12ファンシートラベルのウェブサイトのデザイン例
公開: 2019-10-16旅行ウェブサイトは簡単に思えるかもしれませんが、旅行業界でウェブサイトを設計する際に留意すべきいくつかの要素があります。 一般に、旅行代理店のWebサイトには、高品質のヒーロー画像、ホテルの推奨事項、地域の活動に関する情報、および地域の概要を含める必要があります。 役立つWebサイトをさらに作成するために、梱包のヒント、地図、および公共交通機関の情報を追加できます。 これはすべて、デザインするWebサイトの種類と、ターゲットとするオーディエンスによって異なります。 アイデアを始める最良の方法は、あなたのウェブサイトに必要な機能をリストアップすることです。 あなたが立ち往生していて、いくつかのインスピレーションが必要な場合は、ここにあなたが始めるのを助けるための12の豪華な旅行代理店のウェブサイトがあります:
1.コロラド州テルライド:
彼らはユーザーを引き付けるために彼らのホームページで素晴らしい高品質の画像ギャラリーを使用しました。 コロラド州テルライドは、ユーザーが滞在を予約するオプションを提供するために優れたナビゲーションパネルを使用しています。 これに加えて、彼らはまた、彼らが訪問しようとしている場所の天気をナビゲートして見るためのオプションを提供しました。 ユーザーがいつでも電話やメッセージで連絡できるように、ホームページにチャットルームを用意しています。 ホームページをスクロールすると、滞在を予約するオプションが表示されます。 彼らのウェブサイトを訪問者にとってより役立つものにするために、彼らは訪問者が体験できる活動や食事場所について言及しました。 詳細なWebサイトを用意する代わりに、写真を使用して、Webサイトから予約することを選択した場合のエクスペリエンスがどのようになるかを示しています。 このアプローチは、注目を集めるビジュアルと明確な行動の呼びかけを組み合わせたものとして機能します。
2.グリッド上:
他の旅行ウェブサイトとは異なり、グリッド上はさまざまな都市に基づいています。 ウェルカムページには、魅力的に見えるさまざまな国のさまざまな高品質の画像が表示されます。 変化する画像と色が対照的であるため、ナビゲーションバーが目立ちます。 ユーザーの時間を無駄にすることなく、ユーザーが訪問したい国を選択するための整理されたグリッドビューを提供しています。 