側に引きます。 引っ張ると、一定の割合に丸めることができますが、入力フィールドに目的の値を入力したり、付属のスライダーを使用したりすることもできます(クリックしたかどうかが表示されます小さなシェブロン)。 100%の値を適用してみましょう。


プリミティブシェイプは、(曲線や線と比較して)ベクトル操作の点でそれほど柔軟ではないため、そのようなシェイプにさらに変更を適用するには(塗りつぶし、ストローク、コーナー、幅、高さを超えて)、変換する必要があります。曲線に。
注:プリミティブ形状を曲線に変換すると、戻る方法はなく、小さなオレンジ色のストップを介して形状を操作するオプションはありません。 さらに微調整が必要な場合は、コーナーツールを使用して行う必要があります。
ノードツール( A )で長方形を選択し、上部のコンテキストツールバーで[曲線に変換]ボタンをクリックします。 バウンディングボックスが消え、形状を形成するすべてのノードが表示されます。 また、[レイヤー]パネルで、オブジェクトの名前が「角丸長方形」から「曲線」にどのように変化するかに注意してください。
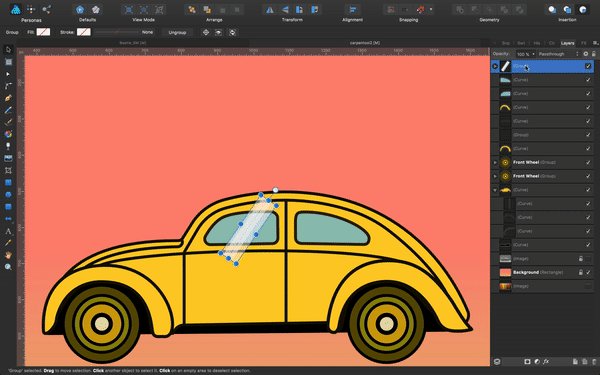
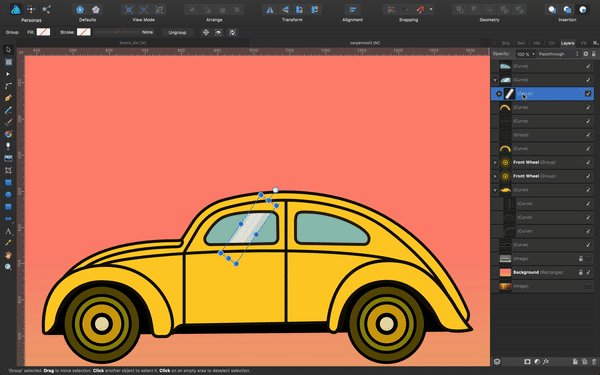
次に、車の窓のように見えるオブジェクトを作成するために、形状を操作する必要があります。 参照画像を見て、どのように見えるかをよりよく理解してください。 また、車内の残りの描画線を微調整して、すべてがうまく収まるようにします。 形が(まだ)完璧に見えなくても心配しないでください。 それらを正しくすることは練習の問題です! ペンツールを使用して、 AltキーとShiftキーを使用し、セグメントノードの動作の違いを観察します。 フロントウィンドウを作成したら、同じ方法でバックウィンドウを作成します。
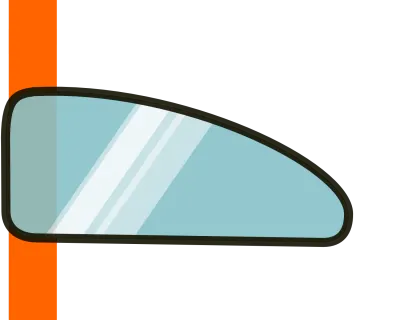
また、ウィンドウの反射を作成する必要があります。これは、3つの長方形を描画し、それらを白い色で塗りつぶし、互いに少しオフセットして重ね、不透明度を50%に設定することによって行います。
上部のバウンディングボックスの白い円の上にカーソルを置き、両端が曲がった矢印に変わったら、カーソルを動かして長方形に角度を付けます。 前に見たように、クリッピングマスクを作成し、レイヤーパネルのウィンドウシェイプ上にドラッグします。 次の代替方法に従ってこれを行うこともできます。
- メニューの「レイヤー」→「挿入」→「内側に挿入」で、選択したウィンドウオブジェクトを選択します。
- キーボードショートカットのCtrl + X (Windows)およびCmd + X (Mac)を使用して、ウィンドウオブジェクト→[編集]→[内側に貼り付け]( Ctrl / Cmd + Alt + V )を選択します。
バックウィンドウに対してこれを繰り返します。 視覚的な関心を追加するために、反射を複製し、長方形の不透明度と幅をわずかに変更できます。

