SeleniumWebDriverを使用した機能テストの自動化
公開: 2022-03-10この記事は、Webアプリケーションのフロントエンドのテストに費やす時間を短縮したいが、すべての機能が正常に機能することを確信したいWeb開発者を対象としています。 Selenium WebDriverを使用して反復的なオンラインタスクを自動化することにより、時間を節約できます。 WordPressのログイン機能を自動化およびテストするためのステップバイステップの例がありますが、他のログインフォームに例を適合させることもできます。
セレンとは何ですか?それはどのようにあなたを助けることができますか?
Seleniumは、Webアプリケーションの自動テストのためのフレームワークです。 Seleniumを使用すると、基本的に、実際の人がタスクを実行するかのように、ブラウザー内のすべてのタスクを自動化できます。 さまざまなブラウザーにコマンドを送信するために使用されるインターフェースは、SeleniumWebDriverと呼ばれます。 このインターフェースの実装は、Mozilla Firefox、Google Chrome、InternetExplorerを含むすべての主要なブラウザーで利用できます。
SeleniumWebDriverを使用した機能テストの自動化
あなたはどのタイプのWeb開発者ですか? あなたは、各デプロイメントの後にWebアプリケーションのすべての主要な機能をテストする規律あるタイプですか。 もしそうなら、あなたはおそらくこの繰り返しのテストがどれだけの時間を費やすかに悩まされています。 または、主要な機能のテストに煩わされることなく、常に「もっとテストする必要がありますが、新しいものを開発したい」と常に考えているタイプですか。 もしそうなら、あなたはたまたま、あるいはあなたのクライアントや上司がそれらについて不平を言ったときにだけバグを見つけるでしょう。
私はドイツの有名なオンライン小売業者で長い間働いていましたが、常に2番目のカテゴリに属していました。オンラインショップの新機能を考えるのはとてもエキサイティングで、まったく行きたくありませんでした。新しいソフトウェアを展開するたびに、以前のすべての機能を繰り返します。 したがって、戦略は多かれ少なかれ、すべての主要な機能が機能することを期待することでした。
ある日、コンバージョン率が大幅に低下し、この低下の原因を見つけるためにWeb分析ツールを掘り下げ始めました。 以前のソフトウェア展開以降、チェックアウトが正しく機能しなかったことがわかるまで、かなりの時間がかかりました。
この日、私はWebアプリケーションのテストプロセスの自動化について調査を始め、SeleniumとそのWebDriverに出くわしました。 Seleniumは基本的に、Webブラウザーを自動化できるフレームワークです。 WebDriverは、すべての主要なブラウザー(モバイルおよびデスクトップ)にコマンドを送信し、実際のユーザーと同じように操作できるようにする主要なインターフェースの名前です。
SeleniumWebDriverを使用した最初のテストの準備
まず、フレームワークはJavaで最も一般的に使用されているため、Seleniumが自分のニーズに合うかどうかについて少し懐疑的でした。私は、確かにJavaの専門家ではありません。 後で、Seleniumフレームワークの能力を活用するためにJavaの専門家である必要はないことを学びました。
簡単な最初のテストとして、WordPressプロジェクトの1つのログインをテストしました。 なぜWordPressなのか? WordPressのログインフォームを使用することは、私がカスタムWebアプリケーションを参照する場合よりも、誰もが簡単にフォローできる例だからです。
Selenium WebDriverの使用を開始するには何が必要ですか? JavaでSeleniumの最も一般的な実装を使用することにしたので、小さなJava環境をセットアップする必要がありました。
私の例に従いたい場合は、選択したJava環境を使用できます。 まだセットアップしていない場合は、Eclipseをインストールし、Javaで単純な「Helloworld」スクリプトを実行できることを確認することをお勧めします。
Chromeでログインをテストしたかったので、Chromeブラウザがすでに自分のマシンにインストールされていることを確認しました。 準備でしたのはそれだけです。
ChromeDriverのダウンロード
すべての主要なブラウザは、WebDriverインターフェイスの独自の実装を提供します。 ChromeでWordPressログインをテストしたかったので、ChromeのWebDriver実装であるChromeDriverを取得する必要がありました。
ZIPアーカイブを抽出し、実行可能ファイルchromedriver.exeを後で覚えられる場所に保存しました。
EclipseでのSeleniumプロジェクトのセットアップ
私がEclipseで行った手順は、JavaとEclipseを頻繁に使用する人にとってはおそらくかなり基本的なものです。 しかし、これにあまり詳しくない私のような人のために、私は個々のステップを調べます:
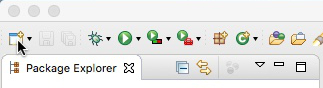
- Eclipseを開きます。
- 「新規」アイコンをクリックします。

