あなたのウェブサイトのデザインの何が悪いのかを正確に見つける方法
公開: 2019-05-08あなたのビジネスウェブサイトのデザインとユーザーエクスペリエンスは、あなたの会社がどれだけ成功するかに大きな影響を与える可能性があります。 貧弱なUXは即座に販売を停止する可能性があり、Webサイトの全体的な外観でさえ、顧客が関与するかどうかを決定する可能性があります。
アドビのウェブデザインに関するレポートによると、顧客は、単純で退屈なものよりも美しく魅力的なデザインを含むウェブサイトを利用する可能性が高くなります。 ただし、UXのいくつかの単純な問題により、すぐに離脱する可能性があります。
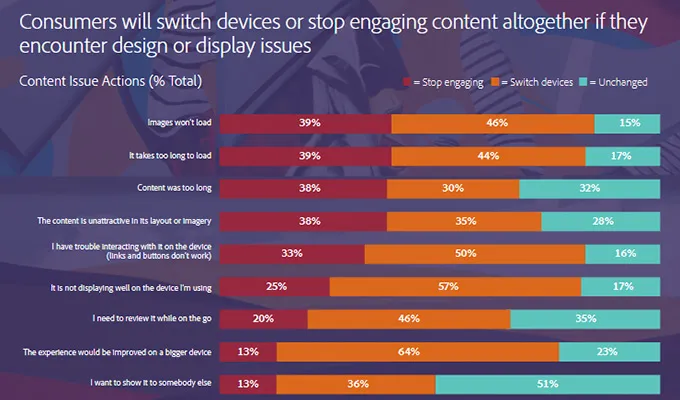
ウェブサイトの使いやすさの妨げになるものがあると、視聴者の40%近くがすぐに終了します。 最も一般的には、読み込み速度、コンテンツの長さ、魅力のない表示に関連する問題により、訪問者は変換する前に終了しました。

これらの問題の根源にたどり着くことが明らかに必要です。 ただし、特に原因が露骨に明らかでない場合は、変換する前に顧客が離れる原因となっている問題を特定するのは難しい場合があります。 明らかに、ページがすばやくまたは正しく読み込まれない場合は、簡単に見つけることができます。 ただし、全体的な美的機能やナビゲーション機能など、これらのより複雑な詳細を特定するのは困難です。
では、より多くのコンバージョンを促進するより良いUXのために、何を修正、変更、または完全に削除する必要があるかをどのように理解できますか?
話し合いましょう。
課題に注意を払う
顧客がオンラインで投稿する否定的なコメントを読むことを本当に楽しんでいる人は誰もいません。 いくつかの否定的なフィードバックは確かに正当化されますが、それの多くはイライラした顧客からの即時の反応である傾向があります。 残念ながら、これにより、多くの企業は、顧客からの否定的なフィードバックを無視したり、削除したりするという不健康なパターンに従うようになりました。 ただし、実際には、悪いレビューはWebサイトの最大の問題を特定するための完璧なリソースになる可能性があります。 一般に、顧客は、特に尋ねられたときに、なぜそのような否定的な経験をしたのかについてかなり詳細な情報を提供します。 すべての問題がWebサイトに直接関係しているわけではありませんが、将来の訪問者のために微調整できるいくつかのUX問題への手がかりと洞察を提供する可能性があります。
ここで重要なのは、レビュー収集アプローチを使用して、顧客がエクスペリエンスのさまざまな側面、特にUXに関してより詳細な説明を残すように促すことです。 ここでは、比較ショッピングを目的としたサードパーティのレビューサイトを使用すると便利です。 サイトやプログラムの使いやすさ、カスタマーサービスの有用性、価格の全体的な価値など、カスタマーエクスペリエンスのさまざまな側面に関する詳細なフィードバックを求めます。
これらのレビューからのフィードバックは、カスタマーサービスチームだけに限定されるべきではありません。 これらのレビューが監視されていること、および顧客からの潜在的な問題や推奨事項が、特にWebサイトのUXに関連して適切な部門に中継されていることを確認してください。
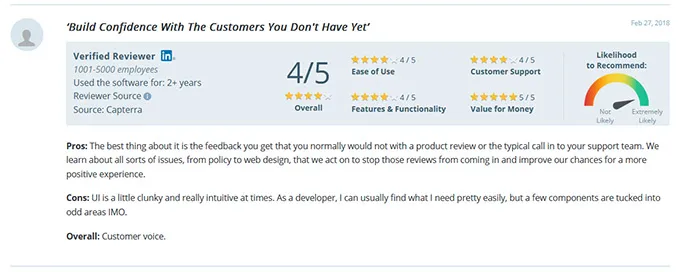
Trustpilotは、顧客のレビューを使用して、プラットフォームに必要なUXの変更をいくつか加えました。 最大の問題を特定するのに役立ったのは、ビジネスのさまざまな側面(機能と機能、使いやすさなど)を評価し、製品の長所と短所の詳細を提供するように顧客に依頼することでした。

