頭を失うな:ヘッドレスの評価
公開: 2022-03-10この記事は、ビジュアルエディター、ネストされたコンポーネント、Webサイトやアプリ用のカスタマイズ可能なコンテンツブロックを備えたフレンドリーなヘッドレスCMSであるStoryblokの親愛なる友人たちに親切にサポートされています。 ありがとう!
多くのオプションには多くの決定があり、さまざまなシステムの多くのさまざまな利点に溺れるのは簡単です。 では、これらのオプションの評価にどのようにアプローチしますか? 2週間前、Aaron Hansは、ヘッドレス化のユースケースと、SmashingMagazineでそれが何に役立つかを明らかにしました。 今日は、CMSランドスケープの入門書と、意思決定を支援するためのいくつかの質問を紹介します。
ヘッドレス? 何?
ヘッドレスコンテンツ管理は、コンテンツ管理システム(CMS)をフロントエンドから切り離す方法です。 従来の(または「モノリス」)システムとは異なり、CMSはWebフロントエンドへの電力供給に直接責任を負いません。 代わりに、コンテンツはAPIを介してリモートシステムからフロントエンドに提供され、フロントエンドはこのデータを使用してページをレンダリングします。 これは、実行時(ユーザーがWebサイトにアクセスしたとき)またはビルド時(コンテンツが事前にレンダリングおよび生成される)のいずれかで発生する可能性がありますが、ここで重要な概念は、コンテンツレイヤーとプレゼンテーションレイヤーの分離です。
Jamstackを使用してサイトを作成することを計画している場合、デフォルトでこの方向に進むことになりますが、このアプローチは、PHPなどのサーバー側言語を使用する他の種類のプロジェクトでも同様に有効です。ネット、またはルビー。
しかし、なぜこれが何かなのか?
ヘッドレスは元々、Jamstackのコンテンツを管理する方法として生まれました(Jamstackがそのおしゃれな名前になる前)が、このアプローチは多くの理由でファンを獲得しました。 ヘッドレスコンテンツ管理により、コンテンツをさまざまなプラットフォームに展開できるため、たとえば、ネイティブモバイルアプリでWebサイトのコンテンツを使用できます。
ヘッドレスを使用すると、他のシステムの欠点を修正することもできます。 たとえば、Shopify。 それが何をするかは素晴らしいですが、それはあなたのオンラインストアのコンテンツを管理することになると最も柔軟なシステムではありません。 ヘッドレスCMSを使用すると、Shopifyサイトの追加コンテンツをリモートで管理し、デフォルトよりも強力で柔軟性を高めることができます。
私は最近、まさにこれを行うプロジェクトに取り組みました— Shopifyが提供するコンテンツをヘッドレスCMSからの追加のより豊富なコンテンツで拡張します(この特定のプロジェクトにはContentfulを使用しましたが、ヘッドレスCMSならどれでもこの仕事を行うことができます)。 ヘッドレスコンテンツ管理ソリューションを使用することで、ニーズに合わせて調整できるカスタムデータ構造を作成できました。 たとえば、クライアントは製品の製造に使用した材料を強調したいと考えていましたが、Shopifyはこれを管理するための優れた方法を実際には提供していません。 Shopifyで新しいコンテンツタイプを作成し、作成した他のタイプのコンテンツでいっぱいのカスタム製品ページに追加できるようにしました。
ShopifyのコンテンツはプルスルーされてContentfulに同期され、これがサイトの主要なデータドライバーになり、ShopifyAPIは在庫レベルのチェックとバスケットの作成にのみ実際に関与しました。 この種の豊富なデータをSaaSベースのeコマースサイトに追加できることは、非常に強力でした。
たまたまNuxtを使用してサイトを構築してこの結果を達成しましたが、CMSからのデータをShopifyテンプレート内に直接統合することも同様に選択できました。 ここではJamstackがより良いアプローチとして選択されましたが、ヘッドレスはほとんどどこでも使用できるほど十分に柔軟性があります。 JavaScript、またはPHPや.Netなどの従来のバックエンド言語を介して何らかのスクリプトにアクセスできる限り、ワークフローにヘッドレスを統合できます。
コンテンツをプレゼンテーション層から切り離すことは、非常に強力です。 コンテンツをさまざまなプラットフォームやプレゼンテーションレイヤーにプラグインできるようにすることで、タッチポイント全体でコンテンツの一貫性を維持し、さまざまなチームが管理するさまざまなシステム間でコンテンツが断片化されないようにすることができます。
ウェブサイト、モバイルアプリ、プログラマティック広告で話したい商品があると想像してみてください。 ヘッドレスを使用すると、 1つの中央コンテンツリポジトリを作成し、同じコンテンツ(またはその一部)をこれらすべてのプラットフォームなどにデプロイできます。 従来のコンテンツ管理では、さまざまなプラットフォームのコンテンツを個別に管理する必要があります。

これは素晴らしいですね! それで、ヘッドレスは私に適していますか?