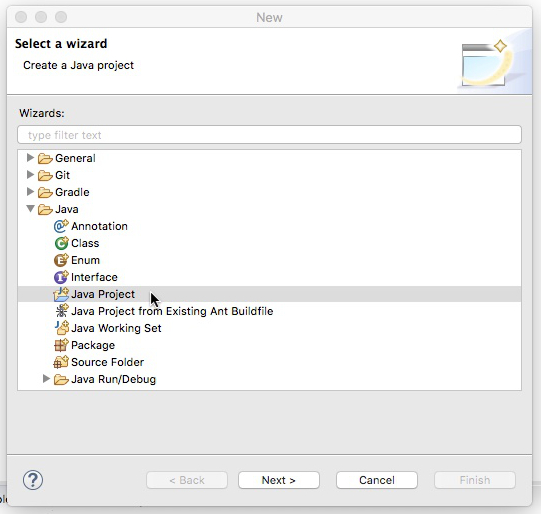
Eclipseで新しいプロジェクトを作成する - ウィザードを選択して新しい「Javaプロジェクト」を作成し、「次へ」をクリックします。

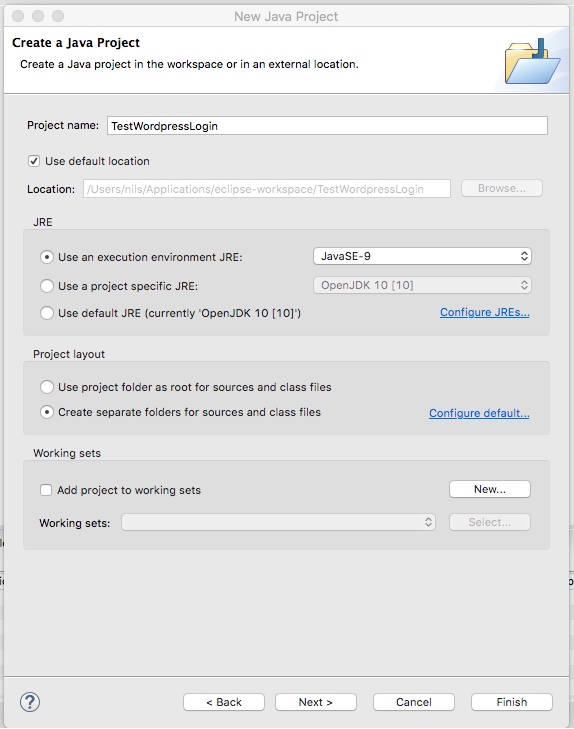
java-projectウィザードを選択します。 - プロジェクトに名前を付けて、[完了]をクリックします。

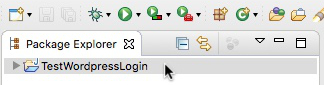
日食プロジェクトウィザード - これで、画面の左側に新しいJavaプロジェクトが表示されます。

