ReactでのFirebaseプッシュ通知
公開: 2022-03-10通知は、最近Webの安定した部分になっています。 ブラウザに通知を送信する許可を求めるサイトに出くわすのは珍しいことではありません。 最新のWebブラウザーのほとんどは、プッシュAPIを実装しており、プッシュ通知を処理できます。 caniuseを簡単にチェックすると、APIは最新のChromeベースのブラウザとFirefoxブラウザの間で幅広いサポートを受けていることがわかります。
Web上で通知を実装するためのさまざまなサービスがあります。 注目すべきものはPusherとFirebaseです。 この記事では、Firebase Cloud Messaging(FCM)サービスを使用してプッシュ通知を実装します。これは、「無料でメッセージを確実に送信できるクロスプラットフォームメッセージングソリューション」です。
読者は、Express.jsでのバックエンドアプリケーションの作成にある程度精通していること、および/またはReactにある程度精通していることを前提としています。 これらのテクノロジーのいずれかに慣れている場合は、フロントエンドまたはバックエンドのいずれかで作業できます。 最初にバックエンドを実装してから、フロントエンドに移動します。 このようにして、より魅力的なセクションを使用できます。
それでは始めましょう。
Firebaseメッセージの種類
Firebaseのドキュメントでは、FCMの実装に2つのコンポーネントが必要であると指定されています。
- Cloud Functions for Firebaseや、メッセージを構築、ターゲティング、送信するためのアプリサーバーなどの信頼できる環境。
- 対応するプラットフォーム固有のトランスポートサービスを介してメッセージを受信するiOS、Android、またはWeb(JavaScript)クライアントアプリ。
Expressバックエンドアプリでアイテム1を処理し、Reactフロントエンドアプリでアイテム2を処理します。
ドキュメントには、FCMで2種類のメッセージを送信できることも記載されています。
- 通知メッセージ(「表示メッセージ」と見なされることもあります)は、FCMSDKによって自動的に処理されます。
- データメッセージはクライアントアプリによって処理されます。
通知メッセージは、Web上のブラウザによって自動的に処理されます。 また、オプションのdataペイロードを取得することもできます。これは、クライアントアプリで処理する必要があります。 このチュートリアルでは、データメッセージを送受信します。データメッセージは、クライアントアプリで処理する必要があります。 これにより、受信したメッセージの処理方法をより自由に決定できます。
Firebaseプロジェクトの設定
最初に行う必要があるのは、Firebaseプロジェクトを設定することです。 FCMはサービスであるため、いくつかのAPIキーが必要になります。 この手順では、Googleアカウントを持っている必要があります。 まだ持っていない場合は作成してください。 ここをクリックして開始できます。
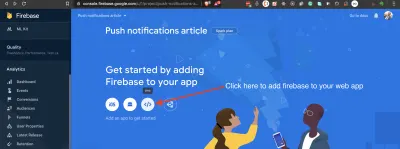
Googleアカウントを設定したら、Firebaseコンソールに移動します。
プロジェクトの追加をクリックします。 プロジェクトの名前を入力し、[続行]をクリックします。 次の画面で、分析をオフにすることを選択できます。 プロジェクトページのAnalyticsメニューからいつでもオンにできます。 [続行]をクリックして、プロジェクトが作成されるまで数分待ちます。 通常は1分未満です。 次に、[続行]をクリックしてプロジェクトページを開きます。
プロジェクトを正常に設定したら、次のステップは、プロジェクトで機能するために必要なキーを取得することです。 Firebaseを使用する場合は、フロントエンドとバックエンドの設定手順を個別に完了する必要があります。 両方を操作するために必要な資格情報を取得する方法を見てみましょう。
フロントエンド
プロジェクトページで、アイコンをクリックしてFirebaseをウェブアプリに追加します。

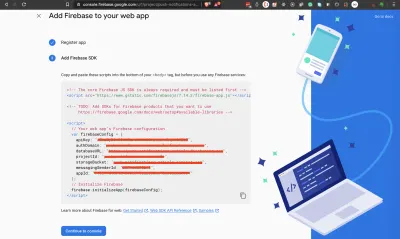
アプリにニックネームを付けます。 Firebaseホスティングを設定する必要はありません。 [アプリの登録]をクリックし、数秒待ってセットアップを完了します。 次の画面で、アプリのクレデンシャルをコピーしてどこかに保存します。 このウィンドウを開いたままにして、後で戻ってくることができます。

後で構成オブジェクトが必要になります。 [コンソールに進む]をクリックして、コンソールに戻ります。
バックエンド
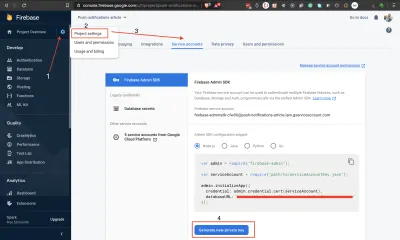
バックエンドからFirebaseプロジェクトに接続するには、サービスアカウントのクレデンシャルが必要です。 プロジェクトページで、[プロジェクトの概要]の横にある歯車のアイコンをクリックして、Expressバックエンドで使用するサービスアカウントを作成します。 以下のスクリーンショットを参照してください。 手順1〜4に従って、アカウントの資格情報を含むJSONファイルをダウンロードします。 サービスアカウントファイルは必ず安全な場所に保管してください。

使用する準備ができるまでダウンロードしないことをお勧めします。 復習が必要な場合は、これらのセクションに戻ることを忘れないでください。
これで、Firebaseプロジェクトが正常にセットアップされ、それにWebアプリが追加されました。 また、フロントエンドとバックエンドの両方で機能するために必要な資格情報を取得する方法も確認しました。 次に、エクスプレスバックエンドからのプッシュ通知の送信に取り組みましょう。
入門