アプローチを選択する際に考慮すべきことがたくさんあります。 ヘッドレスにすることには利点がありますが、コストもかかります。 ヘッドレスをアプローチとして検討する際に自問するいくつかの質問があります。
分割を行うための知識要件に満足していますか?
多くの人は、ヘッドレスに移行することでバックエンド開発者の必要性を「取り除く」ことができると考えていますが、実際には、データを効果的に構造化し、適切に機能および拡張できるコンテンツモデルを構築するという考え方は、依然として考え方とは大きく異なります。多くの場合、優れたフロントエンド開発者である必要がありました。 まだ知識のギャップがあり、それを埋める必要があります。
大規模なプロジェクトを扱っている場合でも、一部の開発者は「バックエンド」領域に焦点を合わせ、一部の開発者は「フロントエンド」に焦点を合わせたいと思うでしょう。 ヘッドレスの土地では、区画はより細かく、より順応性がありますが、ヘッドレスになるだけで開発労働力を半分にできるという誤った仮定の下で労働しないでください。
総所有コストを知っていますか?
ヘッドレスはモノリスよりも安価であることがよくありますが、これらのシステムのほとんどのSaaSの性質は、大規模で急速に変化するデータセット、または非常に大規模なチームの場合、コストが加算されない可能性があることを意味します。 コストがどのようにスケーリングされ、そのスケーリングが何に基づいているかを常に確認してください。 一部のベンダーは、データ量、 APIリクエストの数、およびコンテンツを編集する共同編集者の数に基づいてスケーリングします。 これらの組み合わせは、規模に応じてコストがどのように増加するかに劇的な影響を与える可能性があります。
また、総所有コストのアイデアを策定するために、複数の異なるプラットフォームを検討する必要があります。 「箱から出して」検索ができない場合は、その機能を追加するのにどれくらいの費用がかかるかを検討する必要があります。 通常、これらのコストがどのように拡大するかを予測でき、多くの場合、小規模から始めることもできますが、長期的には、これらのコストがどのようにかかるかを知っておく価値があります。
また、ヘッドレスにすることを選択した場合は、ビルドの議事録に注意してください。特に開発段階とコンテンツの作成段階では、これらの議事録はすぐに増える可能性があります。 サイトを静的に生成することを選択した場合は、CMSからの各公開アクションの後にビルドが必要になることに注意してください。 大規模なサイトでは、これらのビルドに時間がかかる可能性があるため、これらをチェックする必要があることを覚えておく価値があります。 人気のある静的ホスティングサービス(NetlifyやVercelなど)の多くは、ビルドアセットキャッシングをサポートしており、インクリメンタルビルドを可能にする最新のフレームワークと組み合わせることで、この増加するコストを軽減できますが、それでも注意を払い、あなたが巻き込まれないことを確実にするために研究してください。
あなたはそれをあなたのクライアントにとって十分に説明しましたか?
Jamstackとヘッドレスを使用した開発者の経験が好きかもしれませんが、これらの評価を行うときは、クライアントが、まとめたソリューションを使用して使用する必要があることを覚えておく必要があります。彼らの生活をできるだけ簡単にするようにしてください。
以前の役職では、業界をリードするパフォーマンスを最優先事項として望んでいると述べた自動車メーカーへの売り込みに参加しましたが、最終的には、より伝統的なソリューションを提供する別の代理店に行きました。 これは、いくつかの理由で発生する可能性があります。 (私たちはおそらく、私たちのアプローチの利点を売り込むのに十分な仕事をしていませんでしたが、ヘッドレスになることは、コンテンツ編集者にとってもかなり怖いように見える可能性があります。すべてが「正しく機能する」ように見せます。)
ヘッドレスになると、これらすべてのことを1か所で実行できる1つの大きなシステムではなく、それぞれが1つの特定のことに非常に優れているように設計された個々のツールをまとめることになります。 クライアントができるだけ簡単に対処できるようにできない限り、それは対処するのにかなり威圧的になる可能性があります。
追加の開発時間を考慮に入れていますか?