ユーザーが場所を見つけやすいように、場所はアルファベット順に並べられています。 ウェブサイトの背景色は、ベースカラーとは対照的にタイポグラフィで青です。 彼らはまた、特定の場所を表すために有名な記念碑を使用しました。 このサイトは単純で、ユーザーが混乱する余地はありません。 しかし、彼らはホームページに連絡先情報を提供していません。これは、訪問者が場所を予約する際に疑問を抱く傾向があるため、旅行ウェブサイトで非常に必要です。
3. Cookiesound:
Cookiesoundは、目を引くお客様の声と美しい画像を使用して、訪問者を引き付けてサイトを探索する独自の方法を使用しています。 彼らは画像とともに、よく書かれた興味深いコンテンツの作成にも時間を費やしてきました。 彼らは訪問者に他の人々の話を読んで潜在的な顧客へのより良い信頼を築くことを奨励しています。 彼らはナビゲーションバーのために多くのスペースを使用しておらず、それをウェブページの右上隅に配置しました。 ナビゲーションボタンをクリックすると、よく強調表示されたナビゲーションパネルが表示されます。 彼らはウェブサイトをすっきりと整理された外観にするために白を目立つように使用しています。 Webサイトをスクロールすると、サイトをより便利にするマップが表示されます。 また、ソーシャルメディアに関する情報やその他の連絡先情報をホームページに提供しています。 このウェブサイトはモバイル対応であり、トラフィックを増やす可能性が広がります。
4. Toucan Cafe&Tours:
トゥーカンカフェでは、ツアーや言語交換も行っています。 彼らは包括的なサイトを持っています。 さまざまな種類のツアーやカフェに関する情報、訪問者に必要な情報があります。 彼らは、注意を引くのを容易にするために、右上隅に行動を呼びかけることを配置しました。 CTAの下に、訪問者が自分のサイトを介して予約するように引き付けられるように、継続的な割引に関する詳細が表示されます。 訪問者が問題を見つけた場合は、右下隅にあるチャットサポートを通じて簡単に連絡できます。 彼らは、人々が彼らのサイトを通して予約し、彼らの潜在的な顧客を増やすことを可能にする言語を変えるオプションを提供しました。 あなたは彼らとつながり、彼らのソーシャルメディアでレビューを読むことができます。 彼らはまた、ホームページ上でそれを強調するためによく対照的な便利なフローティングナビゲーションパネルを持っています。
