成功する UX の必須要素に関する入門書
公開: 2021-04-09UX デザインは、デザイン体験のバックボーンとして機能します。 車のボンネットの下にあるエンジンのように、UX はデジタル エクスペリエンスがスムーズで直感的でシンプルであることを保証します。
常に目に見えるわけではありませんが、最適化された UX を備えたインターフェイスを使用すると、違いを感じることができます。 複数のデバイスで実行する e コマース アプリを作成している場合でも、新しいクラウドベースのプラットフォームを開発している場合でも、適切に設計された UX は最終的に製品を競合他社から際立たせることができます。
UX がこれまで以上に重要になっている理由
現代では、ほとんどの人が日常的に何らかの形のテクノロジーとやり取りしています。 スマート TV を使用して最新の天気予報にアクセスすることから、スマートフォンで仕事用アプリケーションにアクセスすることまで、テクノロジはこれまで以上に実践的で、価値があり、ユーザー フレンドリーになっています。
技術の進歩が社会に根付き続けるためには、ハードウェアとソフトウェアの専門家はシームレスなエクスペリエンスの作成に集中する必要があります。 使用や学習が難しすぎるデバイス、Web サイト、およびアプリケーションは、直感的に理解できるソリューションを支持して道に迷います。
UX はかなり新しい分野ですが、エンドユーザー エクスペリエンスの最適化に 10 ~ 15 年間取り組んできた専門家もいます。
今日、デジタル プレゼンスを持つすべてのビジネスは、UX の成功に関与しています。 ビジネス面では、UX は市場の認知度、採用率、顧客満足度を高めます。 コンテンツ プロデューサー、コーダー、グラフィック デザイナー、Web デザイナー、インフォメーション アーキテクト、SEO ストラテジストはすべて、ポジティブなユーザー エクスペリエンスの作成に関与しています。
強力なUXの主な要素を分析する
ユーザー エクスペリエンスは、適切に行われていれば、エンド ユーザーが気付かないものです。 Web ページ、アプリケーション、およびデバイスが UX を念頭に置いて設計されている場合、ユーザーは製品の目的 (通常はメッセージまたはインタラクション) に集中できます。

多くの UX 専門家は、UX に対して成果第一のアプローチをとっています。 コア コンポーネントに目を向ける代わりに、開発チームが達成したいユーザーの成果のリストを作成します。 これらには通常、次のものが含まれます。
- 機能性: ポジティブな UX は、あらゆるバックグラウンドのユーザーにとって学習可能であり、寛容でもあります。 たとえば、e コマース サイトの場合、ユーザーは製品情報、グラフィック、ビデオ (該当する場合)、ユーザー レビュー、合理化されたチェックアウト エクスペリエンスに直感的にアクセスできることを期待しています。 このコンポーネントでは、UX チームは、ナビゲーション キュー/階層、寛容なフォーマット、レスポンシブ デザインに集中する必要があります。
- 価値: すべてのデジタル コンテンツは価値を提供する必要があります。 e コマースの例では、価値は報奨プログラムや、消費者が購入を決定するために必要な簡単にアクセスできる情報に変換される場合があります。 このコンポーネントは通常、コンテンツ、コンテンツ レイアウト、および情報アーキテクチャに関連しています。
- 満足度: 人間がテクノロジーとやり取りするとき、やり取りは感情的な反応を引き出すことができます。 反応が欲求不満、怒り、または混乱であることを決して望んでいません. UX とは、ユーザーが満足感、満足感、さらには幸せを感じるインタラクションを作成することを意味します。 満足感を生み出すために、UX の専門家は UI の専門家と緊密に協力してマイクロインプレッションを作成し、心理的にやりがいのある色、グラフィック、インタラクションを使用します。
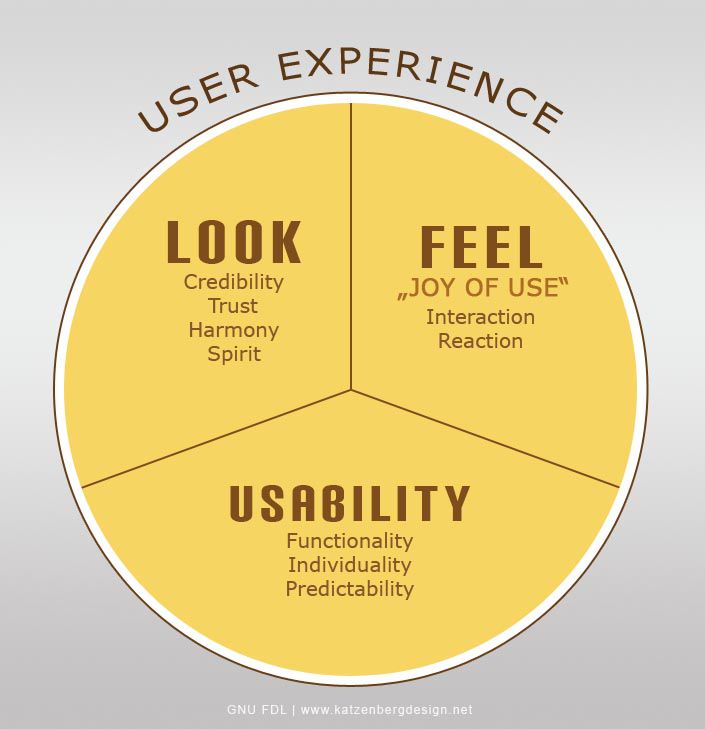
これらの基本コンポーネントはさまざまな形で表示される場合がありますが、これら 3 つの項目は、コア UX 基準のすべての説明にまたがっています。 下の画像では、UX は「ルック、フィール、およびユーザビリティ」として説明されています。 同じ本質を説明するために目にする可能性のある他の用語には、適応性、効率性、望ましさ、使いやすさなどがあります。

画像ソース
実際のUX
Uber のインターフェースを地元のタクシー会社と比較してください。 Web サイトで数分以内に、平均的なユーザーなら誰でも、UX 最適化サイトを識別できます。 スクリーンショットを見るだけで、どちらがより使いやすいかがわかります。 Uber のモバイル アプリとデスクトップ サイトは、シンプルで実用的な合図、心地よい色、応答性の高いインターフェイスを特徴としています。
一方、典型的なタクシー会社は、非常に多くの異なるナビゲーションの手がかりを備えた忙しそうなサイトを持っているため、ユーザーはデジタルのタクシー配車体験を完全に放棄する可能性があります.