このチュートリアルを簡単に実行できるように、サーバーとクライアントの両方を使用してGithubにプロジェクトを設定しました。 通常、バックエンドとフロントエンドにそれぞれ個別のリポジトリがあります。 ただし、このチュートリアルを簡単に実行できるように、ここでそれらをまとめました。
リポジトリのフォークを作成し、それをコンピューターに複製して、フロントエンドサーバーとバックエンドサーバーを起動しましょう。
- リポジトリをフォークして、
01-get-startedブランチをチェックしてください。 - 選択したコードエディタでプロジェクトを開き、内容を確認します。
- プロジェクトルートには、
client/とserver/の2つのフォルダーがあります。.editorconfigファイル、.gitignore、およびREADME.mdもあります。 - クライアントフォルダーにはReactアプリが含まれています。 ここで通知をリッスンします。
- サーバーフォルダーには、エクスプレスアプリが含まれています。 ここから通知を送信します。 このアプリは、他の記事「PostgreSQLでExpressAPIバックエンドプロジェクトを設定する方法」で作成したプロジェクトからのものです。
- ターミナルを開き、
client/フォルダーに移動します。yarn installコマンドを実行して、プロジェクトの依存関係をインストールします。 次に、yarn startを実行して、プロジェクトを開始します。https://localhost:3000にアクセスして、ライブアプリを確認してください。 -
server/フォルダー内に.envファイルを作成し、CONNECTION_STRING環境変数を追加します。 この変数は、PostgreSQLデータベースを指すデータベース接続URLです。 これについてサポートが必要な場合は、リンクされた記事Connecting The PostgreSQL Database And Writing A Modelセクションを確認してください。 Reactはすでにポート3000で実行されているため、PORT環境変数も指定する必要があります。.envファイルにPORT=3001を設定しました。 - 別のターミナルを開き、
server/フォルダーに移動します。yarn installコマンドを実行して、プロジェクトの依存関係をインストールします。yarn runQueryを実行して、プロジェクトデータベースを作成します。 プロジェクトを開始するには、yarn startdevを実行します。 https:// localhost:3001 / v1 / messagesにアクセスすると、JSON形式のメッセージが表示されます。



フロントエンドアプリとバックエンドアプリが実行されたので、バックエンドに通知を実装しましょう。
バックエンドでのFirebaseAdminメッセージングの設定
バックエンドでFCMを使用してプッシュ通知を送信するには、Firebase adminSDKまたはFCMサーバープロトコルのいずれかが必要です。 このチュートリアルでは、管理SDKを利用します。 通知コンポーザーもあります。これは、「強力な組み込みのターゲティングと分析を使用して、マーケティングメッセージとエンゲージメントメッセージをテストおよび送信する」のに適しています。
ターミナルで、 server/フォルダーに移動し、AdminSDKをインストールします。
# install firebase admin SDK yarn add firebase-admin .envファイルを開き、次の環境変数を追加します。
GOOGLE_APPLICATION_CREDENTIALS="path-to-your-service-account-json-file" この変数の値は、ダウンロードしたサービスアカウントのクレデンシャルへのパスです。 この時点で、プロジェクトのサービスアカウントを作成したセクションに戻ることをお勧めします。 そこから管理者初期化コードをコピーし、サービスアカウントキーファイルもダウンロードする必要があります。 このファイルをserver/フォルダーに配置し、 .gitignoreに追加します。
実際のプロジェクトでは、このファイルをサーバー上の非常に安全な場所に保存する必要があることを忘れないでください。 悪意のある人の手に渡らせないでください。
server/src/settings.jsを開き、アプリケーション資格情報ファイルのパスをエクスポートします。
# export the service account key file path export const googleApplicationCredentials = process.env.GOOGLE_APPLICATION_CREDENTIALS; ファイルserver/src/firebaseInit.jsを作成し、以下のコードを追加します。
import admin from 'firebase-admin'; import { googleApplicationCredentials } from './settings' const serviceAccount = require(googleApplicationCredentials); admin.initializeApp({ credential: admin.credential.cert(serviceAccount), databaseURL: 'your-database-url-here' }); export const messaging = admin.messaging(); adminモジュールをfirebase-adminからインポートします。 次に、サービスアカウントファイルを使用して管理アプリを初期化します。 最後に、メッセージング機能を作成してエクスポートします。
サービスアカウントキーファイルへのパスを直接渡すこともできますが、安全性が低いオプションであることに注意してください。 機密情報を扱うときは、常に環境変数を使用してください。