ヘッドレスの潜在的なパワーと柔軟性のすべてが無料で提供されるわけではありません。 すべてがカスタムであるという欠点の1つは、これはすべてを最初から開発する必要があることを意味します。 このスペースには多くのオプションがあり、実際の「デフォルト」ドキュメントスキーマはありません。実際、そのようなデフォルトがないように非常に慎重に設定されています。 これは、ニーズに正確に一致する厳密に調整されたドキュメントモデルを取得できることを意味するため、一方では優れています。
一方、それは、誰かがこれらのドキュメントモデルを定義する必要があり、次に誰かが使用しているシステム用にそれらを作成する必要があることを意味します。 次に、フロントエンドとバックエンドが分離されているため、通常、ドラフトコンテンツのプレビューを可能にするエンジンを作成する必要があります。 最新のフレームワークの多くには、ドラフトコンテンツのプレビューを可能にするシステムが含まれていますが、機能させるには一般的に追加の構成が必要であり、一部のフレームワークには一定レベルのカスタムコードが必要です。 もちろん、フロントエンドはコンテンツに関連付けられていないため、フロントエンドコンポーネントへのデータのマッピングも行う必要があります。 通常、緊密に結合されたCMSを使用する場合でも、これの少なくとも一部を実行する必要がありますが、これらすべてに時間を割り当てなければならない可能性があるという事実は、コストがかかる可能性があります。
あなた/あなたのクライアントは、あなた自身のインフラストラクチャ上に存在しないデータに満足していますか?
ヘッドレスCMSシステムや他のSaaSベンダーと協力している多くの人はこれを肯定的に考えることがよくありますが、機密性の高い製品や非公開の本番データが含まれる場合など、独自のインフラストラクチャの外部にあるデータが望ましくない場合があります。 これらの企業のセキュリティは通常かなり良好ですが、常にリスクがあります。
コンテンツを匿名のAWSサーバーのどこかに格納することの相対的なメリットを比較検討してください。 強力なAWSでさえ停止する可能性があり、ビジネスクリティカルなシステムの場合、これらは非常にコストがかかる可能性があることを以前に見てきました。 AWSでのSaaSと独自のインフラストラクチャの使用の違いは、独自のインフラストラクチャで停止またはセキュリティ違反が発生した場合、それは独自の製品またはコードに起因する可能性が高いということですが、SaaS/AWS環境では停止はビジネスに関係のない要因が原因である可能性が高くなります。 これらのインスタンスはまれですが、実際に発生するため、これらの決定を行う際には、これを考慮に入れることが重要です。
わかりました、すばらしい。 だから私のオプションは何ですか?
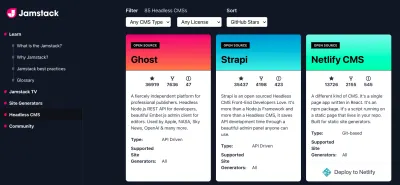
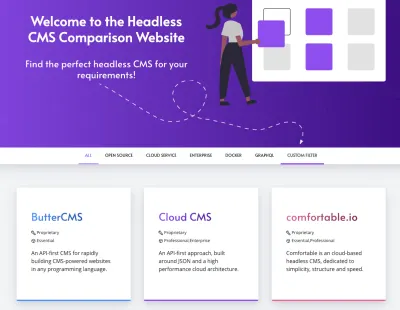
2021年に利用可能なヘッドレスおよびヘッドレス対応のコンテンツ管理ソリューションの数は驚異的であり、絶えず増加しています。 ここですべてのオプションを説明するのではなく、いくつかのよく知られたオプションについて簡単に紹介したいと思います。 より包括的なリストを探している場合は、ヘッドレスCMSまたはCMSの比較を確認することをお勧めします。

満足のいく
Contentfulは、ヘッドレスCMSオプションの中で最も確立されたものの1つであり、2016年に設立され、シード投資ラウンドで成功を収めており、「デジタルエクスペリエンスを提供するAPIファーストのコンテンツプラットフォーム」と自称しています。
Contentfulは、翻訳およびトランス作成されたコンテンツをより適切にサポートするために、近年大きな進歩を遂げました。また、複数のコンテンツの「環境」を適切にサポートしているため、本番データから変更を加えて後で移行することができます。