このネガティブフィードバックは、ウェブサイトとプラットフォームのUXの両方を変更するためのガイドとして使用されました。
収集して適切に使用すれば、ネガティブフィードバックは、Webサイトとユーザーエクスペリエンスの両方を変更するための優れた出発点になります。 必ず顧客からの否定的なフィードバックを見て、繰り返し発生するパターンを特定してください。 1人の顧客が問題について不満を言っている場合、それは異常である可能性がありますが、複数の顧客が同様の問題を報告している場合、対処が必要なWebデザインの不整合に光を当てることができます。
よくある間違いを探す
最も経験豊富なWebデザイナーを含め、誰も間違いを犯すことを免れません。 さらに、顧客の好みや行動は時間とともに変化します。 たとえば、モバイル検索とブラウジングの使用は、過去数年間で劇的に増加しています。 デスクトップやラップトップで非常にうまく機能する可能性のある設計原則は、はるかに小さい画面には適用されない可能性があるため、最新のモバイル設計トレンドに対応するために常に変更を加える必要があります。 かつてスマートデザインアプローチと見なされていたものは、好みやテクノロジーが変更された数か月後には完全に時代遅れになる可能性があります。
UXとそのウェブデザインとの関係に関して実施されたリソース、調査、調査はたくさんあります。 あなたの研究をして、他の専門家が言うことは主要な設計のノーノーであるかを見てください、しかし彼らの主張が信頼できるデータで裏付けられていることを確認してください。 次に、このアドバイスを自分のWebサイトに適用して、間違いがないかどうかを確認します。
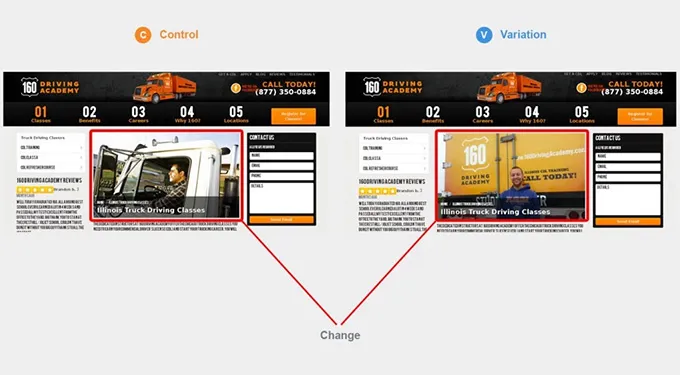
わずかな設計の調整でさえ、大きな影響を与える可能性があります。 たとえば、 160DrivingAcademyはウェブサイトでA/Bテストを実施し、どの設計変更がコンバージョンに大きな影響を与えるかを確認しました。 以前、彼らのWebサイトでは、レイアウトにストックフォトが使用されていました。これは非常に一般的な方法です。 彼らのチームは、基本的なストックフォトではなく、元の画像が表示されたときの結果を比較しました。 実際の画像では、コンバージョン数が161%増加し、登録登録数が39%増加しました。 また、お客様からは、購入に自信が持てるようになったとのことでした。