SeleniumWebDriverを実行するプロジェクトを正常に作成しました。
Seleniumライブラリをプロジェクトに追加する
これでJavaプロジェクトができましたが、Seleniumはまだありません。 したがって、次に、SeleniumフレームワークをJavaプロジェクトに組み込む必要があります。 これが私が取ったステップです:
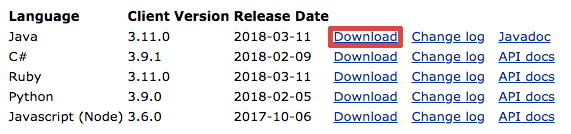
- JavaSeleniumライブラリの最新バージョンをダウンロードします。

Seleniumライブラリをダウンロードします。 - アーカイブを解凍し、覚えやすい場所に保存してください。
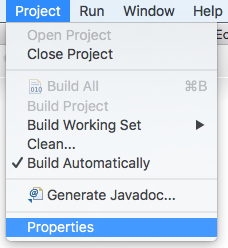
- Eclipseに戻り、[プロジェクト]→[プロパティ]に移動します。

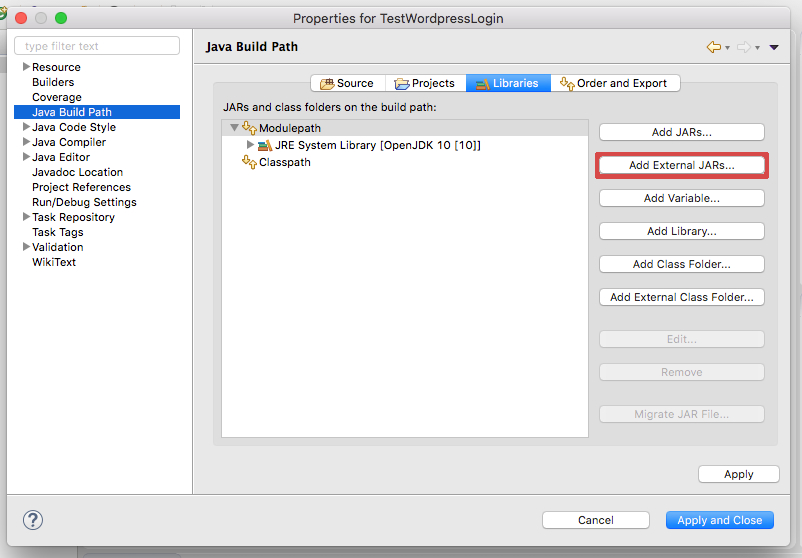
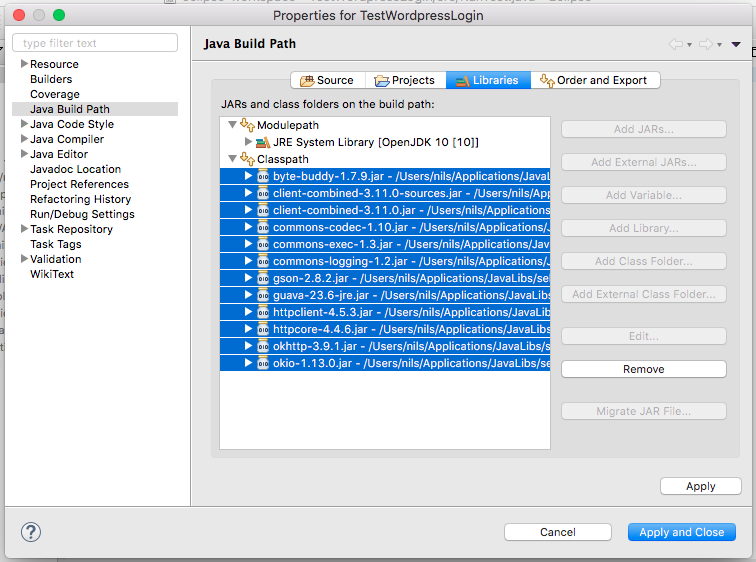
プロパティに移動して、SeleniumWebDriverをプロジェクトに統合します。 - ダイアログで、「Javaビルドパス」に移動し、「ライブラリ」を登録します。
- 「外部JARの追加」をクリックします。