初期化が正常に完了したことを確認するには、server / src / app.jsを開き、次の行を含めます。
import { messaging } from './firebaseInit' console.log(messaging)メッセージングインスタンスをインポートし、コンソールに記録します。 下の写真のようなものが表示されるはずです。 管理者が正しく設定されていることを確認したら、これらを削除する必要があります。

問題が発生した場合は、比較のために私のリポジトリの02-connect-firebase-adminブランチを確認できます。
管理者メッセージングが正常にセットアップされたので、通知を送信するコードを記述しましょう。
バックエンドからのプッシュ通知の送信
FCMデータメッセージの設定は非常に簡単です。 あなたがしなければならないのは、1つ以上のターゲットとクライアントに送信したいメッセージのJSONを提供することです。 JSONには必須のキーはありません。 データに含めるキーと値のペアを決定するのはあなただけです。 データメッセージフォームはすべてのプラットフォームで機能するため、通知はモバイルデバイスでも処理できます。
他のプラットフォームには追加の構成があります。 たとえば、Androidデバイスでのみ機能するandroid設定と、iOSデバイスでのみ機能するapns設定があります。 構成ガイドはここにあります。
ファイルserver/src/notify.jsを作成し、以下のコードを入力します。
import { messaging } from './firebaseInit'; export const sendNotificationToClient = (tokens, data) => { // Send a message to the devices corresponding to the provided // registration tokens. messaging .sendMulticast({ tokens, data }) .then(response => { // Response is an object of the form { responses: [] } const successes = response.responses.filter(r => r.success === true) .length; const failures = response.responses.filter(r => r.success === false) .length; console.log( 'Notifications sent:', `${successes} successful, ${failures} failed` ); }) .catch(error => { console.log('Error sending message:', error); }); };トークン文字列の配列とデータオブジェクトを受け入れる関数を作成しました。 各トークン文字列は、バックエンドアプリケーションからの通知の受信を受け入れたデバイスを表します。 通知は、tokens配列内の各クライアントに送信されます。 チュートリアルのフロントエンドセクションでトークンを生成する方法を説明します。
メッセージングインスタンスのsendMulticastメソッドはpromiseを返します。 成功すると、成功数と失敗通知数をカウントする配列を取得します。 あなたは確かにあなたが望むとにかくこの応答を処理することができます。
この関数を使用して、データベースに新しいメッセージが追加されるたびに通知を送信してみましょう。
server/src/controllers/message.jsを開き、 addMessage関数を更新します。
import { sendNotificationToClient } from '../notify'; export const addMessage = async (req, res) => { const { name, message } = req.body; const columns = 'name, message'; const values = `'${name}', '${message}'`; try { const data = await messagesModel.insertWithReturn(columns, values); const tokens = []; const notificationData = { title: 'New message', body: message, }; sendNotificationToClient(tokens, notificationData); res.status(200).json({ messages: data.rows }); } catch (err) { res.status(200).json({ messages: err.stack }); } }; この関数は、 /messagesエンドポイントへのPOSTリクエストを処理します。 メッセージが正常に作成されると、 sendNotificationToClient関数によって通知が送信され、続いてクライアントへの応答が送信されます。 このコードで欠落しているのは、通知を送信するtokensだけです。
クライアントアプリに接続するときに、生成されたトークンをコピーしてこのファイルに貼り付けます。 本番アプリでは、トークンをデータベースのどこかに保存します。
この最後のコードで、バックエンドの実装が完了しました。 フロントエンドに切り替えましょう。
この時点での私のリポジトリの対応するブランチは03-send-notificationです。
クライアントでのFirebaseメッセージング通知の設定
フロントエンドのReactアプリの主要コンポーネントを見てみましょう。