これは多くのウェブサイトが罪を犯している単純な設計ミスでしたが、迅速な変更は素晴らしい結果をもたらしました。 この単純な画像の問題は売り上げに悪影響を及ぼしていましたが、UXチームはこれが問題であることに気付いたことがないかもしれません。 これが、基本的な設計ミスをチェックすることが、好みの変化に応じて繰り返し行うことが非常に重要である理由です。 最も基本的な設計上の欠陥を見逃していないことを確認し、最新のレポートとトレンドを常に把握してください。

脂肪を取り除く
カスタマージャーニーに関しては、あなたのウェブサイトは、顧客を次の目的地に導くための地図として機能します。 ただし、訪問者に提示されるオプションが多すぎると、混乱が生じて離脱につながる可能性があります。
顧客があなたのウェブサイトに初めてアクセスする場合、彼らはどこに行くべきか、または次に何をすべきかを知っていますか? オプションや非表示のナビゲーションタブがたくさんある場合、訪問者はすぐに迷子になる可能性があります。
ここでの明確な実例の1つは、ファーストフードチェーンのSonicとIn-N-Outのメニューオプションです。 初めてのお客様の場合、Sonicのメニューは非常に圧倒される可能性があります。 何百もの食べ物と味のオプション、おかず、コンボのお得な情報から選択できますが、メニューの構成はほとんどありません。

一方、 In-N-Outのメニューは非常に単純です。 まだたくさんのオプションがありますが、それらは物事を単純に保つことによって脂肪を(いわば)トリミングしました。 彼らのタグラインはこれを完全に例示しています:「1、2、3と同じくらい簡単な注文」。

ビジネスのウェブサイトに関しては、シンプルで組織化されたアプローチに従うのが最善です。 複雑または紛らわしいナビゲーションシステムは大きな問題であり、すぐにUXが低下します。
シンプルさがコンバージョンを増やすための鍵となるため、余分なコンテンツ、不要なランディングページ、行き止まりのページを絞り込んで、レイアウトをよりシンプルでナビゲートしやすくするように最善を尽くしてください。
Webサイトに多くのオプションがある場合は、サブセットフォルダーを含むドロップダウンメニューオプションカテゴリなど、これらのページを論理的な方法で整理する方法を見つけてください。 検索バーを追加することは、ナビゲーションを容易にするために含めるもう1つの優れたツールです。 ホームページにすべてのオプションを表示するのではなく、サブページを整理された論理的なタブに単純化して、簡単に閲覧できるようにします。
また、どのページが不要であるか、またはより合理化されたレイアウトのために組み合わせることができるかを確認する必要があります。 これを行う1つの方法は、個々のランディングページのGoogleAnalyticsデータを確認することです。 特定のページのCTRが低い、バウンス率が高い、または出口番号がある場合は、それらが顧客にあまり使用されていないことを示している可能性があります。
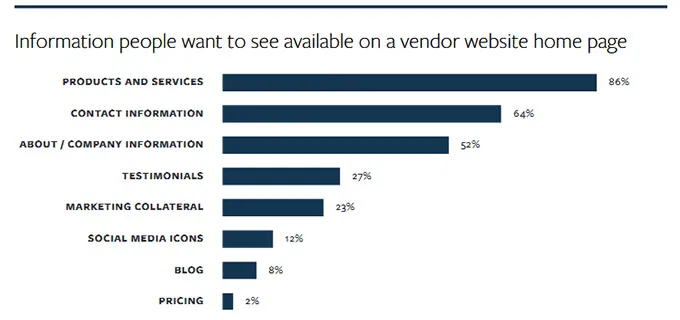
また、すべてのページに、一般的なランディングページにつながるCTAボタンが明確に表示されていることを確認してください。 顧客の86%は、製品とサービスの情報を見つけるためにベンダーのWebサイトにアクセスし、64%はカスタマーサービスに連絡する方法を探しています。 あなたの訪問者の検索意図にあなたのウェブサイトの焦点を保ち、最も人気のある情報リンクがホームページからワンクリックで離れていることを確認してください。

