デザインスポットライト:金融サービスのフォント
公開: 2020-04-07世界経済は急速に成長しており、オンライン金融サービスは世界を征服し続けています。 世界中のさまざまな地域のほとんどのユーザーは、リモートで送金する機能がなければ、長い間自分の生活やビジネスを想像することができず、現金は徐々に過去の一部になりつつあります。
ますます多くの銀行やその他の金融機関が、顧客と連絡を取り合うためのモバイルアプリケーションを作成しており、スタートアップ企業は、物理的な表現がなくても、安全な金融サービスを実装するための新しいアイデアを考え出しています。
これはすべて、オンライン金融サービスが開発の波に乗っていることを示唆していますが、それは見た目ほど単純ですか? 金融アプリケーションを作成するには、莫大な投資が必要です。まず、評判への投資が必要です。これは、を含む設計ツールの助けを借りて行うことができます。 この記事では、財務管理のためのWebおよびモバイルソリューションの設計について説明し、このタスクでのフォントの使用に特に注意を払います。
フィンテック業界におけるデザイン思考とモバイルファーストのアプローチ
では、最初にWebサイトを開いたり、任意の方向のアプリケーションを起動したりすると、何が表示されますか? そうです、私たちは主にデザインに注意を払っています。 このコンテキストでは、デザインは、ユーザーに無意識のうちに影響を与え、アプリケーションをさらに使用することを納得させ(または実装が不十分な場合は落胆させ)始めるビジュアルツールの組み合わせとして機能します。 企業がアプリケーションの設計を最初に行うとき、これはデザイン思考と呼ばれます。 そして、これは正しいアプローチです。第一印象を与える機会が二度とないからです。
これは特に金融サービスの作成に当てはまります。この場合、ユーザーが自分のお金がここで安全であるという直接かつ強力なメッセージを受け取るように、設計ツールのセット全体を使用する必要があるためです。 また、フォントは、テキストメッセージだけでなく、サブリミナルなメッセージも伝えるのに役立つ要素の1つです。
さらに、モバイルファーストのアプローチは、最新のアプリ開発プロセスでも使用されています。 このアプローチによれば、最初に携帯電話やその他の小さな画面用のアプリケーションの設計の概念を検討し、必要に応じてデスクトップバージョンに切り替える必要があります。 金融サービスの設計者は、主にモバイルデバイスに集中しているため、フォントとそのサイズにも特別な注意を払う必要があります。これは、実装のためのスペースが大幅に制限されるためです。 そしてここで、フォントはユーザーインターフェイスと強力に連携して機能し始めます。ユーザーインターフェイスは、ユーザーが3回のクリックまたはタッチで必要な情報を見つけたり、必要なアクションを実行したりできるように作成する必要があります。
Webデザインにおけるフォントの認識の特徴
フォントの心理学は、特定のフォントがユーザーにどのような影響を与えるかを決定します。 タイポグラフィやフォントは非常に重要なコンポーネントであり、無視すると品質の低いWebデザインが作成されます。 多くのデザイナーは、プロジェクトの美しさと芸術的な魅力、色の組み合わせ、実用的な意味に焦点を当てていますが、フォントの同じ細心の注意に関係しているデザイナーはほとんどいません。
彼らは、メッセージをユーザーに送信するのがテキストの視覚的コンポーネントであることを単に理解していません。 フォントは、非常に真剣に取り組む必要のある要素の1つです。 フォントは読みやすさを提供し、要点を伝えます。 フォント心理学は、ウェブデザインの効果において背骨の役割を果たします。 すべてのデザイナーは、色が人々の気分、感情、感情に影響を与えることを知っています。 この意味でのフォントは、色と同じ効果をもたらします。
筆跡学者と開発者は、効果が意図的に使用されているかどうかに関係なく、フォントスタイルの選択には特定の固有値の転送が伴うことに同意します。 特定のフォントを特定の意味で適用する効果は、文脈だけでなく、知覚する人の特性にも依存すると考えられています。 この影響は潜在意識です。 理想的には、ビジュアルテキストとメッセージ自体が互いに補完し合う必要があります。そうでない場合、不一致が発生します。
実生活では、これらは人が一つのことを言う状況であり、彼の顔の表情や声のトーンは反対を明らかにします。 多くの人は、特定のフォントを気に入っているため、または単にテキストエディターにインストールされているために、メッセージの受信者(作成したテキストを読む人)を想像せずに使用します。 ただし、このアプローチは、金融アプリケーションの作成には非常に間違っています。
金融オンラインサービスの設計におけるフォントの認識の特徴
したがって、金融サービスのサイトとアプリケーションの視覚的認識には、独自の重要な機能があります。 そして、それらは、サービスがユーザーを引き付けて維持するために変換する価値に由来します。 この場合の主な価値は、ユーザーが特定の会社に一時的に信頼する貴重な資産について話しているため、安全性、信頼性、保証、および評判です。
したがって、視覚要素はこれらの値に準拠して反映する必要があり、いかなる場合でもそれらと矛盾することはありません。 また、フォントは1つですが、このタスクで機能する要素は1つだけではありません。 これらの価値を伝える視覚的な印象とユーザーインターフェイスを作成するために、金融サービスの設計者は、知覚の心理学の観点から、白または空のスペース、および色の正しい組み合わせを正しく使用する必要もあります。 次に、金融サイトやアプリケーションの作成に最適なフォントと色のペアについて説明します。
一致する可能性のあるフォントペア
大きな丸い文字「O」と「ポニーテール」のフォントは、おそらくそのスタイルが人間の顔のイメージを模倣しているため、親しみやすく「人間的」であると認識されます。 例としては、Apple Pay、Google Pay、Squareなどがあります。 このコンテキストでは、Squareはこの例の最も古典的な指標ですが、人間化効果は、支払いシステムの名前の前にそのようなネイティブで馴染みのあるロゴを使用することにより、AppleとGoogleによって作成されます。
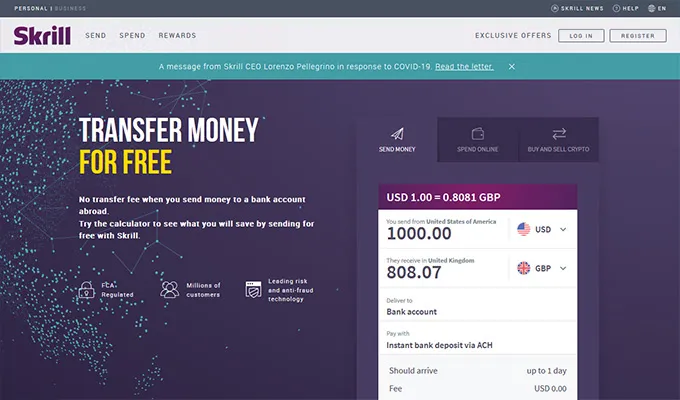
ストレートフォントとアンギュラーフォントは、柔軟性と剛性に関連しています。 彼らは冷たさ、顔のない、そして機械的な特徴があります。 精神分析の観点から、それらは「感情的に挟まれている」または「強い心」などの表現によって定義されます。 例はSkrillです。
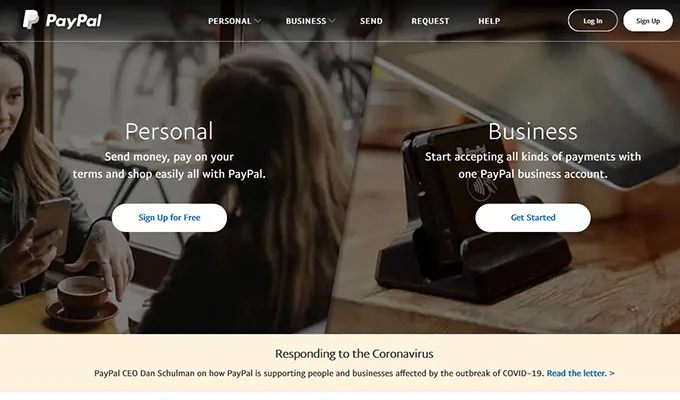
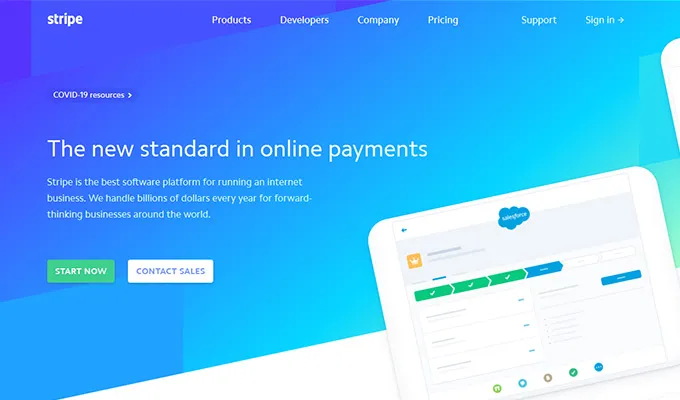
Times、Times New Roman、Palatinoなどのアンティークフォント(セリフ)は、新旧の妥協点です。 明確でかなりシンプルで、明確な形と丸みがあり、新古典主義の伝統と継続性を示唆しています。 彼らは信頼感を引き起こすので、伝統的なビジネスの尊敬される代表者の間でお気に入りです。 例としては、Stripe、PayPal、その他の世界クラスの銀行があります。