client/src/App.jsを開き、コンテンツを調べます。 importステートメントのほとんどを省略し、プログラムロジックだけを見ていきます。
# library imports import { Messaging } from './Messaging'; axios.defaults.baseURL = 'https://localhost:3001/v1'; const App = () => { return ( <Fragment> <ToastContainer autoClose={2000} position="top-center" /> <Navbar bg="primary" variant="dark"> <Navbar.Brand href="#home">Firebase notifictations with React and Express</Navbar.Brand> </Navbar> <Container className="center-column"> <Row> <Col> <Messaging /> </Col> </Row> </Container> </Fragment> ); }; export default App; これは、react-bootstrapでスタイル設定された通常のreactコンポーネントです。 アプリの上部にトーストコンポーネントがあり、通知を表示するために使用します。 axiosライブラリのbaseURLも設定していることに注意してください。 注意すべきことはすべて、 <Messaging />コンポーネント内で発生します。 その内容を見てみましょう。

client/src/Messaging.jsを開き、コンテンツを調べます。
export const Messaging = () => { const [messages, setMessages] = React.useState([]); const [requesting, setRequesting] = React.useState(false); React.useEffect(() => { setRequesting(true); axios.get("/messages").then((resp) => { setMessages(resp.data.messages); setRequesting(false); }); }, []); return ( <Container> {/* form goes here */} <div className="message-list"> <h3>Messages</h3> {requesting ? ( <Spinner animation="border" role="status"> <span className="sr-only">Loading...</span> </Spinner> ) : ( <> {messages.map((m, index) => { const { name, message } = m; return ( <div key={index}> {name}: {message} </div> ); })} </> )} </div> </Container> ); }; messagesとrequestingの2つの状態変数があります。 messagesはデータベースからのメッセージのリストを表し、 requestingはローダーの状態を切り替えるためのものです。 React.useEffectブロックがあり、ここで/messagesエンドポイントへのAPI呼び出しを行い、返されたデータをmessages状態に設定します。
returnステートメントでは、メッセージをマップし、 nameとmessageのフィールドを表示します。 同じページに、新しいメッセージを作成するためのフォームが含まれています。
<Formik initialValues={{ name: "", message: "", }} onSubmit={(values, actions) => { setTimeout(() => { alert(JSON.stringify(values, null, 2)); actions.setSubmitting(false); toast.success("Submitted succesfully"); }, 1000); }} > {(prop) => { const { handleSubmit, handleChange, isSubmitting } = prop; return ( <> <InputGroup className="mb-3"> <InputGroup.Prepend> <InputGroup.Text>Name</InputGroup.Text> </InputGroup.Prepend> <FormControl placeholder="Enter your name" onChange={handleChange("name")} /> </InputGroup> <InputGroup className="mb-3"> <InputGroup.Prepend> <InputGroup.Text>Message</InputGroup.Text> </InputGroup.Prepend> <FormControl onChange={handleChange("message")} placeholder="Enter a message" /> </InputGroup> {isSubmitting ? ( <Button variant="primary" disabled> <Spinner as="span" size="sm" role="status" animation="grow" aria-hidden="true" /> Loading... </Button> ) : ( <Button variant="primary" onClick={() => handleSubmit()}> Submit </Button> )} </> ); }} </Formik> フォームの管理にはFormikライブラリを使用しています。 <Formik />コンポーネントに、 initialvalues値の小道具、 onSubmitの小道具、およびレンダリングするフォームコンポーネントを渡します。 その見返りとして、フォーム入力の操作に使用できるhandleSubmitや、フォームの送信に使用するhandleChangeなどの便利な関数を取得します。 isSubmittingは、送信ボタンの状態を切り替えるために使用するbooleanです。
