モバイルプロトタイピングツールを選択する際の12の要素
公開: 2022-03-10数年前、子供は小枝をナイフで切って弓を作ろうとしていました。 この闘争を見て、彼の祖父は彼にのこぎりを手渡して、「仕事には常に正しい道具を使ってください!」と言いました。 物語の子供として、私は職人技の貴重な教訓を学びました。問題を解決するためのツールを選ぶとき、多くの優れたツールがありますが、他のものよりもタスクに適しているものもあります。
近年、モバイルデザイン向けの新しいプロトタイピングツールが登場しました。 状況は絶えず変化しており、一部のツールはUXデザイナー(またはUXer)に支持されなくなり、他のツールが代わりになります。 この記事は、プロトタイピングツールを選択するための完全な数字によるペイントのマニュアルとしては機能しませんが、選択プロセスに影響を与える重要な要素について説明します。
SmashingMagの詳細:
- 低忠実度プロトタイピングへの懐疑論者のガイド
- コンテンツファーストのプロトタイピング
- レスポンシブWebデザインにSketchを使用する
- スケッチを使用したiOSおよびAndroidアプリのプロトタイピング
私は、さまざまなツールの使用と調査における個人的な経験に基づいて、特定のツールが他のツールよりもどのように適しているかを説明します。 記事の終わり近くにある「リソース」セクションでは、意思決定のための追加のコンテキストを提供するために、より具体的な比較の方向を示します。
モバイルツールが必要です。 職業はなんですか?
モバイルプロジェクト用に選択できるツールはたくさんありますが、1つを選ぶのは骨の折れる作業である必要はありません。 質問に答えて選択基準を形成することにより、可能性を狭めることができます。
プロジェクトのニーズにより、初期の制約が適切になります。 ユーザビリティをテストしていますか? ビジュアルデザインはプロトタイピングの一部になりますか? プロトタイプは、高レベルのコンセプトまたは本格的な制作作業をキャプチャしますか?
UXデザイナーは常に与えられた問題を評価し、コースを作成します。 では、同じプロセスをプロトタイピングツールの選択に適用してみませんか? 選択肢をより小さな要素に分解することで、最終的に追求する方向への自信が高まります。 次のそれぞれがあなたの決定において重要な役割を果たすことができます:
- 相互作用の忠実度、
- アニメーションとモーション、
- ジェスチャーサポート、
- ビジュアルデザイン、
- デモのシンプルさ、
- デジタルコラボレーション、
- ドキュメンテーション、
- 応答性。
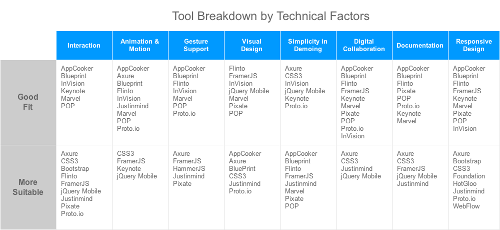
考慮すべき技術的要因
モバイルプロトタイピングの展望は、エキサイティングな新しいツールで毎年成長しています。 各ツールには、設計者がさまざまな問題に取り組むことができるさまざまな機能があります。 一部のツールは、あるセットのタスクに対して別のセットよりも価値があります。 単一のツールがすべてに最適なわけではありません。
以下は、私たちの選択基準を前提として、一般的なプロトタイピングツールとテクノロジーがどれほど適切であるかについての1つの解釈です。 選択はプロジェクトによって異なることに注意してください。 以下で「最適」(「最適」ではなく)とラベル付けされたツールの方が、プロジェクトに適している場合があります。
「適切」の評価は、特定のツールが強く推奨されているが、別のツール(「最も適切」と示されている)の機能がわずかに高く、特定のタスクを実行しやすいことを示しています。

1.インタラクティブな忠実度
双方向性にはさまざまな種類があります。 フローを伝達するだけでよい場合があります。 したがって、クリックスループロトタイプが理想的です(これは、概念テストおよびユーザビリティテストで一般的です)。 むしろ、プロジェクトでは、マルチステップの条件付き相互作用を説明する必要がある場合があります(本番環境に対応し、ドキュメントに焦点を当てたプロトタイプが必要な場合)。 いずれにせよ、プロトタイピングツールが役立ちます!