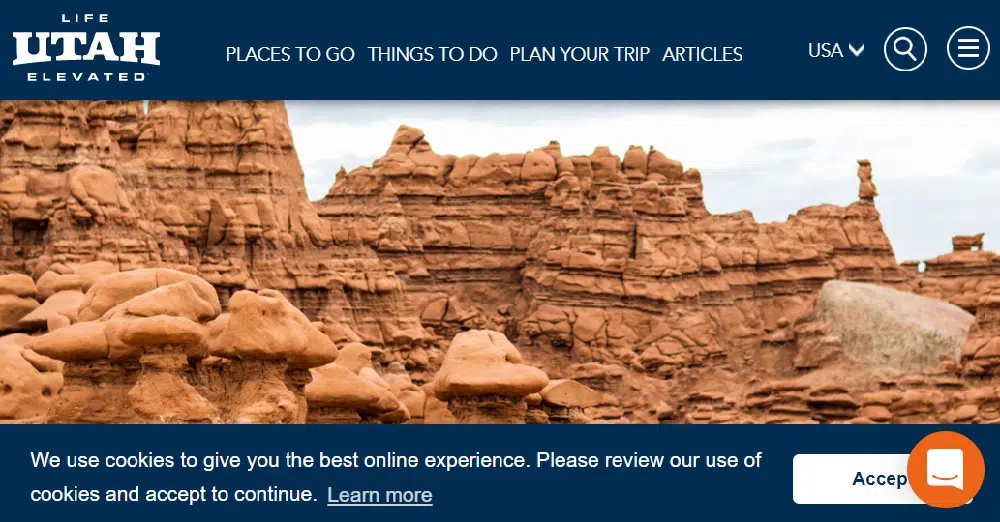
5.ユタを訪問します。
Visit Utahは素晴らしい背景画像を使用していますが、焦点は強いキャプションにあります。 他の旅行代理店のウェブサイトと同様に、ホームページにもチャットサポートがあり、訪問者は疑問を解消できます。 CTAを含むすべての重要な要素を含む優れたナビゲーションパネルがあります。 訪問者は、ウェルカム画像の注目のCTAをクリックして、写真内の場所について詳しく知ることができます。 Visit Utahには、訪問者の興味を引く可能性のある体験やイベントの詳細も記載されています。 サイトの配色は、白と青の基本的な組み合わせが特徴で、一般的に見えます。 また、さまざまな場所を詳細に説明するブログもWebサイトにあります。 他のCTAのセットは、ホームページのフッターにあります。 彼らはウェブサイトの最後に彼らの住所と連絡先の詳細を与えており、人々が彼らを訪問したり電話したりするのをより簡単にしている。
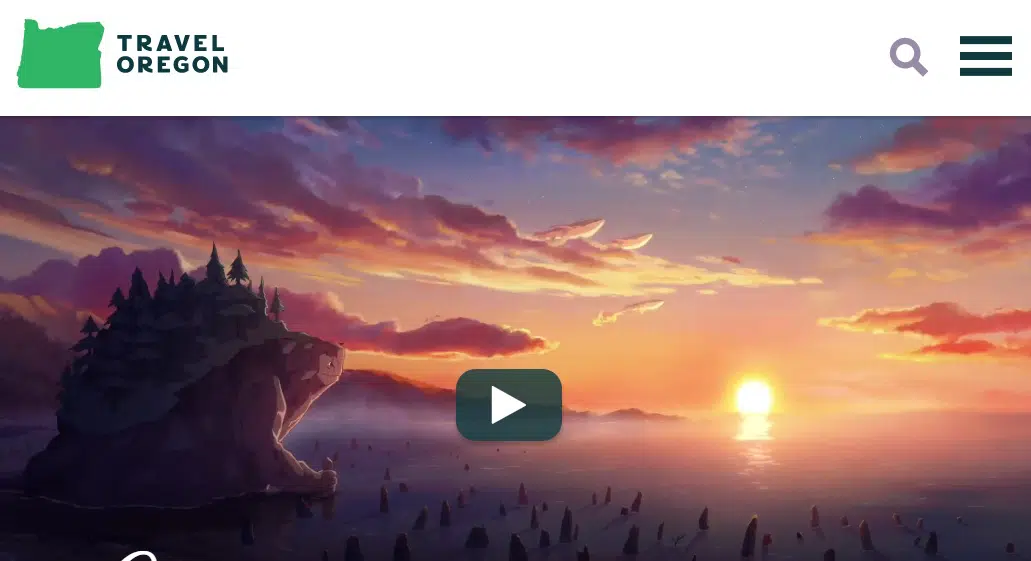
6.オレゴン旅行:

Travel Oregonは、ウェルカムページのビデオを使用して、訪問者を引き付けるために別のアプローチを採用しています。 再生ボタンをクリックすると、その場所の美しさを示すアニメーションビデオに移動します。 彼らは、「オレゴンは魔法です」や「魔法の海岸を見る」などの説得力のあるメッセージを使用して、訪問者の好奇心を高めました。 ナビゲーションバーはシンプルで、「行く場所」、「やること」、「旅行の計画」など、サイトを探索するために必要なすべてのオプションがあります。 ホームページをスクロールすると、さらに探索する必要のある興味深い画像が見つかります。 彼らは自分たちのサイトの場所を最大限に引き出し、それを強調するために多大な努力を払ってきました。 オリジナルの写真を使用することで、訪問者の信頼が高まり、訪問者は自分に有利な決定を下すことができます。
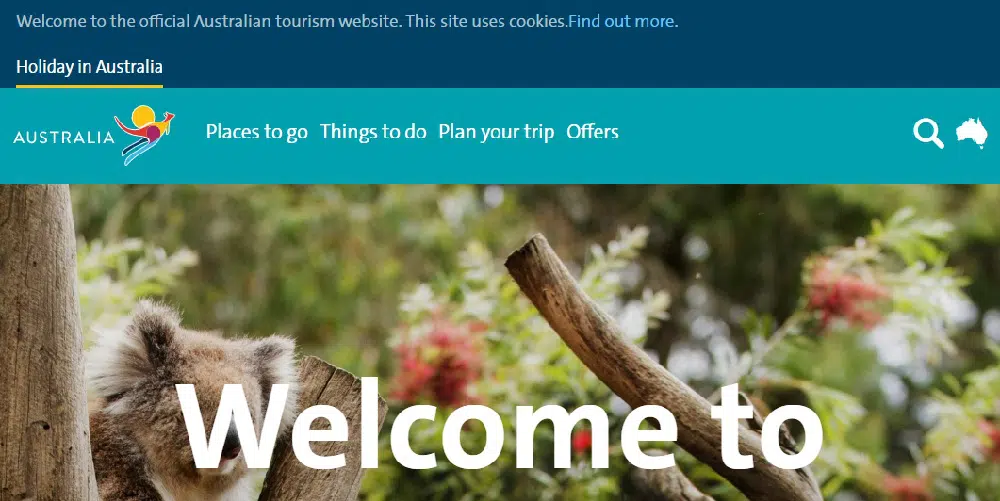
7.オーストラリアを訪問する:
Visit Australiaには、歓迎すべきイメージとして野生生物のすばらしい写真があります。 これはオーストラリアの観光の公式ウェブサイトです。 彼らは水色で強調表示されている包括的なナビゲーションバーを持っています。 彼らのホームページには、オーストラリアで起こっているさまざまな料理やイベント、そしてその詳細に関する情報を提供するさまざまなセクションがあります。 彼らはまた、オーストラリアのさまざまな人気のある場所と彼らの特別なアトラクションについての詳細を持っています。 このサイトでは、幅広い視聴者を引き付けるために360度のビデオも提供しています。 より詳細な地図とビデオにより、訪問者は滞在に便利な休暇スポットを選択できます。 彼らはまた、彼らのサイトで特集するために彼らの最も興味深くそして視覚的に魅力的なInstagramの投稿のいくつかを選びました。 彼らはまた、幅広いオーディエンスをターゲットにしたサイトの言語を変更するための独自の機能を追加しました。 彼らはウェブサイトを翻訳するためのすべての主要な言語を持っています。
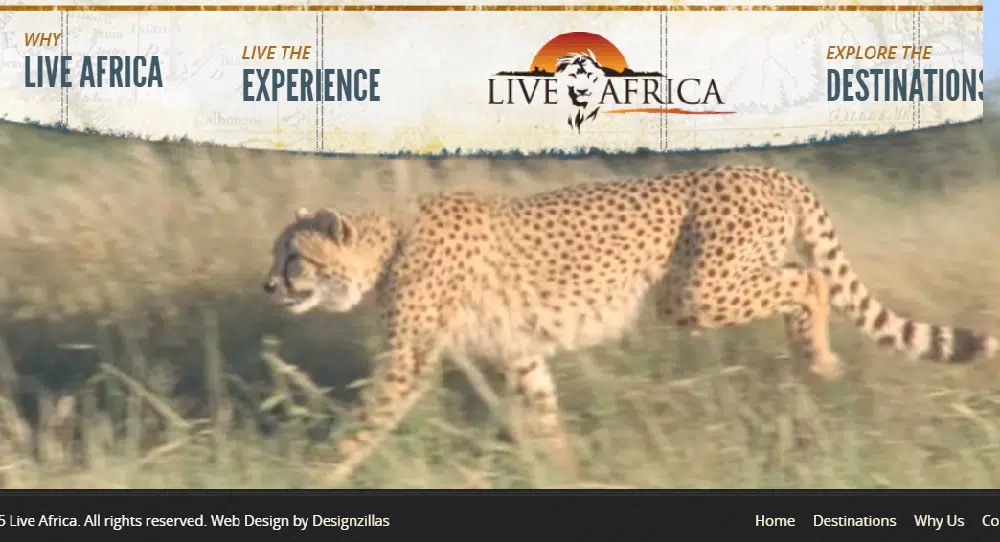
8.生きているアフリカ:
Live Africaのホームページには、訪問者を引き付けるための優れた野生生物のビデオがあります。 このビデオは、自然の生息地にいる動物を描写するために美しく撮影されているため、人々はそのような場所を訪れるというアイデアに満足しています。 彼らは彼らのウェブサイトに二重のナビゲーションバーを持っています。 上部のナビゲーションパネルには、サイトを探索するためのさまざまなオプションとともに、古い地図の興味深いベースがあります。 下部のナビゲーションバーには、Webサイトの設計者と連絡先の詳細に関する詳細情報があります。 CTAはページの下部に配置され、オレンジ色で強調表示されます。 ホームページは探索することがあまりありません。 ただし、ナビゲーションに表示されるオプションをクリックすると、詳細を知ることができます。 サイトの全体的なデザインはすべてのページで一貫しているため、サイトはまとまりのあるものに見えます。 タイポグラフィはシンプルですが目立ちます。
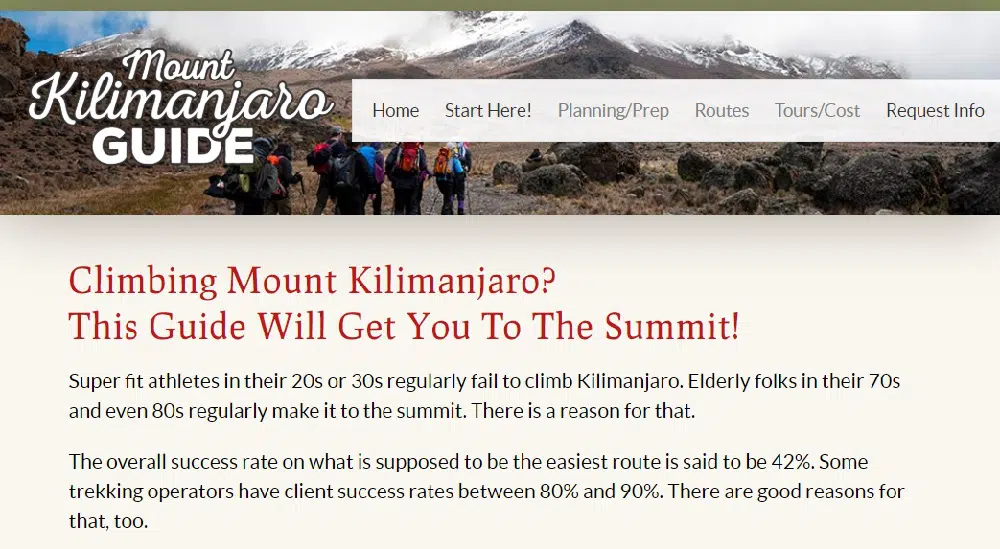
9.キリマンジャロ山に登る:
キリマンジャロ山に登るには、場所の説明に重点を置いたシンプルで整理されたサイトがあります。 ナビゲーションパネルはシンプルで、基本的なタイポグラフィとドロップダウンメニューがあり、リクエスト情報、計画/準備、ツアー/費用などのオプションがあります。 ホームページでは、なぜあなたがその場所を訪れるべきなのかを説明しています。 彼らは、山に登ることと人々がそれをどのように準備すべきかについての統計を提供することを強調しました。 彼らはまた、一般的な神話を破裂させるためにキリマンジャロに登ることについてのいくつかの興味深い事実に言及しました。 このサイトには、天気、費用、ツアー、高山病に関するその他の詳細もあります。 彼らはサイトの最後に連絡先の詳細を提供しています。 フッターでは、サイトマップ、プライバシーポリシー、連絡先など、自分のWebサイトについてすべて言及しています。 このサイトの背景色は無地で、主要なコンテンツは白です。
10.ハワイ旅行:
ハワイ旅行は、訪問者を歓迎するために高品質のビデオを特集しています。 ナビゲーションバーは包括的で、シンプルなタイポグラフィを備えています。 このサイトは7つの主要言語で利用でき、さまざまな国の幅広い読者を対象としています。 サイトをスクロールすると、ハワイでのさまざまな体験を表すグラフィックが表示されます。 また、地図を使用してさまざまな島を描写し、目的地に到達するために人が移動するのに必要な時間も示しています。 訪問者はハワイ諸島のビデオを見ながら場所を視覚化することさえできます。 島で起こっているさまざまなイベントを発見することができます。 このサイトには、さまざまな島の現在の気温も表示され、観光客がそれに応じて計画を立てて荷物をまとめるのに役立ちます。 彼らは電話ですべてを便利に手に入れるためのアプリさえ持っています。 あなたは彼らのフッターでサイトについてもっと探求することができ、また彼らのニュースレターを購読することができます。
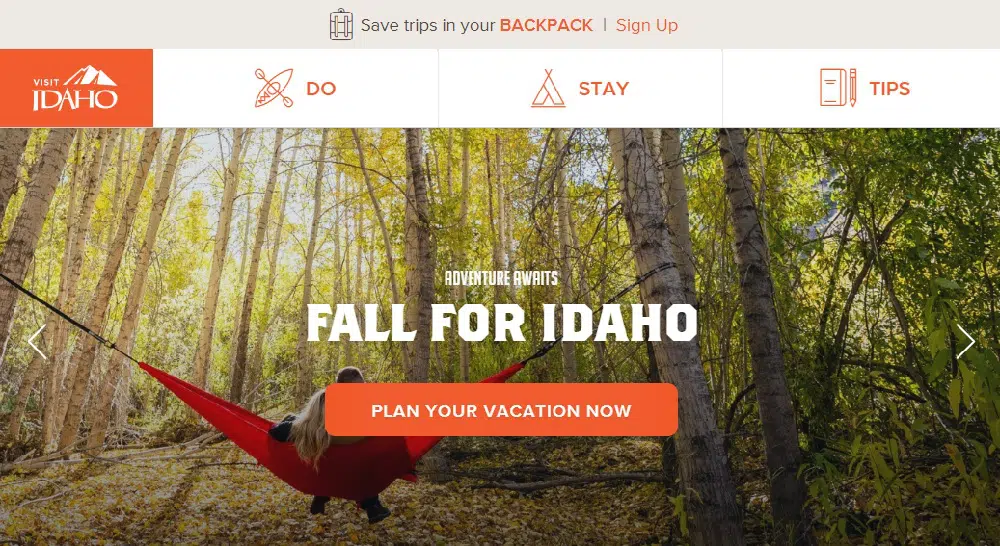
11.アイダホにアクセスします。
Visit Idahoには、カーソルを合わせると動く、興味深い高品質の画像があります。 旅行のヒント、滞在場所、やることなどのさまざまなオプションを表す魅力的なグラフィックで構成される優れたナビゲーションバーがあります。 CTAは、訪問者の注意を引くために中央に配置されます。 ウェブサイトをスクロールすると、アイダホで体験できるさまざまな冒険について詳しく知ることができます。 あなたも観光客が荷造りするのを助けるためにサイトで旅行のヒントを見つけることができます。 