formikを試してみることをお勧めします。 フォームの操作が本当に簡単になります。 後でonSubmitメソッドのコードを置き換えます。
次に、ブラウザの許可を要求してトークンを割り当てるメソッドを実装しましょう。
フロントエンドでFirebaseの使用を開始するには、FirebaseJavaScriptクライアントライブラリをインストールする必要があります。 これはfirebase-admin SDKとは異なるパッケージであることに注意してください。
# install firebase client library yarn add firebase client/src/firebaseInit.jsファイルを作成し、次のコンテンツを追加します。
import firebase from 'firebase/app'; import 'firebase/messaging'; const config = { apiKey: "API-KEY", authDomain: "AUTH-DOMAIN", databaseURL: "DATABASE-URL", projectId: "PROJECT-ID", storageBucket: "STORAGE-BUCKET", messagingSenderId: "MESSAGING-SENDER-ID", appId: "APP-ID" }; firebase.initializeApp(config); const messaging = firebase.messaging(); // next block of code goes hereFirebaseのドキュメントには次のように記載されています。
「完全なFirebaseJavaScriptクライアントには、Firebase認証、Firebaseリアルタイムデータベース、Firebaseストレージ、Firebaseクラウドメッセージングのサポートが含まれています。」
したがって、ここでは、メッセージング機能のみをインポートします。 この時点で、Firebaseプロジェクトの作成に関するセクションを参照して、 configオブジェクトを取得できます。 次に、Firebaseを初期化し、メッセージング機能をエクスポートします。 コードの最後のブロックを追加しましょう。
export const requestFirebaseNotificationPermission = () => new Promise((resolve, reject) => { messaging .requestPermission() .then(() => messaging.getToken()) .then((firebaseToken) => { resolve(firebaseToken); }) .catch((err) => { reject(err); }); }); export const onMessageListener = () => new Promise((resolve) => { messaging.onMessage((payload) => { resolve(payload); }); }); requestFirebaseNotificationPermission関数は、通知を送信するためのブラウザーの許可を要求し、要求が許可された場合はトークンで解決します。 これは、FCMがブラウザに通知を送信するために使用するトークンです。 これは、通知を送信する許可を求めるブラウザに表示されるプロンプトをトリガーするものです。
onMessageListener関数は、ブラウザーがフォアグラウンドにある場合にのみ呼び出されます。 後で、ブラウザがバックグラウンドにあるときに通知を処理する別の関数を作成します。
client/src/App.jsを開き、 requestFirebaseNotificationPermission関数をインポートします。
import { requestFirebaseNotificationPermission } from './firebaseInit'次に、App関数内で、returnステートメントの前に以下のコードを追加します。
requestFirebaseNotificationPermission() .then((firebaseToken) => { // eslint-disable-next-line no-console console.log(firebaseToken); }) .catch((err) => { return err; });アプリが読み込まれると、この関数が実行され、通知を表示するためのブラウザーの許可が要求されます。 許可が与えられた場合、トークンをログに記録します。 本番アプリでは、バックエンドがアクセスできる場所にトークンを保存する必要があります。 ただし、このチュートリアルでは、トークンをコピーしてバックエンドアプリに貼り付けるだけです。
アプリを実行すると、通知リクエストメッセージが表示されます。 [許可]をクリックして、トークンがコンソールに記録されるのを待ちます。 ブラウザの権限を付与したため、ページを更新するとバナーは表示されなくなりますが、トークンは引き続きコンソールに記録されます。