Contentfulは、他のSaaSアプリとの一連の統合を備えているため、eコマースの場合はShopifyやCommerceLayer、アセットのホスティングと処理の場合はCloudinaryなどと簡単に統合できます。
最適な用途:
ヘッドレススペースで最も確立されたソリューションを探している人。
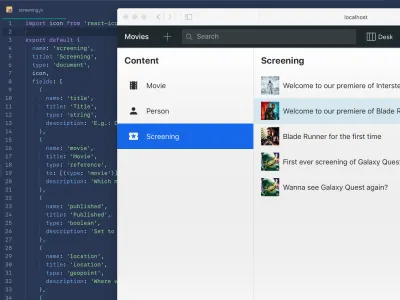
Storyblok
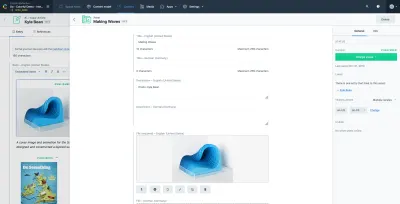
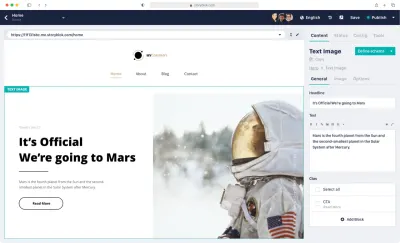
Storyblokは、実際にCMSとして自分自身を説明するためのヘッドレスファーストオプションの1つであり、すばらしいWYSIWYGインターフェイスを使用してその場でコンテンツを作成および編集できる非常に優れたビジュアルコンテンツエディターを備えています。 これは、CMSをWebサイトから分離することの従来の弱点のひとつであるため、Storyblokによってこの種の編集環境が作成されるのを見るのは大きな前進であり、チームはこの点で市場を前進させることを誇りに思うはずです。

Storyblokには、APIを使用して、これらのものをコードと同じように使用できるようにするコンテンツスキーマを生成する機能もあります。これは、保守性に優れています。 役割ベースの権限と翻訳/トランスクリエーション機能により、分散したチームが多言語サイトで楽しく作業できるようになります。 全体として、Storyblokは非常に洗練された、よく考えられた製品のように感じられ、特にコンテンツチームがファンになる可能性があります。
最適な用途:
ヘッドレスCMSからクラス最高のWYSIWYGコンテンツ編集ソリューションをお探しの方。
正気
正気はこのスペースのブロックの新しい子供たちの一人ですが、急速に注目を集めています。 彼らは自分たちを「チームが大きな夢を持ち、迅速に提供するのに役立つ究極のコンテンツプラットフォーム」と表現しています。
Sanityは、すべての構成モデルとコンテンツモデルがコードとして実行されるという点で、他のオプションとは少し異なります。これは、開発者にとって、物事を維持するのに快適な場所です。 Sanityを使用すると、ドキュメントモデルとカスタムフィールドタイプでほぼ無制限の創造性を発揮できるため、開発者はWebコンテンツだけでなく、あらゆる種類のコンテンツ構造を深くリッチに作成できます。

Sanityの編集スイートは、クリーンでシンプル、カスタマイズ可能、オープンソースであり、Reactに基づいています。 編集スタジオを任意のホストにデプロイするか、Sanityサブドメインを使用してそれらのインフラストラクチャでホストすることを選択できます。
最適な用途:
カスタムデータ構造から入力コンポーネントまで、実装のほぼすべての側面を完全に制御する必要がある人。
プリズミック
Prismicは、実際にはヘッドレススペースの部屋にいる古いキャラクターであり、2013年にさかのぼりますが、それでもスペースの革新は止まりません。 昨年、彼らはSliceMachineを導入しました。これは、コンテンツブロック(または「スライス」)とフロントエンドコンポーネントの間に1:1の関係を作成することで、コンポーネントを作成するフロントエンド開発者とコンテンツ作成者の間のギャップを埋めることを目的としています。ページとコンテンツセクションは、編集者にとって簡単です。

Prismicの編集スイートは素敵で、フィールド選択に存在していたいくつかの穴を修正したように見えるので、バランスの取れたエクスペリエンスを提供します。
最適な用途:
コンテンツ編集者の摩擦を最小限に抑えたいと考えている人。
もう少し伝統的なものが必要な場合はどうなりますか?