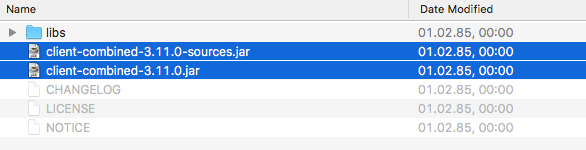
SeleniumlibをJavaビルドパスに追加します。 - Seleniumライブラリを含むダウンロードしたばかりのフォルダーに移動します。 すべての
.jarファイルを強調表示して、[開く]をクリックします。
プロジェクトに追加するライブラリのすべてのファイルを選択します。 - サブフォルダ
libs内のすべての.jarファイルについてもこれを繰り返します。 - 最終的に、プロジェクトのライブラリにすべての
.jarファイルが表示されるはずです。
これで、SeleniumWebDriverフレームワークがプロジェクトに正常に統合されました。
それでおしまい! これまでに行ったことはすべて1回限りの作業です。 このプロジェクトをさまざまなテストすべてに使用できるようになり、すべてのテストケースのセットアッププロセス全体を再度実行する必要がなくなります。 きちんとしたですね。
テストクラスを作成してChromeブラウザを開く
これでSeleniumプロジェクトができましたが、次はどうなりますか? それがまったく機能するかどうかを確認するために、Chromeブラウザを開くだけのような本当に簡単なことを試してみたかったのです。
これを行うには、最初のテストケースを実行できる新しいJavaクラスを作成する必要がありました。 この実行可能クラスに、いくつかのJavaコード行をコピーしましたが、信じられないかもしれませんが、機能しました。 魔法のように、Chromeブラウザが開き、数秒後にすべてが自動的に閉じました。
自分で試してみてください:
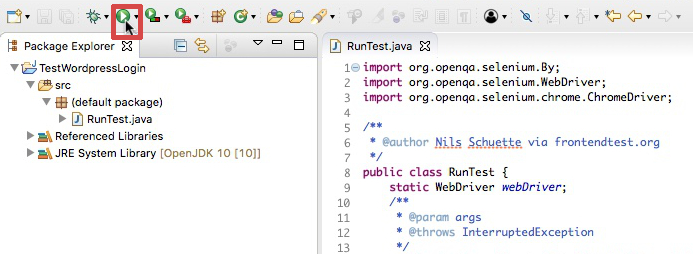
- (新しいプロジェクトのフォルダにいる間に)[新規]ボタンをもう一度クリックします。

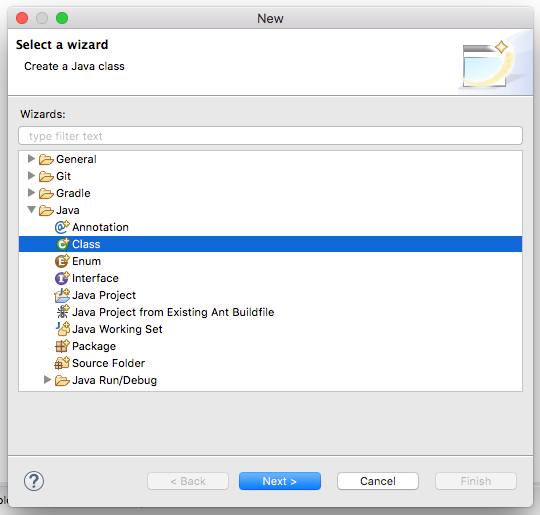
SeleniumWebDriverを実行するための新しいクラスを作成します。 - 「クラス」ウィザードを選択し、「次へ」をクリックします。