Arial、Modern、UniversなどのSans Serifフォントは、感情的な負担が少なく、実用性と健全性に関連しています。 それらは現代の共通の始まりを持っており、調和を切望し、フォントデザインによる自己表現を気にしない人にとって信頼できる選択です。 例はビザです。
通常、現代のサンセリフフォントは強度、信頼性、安定性について語り(Montserrat、Futura Medium、Overpassなど)、強い個性を持つフォント(Arsenalなど)は一般的に金融サービス業界で使用されています。 さらに、多くの場合、設計者は2つのフォントを使用して、必要なマーケティングメッセージを正しく伝え、キーと追加情報の間に線を引く必要があります。 金融サービスの場合、次のフォントペアは、それらの組み合わせが信頼感と信頼性を高めるために適しています。
- ソレイユ+ボルジアプロ。 これらは、互いに完全に補完し、組み合わせるとよく認識される2つのクラシックフォントです。 彼らは情報と検証されたデータの信頼性について話します。
- ギブソン+アドリアンテキスト。 このペアは前のペアと少し似ており、一般的にそのタスクをかなりうまく実行します。
- クラレンドンテキスト+インターフェース。 これらの2つのSerifフォントとSansSerifフォントは、丸みを帯びた文字と優れた読みやすさを備えており、前述したように、これはサービスを人間味のあるものにするのに適しています。
- アブリルタイトル+フィラサンセリフ。 これらの2つのフォントを一緒に使用すると、信頼のレベルに良い影響を与え、無意識のうちに保証について話します。これはまさに金融アプリケーションに必要なものです。
- Fira Sans +FreightTextPro。 これは、行われたすべてのアクションに対する自信を伝える最後の完璧な組み合わせです。
一致する可能性のある色
ただし、適切なフォントを選択するだけでは不十分です。 また、それらを配色とうまく組み合わせる必要があります。 心理学の観点から、金融サービスに最適な色は次のとおりです。
- 白:これは最も人気のある色であり、以下の例を見るとこれがわかります。 白い色は平和と調和を伝えます。 金融サービスの言葉で言えば、白はすべての行動の透明性とすべての金融取引のシームレスさを意味します。
- 水色:水色は安定性とセキュリティを示します。 そしてこれは、デザイナーが金融サイトやアプリケーションに選択する2番目に人気のある色です。 青は、信頼できる安全な場所であることを示しています。 アナログは青い空で、状況に関係なく常に頭上にあります。
- グレー:グレーはプロ意識と冷淡な心の色です。 金融アプリケーションの開発に使用されている灰色は、すべての操作が100万分の1の数学的精度で実行されることを示します。
- 赤:赤は十分に大胆な色です。 ただし、MasterCardでは黄色と組み合わせて美しく使用されています。 この場合、色は業界でのリーダーシップとサービスの品質を示します。
- 黄色:黄色は正の刺激の色です。 無意識のうちに、それはまた、信頼、保証、および安定性の感覚を呼び起こし、さらに行動への動機付けをします。
- 黒:黒は最も厳格な色であり、プロ意識と鉄の保証を再び強調しています。 黒は感情やエラーを許しません。 これが曖昧さのない色です。
実例
それでは、リストしたフォントと色を実際にどのように実装できるかを見てみましょう。
PayPal
PayPalは、金融サービスの設計における古典です。 最も人気があり信頼できる2つの色、白と青がサイトで使用されています。 さらに、テキスト情報の重要性を強調するために、空のスペース効果にも白が使用されます。