9.視覚的関心の追加:ハーフトーンパターン、シャドウ、および反射
影と反射から始める前に、すべての要素がうまく統合されているように見えるように、車に追加のピースを追加する必要があります。 ドアの下にある作品を作りましょう。 シンプルな長方形です。 下の写真のように、対応するレイヤーの順序で配置し、コンパクトに見えるようにすべてのピースを一緒に挿入し続けます。 フロントフェンダーも少し動かしてフロントを短くします。

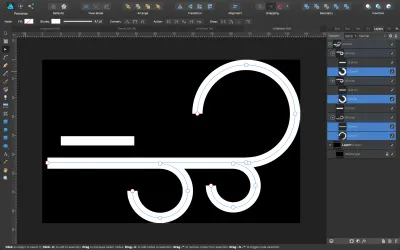
それでは、ハーフトーンパターンを作成しましょう。
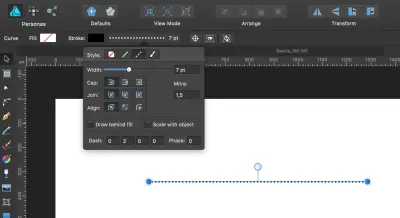
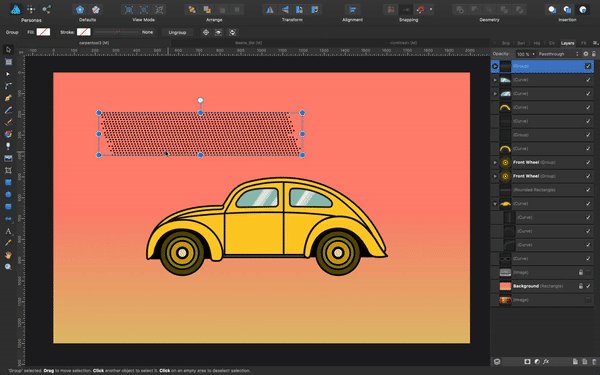
ペンツール( P )をつかんで、キャンバス上の線をトレースします。 ストロークパネル(上部のストロークのペンツールのコンテキストツールバーセクションでもこれを行うことができます)で、サイズを7ピクセルなどに設定します。 この値は、必要に応じて後で簡単に変更できます。 「ダッシュ」ラインスタイルを選択すると、残りのダイアログ設定は次のようになります。

ここで、この行を複製し、少し左にオフセットして新しい行を下に配置します。

両方の行をグループ化し、このグループをスマートコピーで複製して、次のように作成します。

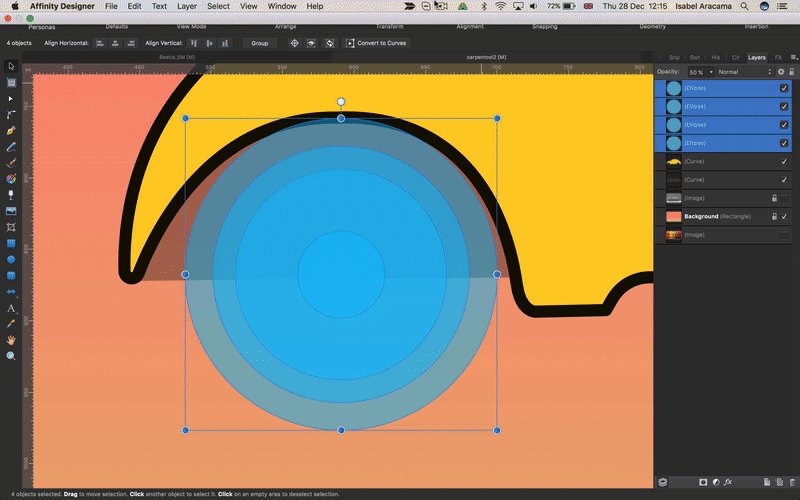
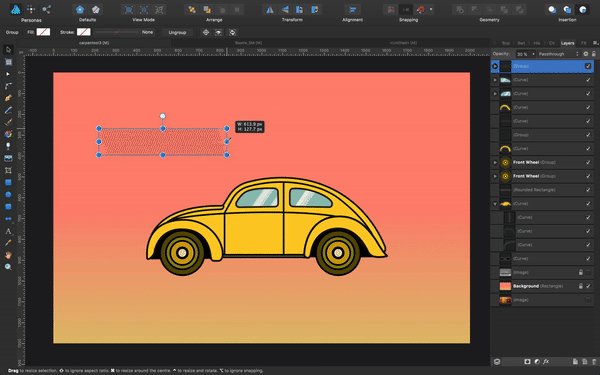
Affinity Designerで選択範囲をドラッグすると、完全に選択範囲内にあるオブジェクトのみが選択されます。 すべてのオブジェクトを完全にドラッグせずにすべてのオブジェクトを選択する場合は、次のオプションがあります。
- Mac: ⌃ ( Ctrl )キーを押したままにすると、選択マーキーを描画するときに、選択マーキーに接触しているすべてのオブジェクトを選択できます。
- Windows:マウスの左ボタンをクリックして押したままにし、選択範囲のドラッグを開始してから、マウスの右ボタンをクリックして押したままにします。 両方のボタンを押していると、選択マーキーに接触しているすべてのオブジェクトが選択されます。
- または、この動作をグローバル設定にすることもできます。 Macの場合、「AffinityDesigner」→「設定」→「ツール」に移動し、「選択マーキーと交差するときにオブジェクトを選択する」にチェックを入れます。 Windowsでは、「編集」→「設定」→「ツール」に移動し、「選択マーキーと交差するときにオブジェクトを選択する」にチェックを入れます。
イラストをより面白くするために、いくつかの行の最初と最後を少し変更します。 これを行うには、ノードツール( A )を選択し、ノードを少し内側に移動します。
これで、次のようになります。