Wordpress
Wordpressは2021年でもまだ巨大です。他のプラットフォームをめぐるすべての誇大宣伝にもかかわらず、WordPressは依然としてインターネットの約40%に電力を供給しており、どこにも行きません。 開発者は、ヘッドレス機能を改善し、APIサポートにより重点を置くことで、これを確実にするのに役立っています。 新しい編集ツールはまた、WordPress内での書き込み体験をより楽しくし、WordPressでの作業に固有のトレードオフのいくつかは、近年大幅に改善されています。
NestifyなどのサービスとしてのWordPressの会社と協力することで、開発者としてのセキュリティの不安や頭痛の種の多くを取り除くことができますが、インターネット上で最大のプラットフォームとして、WordPressは依然として非常に魅力的であることに注意してください。悪意のある人をターゲットにします。
最適な用途:
技術を最新の状態に保ちながら、快適で親しみやすいコンテンツプラットフォームに固執したいと考えている人。
Sitecore
エンタープライズコンテンツ管理の巨人の1つとして、Sitecoreはおそらくこのリストに表示されるとは思わない名前の1つですが、ヘッドレスのサポートで大きな進歩を遂げ、Sitecore JSSをリリースして、JamstackプロジェクトがSitecoreデータとインターフェイスできるようにしました。
Sitecoreまたは他のエンタープライズCMSシステムをヘッドレスで操作することの大きな困難は、常にパーソナライズを稼働させることでしたが、この種の機能を有効にするために実際にSitecoreの操作を開始したUniformの人々によってこの問題は解決されました。 。
Sitecoreは大きな獣であり、多くのプロジェクトに適しているわけではありません。コストだけでは、エンタープライズレベルの顧客を除くすべての顧客の範囲外になりますが、AEMと一緒にここにリストする価値はあります。ヘッドレスコンテンツ管理は小さなウェブサイトだけのものだと考える人はたくさんいます。
最適な用途:
必ずしも新しいテクノロジーに「オールイン」したくないクライアントとのエンタープライズプロジェクトを検討している人。
Adobe Experience Manager
Adobe Experience Manager(またはAEM)は、エンタープライズエンドの主要なプレーヤーの1つです。 競合他社のほとんどと同じように、それは巨大で非常に高価ですが、アドビは、コンテンツをWebサイトのプレゼンテーションから分離したい人にとって、提供をより親しみやすいものにするために多大な努力を払ってきた別のベンダーです。
AEMは現在、プラットフォームからデータを要求する2つの異なる方法をサポートしており、アドビはAEMを「ハイブリッドCMS」として販売しています。つまり、ヘッドレスと従来のチャネル固有の操作を1つのフードの下で組み合わせています。 これは、さまざまなプラットフォーム間で作業し、これらのプラットフォーム間でコンテンツをきめ細かく制御する必要があるマーケティングチームにとって大きな利点になりますが、アドビの「すべてを統治する1つのプラットフォーム」を利用したい場合は、開始するために深いポケットが必要になります。
最適な用途:
深いポケットのある企業の最上位を見ている人! AEMは多くのことを行いますが(ここで言及したいと思っている以上のこと)、費用がかかります。
今、私は自分の選択肢のアイデアを持っていますが、どうすればそれらの間で選択することを望むことができますか?
現在、ヘッドレススペースには非常に多くのオプションがあり、オプションの麻痺に陥る可能性があります。 ただし、最初の意見を形成したり、少なくとも分野をスリム化するために使用できるいくつかの質問があります。
スピードを上げるのにどれくらい時間がかかりますか?
システムが異なれば、学習曲線も異なり、開発者をサポートする方法も異なります。 ここにリストされているすべてのシステムには、その周りに構築された開発者のコミュニティがありますが、すべてのコミュニティが同じように作成されているわけではありません。 ベンダーは詳細なドキュメントを提供していますか? スタータープロジェクト? これらはすべて、スピンアップ時間に大きな影響を与える可能性があります。
どのようなサポートモデルが必要ですか?