アナリティクスを使用して問題の核心を見つける
最後に、最も価値のあるWebサイトリソースの1つであるGoogle Analyticsを使用して、カスタマーエンゲージメントの正確な低下点を見つけることができます。 主要な指標のパターンと変化を観察することで、設計チームは主要なUXの問題を適切に特定し、変更が必要な場所を特定できます。
この情報を使用する最良の方法の1つは、各ステップの終了率を使用してユーザージャーニーマップを作成することです。 これは、一種の「きみならどうする?」タイプの行動フローレポートを作成することで実行できます。 次に、Google Analyticsのデータを適用して、各ページの終了率を決定できます。 特定のステップの出口番号が異常に高い場合は、設計上の欠陥またはUXの問題があることを示している可能性があります。
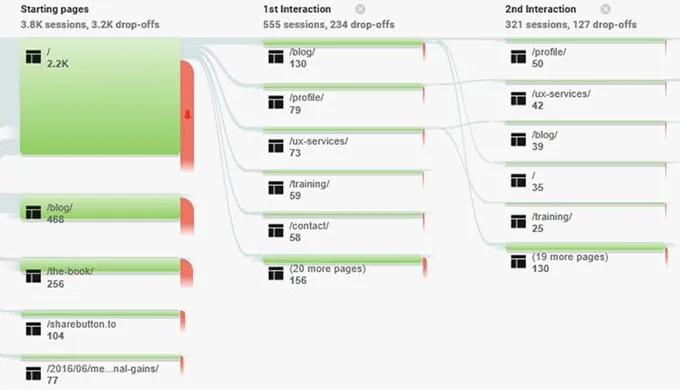
[行動]タブのGoogleAnalyticsから行動フローのタイトルを作成することもできます。 これにより、ユーザーがWebサイト内のさまざまなページにアクセスする方法、ユーザーが前後に行うこと、およびコンバージョンか終了かを問わず、通常は最終アクションにつながる一連のインタラクションを示す統計レポートが作成されます。
この種の行動追跡は、移行ページが欠落しているかどうかを識別するのにも役立ちます。 これらのページは、通常はかなりすばやくクリックされるブリッジとして機能しますが、顧客を動かすのに役立ちます。 明確なフォールオフポイントがある場合、これらのサービスページのいずれかを含めることは、お客様にとって移行を少しスムーズにするために非常に有益である可能性があります。

結論
ウェブデザインに関して言えば、その仕事は決して真に行われることはありません。 行うことができる改善とテストする新しいトレンドが常にあります。 また、コンポーネントは定期的に最適化または再構成して、訪問者により良いエクスペリエンスを提供したり、訪問者の好みに合わせたりする必要があります。
あなたのウェブサイトを最大限に運営し続けるために、あなたは邪魔になる問題を特定して解決する必要があります。 可能性のあるUXの問題を特定するために、カスタマーレビュー(特に否定的な感情を持つもの)に注意を払ってください。 顧客にとって魅力のない昔ながらのデザインやレイアウトを避けるために、現在の傾向や好みを常に把握してください。 不要なオプションを排除してサイトのナビゲーションジャーニーを強化し、Google Analyticsを使用して、顧客がコンバージョンに至るまでの経路を最適化します。
あなたのデザインチームがあなたのビジネスのウェブサイトに最大のプラスの影響を与えるような変更を加えるのを助けるために、これらの戦略を心に留めておいてください。