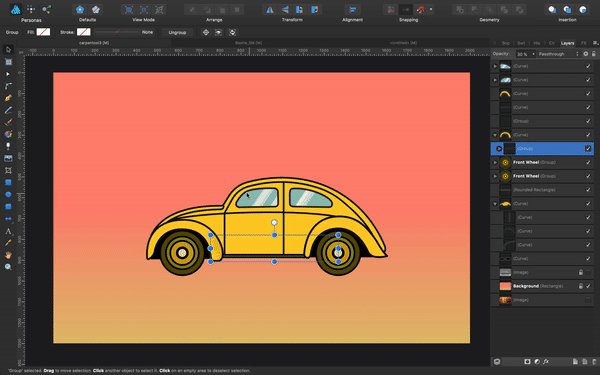
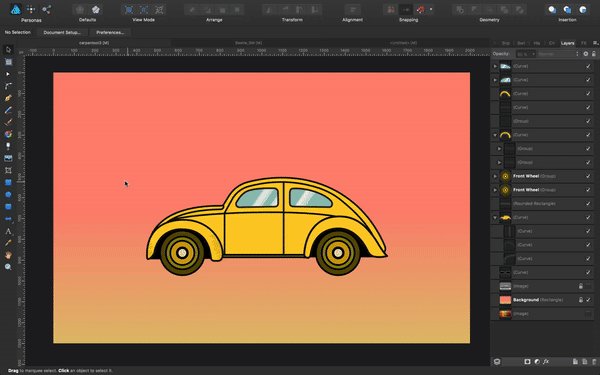
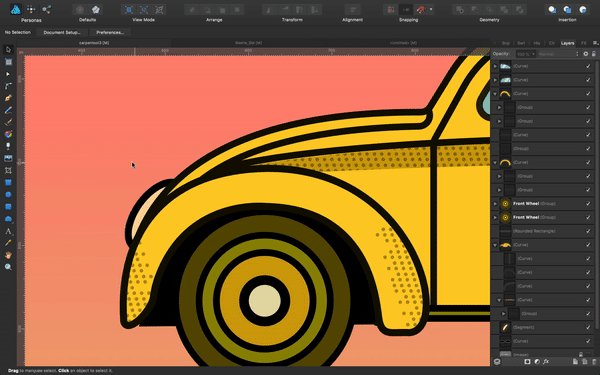
パターンをデザインに適用するには、すべてがグループ化されていることを確認し、それをコピーして車のアートワークに貼り付け、不透明度を30%に減らし、サイズも縮小します([ストローク]パネルで[オブジェクトに合わせて拡大縮小]がオンになっていることを確認してください)。 。 次に、クリッピングマスクを作成します。 イラスト全体を通して、このパターンの角度、色、サイズの一貫性を保つことが重要です。

次に、ハーフトーンパターンをバックフェンダーと車の側面に適用します。 フェンダー自体であろうと新しい形状であろうと、最初にそのプレースホルダーを作成するようにしてください。 調和のとれた方法でパターンを描画に適合させる必要がある場合は、微調整を行います。 全体のサイズ、ドットのサイズ、透明度、角度などを変更できますが、これらの変更をパターンビットに適用するときは一貫性を保つようにしてください。
窓の下の影は、プレースホルダーとなる曲線を描き、色#CFA204を適用して暗くしました。
10.車の残りの要素を作成する
さて、それは車を構成する残りの要素を作成することです:バンパー、後輪とサーフボード、そしてデザインステッカー。
- フロントライトとバックライト
フロントライトの場合は、セグメントツールに切り替えて形状を描画します。 次に、それを少し回転させて、車のメインボディワークの下のどこかに配置する必要があります。 バックライトについても同じことができますが、長方形ツールを使用します。 カラーはフロントライトは#FFDA9D#FF0031、バックライトは#FF0031です。

