フラットデザインのガイド–それが何であるかそしてあなたのウェブサイトのためにそれを使用する方法
公開: 2019-06-28何年にもわたって、フラットWebデザインの人気は爆発的に高まっています。これは、デザインの美学に変化をもたらし、フラットデザインを受け入れている大規模な組織のおかげです。
フラットデザインは、シンプルな2次元要素と明るい色を使用するシンプルなユーザーインターフェイス(UI)デザインです。 時々、それは実際の特性をコピーすることによって3次元の錯覚を作るスキューモーフィズムスタイルとは対照的です。
人気のあるオペレーティングシステム、つまりWindows、iO、Androidが、徐々にデザイン言語をよりフラットにシフトしていることに気づいたかもしれません。
それで、フラットなデザインとは何ですか、そしてあなたはそれをあなたのウェブサイトに実装するべきですか?
フラットデザインの歴史
「フラットデザイン」という用語は、国際タイポグラフィ様式の台頭後の1950年に造られました。 しかし、MicrosoftのZune MP3プレーヤーがシンプルな単色、フラットアイコン、タイポグラフィを備えた最小限のフラットUIを備えていたとき、それはデジタルの世界に入りました。

その後、Webデザイナーはこのアプローチに従って、Webページの表示を簡素化しました。
フラットデザインのメリット
ウェブサイトの読み込み速度の向上からモバイル対応の向上まで、フラットなデザインはさまざまな方法でウェブサイトを支援します。 フラットデザインを実装することのいくつかの重要な利点は次のとおりです。
スピード
ページの読み込み速度は、Webサイトの成功にとって重要な側面です。 結局のところ、53%の人が、読み込みに3秒以上かかるWebサイトを放棄しています。
フラットデザインファイルは、従来の3D効果よりもコンパクトでスペースをとらない傾向があるため、サイトの読み込み速度にプラスの影響を与えます。 Webサーバーのパフォーマンスがサイトの読み込み速度に大きな影響を与える可能性があるため、Webサイトの速度を上げるために、信頼性の高いホスティングに投資することもできます。
ユーザー体験
市場での多くの競争と同様に、ウェブサイトの所有者は顧客満足を勝ち取るために可能な限りのことをすることが重要になっています。 ユーザーのエクスペリエンスを向上させる1つの優れた方法は、フラットなデザインを使用することです。
空白と大胆なタイポグラフィを利用して、ユーザーの焦点をWebサイトに引き付けます。 明確で目立つテキストを備えたフラットなWebデザインは、行動を促すフレーズをより効果的にします。
モバイルの応答性
フラットデザインは、ブラウザで簡単にサイズ変更できるスケーラブルなベクターグラフィックを使用しているため、モバイルデバイスでWebサイトを効率的に使用できます。 フラットなデザインのパーツは、複雑な3Dグラフィックスよりも、さまざまな画面サイズにはるかに簡単に適応できます。
検索エンジン最適化
Webページの高速読み込み、モバイルの応答性、ユーザーフレンドリーなインターフェースなどの要素は、検索クローラーによって簡単に認識されます。 Google、Yahoo、Bingなどの検索エンジンは、優れたユーザーエクスペリエンスを提供し、SEOランキングを高めるWebサイトにより多くの価値をもたらします。
あなたのサイトにフラットなウェブデザインをどのように使うことができるかを調べましょう。
あなたのウェブサイトにフラットウェブデザインを使用する
できるだけシンプルに
フラットウェブデザインに関しては、フラットデザインはオブジェクトを二次元の向きでのみ表示するため、ウェブサイトに三次元要素を追加することは避けてください。
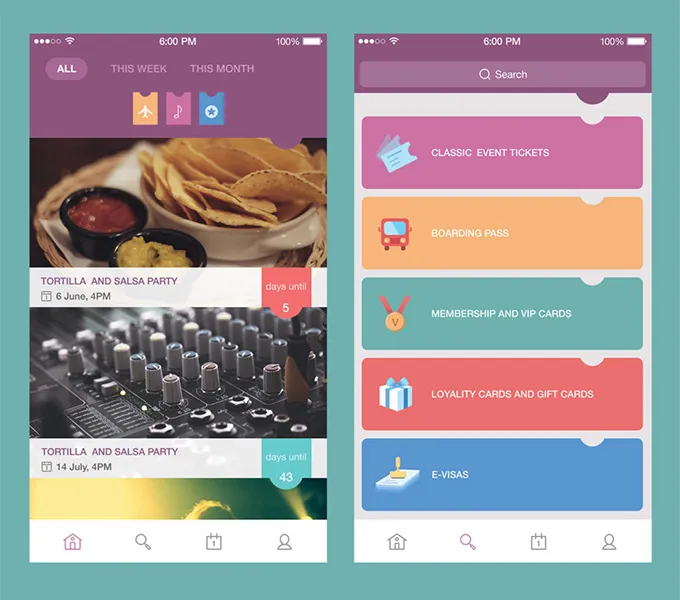
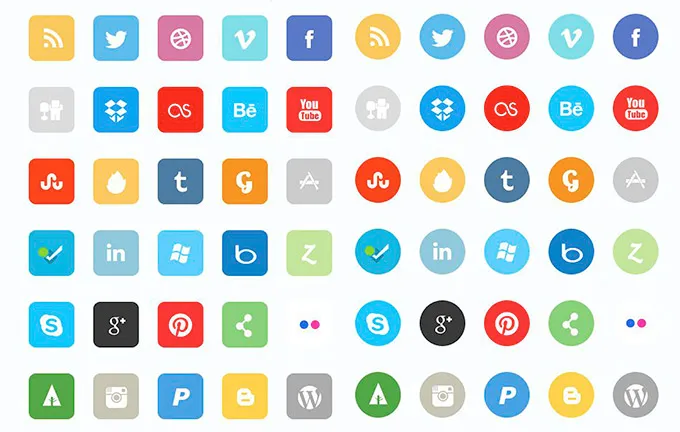
ただし、複雑なオブジェクトを提示する必要がある場合は、可能な限り単純化することに重点を置いてください。 複雑なオブジェクトを表現する最良の方法の1つは、そのシルエット(アウトライン)だけを表示することです。 詳細を掘り下げることなく、オブジェクトをより認識しやすくするのに役立ちます。
フラットアイコンはその優れた例です。