フィット感
一部のモバイルツールは、ホットスポットリンクを介してプロトタイプをクリックスルーできます。 KeynoteやペーパーインモバイルツールのFluidUIやMarvelなどのプレゼンテーションソフトウェアが良い例です。
より適切な
ツールが状態、詳細なイベントモデル、および要素の再利用を管理するための変数をサポートすると、インタラクティブな柔軟性が得られます。 この法案に適合するツールには、PixateやProto.ioなどのクラウドベースのツールや、AxureやJustinmindなどのデスクトップソフトウェアが含まれます。 Bootstrap、jQuery Mobile、Framerなどのプログラミングテクノロジーもこれらを提供します。それらの効果は、プロトタイプを作成できる速度によって異なります。
2.アニメーションとモーション
アニメーションは、モバイルインタラクションの伝達に大きな役割を果たします。 モバイルプロジェクトの開始時に、プロトタイプでアニメーションを作成する責任があるのか、開発者やモーションデザイナーのような他の誰かが責任を負うのかを判断します。 誰がこれを処理するかに関係なく、プロトタイプで必要なアニメーションの制御レベルを知ることは役に立ちます。

フィット感
このカテゴリのモバイルツールには、多くの場合、アニメーションが組み込まれていますが、カスタマイズ性(ブループリントやXcodeなど)がありません。 より堅牢なツールのいくつかは、タイミングや弾力性の設定など、アニメーション構成を提供します。 Axure、Justinmind、Proto.ioにはこの機能があります。
より適切な
アニメーションの速度、弾性、摩擦、およびその他の物理ベースのプロパティをさらに制御するには、FramerやCSS3アニメーションなどのコーディングツールを試すことができます。 これらのツールの多くは、サイズ、回転、不透明度、色、ぼかしレベルなど、独自のウィジェットプロパティをアニメーション化することもできます。
3.ジェスチャー
モバイルプロトタイピングにはジェスチャ入力の設計が含まれるため、プロジェクトでこれが必要かどうかを検討してください。 ほとんどのUX固有のツールは、これをすぐにサポートします。ツールの1つのセットには共通のジェスチャが組み込まれ、別のセットはジェスチャの作成と複数の指の入力をサポートします。

フィット感
組み込みのジェスチャは、BlueprintとAppCooker、およびProto.ioなどの多くのクラウドベースのモバイルツールにあります。 これらのツールは、タップ、スワイプ、フリックをサポートしています。 タッチアンドホールドとダブルタップ機能を備えたものもあります。 ジェスチャには設定可能なパラメータがありません。ジェスチャ入力時に特定のインタラクションをトリガーする必要がある場合は、これが制約になる可能性があります。
より適切な
プロトタイプでドラッグダンピング、速度、方向性などのより細かいジェスチャ制御が必要な場合は、コードベースであるか人間が読める形式で抽象化されているかにかかわらず、何らかの形式のAPIでモバイルツールを活用する必要があります。 良い例はハンマーとアクスアです。 いくつかのツールは、複数の指のジェスチャもサポートしています。Justinmind、Pixate、Framerは、2本の指でピンチと回転を実行します。
4.ビジュアルデザイン
モバイルのプロトタイピングを行うときは、成果物の視覚的忠実度に対する期待を特定します。 UXerは、多くの場合、ビジュアルデザインを担当します。これは、大規模な組織の専門デザイナーに委任された責任です。 忠実度は、プロジェクトの目標と対象者によって決まります。ピッチと制作作業の場合は高、ユーザビリティテストの場合は中から低、概念実証の場合は低です。

フィット感
ブループリント、コードベースのツール(FramerおよびCSS3アニメーション)、クラウドベースのツール(Flinto、Pixate、InVision)などのペーパーインモバイルツールは、外部のビジュアルアプリからインポートされたビジュアルアセットの周りに相互作用を作成します。 これらのツールの中には、組み込みのウィジェットを介してビジュアルデザインを行うこともできるものもあります。 このタイプのワークフローでは、UX担当者は、プロトタイピングツールとSketchやPhotoshopなどのビジュアルアプリケーションを切り替える場合があります。
より適切な
一部のプロトタイピングツールは、グラデーション、ドロップシャドウ、カスタムフォント、再利用可能なスタイル(AxureやJustinmindなど)など、洗練されたビジュアルデザインが可能です。 これにより、スタンドアロンプロセスが可能になり、プロトタイピングのニーズのほとんどに対応できます。 ただし、マスキング、マルチパスベクトル、写真の強化など、より複雑なビジュアルデザインの場合、UXerは専用のビジュアルツールに依存する必要があります。
5.デモのシンプルさ
設計を検証するには、オーディエンスの前でモバイルプロトタイプを入手することが重要です。 モバイルプロトタイプのデモには、主に2つの方法があります。コンピューター上またはターゲットデバイス上で直接実行します。 コンピュータからデバイスへのミラーリングやその逆など、その間にバリエーションがあります。 プロジェクトを開始するときは、どの方法が最も理にかなっており、どの方法がプロトタイピングツールでサポートされているかを検討してください。