- サーフボード
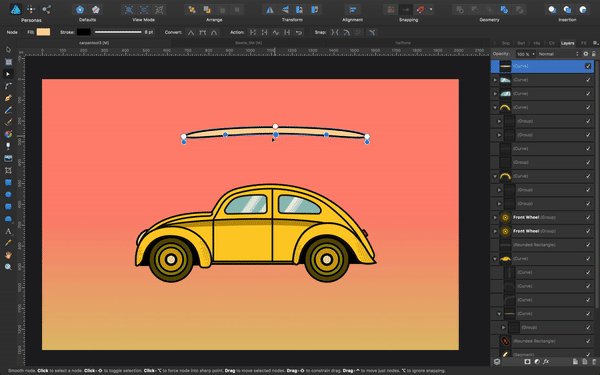
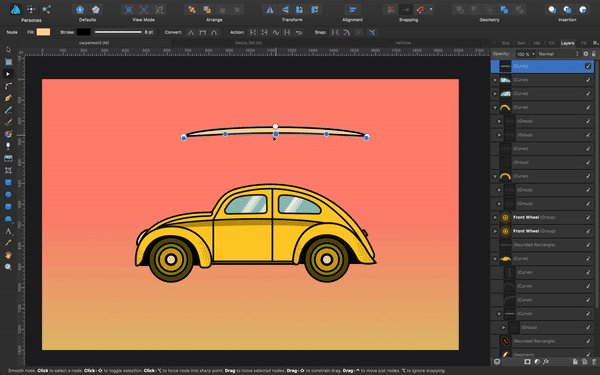
サーフボードを作成するには、楕円ツールを使用して長い楕円を描画します。 Convert it to curves and pull up the lower segment, adjusting a bit the handles to give it the ideal shape.

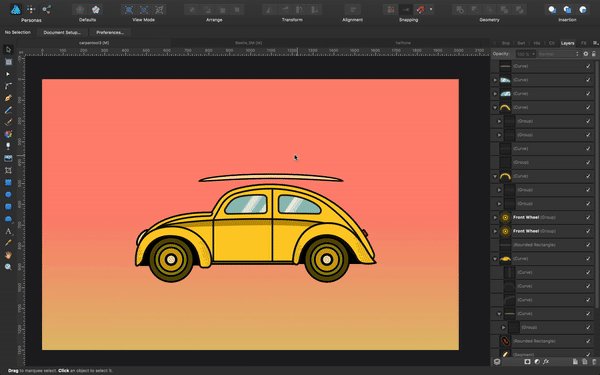
Now, just create two small rounded rectangles, with a little extra line on top for the board's rack. Place them in a layer behind the car's main body shape.

With the Pen tool, add the rudder. Its color is #B2E3EF . And for the stroke, use a 6-pixel width and set the color to #131000 .
- Spare wheel
Now let's create the the spare wheel! Switch to the Rounded Rectangle tool. Drag over the canvas to draw a shape. Color it#34646C, and make the stroke#131000and 8 pixels in size. The size of the spare wheel should fit the proportions of your car and should have the same diameter as the other wheels, or perhaps just a bit smaller. Pull the orange dots totally inwards, and give it a 45-degree angle. For the rack that holds the wheel, create a small piece with the Rectangle tool, and give it the same 45-degree angle, color it#4A8F99, and make the stroke#131000and 4.5 pixels in size. Create the last piece that rests over the car in the same way, with a color of#34646C, and a stroke that is#131000and 4.5 pixels in size.
Lastly, let's create a shadow inside the wheel to add some more interest. For this, we'll create a clipping mask and insert an ellipse shape with a color of #194147 , without a stroke.
Note: We may want to create the same shadow effect for the car wheels. Use the Rectangle tool and a color of #312A00 , create a clipping mask, and insert it in the wheel shape, placing it halfway.

- Bumpers
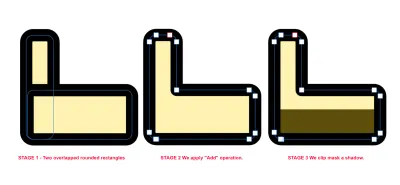
For the bumpers, we will apply the boolean operation “add” to two basic shapes and then clip-mask a shadow, just as we did for the wheels.
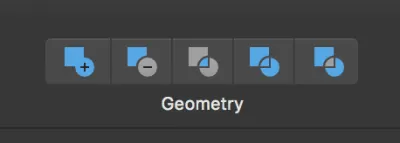
Boolean operations are displayed in the section of icons labeled “Geometry” (Mac) and “Operations” (Windows). (Yes, the label names are inconsistent, but the Affinity team will likely update them in the near future, and one of the labels will become the default for both operating systems.) If you don't see them in the upper toolbar, go to “View” → “Customize Toolbar”, and drag and drop them into the toolbar.
Important: If you want the operation to be non-destructive, hold the Alt key while clicking on the “Add” icon (to combine the two basic shapes).