タクシー業界の場合、不十分なデジタル UX の影響がビジネスに影響を与えています。 LA では、ライドシェア アプリが市場に登場して以来、タクシー移動が 20% 減少しました。 あらゆる年齢層の人々が、ライドシェア車を予約する際の使いやすく、簡単で透明性のあるプロセスを好みます。
UX を成功させるためのチェックリスト
UXは常に動いているデザインの領域です。 サイトまたはアプリケーションの 1 つの領域を最適化したら、別の領域を再検討します。 3 つの重要な成果を念頭に置いて、エンドユーザーにシームレスで魅力的なデジタル エクスペリエンスを作成するために UX の専門家が覚えておくべきガイドラインを次に示します。
- 速度は重要です : 地理的に離れた場所に関連する速度の問題は許容されます。 不適切な設計の選択に関連する速度の問題は、そうではありません。 各コンポーネントを最適化して、アプリと Web サイトの移行時間を短縮します。
- UX はすべてのデジタル製品に及ぶことを忘れないでください。ウェブサイト、アプリ、および/またはソフトウェア製品がある場合は、それぞれに見慣れたルック アンド フィールを与えてください。 ユーザーは、自分があなたのブランドの製品を使用していることを知っている必要があります。 ナビゲーション キュー、レイアウト、コア カラー、およびワークフローは、同じパターンに従う必要があります。
- ユーザーを誘導するレイアウトを作成する: ユーザーフレンドリーなフォーマットは、ユーザーの視線と行動を誘導する必要があります。 ユーザーがクリックしなければならない回数に注目するのではなく、プロセスを明確にすることを考えてください。 各タスク フローはシンプルで、ユーザーのアクションを確認できる必要があります。
- 複数のフェイルセーフを組み込みます。 送信する準備が整う前に何かをクリックしたことがありますか? ユーザーが入力を元に戻したり、変更したり、保存したりできるようにします。
- マイクロ UX に焦点を当てる: 小さなインタラクションがエンドユーザーに大きな影響を与える可能性があります。 読者にアンケートに参加してもらい、ゲーミフィケーション戦術を取り入れ、ユーザーに進歩的なヒントを提供することで、ユーザーの関心を引き、体験に価値を加えることができます。 ただし、マイクロ UX 機能を製品に追加する場合は注意が必要です。 あまりにも多くの追加や直感的でない追加は、すぐに裏目に出てしまう可能性があります。
- データを使用して変更を知らせる: UX の専門家は、プロセスの技術的側面だけでなく、ユーザーの結果にも注目する必要があります。 トラフィック数を超える強力な消費者データに裏打ちされた KPI を使用して、デザインの選択を検証します。 個々のフィードバックと、ユーザーがページに費やした時間と移動先に関する指標を探します。
- 他のチーム メンバーと緊密に連携する: UX の専門家は、シームレスなエクスペリエンスを作成するために、コンテンツ クリエーター、UI デザイナー、および他のチーム メンバーが何をしているかを知る必要があります。 製品の可能性を最大化するために、デジタル エクスペリエンスに関与する部門間のコラボレーションに焦点を当てます。
- プロジェクトのビジネス面を思い出してください: 現実の世界では、UX チームのメンバーは製品開発だけに集中しているわけではありません。 すべてのデザインの選択が、ブランドの予算、評判、スケジュールにどのように影響するかを考えてみてください。 技術的な意思決定とビジネスの成果を考慮した戦略を策定します。
- 継続的なUX教育の機会に参加してください。 他の多くの技術分野と同様に、UX は常に進化しています。 今日規定された方法論は、明日のユーザー エクスペリエンスには機能しない可能性があります。 オンライン コース、将来を見据えたセミナー、業界誌を使用して、UX のトレンドと哲学に関する最新の知識を維持します。
UXは芸術であり科学です。 驚異的なユーザー エクスペリエンスを作成するには、技術、ユーザー、およびチームを知る必要があります。 重要なコンポーネントを念頭に置いてから、会社のブランド パーソナリティに合ったテクノロジとデザインのトレンドに注目してください。
最終結果と、そこに到達するまでの個々のステップについて考えている限り、あなたは正しい道を進んでいます。