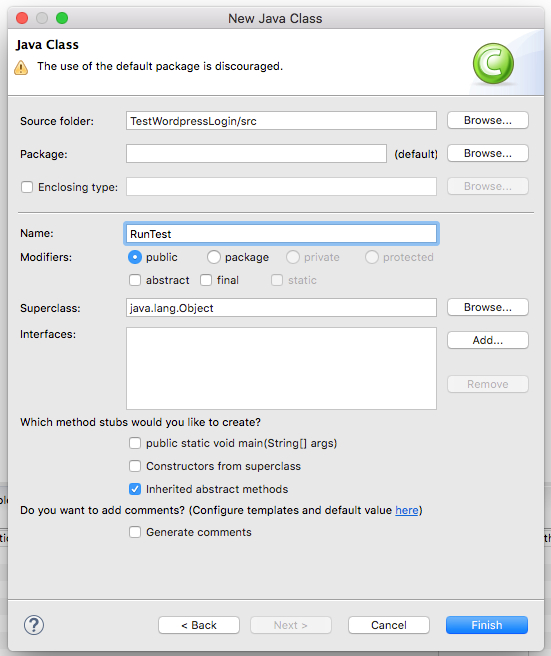
Javaクラスウィザードを選択して、新しいクラスを作成します。 - クラスに名前を付け(たとえば、「RunTest」)、「完了」をクリックします。

EclipseJavaクラスウィザード。 - 新しいクラスのすべてのコードを次のコードに置き換えます。 変更する必要があるのは、コンピューター上の
chromedriver.exeへのパスだけです。import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; /** * @author Nils Schuette via frontendtest.org */ public class RunTest { static WebDriver webDriver; /** * @param args * @throws InterruptedException */ public static void main(final String[] args) throws InterruptedException { // Telling the system where to find the chrome driver System.setProperty( "webdriver.chrome.driver", "C:/PATH/TO/chromedriver.exe"); // Open the Chrome browser webDriver = new ChromeDriver(); // Waiting a bit before closing Thread.sleep(7000); // Closing the browser and WebDriver webDriver.close(); webDriver.quit(); } } - ファイルを保存し、再生ボタンをクリックしてコードを実行します。

最初のSeleniumWebDriverプロジェクトを実行します。 - すべてが正しく行われた場合、コードはChromeブラウザの新しいインスタンスを開き、その後すぐに閉じる必要があります。

Chromeブラウザは魔法のように開きます。 (大プレビュー)
WordPress管理者ログインのテスト
今、私は最初の小さな機能テストを自動化できると楽観的でした。 ブラウザでWordPressプロジェクトの1つに移動し、管理領域にログインして、ログインが成功したことを確認したかったのです。 では、どのコマンドを検索する必要がありましたか?

- ログインフォームに移動し、
- 入力フィールドを見つけて、
- 入力フィールドにユーザー名とパスワードを入力し、
- ログインボタンを押して、
- 現在のページの見出しを比較して、ログインが成功したかどうかを確認します。
繰り返しになりますが、コードに必要なすべての更新を行い、Eclipseの実行ボタンをクリックした後、ブラウザーはWordPressログインを介して魔法のように動作し始めました。 最初の自動ウェブサイトテストを正常に実行しました。
これを自分で試してみたい場合は、Javaクラスのすべてのコードを次のように置き換えてください。 その後、コードについて詳しく説明します。 コードを実行する前に、次の4つの値を独自の値に置き換える必要があります。
chromedriver.exeファイルの場所(上記のとおり)、テストするWordPress管理者アカウントのURL、
WordPressのユーザー名、
WordPressのパスワード。
次に、保存して再度実行します。 Chromeが開き、WordPress Webサイトのログインに移動し、ログインして、現在のページのh1見出しが「ダッシュボード」であるかどうかを確認します。
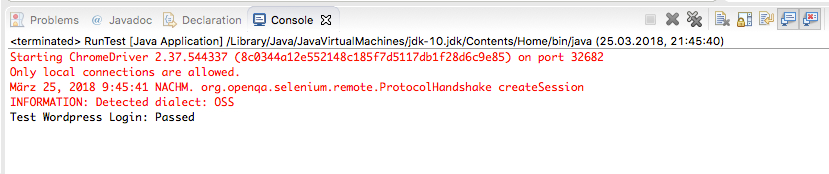
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; /** * @author Nils Schuette via frontendtest.org */ public class RunTest { static WebDriver webDriver; /** * @param args * @throws InterruptedException */ public static void main(final String[] args) throws InterruptedException { // Telling the system where to find the chrome driver System.setProperty( "webdriver.chrome.driver", "C:/PATH/TO/chromedriver.exe"); // Open the Chrome browser webDriver = new ChromeDriver(); // Maximize the browser window webDriver.manage().window().maximize(); if (testWordpresslogin()) { System.out.println("Test Wordpress Login: Passed"); } else { System.out.println("Test Wordpress Login: Failed"); } // Close the browser and WebDriver webDriver.close(); webDriver.quit(); } private static boolean testWordpresslogin() { try { // Open google.com webDriver.navigate().to("https://www.YOUR-SITE.org/wp-admin/"); // Type in the username webDriver.findElement(By.id("user_login")).sendKeys("YOUR_USERNAME"); // Type in the password webDriver.findElement(By.id("user_pass")).sendKeys("YOUR_PASSWORD"); // Click the Submit button webDriver.findElement(By.id("wp-submit")).click(); // Wait a little bit (7000 milliseconds) Thread.sleep(7000); // Check whether the h1 equals “Dashboard” if (webDriver.findElement(By.tagName("h1")).getText() .equals("Dashboard")) { return true; } else { return false; } // If anything goes wrong, return false. } catch (final Exception e) { System.out.println(e.getClass().toString()); return false; } } }すべてが正しく行われた場合、Eclipseコンソールの出力は次のようになります。