注:バンパー内に「シャドウ」オブジェクトを貼り付けようとすると、バンパーが1つのオブジェクト全体である場合にのみ機能します(破壊的な操作)。 したがって、 Alt +「追加」を使用した場合、これは機能しなくなります。 ただし、複合シェイプ(2つのオブジェクトのグループである非破壊操作の結果)を1つのカーブ(1つのベクターオブジェクト全体)に変換することで、これを回避できます。 複合シェイプをクリックするだけで、メニューで[レイヤー]→[カーブに変換]に移動します(または、 Ctrl + Enterキーの組み合わせを使用します)。
バックウィンドウ
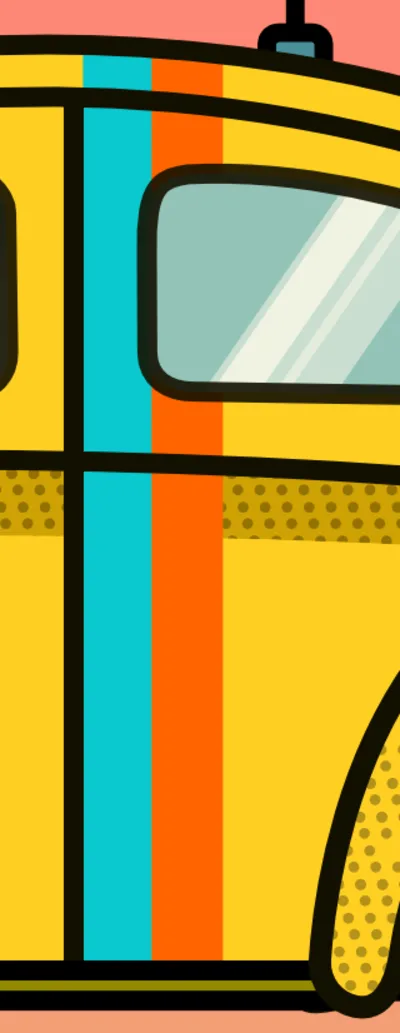
ペンツールで作成するバックウィンドウと、車の装飾がまだありません。 2つの色付きのストライプの場合、Squareツールが必要です。次に、これら2つの長方形をメインのボディワークにクリップマスクします。 サイズは30×380ピクセル、色は#0AC8CEと#FF6500です。 前に描いた暗い線が上になるように、正しいレイヤーに配置したことを確認してクリップします。56番
数字の「56」の装飾には、Artistic Textツール(「T」)を使用して「56」と入力します。 イラストのスタイルに合った素敵なフォントを選択するか、私が使用したフォントを試してください。
テキストオブジェクトの色は#FFF3ADです。
(バックフェンダーの後ろに、エキゾーストパイプの端のように見える正方形を追加しました。色は#000000です。)
- カラーストリップ
これが完了したので、カラーストライプとそれらが重なるウィンドウを確認します。 ご覧のとおり(そして窓ガラスに透明度を入れているため)、オレンジ色のストライプが透けて見えます。 これを修正するために、ブール値をもう一度使用してみましょう。

ウィンドウオブジェクトを複製します。 ウィンドウオブジェクト(複製したオブジェクト)と[レイヤー]パネルのオレンジ色のストライプの両方を選択します。 「減算」操作を適用します。


これで、オレンジ色のストライプは完璧な形になり、重なり合わないようにウィンドウにフィットします。

- 煙
排気口から煙を作成するには、白いストロークで、サイズが5.5ピクセルで、塗りつぶしのない円を描きます。 それを曲線に変換し、そのポイントの1つを壊します。 下のノードから、ペンツールで直線をトレースします。
この「壊れた」円を複製し、小さい円にサイズ変更し、次のように反転して配置します。

注:車が完成したので、すべてのレイヤーをグループ化します。 そうすれば、作業を続けるのがはるかに簡単になります!
11.地面と背景要素の作成。
- 接地
地面の単純な線をトレースし、それを壊す2つのビットを追加して、視覚的な興味を作成し、少しの動きを提案しましょう。 また、地面を作成するために追加のピースを追加したいと思います。 このために、長方形ツールを使用して、左のストップに#81BEC7、右のストップに#008799のグラデーションカラーで長方形を描画します。 30%の不透明度を与えます。