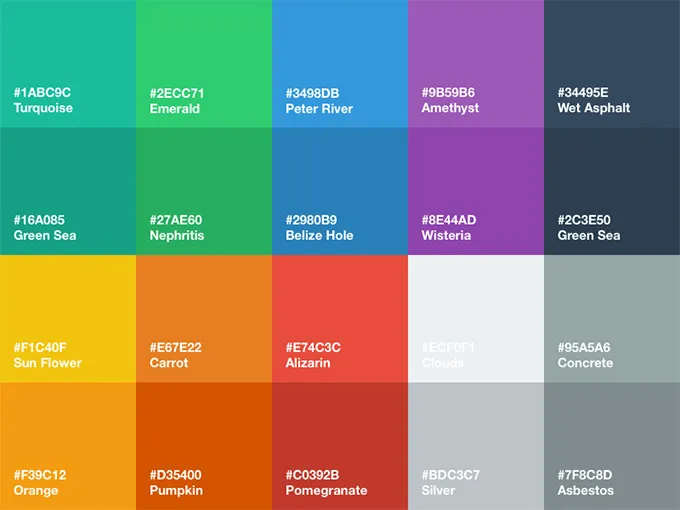
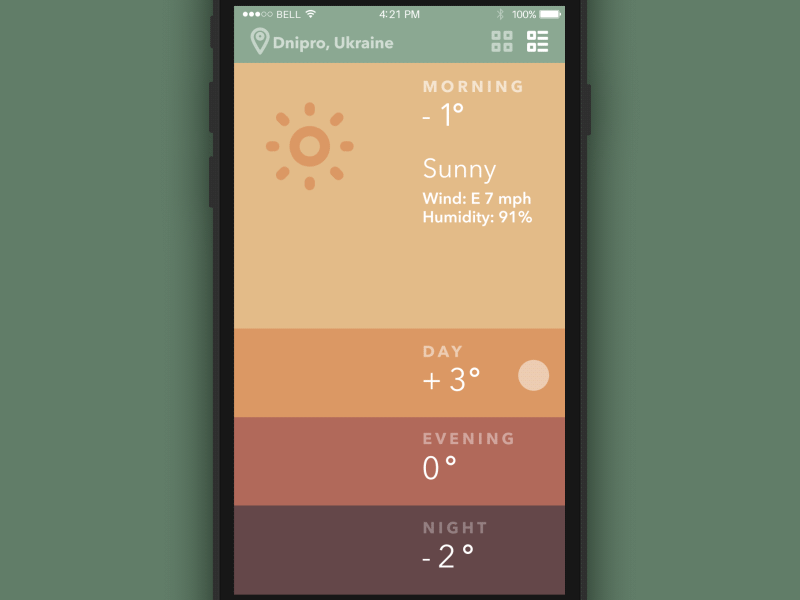
基本色を使用する
フラットデザインの最も重要な特徴の1つは、色の使用です。 通常、フラットなWebサイトは原色を使用して設計されています。 彩度の高い大胆な色は、フラットなデザインの最良の指標です。 ただし、色の選択は、主に開示する内容によって異なります。