フィット感
多くのコードベースのツール(jQuery MobileおよびCSS3アニメーション)では、プロトタイプをクラウドでホストし、リンクを介してターゲットデバイスにロードする必要があります。 これにより、デモ用の追加の手順が作成される可能性があります。 iOSのProtoSeeなどのツールを使用すると、生成されたプロトタイプをデバイスに直接ロードできるため、より迅速なソリューションになります。 一部のモバイルツールは、Axure、InVision、Proto.ioなど、クラウドからデバイスにプロトタイプをプルできるアプリを提供することで、さらに一歩進んでいます。
より適切な
多くのベンダーが、ターゲットデバイス用のコンパニオンアプリを発表し始めています。 これにより、UXerはデスクトップでプロトタイプを作成し、Wi-Fiを介してモバイルデバイスでプロトタイプをリアルタイムでミラーリングできます。 Pixate、Flinto、さらにはFramerでさえ、ネイティブアプリを介してこれをサポートしています。 Wi-Fiの信頼性とプロトタイプの全体的なサイズに注意してください。

興味深いことに、ターゲットデバイス上で直接プロトタイプを作成できるモバイルツールは、プロトタイプをデモする最も簡単な方法の1つでもあります。 AppCooker、Blueprint、およびMarvelには、編集モードとプレビューモードを切り替える機能が組み込まれています。
6.デジタルコラボレーション
デザイナーは真空中では働きません。 UXerは、プロジェクトのライフサイクル中に、利害関係者やその他の専門家(ビジュアルデザイナーや開発者を含む)と力を合わせます。 したがって、プロトタイプの共同作成が重要です。 他の人とどのように協力することが期待されているかを前もって調べてください。

フィット感
多くのモバイルプロトタイピングツールは単一のUXer向けに設計されているため、フィードバックの共創やキャプチャをサポートしていません。 PixateとFramerが思い浮かびます。 一部のツールは共創をサポートしていませんが、ある程度のコラボレーションを提供します。 MarvelとInVisionを使用すると、外部フィードバックをキャプチャして、最終的に反復を促進できます。
より適切な
最も堅牢なコラボレーションを提供するモバイルプロトタイピングツールにより、共有プロジェクト、バージョン管理、および分散型共創が可能になります。 JustinmindとAxureの両方がこれに対応しています。 そして両方とも、レビューアがプロトタイプについてコメントすることを可能にします。
7.ドキュメント
すべてのモバイルプロトタイプにドキュメントが必要なわけではありません。 相互作用とフローが適切な場合があります。 多くのビジネスロジックと複雑さを備えたシステムの場合、ドキュメントは開発者の詳細を明確にするための重要なツールになります。 ドキュメントは、インタラクションデザインには実装されていないが、UXerの頭の中にある詳細をキャプチャします。

フィット感
多くのプロトタイピングツールは、ドキュメントとして機能するプロトタイプに依存しています(FlintoおよびPixate)。 一部のツールは、UXerがデザインをPDFまたはPNGのスタックとしてエクスポートできるようにすることでさらに一歩進んでいます。 このカテゴリでは、ツールは注釈のサポートを混合しています。 たとえば、Proto.ioにはこの機能がありませんが、AppCookerとBlueprintではカスタムのメモと注釈を使用できます。
より適切な
最も柔軟なドキュメントは、AxureやJustinmindなどのプラットフォームプロトタイピングツールからのものです。 これらを使用すると、ボタンをクリックするだけで、個々のUIウィジェットまたはページ全体に注釈を付けたり、動的なドキュメントカテゴリを作成したり、完全な仕様を生成したりできます。 さらに、多くのコードベースのツールはインラインドキュメント(FramerおよびjQuery Mobile)をキャプチャします。これは、開発者に役立ちます。
8.応答性
プロトタイプがネイティブエクスペリエンスをサポートするのか、レスポンシブになるのかを判断します。 さらに、レスポンシブWebデザインで作業している場合は、ツールがアダプティブレイアウトと流動レイアウトのどちらをサポートしているか、レスポンシブウィジェットのライブラリがあるかどうか、ツール内でレスポンシブ性をどのようにデモできるかを検討してください。