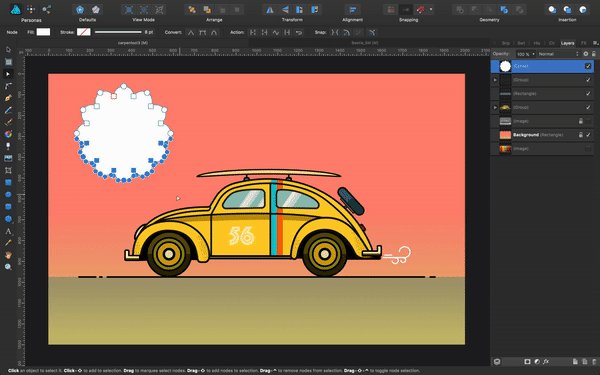
- 雲
雲の場合は、(プリミティブ)ベクトル形状のリストから雲ツールを選択します。 Shiftキーを押しながら雲を描き、比率を維持します。 白くしてください。 それを曲線に変換し、ノードツール( A )を使用して、一番下のノードを選択して削除します。 左下と右下のノードをサブ選択し(他のノードをすべて削除した後)、コンテキストツールバーで[変換]セクションの[シャープに変換]を選択します。 これにより、下部のセグメントがまっすぐになります。 透明度ツール( Y )を使用して透明度を適用し、このクラウドを複製します。 雲を図面に配置し、必要に応じてさまざまなサイズで広げます。
私の雲には12個の泡があり、内側の半径は82%です。 同じことを行うか、これらの値を好みに合わせて変更できます。

- ヤシの木
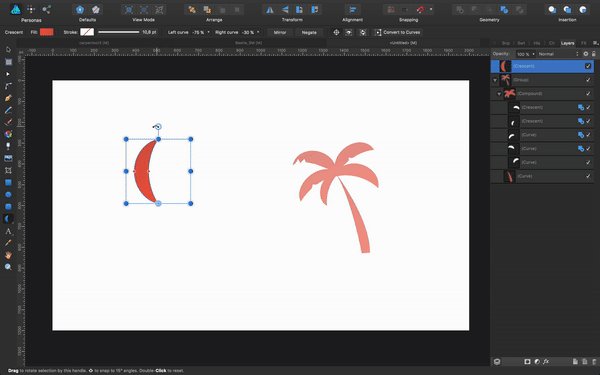
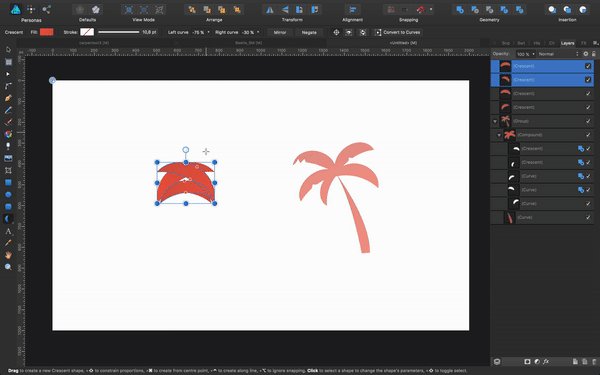
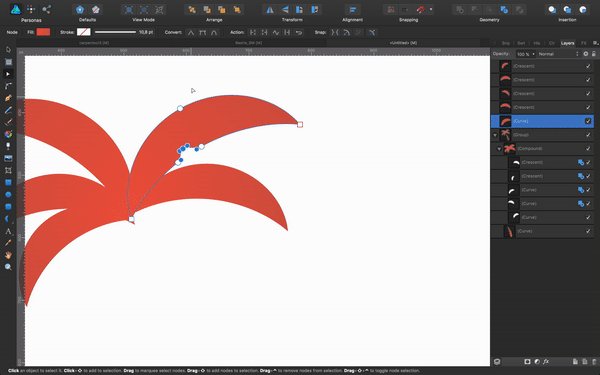
ヤシの木を作成するには、左側のプリミティブ形状のリストから三日月形ツールを使用します。 左のストップが#F05942、右のストップが#D15846のグラデーションカラーを付けます。
ドラッグして三日月形を描きます。 回転の中心をバウンディングボックスの下部に移動し、-60度の角度を付けます。
回転の中心は、移動(およびノード)ツールのコンテキストツールバーセクションで表示できます。 小さな十字アイコンのように見えます。 クリックすると、オブジェクトの回転中心を移動するための十字線が表示されます。 Cmd + CとCmd + V (Mac)またはCtrl + CとCtrl + V (Windows)を使用するか、オブジェクトをクリックしてからAlt +ドラッグし、新しい三日月の角度を-96に移動して複製します。度。 少し小さくしてください。 2つの図形をコピーして、水平に反転します。
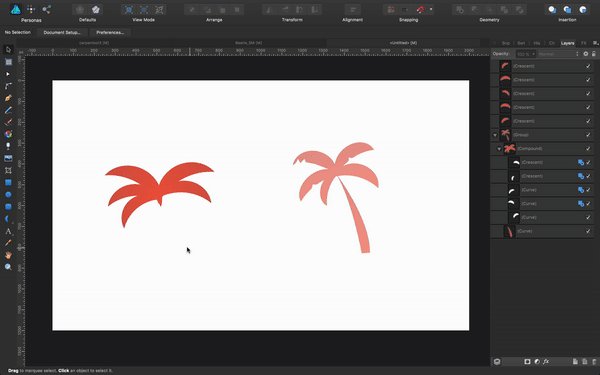
私はまた、余分な三日月を作成しました。