コードを理解する
あなたはおそらくWeb開発者であり、少なくとも他のプログラミング言語の基本的な知識を持っているので、コードの基本的な考え方をすでに理解していると確信しています。から呼び出される特定のテストケース用に別のメソッドtestWordpressLoginを作成しました。私たちの主な方法。
メソッドがtrueまたはfalseを返すかどうかに応じて、この特定のテストが成功したか失敗したかを示す出力がコンソールに表示されます。
これは必須ではありませんが、この方法で、このクラスにさらに多くのテストケースを簡単に追加しても、読み取り可能なコードを使用できます。
さて、ステップバイステップで、これが私たちの小さなプログラムで起こることです:
- まず、Chrome用の特定のWebDriverを見つけることができる場所をプログラムに伝えます。
System.setProperty("webdriver.chrome.driver","C:/PATH/TO/chromedriver.exe"); - Chromeブラウザを開き、ブラウザウィンドウを最大化します。
webDriver = new ChromeDriver(); webDriver.manage().window().maximize(); - ここでサブメソッドにジャンプし、trueまたはfalseが返されるかどうかを確認します。
if (testWordpresslogin()) … - サブメソッドの次の部分は、直感的に理解できない場合があります。
try{…}catch{…}ブロック。 すべてが期待どおりに進んだ場合、try{…}のコードのみが実行されますが、try {try{…}}の実行中に問題が発生した場合、catch{}で実行が継続されます。findElementを使用して要素を検索しようとして、ブラウザがこの要素を検索できない場合は常に、例外がスローされ、catch{…}でコードが実行されます。 私の例では、何か問題が発生してcatch{}が実行されると、テストは「失敗」としてマークされます。 - サブメソッドでは、WordPress管理エリアに移動し、IDを探してユーザー名とパスワードのフィールドを見つけることから始めます。 また、これらのフィールドに指定された値を入力します。
webDriver.navigate().to("https://www.YOUR-SITE.org/wp-admin/"); webDriver.findElement(By.id("user_login")).sendKeys("YOUR_USERNAME"); webDriver.findElement(By.id("user_pass")).sendKeys("YOUR_PASSWORD");
Seleniumはログインフォームに記入します - ログインフォームに入力した後、IDで送信ボタンを見つけてクリックします。
webDriver.findElement(By.id("wp-submit")).click(); - テストを視覚的に追跡するために、ここに7秒間の一時停止を含めます(7000ミリ秒= 7秒)。
Thread.sleep(7000); - ログインが成功すると、現在のページの
h1見出しは、WordPress管理領域を参照して「ダッシュボード」になります。h1の見出しはすべてのページに一度だけ存在する必要があるため、ここではタグ名を使用して要素を見つけました。 他のほとんどの場合、HTMLタグ名がWebページ上で一意になることはめったにないため、タグ名は適切なロケーターではありません。h1を見つけた後、getText()を使用して要素のテキストを抽出し、それが文字列「Dashboard」と等しいかどうかを確認します。 ログインに失敗した場合、現在のh1として「ダッシュボード」は見つかりません。 したがって、ログインが成功したかどうかを確認するためにh1を使用することにしました。if (webDriver.findElement(By.tagName("h1")).getText().equals("Dashboard")) { return true; } else { return false; }