Firefoxブラウザ(v75)は、デフォルトでは通知許可を要求しないことを知っておく必要があります。 許可リクエストは、クリックなどのユーザー生成アクションによってトリガーされる必要があります。
これは、変更をコミットするための良いポイントです。 対応するブランチは04-request-permissionです。
メッセージをデータベースに保存するためのコードを完成させましょう。
client/src/Messaging.jsを開き、フォームのonSubmit関数を次のコードに置き換えます。
onSubmit={(values, actions) => { axios .post("/messages", values) .then((resp) => { setMessages(resp.data.messages.concat(messages)); actions.setSubmitting(false); toast.success("Submitted succesfully"); }) .catch((err) => { console.log(err); toast.error("There was an error saving the message"); }); }} /messagesエンドポイントにpostリクエストを送信して、新しいメッセージを作成します。 リクエストが成功した場合、返されたデータを取得してmessagesリストの一番上に配置します。 サクセストーストも展示しています。
それが機能するかどうかを確認するために試してみましょう。 フロントエンドサーバーとバックエンドサーバーを起動します。 投稿リクエストを試す前に、 server/src/controllers/messages.jsを開き、通知を送信する行をコメントアウトしてください。
# this line will throw an error if tokens is an empty array comment it out temporarily // sendNotificationToClient(tokens, notificationData);データベースにいくつかのメッセージを追加してみてください。 動作しますか? それは素晴らしいことです。 続行する前に、その行のコメントを解除してください。
開発者コンソールから通知トークンをコピーして、tokens配列に貼り付けます。 以下に示すように、トークンは非常に長い文字列です。
const tokens = [ 'eEa1Yr4Hknqzjxu3P1G3Ox:APA91bF_DF5aSneGdvxXeyL6BIQy8wd1f600oKE100lzqYq2zROn50wuRe9nB-wWryyJeBmiPVutYogKDV2m36PoEbKK9MOpJPyI-UXqMdYiWLEae8MiuXB4mVz9bXD0IwP7bappnLqg', ]; client/src/Messaging.jsを開き、 onMessageListenerをインポートして、 useEffectブロックのすぐ下で呼び出します。 関数内のどの位置でも、 returnステートメントの前であれば問題ありません。
import { onMessageListener } from './firebaseInit'; React.useEffect(() => { ... }, []); onMessageListener() .then((payload) => { const { title, body } = payload.data; toast.info(`${title}; ${body}`); }) .catch((err) => { toast.error(JSON.stringify(err)); });リスナーは、成功すると通知ペイロードに解決されるpromiseを返します。 次に、タイトルと本文をトーストで表示します。 この通知を受け取ったら、他のアクションを実行することもできますが、ここでは簡単に説明します。 両方のサーバーが実行されている状態で、試してみて、機能しているかどうかを確認してください。
動作しますか? それは素晴らしいことです。
問題が発生した場合は、いつでも私のリポジトリと比較できます。 この時点での対応するブランチは05-listen-to-notificationです。
世話をする必要があるのは1ビットだけです。 現在、ブラウザがフォアグラウンドにある場合にのみ通知を表示できます。 通知のポイントは、ブラウザがフォアグラウンドにあるかどうかに関係なくポップアップする必要があるということです。
表示メッセージを送信する場合、つまり通知ペイロードにnotificationオブジェクトを含めた場合、ブラウザはそれを独自に処理します。 ただし、データメッセージを送信しているため、ブラウザがバックグラウンドにある場合の通知に応じた動作をブラウザに指示する必要があります。
バックグラウンド通知を処理するには、フロントエンドクライアントにサービスワーカーを登録する必要があります。
ファイルclient/public/firebase-messaging-sw.jsを作成し、次のコンテンツを入力します。