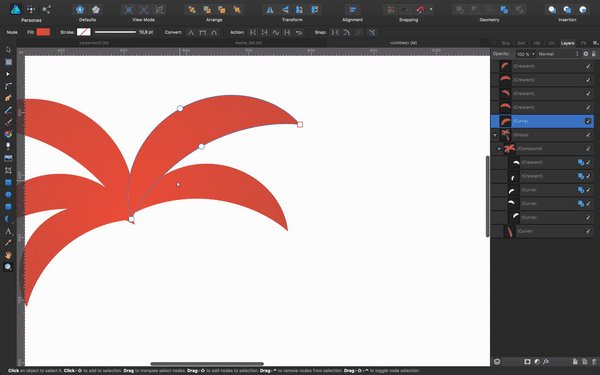
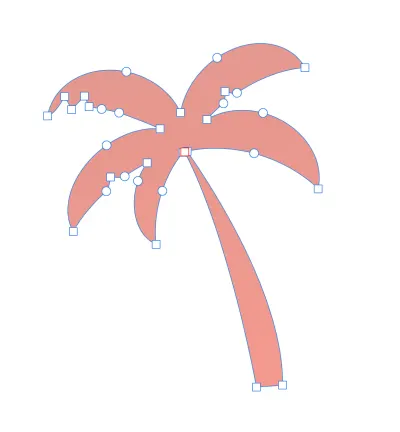
葉にくぼみを作成するには、オブジェクトを曲線に変換し、ノードツールを使用してノードを追加し、内側に引っ張ります。 渦をシャープにするには、「変換」→「シャープ」を使用します。

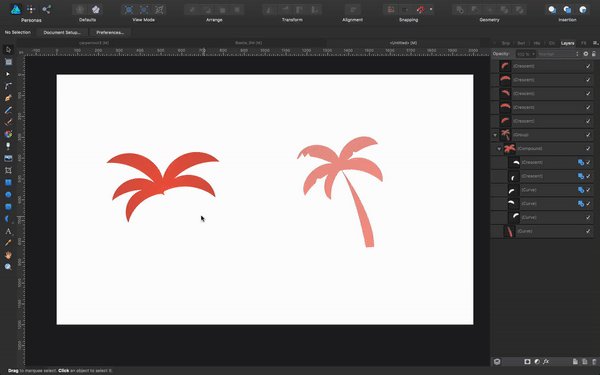
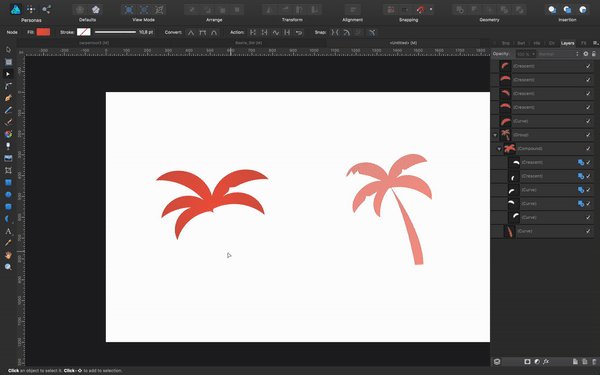
ペンツールを使用してヤシの木の幹を作成し、すべての形状をグループ化して、「追加」ブール値を適用します。 このようにして、すべての形状が1つに変換されます。 60%の不透明度を適用します。