フラットデザインは、特定の色のセットを表示することに限定されません。 これらのWebサイトでは、いくつかの色相を使用することもできます。 Adobe Color、Canva Colorなど、最適な配色を実現するのに役立つオンラインツールがいくつかあります。
配色に取り組むときは、フラットデザインの次の普遍的な原則を念頭に置いてください。
- 彩度の低い色は、Webページの美的魅力を高めます。
- 明るい色合いは、落ち着いた背景に配置された特定のコンテンツを強調するのに役立ちます。
ナビゲーションをシンプルに保つ
使いやすいナビゲーションは、フラットデザインのもう1つの決定要因です。 ナビゲーション要素は、最も論理的で不可欠に見える場所に常に配置してください。
Webサイトに複数のページがある場合は、ドロップダウンとカテゴリを使用してWebサイトのナビゲーションを強化します。 スペースを節約しながら、サイトのすべてのメインメニューが表示されます。
主な目標は、できるだけシンプルでミニマルに見えるホームページを作成することです。
適切なタイポグラフィを使用する

ウェブサイトの構造と色を操作するのと同じように、正しいタイポグラフィを使用していることも確認してください。 すべてのフォントがフラットなデザインにうまくフィットするわけではないため、シンプルでミニマルなフォントを優先することをお勧めします。
Sans-Serifファミリーのフォントは、読みやすく、読み込みが速いと考えられています。 たとえば、Helveticaはグラフィックデザイナーの間で人気のあるものの1つです。 以下は、フラットスタイルのデザインに最適なフォントを選択するためのヒントです。
- バリエーションと重みのあるサンセリフフォントを使用して、テキストにすっきりとした新鮮な外観をもたらします。
- 過度に装飾されたフォントを使用しないでください。 フォントの色調は、Webサイトの全体的なデザインスキームと一致している必要があります。
アニメーションを追加
あなたが彼らに見せない限り、人々はあなたのウェブサイトで何が重要であるかを決して知りません。 ユーザーエンゲージメントを強化するために、アニメーションの要素を追加して、サイトのフラットなデザインを強化することができます。

インターフェースの動きの感覚により、ユーザーは正しい方向をたどることができます。
フラットなWebデザインにモーションを追加することで、インターフェイス内に視覚的なガイドを提供するだけでなく、視覚的なフィードバックと検証も提供します。
フラットなデザインは間違いなく試してみる価値があります
フラットデザインには、オンラインプロジェクトをより機能的で使いやすくするために役立つ、すべての重要な要素と属性があります。
シンプルなフォント、色、アイコンをWebサイトに埋め込むことで、Webサイトをより魅力的で魅力的なものにすることができます。 したがって、より多くの注目を集めながらミニマルに見えるWebサイトをデザインしたい場合は、フラットなデザインが適しています。