WebDriverに、ダッシュボードに到着したかどうかを確認させます。テストに合格しました。 (大プレビュー) - サブメソッドの前の部分で問題が発生した場合、プログラムは次の部分に直接ジャンプします。
catchブロックは、コンソールで発生した例外のタイプを出力し、その後、falseをmainメソッドに返します。catch (final Exception e) { System.out.println(e.getClass().toString()); return false; }
テストケースの適応
これは、独自のテストケースを適応させて追加したい場合に興味深いところです。 Chromeブラウザで何かを行うために常にwebDriverオブジェクトのメソッドを呼び出すことがわかります。
まず、ウィンドウを最大化します。
webDriver.manage().window().maximize();次に、別の方法で、WordPress管理エリアに移動します。
webDriver.navigate().to("https://www.YOUR-SITE.org/wp-admin/"); 使用できるwebDriverオブジェクトの他のメソッドがあります。 上記の2つに加えて、おそらくこれを頻繁に使用します。
webDriver.findElement(By. …) findElementメソッドは、DOM内のさまざまな要素を見つけるのに役立ちます。 要素を見つけるためのさまざまなオプションがあります。
-
By.id -
By.cssSelector -
By.className -
By.linkText -
By.name -
By.xpath
可能であれば、要素のIDは常に一意である必要があり(たとえば、 classNameとは異なり)、DOMの構造が変更されても(たとえば、 xPathとは異なり)影響を受けないため、 By.idを使用することをお勧めします。 。
注: WebDriverを使用して要素を検索するためのさまざまなオプションについて詳しくは、こちらをご覧ください。
findElementメソッドを使用して要素を取得するとすぐに、要素のさまざまな使用可能なメソッドを呼び出すことができます。 最も一般的なものはsendKeys 、 clickしてgetTextです。
ログインフォームへの入力にはsendKeysを使用しています。
webDriver.findElement(By.id("user_login")).sendKeys("YOUR_USERNAME"); clickを使用して、送信ボタンをクリックしてログインフォームを送信しました。
webDriver.findElement(By.id("wp-submit")).click(); また、 getTextを使用して、送信ボタンがクリックされた後のh1のテキストを確認しました。
webDriver.findElement(By.tagName("h1")).getText()注:要素で使用できるすべての使用可能なメソッドを必ず確認してください。
結論
Selenium WebDriverのパワーを発見して以来、Web開発者としての私の人生は変わりました。 私はそれが大好きです。 フレームワークを深く掘り下げるほど、Chrome、Internet Explorer、Firefox、さらにはスマートフォンで1つのテストを同時に実行したり、さまざまなページのスクリーンショットを自動的に取得して比較したりする可能性が広がります。 今日、私はSelenium WebDriverをテスト目的だけでなく、Web上で繰り返されるタスクを自動化するためにも使用しています。 Webでの作業を自動化する機会があれば、最初のWebDriverプロジェクトをコピーして、次のタスクに適応させるだけです。
Selenium WebDriverが適していると思われる場合は、Seleniumのドキュメントを参照して、Seleniumのすべての可能性(Seleniumグリッドを使用して複数の(モバイル)デバイスで同時にタスクを実行するなど)を確認することをお勧めします。
WebDriverが私と同じくらい便利であるかどうかを聞くのを楽しみにしています!