木の形を数回複製し、サイズを変更して微調整し、木が互いにわずかに異なるようにします。 (それらをまったく同じにすると、画像の面白さが低下します。)
私たちが作る必要がある最後のものは太陽です。
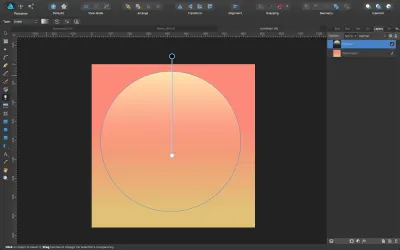
- 太陽
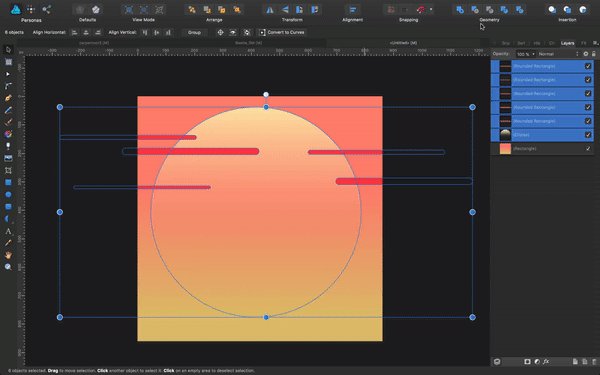
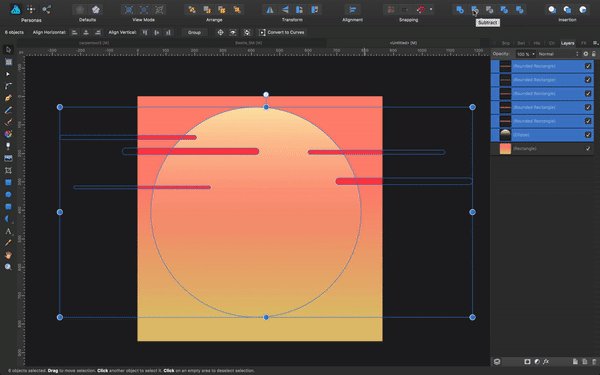
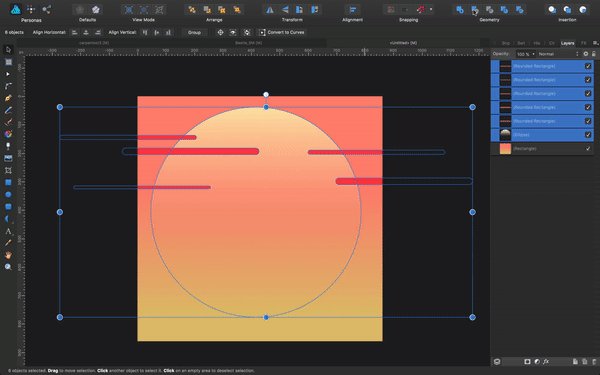
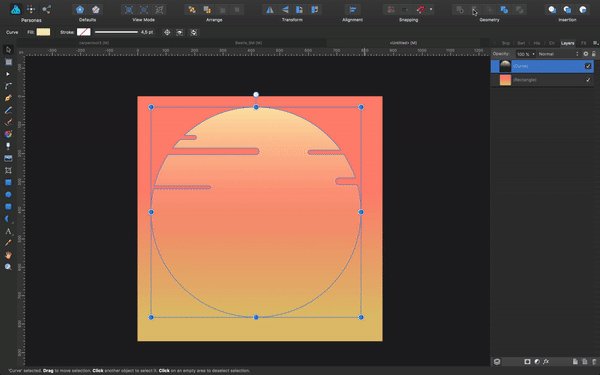
このためには、楕円を描き、#FFFFBAの色を適用するだけです。 透明度ツール( Y )を使用して透明度を適用します。この場合、下部は透明で、上部は不透明になります。

次に、太陽の円の上にいくつかの丸みを帯びた長方形を重ねて減算することにより、詳細を追加します(必要に応じて、非破壊アクションの場合は[ Alt ]をクリックします)。

シーンに太陽を置いてください。これで完了です。
12.スタッキング順序(およびレイヤーの命名)に関する注記
作業中、およびオブジェクト(レイヤー)の数が増えると、イラストもますます複雑になりますが、レイヤーの積み重ね順序に注意してください。 レイヤーに名前を付けて正しい順序で配置するのは早ければ早いほどよいでしょう。 また、作業中に邪魔にならないように、(特に背景などの)作業を終えたレイヤーをロックします。
この図では、下から上への要素の順序は次のとおりです。
- バックグラウンド、
- 接地、
- 太陽、
- 雲、
- ヤシの木、
- 車。
結論
大きな問題なくすべての手順を実行し、AffinityDesignerの主要なツールとアクションのいくつかをよりよく理解できることを願っています。 (もちろん、質問がある場合やサポートが必要な場合は、下にコメントを残してください!)
これらのツールを使用すると、フラットなイラストだけでなく、他の多くの種類のアートワークも作成できます。 ここで使用したツール、アクション、手順は、単純なイラストプロジェクトでも、はるかに複雑なプロジェクトでも、デザイナーやイラストレーターが日常的に使用する最も便利で一般的なものです(私を含む)。
ただし、私の最も複雑なイラストでさえ、通常、このチュートリアルで実際に見たものと同じツールが必要です。 これは主に、各ツールからどれだけの成果が得られるかを理解することです。
邪魔になる可能性のあるレイヤーをロックする(または半透明を使用する)、レイヤーを正しい順序で積み重ねる、名前を付けるなど、いくつかの重要なヒントを覚えておいてください。これにより、最も複雑なイラストでも簡単に整理でき、と連携。 頻繁に練習し、ワークフローが改善されるように整理してください。これにより、アートワークと時間管理も改善されます。
また、このタイプのイラストを作成する方法の詳細については、YouTubeチャンネルに投稿したビデオチュートリアルを確認してください。