縞
Stripeは、元々PayPalによって設定された古典的なトレンドを継続しています。

Skrill
このサービスは、予期しない色(紫)を使用しますが、青と白を拒否せず、少し灰色が追加されます。

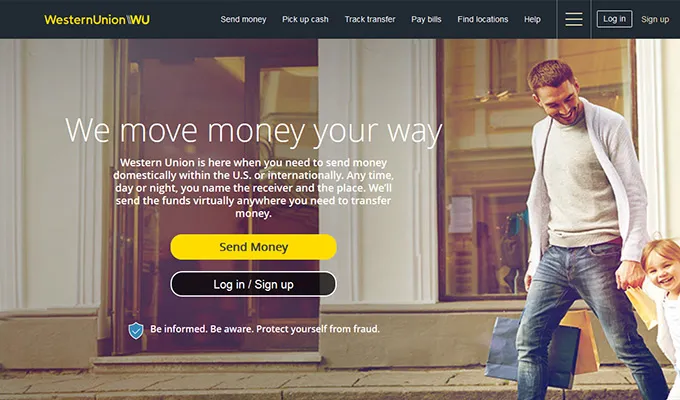
ウエスタンユニオン
WesternUnionは、強力で真剣な金融市場のプレーヤーです。 その色は、原色として黒、黄色、そしてオプションとして白と青です。

結論–すべてがフォントの選択に依存するわけではないことを忘れないでください
おそらく、あなたのタスクは「美しい」フォントを選択することによって解決されるのではなく、タイポグラフィの基本を正しく使用することによって解決されます。 レイアウトでは、最終結果は、選択したフォントだけでなく、そのサイズ、タイプ(太字や斜体など)、行間の距離(先頭)、文字間の距離(追跡とカーニング)、インデントとマージン、活版印刷の文字(たとえば、長いダッシュと引用符)の使用、色、構成、視覚的な階層、他のグラフィック要素の存在など。