フィット感
一部のモバイルツールは、さまざまなブレークポイントの画面を表示できません。 マーベルやKeynoteなどのプレゼンテーションソフトウェアが良い例です。 ただし、ブレークポイントは個別に文書化して、並べて比較して表示することができます。
他のツールは、単一のブレークポイントのさまざまな方向、およびブレークポイント間での同じデザインのバリエーションさえもサポートしますが、デモ中にブレークポイント間で動的に切り替わるわけではありません。 ブループリント、InVision、Pixateはほんの数例です。
より適切な
レスポンシブデザインをサポートする専用のUXツールが登場しています。 Axureには、複数のブレークポイントの適応型プロトタイプを作成できる機能があります。 ある程度のハッキングが必要ですが、流動的な設計が可能です。 Proto.ioとJustinmindは、真に流動的な設計が可能です。
BootstrapやFoundationなどのフロントエンドレスポンシブフレームワークを使用すると、柔軟性を高めることができます。 レスポンシブサポートを備えた他のツールには、HotGlooやWebFlowなどがあります。
あなたの選択への隠された影響
これで、ツールの調査が完了しました。 あなたはあなたの選択にかなり満足していて、デザインに飛び込みたいと思っています。 素晴らしい作品を作成する可能性は大きな動機ですが、全体像を見ることができない場合があります。 技術的な側面とは別に、二次的な要因を考慮する必要があります。 推奨事項に到達する前に、これらを簡単に確認しましょう。
学習可能性
プロトタイピングツール、特に経験のないツールを選ぶのは難しい提案です。 プロジェクト自体に費やした時間に加えて、モバイルツールの複雑さとバグ、およびデザインを作り直すプロセスを学ぶために時間を費やします。 これはあなたがに飛び込むのを思いとどまらせるべきではありません。

ツールの基本に慣れるためには、 6か月から1年かかる場合があります。 マスタリーには継続的な使用といくつかのツールが付属しており、最大2〜3年かかる場合があります。 習得には、調査することなく問題に取り組む方法をすぐに知ることが必要です。 これらの見積もりは私の個人的な経験に基づいていますが、コーディングとプロトタイピングについてのあなた自身の知識に依存します。
開発関連の考え方を採用する必要があります。コンパートメント化、ロジック伝播、イベント検出、および応答はすべて、慣れるまでに時間がかかります。 各ツールは、UIレベルでこれらの側面を異なる方法で処理し、取り組むための新しいデザインメタファーを作成します。 ただし、連続するツールをマスターするたびに、移転可能な知識が蓄積されます。
費用
インストール可能な製品については、段階的な価格設定を検討してください。 たとえば、Axureには標準バージョンとプロバージョンがあり、コストと機能が異なります。 その他の考慮事項には、単一ライセンスがサポートするマシンの数とアップグレードの頻度が含まれます。
クラウドベースのツールの料金は月額です。 6か月と1年間のコストを計算します。これは、ほとんどの中規模から大規模のプロジェクトに適しています。 ツールは、許可されるプロジェクトの数、機能、さらにはレビューアの数によって異なります。 このカテゴリのInVisionとProto.ioをチェックしてください。 JustinmindやPixateなど、スタンドアロンバージョンとクラウドベースバージョンの両方のハイブリッドもあります。
無料の力を過小評価しないでください! 一部のクラウドサービスは、1〜3つのプロジェクトの無料プランを提供します。 ダウンロード可能なツールには通常、 1か月の試用版があります。 まだ学校に通っているUXerのために、企業は無料または割引のツールを提供しています。Pixateは、Googleが買収する前は「アカデミックアカウント」を持っていました。 Axureには優れた学生プログラムがあります。 Proto.ioは50%の教育割引を提供しています。
複数のプロジェクトに単一のツールを使用する場合は、サブスクリプションを使用するのではなく、ツールを購入することで投資収益率を最大限に高めることができます。 個人や小規模なデザインワークショップの場合、これが最良のオプションです。 サブスクリプションを使用すると、チームが地理的に分散していてリアルタイムコラボレーションに依存していない限り、ツールの存続期間中に費やされた合計金額は費用効果が高くない可能性があります。 大手の設計機関や企業は、このアプローチを採用するための経済的な柔軟性を備えています。
技術サポート
あなたの決定は、ツールの機能だけでなく、提供される技術サポートによっても通知されます。 ビデオチュートリアル、ステップバイステップのウォークスルー、APIライブラリなどの形式で公開されているドキュメントを参照しています。 Proto.ioは、ウェビナーの月次プログラムで優れた仕事をしています。 Axureには詳細なステップバイステップのウォークスルーがあります。 Framerには、APIWebサイトとコミュニティで構築された例があります。
もう1つの考慮事項は、進化するUXのニーズに対応するためにツールが更新される速度です。 3か月ごとにマイナーリリースがあり、6〜12か月ごとにメジャーリリースがあるプロトタイピングツールは、設計曲線の先を行くことができます。 たとえば、Framerにはバグ修正と新機能のための多くの小さな更新がありますが、Axureには通常12か月ごとにメジャーリリースがあり、その間に増分更新があります。
サードパーティのリソース
モバイルプロトタイピングツールのベンダーは、コミュニティの構築に重点を置いています。 設計者は同じ問題に取り組むことがよくあります。 したがって、知識の共有は非常に関連性があります。 Axure、Proto.io、Justinmindなど、多くのツールには、ユーザーが独自のプロトタイプや情報を提供できるオンラインフォーラムが付属しています。 Framerを含む他のベンダーは、Facebookグループなどの代替ソリューションを使用しています。