通常、サポートモデルはクライアントにとって最も重要であり、より直接的なサポートラインにアクセスするには、「エンタープライズ」パッケージの料金を支払う必要があることがよくあります。これにより、使用量を確認する場合よりも投資が高くなる可能性があります。
ベンダーはどの程度確立されていますか?
ベンダーはどの程度確立されていますか? 彼らはどのように資金を調達していますか? 繰り返しになりますが、これらは通常、開発者の考慮事項ではなくクライアントの考慮事項ですが、推奨しているベンダーが安定していて、X年間存在しており、十分な財政的支援があることを早い段階でクライアントに伝えることができれば、メリットがあります。彼らがすぐにどこにも行かないことを確認してください。 クライアントが対処しなければならない最後のことは、クライアントがエンゲージメントの途中である間に既存のベンダーが製品を廃止しているため、強制的なプラットフォームの再構築です。
編集体験はどのようなものですか?
編集の経験は、プロジェクトのクライアント側の多くの人々にとって非常に重要である可能性があります。 これらは、あなたが毎日選択するCMSで作業する人々です。 CMSを使用するのが悪夢である場合、彼らはそう言うでしょう—たくさん。 私を信じてください、私は多くのピッチとフォローアップミーティングに参加してきました。そこでは、クライアントが既存のシステムに抱えている多くのフラストレーションをリストアップするのにかなりの時間が費やされました。
「あなたが見ているシステムは、コンテキスト内編集またはライブドラフトプレビューを提供できますか?」
「これらを設定するのにどれくらいの労力がかかりますか?」
「エディター自体の実行速度はどれくらいですか?」
「ユーザーはオプションや見慣れないボタンで攻撃されていますか、それとも物事はうまく整理されていますか?」
これらの質問はすべて、システムの全体的な使いやすさに影響します。 Storyblokなどの一部のソリューションは、コンテンツ編集を豊かでシームレスなエクスペリエンスにするために多大な努力を払っていますが、一般的にヘッドレスランドスケープ全体の強みとは見なされていないため、小規模なデモを導入する価値は間違いありません。コンテンツ編集者の前で、あなたが注目しているソリューションについて彼らがどのように感じているかを確認します。
プラットフォームからデータを取得するのはどれくらい簡単ですか?
クライアントのコンテンツは独自のコンテンツ管理システムに完全に拘束されているため、私が参加したピッチ会議の数を数え切れず、最初から始めるか、コンテンツのカスタムスクレーパーを作成する必要があると言われました。また、データを簡単にエクスポートすることはできません。
選択したCMSがどれほどクールに見えても、ある時点ですべてのコンテンツをシステムから簡単に削除する方法があることを絶対に確認してください。 悲しいことに、永遠のシステムはなく、クライアントは最終的にサイトとそれを使用したインフラストラクチャを変更したいと思うでしょう。 その時点で彼らの生活を楽にするためにあなたができることは何でも大きなポジティブになるでしょう。
ヘッドレスCMSソリューションはコアでAPI対応であるため、これは一般的に簡単ですが、数年後に大きな頭痛の種になることがないように、さらに綿密な調査が必要です。
まとめ
コンテンツ管理へのアプローチとプラットフォームを選択することは、どのデジタルプロジェクトでも大きな選択です。 ヘッドレスコンテンツ管理は強力で柔軟性がありますが、いくらかのコストがかかり、すべての状況に理想的ではありません。
ベンダーから事前に見た価格がソリューションの最終的な総コストになることはめったにないことに注意してください。また、従来の「バック」を削除することで開発コストを削減できると考える罠に陥らないようにしてください。 -エンド」開発者。
従来のセットアップではなく、ヘッドレスCMSでの作業の現実に誰もが満足していることを確認してください。また、コンテンツエディターは、セットアップしたシステムで作業する人なので、必ず一緒に行ってください。頻繁に。
うまくいけば、このガイドが少なくとも誇大広告に何らかのコンテキストを与えるのに役立ち、あなたとあなたのクライアントが快適に過ごせる決定を下すのに役立つでしょう。 ヘッドレスを中心に、必要なものをほぼすべて構築できますが、解決策がよく知られている、または誇大宣伝されているために解決策を模索しているのか、それとも実際に状況に最適な解決策であるのかを常に自問してください。