importScripts('https://www.gstatic.com/firebasejs/7.14.2/firebase-app.js'); importScripts('https://www.gstatic.com/firebasejs/7.14.2/firebase-messaging.js'); const config = { apiKey: "API-KEY", authDomain: "AUTH-DOMAIN", databaseURL: "DATABASE-URL", projectId: "PROJECT-ID", storageBucket: "STORAGE-BUCKET", messagingSenderId: "MESSAGING-SENDER-ID", appId: "APP-ID" }; firebase.initializeApp(config); const messaging = firebase.messaging(); messaging.setBackgroundMessageHandler(function(payload) { console.log('[firebase-messaging-sw.js] Received background message ', payload); const notificationTitle = payload.data.title; const notificationOptions = { body: payload.data.body, icon: '/firebase-logo.png' }; return self.registration.showNotification(notificationTitle, notificationOptions); }); self.addEventListener('notificationclick', event => { console.log(event) return event; }); メッセージング機能のみが必要なため、ファイルの先頭に、 firebase-appライブラリとfirebase-messagingライブラリをインポートしています。 インポート構文が新しい場合でも心配する必要はありません。 これは、外部スクリプトをServiceWorkerファイルにインポートするための構文です。 インポートするバージョンがpackage.jsonのバージョンと同じであることを確認してください。 バージョンを調和させることで解決した問題に遭遇しました。
いつものように、Firebaseを初期化してから、 setBackgroundMessageHandlerを呼び出し、通知メッセージのペイロードを受け取るコールバックを渡します。 コードの残りの部分は、ブラウザが通知を表示する方法を指定します。 表示するアイコンも含めることができることに注意してください。
また、 notificationclickイベントハンドラーを使用して、通知をクリックしたときに何が発生するかを制御することもできます。
client/src/serviceWorker.jsファイルを作成し、以下の内容を入力します。
export const registerServiceWorker = () => { if ('serviceWorker' in navigator) { navigator.serviceWorker .register('firebase-messaging-sw.js') .then(function (registration) { // eslint-disable-next-line no-console console.log('[SW]: SCOPE: ', registration.scope); return registration.scope; }) .catch(function (err) { return err; }); } }; この関数は、ServiceWorkerファイルを登録します。 Reactによって生成されたより詳細なバージョンを置き換えたことに注意してください。 まず、 serviceWorkerがnavigatorオブジェクトに存在するかどうかを確認します。 これは単純なブラウザのサポートです。 ブラウザがServiceWorkerをサポートしている場合は、前に作成したServiceWorkerファイルを登録します。
次に、 client/src/index.jsを開き、この関数をインポートして呼び出します。
# other imports import { registerServiceWorker } from './serviceWorker' ReactDOM.render( ... ); registerServiceWorker()すべてがうまくいけば、サービスワーカーのスコープがコンソールに記録されているのがわかります。
2番目のブラウザでhttps:// localhost:3000 / messagesingを開き、メッセージを作成します。 他のブラウザからの通知が表示されるはずです。

これで、このチュートリアルは終了です。 私のリポジトリの対応するブランチは06-handle-background-notificationです。
結論
この記事では、Firebase Cloud Messaging(FCM)で送信できるさまざまな種類の通知メッセージについて学習しました。 API。 次に、バックエンドに「データメッセージ」タイプを実装しました。 最後に、バックエンドアプリによってトリガーされた通知メッセージを受信するために使用したクライアントアプリでトークンを生成しました。 最後に、ブラウザがバックグラウンドまたはフォアグラウンドのいずれかにあるときに通知メッセージをリッスンして表示する方法を学びました。
詳細については、FCMのドキュメントをご覧になることをお勧めします。
関連リソース
- Firebase、公式ウェブサイト
- Fireact、Orji Chidi Matthew、GitHub
- 「Firebase:アプリの成功をシンプルに」npmブログ
- FirebaseConsole
- Firebase Admin Node.js SDK、npmブログ
- WebpushConfig、Firebaseドキュメント
sendMulticast、Firebase Docs- Service Worker Cookbook、Mozilla
- 通知、Firebaseドキュメント
- Firebase Cloud Messaging、Firebaseドキュメント
- 「PostgreSQLを使用してExpressAPIバックエンドプロジェクトを設定する方法」、Chidi Orji