また、UXコミュニティによるツールの受信に基づいて選択する必要があります。 出版物や専門的なイベントの数は、デザイナーの関心を示す良い指標です。 より広く採用されているツールについては、設計資産を販売するための認定コースと市場が表示されます。 たとえば、Axureには本、記事、年次ウェビナーがありますが、Framerには複数の都市で専門的なワークショップがあり、ユーザーが投稿したGitHubリポジトリがあります。
概要
この記事では、UX用のモバイルプロトタイピングツールを選択するための実用的な考慮事項を紹介し、技術的要因とより戦略的な選択基準の両方をカバーしています。 正しい決定も間違った決定もありません。デザイナーにはさまざまな働き方、専門知識、ニーズがあります。
選択をさらに情報に基づいて行うには、自分の長所を特定します。 コーディングを知っていますか? あなたは優れたビジュアルコミュニケーターですか? いくつの要件を特定しましたか? これらの質問に答え、プロジェクトに関する情報を収集すると、適切なツールを決定するのに役立ちます。
推奨事項
誰もワントリックポニーになりたくない。 したがって、モバイルプロトタイピングツールキットには、次の各カテゴリの少なくとも1つを含めることをお勧めします。
- さまざまなモバイル問題に取り組むための完全なプラットフォーム:Axure、Justinmind
- インタラクションとアニメーションを制御するためのコードベースのツール:Framer、jQuery Mobile
- コラボレーションと分散作業のためのクラウドベースのツール:Flinto、Proto.io、Pixate
- クイックコンセプトモックアップ用のデバイス上のプロトタイピングツール:ブループリント、AppCooker、Fluid UI
あなたの分野で最高になるように努力してください。 新しいインタラクションツール(Principle、InVision Motion、Adobe Experience Design CCなど)について常に興味を持ってください。 そして、ビジネスパートナーとエンドユーザーのために素晴らしい体験のプロトタイプを作り続けます。 モバイル用のプロトタイピングツールを選んだ経験についてお聞きするのを楽しみにしています!
資力
ツールの高レベルの比較
- 「Designer'sToolkit:Prototyping Tools」、Emily Schwartzman、Cooper
- 「UXツール」、FabricioTeixeiraおよびCaioBraga、UXdesign.cc
- 「UX / UIプロトタイピングツールリスト」、Michael McDearmon
- プロトタイピングツール、Javier-Simon Cuello
長所と短所の詳細
- 「今日最も人気のあるプロトタイピングツールとアプリケーションのいくつかの長所と短所を分解する」、Stephen Meszaros
- 「すべての設計者が検討すべき9つのモバイルプロトタイピングツールの比較」、Dave Crow
- 「人気のあるレイヤーベースのプロトタイピングツールとコードベースのプロトタイピングツールの比較」、UX Magazine、Bona Kim
- 「4つの人気のあるページベースのインタラクティブなプロトタイピングツールの比較」、UX Magazine、Bona Kim