あなたは彼らのInstagramアカウントをフォローして、他の人の経験についてもっと知ることができます。 また、訪問者がその場所をよりよく視覚化できるように、360°ツアーも含まれています。 あなたは取引と新しい経験についてもっと知るためにフッターにある彼らのニュースレターにサインアップすることができます。 フッターは、サイトを探索するためのすべてのオプションで構成されています。
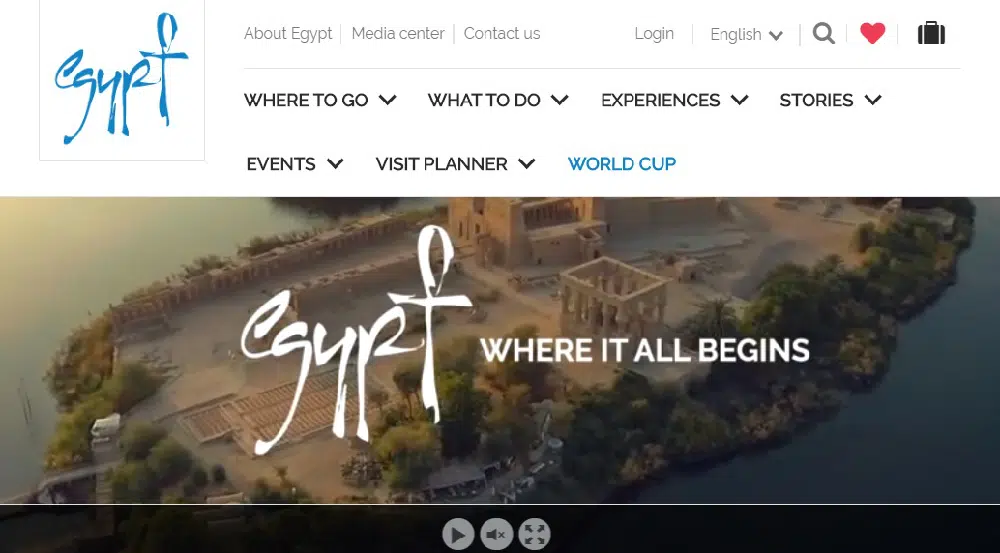
12.エジプト観光局:
エジプト観光局は、エジプトで提供されるさまざまな体験を示す視覚的に魅力的なビデオから始めて、ウェルカムページにスライドショーを掲載しました。 彼らは、サイトを探索するためのさまざまなオプションを提供するためにダブルナビゲーションを使用しました。 最初のパネルは、サイトとさまざまな言語オプションに関する情報で構成されています。 14の言語から選択できるため、さまざまな場所の人々がサイトに簡単にアクセスできます。 2番目のナビゲーションバーには、エジプトに関連するすべてのオプションがあり、オプションにカーソルを合わせるとドロップダウンメニューがプレビューされます。 あなたは彼らのホームページでその場所についてもっと読むことができます。 彼らは訪問者が旅行を効果的に計画する方法を理解するのを助けるために彼らのウェブサイトに地図を含めました。 道路、面積、鳥瞰図など、地図を表示するための3つのオプションがあります。 今後のイベントについてもっと知りたい場合は、ウェブサイトのフッターで見つけることができます。
したがって、旅行代理店のWebサイトを設計する際に従うべき固定テンプレートはありません。したがって、要件に従って設計する必要があります。 ただし、旅行Webサイトを設計する際に留意すべき基本事項のいくつかは、ナビゲーションバーがシンプルで新しい訪問者に役立つことを確認することです。 また、高品質の画像を使用すると、訪問を決定する前にその場所を視覚的に確認したいため、Webサイトのトラフィックを増やすことができます。 ほとんどのユーザーはウェブサイトの読み込みを3秒以上待つ傾向がないため、高品質の写真に加えて、読み込み時間が長くならないようにしてください。 最後に、ユニークで、最小限の要素で必要なメッセージを伝えるWebサイトを設計してみてください。